SPA, Firebase 기초 특강
- 지금까지 들었던 특강의 내용을 이해 못하는 사람이 많다고 판단해 기본적인 것부터 자세하게 알려주는 특강을 제공해주었다. 확실히 기초부터 시작하니 이해가 잘되고 좋다!
1. 전체적인 내용
- 코드를 짜기 전에 디렉토리의 전체적인 틀을 정해 놓고 시작하면 좋다.

- 파일 역할
- firebase.js : 파이어베이스를 연결하기 위한 파일
- main.js : 전체적인 허브 역할을 하는 파일
- router.js : hash url 값을 바꿀 때 마다 화면을 다르게 바꿔주는 파일
- home.html : 처음 시작할 때 뜨는 페이지
- 404.html : 경로를 잘못 들어갔을 때
2. 모르는 내용
-
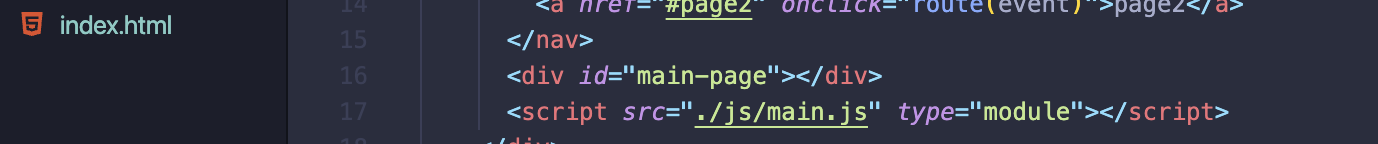
import, export를 통해 다른 자바스크립트 파일들을 main.js로 연결해 주기 위해 type="module"이라 꼭 써줘야함!

-
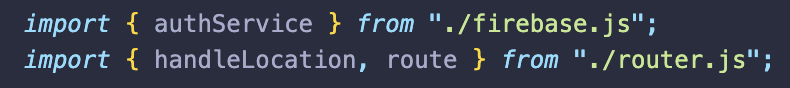
firebase.js에서 export한 authService가 import 됐다는 뜻

-
spa의 설명
- html 파일 전체가 하나의 페이지이다.
- 하나의 페이지 안에서 main-page 부분만 변하는 것이다.
- route한 a태그를 누르면 main-page 부분이 변한다.
- 하나의 페이지 자체는 변하지 않기 때문에 spa이다.
-
route 설명
-
처음에 화면이 랜딩 됐을 때
domContentLoaded라는 이벤트가 발생 되면서handleLocation함수가 트리거가 된다.

-
handleLocation은 현재 url에 맞는 화면을 main-page에 띄워주는 역할을 한다.
url이 바뀌면 자바스크립트가 url이 바뀐걸 인식해서 그 화면을 띄워준다. -
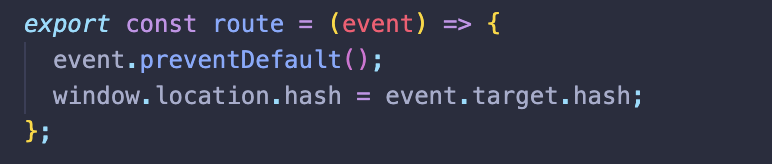
route 함수는 url의 hash 값을 바꿔준다. 해쉬값을 바꾸면
hashChange라는 이벤트가 인식을 해서handlelocation함수를 실행해 메인페이지 화면을 바꿔준다.

-
-
firebase 설명
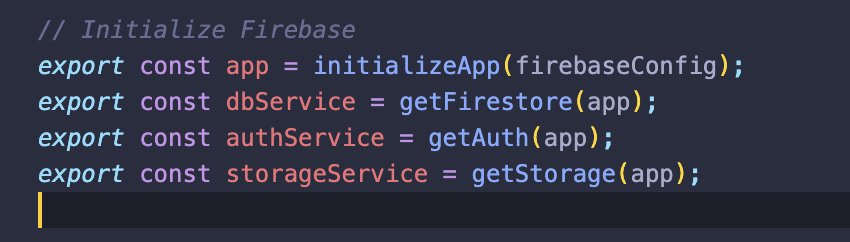
- firebaseConfig를 initializeApp라는 연결용 함수에 연결한다.

- 각 서비스를 쓸 수 있게 해준다.
