react
1.2. 리액트의 장점과 단점(Virtual DOM, DOM)

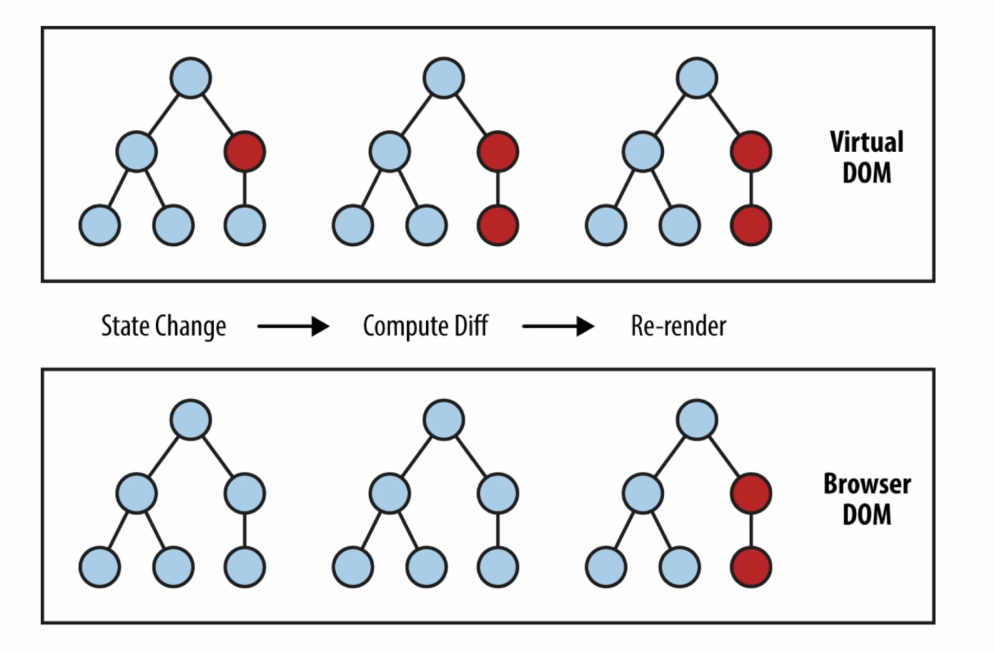
빠른 업데이트란 화면에 그리는 속도가 빠르다는 것임이를 위해서 가상 돔 개념이 나옴가상의 돔으로웹페이지를 정의하는 하나의 객체즉 하나의 웹사이트에 대한 정보를 모두 담고 있는 큰 그릇이라고 생각하면 됨사용자가 사용하는 웹사이트에는 화면에 업데이트가 수시로 일어남즉 화면
2.2. JSX란?

A syntax extension to JavaScript자바스크립트의 확장 문법Javascript + XML/HTML 이다내부적으로 XML/HTML을 자바스크립트로 변환하게 됨JSX로 작성이 되어도 javascript 언어로 변환되서 나옴리액트에서 .createEle
3.3. JSX의 장점

깔끔해짐가의 사진 참고깔끔하니까 버그를 발견하기 쉬움입력창에 문자나 숫자가 아닌 소스코드 입력하는 것인데 그거 실행 안되게 방지함title에 들어온 값 전부를 문자열로 바꾸어버림태그 사이에 {}를 넣으면 자바스크립트 코드를 넣을 수 있음
4.4. Elements

