프로젝트
-
오늘은 프로젝트를 시작하는 날이다. 9시에 프로젝트 발제를 진행하였고, 곧바로 팀원들과 와이어프레임을 구성하였다. 팀원들 모두 두루뭉실하게 짜지 말고 확실하게 정하는 것이 좋다고 해서 기획하는데 시간이 많이 들었다.
-
피그마라는 사이트에서 와이어프레임을 구성하고, 노션으로 프로젝트 내용들을 정리해서 팀원끼리 공유하기로 하였다.
오늘의 지식
- 우리조는 오늘의 지식이라는 사이트를 만들기로 하였다. 날마다 새로운 지식을 알려주고 그 밑에 각자의 의견을 적을 수 있는 칸을 만들기로 하였다.
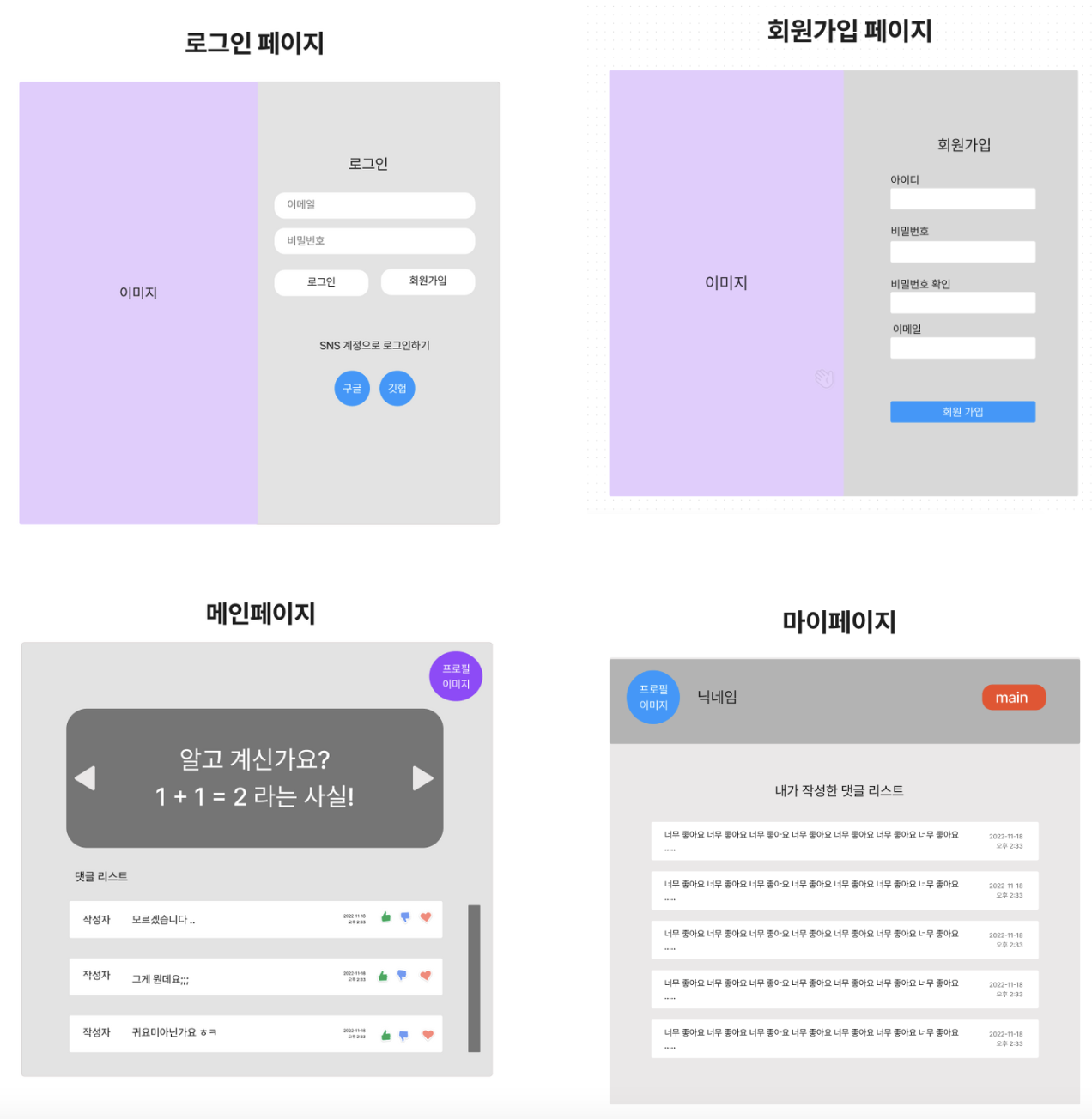
와이어프레임
- 전체적으로 로그인 페이지, 회원가입 페이지, 메인 페이지, 마이 페이지 총 4개 + n개의 페이지를 만들기로 하였다.

