Create-React-App
- react를 활용한 앱을 개발할 때 주로 create-react-app을 사용한다.
- 세팅 최적화가 잘 되어있고, react를 처음 접하는 사람들도 Babel이나 webpack같은 빌드 도구를 사용할 필요 없이 프로젝트 개발 환경을 구성해준다.
- 페이스북에서 공식적으로 배포하는 툴
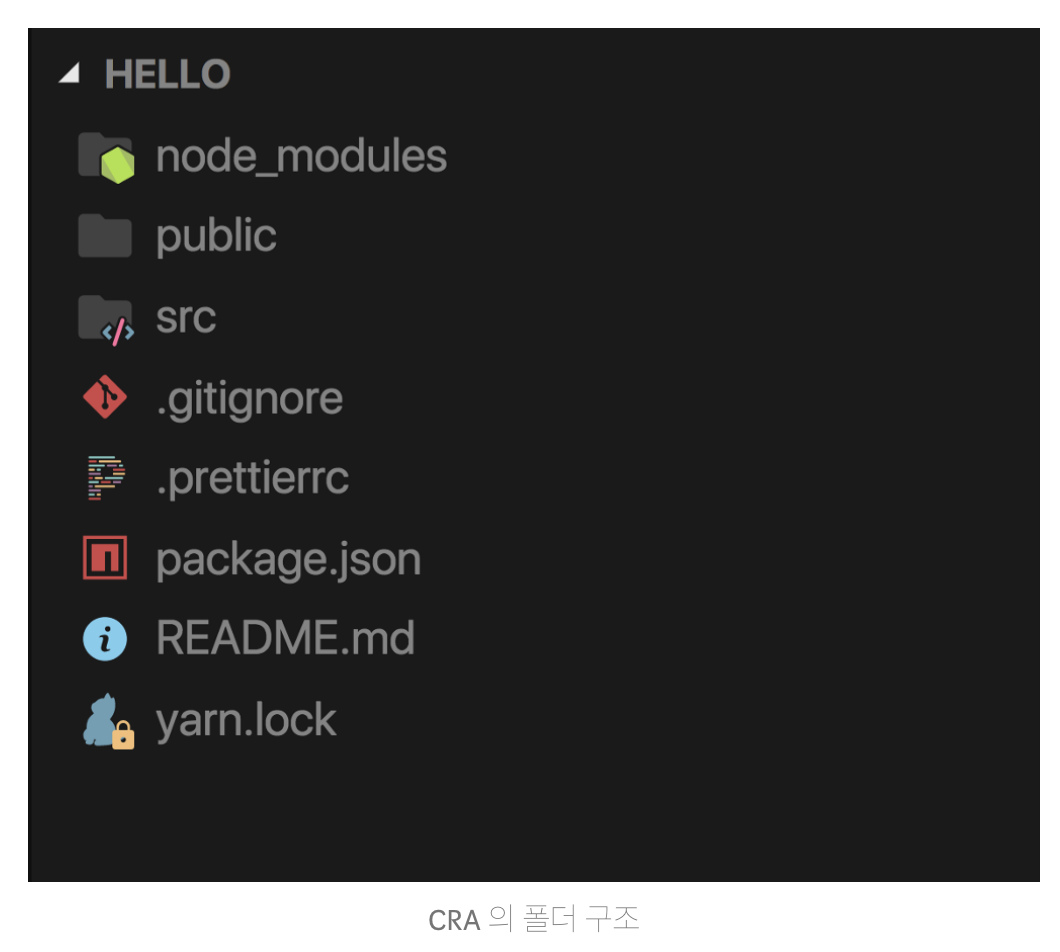
CRA 폴더 구조
- public: 가상 DOM을 사용하는 리액트는 실제 DOM이 필요하다. 즉, 가상 DOM이 들어갈 빈 껍데기 html이 필요하다는 것인데, 바로 그 빈 껍데기가 존재하는 폴더이다.
- src: 리액트 개발이 이루어지는 메인 폴더이다. src폴더를 주로 수정, 작성하게 된다.