- firebaseConfig를 initializeApp라는 연결용 함수에 연결한다.
firebase 특강
- firebase : 별도의 서버나 DB관리 없이 백엔드 서비스를 이용할 수 있는 백엔드 플랫폼
- 주로 이용할 서비스
- Authentication : 회원가입, 로그인, 프로필관리
- Firestore : CRUD API 제공 및 NoSQL DB 제공
- Storage : 파일 업로드 및 다운로드 URL
1. 파일 기능
-
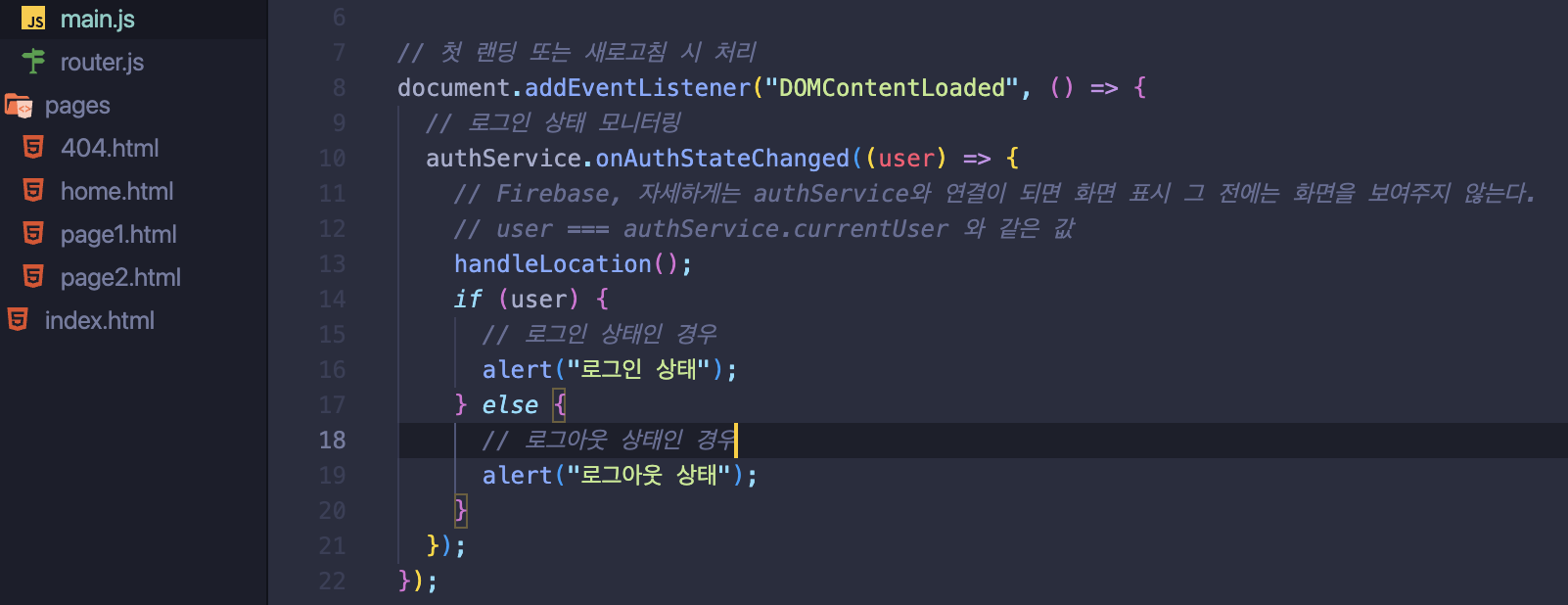
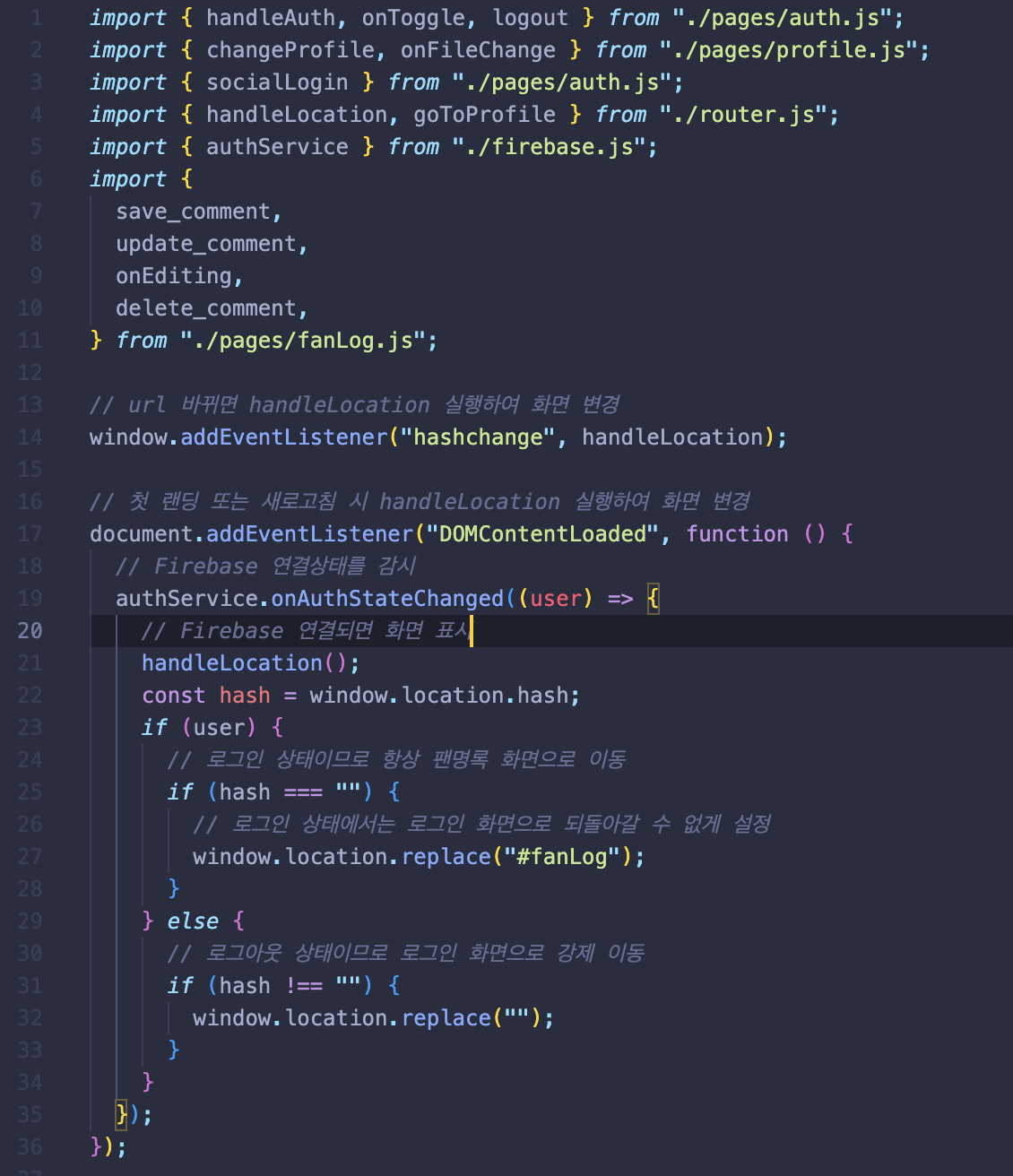
main.js

- 위에서도 말했듯이 전체적인 허브 역할을 하는 파일이기 때문에 import 해줘야 할 것들이 기본적으로 많다.
- 14번째 줄 : url의 해쉬값이 바뀌면
hashChange라는 이벤트가 인식을 해서handlelocation함수를 실행해 메인페이지 화면을 바꿔준다. - 17번째 줄 :