기능
- 로그인 페이지
- 아이디, 비밀번호 입력란에 각각 입력해서 로그인 버튼을 누르면 로그인이 가능하게 설정
- 아이디, 비밀번호가 없으면 없다고 알림
- 회원가입 버튼을 누르면 회원가입 페이지로 이동
- 구글, github 로그인 기능 추가
- 회원가입 페이지
- 아이디, 비밀번호, 비밀번호 확인, 이메일 입력란에 각각 입력해서 회원가입 버튼을 누르면 회원가입이 가능하게 설정
- 메인 페이지
- swiper를 이용해서 지식을 앞뒤로 이동 가능하게 구현
- 앞뒤로 이동이 되면 그 공유한 지식의 내용과 코멘트들이 바뀜
- 의견란에 CRUD 기능 구현
- 의견이 많아지면 화면에 맞게 의견이 화면에 출력되고 스크롤바를 이용해 컨트롤 할 수 있게 설정
- 프로필 이미지를 누르면 마이페이지로 이동하도록 구현
- 마이 페이지
- 프로필 이미지와 닉네임을 누르면 변경할 수 있도록 설정
- 메인 버튼을 누르면 메인 페이지로 이동하도록 설정
- 내가 작성한 의견들을 볼 수 있도록 설정
역할 분담
- 웹사이트 제작
👉 페이지 별 담당자 구분- 로그인, 회원 가입 페이지
- 김성민
- 송원석
- 메인, 마이 페이지
- 김민우 - CRUD : 댓글 등록/ 조회
- 한재창 - 화면 전환
- 지회수 - 프로필 수정
- 로그인, 회원 가입 페이지
- 기타
- 발표자 : 미정
- 발표 시연 영상 : 미정
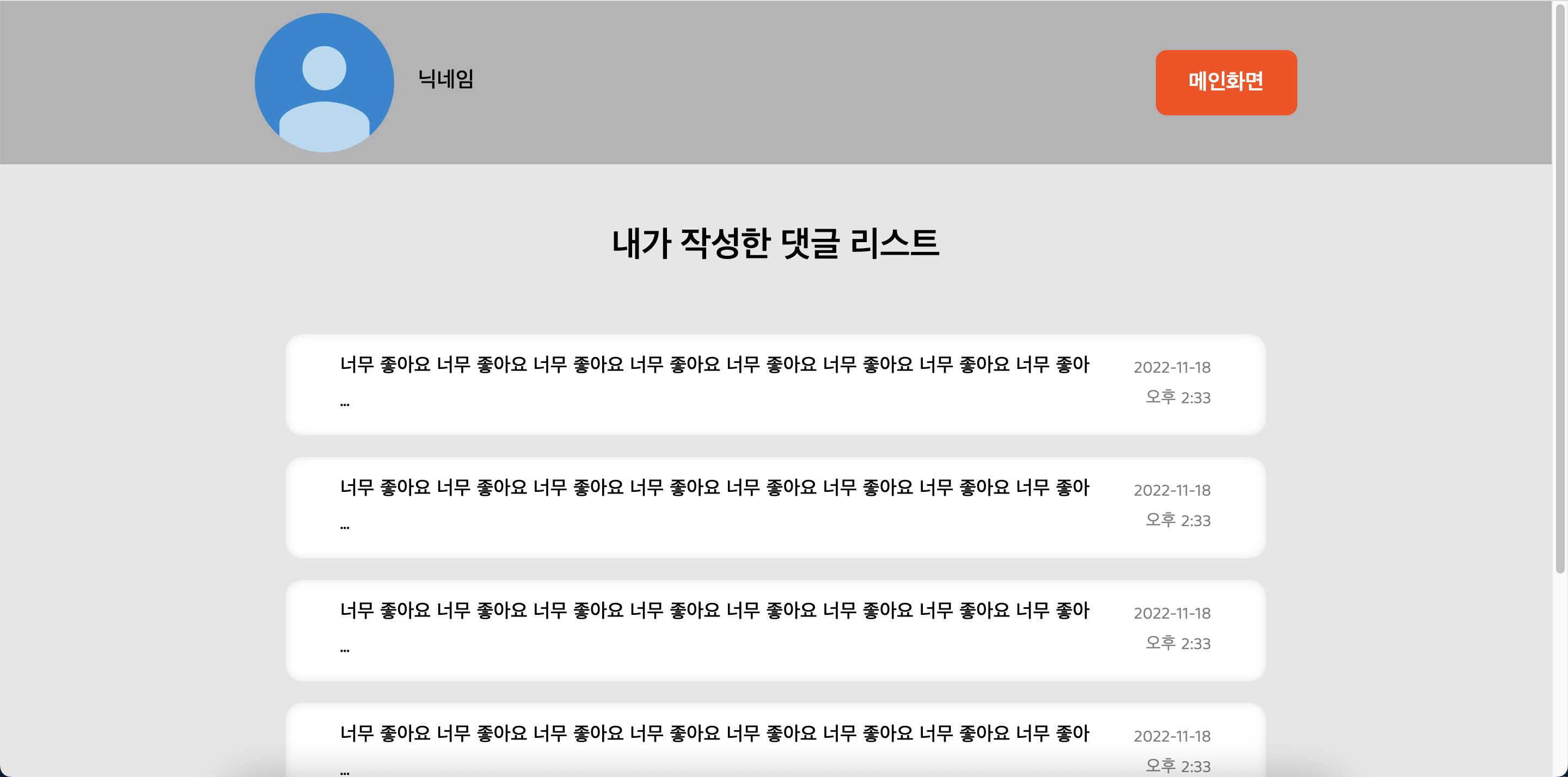
마이 페이지 틀
- 와이어프레임을 보면서 마이 페이지를 만들었다. 기능 구현은 아직 추가하지 않았다.

느낀점
- 지금까지 공부했던 것들을 프로젝트를 통해 응용해 볼 수 있는 시간이 찾아와서 너무 좋았다. 하지만 공부했던 것들에 비해 난이도가 높았고, 앞으로 어떻게 해결해 나갈지 생각해봐야겠다.
- 일단 우리조는 필수 구현 기능을 1차적으로 마치기로 하고, 시간이 남았을 때 기능을 더 추가하는 식으로 하기로 했다. 이렇게 하기로 하니까 부담감이 어느정도 덜어져서 좋았다.