오늘은 개인페이지를 만들었고, 개인페이지들을 각 서버에 연결하였다.
서버에 연결할 때 a태그에 제대로 된 링크를 입력하지 않아 NOT FOUND 에러가 떴다.
처음에는 링크 문제가 아니라 서버 연결에 문제가 있다고 생각해서 인스턴스 종료 후 재실행 하였는데, 메인페이지도 작동하지 않았다.
어떤게 잘못된 건지 원인을 찾지 못해 하는 수 없이 처음부터 다시 서버에 연결해 배포하려고 원래 인스턴스에 하였으나 이것마저 실행되지 않아 새로운 인스턴스 추가 후 처음부터 다시 서버 연결 후 배포하였더니 성공!!
그 후 링크에 제대로 된 링크를 추가해 주니 메인페이지에서 개인페이지로 이동이 잘 된다.
서버 연결과 배포를 어제도 하였으나, 다시 자료를 참고하게 되었고 블로그에 따로 정리를 해야겠다고 생각해서 지금부터 정리하겠다.
AWS 서버 구매하기
- amw에 회원가입을 하고 인스턴스를 만들어 주어야 한다.
https://ap-northeast-console.aws.amazon.com/console/home?region=ap-northeast-2 - 링크에 들어간 후 로그인하고 콘솔 홈에서 EC2 클릭하기
- 인스턴스 카테고리에서 인스턴스 시작 항목 클릭
- name 입력 > Ubuntu로 18.04 or 20.04를 선택(중요) > t2.micro 선택 >
키 생성하기 > name 입력, RSA 선택, .pem 선택 > 키 발급 (중요) >
Create security group, Allow SSH traffic from 선택 > Launch instance 클릭 - 인스턴스 카테고리로 돌아가서 만들어준 인스턴스 오른쪽 클릭 후 실행
EC2 접속하기
- 방금 받은 내 Keypair의 접근 권한을 바꿔주기
-터미널에서sudo chmod 400 받은 키페어 끌어 넣기 - SSH 접속하기
-ssh -i 받은 키페어 끌어 넣기 ubuntu@인스턴스 퍼블릭 IPv4 주소
-ex)ssh -i /path/my-key-pair.pem ubuntu@13.125.250.20
서버 세팅하기
- 서버 환경 통일하기 위해 터미널에서 (위에 자신의 SSH로 접속한 뒤) 입력
# python3 -> python
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
# pip3 -> pip
sudo apt-get update
sudo apt-get install -y python3-pip
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
# port forwarding
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000- filezila에서 연결할 폴더(나는 miniproject)를 클릭한 후 상단바 파일 > 새로운 관리자 클릭
- 새 사이트 클릭 > 프로토콜 SFTP... 클릭 > 호스트에 인스턴스 퍼블릭 IPv4 주소 입력 >
로그온 유형 키 파일 선택 > 사용자 ubuntu 입력 > 받은 키페어 선택 > 연결 > 확인 - 왼쪽 내컴퓨터에 있는 파일을 오른쪽 ubuntu 폴더 안으로 옮기기
Flask 서버 실행
- 터미널에서 ls 입력 후 파일이 있는 위치까지 cd (폴더 이름)을 입력해 이동한다.