DOMContentLoaded는 돔트리 분석이 끝나면 발생한다. - 19번째 줄(1) : 유저 정보가 담긴 authSerivce라는 객체에 EventListner인 onAuthStateChanged를 달아 user의 로그인 여부를 모니터링 해준다.
- 19번째 줄(2) : Firebase, 자세하게는 authService와 연결이 되면 화면 표시 그 전에는 화면을 보여주지 않는다.
- 22번째 줄 : 변수에 hash 값을 담아 조건문에서 hash값을 통해 알맞은 페이지로 이동시켜준다.

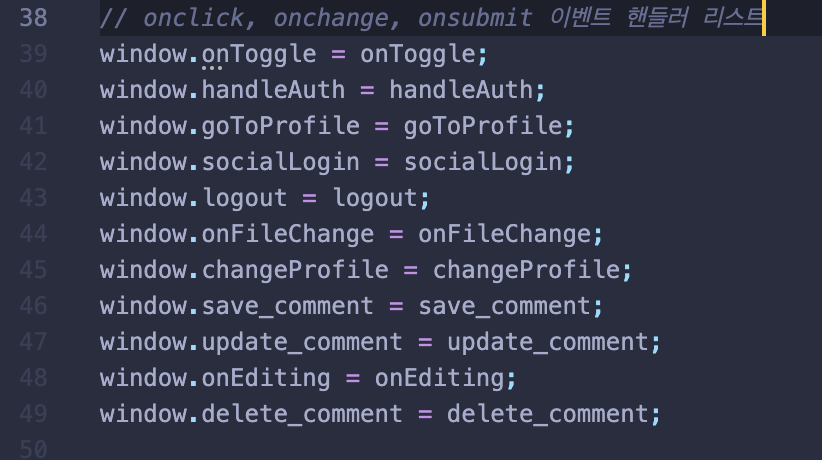
- window 객체를 쓰는 이유 : 모듈이 된 파일은 전역적으로 쓸 수 없고 지역적으로 밖에 쓸 수 없다. 따라서 js파일을 분리하려면
window.toggle = toggle();라고 해줘야한다.