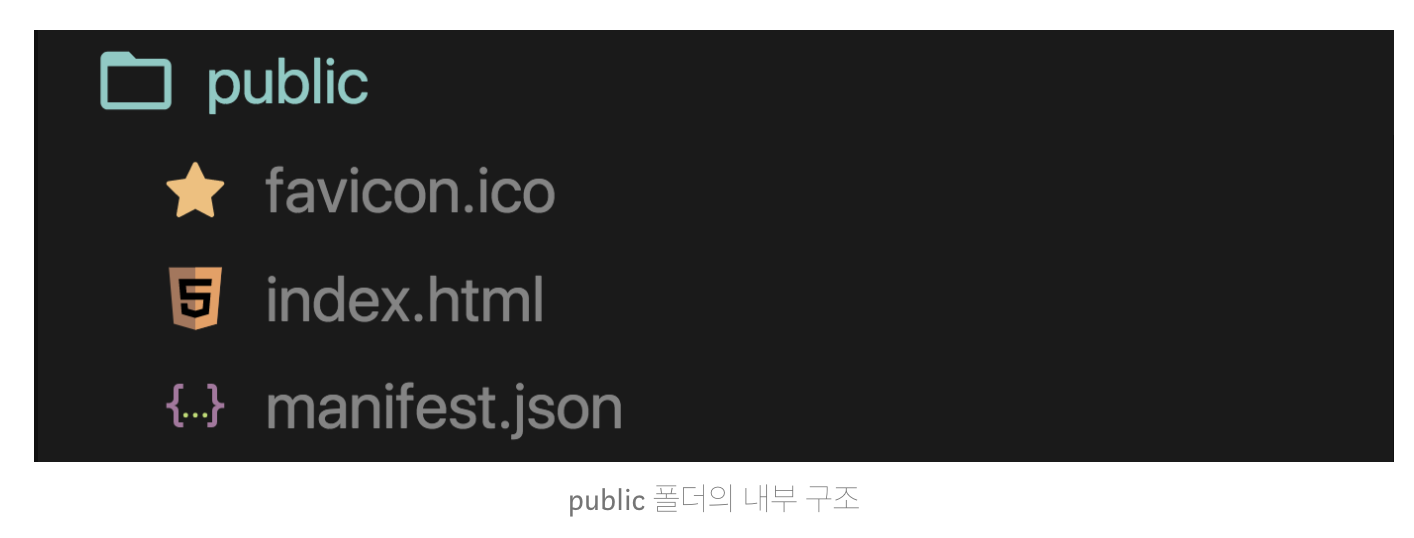
Public 폴더 내부 구조
- index.html: 가상 DOM이 들어가기 위한 빈 껍데기 html 파일
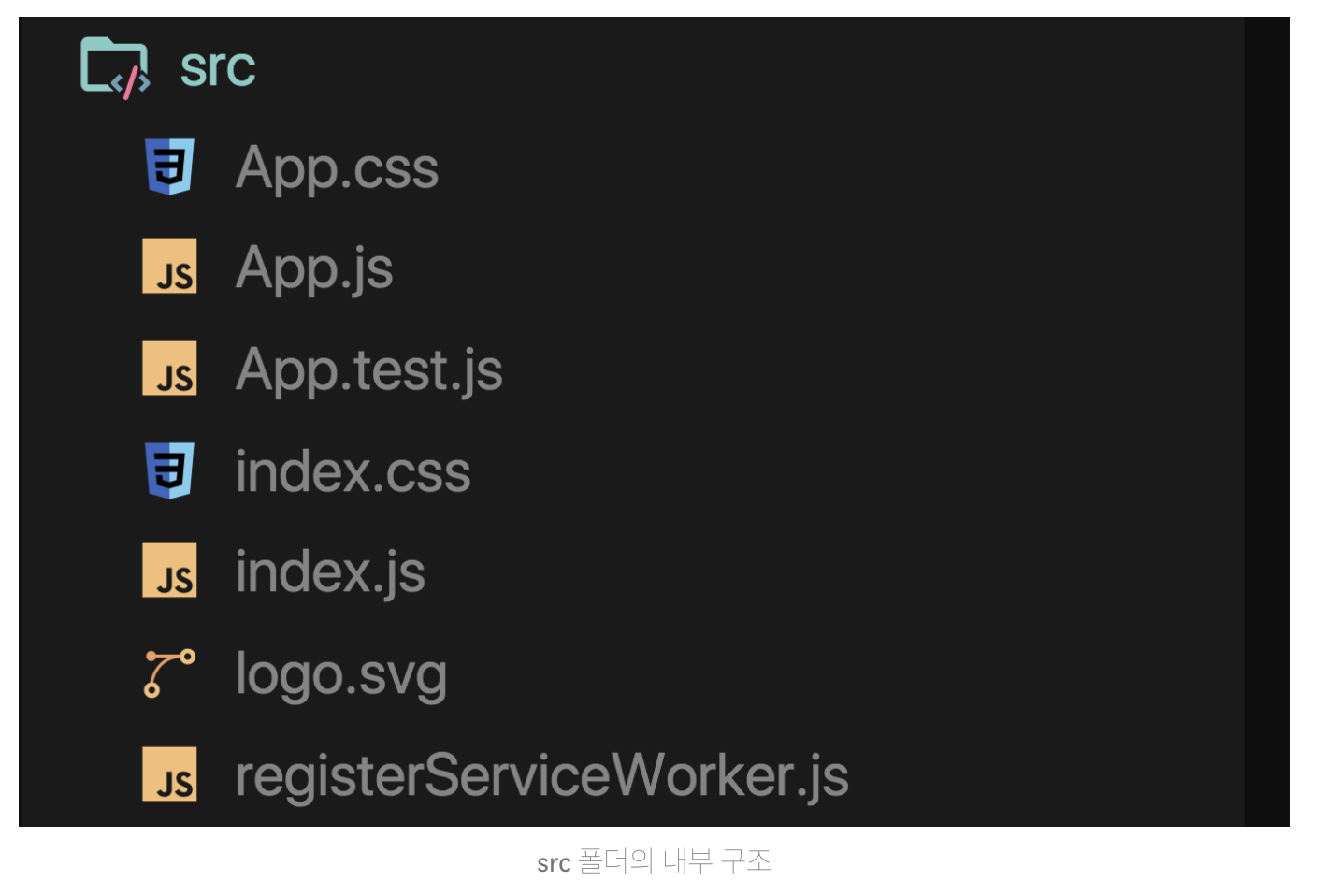
