파이어베이스 데이터 선택해서 가져오기2
-
17일차에서 말했던 버그는 변수
const now = new Date()선언을 해주고 코드를 작성하였는데, 변수를 쓰지 않고new Date().하니까 작동이 잘 됨
튜터님 말씀으로는 브라우저가 캐시할 때 무엇인가 오류가 난 것 같다고 하셨는데, 알아보려면 시간이 오래 걸려 변수를 사용하지 않고 코드를 작성하기로 했다. -
어제 작성하던 코드를 마무리 했는데, 정리가 안 됐던 것들을 적어보겠다.
시간별 띄우기 코드 정리
-
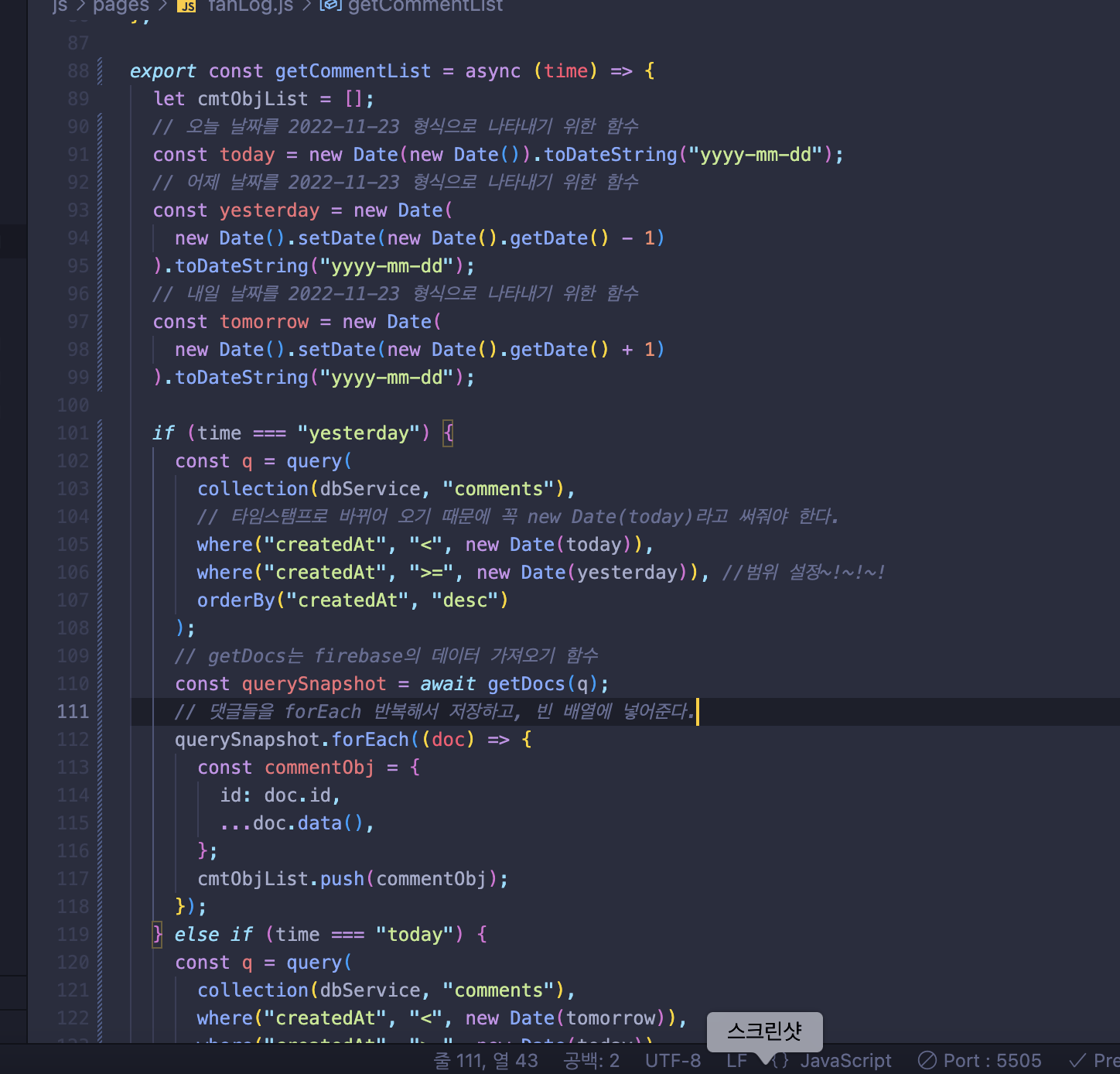
fanLog.js

-
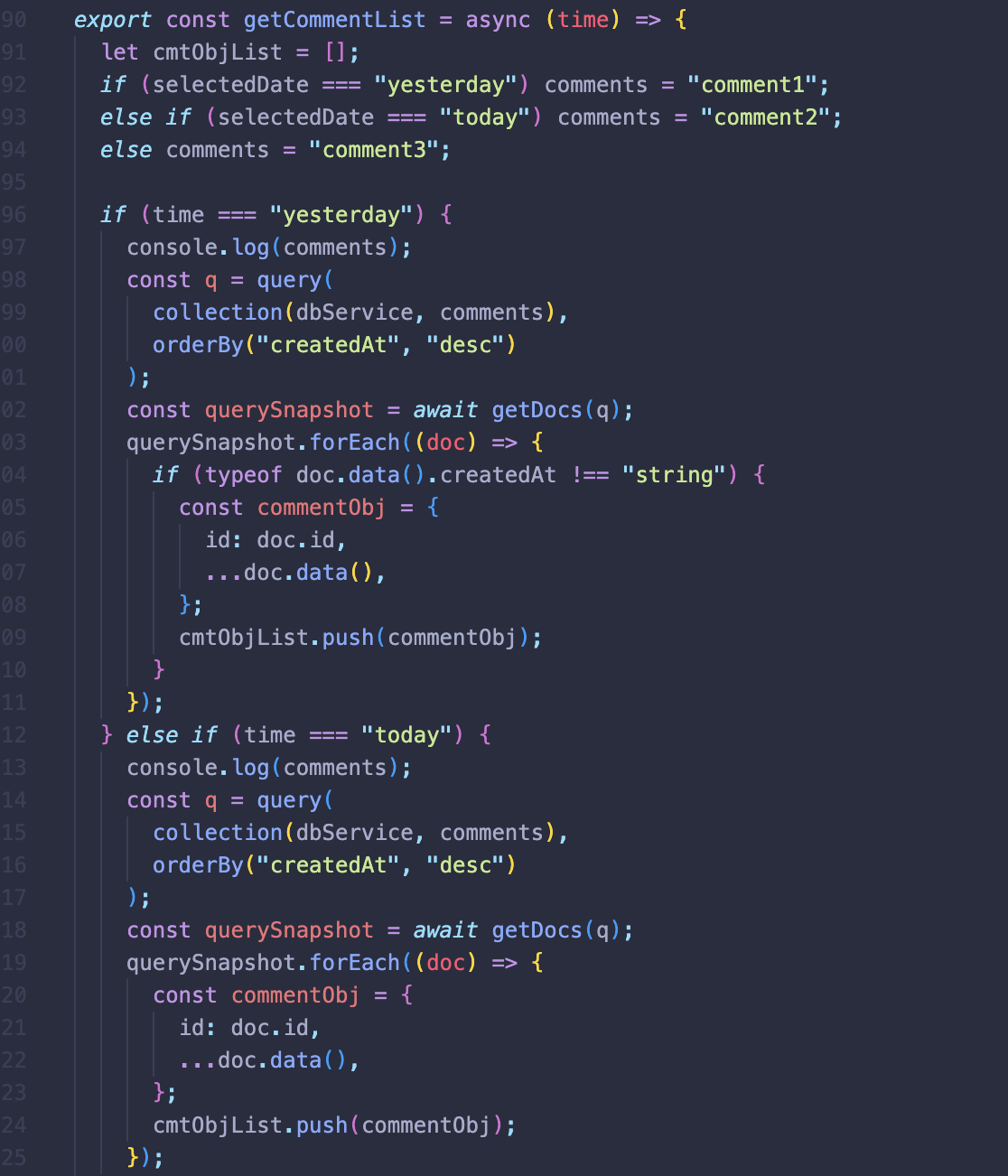
getCommentList는 time라는 매개변수를 받아서 조건에 맞으면 날짜에 따라 firebase에 있는 댓글 목록들을 불러와 화면에 출력한다.
- 89 : 댓글 목록을 받아올 빈 배열을 만든다.
- 101 : time이 어제라면 firestore의 collection이 "comments"인 데이터들 중에 어제 이후, 오늘 이전의 데이터를 q에 저장.
