프로젝트
오늘 한 일 1
- React Query를 이용해서 데이터 가져오기
- fetch 하는 함수를 api.js에 만든다.
- 필요한 컴포넌트에서
useQuery를 사용해서 데이터를 받아온다. - 메인 컴포넌트에서 받아온 것을
navigate params로 디테일 컴포넌트에 데이터를 넘겨준다. - 디테일 컴포넌트에서 받은 데이터들을 props로 하위 컴포넌트에 전달한다.
// api.js
// API를 불러와야 하면 여기에서 해결해주세요.
const API_KEY =
"eaZfB15ifCURVIUKNkIRx6c5pCGbRgu%2FpNtJHvOW1aOU4uedjC7b%2BLsDmGYuNgsgf3YZ9kBHXJ0YbRGCRMaF4g%3D%3D";
// 메인 페이지, 디테일 페이지에서 쓸 json 데이터
// `https://apis.data.go.kr/1543061/abandonmentPublicSrvc/abandonmentPublic?bgnde=20211201&endde=20211231&pageNo=1&numOfRows=10&serviceKey=${API_KEY}&_type=json`
// 필터 페이지에서 쓸 json 데이터
// `https://apis.data.go.kr/1543061/abandonmentPublicSrvc/sido?numOfRows=3&serviceKey=${API_KEY}&_type=json`
// 디테일 json이 없으므로 params or props로 데이터를 넘겨줘야 한다.
export const getDetail = () => {
return fetch(
`https://apis.data.go.kr/1543061/abandonmentPublicSrvc/abandonmentPublic?bgnde=20211201&endde=20211231&numOfRows=10&serviceKey=${API_KEY}&_type=json`
).then((res) => res.json());
};// Main.jsx
import { useNavigation } from "@react-navigation/native";
import { View, Text, TouchableOpacity } from "react-native";
import { useQuery } from "react-query";
import { getDetail } from "../api";
export default function Main() {
const { navigate } = useNavigation();
const { isLoading, data, error } = useQuery(["animal"], getDetail);
if (!isLoading) {
const detailData = data.response.body.items.item;
return (
<View>
{detailData.map((item) => (
<TouchableOpacity
key={item.desertionNo}
onPress={() =>
navigate("Detail", {
params: { data: item },
})
}
>
<Text>{item.desertionNo}</Text>
</TouchableOpacity>
))}
</View>
);
}
}// Detail.jsx
import Details from "../components/Han/Details";
export default function Detail({ route: { params : {params}
} }) {
return (
<>
<Details data={params.data}/>
</>
);
}// Datails.jsx
import styled from "@emotion/native";
import DropShadow from "react-native-drop-shadow";
import { SCREEN_HEIGHT, SCREEN_WIDTH } from "../../utils";
import Item from "./Item";
export default function Details({ data }) {
return (
<>
<ScrollWrap>
<DetailPictureBox>
<DetailImage
source={{
