
1. Promise
물건을 주문한다고 했을 때 상황을 가정하면
가. 물건을 주문한다.
나. 물건이 나온다 or 물건을 만드는데 실패해서 못나온다
그 중간 과정에서 물건이 나왔는지 여부를 계속 확인할 수도 있다.
만약 물건이 안나오면 다시 요청을 해야한다.
요청을 했을 경우 가게에 전화번호를 주면 그 가게 주인이 물건이 완성이 되면 전화번호로 연락을 해서 가져가라고 말하면 매우 편할 것이다.
이럴 때 사용하는 것을 promise라고 함.
2. 사용법

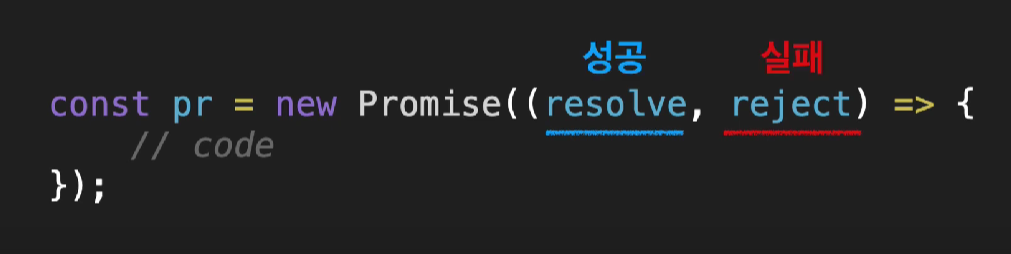
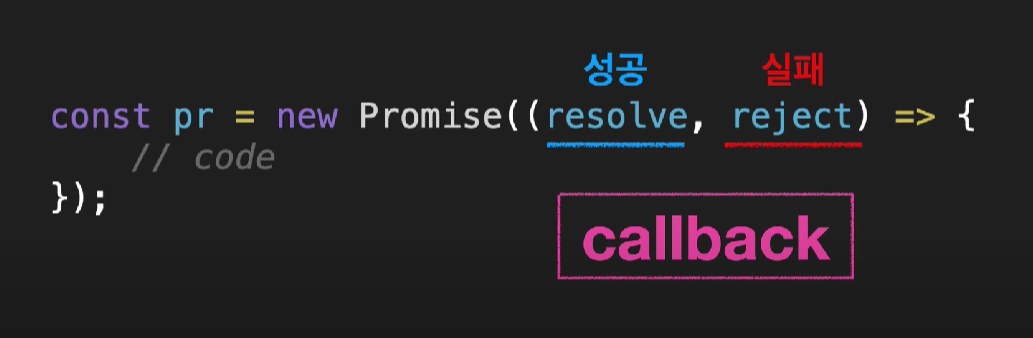
new Promise로 생성한다.
resolve, reject를 인수로 가지며 각각 성공, 실패 했을 때 결과값을 보여준다.
new Promise를 생성하면
state, result가 생성이 되고
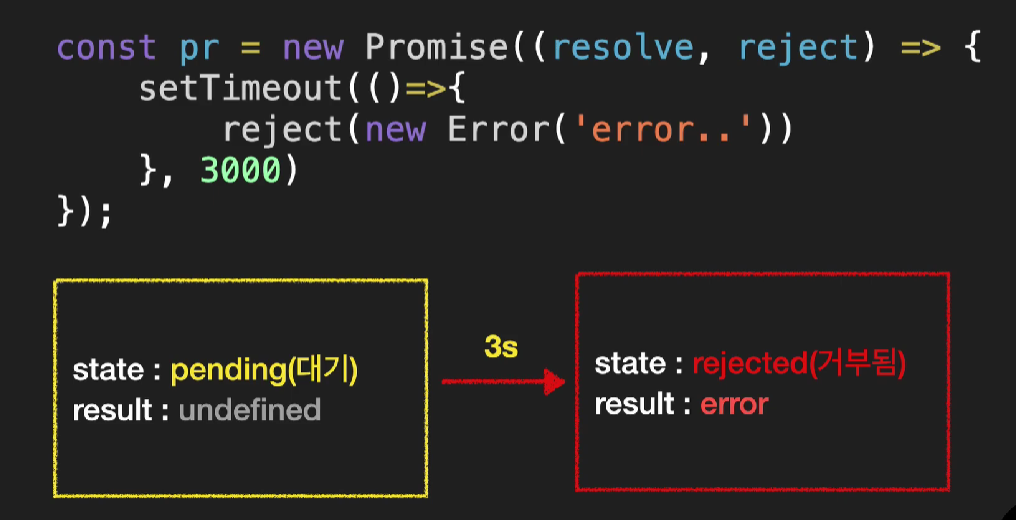
state는 pending 즉 대기상태 result는 아직 결과값이 없으니까 undefined이다.
이후 성공을 하면 resolve가 되면
state는 fulfilled(이행됨)가 되고 result는 resolve값을 가져오고 resolve의 value값을 가지게 된다.
실패를 하게 되면 reject가 되고
state는 rejected(거절됨)이 되고 result는 reject의 error를 가져온다.

