1. Context
리액트는 컴포넌트의 props를 통한 데이터 전달하지만 여러 곳에서 다양하게 자주 사용될 경우 코드도 많아지고 복잡하다.
리액트 컴포넌트 사이에서 컴포넌트 트리를 통해 곧바로 컴포넌트로 전달하는 새로운 방식
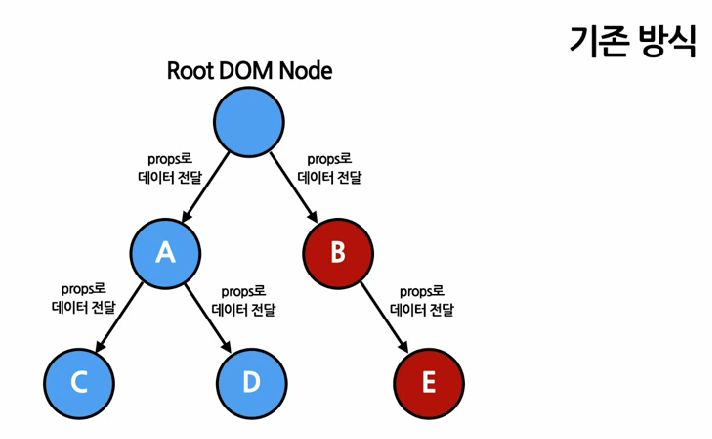
기존방식

단점은 여러 곳에서 사용되는 곳에서는 반복해야 함.
Context 방식

코드도 깔끔하고 디버깅도 쉽다
2. Context 사용시기
여러 개의 Component들이 접근해야 하는 데이터
로그인 여부, 로그인 정보 등등
깊이가 깊어질 수록 비효율적임 기존의 props 방식은 비효율 적임
3. Context 사용하기 전에 고려할 점
무조건 적인 Context는 지양해야 한다
왜??
재사용성이 떨어지기 때문에
4. Context API 생성하기
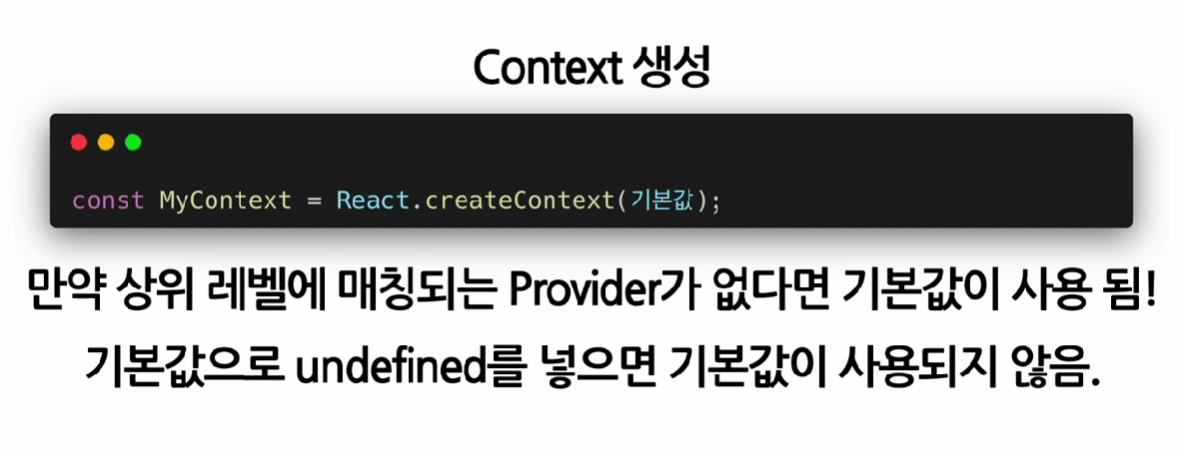
가. React.createContext()를 이용해서 context를 생성한다.

context객체가 만들어지고 렌더링이 일어날때 context를 참조하고 있는 하위 컴포넌트가 나오면 현재 context 값을 가장 가까이에 있는 Provider에게 가져오게 됨.
만약 상위 레벨에 매칭되는 Provider가 없다면 기본값이 사용됨.
기본값에 undefined를 넣으면 기본값이 사용되지 않음.
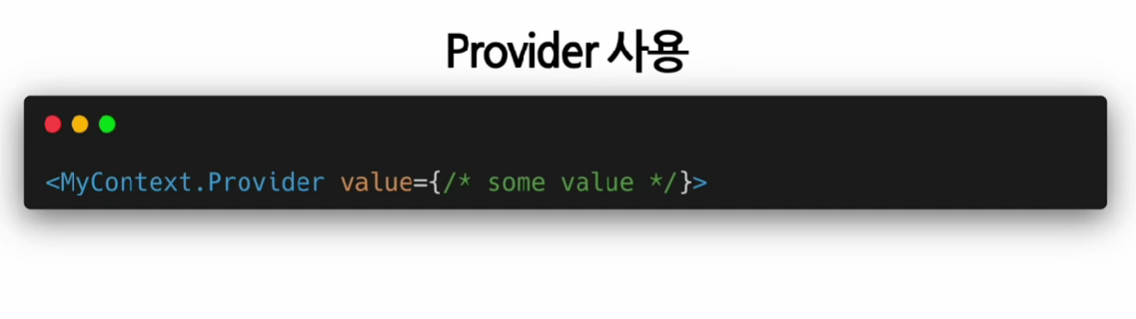
나. Context.Provider
하위 컴포넌트들이 context의 값을 받기 위해서 설정하는 것

