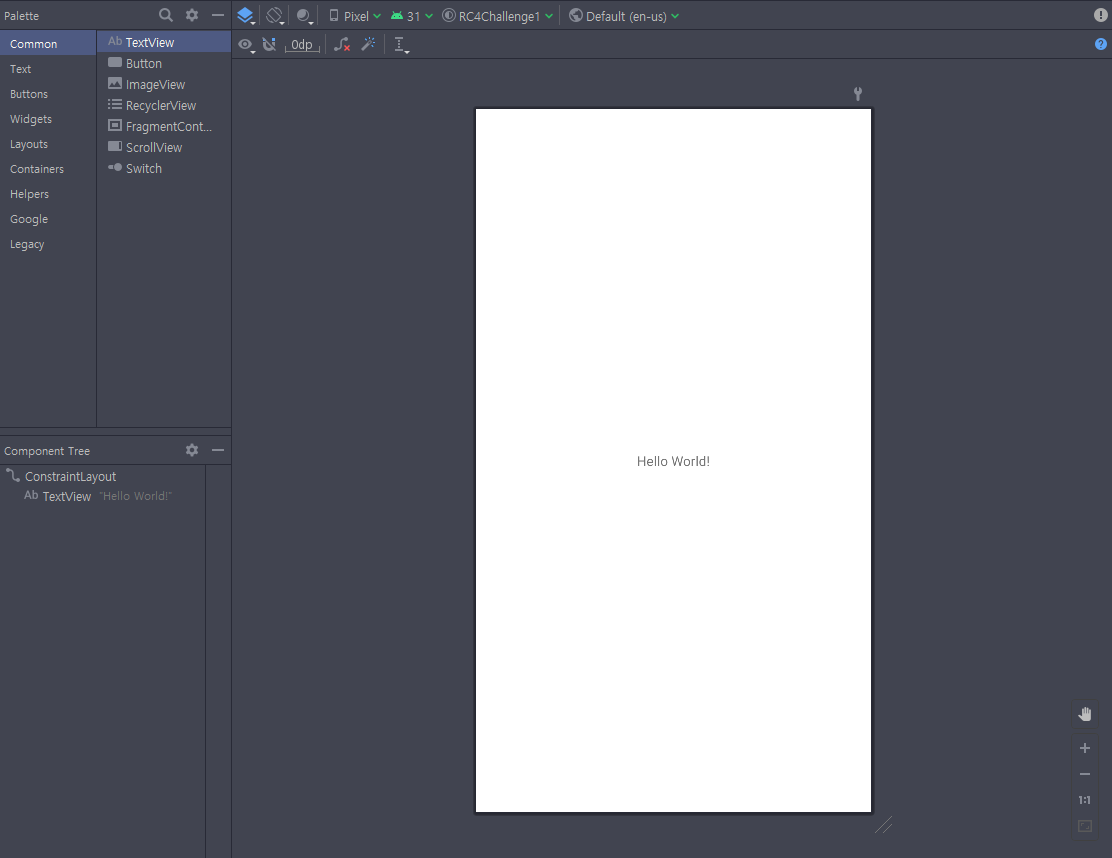
📌팔레트란?
App의 레이아웃을 구성할 수 있는 다양한 뷰와 뷰 그룹이다.
원하는 뷰를 흰색 작업 창에 끌어 당겨 사용할 수 있다.
Common, Text, Buttons, Widgets, Layouts, Containers, Helpers, Google, Legacy 카테고리로 나뉘어져 있고 이 카테고리안에 있는 뷰를 다 조사해보록 하겠습니다.

