📌들어가기에 앞서
해당 포스터는 네트워크 인증 학습 내용 중 Session 대한 내용을 정리한 것입니다.
세션(Session)이란?
세션(session)이란 웹 사이트의 여러 페이지에 걸쳐 사용되는 사용자 정보를 저장하는 방법을 의미합니다. 사용자가 브라우저를 닫아 서버와의 연결을 끝내는 시점까지를 세션이라고 합니다. 쿠키는 클라이언트 측의 컴퓨터에 모든 데이터를 저장합니다. 하지만 세션은 서비스가 돌아가는 서버 측에 데이터를 저장하고, 세션의 키값만을 클라이언트 측에 남겨둡니다. 브라우저는 필요할 때마다 이 키값을 이용하여 서버에 저장된 데이터를 사용하게 됩니다. 이러한 세션은 보안에 취약한 쿠키를 보완해주는 역할을 하고 있습니다. | 세션(session)이란? | TCPSCHOOL
HTTP Session id를 식별자로 구별하여 데이터를 사용자의 브라우저에 쿠키형태가 아닌 접속한 서버 DB에 정보를 저장한다.
클라이언트는 HTTP Session id를 쿠키로 메모리 저장된 형태로 가지고 있다.
메모리에 저장하기 때문에 브라우저가 종료되면 사라지게 된다.
요약
-
서버가 client에 유일하고 암호화된 ID를 부여
-
중요 데이터는 서버에서 관리
-
서버에 접속 상태가 저장
-
신뢰할 수 있는 유저인지 확인이 가능
-
Cookie에 세션 아이디가 저장
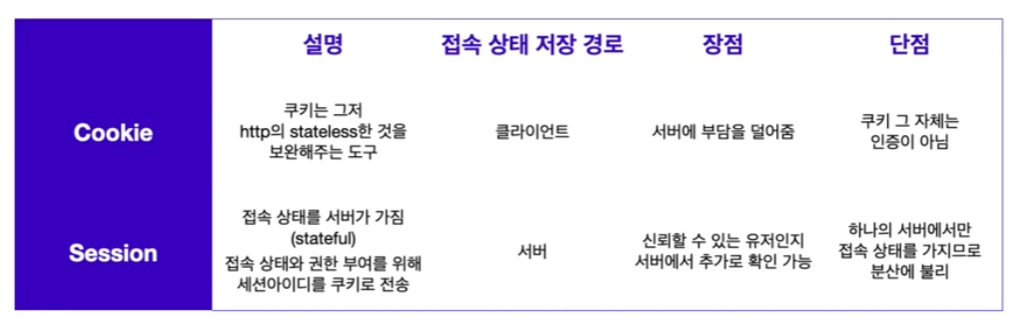
쿠키와 세션의 비교

Session의 단점
-
기본적으로 세션은 서버 메모리에 저장하고 있다. 우리의 서버에 사용자가 많아지면 메모리의 일정부분을 항상 차지하고 있으므로 가용메모리의 양이 줄어들어 서버의 성능이 안좋아지게 된다.
-
세션은 기존 쿠키를 완전 대체한게 아니기 때문에 쿠키를 사용한다. 쿠키는 XSS공격에 매우 취약하다. 세션은 쿠키를 여전히 사용하기에 쿠키의 한계를 그대로 가지고 있다.
