CCS
1.CCS 1장

CSS 적용 /* 2.내부 스타일 태그 안에 입력 */ h2{ color: coral; background-color: beige; font-style: itali
2.CCS 2장

셀렉터 기본 /* 선택자는 CSS할 태그를 선택 */ body{ background-color: beige; font-family: fantasy; } h1
3.CCS 3장

CSS 배우기 /* id > class> 일반태그 순위 */ #myid{ color: deepskyblue; } .light{ color: coral; } /* 범...
4.CCS 4장 EXAMPLE

5.CCS 5장

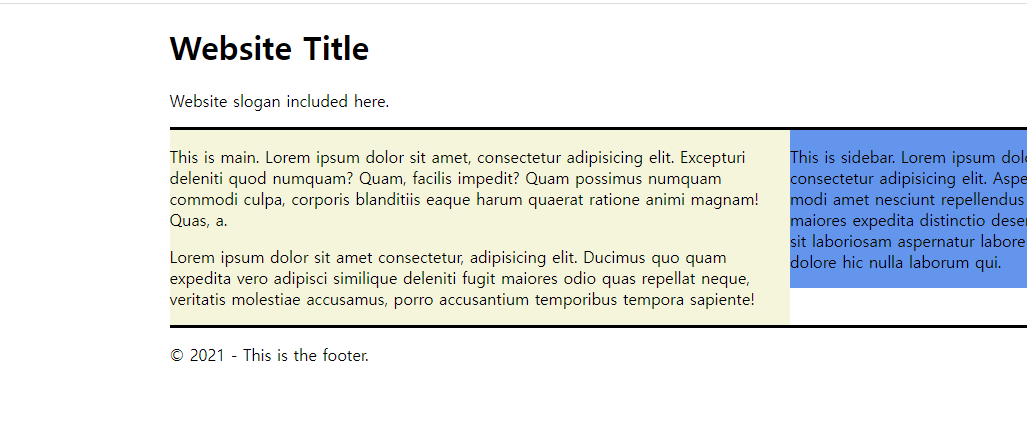
index.group:after { clear: both;}.group { zoom: 1;} stylehtml { background-color: } .container { width: 940px; margin-left: auto;
6.CSS 7장

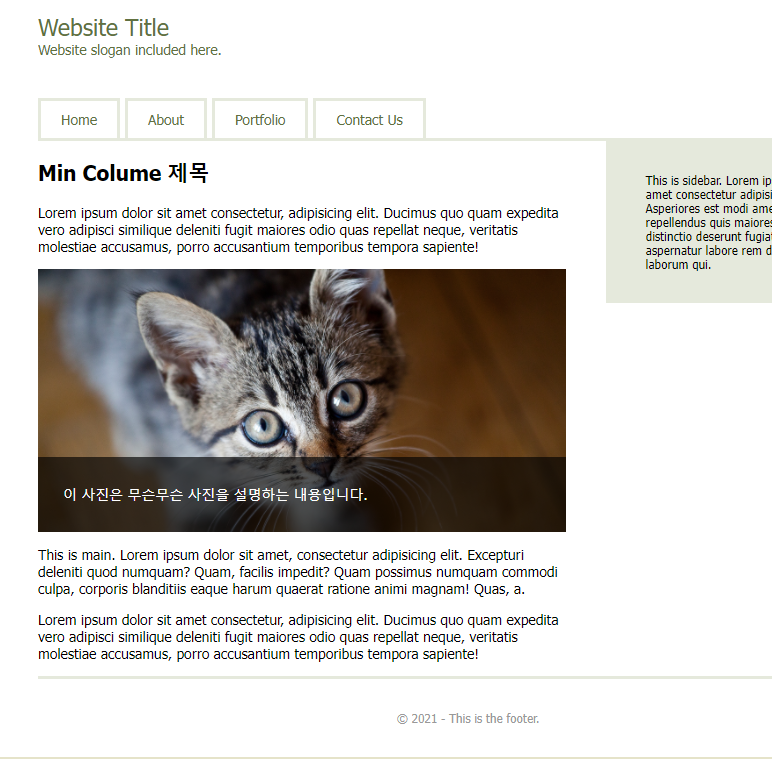
INDEXstylehtml { background-color: } .container { width: 940px; margin-left: auto; margin-right: auto; background-color: pad
7.CSS 8장