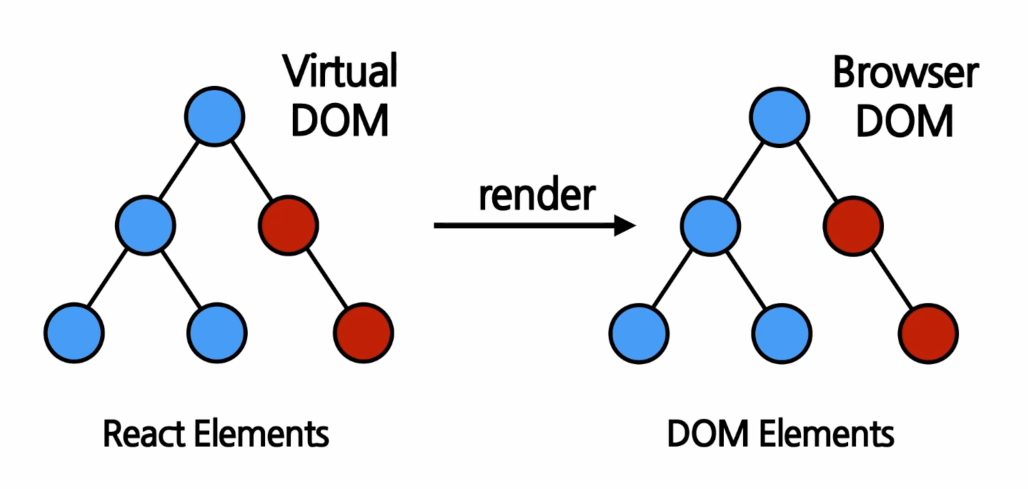
리액트를 구성하는 가장 작은 블록기존에 Browser DOM에 존재하는 것이 DOM Elements라고 했다면리액트에서는 Virtual DOM(가상 돔)에 존재하는 것들을 React Elements라고 부르게 됨즉 React에서의 Elements는 DOM Element
5.5. Elements의 특징

React Elemtents are immutable한 번 생성된 Elements는 바꿀 수 없다.즉 Elements 생성 후에는 children이나 attributes를 바꿀 수 없다.한 번 구워진 붕어빵의 속 내용물은 바꿀 수 없듯이 생성 후에는 변경할 수 없다.변
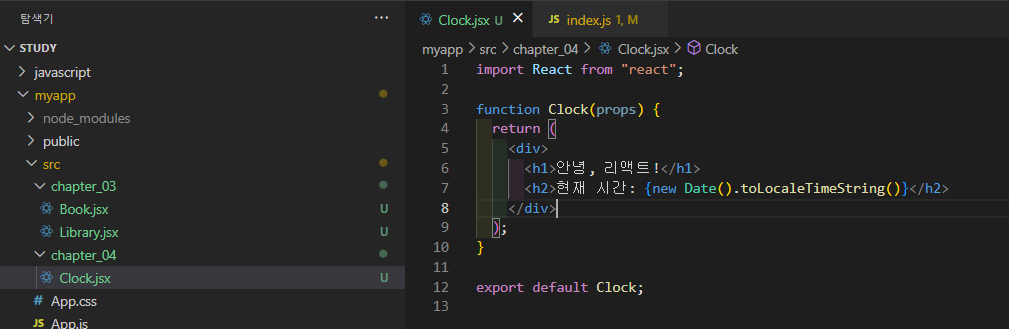
6.6. Element 렌더링 실습

