1. 라이브러리 설치
Expo에서 google 맵을 불러오기 위해서는 우선 라이브러리 설치가 필요하다.
터미널을 열고 npm install react-native-maps를 입력해서 라이브러리를 설치해준다.
2. 구글 api 가져오기
라이브러리를 설치했으면 구글 api를 가져와서 설정을 해준다.
구글 https://console.cloud.google.com/apis 에 접속한다.
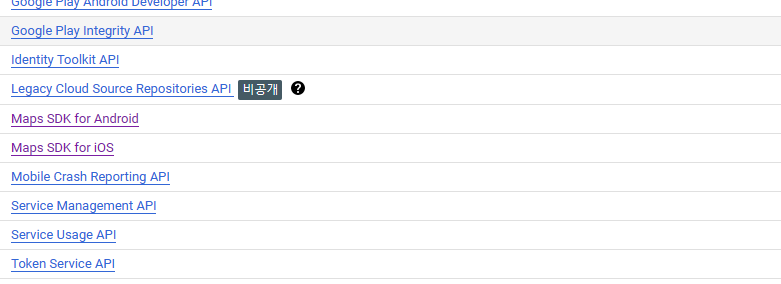
이후 스크롤을 내리다보면

보라색으로 된 Maps SDK for Android & IOS가 있는지 확인해준다.
이 때 저 두 api가 보이지 않는다면??

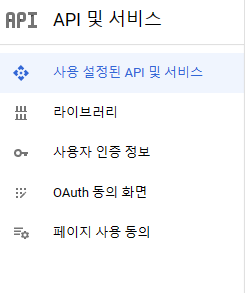
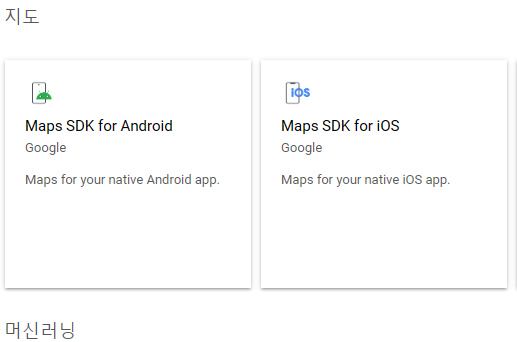
좌측 탭 라이브러리를 들어가서

이 두개 api를 활성화 해준다.
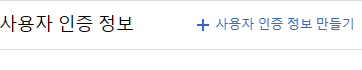
활성화가 되었다면 좌측 탭에서 사용자 인증정보를 클릭해서 들어간다.

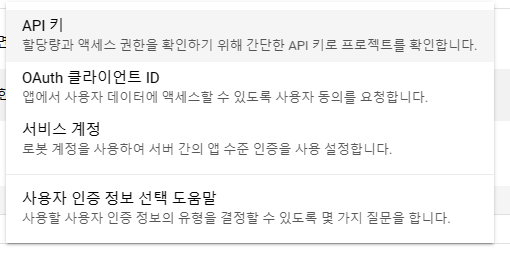
상단의 사용자 인증 정보 만들기를 클릭하면

이러한 드롭다운이 나오는데 API키를 눌러서 생성해준다.
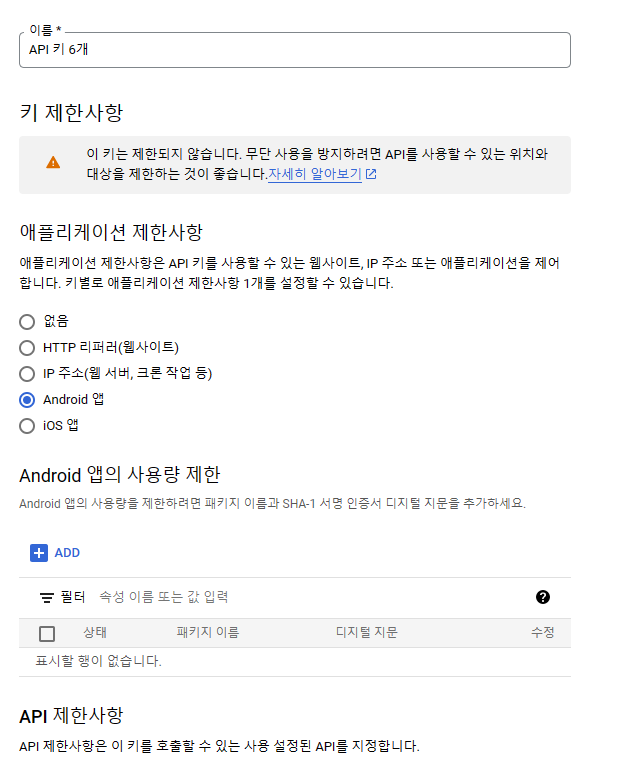
API키를 생성했다면 API 키 필드에 생성된 API 키가 보이는데 클릭해서 들어가준다.

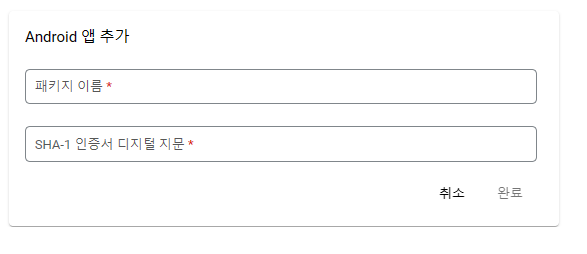
키 제한사항 필드에 안드로이드 앱을 누르고 ADD 버튼을 누른다.

