Variables (변수)
변수는 바뀔 수 있는 데이터를 담는 값을 담는다.
var, let, const 키워드를 사용하여 데이터를 변수에 담는다.
변수의 생성
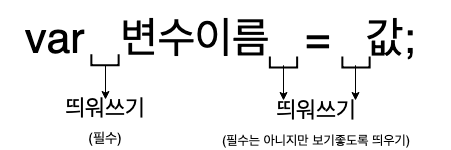
JavaScript에서 변수를 선언하고 값을 할당하는 방법
var name = "김선생";
var job = "선생님";
name, job은 변수.
김선생은 name이라는 변수에 할당된 값.
선생님은 job이라는 변수에 할당된 값.
변수 이름 지정
- 변수 이름은 원하는대로 지정할 수 있지만
한 파일에서 같은 변수 이름을 중복해서 사용할 수 없다. 대소문자의 구분을 한다. 변수 이름, 함수 이름, 연산자 모두 대소문자를 구분한다. myName과 MyName은 다른 변수이다.- 변수 이름을 정할 때,
첫 번째 문자는 반드시 글자나 밑줄(_), 달러기호($)중 하나다. - 두 번째 문자부터는 글자, 밑줄, 달러, 숫자 중에서 자유롭게 쓸 수 있다.
- 변수 이름, 함수 이름 등
camelCase(카멜케이스) 방식으로 써야한다. 카멜케이스란 낙타 등처럼 울퉁불퉁하다는 소리인데, 단어가 새로 시작할 때부터 대문자로 쓰면 된다. (firstSecond, myProfileImg..) - snake_case 표현도 있지만 잘 사용하지 않는다.
- 변수 이름을 지을 땐 모호하지 않게,
변수 이름만으로도 의미가 추측 가능하도록 지어주는것이 좋다.
let, const
원래 Javascript의 변수 선언은 var을 통해서만 가능했지만 버전이 ES6로 올라가면서 let과 const가 생겼다.
사용법은 var과 같지만, let을 쓰면 변수 값을 수정할 수 있고, const를 쓰면 변수를 수정할 수 없다. 따라서 변수에 값을 할당하고 앞으로 수정할 일이 없다면 const를 쓰고, 변수 값이 한번이라도 수정될 예정이라면 let을 쓴다.
변수 값 수정
변수 값을 수정할 땐 변수 앞에 let을 사용하지 않는다. let은 변수를 새로 생성할 때만 사용하기 때문이다.
변수 이름에 새로운 값을 할당하는 법
(이미 선언해둔) 변수명 = 새로운 값;
변수의 선언과 할당
변수의 선언과 할당은 분리될 수도 있다. 선언만 하고 값의 할당은 그 후에 할 수 있다는 뜻이다. 변수 이름은 중복되면 안 되지만, 값은 얼마든지 중복 가능하다.
let address;
address = "선릉";