- 110 : q를 getDocs 함수를 써서 가져오고 forEach를 통해 댓글들을 저장하고 빈 배열에 넣어준다.

-
데이터를 가져올 때 타임스탬프 형식으로 가져오기 때문에 우리나라 시간처럼 보이게 하려고 적은 코드
-
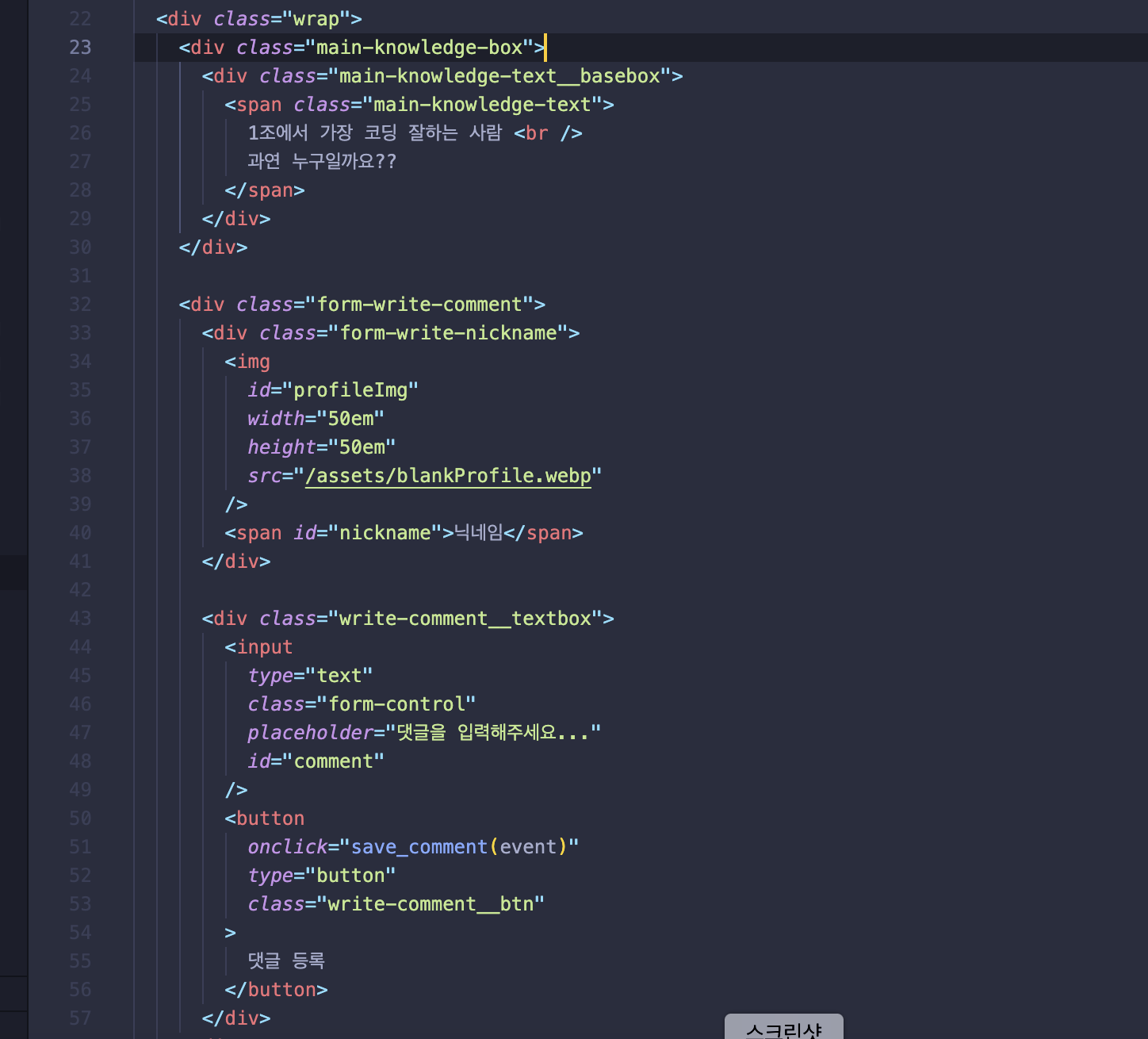
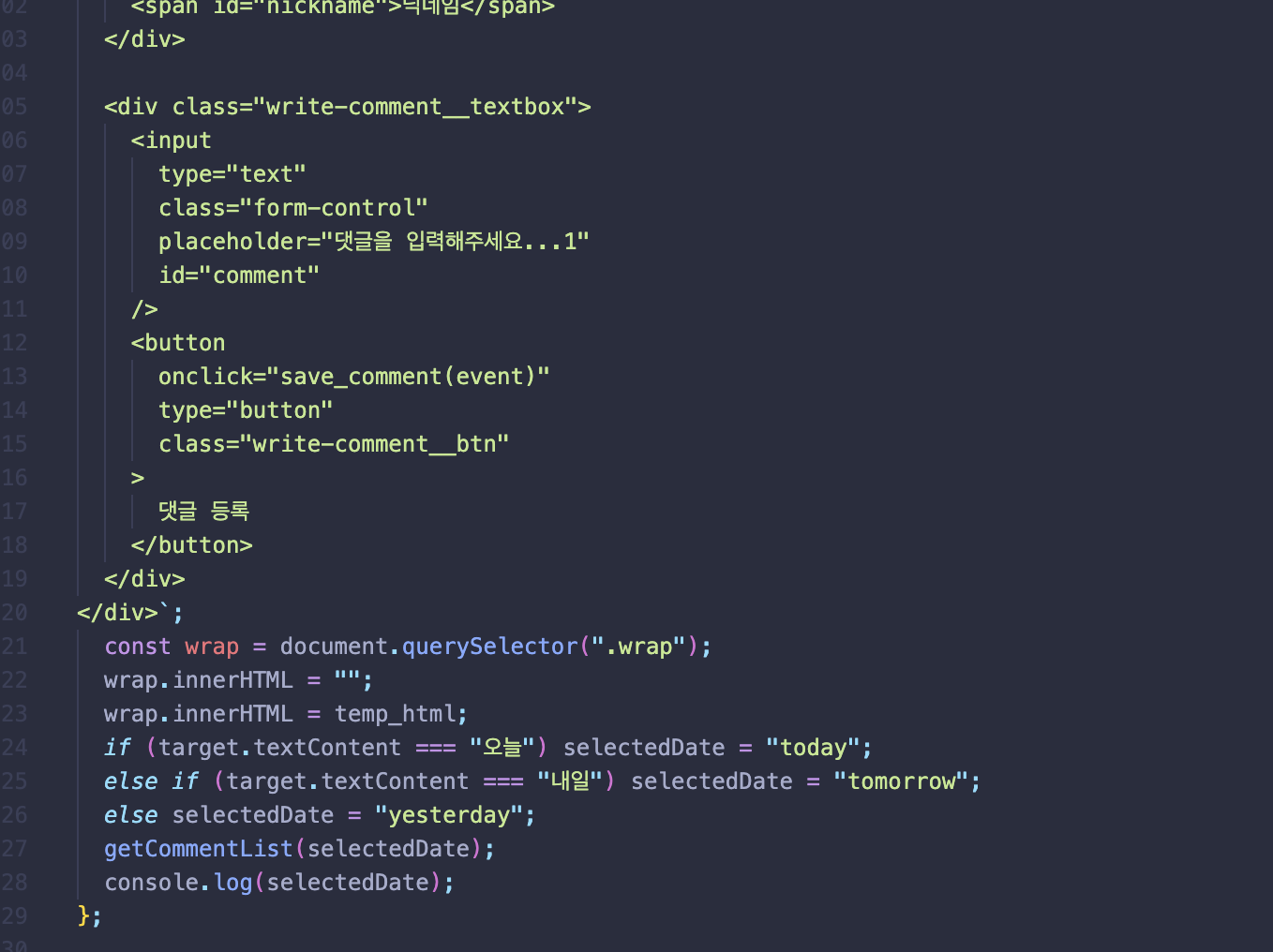
fanLog.html

-
댓글리스트와 화면을 따로 불러오기 위해서 wrap로 묶어주었다.

