[hanghae99] career_reboot_course
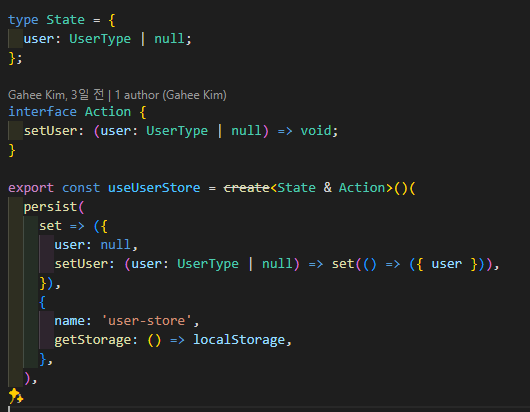
1.zustand/local storage/firebase 로그인 상태 동기화 설계

AuthStateObserver 컴포넌트는 Firebase의 인증 상태 변화를 감지하고, 사용자가 로그인할 때마다 Firebase Firestore에서 사용자 정보를 가져와 Zustand 상태에 업데이트한다.
2.[항해99 취업 리부트 코스] 프로젝트 1주차 WIL

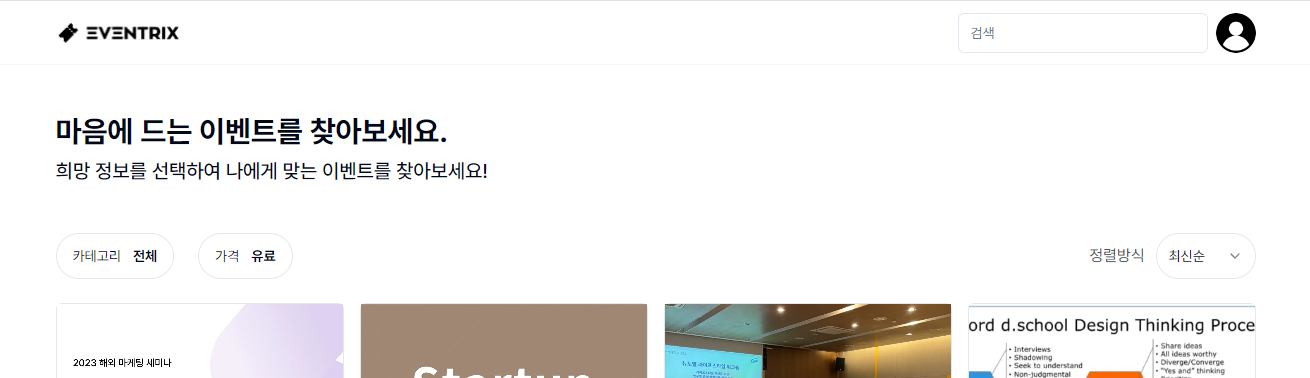
커머스라는 주제를 가지고 프로젝트를 하게 되었다. 나는 그 중 festa! 같은 컨퍼런스 및 이벤트 티켓 예약 플랫폼을 만들기로 하였다.
3.[항해99 취업 리부트 코스] 프로젝트 2주차 WIL

가격(유료/무료)을 기준으로 필터링 하려고 했다. 근데 배열의 각 객체의 특정 필드(예: `price`)에 대해 조건을 설정하는 것은 Firestore의 기본 쿼리 기능으로는 직접적으로 수행할 수 없다고 한다.
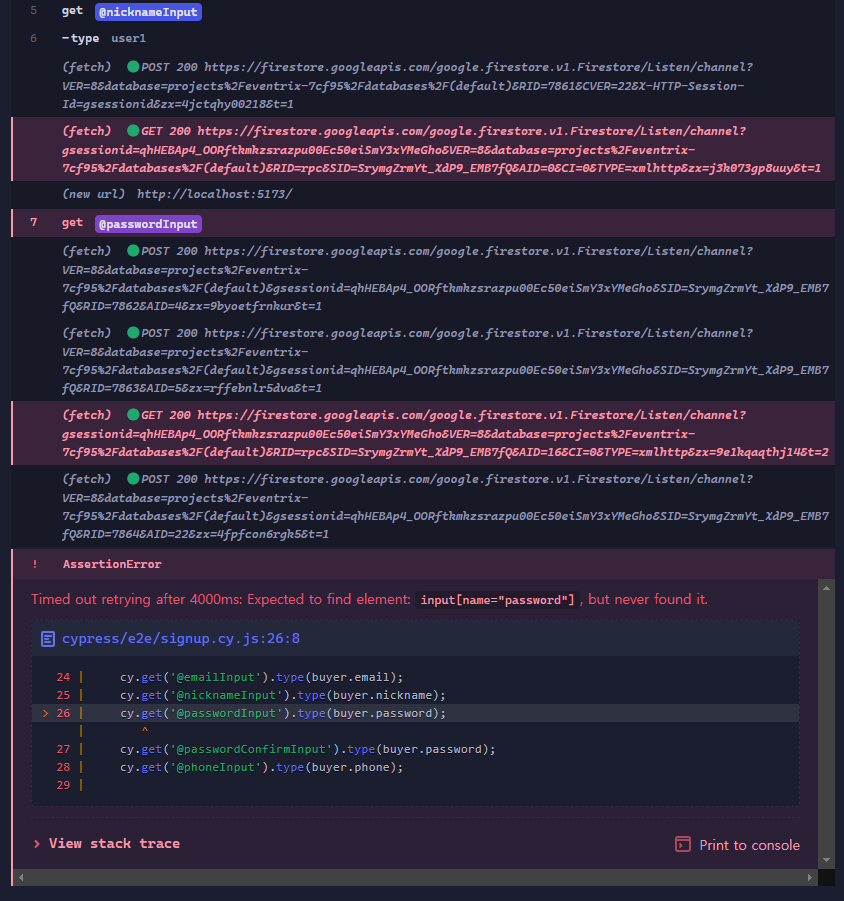
4.[Cypress] Firebase를 활용한 회원가입 자동화 테스트 트러블 슈팅