성공시 예제

실패시 예제

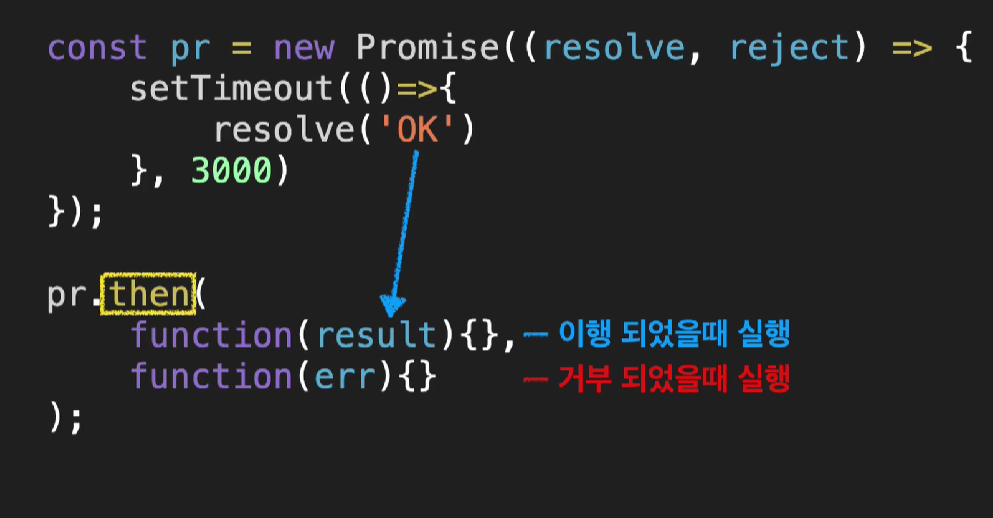
가. then

promise 요청 후 처리하는 코드
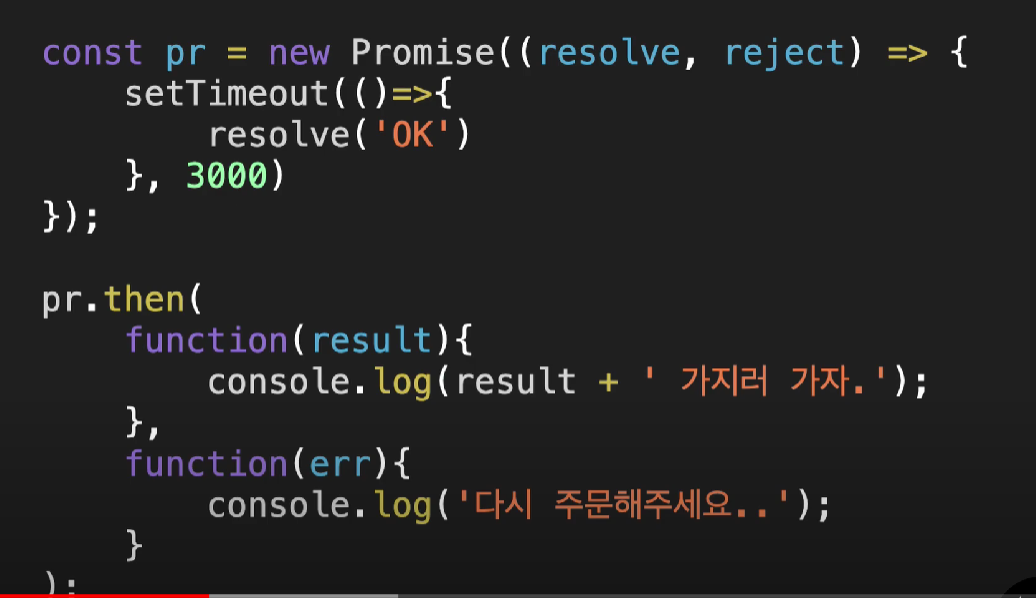
예제

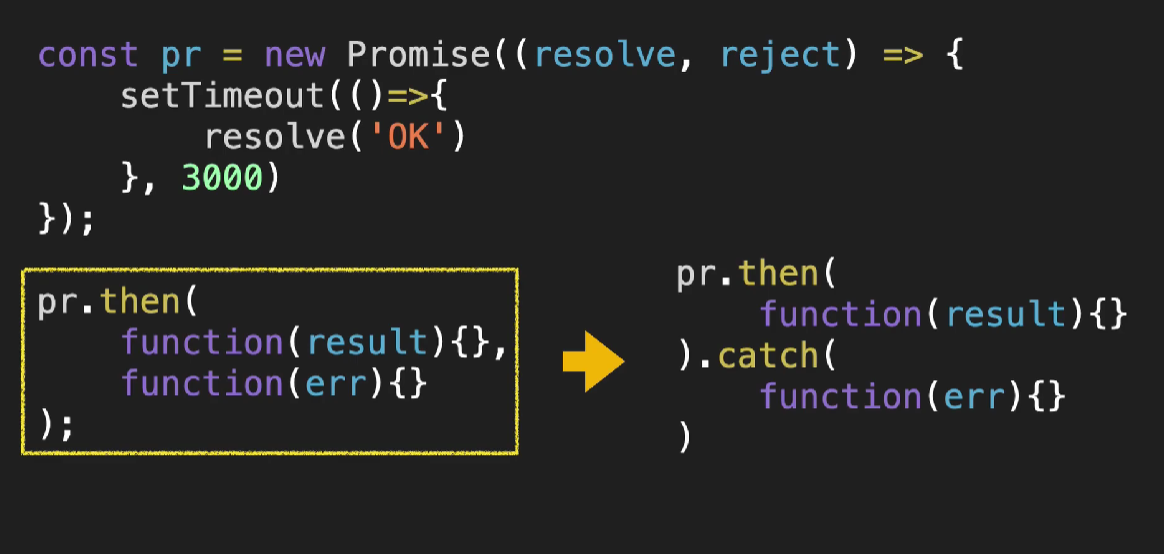
나. catch