- 터미널에서
pip install flask,pip install pymongo,pip install dnspython입력 - 설치 완료 후 터미널에서
nohup python app.py &입력하여 실행하기 - ams 홈페이지 인스턴트 카테고리에서 실행 인스턴트 클릭 후 보안 탭으로 이동
- Security groups 클릭 > 인바운드 규칙 편집 클릭 > 규칙 추가 2개 > 각각 포트범위 5000, 80 입력 > 소스 Anywhere-IPv4 선택 > 규칙 저장
도메인 연결하기
- 가비아 홈페이지에서 로그인 후 도메인 구입
https://dns.gabia.com/ - 링크로 접속하여 DNS 설정 클릭 > 호스트 이름에 @, IP주소에 IP주소 입력 > 확인 > 저장
다른 파일들도 도메인에 연결하기
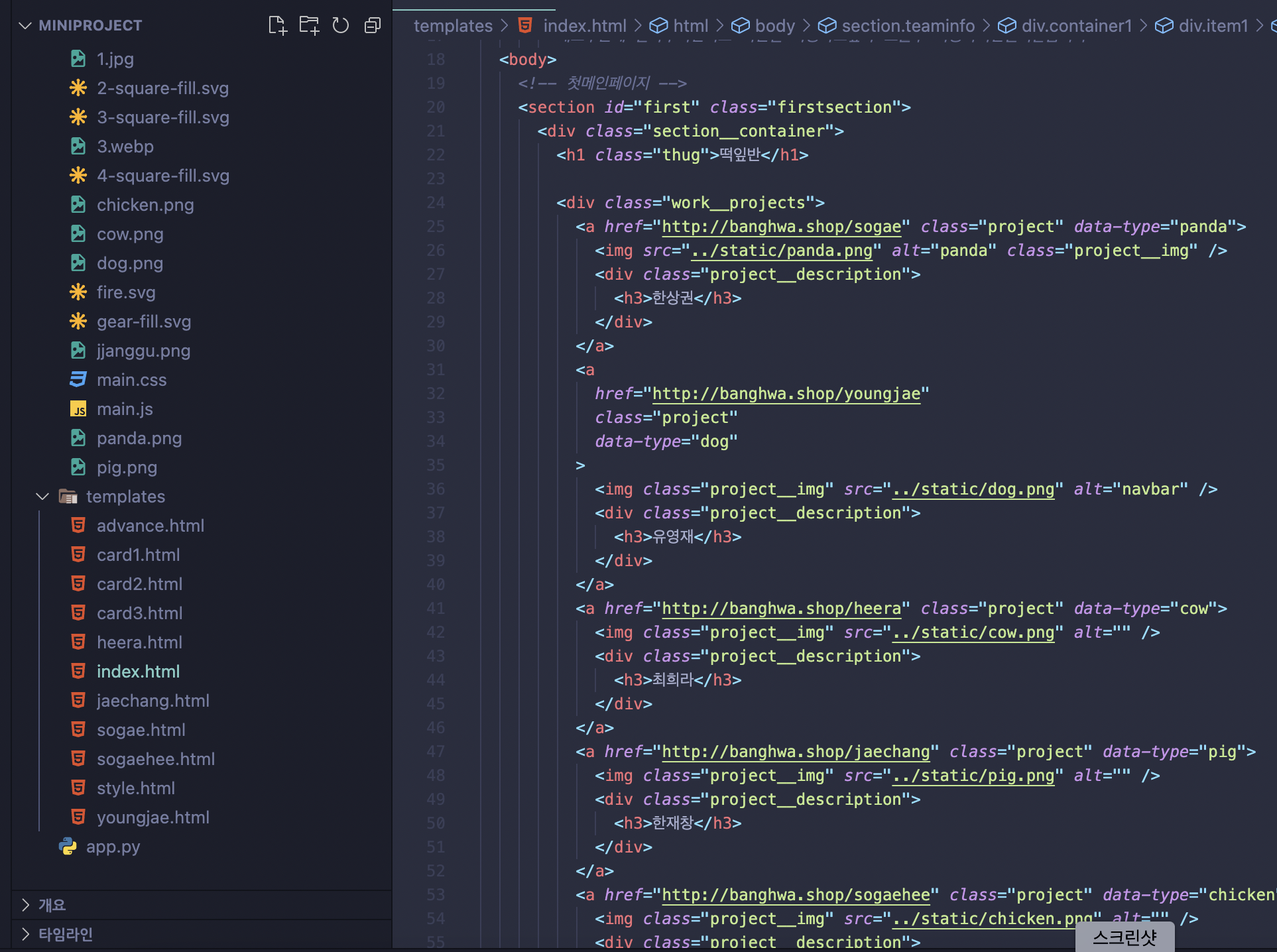
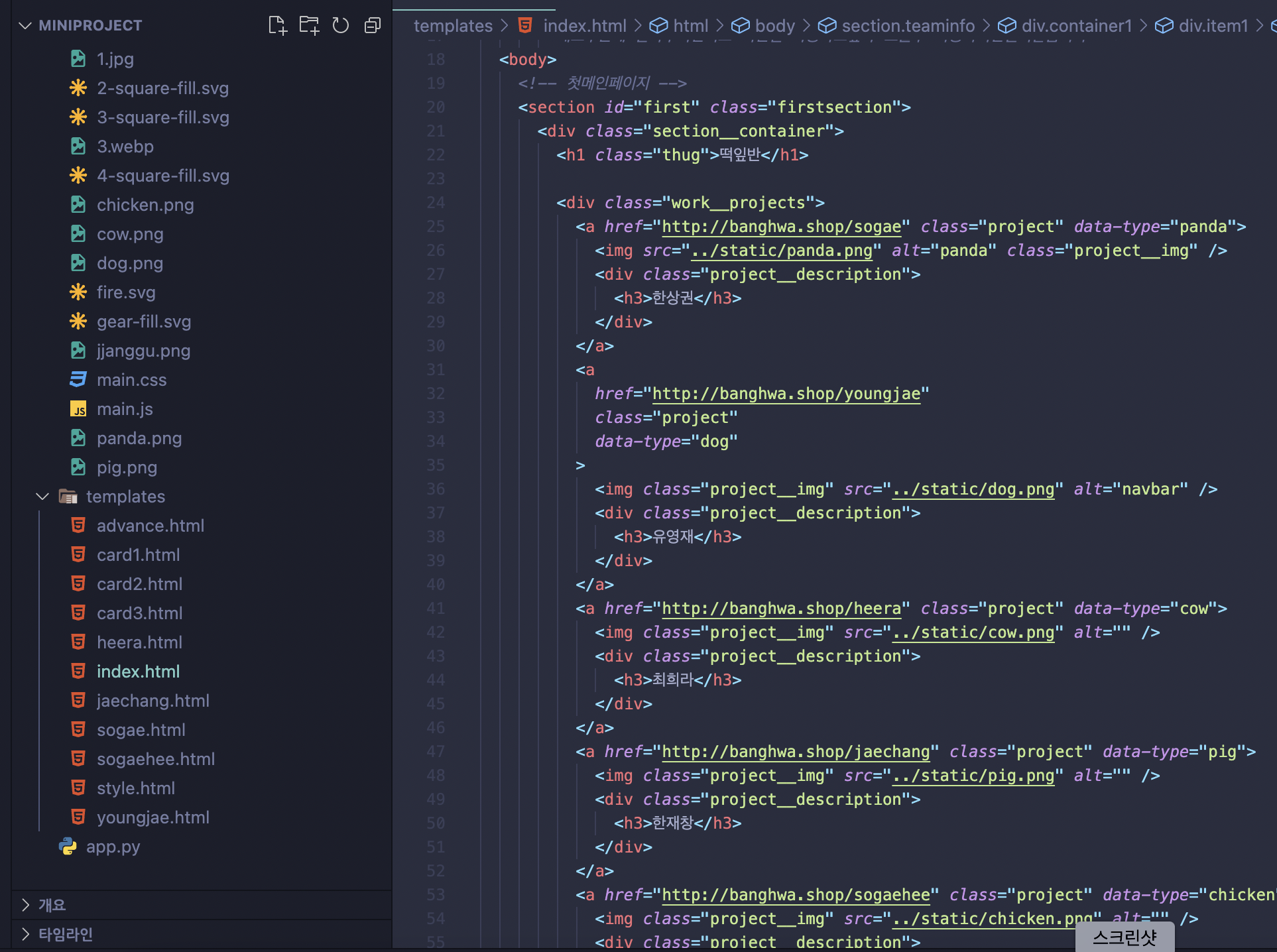
index.html을 도메인에 연결해 준 뒤 app.py 파일에서 경로를 열어준다.
밑에 코드는 jaechang.html 파일을 기본주소 http://banghwa.shop 에서 http://banghwa.shop/jaechang 로 경로를 열어준다는 뜻
@app.route('/')
def home():
return render_template('index.html')
@app.route('/jaechang')
def jaechang():
return render_template('jaechang.html')- 사진을 참고해보면 파일이름 .html은 생략하고 주소를 입력해준다.