Clock 컴포넌트 만들기src 폴더에 chapter_04를 만들고 Clock.jsx를 만들어준다.new Date()함수에 toLocaleTimeString()을 붙혀서 현재 시간을 출력하도록 한다.이제 index.js에 가서 내가 만든 Clock.jsx를 임포트 해준
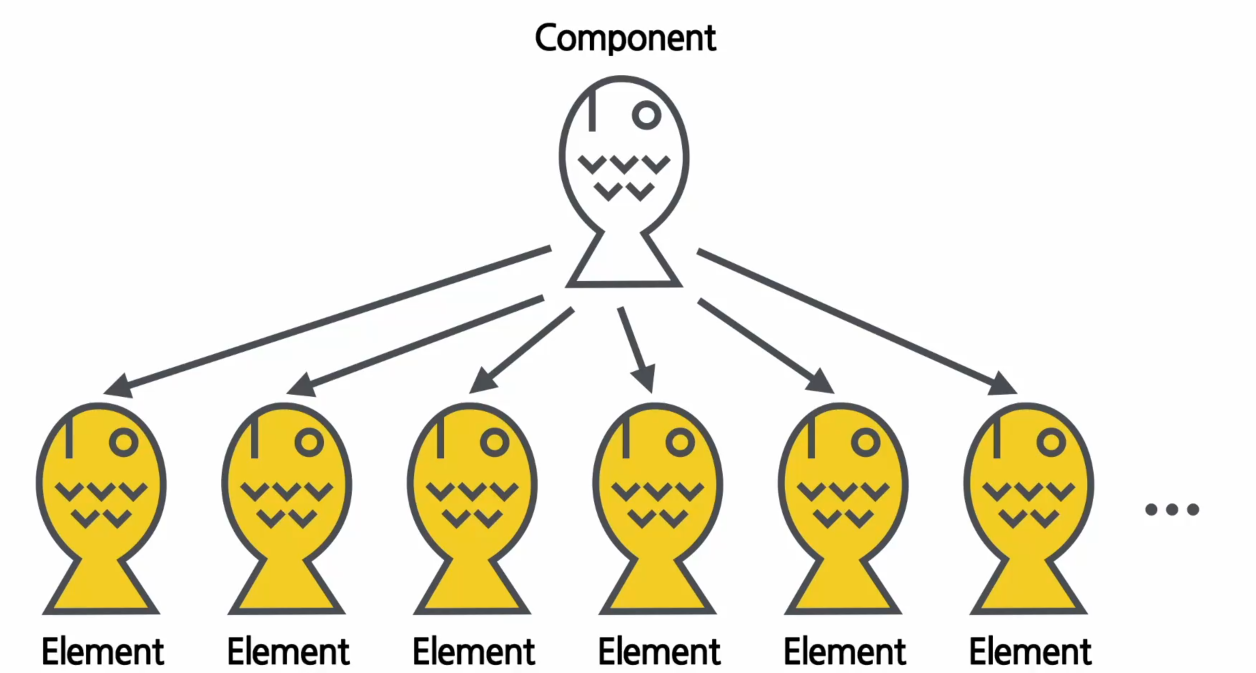
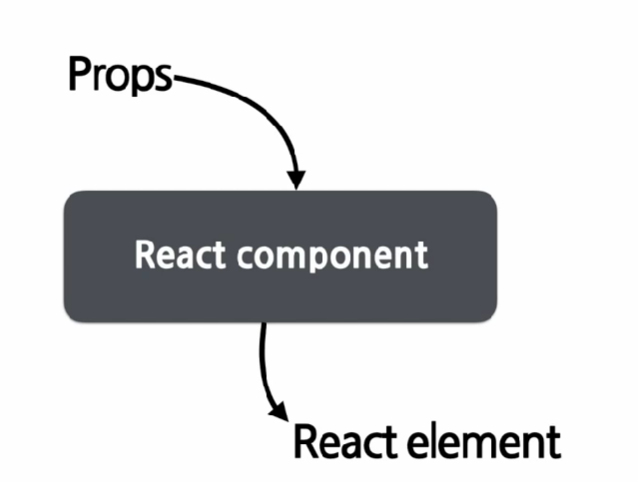
7.7. components, props

props에 넣어서 react-component에 들어가서 만든 뒤 react-element라는 결과물이 나옴property라는 의미로 속성이라는 뜻으로 사용되며, react-component의 속성임props는 붕어빵의 재료라고 생각하면 됨즉 컴포넌트에 전달할 다양한
8.8. State와 Lifecycle