url: `${data.popfile}`,
}}
/>
</DetailPictureBox>
<DropShadow
style={{
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 5,
},
shadowOpacity: 0.29,
shadowRadius: 4.65,
}}
>
<Item data={data} />
</DropShadow>
</ScrollWrap>
</>
);
}
const ScrollWrap = styled.View`
padding: 5%;
`;
const DetailImage = styled.Image`
height: ${SCREEN_HEIGHT / 3 + "px"};
width: ${SCREEN_WIDTH};
border-radius: 10%;
`;
const DetailPictureBox = styled.View`
width: ${SCREEN_WIDTH};
height: ${SCREEN_HEIGHT / 3 + "px"};
border-radius: 10%;
margin-bottom: 5%;
background-color: #b3b3b3;
`;// Item.jsx
import styled from "@emotion/native";
import { SCREEN_HEIGHT } from "../../utils";
export default function Item({ data }) {
return (
<DetailMainWrap>
<DetailTextWrap>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>품종</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.kindCd}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>성별</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.sexCd}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>나이</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.age}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>체중</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.weight}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox style={{ marginBottom: 20 }}>
<DetailTextTitleBox>
<DetailTextTitle>색상</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.colorCd}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
</DetailTextWrap>
<DetailTextWrap>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>공고번호</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.noticeNo}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>유기번호</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.desertionNo}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>상태</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.processState}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>접수일</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.noticeSdt}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox style={{ marginBottom: 20 }}>
<DetailTextTitleBox>
