📌들어가기에 앞서
해당 포스터는 네트워크 인증 학습 내용 중
Cookie에 대한 내용을 정리한 것입니다.
📖 요약
Cookie의 배경
HTTP는 stateless(무상태성) 인데 어떻게 우리의 정보가 유지되는걸까?
바로 쿠키덕분이다.
- 서버가 웹 브라우저에 정보를 저장하고 불러올 수 있는 수단
- 해당 도메인에 대해 쿠키가 존재하면, 웹브라우저는 도메인에게 http 요청 시 쿠키를 함께 전달
Cookie 이용법
사용자 선호, 테마 등
장기간 보전해야하는 정보 저장에 적합
-
Domain
- 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
-
Path
- 서버와 요청의 세부경로가 일치하는 경우 쿠키 전송
-
MaxAge or Expires
- 쿠키 유효기간 설정
-
HttpOnly
- 스크립트 쿠키의 접근 가능 여부 결정
-
Secure
- HTTPS 프로토콜에서만 쿠키 전송 여부 결정
-
SameSite
- CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정
📖 Cookie
-
쿠키는 서버에서 클라이언트에 영속성있는 데이터를 저장하는 방법
-
서버는 클라이언트의 쿠키를 이용하여 데이터를 가져올 수 있다
-
그러므로 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 다시 전송하는 것도 포함
📖 쿠키의 특징
-
서버가 클라이언트에 특정한 데이터를 저장할 수 있다
-
서버는 쿠키를 이용하여 데이터를 저장하고 이 데이터를 다시 불러와 사용할 수 있다
-
데이터를 저장한 이후 아무 때나 데이터를 가져올 수는 없다
-
데이터를 저장한 이후 특정 조건들이 만족되어야 다시 가져올 수 있기 때문
이런 조건들은 아래 코드처럼 http 헤더를 사용해 쿠키 옵션으로 표현할 수 있다
'Set-Cookie':[
'cookie=yummy',
'Secure=Secure; Secure',
'HttpOnly=HttpOnly; HttpOnly',
'Path=Path; Path=/cookie',
'Doamin=Domain; Domain=codestates.com'
]📖 쿠키 옵션 종류
1. Domain
-
도메인이라는 것은 여러분들이 흔히 사용하는www.google.com과 같은 서버에 접속할 수 있는 이름 -
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
-
서브 도메인이란www같은 도메인 앞에 추가로 작성되는 부분 -
따라서 요청해야 할
URL이http://www.localhost.com:3000/users/login이라 하면 여기에서Domain은localhost.com이 된다. -
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다.
-
이를 통해
naver.com에서 받은 쿠키를google.com에 전송하는 일을 막을 수 있다.
2. Path
-
Path는 세부 경로로써 서버가 라우팅할 때 사용하는 경로를 의미- 만약 요청해야 하는
URL이http://www.localhost.com:3000/users/login인 경우라면 여기에서Path, 즉 세부 경로는/users/login이 된다. - 이를 명시하지 않으면 기본적으로
/으로 설정되어 있다.
- 만약 요청해야 하는
-
Path옵션의 특징은 설정된 경로를 포함하는 하위 경로로 요청을 하더라도 쿠키를 서버에 전송할 수 있다.- 즉,
Path가/users로 설정되어 있고, 요청하는 세부 경로가/users/codestates인 경우라면 쿠키 전송이 가능
- 즉,
-
하지만
/posts/codestates로 전송되는 요청은Path옵션(/users)을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없다.