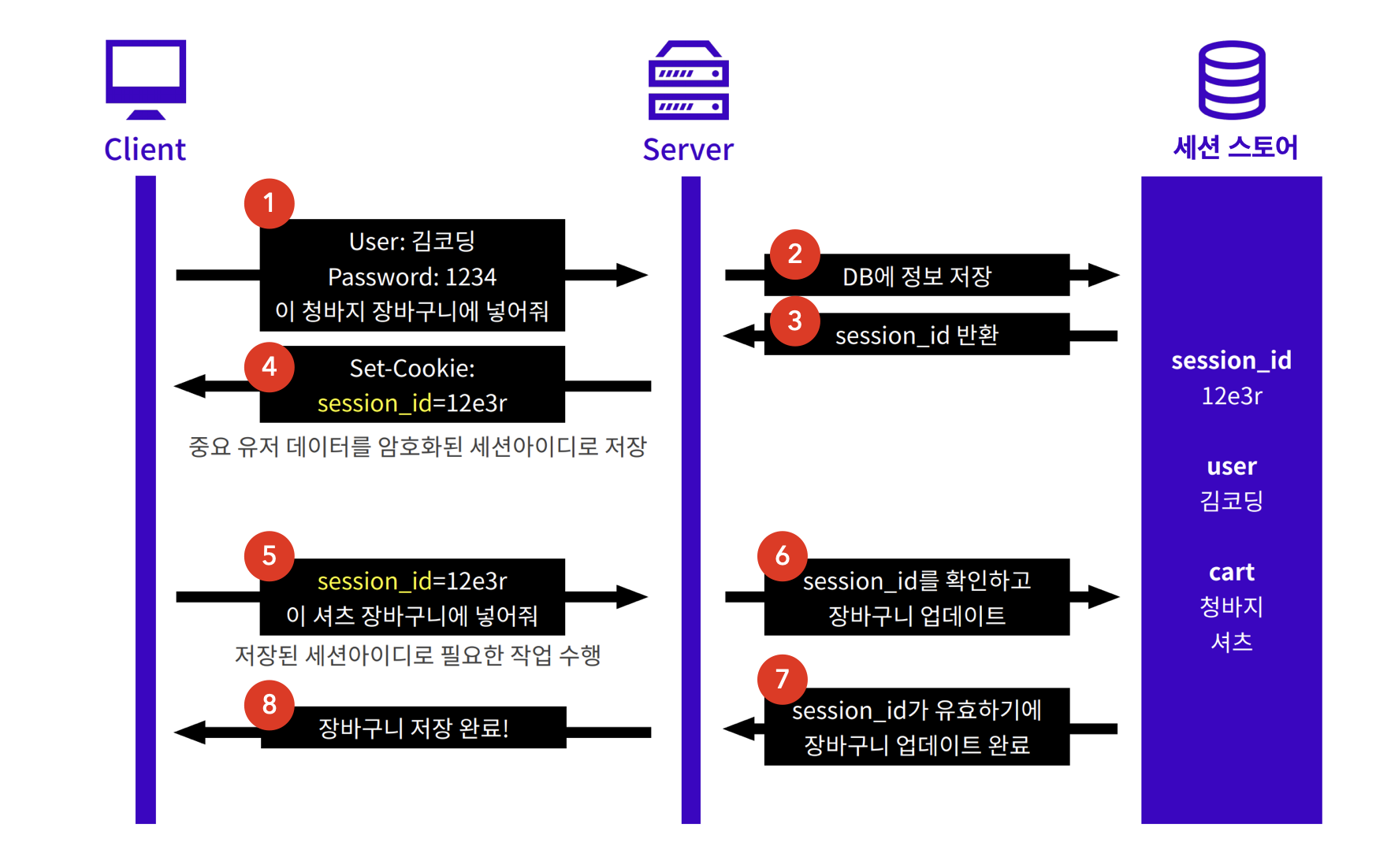
Session기반 인증의 흐름
Session으로 유저를 저장하는 쇼핑몰에서 김코딩이 장바구니에 물건을 담으려는 경우

-
원하는 옷을 장바구니에 담기 위해 로그인을 하고 장바구니에 담음
-
서버에서
DB에 정보를 저장 -
서버에서
Session_id를 반환함- 상대적으로 보완이 취약한 쿠키에
세션아이디를 담아줘야함
- 상대적으로 보완이 취약한 쿠키에
-
암호화된
세션아이디를Set-Cookie메서드를 통해 쿠키에 담아서 클라이언트에 전달함. -
두 번째 요청에서는 이미
세션아이디를 보유하고 있기 때문에 서버 요청시세션아이디를 사용해서 전달세션아이디는 신분증과 같은 역할을 함
-
서버에서
세션아이디가 맞는지 확인하고 장바구니에 상품을 업데이트 -
업데이트가 완료되었다는 응답을 클라이언트에게 보냄
로그인
로그인을 통해 사용자의 인증 정보를 저장하고, 그 후 인증된 사용자가 어떤 식으로 웹사이트를 이용하는지 알아보자
사용자가 웹사이트에서 아이디 및 비밀번호를 이용해서 로그인을 시도하면(그림에서 1번), 과연 어떤 일이 벌어질까?