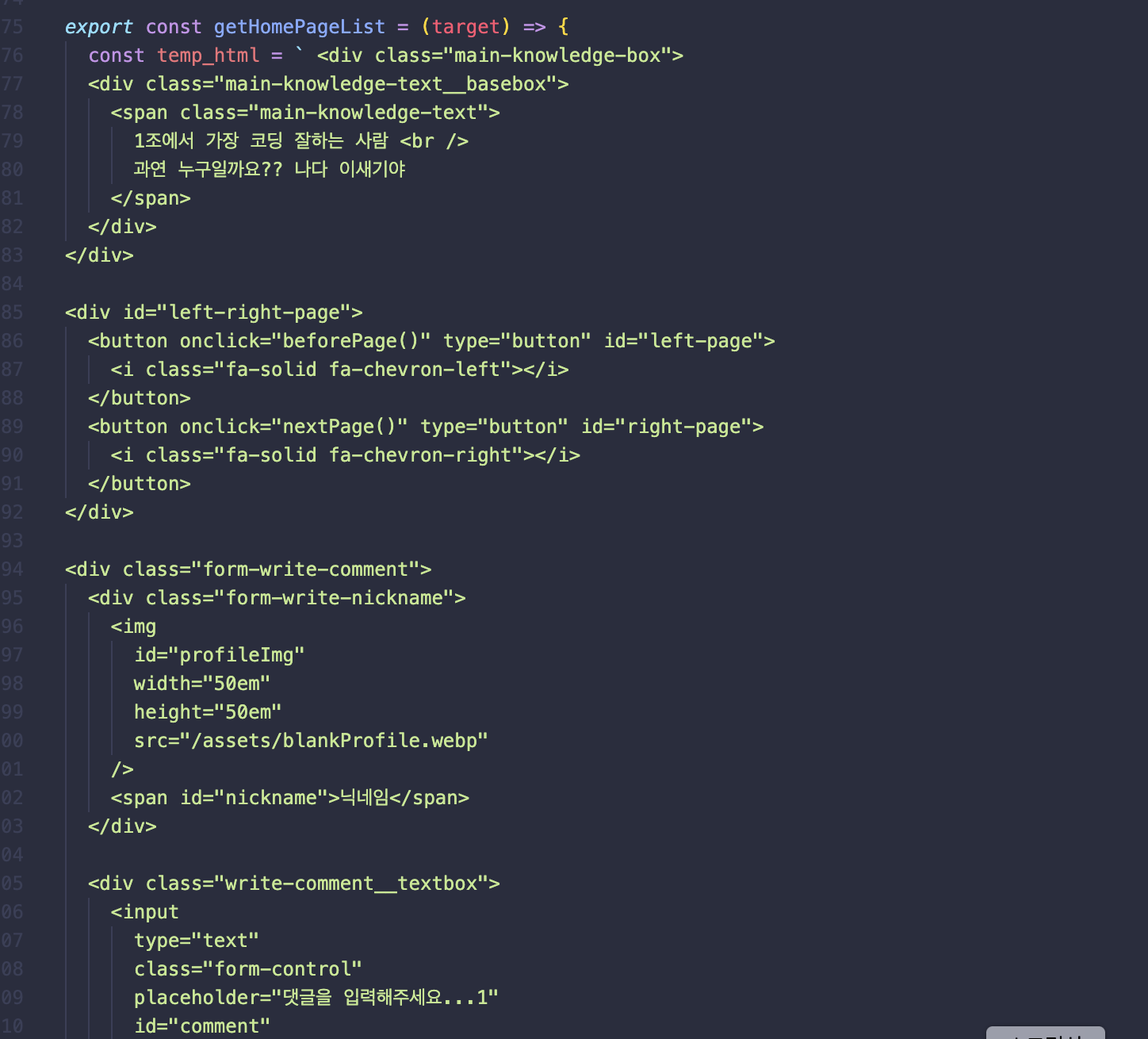
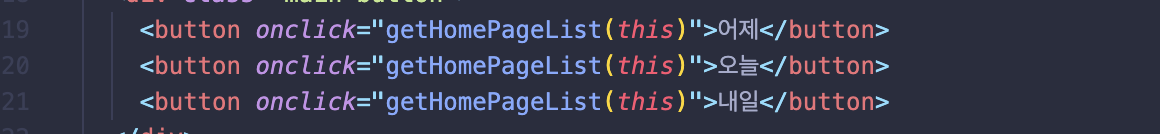
- getHomePageList 댓글리스트와 게시물과 댓글 입력란을 가져오는 함수이다.
- 버튼을 클릭했을 때 원하는 페이지를 띄워준다.


- 224 : 특수한 형태의 this 인자를 받아와 버튼을 클릭시 조건에 맞게 어제, 오늘, 내일이 되도록 하였다.
- "어제" 버튼을 클릭하면 selectedDate는 "yesterday"가 되고, getcommentList에서 받는 time과 조건을 비교해서 어제의 댓글들만 출력하게 된다.