3. MaxAge or Expires
-
쿠키가 유효한 기간을 정하는 옵션
- 만약 쿠키가 영원히 남아있다면 그만큼 탈취되기도 쉬워지기 때문에 이러한 유효기간을 설정하는 것이 보안 측면에서 중요
-
MaxAge는 쿠키가 유효한 시간을 초 단위로 설정하는 옵션- 마치 쿠키에게 시한부 옵션을 주는 것과 비슷하다고 볼 수 있다
-
Expires는MaxAge와 비슷하지만 언제까지 쿠키가 유효한지 유효기간을 지정할 수 있다.- 이때 옵션의 값은 클라이언트의 시간을 기준
- 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파기
쿠키는 위 옵션의 여부에 따라 세션 쿠키(Session Cookie)와 영속성 쿠키(Persistent Cookie)로 나눌 수 있다
-
세션 쿠키 :
MaxAge또는Expires옵션이 없는 쿠키- 브라우저가 실행 중일 때 사용할 수 있는
임시 쿠키 - 브라우저를 종료하면 해당 쿠키는
삭제됩니다.
-
영속성 쿠키 :
- 브라우저의 종료 여부와 상관없이
MaxAge또는Expires에지정된 유효시간만큼 사용가능한 쿠키
- 브라우저의 종료 여부와 상관없이
4. Secure
-
사용하는 프로토콜에 따른 쿠키의 전송 여부를 결정하는 옵션
-
만약
Secure옵션이true로 설정된 경우HTTPS를 이용하는 경우에만 쿠키를 전송할 수 있다.
-
-
Secure옵션이 없다면 프로토콜에 상관없이http://www.codestates.com또는https://www.codestates.com에 모두 쿠키를 전송할 수 있다. -
단, 도메인이
localhost인 경우에는HTTPS가 아니여도 쿠키 전송이 가능- 개발 단계에서는
localhost를 사용하는 경우가 많기 때문에 생긴 예외
- 개발 단계에서는
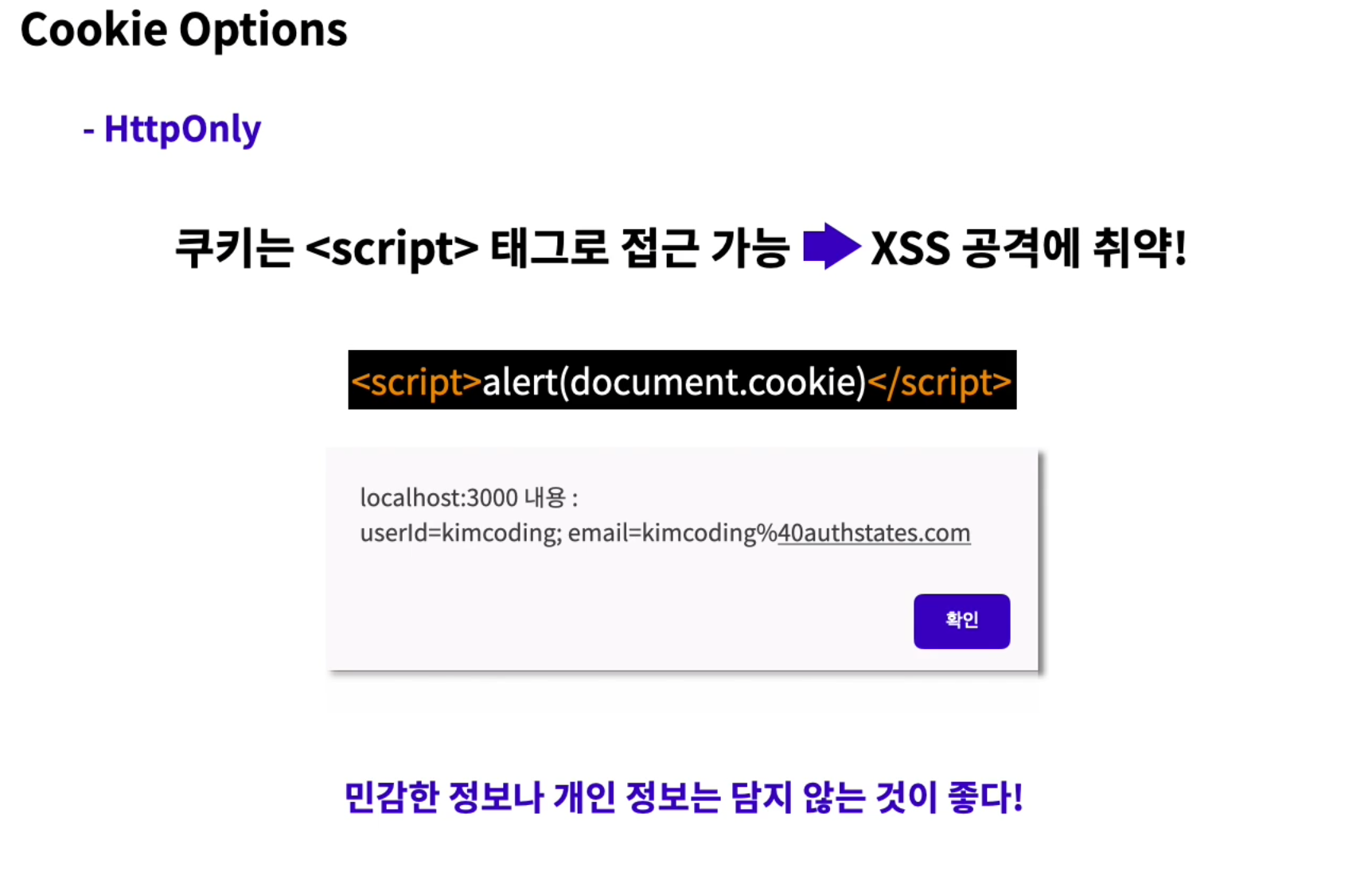
5. HttpOnly

-
자바스크립트로 브라우저의 쿠키에 접근이 가능한지 여부를 결정
-
만약 해당 옵션이
true로 설정된 경우,- 자바스크립트로 쿠키에 접근이 불가합니다.
-
옵션을 명시하지 않는 경우에는 기본적으로
false로 지정 -
만약 이 옵션이
false인 경우document.cookie를 이용해 자바스크립트로 쿠키에 접근할 수 있음- 쿠키가 탈취될 위험이 있다