에러를 잡을 때 사용하는 코드로 더 가독성이 있으며 첫번째 실행문에 대해서도 에러를 잡을 수 있기 때문에 catch문을 사용하는 것이 더 좋다.
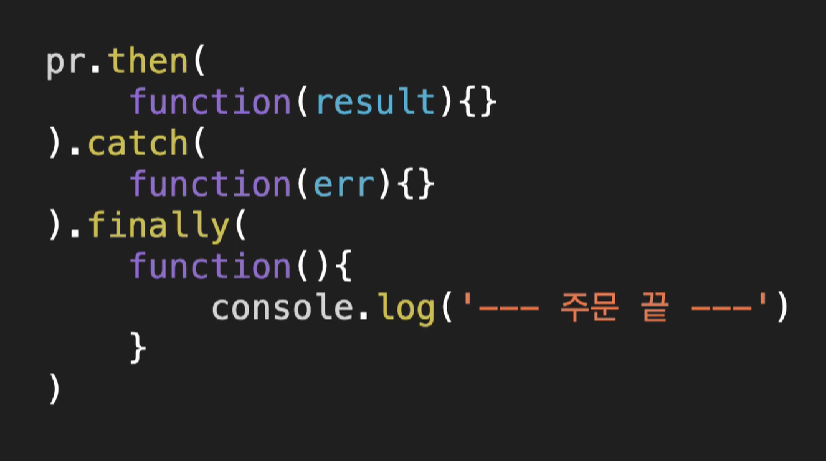
다. finally

성공이든 실패든 완료되었을 때 실행되는 함수로 주로 로딩화면을 없애거나 할 때 사용하면 편하다.
3. 사용예시
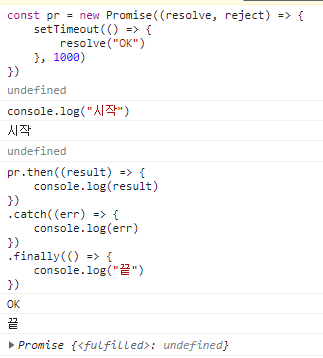
가. 성공시

