프로젝트 마무리
Git
- 프로젝트를 진행하면서 git을 어떻게 쓸 것인지 미리 정해 놓았다.
- ✔️ **새로운 브랜치** **만들기**
git switch -c newbranch
git checkout -b newbranch- main - 최최최종본. main에 병합 후 배포하기
- dev- PR이 완료된 것들을 모아둔 곳
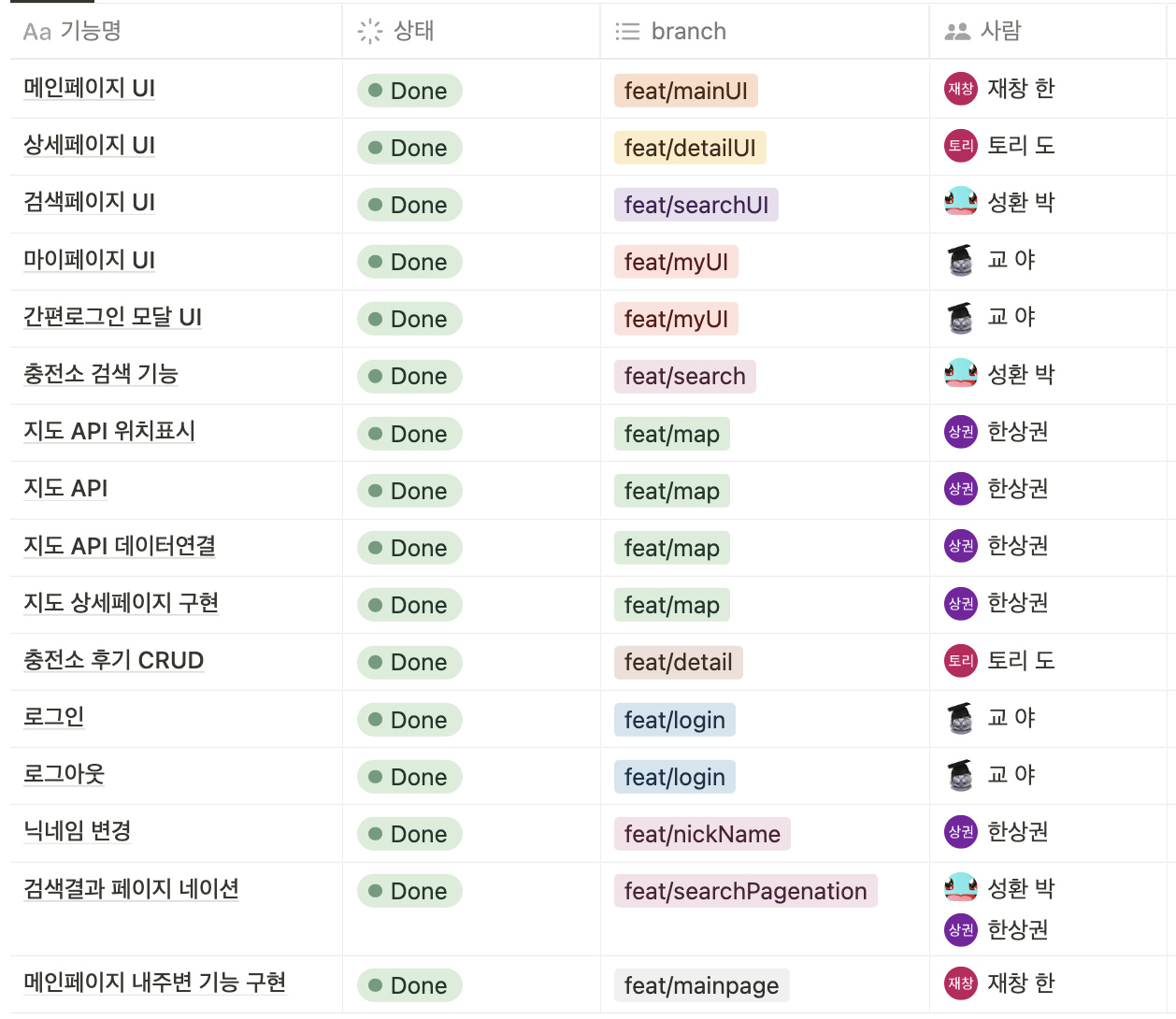
- feature - 각 기능 ex)
feature/postCfeature/commentU
- git commit -m”Edit 이 파일 수정했음(shift+enter 하면 줄바꿈이 됨)
여기서 이렇게 이런 이유로 수정했음”| feat | 새로운 기능과 관련된 것을 의미한다. | | --- | --- | | fix | 오류와 같은 것을 수정했을 때 사용한다. | | docs | 문서와 관련하여 수정한 부분이 있을 때 