📌Common
안드로이드 스튜디오에서 자주 사용하는 뷰를 모아놓은 카테고리이다.
📌Text
텍스트 관련된 뷰를 모아놓은 카테고리이다.
✔TextView
화면에 텍스트를 표시만 한다.
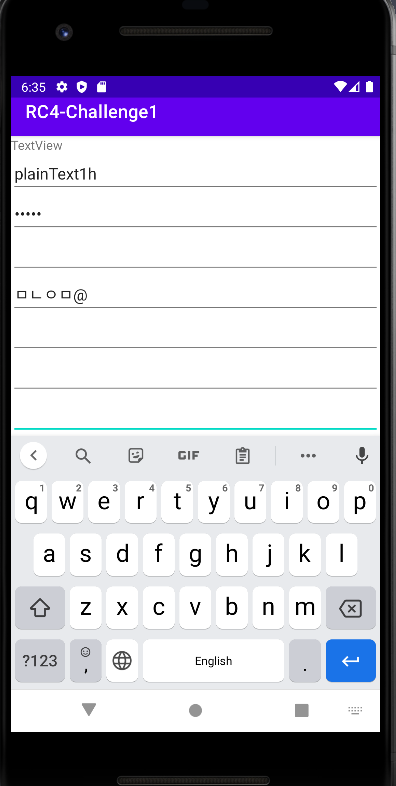
Plain Text
해당 뷰를 끌어당기면 아래 쪽에 밑줄이 생기는데 이 뷰를 사용하면 텍스트 키보드가 표시되며 텍스트를 입력할 수 있다.
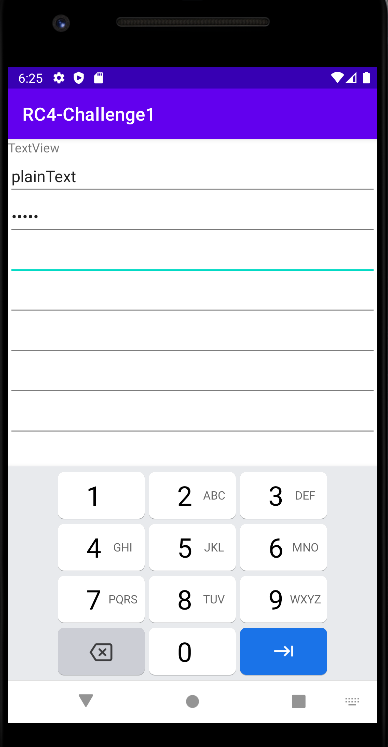
Password
텍스트를 입력할 수 있으며 텍스트를 입력하면 검은색 점 표시가 되어 다른 사람이 어떤 텍스트를 입력했는지 알 수 없어 비밀번호를 입력 할 때 사용한다.
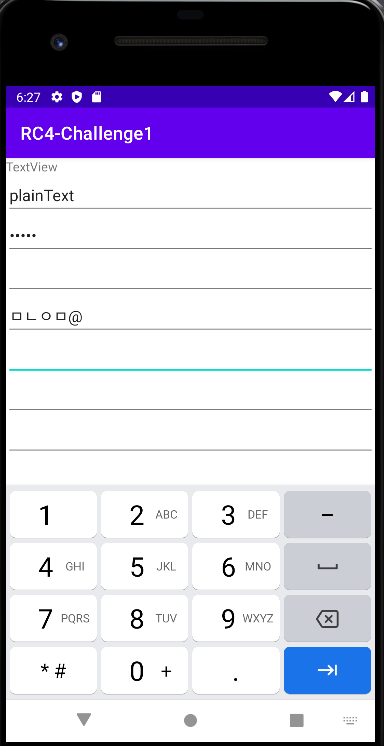
Password(Numeric)
Password 뷰와 기능은 같다. 다른점은 이 뷰는 숫자만 입력이 가능하다.

키보드 자판에서 하단쪽에 @를 추가해서 이메일을 입력할 때 사용한다.

Phone
숫자만 입력할 수 있으며 전화번호를 입력할 때 사용된다. 키보드 자판 오른쪽에 -를 사용할 수 있다.

Postal Address
우편번호를 사용할 때 사용되며 터치 시 화면에 키보드 자판이 표시된다.
Multiline Text
여러 줄의 텍스트를 입력할 때 사용되며 키보드 자판에서 엔터 표시가 다른 자판과 다르다.

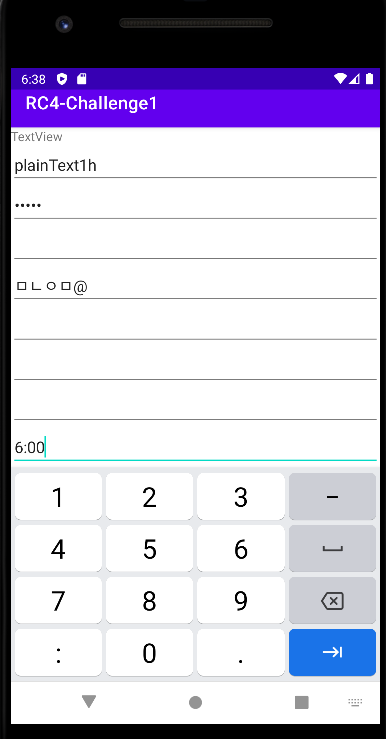
Time
숫자 키보드가 표시되며 자판에 :가 하단에 있어 시간을 입력할 때 사용한다.