하위 컴포넌트들은 이 데이터를 소비한다는 의미에서 consumer component라고 불림
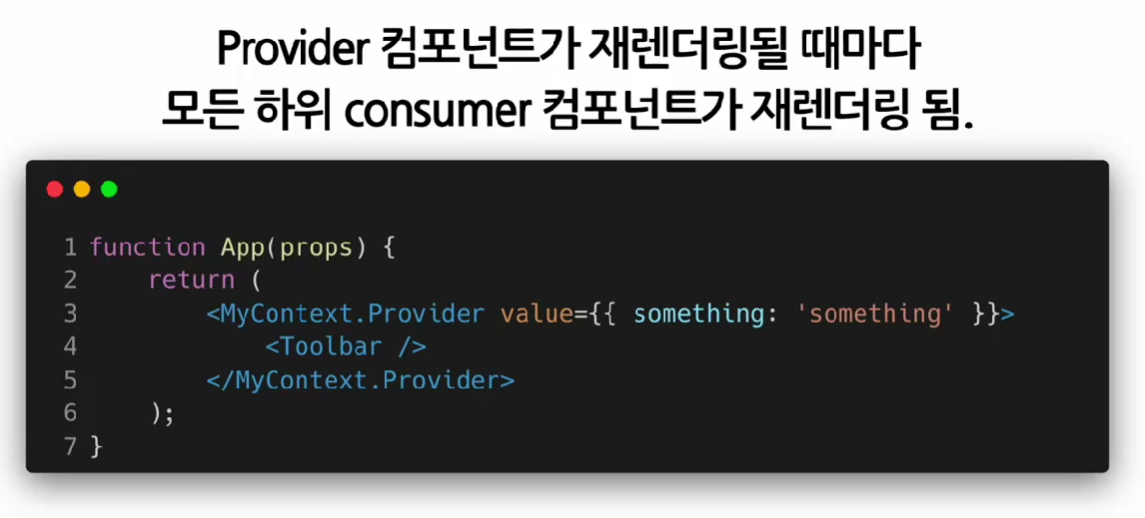
context 값이 변경되면 재렌더링 됨
하나의 Provider 컴포넌트는 여러 개의 consumer 컴포넌트와 연결될 수 있으며 여러 개의 Provider 컴포넌트는 중첩되어 사용할 수 있다.
Provider로 감싸진 consumer 컴포넌트는 provider 컴포넌트의 value가 바뀔 때마다 재 렌더링 된다.
다. Provider value에서 주의해야 할 사항

의도치 않게 재렌더링이 발생할 수 있음

그래서 useState 훅을 이용해서 재렌더링을 방지 할 수 있다.
참고
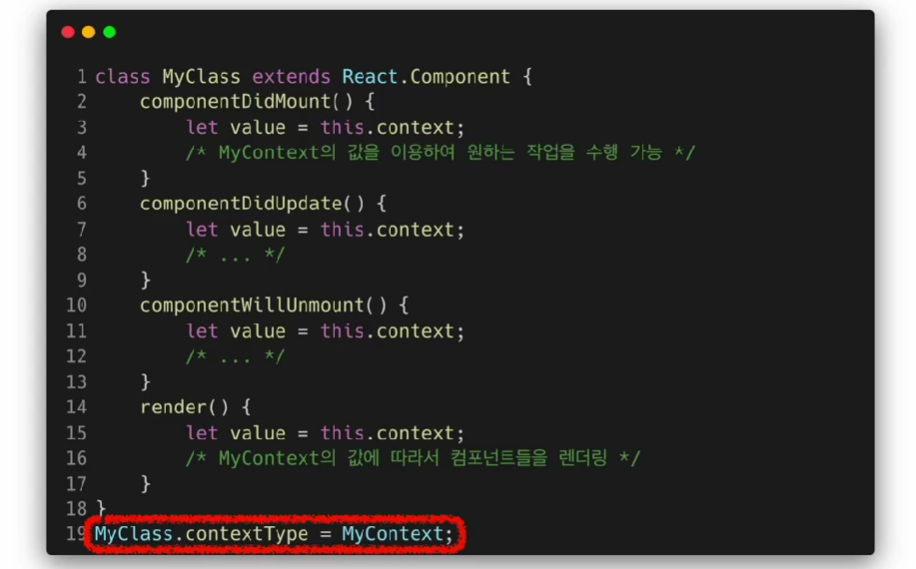
클래스형 함수에서 context