사용한다. | | style | 코드의 변화와 관련없는 포맷이나 세미콜론을 놓친 것과 같은 부분들을 의미한다. | | refactor | 코드의 리팩토링을 의미한다. | | test | test를 추가하거나 수정했을 때를 의미한다. | | chore | build와 관련된 부분, 패키지 매니저 설정 등 여러가지 production code와 무관한 부분 들을 의미한다. | | design | css 등 스타일에 관련된 것을 의미한다. | | comment | 주석 추가 및 변경 | - 커밋 메시지 컨벤션 참고 링크 https://haesoo9410.tistory.com/299
- 커밋하면 안되는 파일 app.json yarn.lock package-lock.json
- main clone 하기
- 터미널에서
git switch -c 새로운브랜치이름 - git pull origin dev
- npm update
- 작업 완료 후 현재 작업하는 브랜치에 push 후 dev 브랜치에 pr하기
- PR 할 때 꼭 확인할 것
- feature branch는 dev에 병합하기
- 반드시 코드리뷰 후 merge하기
- clone할 때는 해당 브랜치 이름의 폴더에 하기
- 작업할 브랜치로 이동 -
git switch branch - 처음 작업하는 브랜치일 경우
git pull origin main을 해서 main과 상태를 똑같이 만들기 npm update후yarn start- ⭐ 충돌 후 해결하고나면 반드시
git commit까지 완료하기
-
components
- 새로운 컴포넌트를 만들 땐 페이지 안에
style.tsx만들기
- 새로운 컴포넌트를 만들 땐 페이지 안에
기능구현
- 나는 메인페이지UI와 메인페이지에서 내 주변 기능 구현을 하였다.
- 메인페이지에서 내 주변 기능 구현으로 묶어 놨지만 상세하기 나눌 수 있다.