영어로 상태라는 뜻이 있고 리액트에서는 Component의 상태를 의미한다.여기서 상태는 정상 비정상이 아닌 데이터를 의미한다.즉 리액트 Component의 변경 가능한 데이터를 의미함State는 개발자가 정의 하며 반드시 데이터 흐름에 사용되는 값만 state에 포함
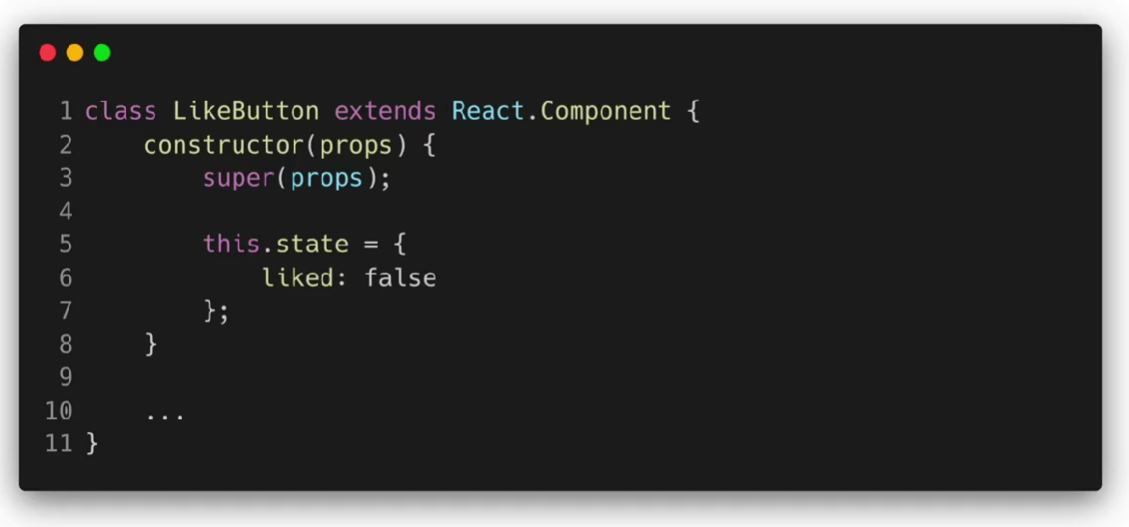
9.9. Hooks

리액트가 업데이트 되면서 나온 개념대부분 개발할 때 사용함생성자 단계에서 state를 정의해서 사용하고 setState()함수를 통해 state를 업데이트할 수 있으며 Lifecycle methods를 제공함클래스 컴포넌트의 state 사용이 불가하며 Lifecycle
10.10. Handling Events

이벤트는 사건이라는 의미함 특정한 사건예시사용자가 버튼을 클릭한 것Event Handling은 이러한 이벤트들을 처리하는 것을 말함버튼 클릭 이벤트 처리방법리액트의 Event어떤 사건이 발생하면 사건을 처리하는 역할=== Event Listner클래스 Event Han
11.11. Conditional Rendering

조건부 렌더링어떠한 조건에 따라서 렌더링이 달라지는 것종류엘리먼트 변수리액트의 엘리먼트를 변수처럼 다루는 방법예시별도로 코드를 분리된 곳에 작성하지 않고 조건문을 코드 안에 집어넣는 것If를 필요한 곳에 집어넣어 작성하는 방법&& 연산자를 이용함단축평가JSX코드 안에서
12.12. List와 Keys

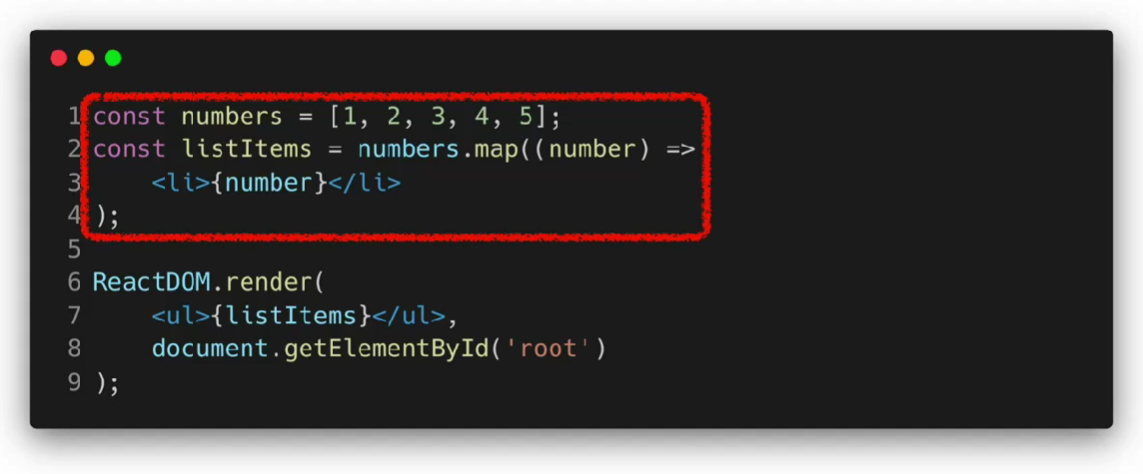
목록이라는 뜻으로 같은 아이템을 순서대로 모아놓은 것Array를 이용각 객체나 아이템을 구분할 수 있는 고유한 값아이템들을 구분하기 위한 고유한 문자열을 의미함가. map()을 이용해서 렌더링 한다.예시주의점map을 돌리면 각 아이템마다 key값이 필요한데 이것을 지정
13.13. Forms

