1. 장점
가. 빠른 업데이트와 렌더링 속도
빠른 업데이트란 화면에 그리는 속도가 빠르다는 것임
이를 위해서 가상 돔 개념이 나옴
Virtual Dom 이란?
가상의 돔으로
Dom이란?
웹페이지를 정의하는 하나의 객체
즉 하나의 웹사이트에 대한 정보를 모두 담고 있는 큰 그릇이라고 생각하면 됨
그럼 어떻게 빠르게 렌더링이 될까?
사용자가 사용하는 웹사이트에는 화면에 업데이트가 수시로 일어남
즉 화면이 업데이트 된다 => 돔이 수정된다
기존의 방식은 돔을 전부 수정한다.
즉 100개 중에 하나만 변경되도 전부 다 수정해서 화면에 다시그리기 때문에 메모리 누수 및 비용이 들어가게 된다.
왜??
화면에 정보를 표시해주기 위해서
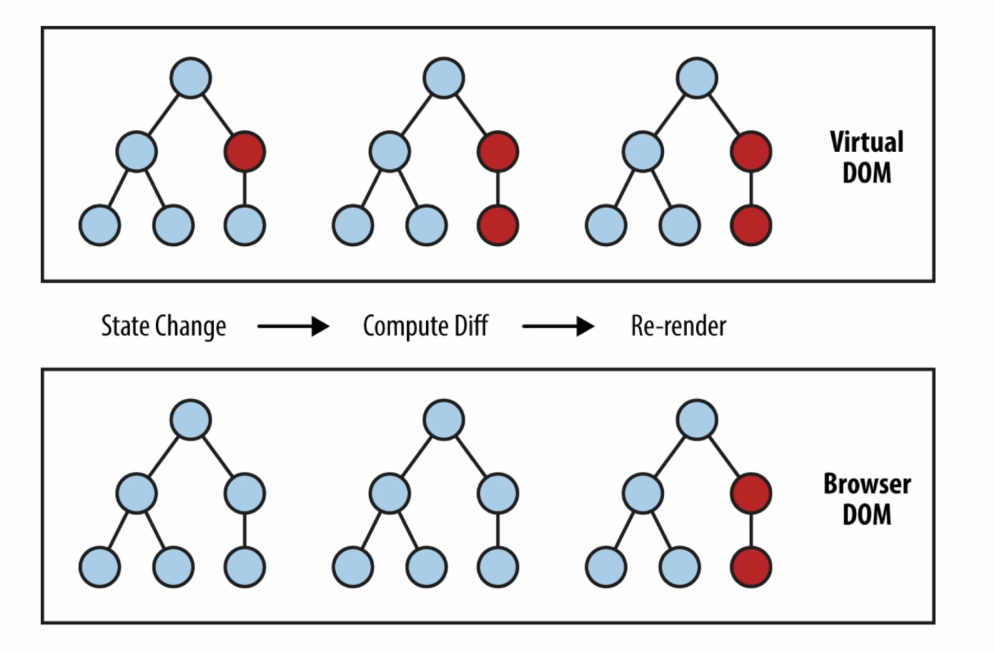
그렇다면 가상의 돔은 어떻게 작동하느냐?

변경되는 돔의 최소한만을 찾아서 변경한다.
State Change 상태가 변경되면
변경된 돔을 검색하고 Compute Diff
다시 렌더링 한다 Re-render
업데이트 되는 돔만을 찾아서 변경만 해주니 메모리 누수도 줄어들고 비용도 절감할 수 있다.
나. Component-Based 컴포넌트 기반
컴포넌트란?
