오늘 한 일
- 좋아요, 싫어요 버튼 구현
- 댓글을 남겼을 때 두 개가 생성되는 에러 해결
- 페이지를 새로고침 할 때 댓글 입력란의 프로필 사진과 프로필 이름 초기화 에러 해결
- null 404 (not fount) 에러 해결
- 튜터님께 질문하면서 얻은 팁
- async랑 await 같이쓰는 습관 들이기, promise 형식일 때 무조건 awiat 써 줘야한다.
- 이미지가 없을 때 디폴드값이 없어서 undefind가 떠서 404 null 에러가 뜨는거였다. 조건문으로 “” 빈값을 주면 된다.
const {} = a, const [] = c 처럼 변수를 객체와 배열 값으로 해서 쓸 수 있다.- 이 때 객체형식으로 쓰면 키, 값이 있어서 그 값을 또 불러 올 수 있고, 배열 형식으로 썼을 때도 순서대로 값을 받아올 수 있다.
- ex :
const {a, b} = key : value
const result = a.key
- ex :
const [a, b, c, d] = e
const [1, 2, 3, 4]
좋아요, 싫어요 버튼 구현

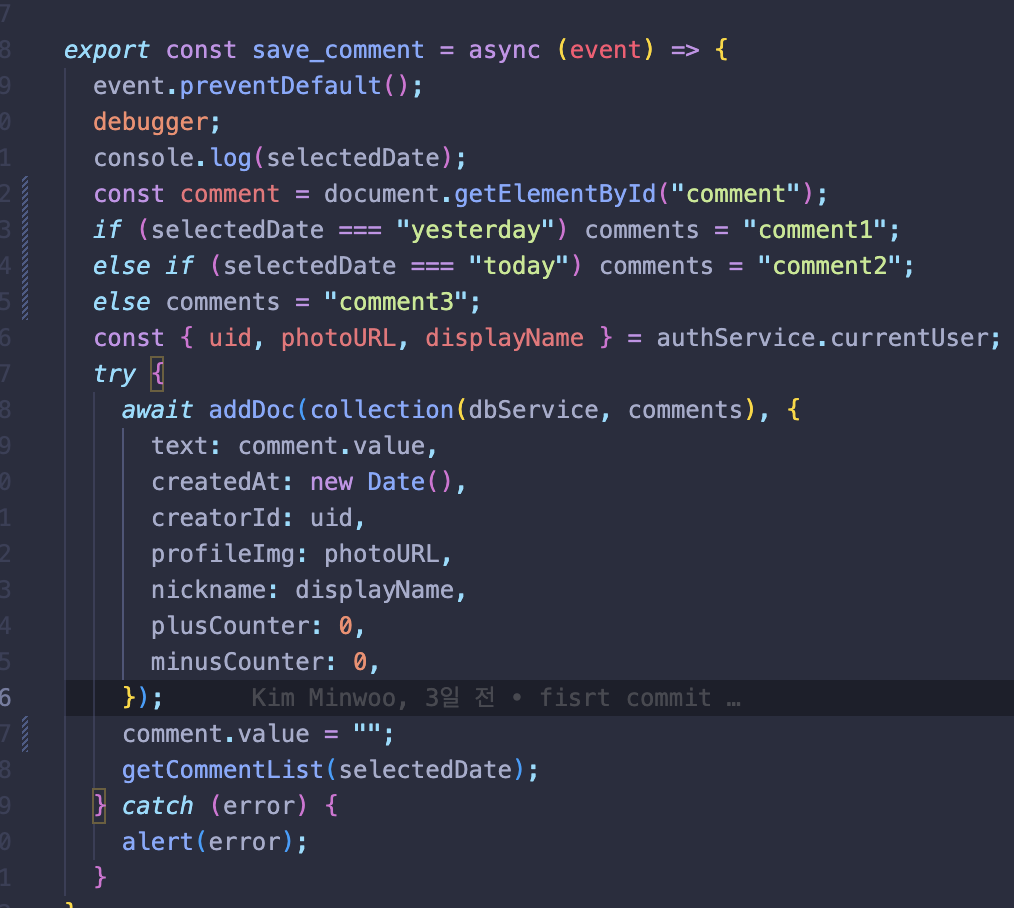
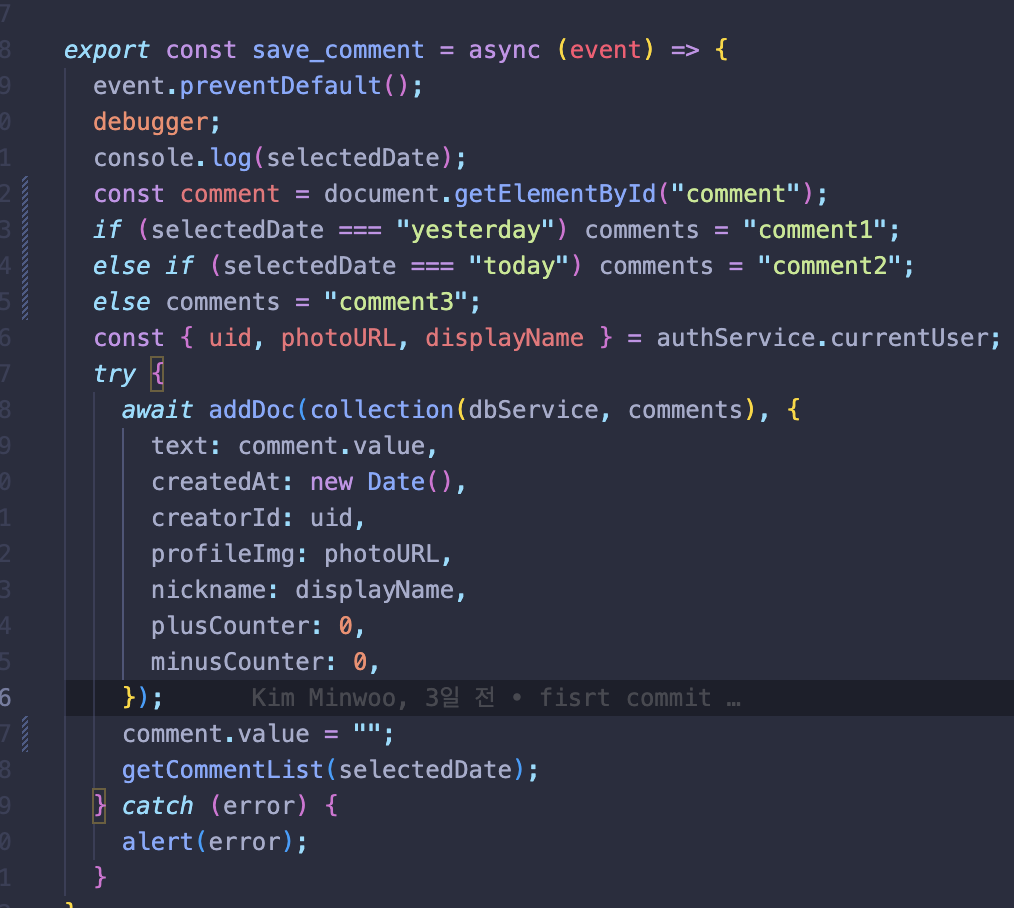
- 파이어스토어에 댓글을 입력할 때 plusCounter, minusCounter 키 값을 0으로 설정하고 생성되게 하였다.
- 이 키를 이용하여 좋아요, 싫어요 수를 업데이트해서 화면에 출력하도록 해준다.

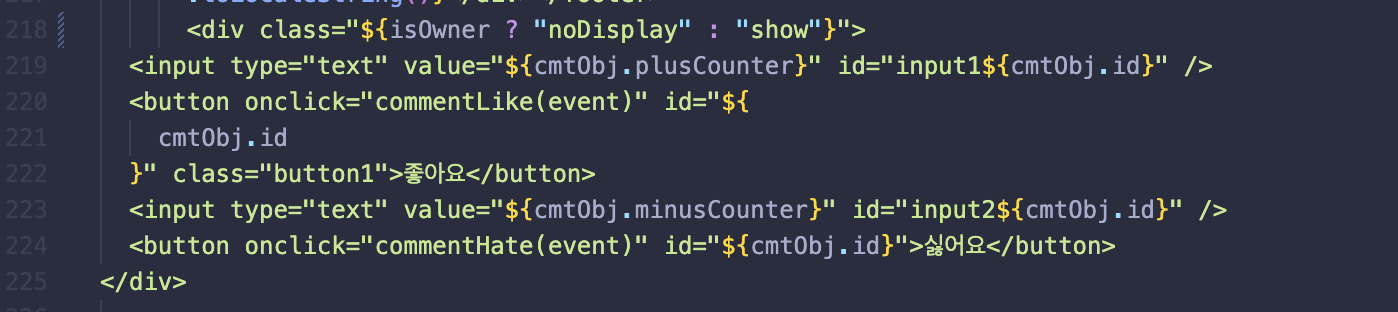
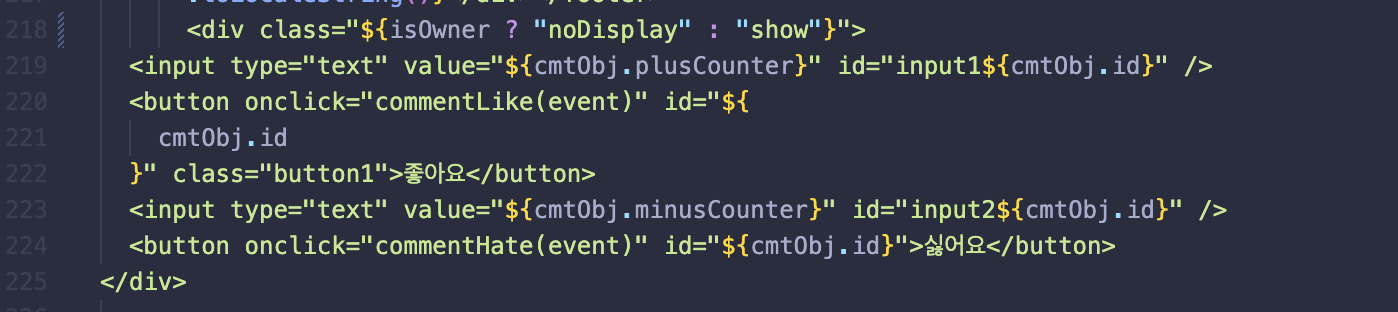