window는 전역적으로 쓸 수 있으므로 할당시켜주는 것!
-
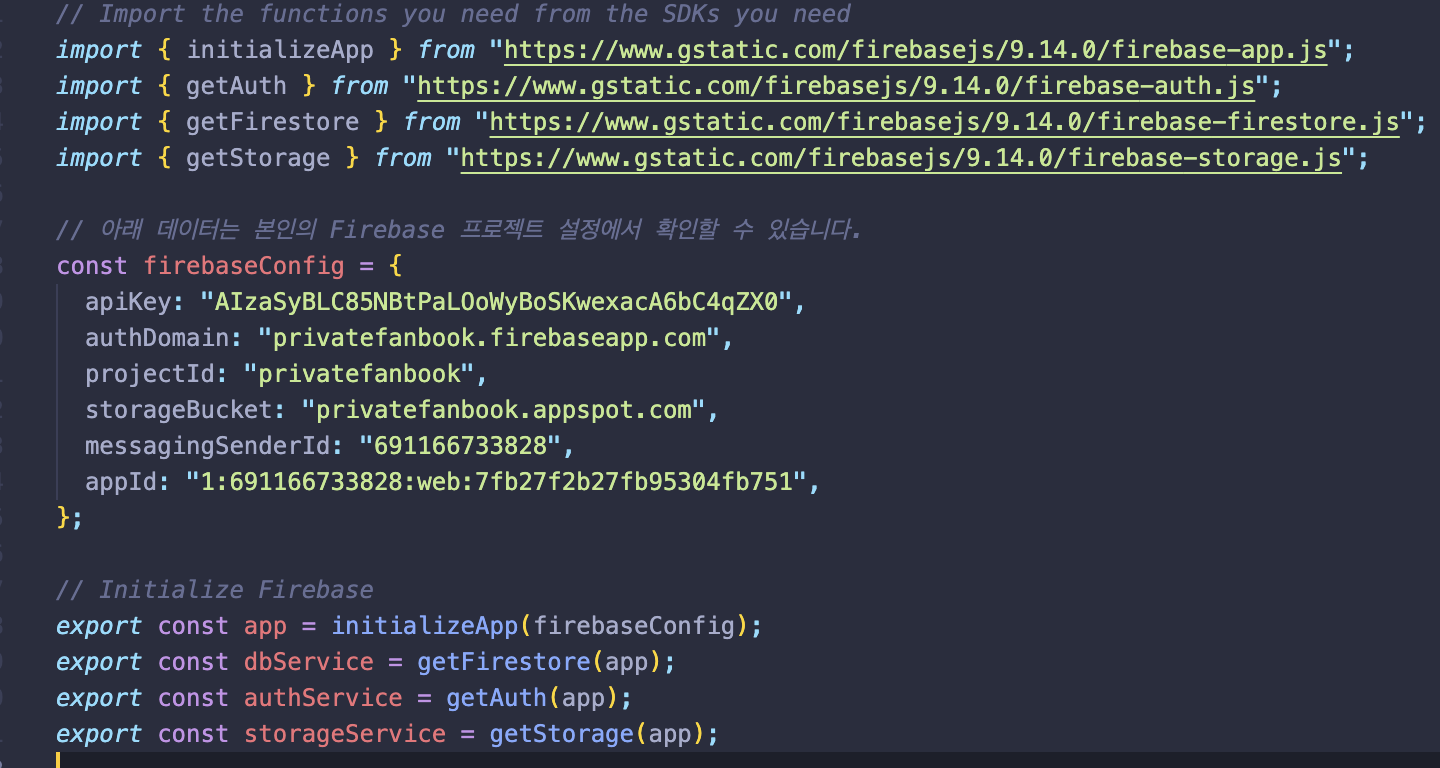
firebase.js

- 위에서 설명했듯이 firebaseConfig를 initializeApp라는 연결용 함수에 연결하고 각 서비스를 사용할 수 있게 해준다.
firebaseConfig: 내 파이어베이스 앱에서 복붙한다.