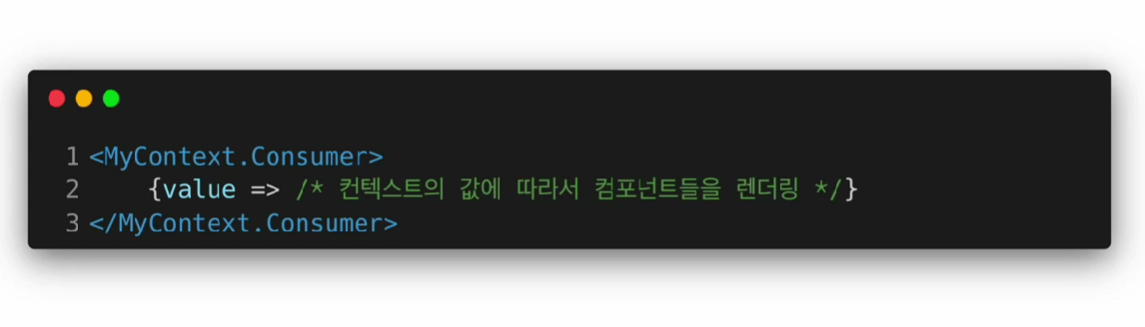
라. Context.Consumer

Context.Consumer로 감싸주면 자식으로 들어간 함수가 현재 context의 value를 받아서 리액트 노드로 리턴하고 함수로 전달된 value는 provider의 value와 같음
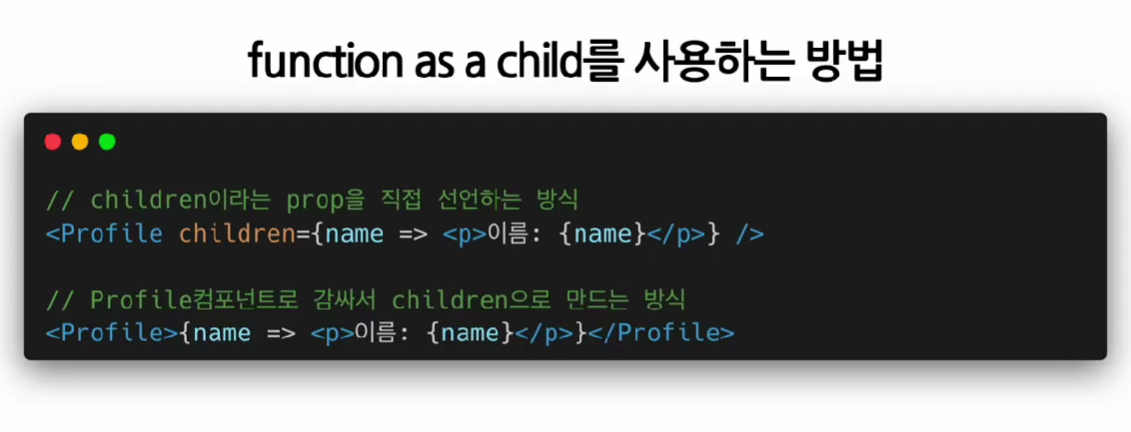
function as a child

