1편 - 댓글 더보기 기능
오늘은 강의과정을 따라가다 주어진 과제를 정리하여 다시 써봄으로서 머리속에 장고패턴의 흐름을 따라가보려고 한다. 나는 주로 초등학생도 이해할 수 있도록 설명하는 것을 좋아하는데 그런 의미에서
- 내가 지금 어딨지?
- 내가 지금 뭘하는 거지?
- 어디로 가는거지?
위 세가지를 중심으로 정리할 것이고 데이터의 흐름이 눈(손)에 익으면 더 장고가 쉽게 느껴지리라 기대해본다.
우선은 첫째로 주어진 클라이언트가 있으므로 이를 하나하나 살펴보려고 하는데 그 전에 앞에서 언급했던 세가지를 먼저 정리해보자.
- 우리는 현재 Template에 있다.
- tweet의 정보(댓글, 정보 등)를 파악하기 위해서 보기버튼을 누르면 특정한 tweet의 상세페이지로 이동할 수 있도록 url주소에 tweet id를 담아 요청을 보낸다.
- 우리가 작성한 정보를 바탕으로 정제된 데이터를 보내줄 views.py로 가자!!
home.html
<div style="text-align: right">
<a href="#">
=><a href="/tweet/{{tw.id}}">
<span class="badge rounded-pill bg-success">보기</span>
</a>
</div>위 코드에서 알 수 있듯이 우선은 home.html에서 a태그에 미리 선언해두었던 href="#"을 "/tweet/{{tw.id}}" 으로 바꾸어 주었다.
보기라는 버튼은 유저가 누른 특정한 tweet의 댓글들과 세부정보를 보여주는 페이지이므로 어떤 트윗인지 특정할 수 있는 그 tweet의 id가 필요하다. 이 id는 GET메소드를 통해 페이지를 불러올 때 가져온 tweet모델에 이미 존재하므로 url에 넣어준다.
이제 views.py로 이동해 세개의 질문에 답을 해보자
- 우리는 지금 View에 있다.
- template에서 온 요청을 받아 모델에서 원하는 데이터를 조회해 다시 템플릿으로 보내준다.
- 이렇게 만든 함수는 특정한 요청한 url에 묶어서 데이터를 보내주어야 하므로 urls.py로 함수를 보내준다.
@login_required
def tweet_detail(request, id):
clicked_tweet = TweetModel.objects.get(id=id)
return render(request, 'tweet/tweet_detail.html')id를 클라이언트로 받아와주고 그 아이디를 통해서 model에서 클릭된 tweet값을 가져와 Template으로 보내주는 함수를 만들었다.
이제 이 함수를 url path와 이어주는 urls.py로 가보자.
1. T와 V를 연결해주는 중간다리 역할을 하는 urls.py에 있다.
2. template 예제에서 보았듯이 특정 tweet의 데이터를 url주소로 요청했고 그 url주소를 연결해줄 path를 만들어야 한다.
3. 어디론가 흐른다기 보다는 여기서는 views.py에 명시된 함수와 home.html에서 보낸 request를 이어준다고 생각하면 편할 것 같다.
urlpatterns = [
path('', views.home, name='home'),
path('tweet/', views.tweet, name='tweet'),
path('tweet/delete/<int:id>', views.delete_tweet, name='delete-tweet'),
path('tweet/<int:id>', views.tweet_detail, name='tweet-detail'),
]보기 버튼을 누르면!

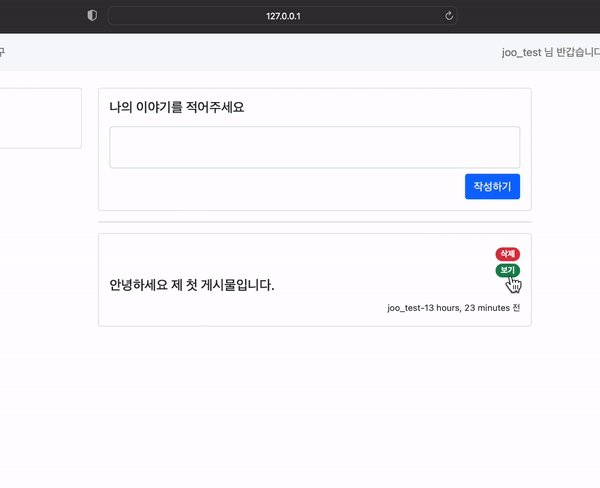
상세페이지가 뙇!!