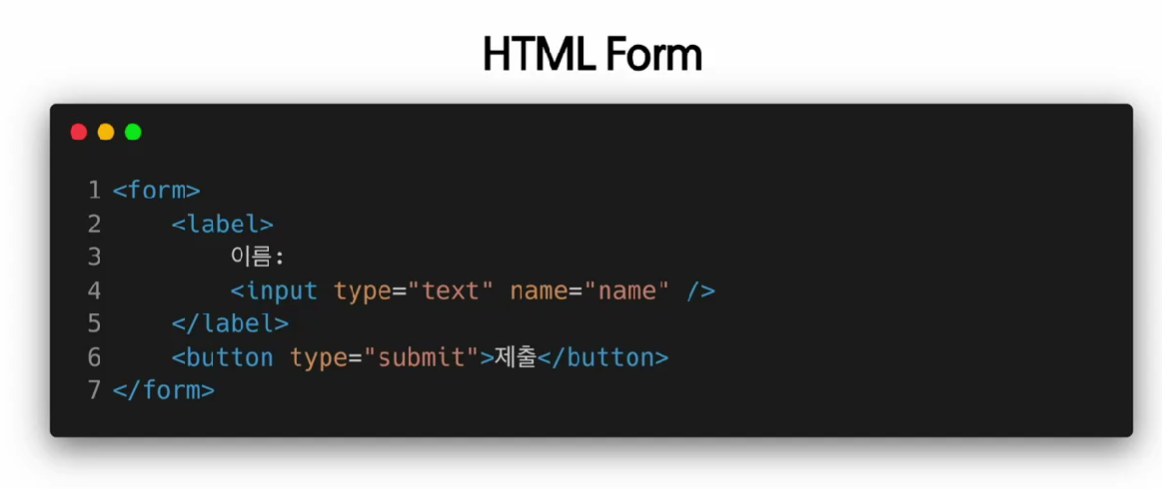
사용자로부터 입력을 받기 위해 사용리액트에서도 작동은 하지만 자바스크립트 코드를 통해 사용자가 입력한 값에 사용자가 입력한 값에 접근하기 불편함리액트에서는 Controlled Components를 통해서 입력한 값에 접근할 수 있음사용자가 입력한 값에 접근하고 제어할
14.14. Lifting State Up

공유된 state를 의미 자식 컴포넌트들이 가장 가까운 부모 컴포넌트의 데이터를 공유해서 사용하는 것
15.15. Composition vs Inheritance

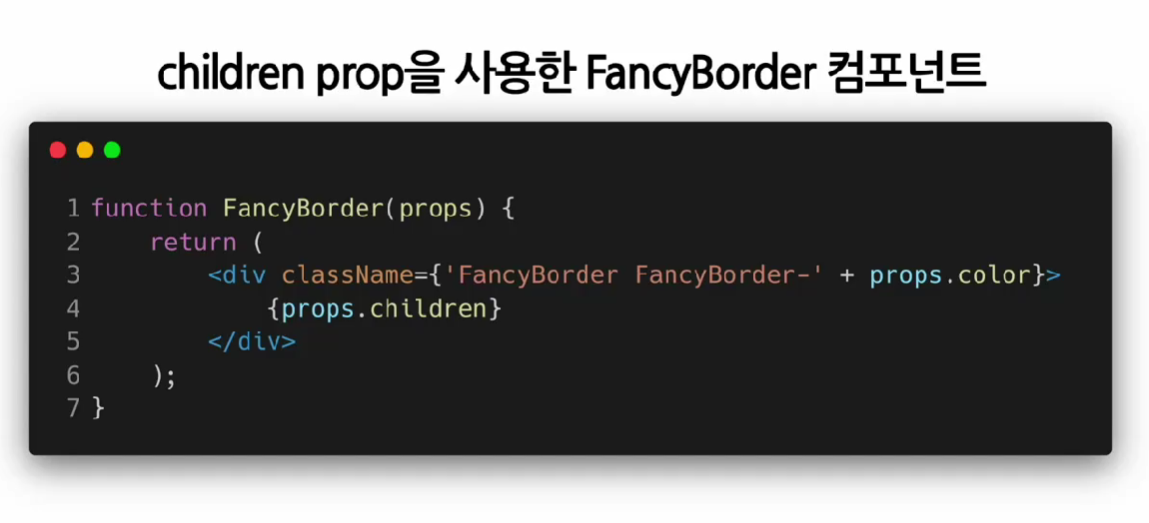
여러 개의 컴포넌트를 합쳐서 새로운 컴포넌트를 만드는 것즉 합성이라는 의미이다.하위 컴포넌트를 포함하는 형태의 합성 방법chidren이라는 props를 사용함예시여러 개의 children 집합이 필요한 경우별도의 props를 정의해서 사용하면 된다.범용적인 개념을 구별
16.16. Context