-
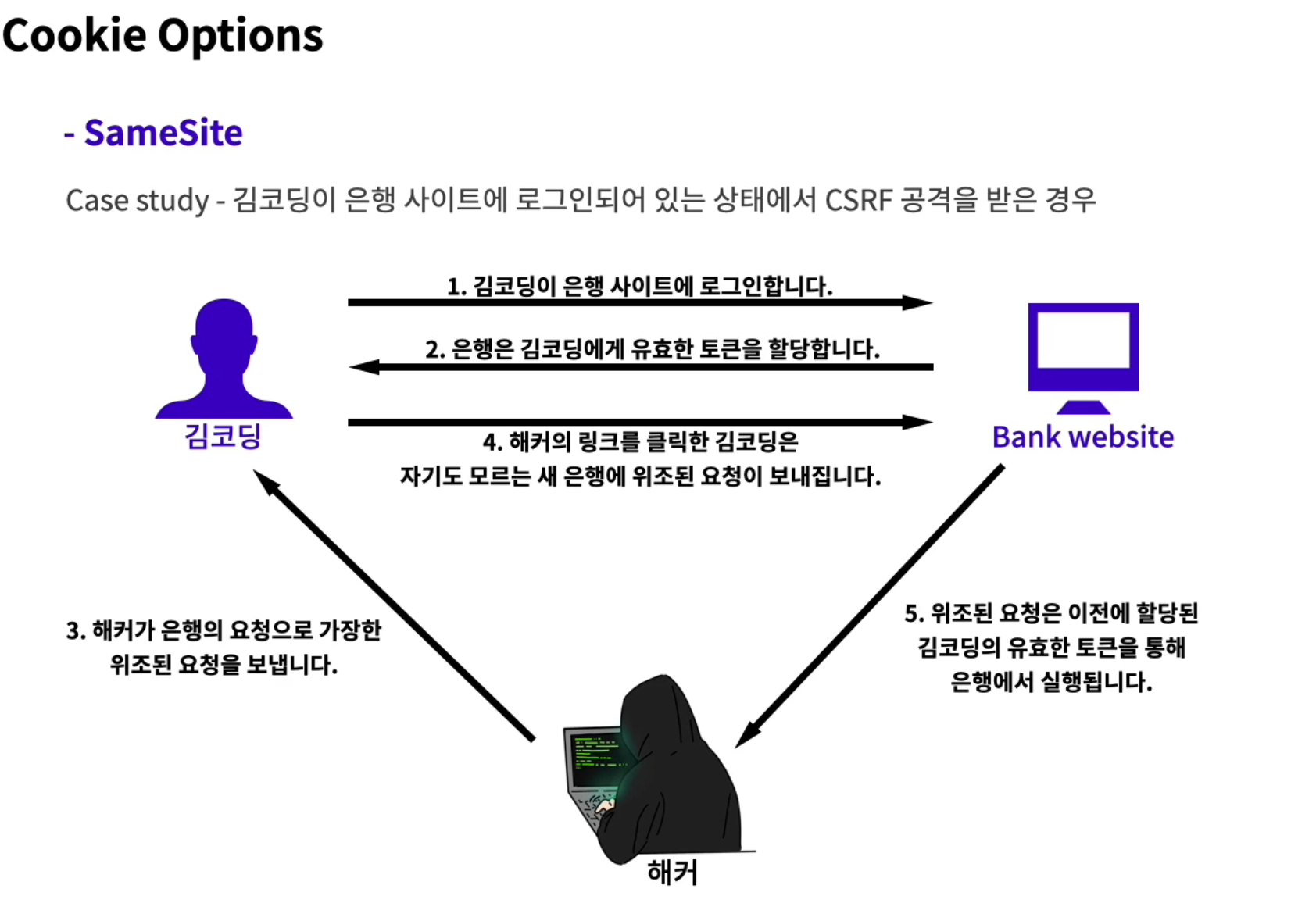
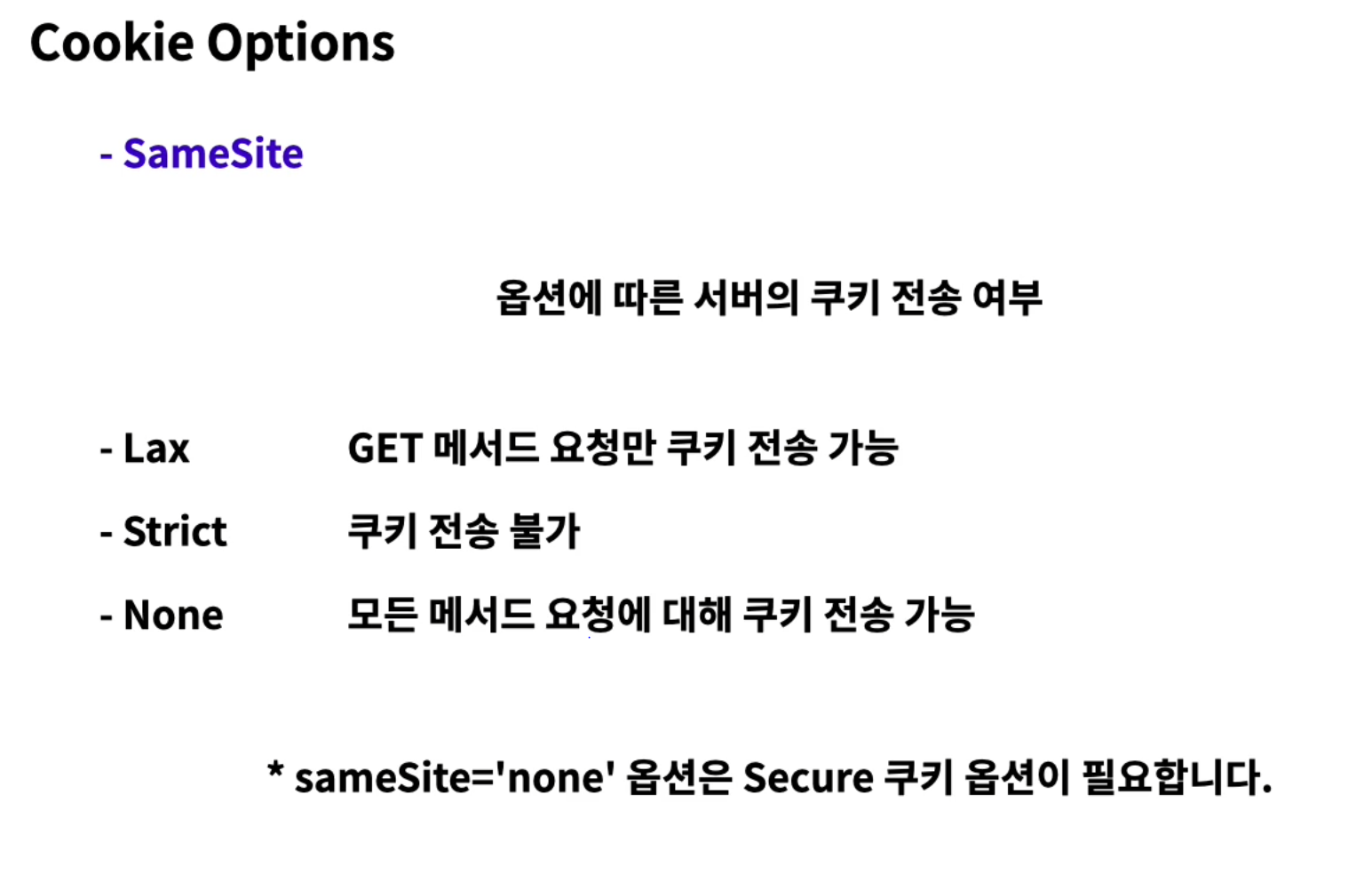
6. SameSite

Cross-Origin요청을 받은 경우- 요청에서 사용한 메소드(e.g.
GET,POST,PUT,PATCH…)와 해당 옵션의 조합을 기준으로 서버의 쿠키 전송 여부를 결정
- 요청에서 사용한 메소드(e.g.
사용 가능한 옵션
-
Lax:Cross-Origin요청이라면GET메소드에 대해서만 쿠키를 전송할 수 있다.
-
Strict :
- 단어 그대로 가장
엄격한옵션 Cross-Origin이 아닌same-site인 경우에만 쿠키를 전송 할 수 있다
- 단어 그대로 가장
-
None :
Cross-Origin에 대해 가장관대한옵션- 항상 쿠키를 보내줄 수 있다
- 다만 쿠키 옵션 중
Secure옵션이필요
-
이때
same-site는 요청을 보낸Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우를 말한다 -
이 중 하나라도 다르다면
Cross-Origin으로 구분

서버에서 이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티로 쿠키를 담아 전송
이후 클라이언트에서 서버에게 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송
📖 쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 서버에 요청과 함께 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지할 수 있다.
하지만 기본적으로 쿠키는 오랜 시간 동안 유지될 수 있고, HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다.
이런 인증정보를 이용해 공격자가 유저인척 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 의심하지 않고 이를 인증된 유저의 요청으로 취급한다. 이때 개인정보와 같은 민감한 정보를 공격자가 탈취한다면 2차 피해가 일어날 수 있다.