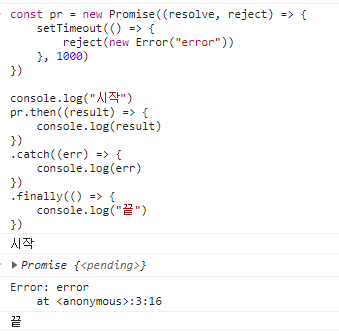
나. 실패시

첫번째 함수에서 reject로 작성하면 1초 후에 에러가 표시된다.
성공하거나 실패해도 finally에 의해서 끝이 표시가 된다.
다. 콜백지옥

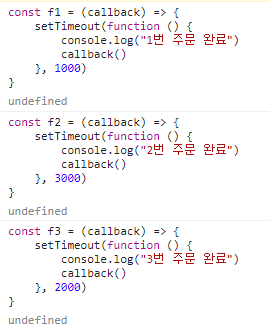
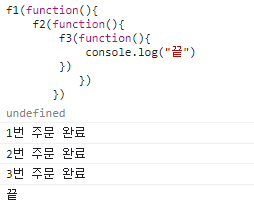
1) promise 없이 구현하면?

deepth가 깊어질 수록 콜백지옥은 깊어지게 된다.

2) promise로 처리시

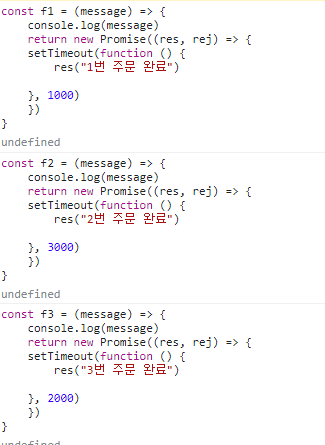
함수를 수정하고

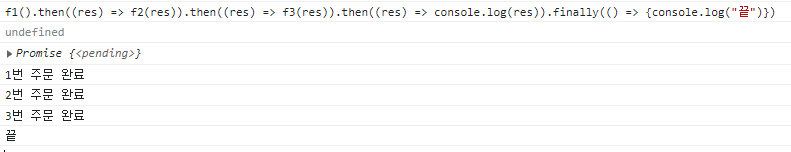
promise체이닝으로 완료하면 된다.
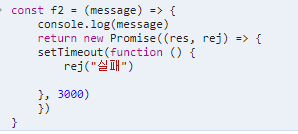
만약 중간에 에러를 만나게 되면?
2번이 실패한 상황

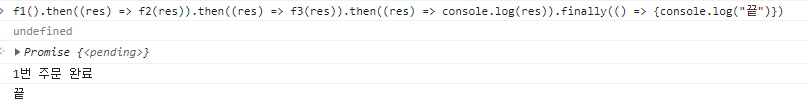
결과

3번은 시도조차 하지 않고 바로 finally가 실행되는 모습이다
즉 promise에서 중간에 에러가 발생하면 이후의 promise로 연결된 함수들이 실행이 되지 않고 바로 finally로 넘어가게 된다.
4. promise All
한 번에 처리하는 방법
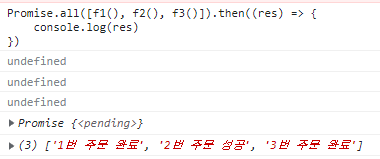
Pomise.all([]).then((res) => {console.log(res)})
각 promise가 넘겨준 값이 배열로 들어옴
Promise.all은 한꺼번에 시작하고 모두 이행되면 값을 반환한다.
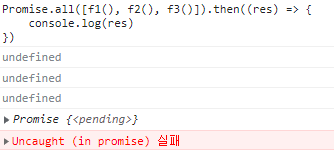
만약 중간에 에러가 발생하면?

하나의 정보라도 누락되면 모두 실행이 안된다.
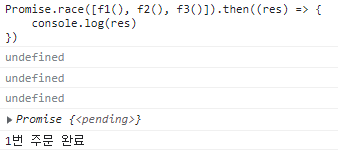
5. Promise.race
promise.all은 모든 작업을 기다리지만 promise.race는 하나라도 1등으로 완료되면 그 작업을 종료한다.

용량이 큰 이미지를 로딩하는데 그 중 하나라도 완료되면 보여줄 때 많이 사용한다.