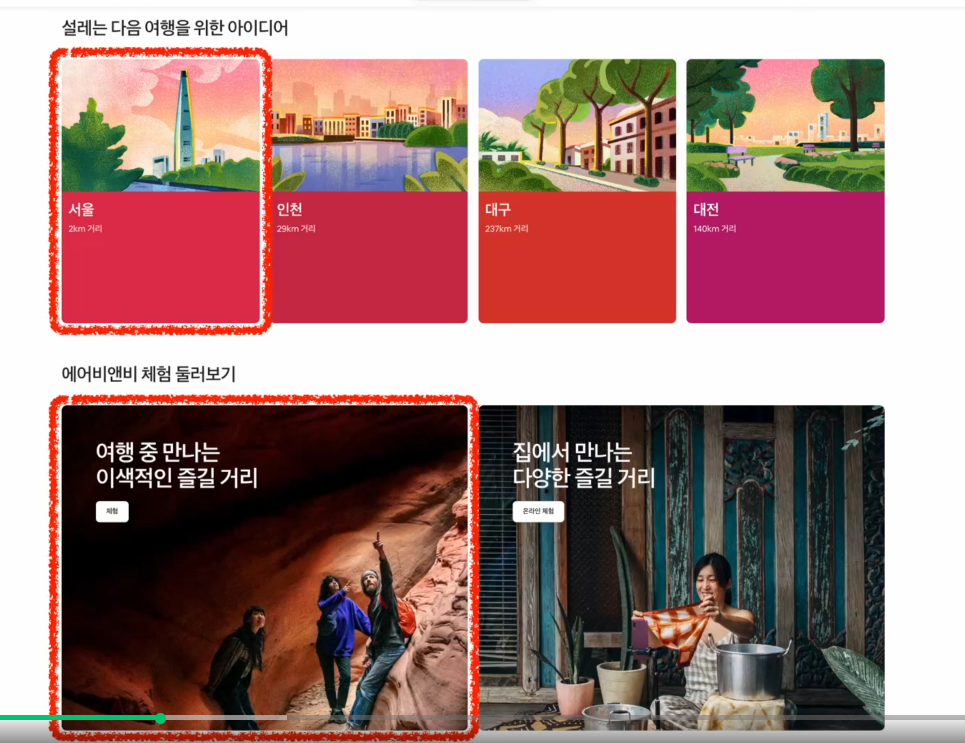
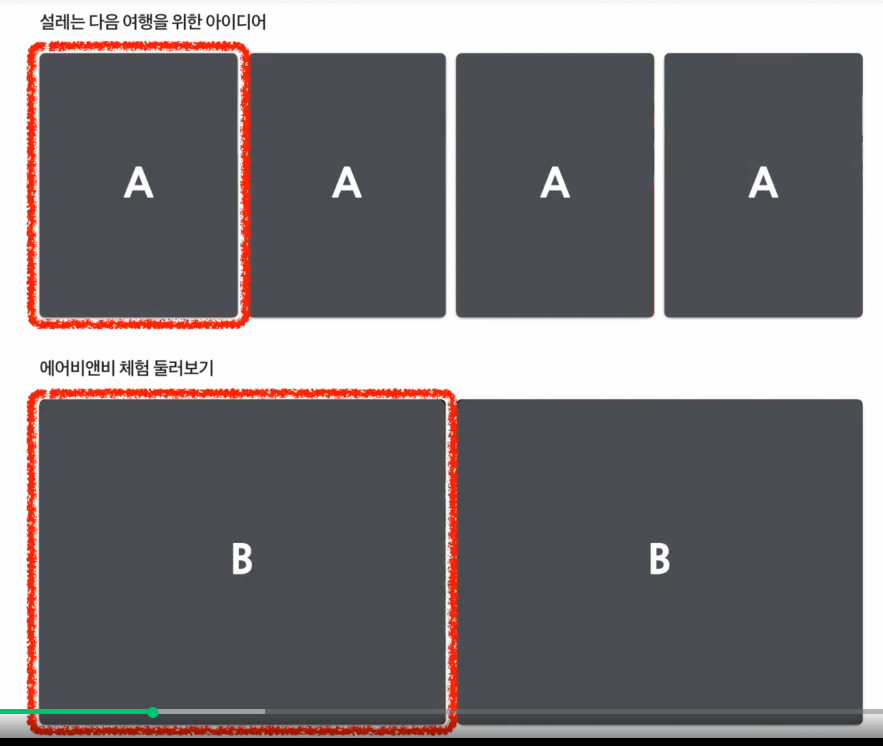
구성요소라는 뜻으로 모든 페이지가 컴포넌트로 구성되고 하나의 컴포넌트는 다른 여러 컴포넌트로 조립되어 있음

에어비앤비 사이트 캡쳐

위와 같이 컴포넌트로 구성되어 있다.
