

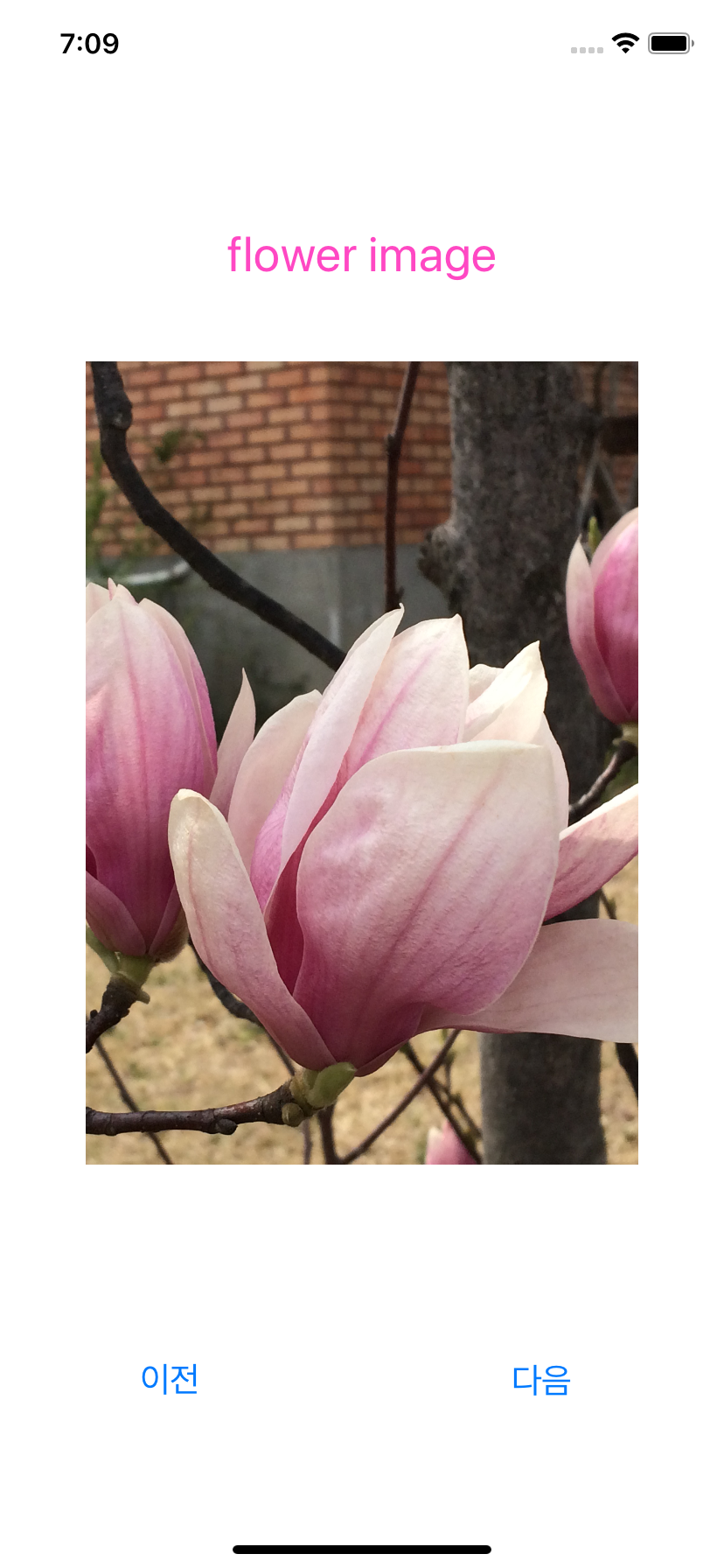
다음과 이전을 눌러서 여섯 개의 꽃을 보여 주는 이미지뷰 앱이다.
6번 사진의 꽃 화면에서 다음을 누를 경우 다시 1번 사진의 꽃 화면이 보여진다.