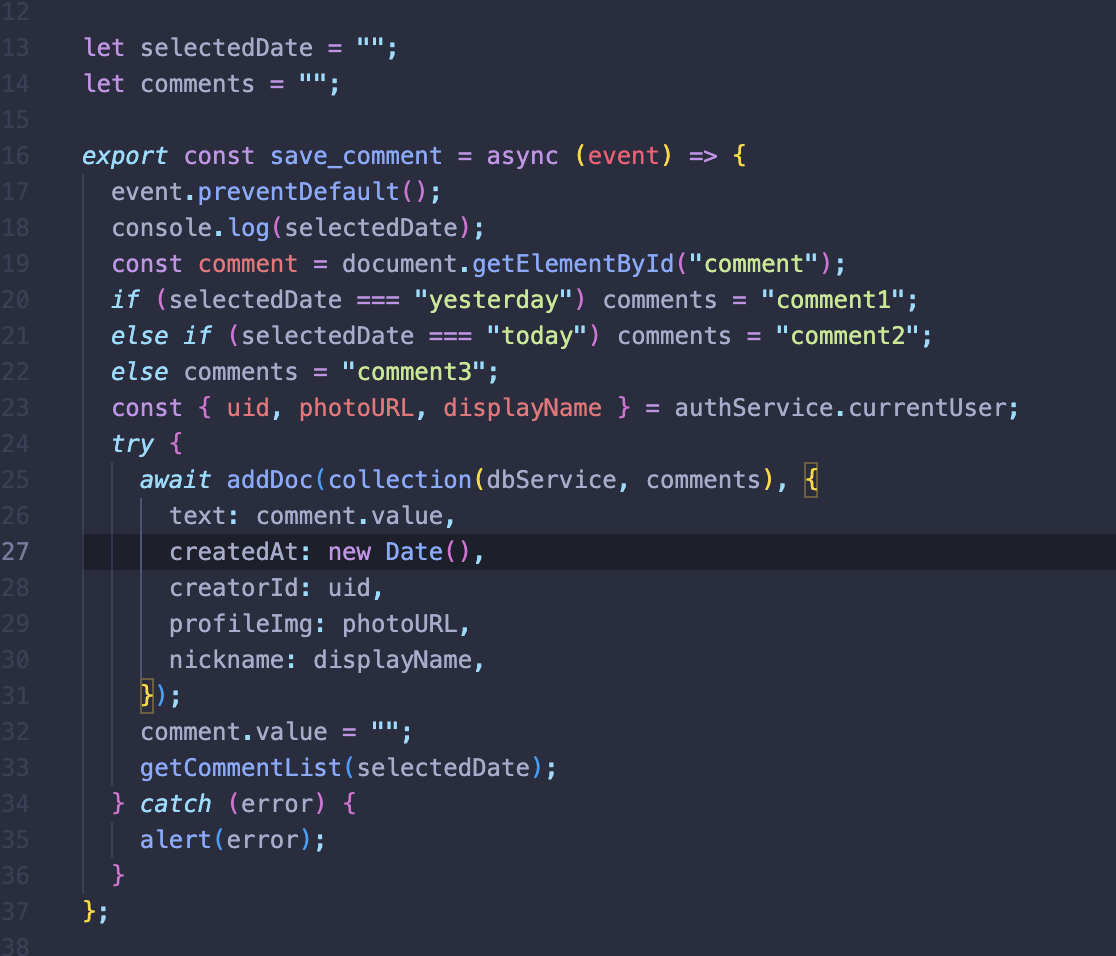
db 파일에 따라 데이터 가져오기
- 시간별로 댓글을 띄우면 지금 작성한 댓글도 오늘의 게시글에 작성이 되어 어제의 게시글이나 내일의 게시글에는 댓글을 작성할 수 없었다. 그래서 다른 방법으로 하기로 했다.

- collection을 생성할 때 조건문에 따라 다르게 생성하도록 설정하였다.
- 다르게 생성된 collection에 댓글의 값이 들어가도록 설정하였다.

- time 매개변수를 남겨둔 이유는 버튼을 클릭했을 때 조건을 발동시키기 위해서이다.
- 날짜별로 댓글이 화면에 출력하게 하는 대신에 selectedDate의 값에 따라 collection에 있는 데이터를 불러와서 출력하는 방법으로 바꾸었다.