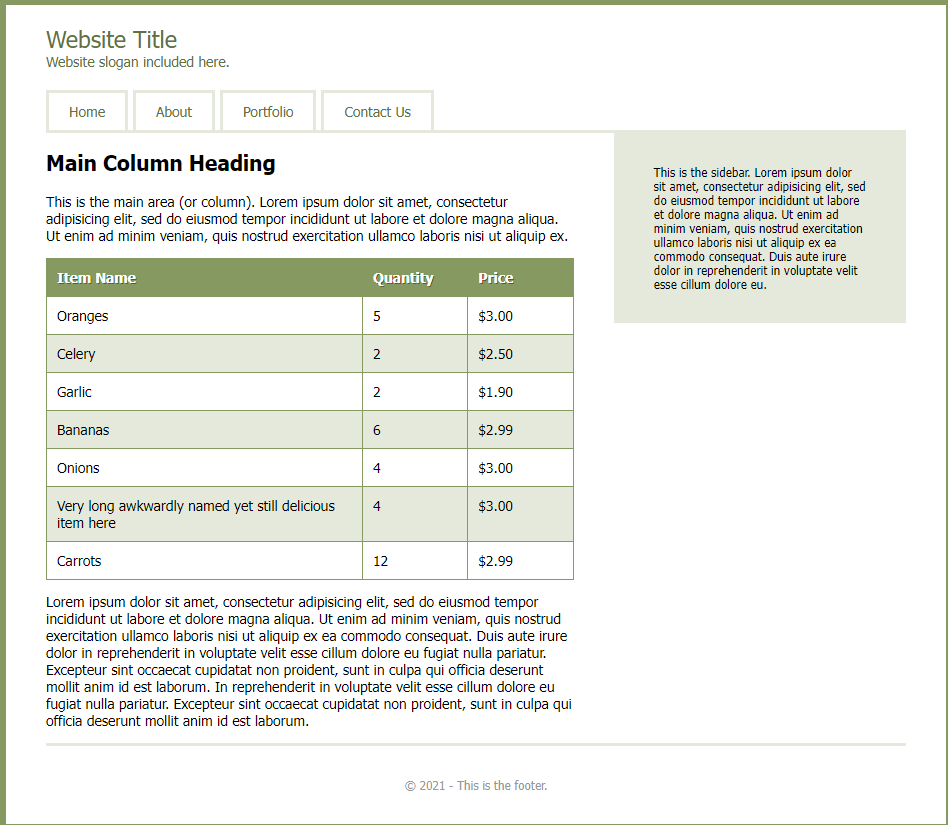
INDEX / Table Styles /table { / 보더 사이 간격 / border-spacing: 0; / 보더라인 합침 / border-collapse: collapse; / 테이블 길이 최대 / width: 100%;}.col-item-name
8.CCS 9장

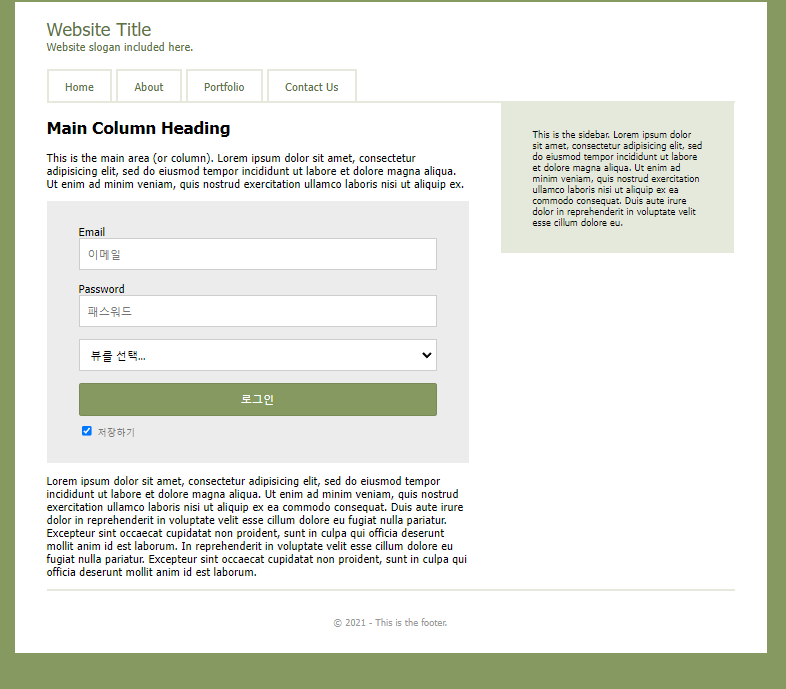
body { font-family: Tahoma, sans-serif; font-size: 87%;}img { max-width: 100%; height: auto;}.container { width: 940px; margin-left: auto; marg
9.CCS 10장

