[CSS] Flexbox
구현이 어려운 레이아웃을 간단하게 구현할 수 있게 해주는 레이아웃 방식이 flexbox이다. flexbox를 사용하면 요소의 크기와 순서를 유연하게 배치할 수 있다.
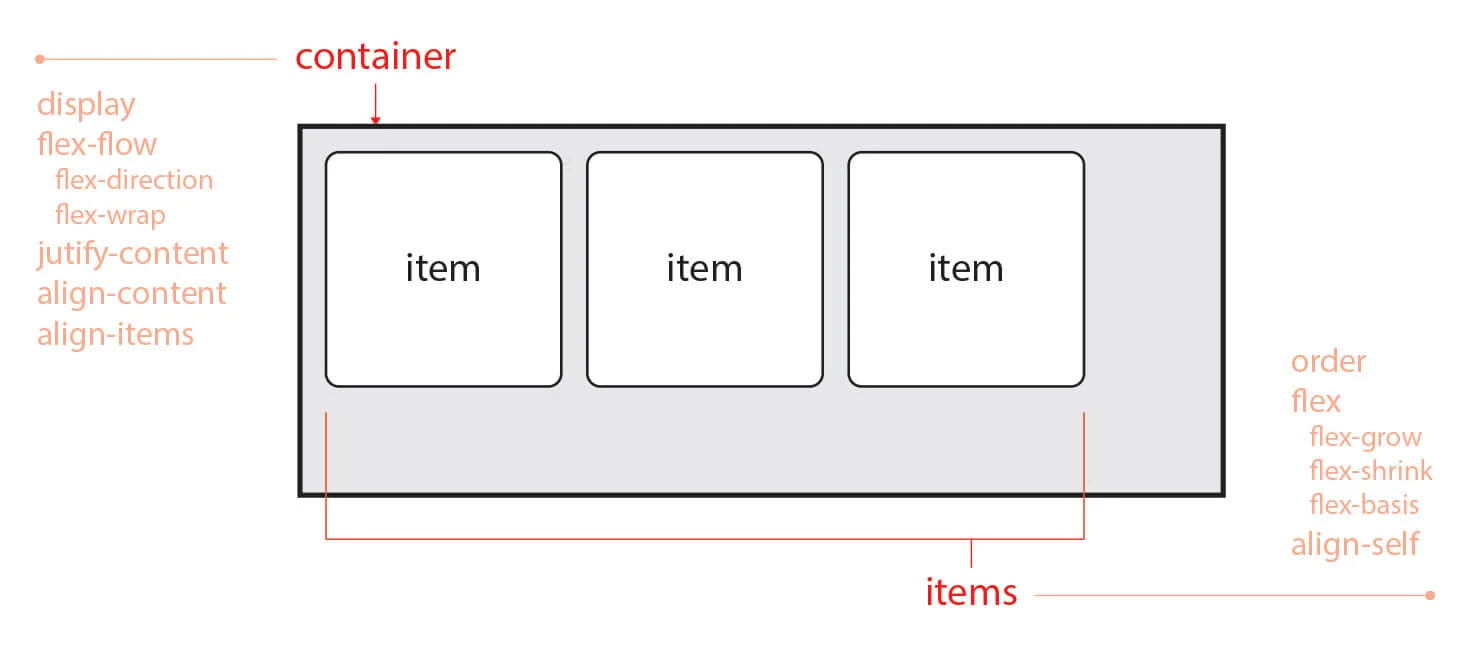
flexbox의 구성
- flexbox에서 사용하는 속성은 부모 요소인 flex container에 정의하는 속성과 자식 요소인 flex item에 정의하는 속성으로 나누어진다.
- 전체적인 정렬이나 흐름에 관련된 속성은 flex container에 정의하고, 자식 요소의 크기나 순서에 관련된 속성은 flex item에 정의한다.
Justify-content
이 속성은 요소들을 가로선 상에서 정렬한다.
flex-start 요소들을 컨테이너의 왼쪽으로 정렬한다.
Flex-end 요소들을 컨테이너의 오른쪽으로 정렬한다.
Center 요소들을 컨테이너의 가운데로 정렬한다.
Space-between 요소들 사이에 동일한 간격을 둔다.
Space-around 요소들 주위에 동일한 간격을 둔다.
Align-items
이 속성은 요소들을 세로선 상에서 정렬한다.
Flex-start 요소들을 컨테이너의 꼭대기로 정렬한다.
Flex-end 요소들을 컨테이너의 바닥으로 정렬한다.
Center 요소들을 컨테이너의 세로선 상의 가운데로 정렬한다.
Baseline 요소들을 컨테이너의 시작 위치에 정렬한다.
Stretch 요소들을 컨테이너에 맞도록 늘린다.
Flex-direction
이 속성은 컨테이너 안에서 요소들이 정렬해야 할 방향을 지정한다.
Row 요소들을 텍스트의 방향과 동일하게 정렬한다.
Row-reverse 요소들을 텍스트의 반대 방향으로 정렬한다.
Column 요소들을 위에서 아래로 정렬한다.
Column-reverse 요소들을 아래에서 위로 정렬한다.
Order
때때로 컨테이너의 row나 column의 순서를 역으로 바꾸는 것만으로는 충분하지 않다. 이러한 경우에는 order 속성을 각 요소에 적용할 수 있다. 기본 값은 0이며, 양수나 음수로 바꿀 수 있다.
Align-self
개별 요소에 적용할 수 있는 또 다른 속성이다. 이 속성은 align-items가 사용하는 값들을 인자로 받으며, 그 값들은 지정한 요소에만 적용된다.
Flex-wrap
Nowrap 모든 요소들을 한 줄에 걸쳐 정렬한다.
wrap 요소들을 여러 줄에 걸쳐 정렬한다.
Wrap-reverse 요소들을 여러 줄에 걸쳐 반대로 정렬한다.
Flex-flow
flex-direction과 flex-wrap을 간략히 한 속성.
flex-direction과 flex-wrap이 자주 같이 사용되기 때문에, flex-flow가 이를 대신할 수 있다. 이 속성은 공백문자를 이용하여 두 속성의 값들을 인자로 받는다.
Flex flow: Row wrap
Flex flow: column wrap
Align-content
여러줄 사이의 간격을 지정할 수 있다.
Flex-start 여러 줄들을 컨테이너의 꼭대기에 정렬한다.
Flex-end 여러 줄들을 컨테이너의 바닥에 정렬한다.
Center 여러 줄들을 세로선 상의 가운데로 정렬한다.
Space-between 여러 줄들 사이에 동일한 간격을 둔다.
Space-around 여러 줄들 주위에 동일한 간격을 둔다.
Stretch 여러 줄들을 컨테이너에 맞도록 늘린다.
(Align-content는 여러 줄들 사이의 간격을 지정하며, align-items는 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정한다. 한 줄만 있는 경우, align-content는 효과를 보이지 않는다.)
게임으로 배우기!!
Flexbox Froggy game: https://flexboxfroggy.com/#ko