Position
element를 배치하는 방법을 지정하는 속성
static
기본으로 적용되는 값이다. static의 경우 top, right, bottom, left 속성들을 적용할 수 없다. 예를들어 div element에 top: 100px; 이라고 효과를 주어도 아무런 변화가 일어나지 않는다. 이러한 효과를 주고 싶다면 position: relative를 사용한다.
relative
element가 자신의 위치에서 top, right, bottom, left와 같은 속성에 의한 상대적인 위치에 배치된다. relative가 적용된 요소의 배치만 변경되고 다른 부분의 배치에는 영향을 주지 않는다. relative 사용시 글자가 겹쳐지게도 보일 수 있으므로 주의한다.
absolute
absolute는 element가 문서의 일반적인 흐름을 따르지 않는다. 대신 가장 가까운 위치에 있는 조상 element에 대해 상대적 위치로 배치된다. 조상 element가 없으면 body을 기준으로 삼고 페이지 스크롤에 따라 움직인다. absolute는 계산하기 까다로운 position이다.
fixed
fixed는 스크린의 뷰포트(viewport)를 기준으로 고정된 위치에 배치된다. 스크롤되어도 움직이지 않고 고정된다.
display
요소를 표시하는 방법을 지정한다. html의 태그들은 크게 block 요소와 inline 요소로 나눌 수 있다.

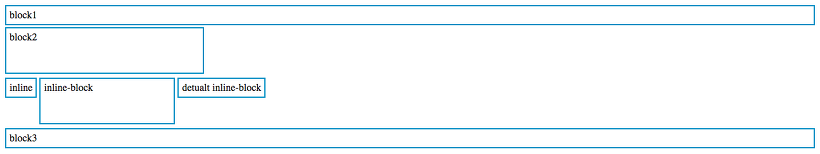
block
block은 한 영역을 차지 하는 박스 형태이다. 그렇기 때문에 기본적으로 block은 width값이 100%이 된다. 그리고 라인이 새로 추가된다는 것을 알 수 있다. block은 height와 width 값, margin과 padding을 지정 할 수 있다.
inline
inline은 주로 텍스트를 주입 할 때 사용 한다. 그렇기 때문에 기본적으로 block처럼 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡히게 되며 라인이 새로 추가 되지 않니다. 높이 또한 폰트의 크기만큼 잡힌다. width와 height를 지정 할 수 없고, margin은 위아래엔 적용 되지 않는다. padding은 좌우는 공간이 적용 되지만 위아래는 공간을 차지 하지는 않는다.
inline-block
inline-block 은 말그대로 inline의 특징과 block의 특징을 모두 가진 요소이다. 줄바꿈이 이루어지지 않고 width와 height를 지정 할 수 있다. 만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힌다.
none
요소를 보이지 않게 한다.
float
float은 레이아웃을 잡는 데 사용하는 또 하나의 CSS 프로퍼티이다. float 속성을 사용하면 요소를 왼쪽이나 오른쪽으로 배치 시킨다.
float 속성값
left요소를 왼쪽 방향으로 설정
right요소를 오른쪽 방향으로 설정
none기본값. 요소를 띄우지 않는다.
플로팅된 요소는 그 요소의 종류에 상관없이 블록 설정값으로 변경 된다. clear 프로퍼티는 float의 동작 방식을 제어하는 데 중요하다. clear 속성이 지정된 이후로는 더 이상 float가 작동하지 않는다.
clear 속성값
left왼쪽 float 요소를 지정 해제
right오른쪽 float 요소를 지정 해제
both왼쪽, 오른쪽 모두 float 요소를 지정 해제
none기본값. float 요소를 해제하지 않음