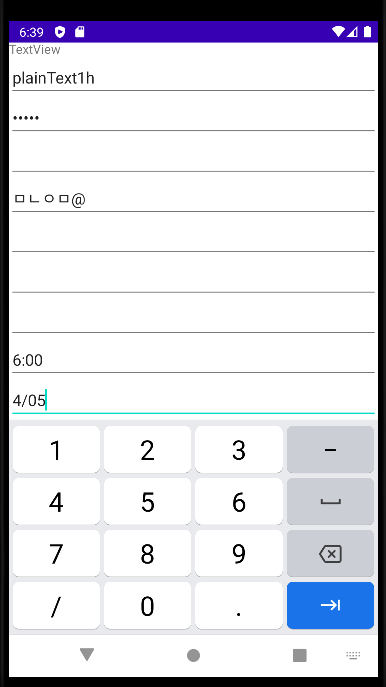
Date
숫자 키보드가 표시되며 자판에 /가 하단에 있어 날짜를 입력할 때 사용한다.

Number
숫자 키보드가 표시되며 부호를 입력할 수 없다. 오직 숫자만 입력할 때 사용한다.

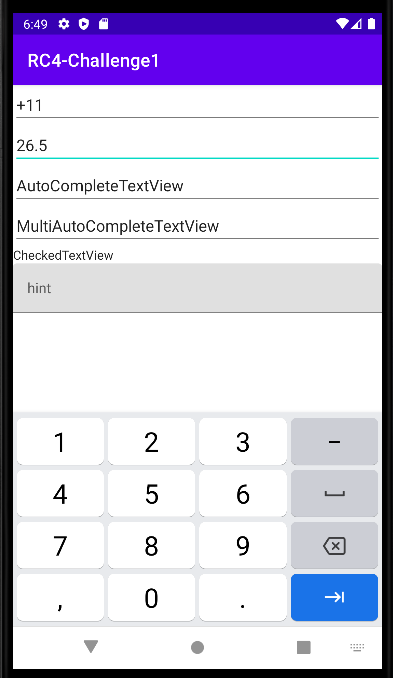
Number(signed)
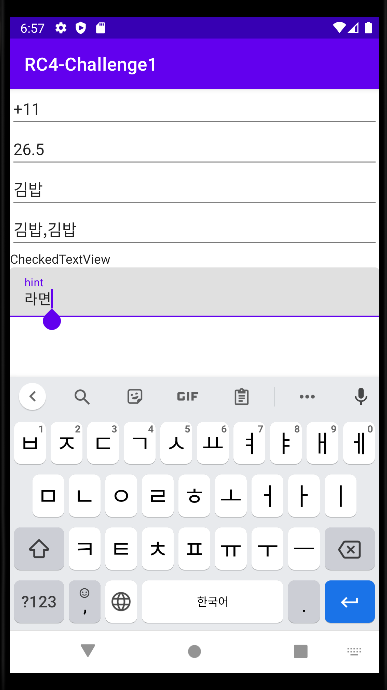
숫자 키보드가 표시되며 음수,양수를 나타내기 위해 +,- 맨 앞에만 사용할 수 있다.

Number(Decimal)
숫자 키보드가 표시되며 소수점을 나타내기 위해 . 표시를 할 수 있다.

AutoCompleteTextview
키보드 자판이 표시되며 사용자가 텍스틀 입력하면 단어에 대한 자동완성이 키보드 상단에 표시된다.

MutilAutoCompleteTextView
키보드 자판이 표시되며 쉼표로 구분해서 여러 단어를 자동완성하는 것이 가능하다.
CheckedTextView
체크박스를 제공하는 확장 TextViewMainActivity에서 setOnClickListner을 통해 체크 박스의 체크와 해체 속성을 부여할 수 있다.
TextlnputLayout
텍스트를 입력하는 부분에서 레이아웃 속성을 설정할 수 있다.

📌Buttons
버튼에 관련된 뷰를 모아놓은 카테고리
Button
사용자가 터치하여 작업을 수행할 수 있다.

ImageButton
버튼에 이미지를 넣어 사용자가 이미지를 터치할 수 있다.