Cypress를 이용하여 `회원 가입` 테스트 코드를 작성하려고 했는데 문제가 발생했다. input type을 하다가 로그에 `(new url) http://localhost:5173/` 이 뜨면서 메인 화면으로 이동하였고, input을 찾을 수 없다는 오류가 떴다.
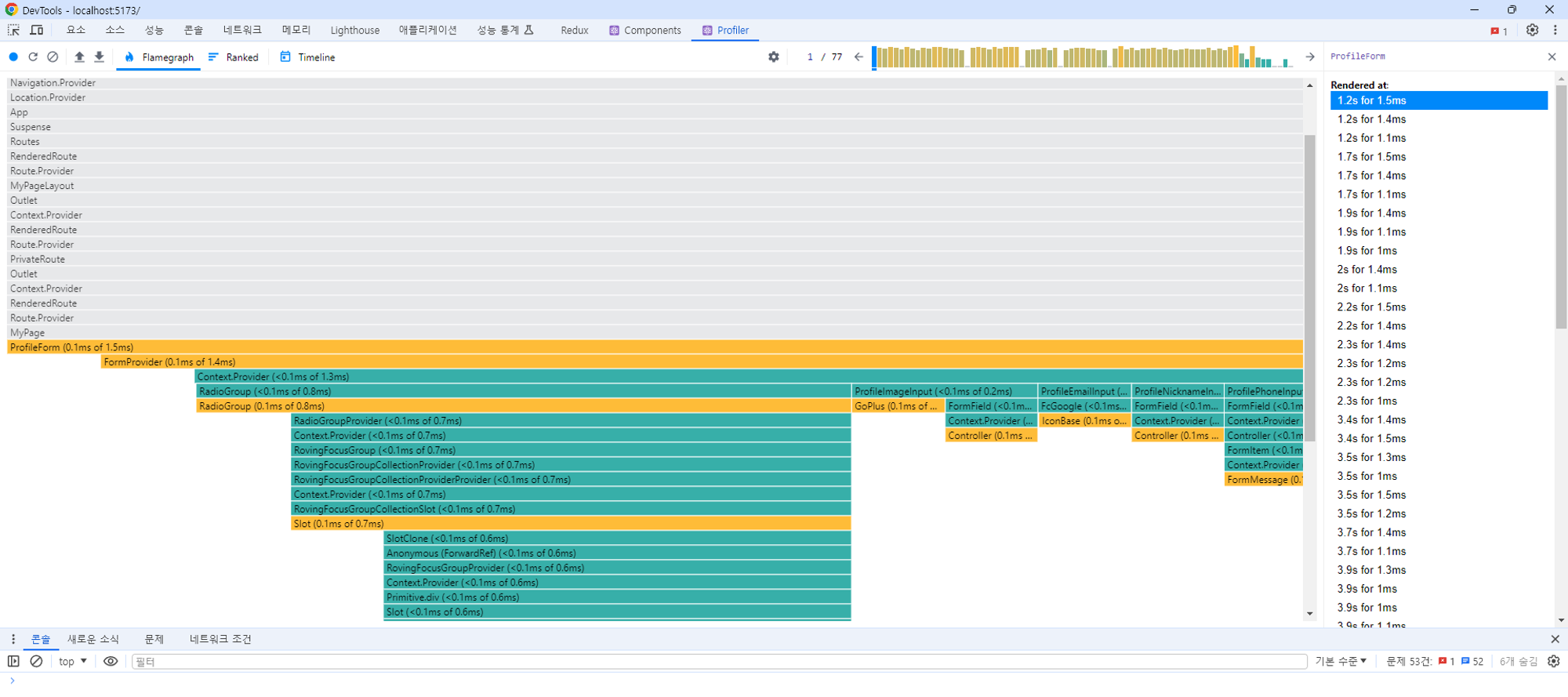
5.React DevTools 프로파일러를 활용하여 컴포넌트 렌더링 성능 개선하기