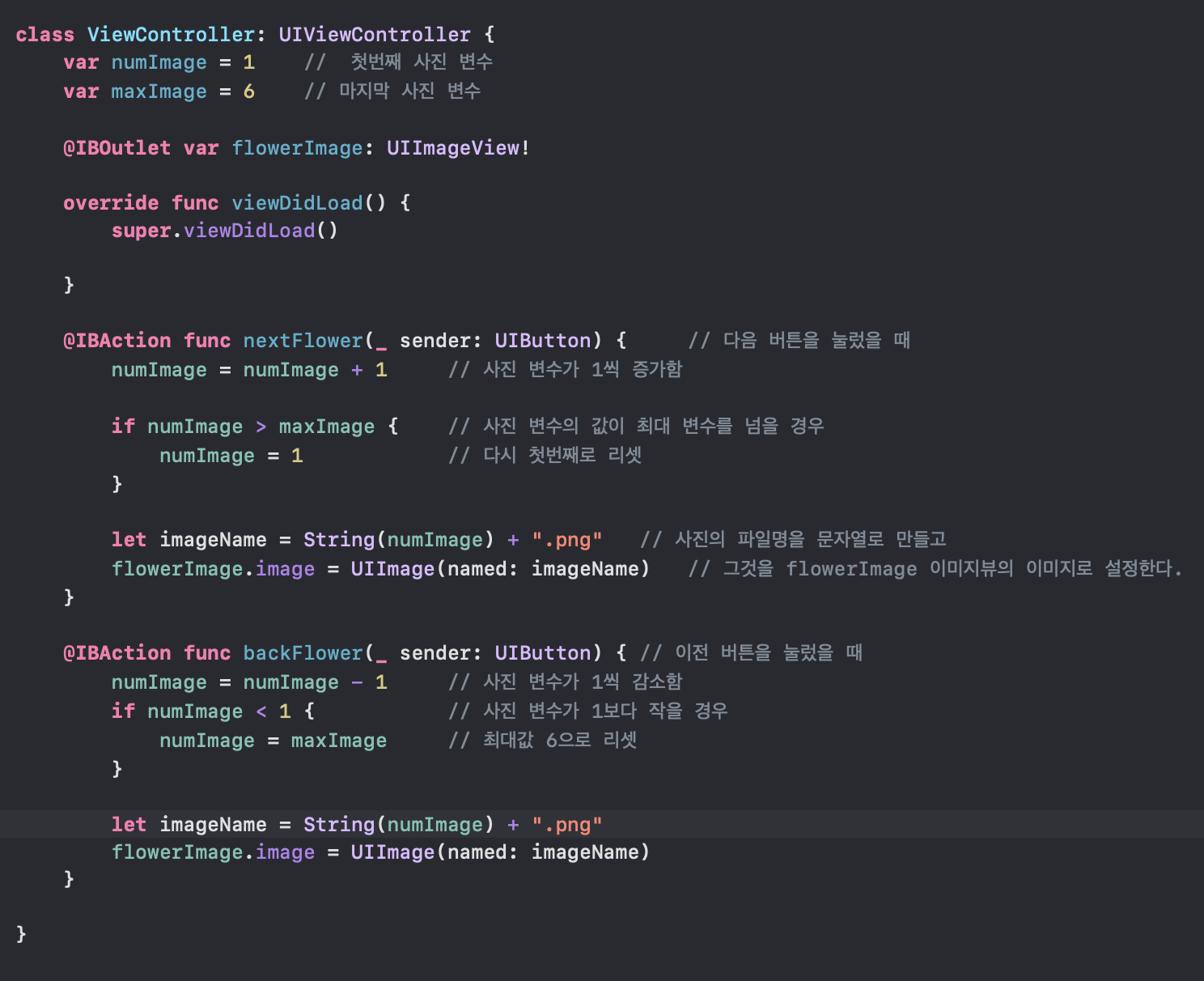
아웃렛 변수와 액션 함수 두 개를 추가하여 코드를 만들었는데, 실수를 해서 조금 애먹은 부분이 있었다. 그 부분과 새롭게 알게 된 부분을 기록하자.

먼저, 처음에 아웃렛 변수를 선언할 때, 나는 flowerImage 아웃렛 변수 포함해서 이전과 다음 버튼의 아웃렛 변수도 추가해 줬었다. 왜 그랬는지는 모르겠지만 (?) 나중에 수정하면서 소스에서 지웠지만, 아웃렛변수나 액션함수를 추가/삭제할 때는 주의사항이 있다.