-
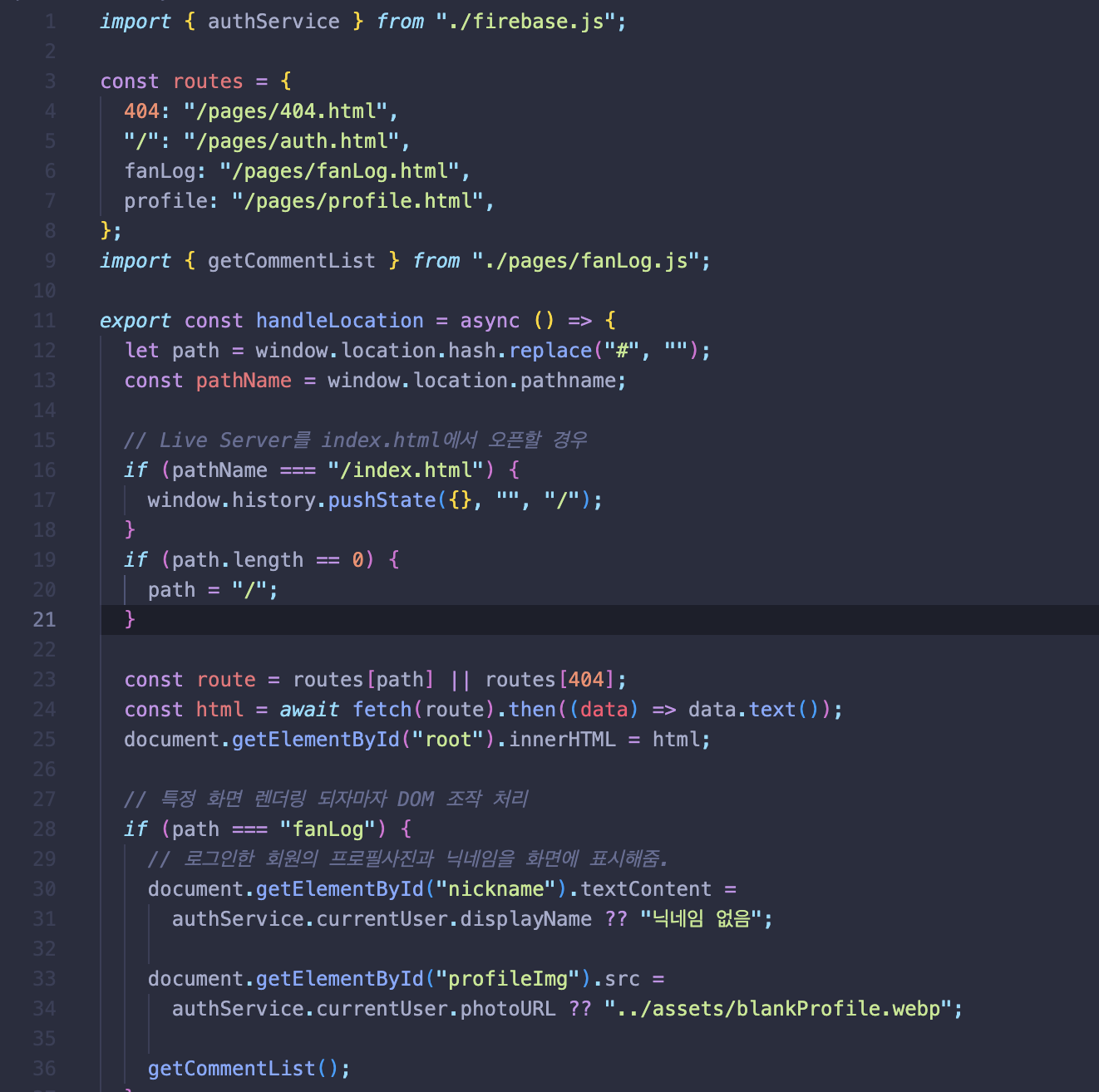
router.js

- 12번째 줄 :
replace로 "#"를 빈 문자열로 만들어준다. - 19번째 줄 : 현재 열고 있는 페이지의 이동 상태를 확인할 수 있고 이동 및 조작도 가능한 함수, pushState는 history를 추가하는 것
- 23번째 줄 : routes 안에 없는 값은 오른쪽 실행 즉, 404.html 실행
route[path]는 3번째 줄에 있는 객체이다. - 24번째 줄 : fetch를 통해 route(화면에 출력될 url 주소)에서 데이터를 가져오는 작업이다. 작업이 완료된 이후에 then의 인자에 들어가있는 함수가 실행된다.
