스위프트 문법 공부하다가 너~~~무 지루해서 어느 정도 기본 문법을 익히고 정말 간단한 앱 만들기를 시작하기로 했다. 참고한 교재는 do it 스위프트 앱 만들기이고, 정말 간단한 앱들을 다루는 교재이므로 나처럼 앱 만든 경험이 없는 사람이거나 초심자분들에게 강력추천한다!


이름을 입력해 입력받은 이름을 출력해 Hello 찬미라는 화면을 띄워 주는 앱이다.
코드를 보기 전, 알아야 할 간단한 개념이 있다.
아웃렛 변수와 액션 함수
스토리보드에 추가한 객체를 선택하고, 내용을 변경하거나 특정 동작을 수행하도록 하기 위해서는 해당 객체에 접근할 수 있는 '아웃렛 변수'와 동작을 정의한 함수인 '액션 함수'가 필요하다.
-
💡 아웃렛 변수 : 예를 들어 텍스트 필드에 사용자가 이름을 입력하면, 입력한 텍스트를 받아 저장할 변수를 만들고, 만든 변수와 텍스트 필드를 연결해 준다.
-
💡 액션 함수 : 예를 들어 send 버튼을 누를 때 입력한 이름을 읽어서 레이블에 출력하는 함수를 만들고, 이 함수를 버튼과 연결시켜 준다.

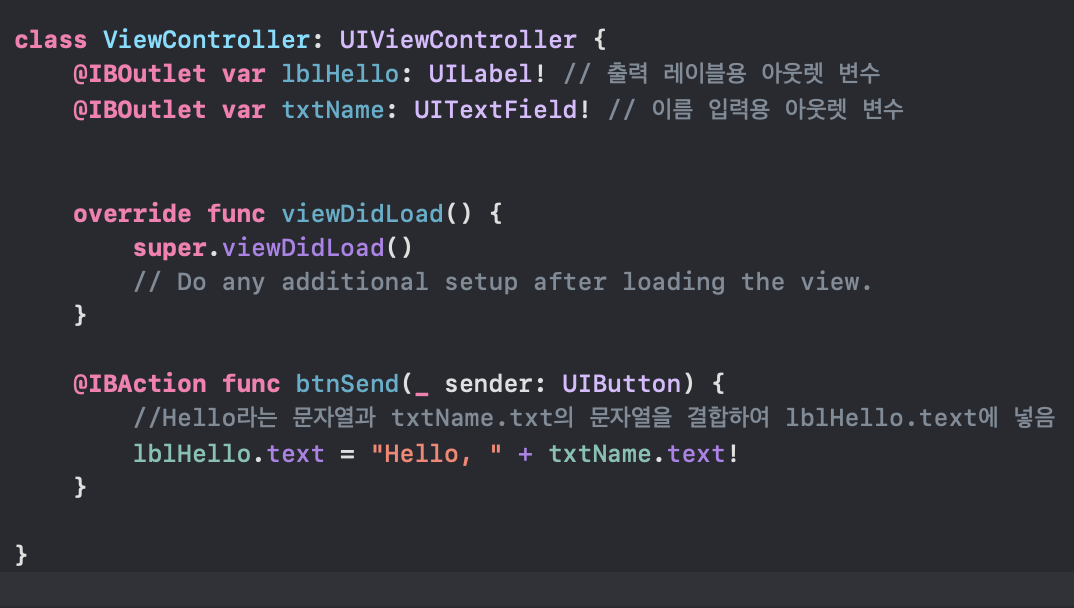
위의 Hello 앱 소스코드이다.
lblHello를 출력 레이블용 아웃렛 변수로 선언해 주었고, 이름을 입력하는 텍스트 박스 객체를 이름 입력용 아웃렛 변수로 선언해 주었다.
마지막으로 hello라는 문자열 입력될 txtName 레이블을 합친 lblHello.txt를 출력하는 함수를 만들고, 이 함수를 버튼에 연결해 주는 코드이다.
❗️ 참고로 아웃렛 변수를 추가할 때 strong/weak 둘 중 하나를 선택했어야 하는데 strong으로 선언된 변수는 다른 곳에서 참조하고 있을 경우 메모리에서 제거되지 않지만, weak로 선언된 변수는 다른 곳에서 참조하고 있더라도 시스템이 임의적으로 메모리에서 제거할 수 있다는 특징이 있다.
