1. async
promise보다 더 가독성 있게 작성할 수 있다.
가. 사용법
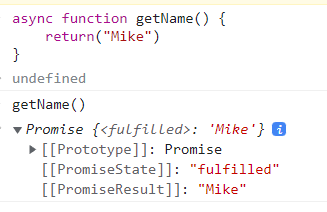
함수 앞에 async를 붙혀주면 된다.
async function xxx(){
}async로 작성한 함수를 실행하면

다음과 같이 promise를 반환한다.
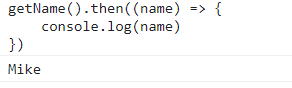
이를 통해서 then을 사용할 수 있게 된다.

그 결과값을 리턴할 수 있다.
나. 만약에 async 함수의 반환값이 promise면??

Promise의 값을 그대로 반환한다.
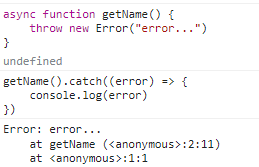
다. 만약에 async 함수에서 예외가 발생하면??

catch문을 이용해서 error를 반환할 수 있다.
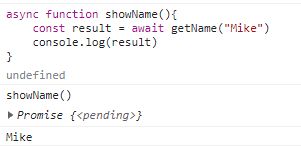
2. await
async 함수 내부에서만 사용할 수 있음

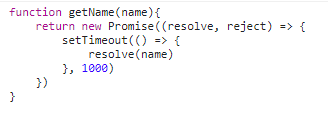
1초후에 name을 반환하는 함수에서

async await 함수를 이용해서 호출하면??
1초후에 Mike가 나옴
그 이유는 getName에서 resolve된 값을 기다렸다가 result에 넣어준다.
Promise를 쓰는 것 보다 async await를 쓰는 것이 더 좋다
가독성이 좋으니까!!
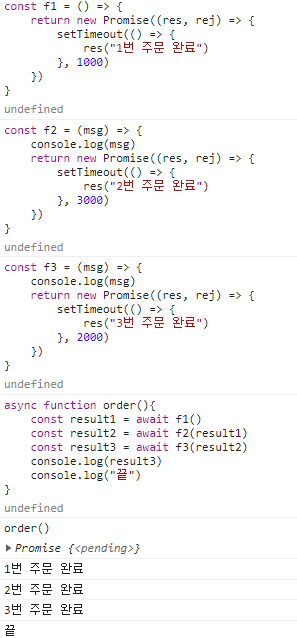
3. Promise를 async로 바꾸기

.then을 이용해서 promise chaining이 된 것을 await로 해결할 수 있다.
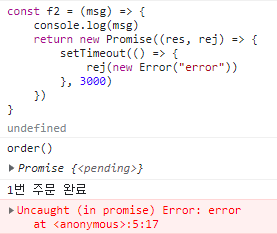
가. 만약 reject가 된다면?

에러가 발생한 곳에서 멈추게 된다.
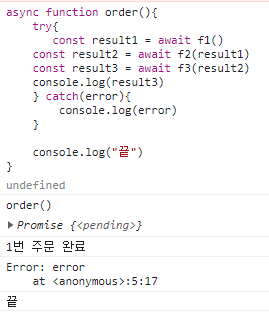
이때는 try catch를 이용해서 감싸주면 된다.

감싸주면 실행한 부분에서 에러가 발생하고 에러로그를 찍고 이후 작업을 완료한다.
즉 catch문에서 에러를 처리하고 넘어가면 된다.
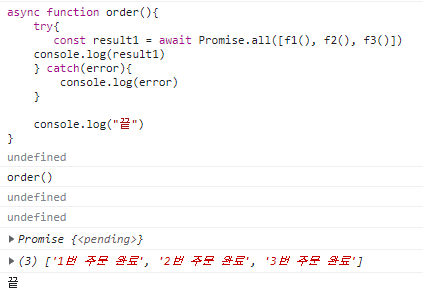
나. Promise.all을 사용하면??

async함수 내부에서도 비동기 함수를 병렬로 실행할 수 있다.
