
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<link rel="Stylesheet" href="style.css">
</head>
<body>
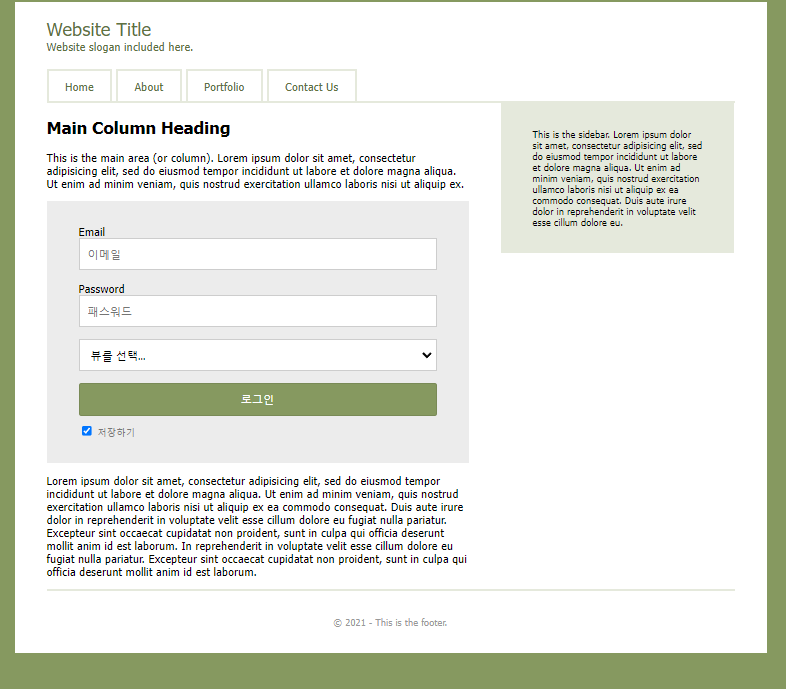
<div class="container">
<header>
<h1>Website Title</h1>
<p>Website slogan included here.</p>
<nav class="site-nav">
<ul class="group">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</header>
<div class="content-area group">
<div class="main-area">
<h2>Main Column Heading</h2>
<p>This is the main area (or column). Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex.</p>
<form>
<label for="email">Email</label>
<input type="email" name="email" id="email" placeholder="이메일">
<label class="hidden" for="password">Password</label>
<input type="password" name="password" id="password" placeholder="패스워드">
<select>
<option>뷰를 선택...</option>
<option>나의 프로필</option>
<option>인박스</option>
<option>계정 설정</option>
</select>
<input type="submit" value="로그인">
<label>
<input type="checkbox" name="remember" checked="checked" value="yes">
<span class="checkbox-text">저장하기
</span>
</label>
</form>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. In reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<aside class="sidebar">
<p>This is the sidebar. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu.</p>
</aside>
</div>
<footer>
<p>© 2021 - This is the footer.</p>
</footer>
</div>
</body>
</html>Style
``` html { background-color: #869960; }body {
font-family: Tahoma, sans-serif;
font-size: 87%;
}
img {
max-width: 100%;
height: auto;
}
.container {
width: 940px;
margin-left: auto;
margin-right: auto;
background-color: #fff;
padding-left: 40px;
padding-right: 40px;
box-sizing: border-box;
}
header {
padding-top: 20px;
color: #617140;
}
header h1 {
margin: 0;
font-weight: normal;
font-size: 165%;
}
header p {
margin: 0;
}
/ Site Navigation /
.site-nav {
margin-top: 20px;
}
.site-nav ul {
margin: 0;
padding: 0;
}
.site-nav li {
list-style: none;
float: left;
margin-right: 5px;
}
.site-nav a {
display: block;
color: #617140;
text-decoration: none;
padding: 10px 20px;
border: 3px solid #e5e9dc;
border-bottom: none;
}
.site-nav a:hover {
background-color: #e5e9dc;
}
/ End Site Navigation /
.content-area {
border-top: 3px solid #e5e9dc;
border-bottom: 3px solid #e5e9dc;
}
.main-area {
width: 66%;
float: left;
padding-right: 40px;
box-sizing: border-box;
}
/ form-style 시작/
form{
background-color: #ececec;
padding: 30px 40px;
}
input, select{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 100%;
}
select{
border-radius: 0;
}
input[type="email"],
input[type="password"],
input[type="text"],
input[type="number"],
input[type="tel"],
select{
width: 100%;
display: block;
box-sizing: border-box;
padding: 0 10px;
height: 40px;
margin-bottom: 15px;
border: 1px solid #cdcdcd;
outline: none;
}
/ :focus 선택했을때 /
input[type="email"]:focus,
input[type="password"]:focus {
border: 1px solid #869960;
box-shadow: inset 2px 2px 2px rgba(0, 0, 0, 0.65);
}
input[type="submit"]{
width: 100%;
display: block;
box-sizing: border-box;
background-color: #869960;
color: white;
padding: 10px 0;
border: 1px solid #798a56;
border-radius: 3px;
margin-bottom: 10px;
outline: none;
}
input[type="submit"]:hover,
input[type="submit"]:focus {
border: 1px solid #535e3b;
background-color: #798a56;
}
.checkbox-text {
font-size: 85%;
color: #777;
}
.sidebar {
width: 34%;
float: left;
background-color: #e5e9dc;
padding: 20px 40px;
box-sizing: border-box;
font-size: 85%;
}
footer {
text-align: center;
font-size: 85%;
color: #999;
padding-bottom: 20px;
padding-top: 20px;
}
.fix {
clear: both;
}
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}