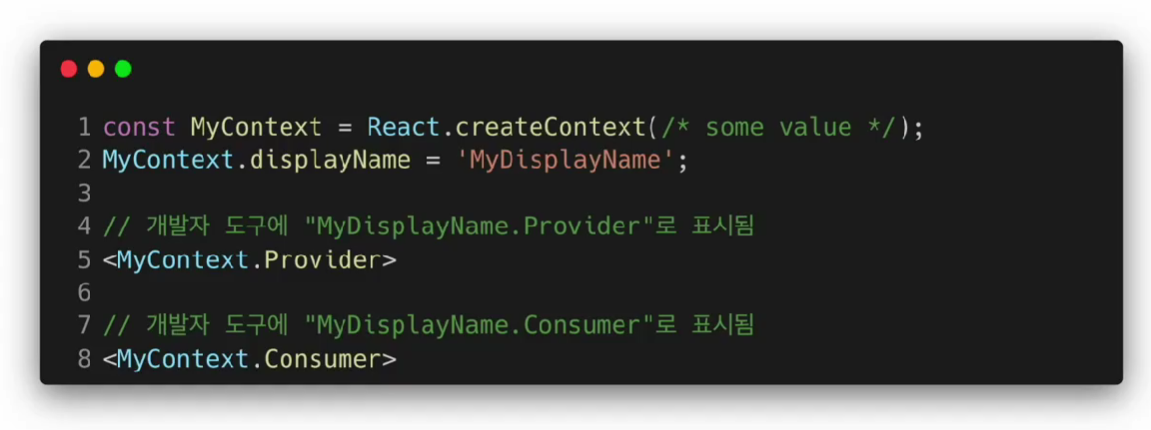
마. Context.displayName

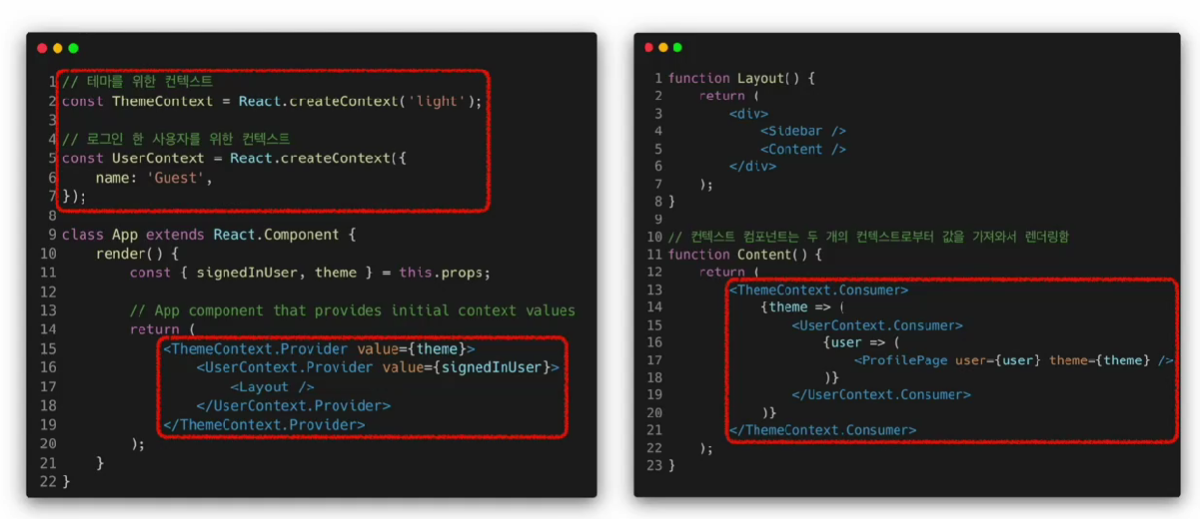
5. 여러 개의 Context 사용하기
중첩해서 사용하는 방식으로 구현할 수 있다.

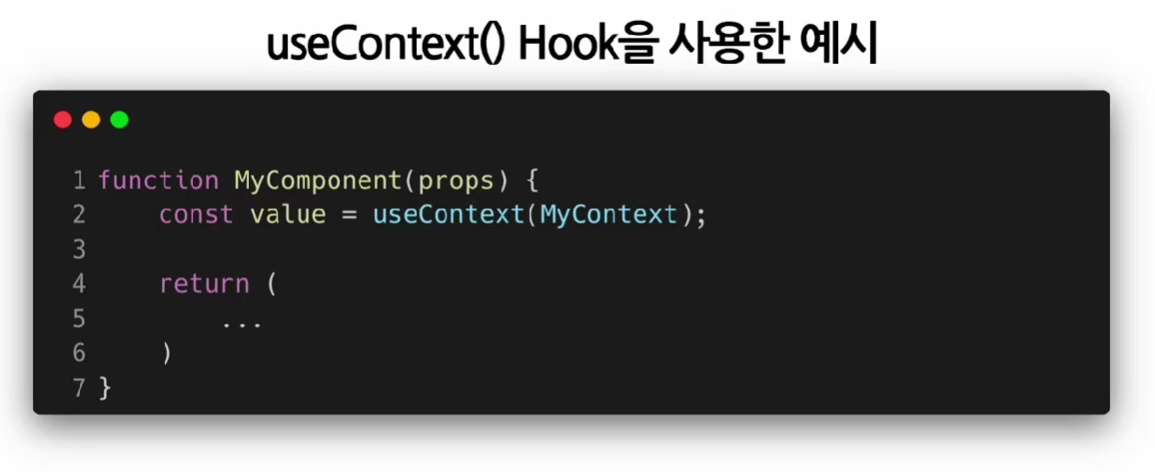
6. useContext()
함수 컴포넌트에서 context를 쉽게 사용할 수 있게 해주는 훅

반드시 파라미터에 객체가 들어가야됨

