SASS
SASS란?
- CSS를 효율적으로 작성할 수 있도록 도와주는 프로그램
- 기존의 CSS의 유지보수의 불편함을 해결 할 수 있다.
- CSS의 단점을 보완하기 위한 기술로, SASS 자체를 그대로 사용할수는 없고, SASS의 문법에 맞게 SASS파일을 만들면 컨버터를 이용해서 CSS를 생성한다.
- 즉, SASS문법에 맞게 CSS를 작성하고, SASS 컴파일러를 사용하여 HTML이 이해 할 수 있는 문법으로 변환한다.
SASS의 장점
1.코드 중복을 줄일 수 있다.
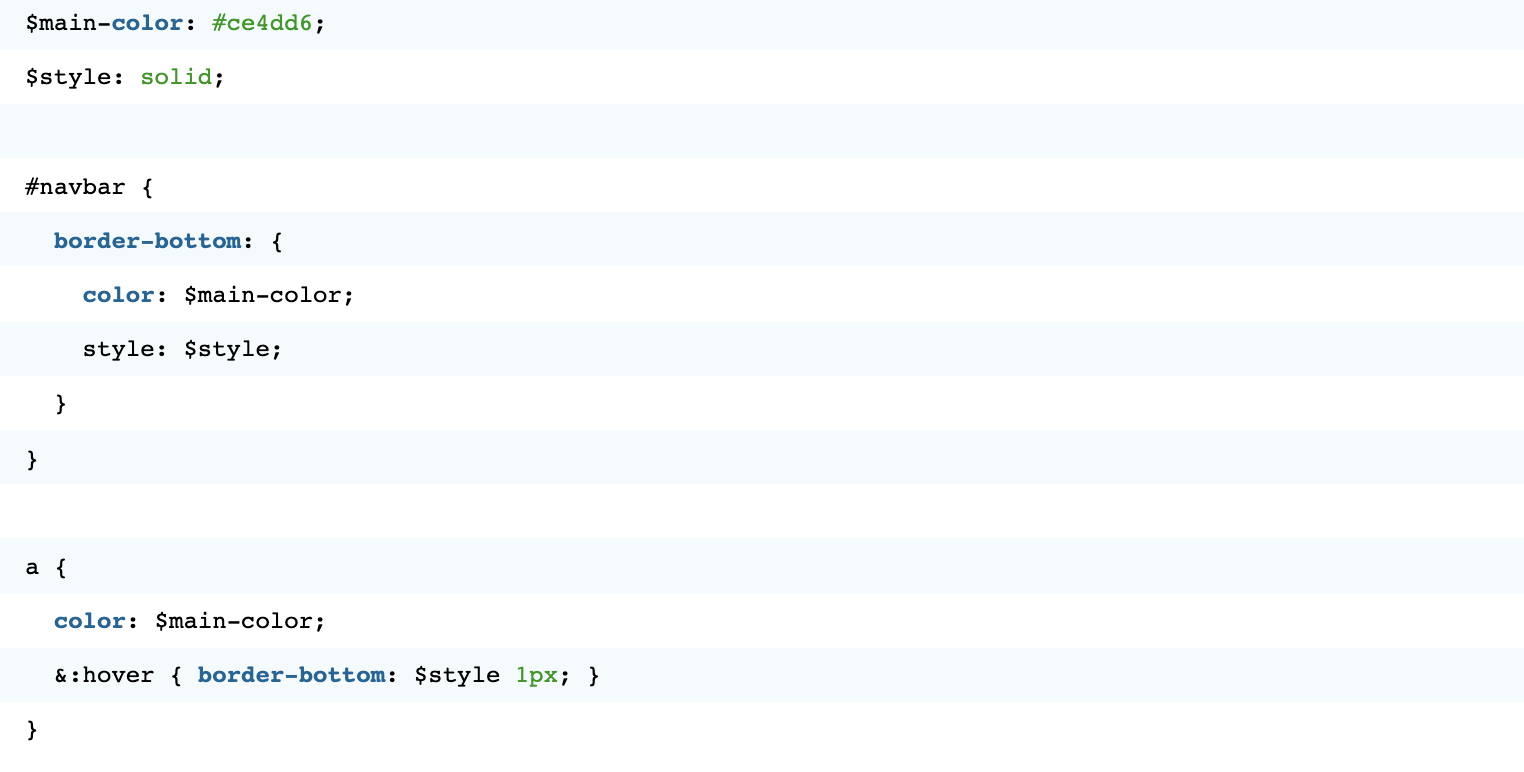
CSS의 특성으로 인해서 셀렉터를 중복해서 사용해야 하는 경우가 많은데 Sass의 Nesting을 이용하면 코드의 양을 줄이고 연관된 코드끼리 그룹핑할 수 있다.
2.변수를 사용 할 수 있기 때문에 유지보수가 쉬워진다.
CSS내에서 변수를 사용할 수 있다. 변수이름은 '$'로 시작해야 하고, 변수의 값으로 올 수 있는 것은 문자, 숫자(px, em포함), 칼러(#ce4dd6)가 있다. 변수를 이용하면 크기나 색상과 같은 값을 일괄적으로 변경할 수 있다.