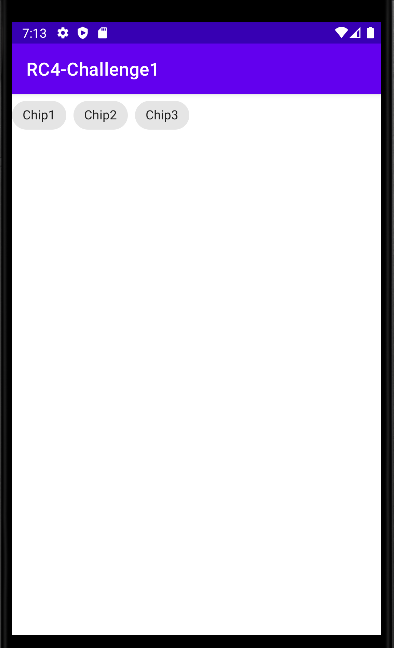
Chipgroup
다수의 Chip를 보관히기 위해 사용된다.
Chip
타원형으로된 버튼이다.

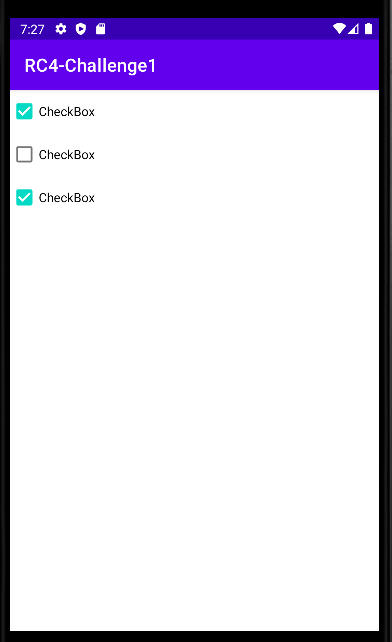
check box
선택과 선택 해제 할 수 있는 체크 박스 버튼이다.

RadioGroup
다수의 RadioButton을 보관하기 위해 사용된다.
그룹내에서 하나의 RadioButton만 선택을 할 수 있다.
RadioButton
원형으로된 체크박스 버튼이다.

Toggle Button
두가지 상태중 하나로 토글이 되도록 만든 버튼이다.

Switch
왼쪽,오른쪽 드래그하여 사용할 수 있으며 두 가지 옵션 중에 선택 할 수 있다.

Floating Action Button
버튼에 아이콘을 집어 넣어 버튼에 기능을 넣을 수 있다.

📌Widgets
View
액티비티 내에서 뷰를 설정한다.
ImageView
view의 공간안에 이미지를 넣을수 있다.

WebView
view의 속성을 상속받아 특정한 url를 화면에 표시한다.
VideioView
view의 공간안에 동영상을 넣을 수 있다.
Calendarview
view의 공간안에 달력을 넣을 수 있다.

Progressbar
진행 상황을 나타낼 수 있는 로딩바이다.

Progressbar(horizontal)
진행 상황을 나타낼 수 있는 가로줄로 된 로딩바이다

Seekbar
진행 상황을 나타낼 수 있는 가로줄로 된 컴포넌트이다. 유튜브에서 동영상을 볼 때 동그란 점을 눌러 왼쪽,오른쪽 드래그해 시간대를 조절하는 기능을 한다.

Seekbar(discrete)
진행 상황을 나타낼 수 있는 가로줄로 된 컴포넌트이다.Seekbar랑 다른점은 회색점을 눌러 그 구간으로 이동한다.

Rating bar
별표로 만족도롤 표시할 수 있는 컴포넌트이다.

Search view
돋보기 버튼을 누르면 키보드 자판이 올라오면서 텍스트를 입력할 수 있다.

Texture view
비디오나 openGL 같은 콘텐츠를표시할 수 있다.
Surface view
뷰를 상속받으며 그래프 처리가 빠른 View이다.하드웨어 가속이 가능하며 그래픽 처리가 빠르다.
Horizontal divider
화면을 수평으로 나누는 구분선을 그린다.
Vertical divider
화면을 수직으로 나누는 구분선을 그린다.
📌Layouts
레이아웃을 모아놓은 카테고리
LinearLayout(horizontal)
View를 수평방향으로 배치한다.
LinearLayout(vertical)
View를 수직방향으로 배치한다.
FramLayout
여러개의 뷰 위젯들을 중첩하고, 그 중 하나를 전면에 표시할 때 사용하는 레이아웃이다.
TableLayout
여러 개의 뷰를 동일한 크기로 배치해야할 때 사용된다.
TableRow
TableLayout에서 사용되며 행과 같음
Space
공간을 차지하는 위젯이다.
📌Containers
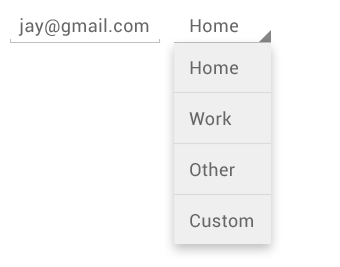
Spinner
아래 화살표를 터치해 여러개의 값중 1개를 선택 할 수 있다.