- 반경 1km 이내에 있는 아이템 값들 필터링
- 필터링한 아이템에 계산한 거리 넣어주기
- 계산한 거리 순서대로 값 정렬 해주기
- 슬라이더가 반응형 화면에 맞게 3,2,1개씩 뜨도록 설정해주기

완성
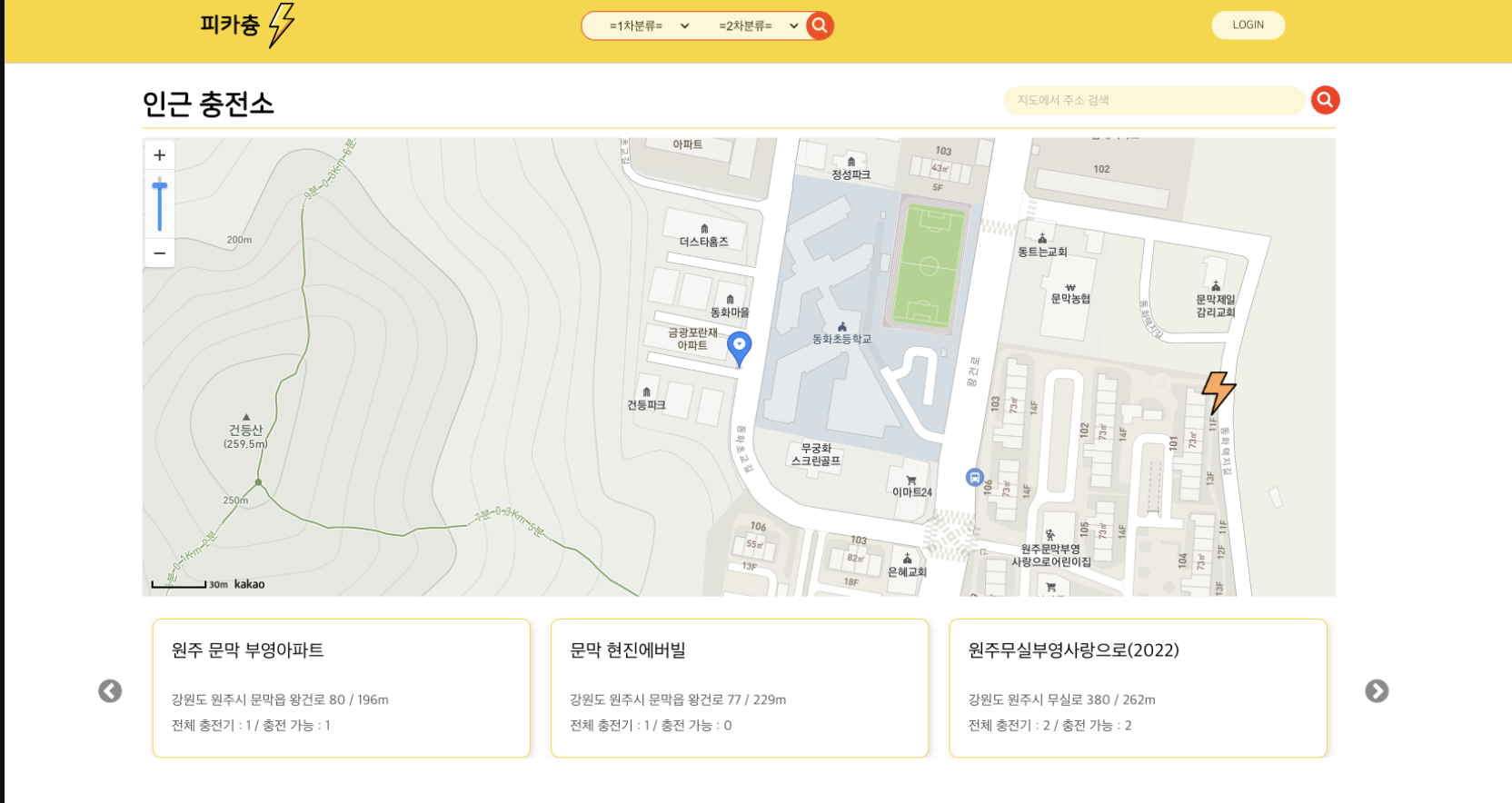
- 메인페이지

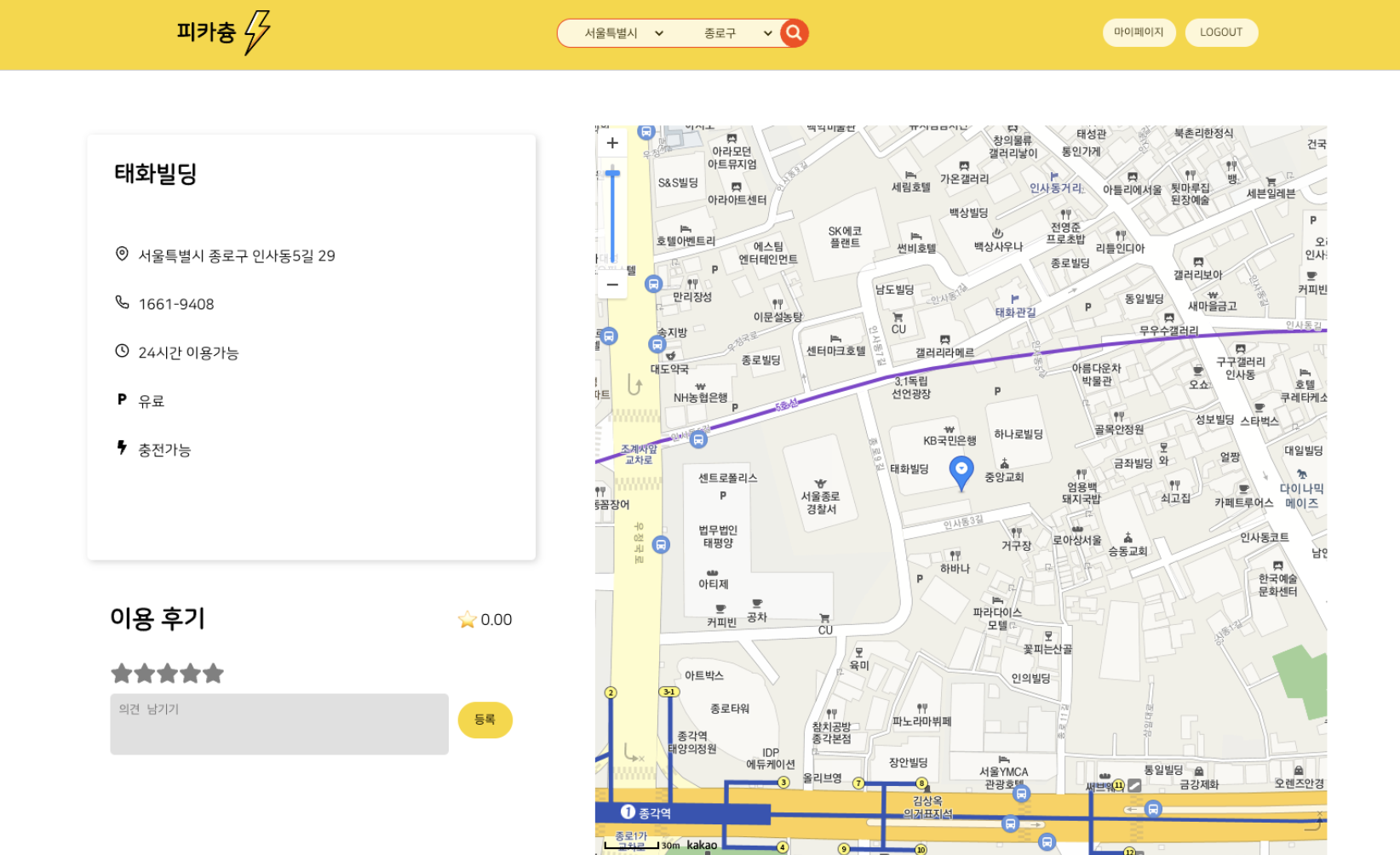
- 상세페이지

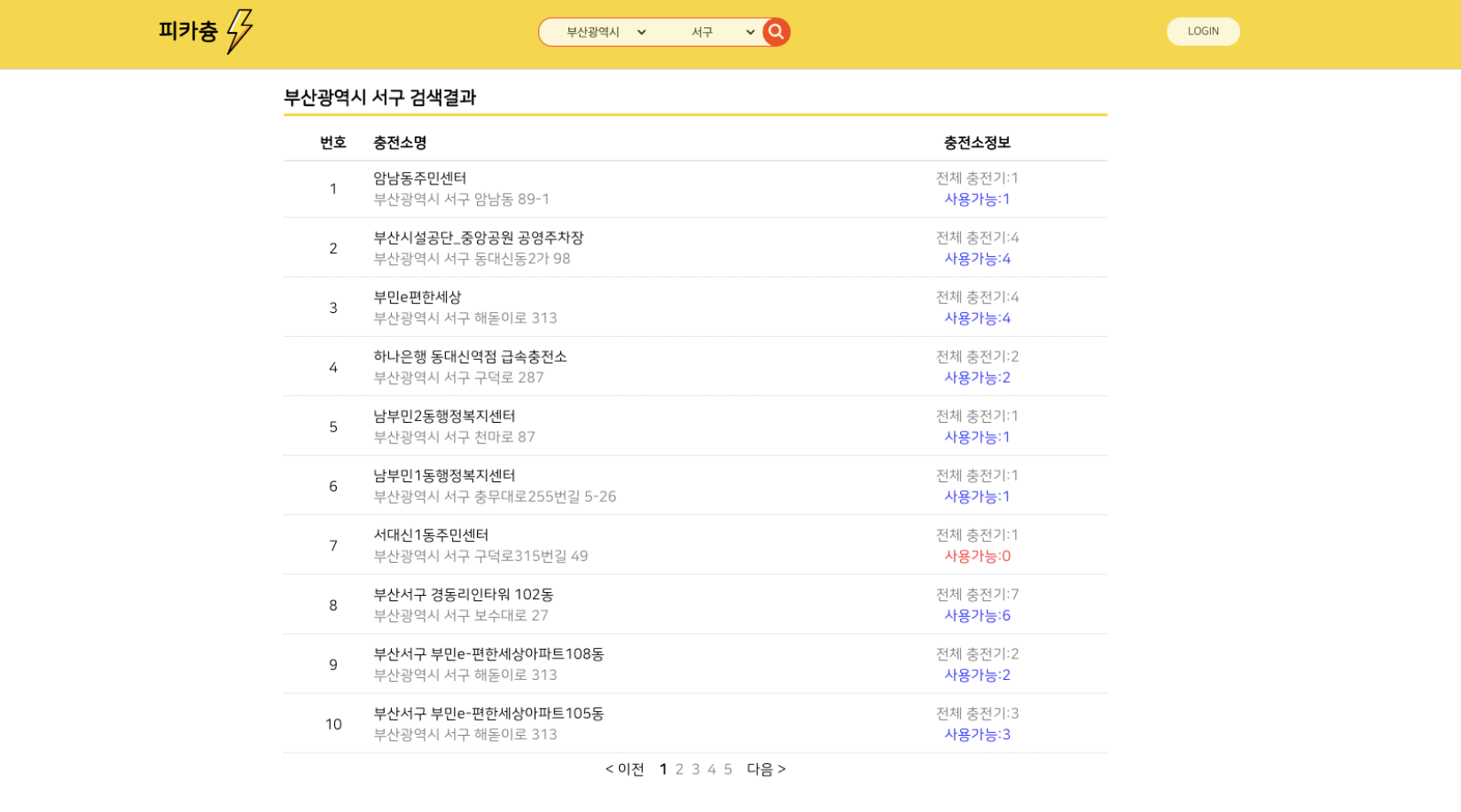
- 검색페이지

- 마이페이지

느낀점
- 와이어프레임이랑 비슷하게 구현해서 굉장히 만족스럽다.
- 팀원들이 열심히 해주어서 이번 프로젝트는 내가 맡은 것에 더 집중할 수 있었다.
- 소통이 잘 안되는 팀원이 있었는데 소통의 중요성을 느꼈다.
- 처음 Map API를 사용했는데 다음에 사용하면 더 잘할 수 있을 것 같다.
- 다음번에는 페이지네이션 기능과 검색기능을 구현해 보고 싶다.