- 218번째 : 접속자가 남긴 댓글이라면 좋아요, 싫어요 버튼이 없음.
- 219번째 : value 값으로 plusCounter의 값을 넣어주고 id는 함수에서 쓰기 위해 변수로 지정한다.
- 220번째 : 좋아요 함수를 실행하고 아이디를 함수에서 쓰기 위해 변수로 저장한다.

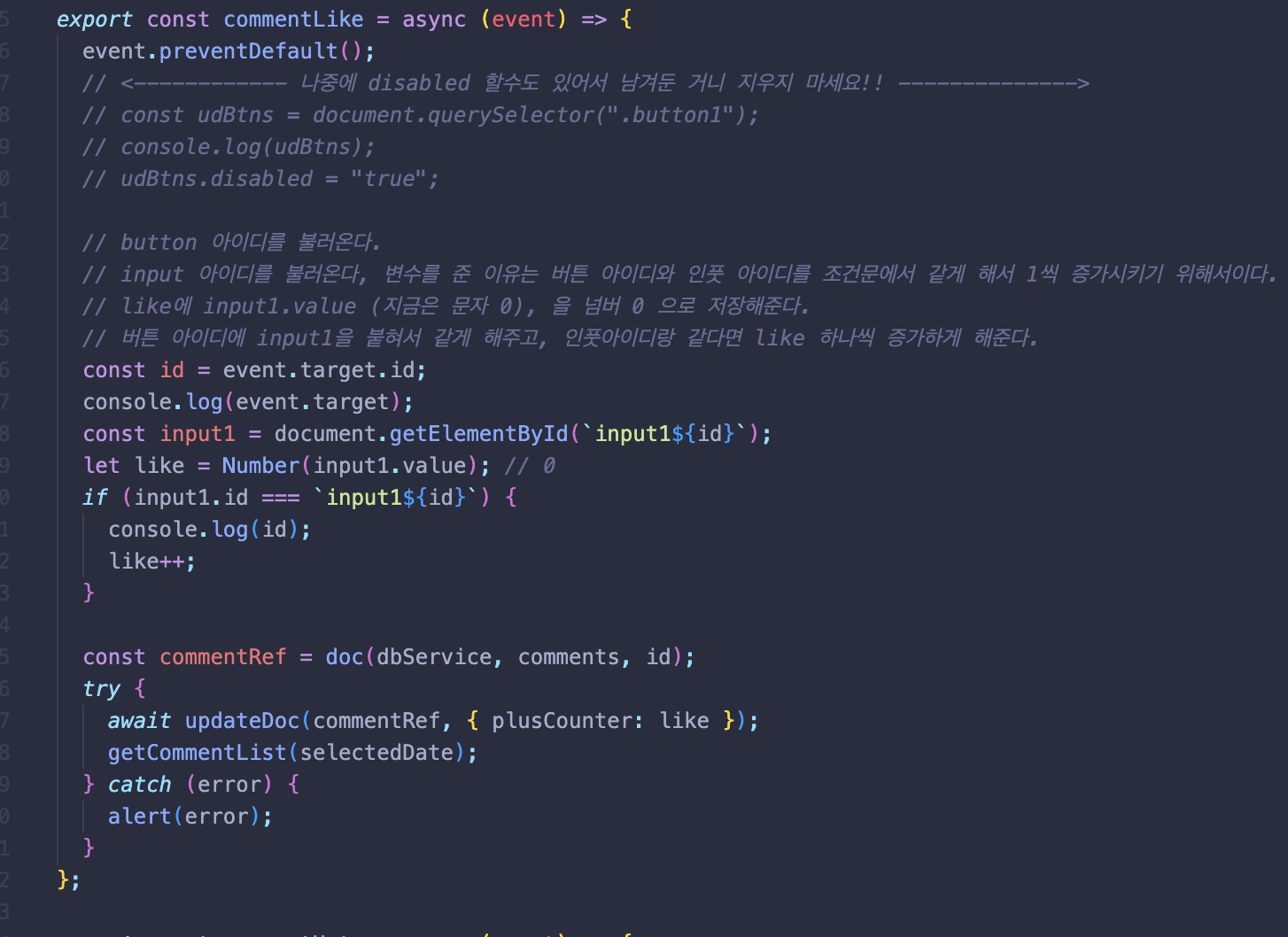
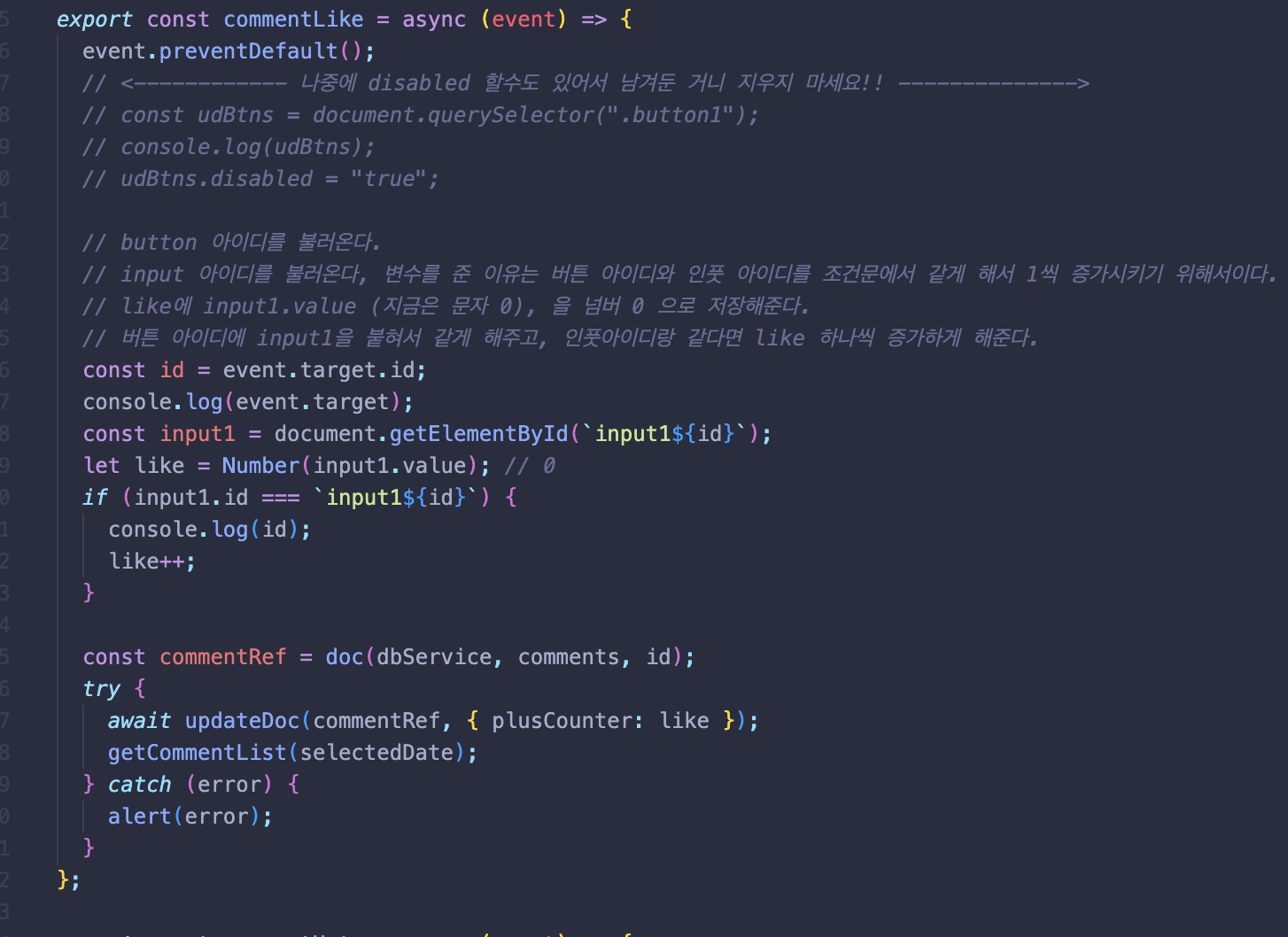
- 좋아요 버튼을 누르면 발동하는 함수를 생성하였다.