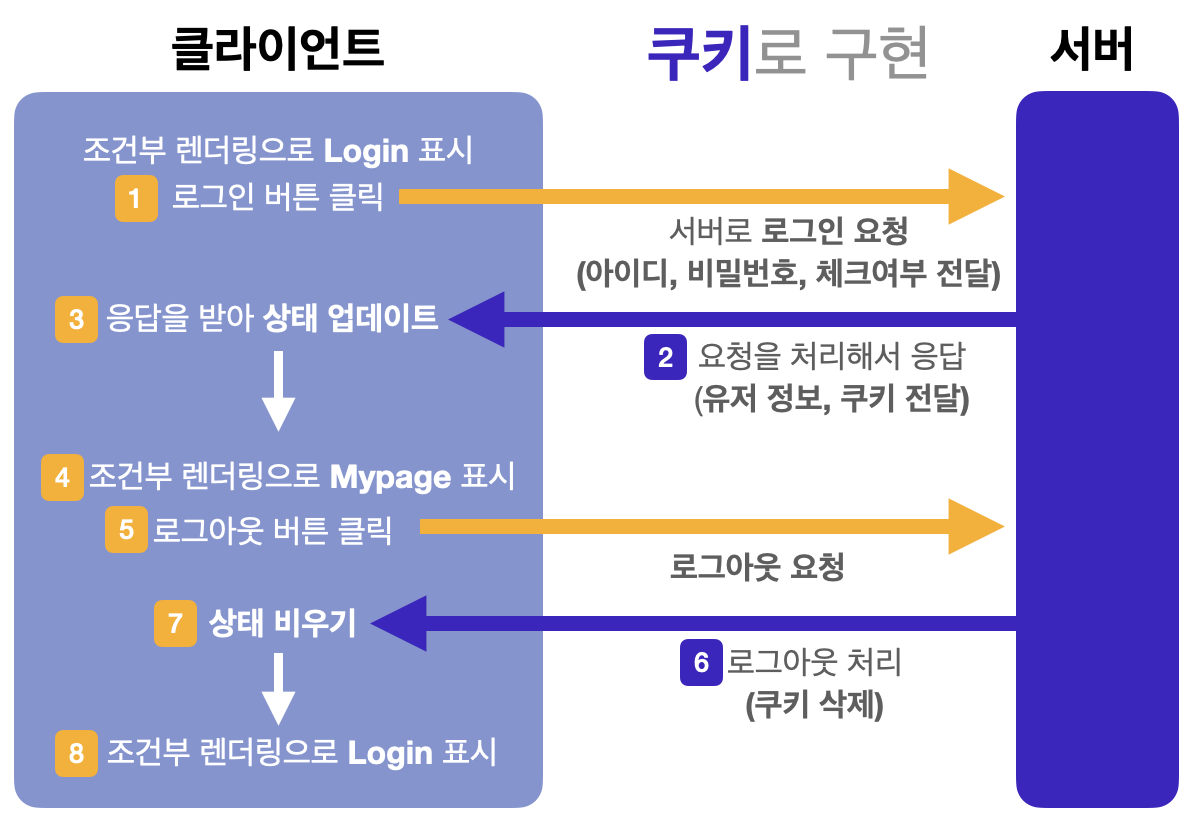
흐름 요약

해당 어플리케이션의 기능이 작동하는 흐름은 다음과 같다. 충분히 이해해야한다.
-
클라이언트: 서버로 로그인 요청을 보내기
a. 아이디, 비밀번호를 입력해서 로그인 버튼을 클릭한다. -
서버: 로그인 요청을 처리하기
a. 요청으로 전달받은 아이디와 비밀번호가 회원가입이 되어있는 정보인지 확인한다.
b. 회원이라면, 응답에 쿠키와 회원 정보를 담아 전달한다. -
클라이언트: 응답을 받아 React 상태를 업데이트 -
클라이언트: 화면 리렌더링 → 조건부 렌더링으로 마이페이지 표시- 만약 로그인할 때 ‘로그인 유지’ 옵션을 선택했다면, 해당 페이지에 재접속 할 때 다시 로그인 할 필요 없이 서버에서 받아온 쿠키를 사용해서 회원 정보를 받아오게 된다
- 로그아웃을 일부러 하지 않는 이상, 쿠키 유지 시간 만큼 자동 로그인이 유지됩니다.
-
클라이언트: 로그아웃 버튼을 눌러 서버에 로그아웃 요청 보내기 -
서버: 로그아웃 요청 처리
a. 쿠키를 삭제하고 클라이언트로 응답을 보낸다. -
클라이언트: 응답이 잘 돌아오면 React 상태 초기화 -
클라이언트: 화면 리렌더링 → 조건부 렌더링으로 로그인 페이지 표시