나는 주로 input으로 인한 리렌더링이 많을 거라고 예상하였고 폼 위주로 분석해 보았다. 위 스크린샷은 프로필 편집 페이지에서 닉네임 인풋에 계속 타이핑하고 수정하기 버튼까지 누르는 걸 레코드 한 결과다.
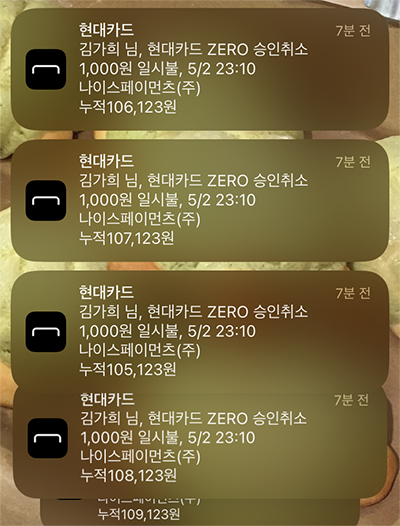
6.[항해99 취업 리부트 코스] 프로젝트 3주차 WIL

결제 프로세스 중에 발생할 수 있는 여러 시나리오를 고려하여 트랜잭션을 적절히 관리하는 것이 중요하다. Firestore에서 제공하는 트랜잭션 기능을 사용하여 결제 전 수량 확인 및 업데이트를 원자적으로 처리하고, 결제가 실패했을 경우 티켓 수량을 안전하게 복구할 수
7.단위 테스트 도입기

내가 단위 테스트를 도입하게 된 목적은 코드 변경 후의 수동 검사로 인한 문제점을 해결하기 위함이었다. 지금까지는 코드 변경 후에 웹사이트에서 수동으로 하나하나 검사하는 방식으로 테스트를 하고 있었다.
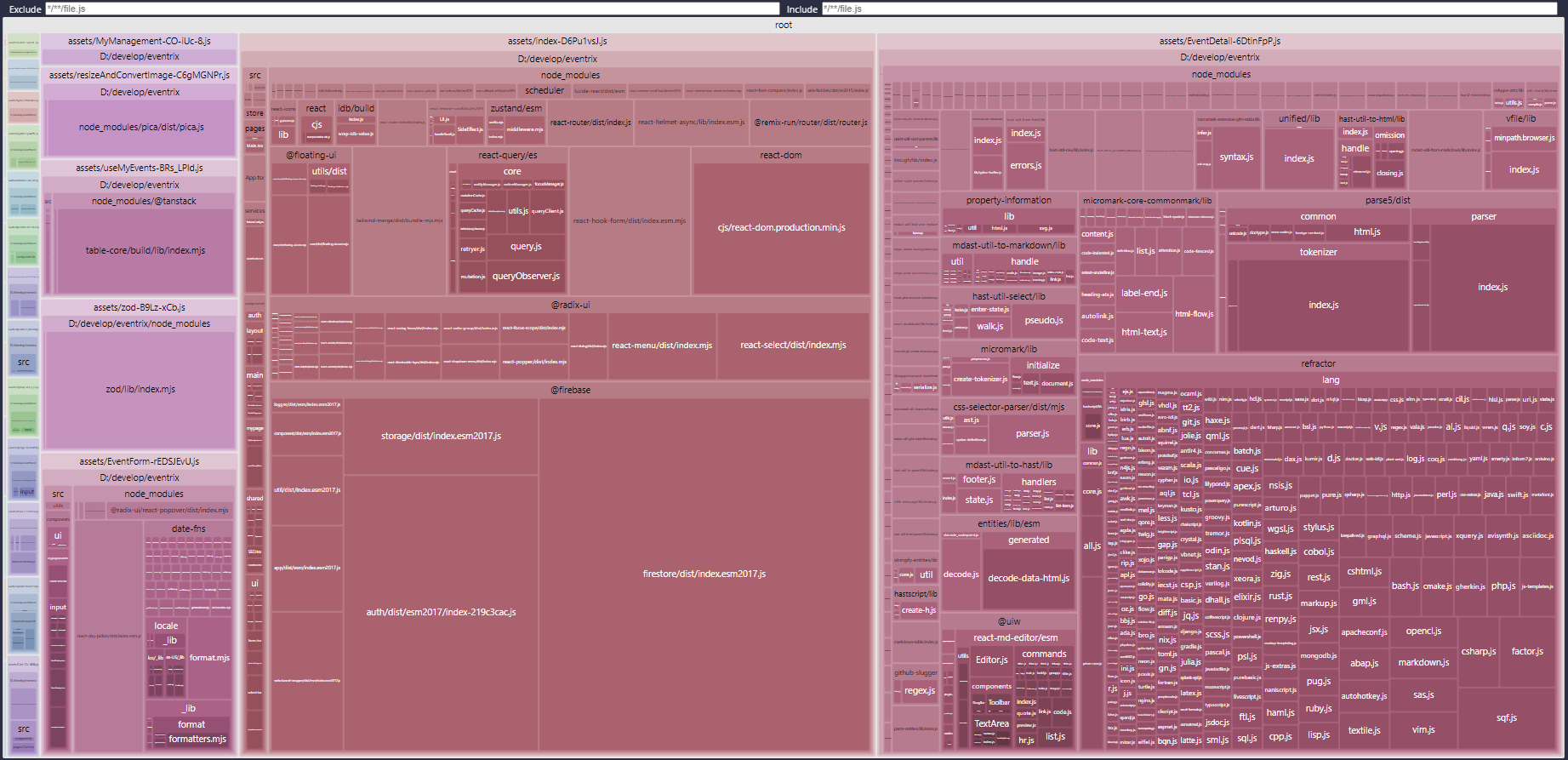
8.Vite 환경에서 Bundle Analyzer로 빌드 최적화하기