html { background-color: line-height: 1.7;}body { font-family: 'Roboto', sans-serif; font-size: 15px;}a { text-decoration: none;}/ 텍스트 Style 시작
10.CCS 11장

html { background-color: line-height: 1.7;}body { font-family: 'PT Sans', Arial, sans-serif; font-size: 15px;}img { max-width: 100%; height: au
11.CCS 12장

html { background-color: line-height: 1.7;}body { font-family: 'PT Sans', sans-serif; font-size: 15px; margin: 0; padding: 0;}h1,h2,h3,h4,h5,h6
12.CCS 13-1

index Flex, wrap을 이용한 정렬
13.14-1

가상요소
14.14-2

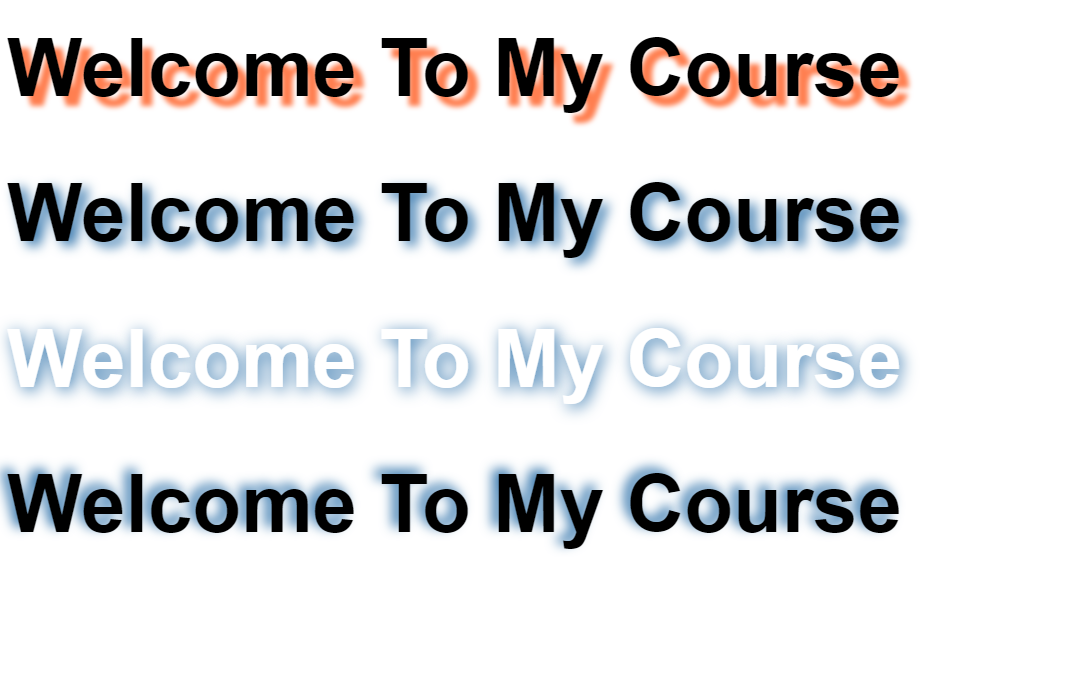
텍스트 그림자
15.14-3

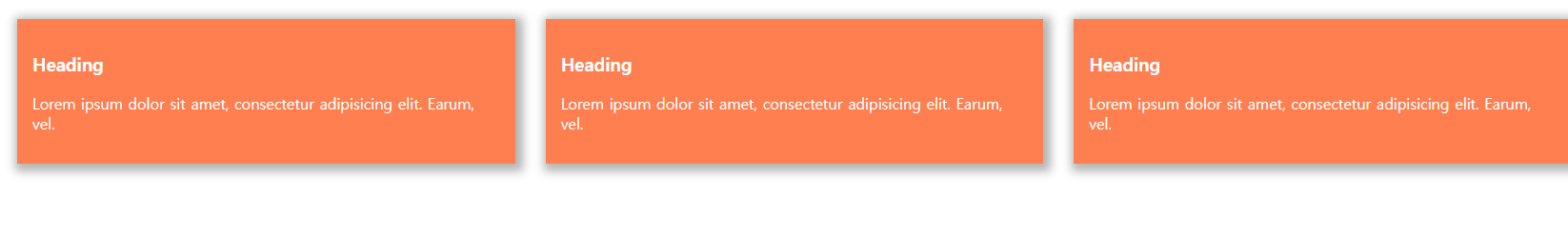
박스 쉐도우
16.14-4

트랜스폼
17.14-5

트랜지션
18.14-6

애니메이션
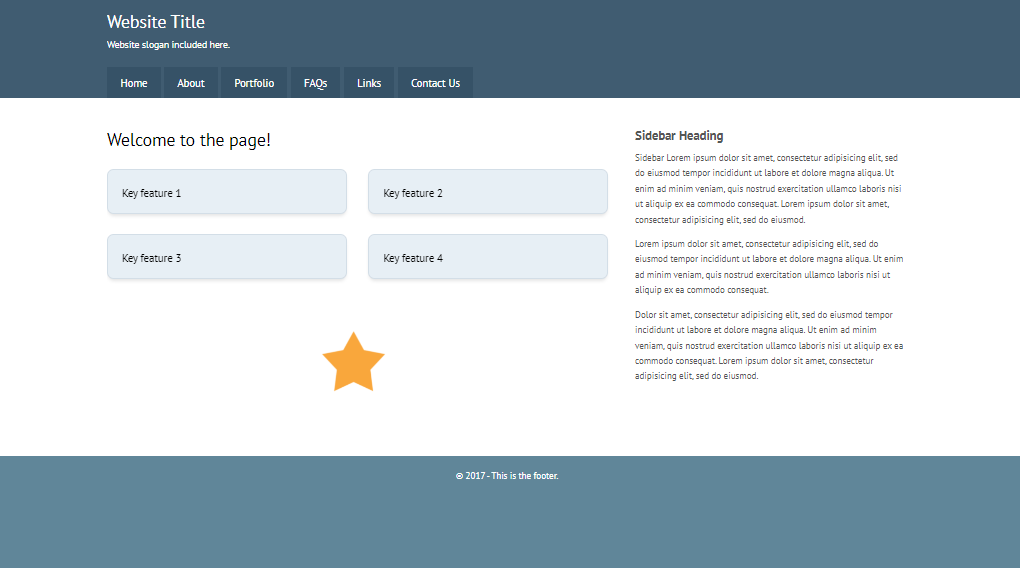
19.15장

indexhtml { background-color: line-height: 1.7;}body { font-family: 'PT Sans', Arial, sans-serif; font-size: 15px; margin: 0; padding: 0;}h1,h2
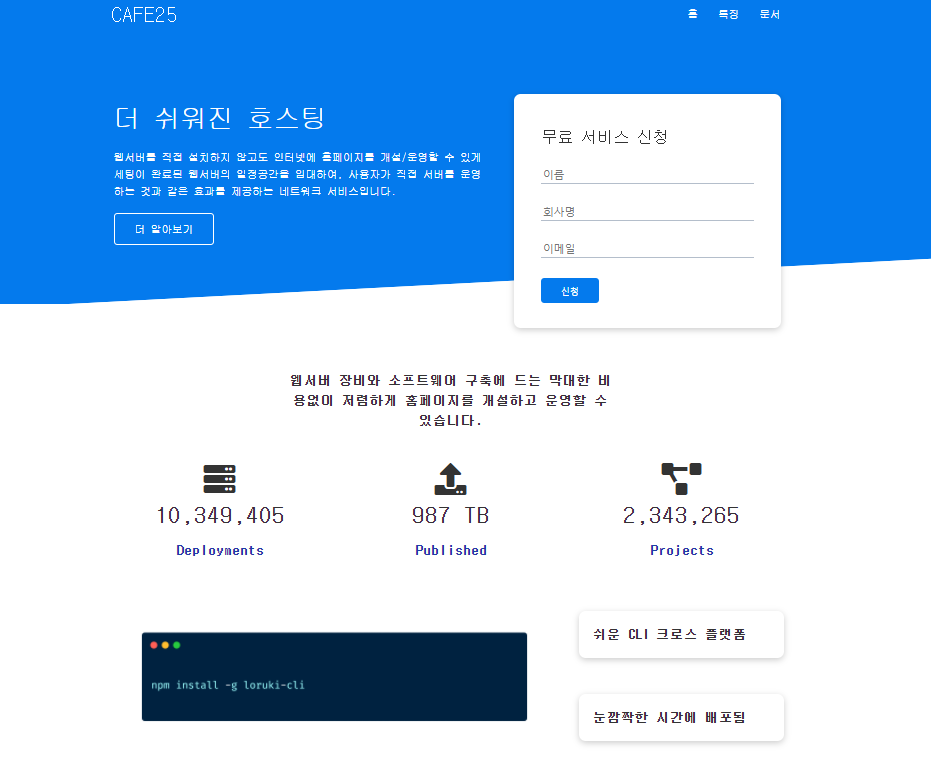
20.16장 Cafe25

Cafe25