이미지 출처 : https://developer.android.com/guide/topics/ui/controls/spinner?hl=koRecycler view
대량의 데이터 세트를 효율적으로 표시할 수 있습니다. 개발자가 데이터를 제공하고 각 항목의 모양을 정의하면 RecyclerView 라이브러리가 필요할 때 요소를 동적으로 생성합니다.
이름에서 나오듯 개별 요소를 재활용하고 항목이 스크롤되어 화면에서 벗어나더라도 RecyclerView는 뷰를 제거하지 않는다.
ScrollView
수직으로 스크롤이 가능하다.
HorizontalScrollView
수평으로 스크롤이 가능하다.
NestedScrollView
한 화면에 여러개의 스크롤 사용
ViewPager2
왼쪽,오른쪽,위쪽,아래쪽으로 스크롤이 가능하다 목록을 보여줄 때 사용된다.
CardView
둥근 모서리,배경과 그림자가 추가도니 카드 레이아웃 컴포넌트이다.
AppBarLayout
화면의 상단에서 기본으로 제공하는 ActionBar 이다.타이틀 문자열, 앱 아이콘 이미지, 메뉴 등을 구성할 수 있다.

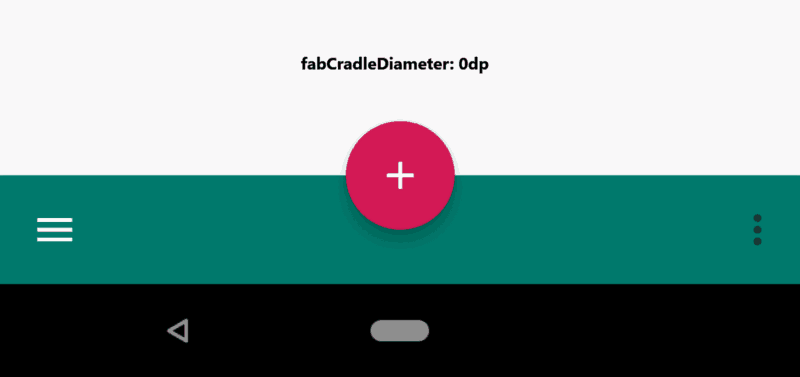
BottomAppBar
네비게이션 메뉴와 다양한 옵션들을 하단에서 조작을 할 수 있다.

이미지 출처:https://medium.com/harrythegreat/android-bottom-appbar-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0-9071ec428138NavigatationView
왼쪽에서 오른쪽으로 밀면 메뉴를 표시할 수 있는 뷰이다.

이미지 출처:https://ovso.github.io/blog/2018/12/30/custom-navigationview/BottomNavigationView
사용자가 한번의 탭동작으로 최상위 화면의 전환 및 탐색시 사용할 수 있는 방법이다.

이미지 출처 :https://inbum.github.io/android/2019/05/17/android-bottomnavigationview-ripple/Toolbar
기존의 AppBarLayout를 대체하는 View의 일종이다. 안드로이드 5.0 이후에 추가된 위젯으로 AppBarLayout보다 다양한 메뉴를 제공한다.
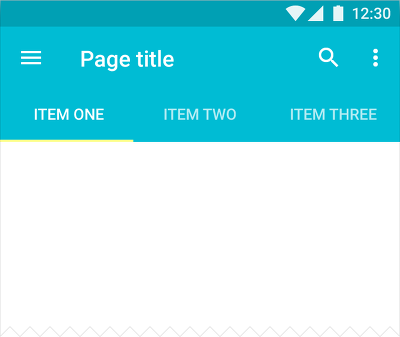
TabLayout
액션바 밑에 탭이 보여지며 탭에 따라 화면을 다르게 하는 컴포넌트이다.