다. 재사용성
다시 사용가능한 성질로 계속해서 다시 사용하는 방식

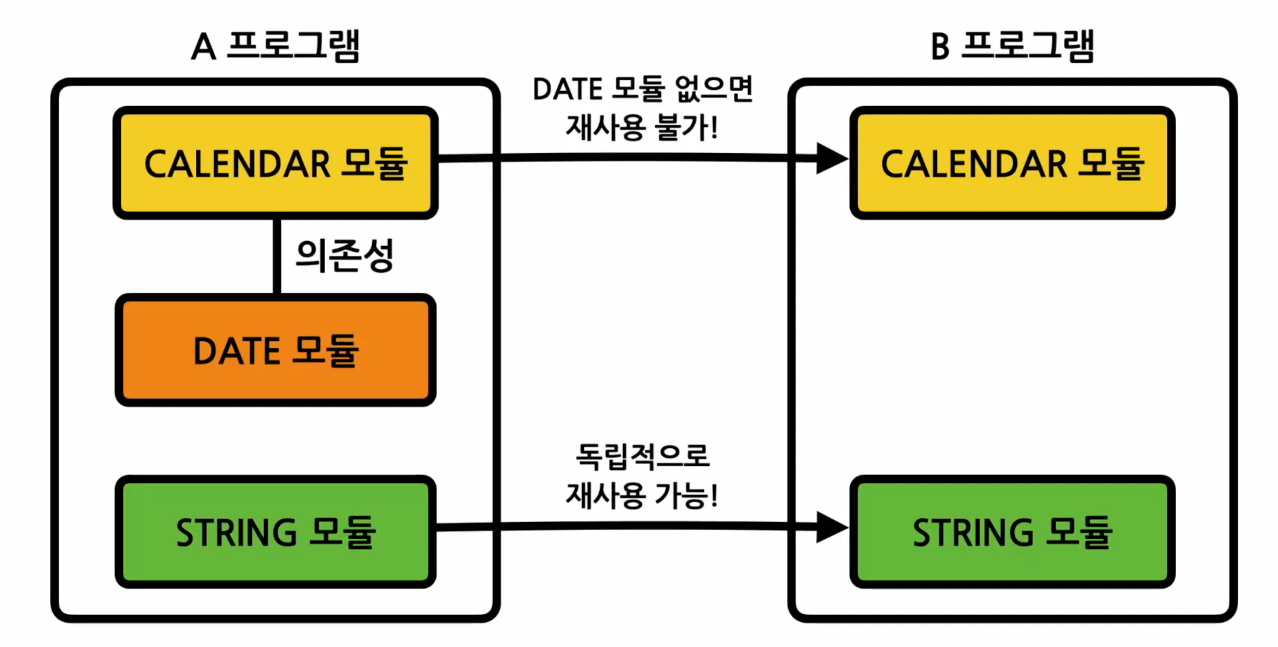
재사용할 때는 의존성, 호환성 문제가 있음
재사용성이 높으면
1) 개발 기간이 단축이 됨.
기존의 사용한 모듈을 복붙하면 되니까!
2) 유지 보수가 용이함
여러 소프트웨어에서 오류가 발생하면 해당 모듈만 고치면 되니까
리액트에서는 컴포넌트를 하나 만들때 재사용성이 높으면 여러 곳에서 사용이 가능하기 때문에 컴포넌트를 만들때 항상 재사용성을 염두해 두고 해야 한다.
라. Meta(FaceBook)
꾸준히 업데이트됨 메타가 겁나 열일하니까 믿고 사용해도 됨
마. 지식공유 & 커뮤니티
개발생태계와 커뮤니티가 활성화 되어 있음.
모르는 것을 바로바로 찾아 볼 수 있음
모바일 앱도 react native가 있음
2. 단점
가. 방대한 학습량
기존과는 달라서 학습할 게 너무 많음
나. 계속 뭔가 바뀜
...하
다. 높은 상태관리 복잡도
state라는 개념이 있는데 이 것을 잘 관리해야됨
외부 라이브러리가 필요함(Redux, Recoil 등)