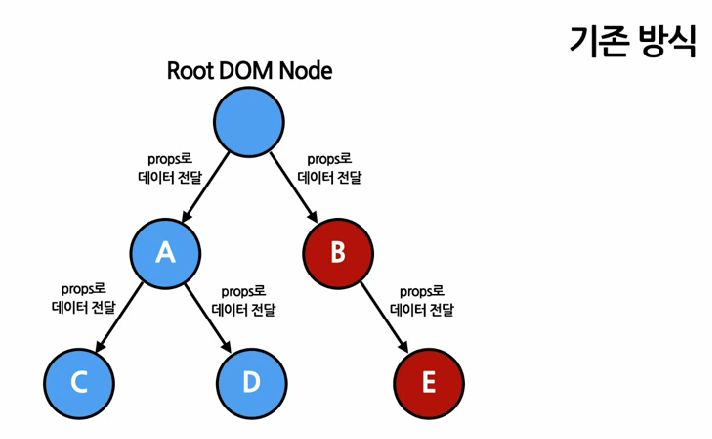
리액트는 컴포넌트의 props를 통한 데이터 전달하지만 여러 곳에서 다양하게 자주 사용될 경우 코드도 많아지고 복잡하다.리액트 컴포넌트 사이에서 컴포넌트 트리를 통해 곧바로 컴포넌트로 전달하는 새로운 방식기존방식단점은 여러 곳에서 사용되는 곳에서는 반복해야 함.코드도
17.리액트에서 이벤트 처리하는 방법

위에서 함수를 선언하고onClick으로 함수를 바인딩 해준다.이때 showName뒤에 ()를 붙히면 함수의 리턴값이 나오게 된다.이 방식의 장점은 매개변수를 넘기기 쉽다는 것이다.위에서 다음과 같이 함수를 만들고2번 방식과 같이 매개변수를 넘겨줄 수 있다.
18.기본적인 React-router-dom 사용하기

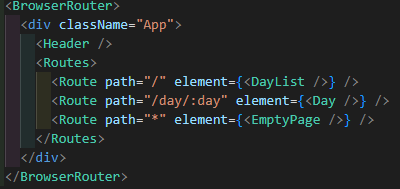
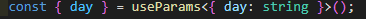
npm install react-router-domApp.js에서이때 path로 경로를 지정하고 element에 원하는 컴포넌트를 삽입한다.최종 완성 모습Link태그를 이용해서 페이지 간 연결을 한다.path에서 :을 이용해서 동적라우팅을 할 수 있다.마치 next.j
19.JSON 서버를 이용해 가짜서버를 만들어 보자

백엔드가 없기 때문에 JSON 서버를 이용해서 REST API 연습을 하기 위한 서버 JSON 서버 설치 npm install -g json-server 서버 경로 설정 및 서버 띄우기 json-server --watch 경로 --port 포트번호 간단하게
20.REST API 호출해보기

