
박스 쉐도우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스쉐도우</title>
<style>
.container {
display: flex;
}
.box {
padding: 1rem;
margin: 1rem;
background: coral;
color: #fff;
/* 가로 | 세로 | color */
/* box-shadow: 10px 10px teal; */
/* 가로 | 세로 | 번짐정도 | color */
/* box-shadow: 5px 5px 20px teal; */
/* 음수값 적용시 */
/* box-shadow: -5px -5px 20px teal; */
/* 가로 | 세로 | 번짐정도 | 번짐거리 | color */
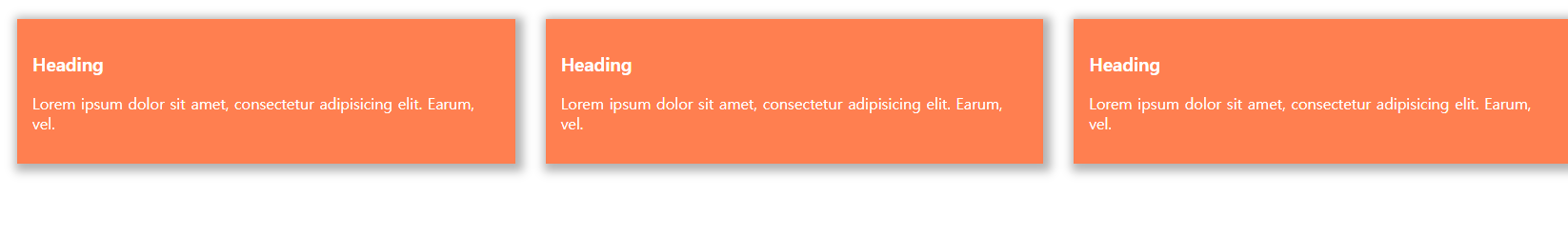
box-shadow: 3px 3px 10px 5px rgba(0, 0, 0, 0.3);
/* 색의 종류 1.red(이름있는색) 2.#색깔번호 3.rgb색 4.rgba색 a는 투명도*/
/* 멀티 박스 쉐도우 적용 */
/* box-shadow: inset 1px 1px 20px teal, 10px 10px 20px olive; */
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
</div>
</body>
</html>
