1. sort / reduce
가. sort
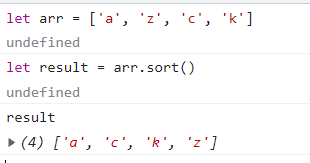
배열을 정렬해주는 메서드
문자열을 기준으로 정렬해줌

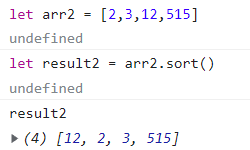
그런데 숫자로 입력을 하면?

뒤죽박죽이 됨??
왜?
모두 문자열로 처리되서 맨 앞자리 수를 기준으로 정렬이 되기 때문에
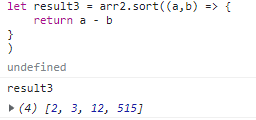
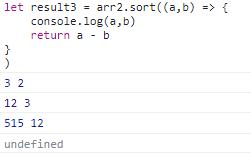
함수를 인수로 받아서 처리를 해야 제대로된 정렬을 할 수 있음


a와 b를 빼서 음수가 나오면 앞으로 보냄
이래서 lodash를 쓴다
_.sortBy(arr)을 쓰면 개꿀
나. reduce
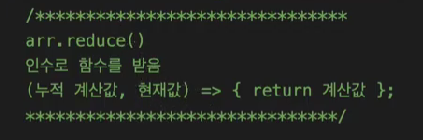
배열을 순회하면서 작업을 하고 결과값을 반환함

arr.reduce((누적 계산값, 현재값) => {
return 계산값
}, 초기값)누적 계산값은 이전값을 의미
초기값을 안쓰면 첫번째 요소가 들어감

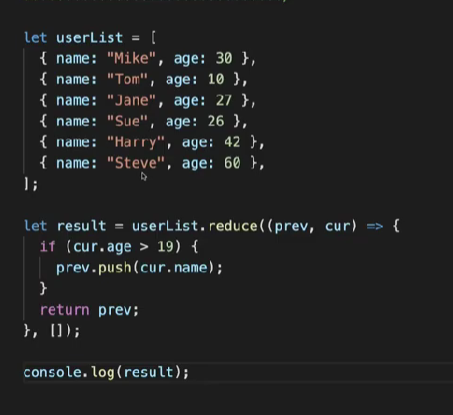
userList에서 age가 19가 넘는 사람들의 배열을 반환함
