Semantic Web
-
시멘틱 웹(Semantic Web)은 웹 상에 존재하는 정보를 사람 뿐만 아니라 기계가 의미(Semantic)를 파악하고 사용자의 요구에 적합한 결과를 서비스 가능하도록 한다.
-
시멘틱 웹은 자동화된 프로그램이 사람을 대신해 웹상의 정보를 추출하고 새로운 정보를 만들어낼 수 있다.
-
기계들끼리 서로 정보를 주고 받으면서 자체적으로 필요한 일을 처리하여 사용자가 필요로 하는 정보를 검색할 수 있는 기능을 제공한다.
Semantic Tag
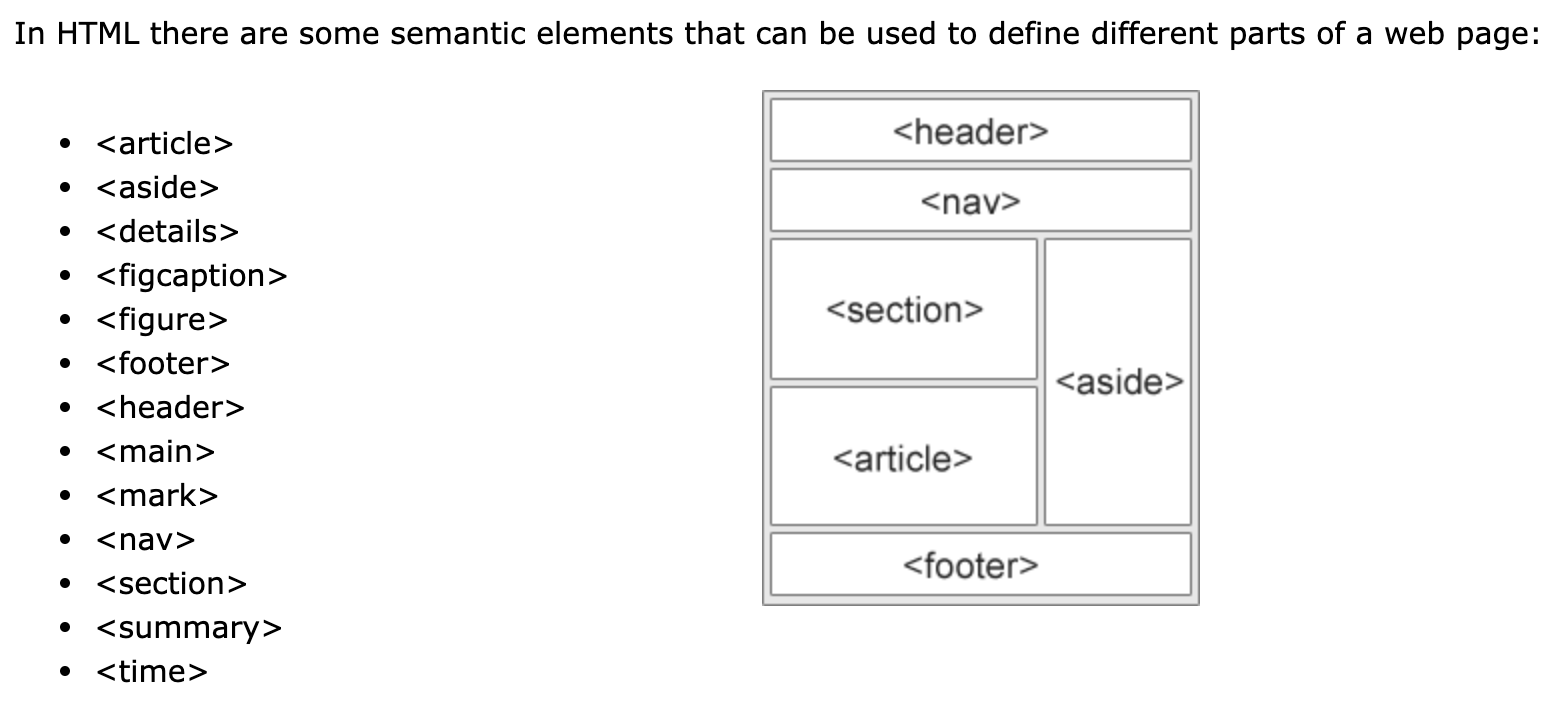
Semantic Tag 종류
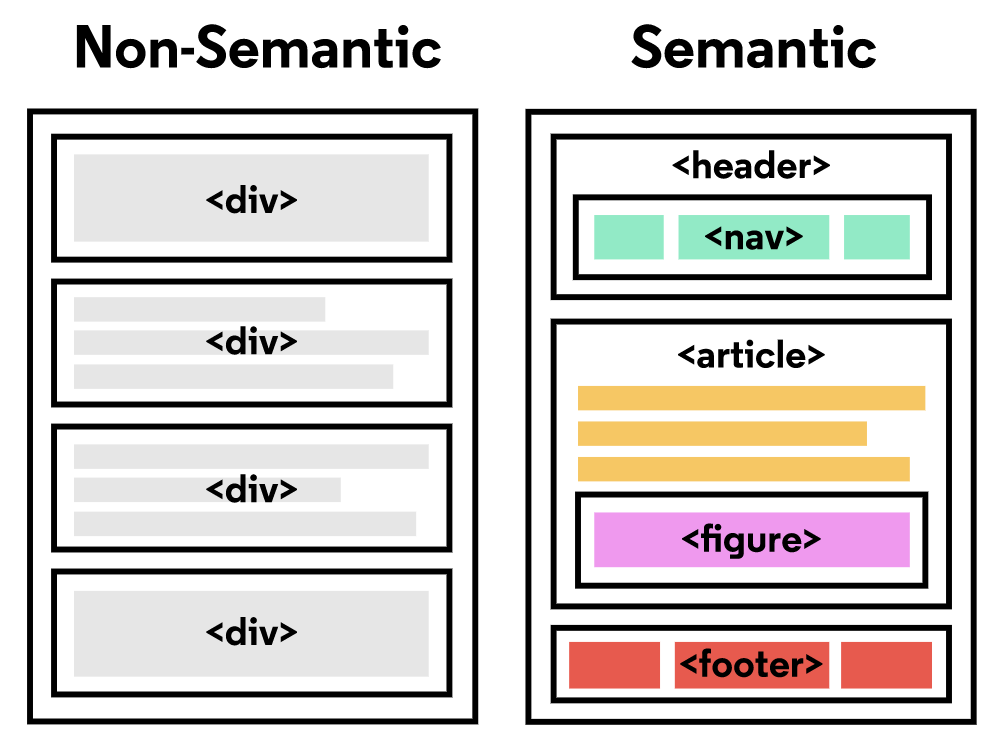
Non-Semantic과 Semantic tag 비교
HTML5 이전에는 의미 없는 태그인 div와 span에 id와 class를 붙여 구역을 나누고 스타일을 지정했다. 이전에는 < div class="header">으로 썼다면, 이제는 < header>와 같이 의미가 명확한 태그를 제공한다. HTML5 에서는 시맨틱 태그를 사용하여 코드의 가독성을 높이고 명확하게 한다. div를 대체할 수 있는 태그로 header, nav, article, section, aside, footer등이 있고 각각 의미에 맞게 사용하면 된다.
질문
사이트에 이미지를 넣는 방법은 두 가지가 있습니다. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.
img 태그
img 태그를 사용하면 alt 속성을 사용하여 이미지에 대한 설명을 제공할 수 있다. 따라서 표현하려는 이미지가 실제 그 페이지의 실질적 내용일때 사용하면 된다.
background-image 속성
div태그에 background-image 속성을 추가하면 배경 이미지에 대한 특별한 정보를 제공하지 않는다. 이는 스크린 리더에 중요한데, 스크린 리더는 그 정보를 알리지 않기 때문에 사용자에게 아무것도 전달하지 않는다. 따라서 첨부한 이미지를 단순히 순수 장식 이미지 배경으로 사용할 경우 background-image를 사용하면 된다.