사용자가 만일 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다고 판단할 것이다.
그렇다면, 다음번에 인증을 필요로 하는 작업(e.g. 그림에서와 같이, 장바구니에 물품 추가)을 요청할 경우에 한번 더 로그인 과정을 거치지 않고 서버가 "해당 유저는 인증에 성공했음"을 알고 있다면, 유저가 매번 로그인할 필요가 없다.
인증에 따라 리소스의 접근 권한(
Authorization)이 달라진다
이때 서버와 클라이언트에 각각 필요한 것은 다음과 같다.
-
서버: 사용자가 인증에 성공했음을 알고 있어야 한다.
-
클라이언트: 인증 성공을 증명할 수단을 갖고 있어야 한다.
여기서,
-
사용자가 인증에 성공한 상태는 세션이라고 부른다.
- 서버는 일종의 저장소에 세션을 저장
- (그림에서
2번) 주로in-memory(자바스크립트 객체를 같은 것) - 또는
세션 스토어(redis 등과 같은 트랜잭션이 빠른DB)에 저장
-
세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(그림에서
3번), 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달한다. (그림에서4번)
이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다.
쿠키에는 서버에서 발급한 세션 아이디를 저장한다.
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고, (그림에서 5번) 세션 스토어에 해당 세션이 존재한다면 (그림에서 6번) 서버는 해당 요청에 접근 가능하다고 판단한다. (그림에서 7,8번)
하지만 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려준다.
로그아웃
세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있습니다. 그리고 서버는 그저 세션 아이디로만 인증 여부를 판단한다.
주의: 쿠키는 세션 아이디, 즉 인증 성공에 대한 증명을 갖고 있으므로, 탈취될 경우 서버는 해당 요청이 인증된 사용자의 요청이라고 판단합니다. 이것이, 우리가 공공 PC에서 로그아웃해야 하는 이유
그러므로 로그아웃은 다음 두 가지 작업을 해야 합니다.
-
서버: 션 정보를 삭제해야 한다.
-
클라이언트: 쿠키를 갱신하거나 삭제해야 한다.
클라이언트에서 세션 정보를 없애기 위해서는 res.cookie로 쿠키의 값을 무효한 값으로 갱신하거나, res.clearCookie로 쿠키를 삭제하면 된다.
express-session
Node.js에는 이런 세션을 대신 관리해 주는 express-session 이라는 모듈이 존재한다.
express-session은 세션을 위한 미들웨어로, express 서버에서 쉽게 세션을 위한 공간을 다룰 수 있도록 만들어준다
const express = require('express');
const session = require('express-session');
const app = express();
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
})
);express-session를 사용해 위와 같이 세션의 옵션을 지정할 수 있다. 언뜻 보면 쿠키 옵션과 비슷해 보인다. 하지만 세션의 경우 secret 옵션의 비밀키를 이용해 암호화해 세션id라는 것을 생성한다. 그리고 이것을 클라이언트에게 쿠키로 전송한다.
쿠키로 전송된 세션id는 이에 종속되는 고유한 세션 객체를 가지며 이는 서버에 저장된다. 이때 세션 객체는 유저별로 독립적으로 생성된 객체이므로 유저별로 각각 다른 데이터를 저장할 수 있다.
따라서 클라이언트에 유저의 개인정보를 담지않고도 서버가 클라이언트의 세션id를 이용해 유저의 인증여부를 판단할 수 있다.
세션 객체는 req.session으로 접근할 수 있으며 앞서 말했듯 이를 통해 세션에 임의의 데이터를 저장하거나 불러올 수 있다.