- 12번째 줄 :
-
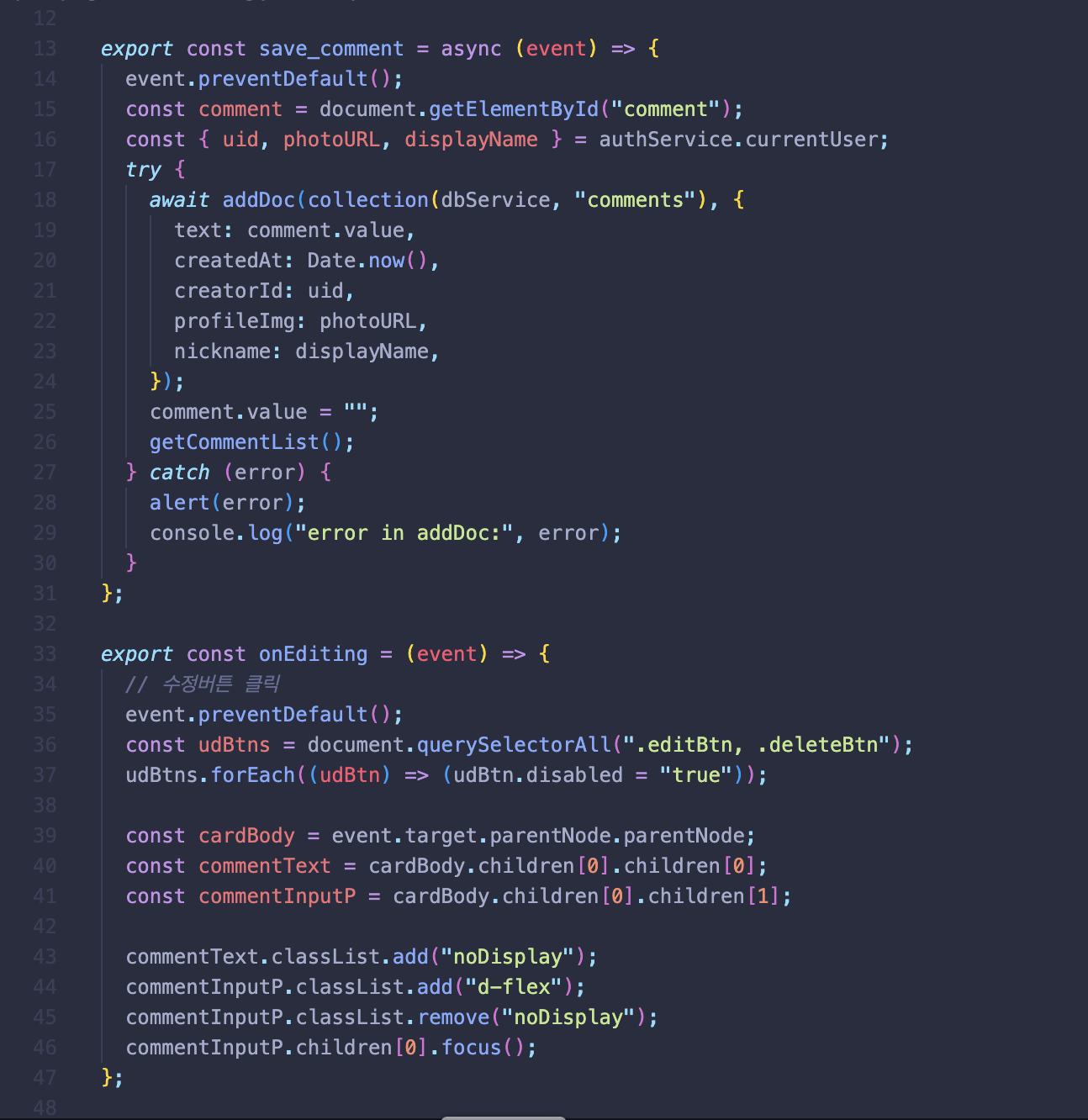
fanlog.js

- 18번째 줄 :
add doc함수를 이용해 파이어스토어에 "comments"라는 카테고리에 키-값으로 추가한다. - 25번째 줄 : 댓글 입력 창을 빈 칸으로 만든다.
- 26번째 줄 : 댓글 창을 다시 업로드하고 추가된 댓글도 화면에 출력한다.
- 27번째 줄 : 버튼을 누르면 비활성화 된다.