의존성 배열이 비어있기 때문에 첫 렌더링시만 실행이 된다.이때 fetch()를 통해서 지정된 url에서 데이터를 가져오고그 결과가 res에 담기며 res를 return 한다.이때 res를 .json()을 통해서 json 형태로 변경해준다.이후 then을 이용해서 dat
21.리액트에 타입스크립트 적용하기

npx create-react-app으로 설치했으면??npm install typescript @types/node @types/react @types/react-dom @types/jest @types/react-router-dom세트로 설치를 해줘야 한다.이런식으로
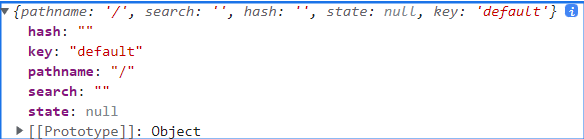
22.[React] useLocation 훅을 이용해 현재 URL 받아오기

리액트에서 현재 url 주소를 받는 방법을 찾는 와중에 useLocation 훅을 찾았다.이는 리액트에서 제공하는 것이 아니고 라우터 설치가 필수적이다.npm install react-router-dom
23.Redux-Toolkit를 찍먹해보기

Redux-Toolkit 찍먹? 부먹?
24.react useRef로 화면 이동하기

프로젝트 내용폼시트 느낌으로 next 버튼을 누르면 다음 화면으로 이동을 해야하지만 하나의 컴포넌트에 작성해서 스무스하게 이동하는 느낌을 만들어주려고 한다.기존 코드위와 같이 동일한 함수, 컴포넌트와 useRef가 있었다.문제점버튼을 제어하는 함수가 각각의 컴포넌트 안
25.[React] Props 구조분해할당

부모 컴포넌트에서 자식 컴포넌트로 props를 넘겨줄 때 구조 분해할당을 통해서 props.뭐시기라고 안하고 뭐시기라고 쓰고 싶다.위의 처럼 작성했다.props가 있으면 괜히 코드가 길어 보인다.2가지 방법이 있다.부모는 건드릴 필요가 없다.첫번째 방법자식 컴포넌트 파
26.[React] 공통컴포넌트를 통해 버튼을 재사용성 있게 만들어보기

회사에서 프로젝트를 하는데 버튼이 비슷한 것이 여기저기 있었다.어떤 버튼은 opacity가 100%에서 50% 왔다갔다 하는 것도 있고 토글버튼이 있고 등등 여러가지 기능을 하는 버튼이 존재했다.이 버튼을 공통된 컴포넌트를 통해서 하나의 버튼으로만 만들어 봐야겠다.기본
27.[리액트] useRef와 forwardRef

input의 포커스를 주기 위해서는 useRef를 이용해 해당 input창에 포커스를 줄 수 있다.위의 코드 처럼 작성하게 되면처음에 렌더링 됬을 때 첫번째 input에 포커스가 위치하게 되고, 첫번째 input에 글자가 5글자가 되면 두번째 input으로 포커스를 이
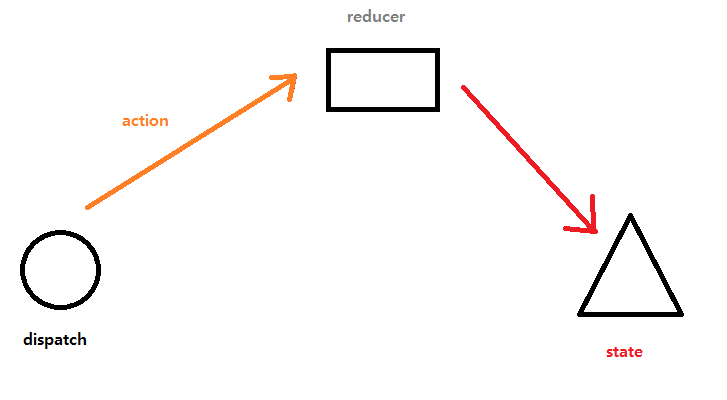
28.[React] useReducer 사용하기

리액트에서 상태를 업데이트 하고 싶을 때는 흔히 useState를 사용한다.매우 편한 훅이고 잘사용하고 있지만 이외에도 다른 방법으로 상태를 변경할 수 있다.바로 useReducer이다useReducer를 사용하게 되면 컴포넌트의 상태 업데이트 로직을 분리할 수 있으며