<DetailTextTitle>공고시작일</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.noticeEdt}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
</DetailTextWrap>
<DetailTextWrap>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>발견 장소</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.happenPlace}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>보호소 이름</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.careNm}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox>
<DetailTextTitleBox>
<DetailTextTitle>보호소 번호</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.careTel}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
<DetailTextBox style={{ marginBottom: 20 }}>
<DetailTextTitleBox>
<DetailTextTitle>보호소 주소</DetailTextTitle>
</DetailTextTitleBox>
<DetailTextContentBox>
<DetailTextContent>{data.careAddr}</DetailTextContent>
</DetailTextContentBox>
</DetailTextBox>
</DetailTextWrap>
</DetailMainWrap>
);
}
const DetailMainWrap = styled.View`
padding: 5% 7%;
background-color: white;
border-radius: 10%;
height: ${SCREEN_HEIGHT / 2 + "px"};
margin-bottom: 20px;
`;
const DetailTextWrap = styled.View`
border-bottom-width: 2px;
border-bottom-color: rgba(0, 0, 0, 0.1);
margin-bottom: 5%;
`;
const DetailTextBox = styled.View`
flex-direction: row;
text-align: center;
margin-bottom: 1%;
`;
const DetailTextTitleBox = styled.View`
width: 35%;
`;
const DetailTextTitle = styled.Text`
color: rgba(0, 0, 0, 0.3);
font-weight: bold;
/* margin-right: 20%; */
`;
const DetailTextContentBox = styled.View`
width: 65%;
`;
const DetailTextContent = styled.Text`
font-weight: bold;
`;오늘 한 일 2
- Git branch 합치기
- 지금까지 했던 작업들을 dev 브랜치에 합치는 작업을 함
- 각자의 컴포넌트에서 합치는 거라 충돌은 많이 일어나지 않았음
- 내 깃에 문제가 있어서 많은 시간을 소비함..
[Git] Fatal 정방향이 불가능하므로, 중지합니다. Fatal: Not possible to fast-forward, aborting
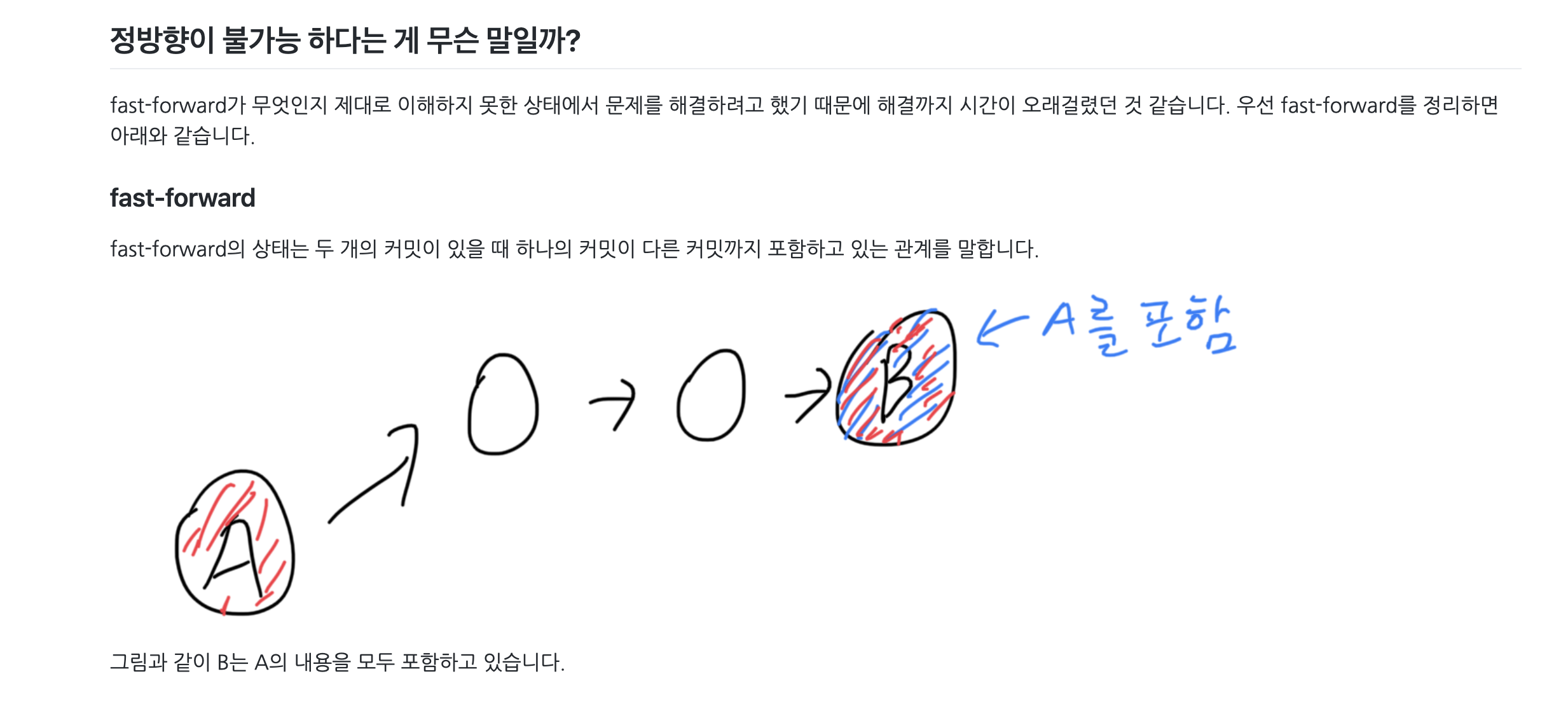
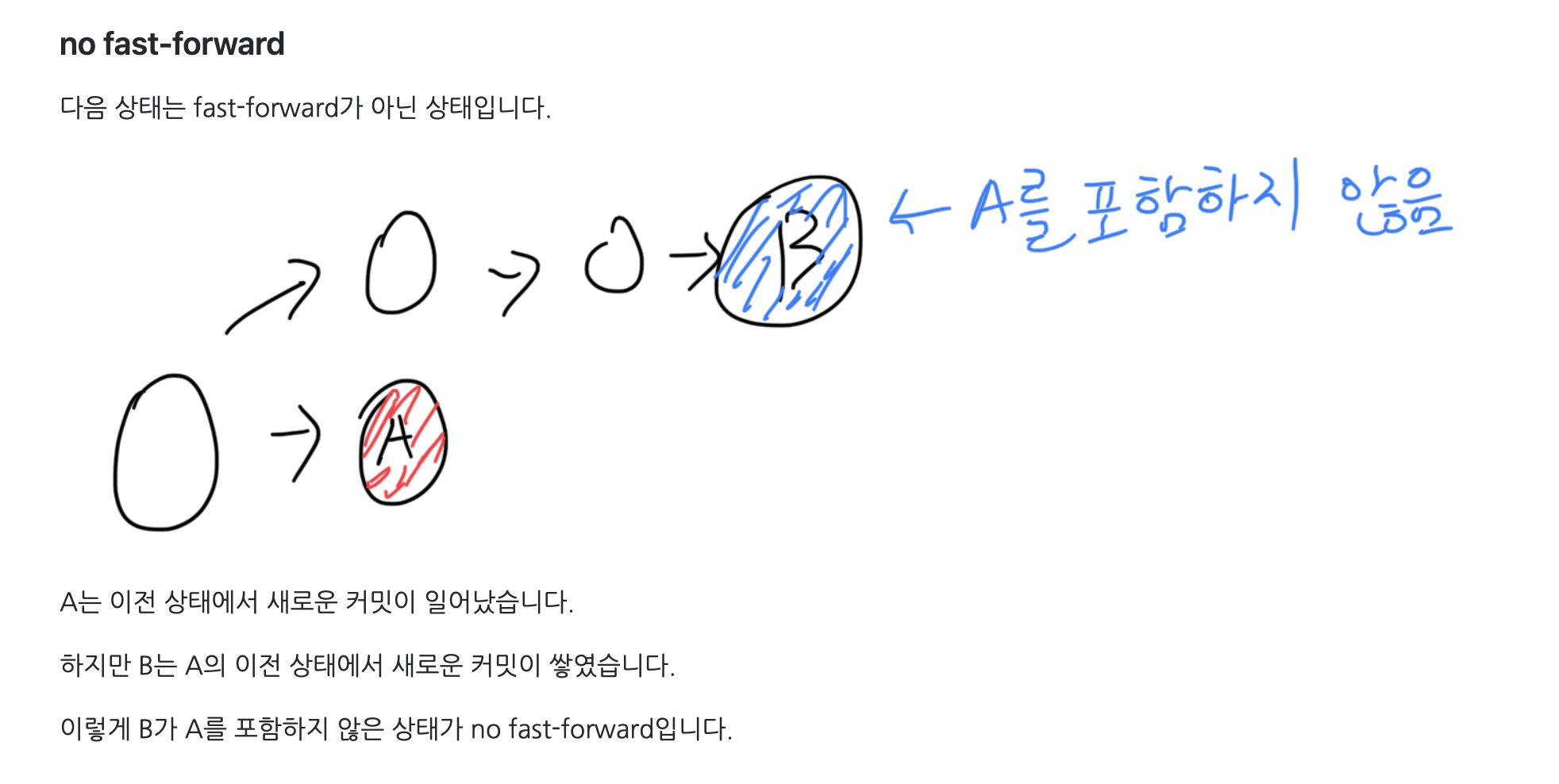
- 이 오류가 발생하였는데 아래의 사진을 참고하면 에러가 왜 일어났는지 알 수 있다.


- 정방향이 불가능하다고 오류가 난 이유는 결국 fast-forward상태가 아니라는 이야기다. 이 상태에서 merge를 시켜주려면 어떤 식으로든 해결을 해 줘야 한다는 것이다.
git pull --rebase로 해결하였으나 안 될 때도 있어서 근본적인 이유를 못 찾겠음