- 43번째 줄 : 버튼 클릭시 해당 변수의 클래스명을 각각 추가, 제거해준다.


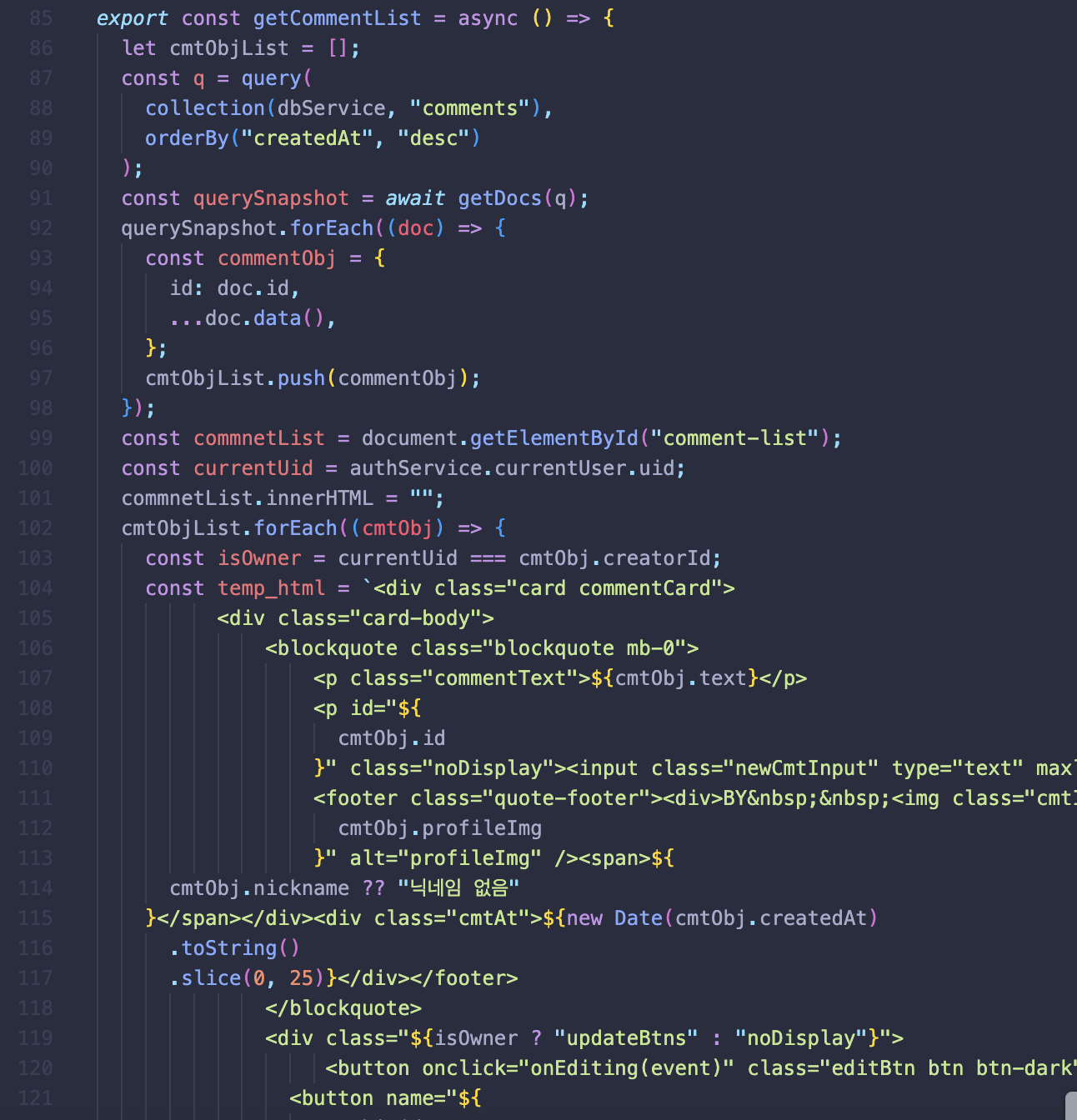
- 87번째 줄 :
query함수를 이용해 db에 있는 "comments" 카테고리 항목에 새로운 댓글을 젤 위에 나타내준다. - 91번째 줄 :
querySnapshot에 q값을 저장해주고,forEach를 이용해commentObj에 객체로 저장해준다. - 97번째 줄 : 빈 배열에 객체를 저장해준다.