패키지 이름과 SHA-1 인증서 디지털 지문이 있는데 우선 패키지 이름의 경우 내 앱 이름 vs코드에서 app.json파일에서 android.package 항목이 있다. com.xxxx로 되어있는 패키지 이름이 있는데 이를 복사해서 넣어준다.
SHA-1 인증서 디지털 지문은 https://play.google.com/console 들어가서 내 앱 클릭 - 설정 - 앱 무결성 - 앱 서명 - 앱 서명 키 인증서 필드에 있는 SHA-1 인증서 지문을 복사해서 붙여넣어 준다.
모든 스탭이 끝났으면 다시 구글 api에 사용자 인증정보 탭에 들어와서 방금 생성된 api키의 키 표시를 눌러서 api키를 복사해온다.
이제 vs코드로 들어가서 생성된 프로젝트에 app.json에 들어가준다.
android.config.googleMaps.apiKey에 방금 복사해 둔 api키를 넣어준다.
이제 안드로이드를 위해서 구글 맵 설정은 끝났다.
IOS의 부분도 안드로이드와 비슷하다.
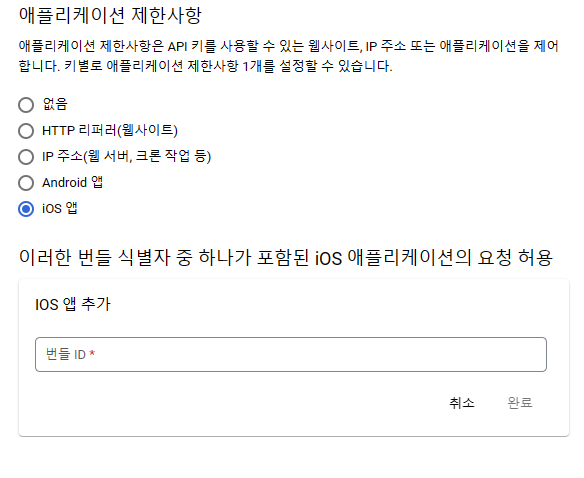
동일하게 Maps SDK for IOS를 활성화 시킨 뒤 키를 생성한다.

IOS의 경우 IOS 앱 추가에 번들 ID가 존재하는데 이는 app.json의 IOS.bundleIdentifier의 내용을 넣어서 키를 만들어 준다.
키를 생성했으면 api키를 가지고 vs코드의 app.json으로 돌아와서 ios.config.googleMapsApiKey에 키값을 넣어준다.
이제 안드로이드 IOS를 위한 구글 맵은 준비가 끝났다.
3. 구글 맵 불러오기
파일을 하나 만들어서 구글 맵을 불러오도록 한다.
import { PROVIDER_GOOGLE } from 'react-native-maps';
import MapView from 'react-native-maps';위의 모듈을 import 해준다.
import { PROVIDER_GOOGLE } from 'react-native-maps';
import MapView from 'react-native-maps';
const GoogleMap = () => {
return(
<View style={styles.screen}>
<MapView // 셀프클로징해도 되지만 후의 마커를 위해서
style={styles.map}
initialRegion={{
latitude: 37.00000,
longitude: 126.00000,
latitudeDelta: 0.01,
longitudeDelta: 0.01,
}}
provider={PROVIDER_GOOGLE}
>
</MapView>
</View>
)
}
export default GoogleMap
const styles = StyleSheet.create({
screen:{
flex:1
}
map:{
width: "100%",
height : "100%"
}
})
MapView를 불러와서 provider에 PROVIDER_GOOGLE를 입력해주고 initialRegion 프로퍼티를 넣어준다.
이때 styles로 지도의 크기를 넣어주지 않으면 지도가 호출되지 않는다.
이 initialRegion에서 latitude는 x축 longitude는 y축을 의미하며 latitudeDelta, longitudeDelta는 각각 x,y축의 범위 즉 지도를 얼마나 축소 확대해서 보여줄지를 알려주는 것이고 숫자가 클수록 더 넓은 화면을 볼 수 있다.
위의 처럼 입력을 하였다면 저 좌표로 지도를 호출할 수 있다.
4. 마커 입력하기
마커를 입력하기 위해 Marker를 임포트 해온다.
import { PROVIDER_GOOGLE, Marker } from 'react-native-maps';
import MapView from 'react-native-maps';
const GoogleMap = () => {
return(
<View style={styles.screen}>
<MapView
style={styles.map}
initialRegion={{
latitude: 37.00000,
longitude: 126.00000,
latitudeDelta: 0.01,
longitudeDelta: 0.01,
}}
provider={PROVIDER_GOOGLE}
>
<Marker
coordinate={{
latitude: 37.00000,
longitude: 126.00000,
}}
pinColor="#2D63E2"
title="하이"
description="테스트"
/>
</MapView>
</View>
)
}
export default GoogleMap
const styles = StyleSheet.create({
screen:{
flex:1
}
map:{
width: "100%",
height : "100%"
}
})
Marker를 셀프클로징으로 넣어 주고 coordinate를 프로퍼티를 입력한다.
coordinate는 마커가 찍힐 곳으로 생각하면 되고 내부 값들은 위에서 언급했던 것과 똑같다.
pinColor의 경우는 마커의 색깔 title, description은 마커를 클릭했을 때 보여주는 텍스트이다.
더 필요한 정보는 아래의 링크에서 확인 할 수 있다.
Expo공식 : https://docs.expo.dev/versions/latest/sdk/map-view/
react-native-map : https://github.com/react-native-maps/react-native-maps

https://play.google.com/console
이 링크에 들어가면 결제 하라고 뜨는데 결제까지 완료해야하는건가요..??