src 폴더 내부 구조
- src 폴더 내부의 index.js와 App.js가 어떻게 동작하는지 알아보자.
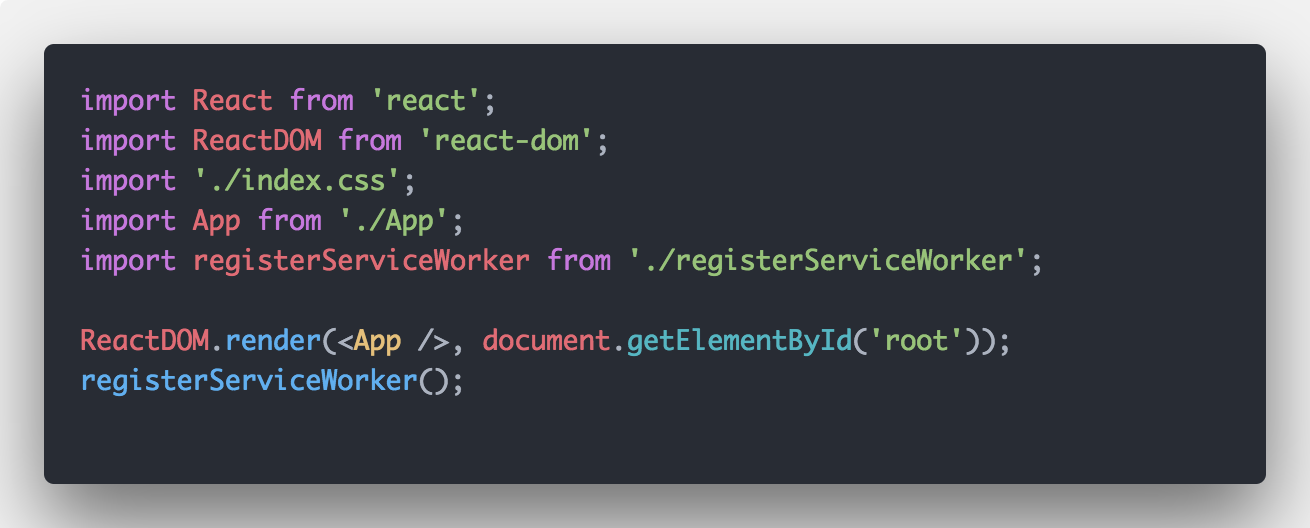
index. js
- App.js 에서 생성된 리액트 코드를 index.js에서 불러온다.