이미지 출처:https://swalloow.tistory.com/80TabItem
TabLayout에 포함된 아이템을 의미한다.
ex)위에 출처 이미지에서는 ITEM ONE, ITEM TWO, ITEM THREE를 말한다.
ViewStub
ViewStub은 사이즈가 없는 보이지 않는 뷰로 런타임에서 늦은 전개(lazy-inflate)를 원할 때 사용한다.
<include>
레이아웃에 재사용 가능한 구성요소를 추가한다.
FragmentContainerView
기존 Fragment를 위해 특별히 설계된 프래그먼트 전용 컨테이너이다.
NavHostFragment
Navigation 기능을 사용할 수 있도록 레이아웃 내에 영역을 제공한다.
<view>
다른 View들을 포함하고 있거나 포함할 수 있는 일반적인 View를 의미한다.
<requestFocus>
해당 뷰에 포커스를 줄 수가 있다.
📌Helpers
Group
ConstraintLayout에서 제공하는 helper 중 하나로 여러 뷰들의 visibility를 그룹으로 묶어 관리하기 편하게 해준다.
Barrier (Horizantal)
여러 위젯을 입력으로 참조하고, 가장 많은 위젯을 기반으로 가상 가이드 라인을 작성한다. 예를 들어, 왼쪽 장벽은 참조된 모든 뷰의 왼쪽에 정렬됩니다.

이미지출처: https://developer.android.com/reference/androidx/constraintlayout/widget/BarrierBarrier (Vertical)
Barrier를 수직으로 설정한다.
Flow
VirtualLayout. 2.0에 추가되었고 참조된 위젯을 체인과 유사하게 수평 또는 수직으로 배치할 수 있다.
Guideline (Horizantal)
가로축 방향으로 뷰의 위치를 잡는데 도움을 주는 유틸리지 클래스이다.오로지 ConstraintLayout내에서 다른 뷰들의 배치를 돕는 목적으로만 쓰인다.
Guideline (Vertical)
세로축 방향으로 뷰의 위치를 잡는데 도움을 주는 유틸리지 클래스이다.오로지 ConstraintLayout내에서 다른 뷰들의 배치를 돕는 목적으로만 쓰인다.
Layer
레이어는 viewGroup에 포함된 것처럼 뷰 그룹을 이동하고 회전하는 기능을 추가한다.
ImageFilterView
이미지를 표시,결합 및 필터링을 할 수 있는 ImageView이다.다양한 공통 필터링 작업을 처리하는 ImageView의 하위 클래스이다.
ImageFilterButton
이미지를 표시, 결합 및 필터링할 수 있는 AppCompatImageButton이다.다양한 공통 필터링 작업을 처리하기 위한 AppCompatImageButton의 하위 클래스입니다.
MockView
레이아웃을 프로토파이핑하는데 유용한 뷰이다.
📌Goolge
AdView
구글 배너 광고를 보여주는 뷰이다.
MapView
GoogleMap 객체의 수명 주기를 관리하는 뷰이다.
즉 지도를 표시할 수 있습니다.
📌Legacy
GridLayout
행과 열로 구성된 격자 모양의 표를 만드는 레이아웃 클래스이다.
ListView
사용자가 정의한 데이터 목록을 아이템 단위로 구성하여 화면에 출력하는 ViewGroup의 한 종류이다.
TabHost
탭 버튼을 표시하는 TabWidget과, 각 탭의 선택에 따라 표시될 페이지 화면을 관리하는 클래스
RelativeLayout
상대 뷰의 위치를 기준으로 정렬하는 레이아웃 클래스이다.

이미지 출처:https://developer.android.com/guide/topics/ui/layout/relative?hl=koGridView
Grid형태로 아이템을 배치할 수 있다. 리스트뷰와 비슷하지만 여러 열로 마치 행렬과 같은 구조로 나열할 수 있다.
📌후기
안드로이드를 공부하면서 팔레트를 사용하는 대신 코드를 쳐서 화면을 만들었는데 팔레트에 있는 걸 다 눌러보고 안드로이드 개발 문서 읽기, 구글링, 컴파일 하다보니 점심쯤 시작했는데 자정이 되었다.
이렇게 많이 있을 줄 몰랐다 😓
먼가 기초가 탄탄해져 뿌리가 튼튼해지는 느낌이다. 지금은 완벽하게 100프로 팔레트에 있는 내용을 알지 못하지만 나중에 내가 정리한 내용을 보면서 사용하면 이해하기 쉬울거 같다.
오늘은 일찍 자고 내일 Linear, Relative, Grid, Table, Frame, Constraint 레이아웃에 대해 공부해 정리 하도록 하겠습니다.