빌드하는 중에 이런 경고 메시지가 떴다. 이 경고는 빌드 프로세스 중에 몇몇 청크(코드 묶음)가 최소화(minification)된 후에도 여전히 500kB를 초과한다는 것을 알리는 메시지라고 한다. 큰 프로젝트도 아닌데 빌드 시간 11.66s 실화냐. ;
9.[항해99 취업 리부트 코스] 프로젝트 4주차 WIL

**- 해당 기능을 구현하기 위해, 어떤 기술적 의사결정을 거쳤나요?** Cypress를 활용한 E2E 테스트 구현 단계에서 로그아웃을 테스트할 때 어떤 방법을 통해 로그아웃 기능을 쓰는 게 더 효율적일지 고민이 됐었다.
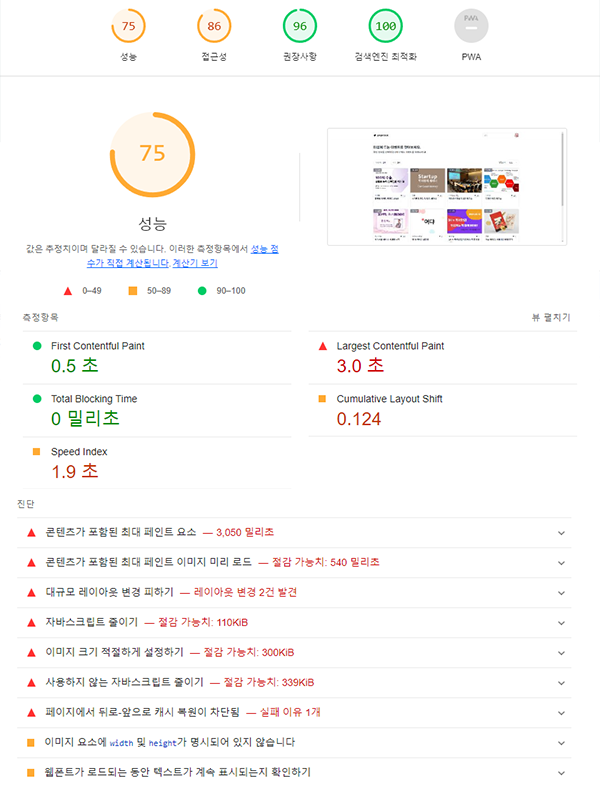
10.Lighthouse를 기반으로 LCP 성능 개선하기

LCP 63.33% 감소, 성능 점수 22.67% 증가
11.[항해99 취업 리부트 코스] 솔직 후기 (할인 코드 포함)

텅 빈 게더 . . .그리고 코스 끝나고 하루에 한 번씩 채팅으로 벨튀 하는 사람들 . . .