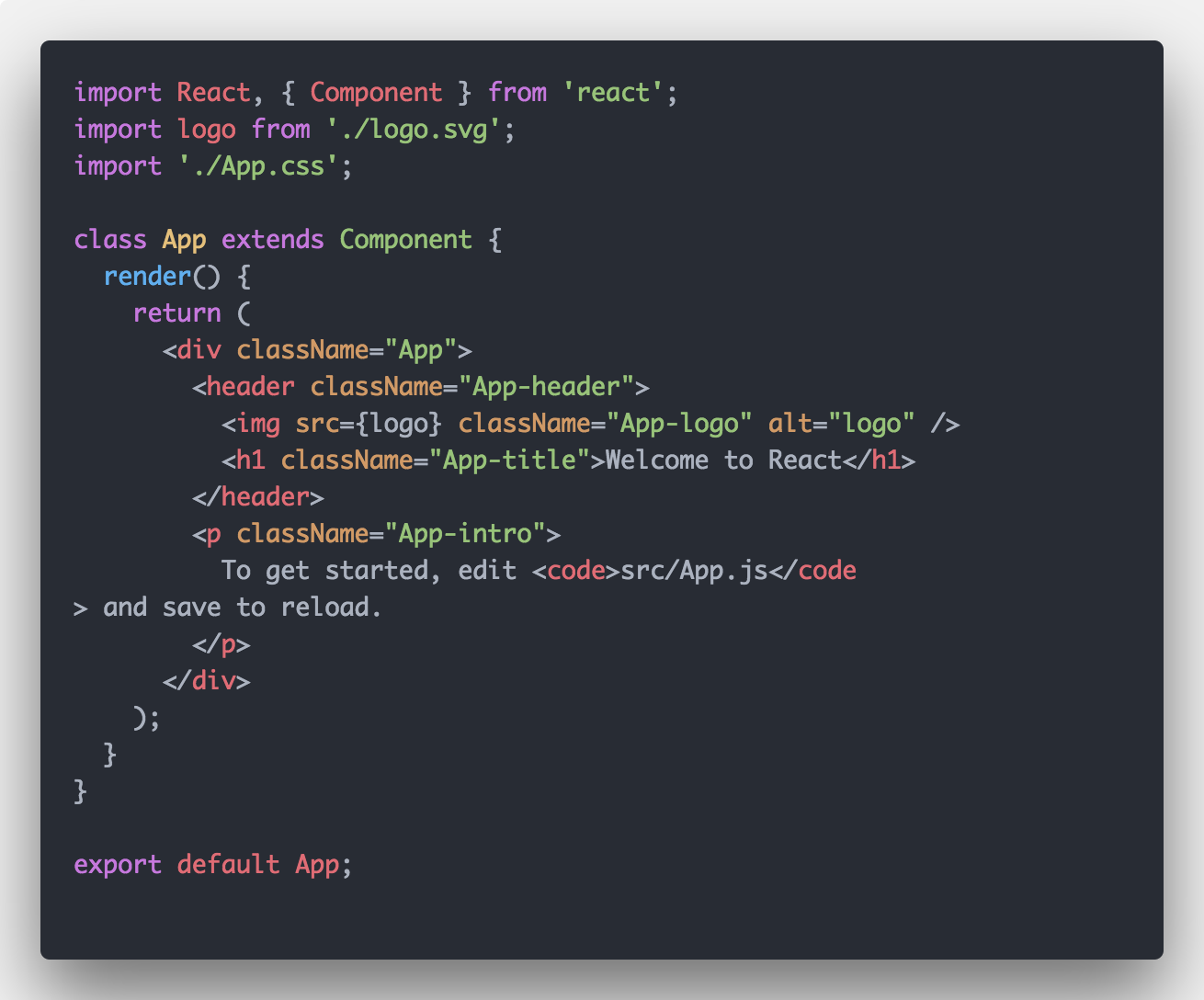
App.js
- 리액트 코드를 생성하는 부분이다. 먼저 App이라는 클래스를 생성한 후, 리액트 컴포넌트를 상속받는다. 그렇게 되면 리액트 컴포넌트 메소드를 사용할 수가 있게 된다.
- render() 메소드는 리액트 컴포넌트인데, 화면에 html 뷰를 생성해주는 역할을 한다. return 으로 받는 값들은, 나중에 html 코드로 바뀌게 된다. 그렇게 생성된 App 클래스를 export 문법을 이용하여 내보낸다.
정리하면!!
- index.html 에는 'root' 라는 div가 하나 있다.
- index.js 에서는 id가 'root'인 곳에 App.js 를 렌더링 시킨다.
- App.js 에서는 실제로 사용자에게 보여줄 화면을 정의한다.