- 자바스크립트나 css파일에서도 마찬가지로 적용된다.

자바스크립트 팝업창 띄우기
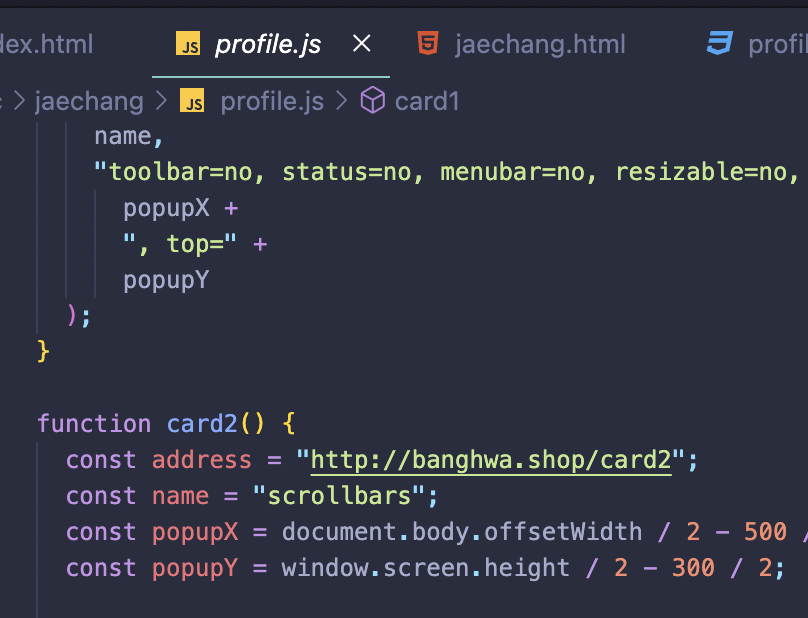
window.open(팝업창을 띄울 url주소, 이름, 조건)- 팝업창이 떴을 때 화면의 중간에 위치하게 해주기 위해서
popupXpopupY함수를 사용하였다.
브라우저는 가변 크기이므로 브라우저를 기준으로 중앙 정렬시 사용하는 방법으로
document.body.offsetWidth사용 - 문서 길이가 긴 경우 중앙정렬시 화면에서 안보이는 문제가 있기 때문에
window.screen.height사용
function card1() {
const address = "http://banghwa.shop/card1";
const name = "scrollbars";
const popupX = document.body.offsetWidth / 2 - 500 / 2;
// 만들 팝업창 좌우 크기의 1/2 만큼 보정값으로 빼주었음
const popupY = window.screen.height / 2 - 300 / 2;
// 만들 팝업창 상하 크기의 1/2 만큼 보정값으로 빼주었음
window.open(
address,
name,
"toolbar=no, status=no, menubar=no, resizable=no, location=no, height=300, width=500, left=" +
popupX +
", top=" +
popupY
);
}! 노트북에서는 정상 작동하였으나 듀얼모니터로는 정상 작동하지 않았다. 구글링해보니 듀얼모니터에서도 적응하는 방법이 있었는데, 다음에 시도해 봐야겠다.
CSS 애니메이션 효과
- animation : 이름 진행시간 가속도 지연시간 반복횟수 연결방향;
예)animation: notificationAnimation 2s ease-in-out infinite; - 애니메이션 효과를 주고 싶은 태그에 먼저 1번의 예처럼 작성해준다.
- css 파일에서 밑에처럼 작성해주면 애니메이션 효과가 적용된다.
@keyframes 애니메이션이름 {
from {opacity:0;}
to {opacity:1;}
}
.img {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 250px;
border-radius: 50%;
margin-bottom: 30px;
animation: notificationAnimation 2s ease-in-out infinite;
}
@keyframes notificationAnimation {
0% {
transform: none;
}
50% {
transform: translateY(-5px) rotateY(180deg);
}
100% {
transform: none;
}
}