- 18번째 줄 :
-
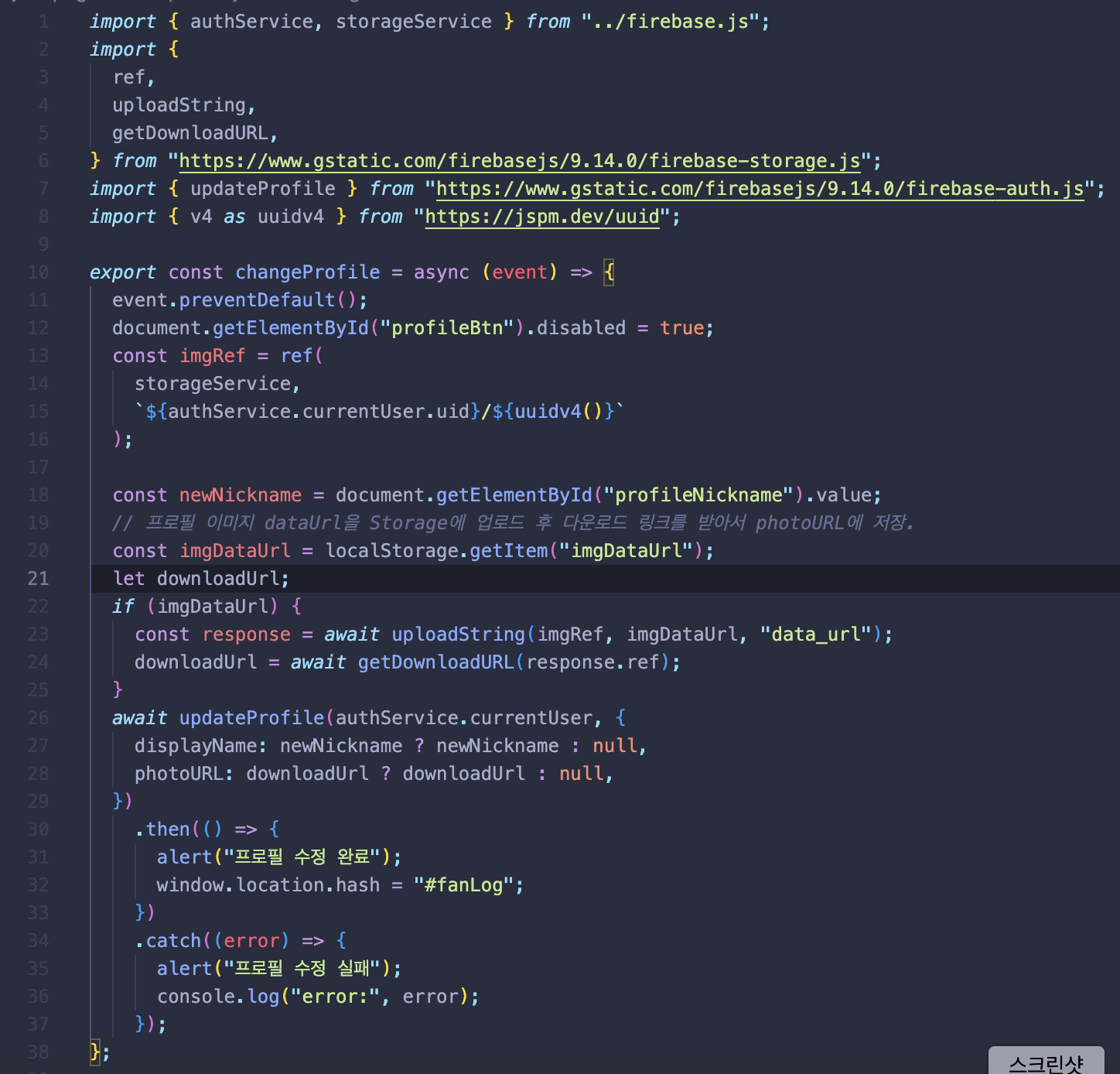
profile.js

- 15번째 줄 : 프로필 이미지가 폴더(authService.currentuser.uid)에
파일(uuidv4)로 저장된다. - uuid
- 어느 아이디와도 중복되지 않아 다른 DB와 합칠 때 오류가 나지 않는다.
- 23번째 줄 : uploadString이라는 firestorage의 api를 통해 response 받는다.
- imgRef : 이미지가 저장되는 위치
- getDownloadURL을 통해 response의 ref가 downloadUrl에 담긴다. > 이미지 링크로 저장되며 영구적이다.
- 화면에 이미지를 뿌릴 때 이 downloadUrl을 이용
- imgDataUrl은 임시적인 것
- 15번째 줄 : 프로필 이미지가 폴더(authService.currentuser.uid)에