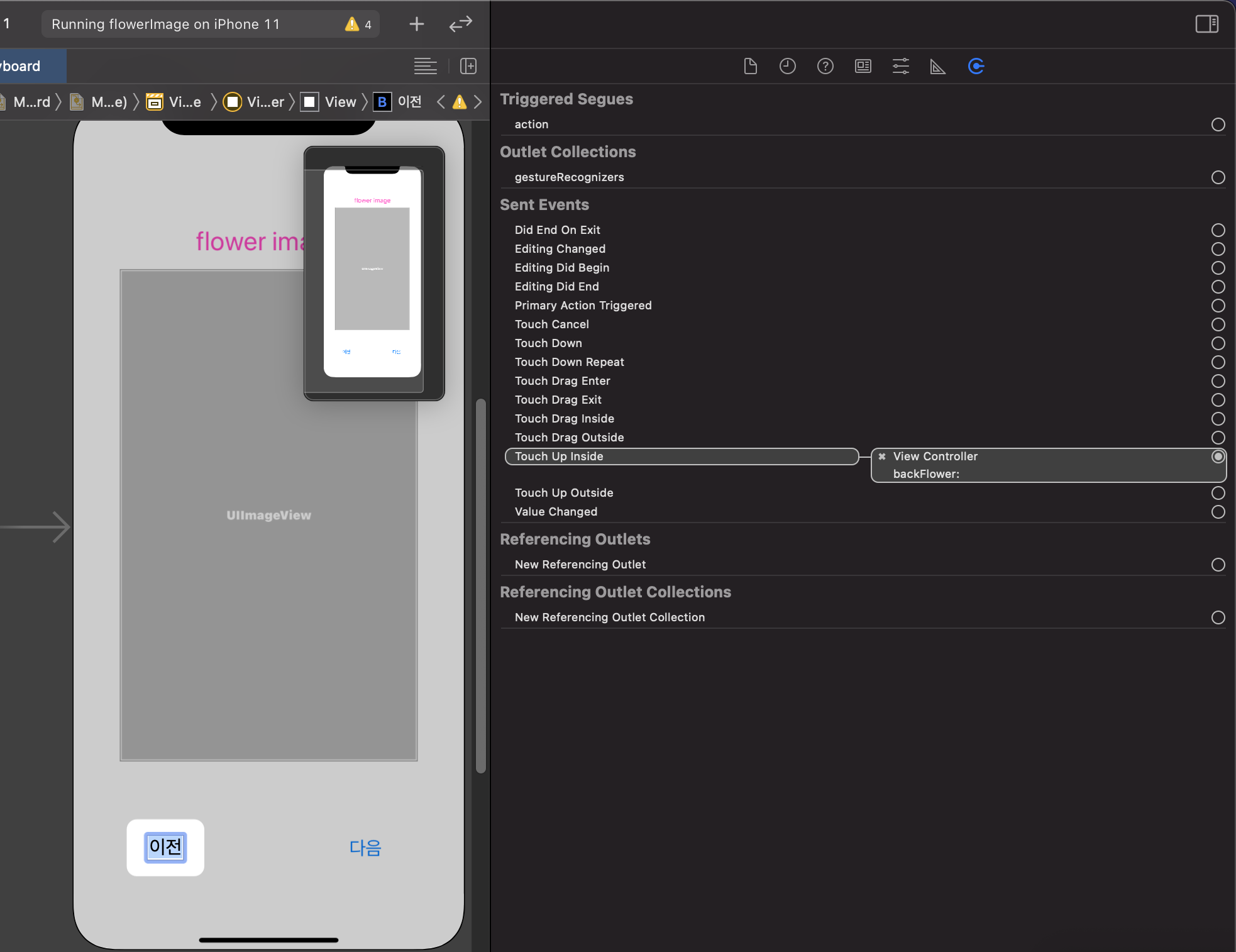
단순히 소스 코드에서 지우는 것뿐만 아니라, 객체를 선택한 후 인스펙터 영역에서 연결 상태를 삭제해 줘야 완벽하게 삭제가 된다는 것이었다. 그때문에 코드는 틀린 게 없었지만 시뮬레이터에서 오류가 발생해서 앱이 실행되지 않았다.

삭제하고자 하는 객체를 선택한 후, 인스펙터를 눌러 꼭!!! 연결 상태까지 끊어 주도록 하자.
또한, 가운데 있었던 viewDidLoad 함수는 무엇일까?
🍎 애플 문서에 나온 이 함수의 설명은 " Called after the controller's view is loaded into memory" -> 뷰의 컨트롤러가 메모리에 로드되고 난 후에 호출된다
라고 적혀 있습니다.
그래서 이 함수의 기능이 무엇이냐,
👉 뷰의 로딩이 완료되었을 때 시스템에 의해서 자동으로 호출이 되기 때문에, 일반적으로 리소스를 초기화하거나 초기화면을 구성하는 용도로 주로 사용을 한다.
그렇다면 loadView의 역할은 무엇일까?
컨트롤러가 관리하는 뷰를 '만드는' 역할을 한다. 그렇다는 것은 loadView가 뷰를 만들고 메모리에 올린 후에, viewDidLoad가 호출된다는 것을 알 수 있다.
