- 배열 메서드
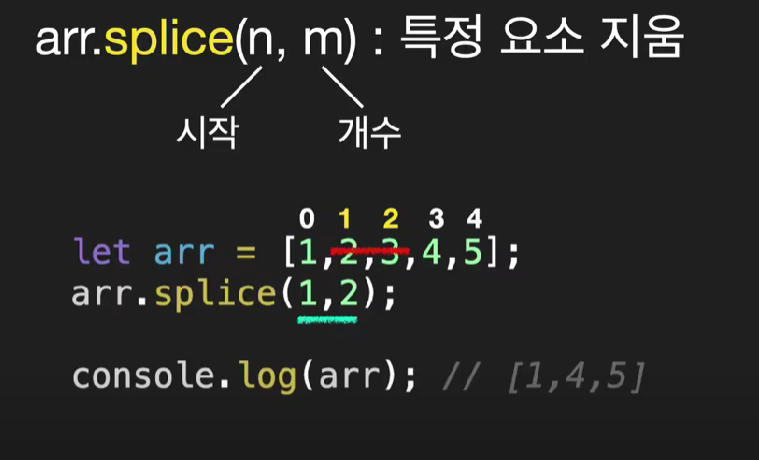
가. splice(n,m)

특정요소 지우기
1) n은 시작, m은 개수
2) splice(n,m,x) 특정요소 지우고 추가

3) m에 0을 집어넣으면?

4) 삭제된 요소를 반환함

원본배열이 바뀜
나. slice(n,m)

1) n부터 m까지 반환(m은 포함하지 않음) m을 안쓰면 배열 끝까지를 반환함
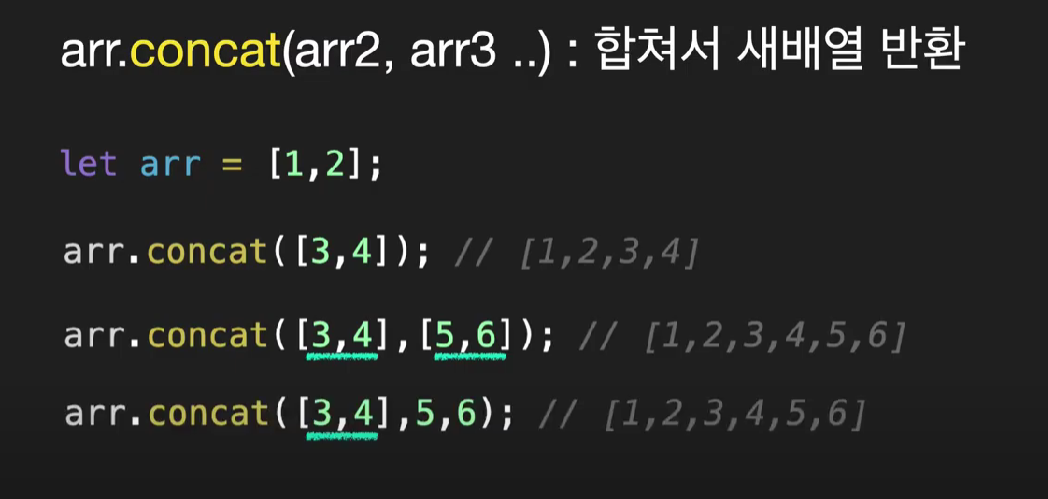
다. concat(arr2, arr3)
합쳐서 새배열로 반환

라. forEach(fn)
배열반복

보통 첫번째와 두번째 인자만 사용함
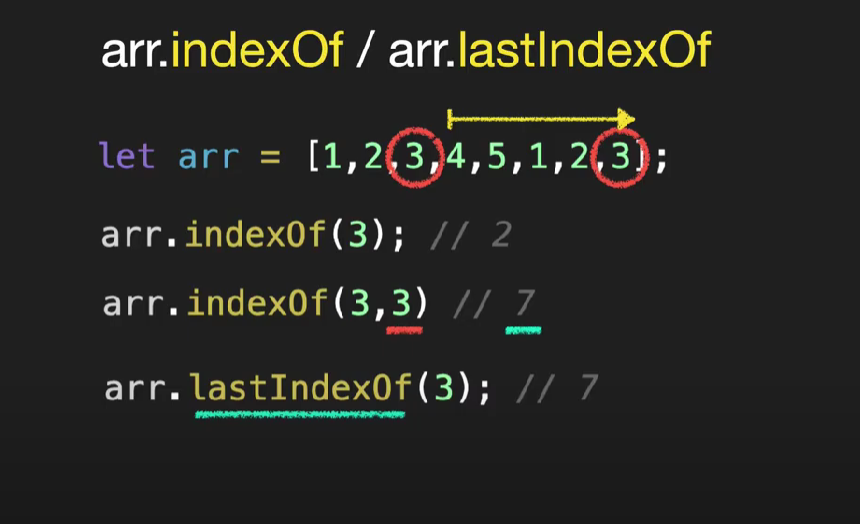
마. indexOf / lastIndexOf

해당 요소가 있으면 해당 요소의 index값을 반환함
끝에서 부터 찾고 싶으면 lastIndexOf를 사용하면 된다.
바. includes()
포함하는 지 확인

포함하면 true, 아니면 false
사. find(fn) / findIndex(fn)


첫번째 true 값만 반환하고 끝 만약 없으면 undefined를 반환함
findIndex는 조건에 맞는 인덱스 값을 반환함
아. filter(fn)
find와 동일하나 모두 만족하는 것들을 찾는 메서드
자. reverse()
역순으로 정렬
차. map(fn)

함수 배열을 받아 특정 기능을 시행하고 새로운 배열을 반환함.
카. join()
배열을 합쳐서 문자열로 바꾸는 메서드
타. split()
문자열을 ()안의 요소 기준으로 나눠서 배열로 바꿔줌
파. Array.isArray()
이게 배열인지 판별해주는 메서드
자바스크립트에서는 배열도 객체이기 때문에