- 이벤트를 버튼에 주었기 때문에
event.target.id; 의 값은 결국 이벤트를 부여받은 버튼의 아이디가 된다.
- input 아이디에 변수를 준 이유는 버튼 아이디와 인풋 아이디를 같게 하여 1씩 증가시키는 조건문을 만들기 위해서다.
input1${id} 에서 input1을 붙혀준 이유는 다른 태그에도 ${id}를 입력해서 input가 아닌 값도 받아와져서 그것을 구분하기 위해서다.- like에 input value (현재 0)을 숫자로 변환하여 저장한다.
- 버튼아이디와 인풋아이디가 같다면 like를 하나씩 증가시켜준다.
댓글을 남겼을 때 두 개가 생성되는 에러 해결
<button
onclick="save_comment(event); save_list(event)"
type="button"
class="write-comment__btn"
>
- 이 코드는 두 개의 함수를 실행하는데, 둘 다 댓글을 작성했을 때 데이터를 저장하는 코드가 적혀있다.
- 그래서 한 개의 댓글을 작성해도 두 개의 댓글이 불러와졌던 것이다.
- 해결방법 : 함수 하나를 호출하지 않거나, 필요없는 함수를 삭제하는 것이다.
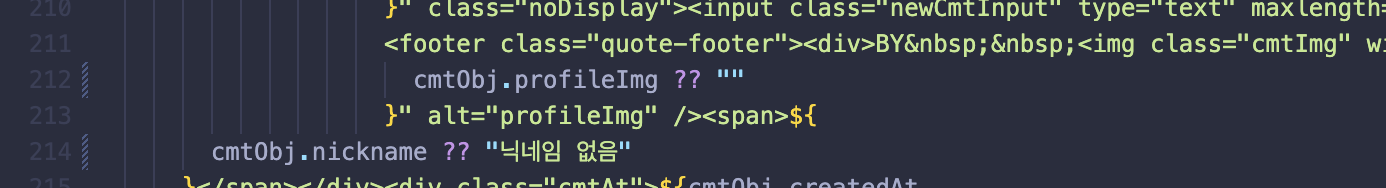
페이지 렌더링시 댓글 입력란의 프로필 사진과 프로필 이름 초기화 에러 해결

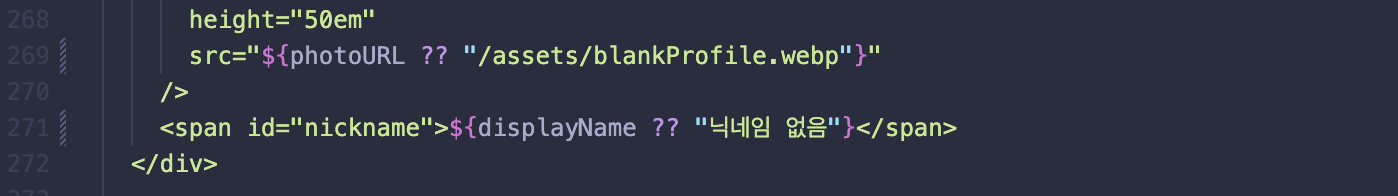
- 화면을 렌더링할 때마다 고정 이미지 값과 닉네임 값을 주고 있었다.
- 위 코드처럼 프로필을 수정하면 그 값을 렌더링해도 띄워주게 하였다.
- 아니라면 기본 이미지와 닉네임 없음이 화면에 렌더링 된다.
null 404 (not fount) 에러 해결

- 212번째 줄 : 이미지가 없는 경우에 아무 값도 주지 않아 null 404 에러가 떴다.
그것을 해결하기 위해서는 이미지가 없는 경우에도 디폴트 값을 지정해주어야 한다.