React-Native
1.[React-Native] 1. 처음 시작하기

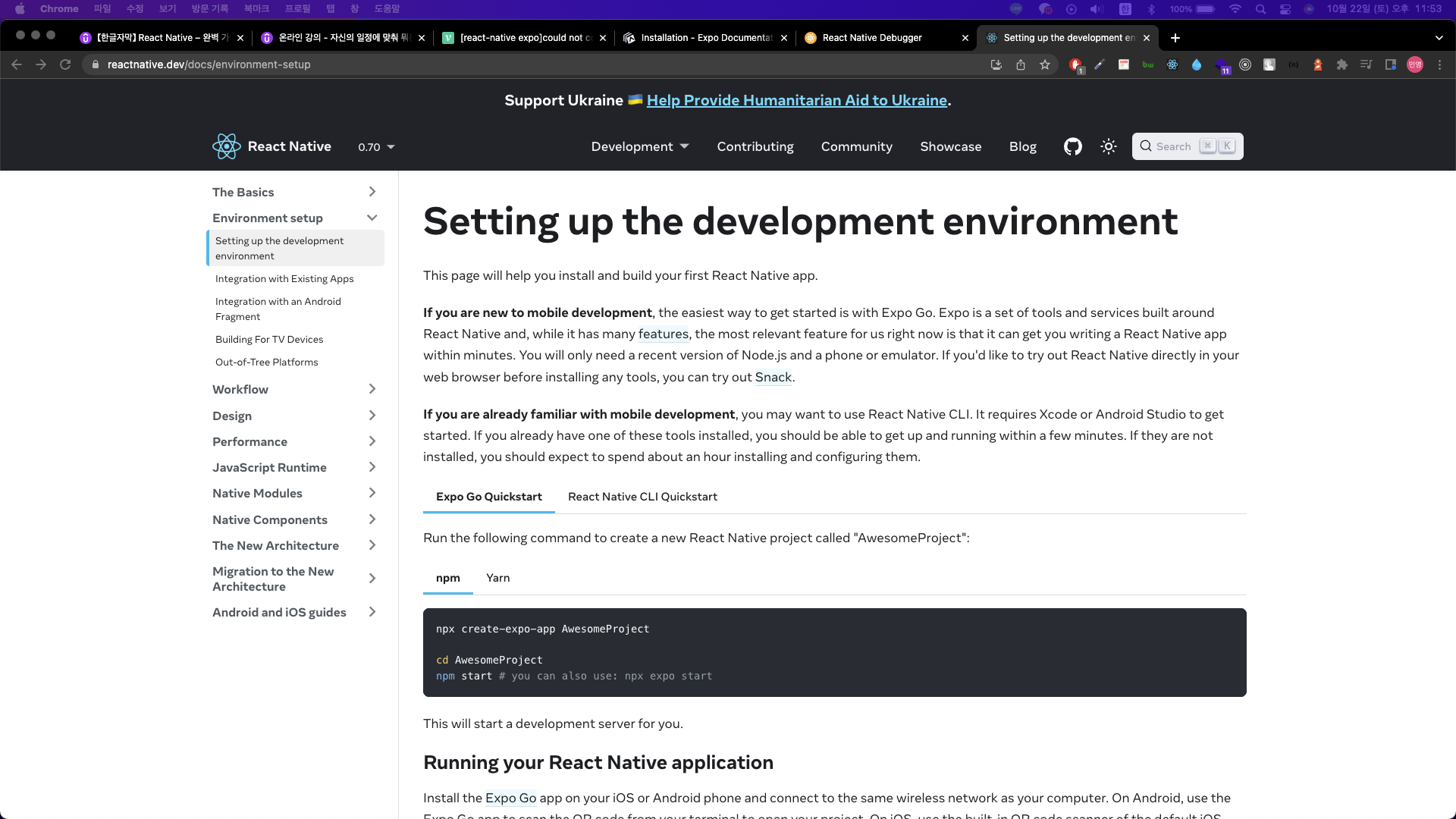
1. React-Native 시작하기(설치 및 화면 띄우기)
2.[React-Native] 2. 리액트 네이티브

2. 리액트 네이티브 알아보기
3.[React-Native] 3. 핵심컴포넌트

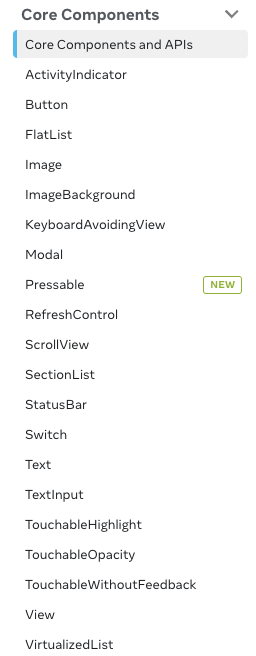
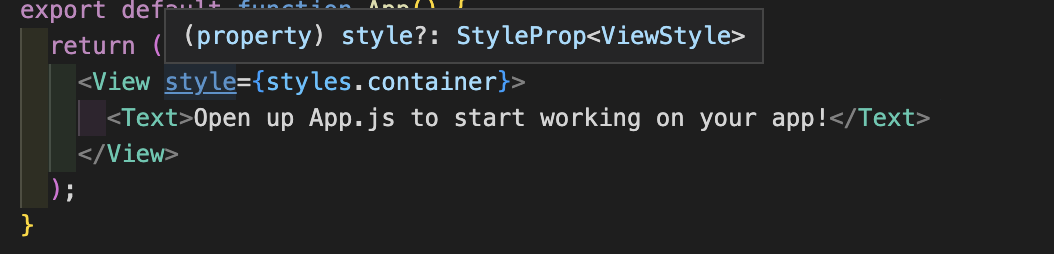
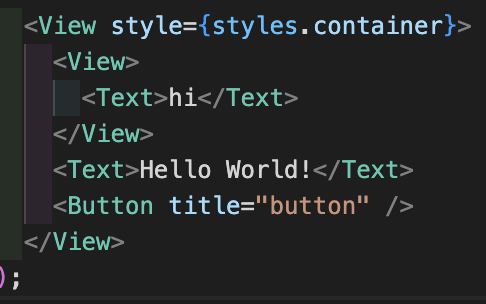
리액트 네이티브의 핵심 컴포넌트
4.[React-Native] 4. 스타일링

React-Native 스타일링 하기
5.[React-Native] 5. Flex-Box

5. Flex-Box
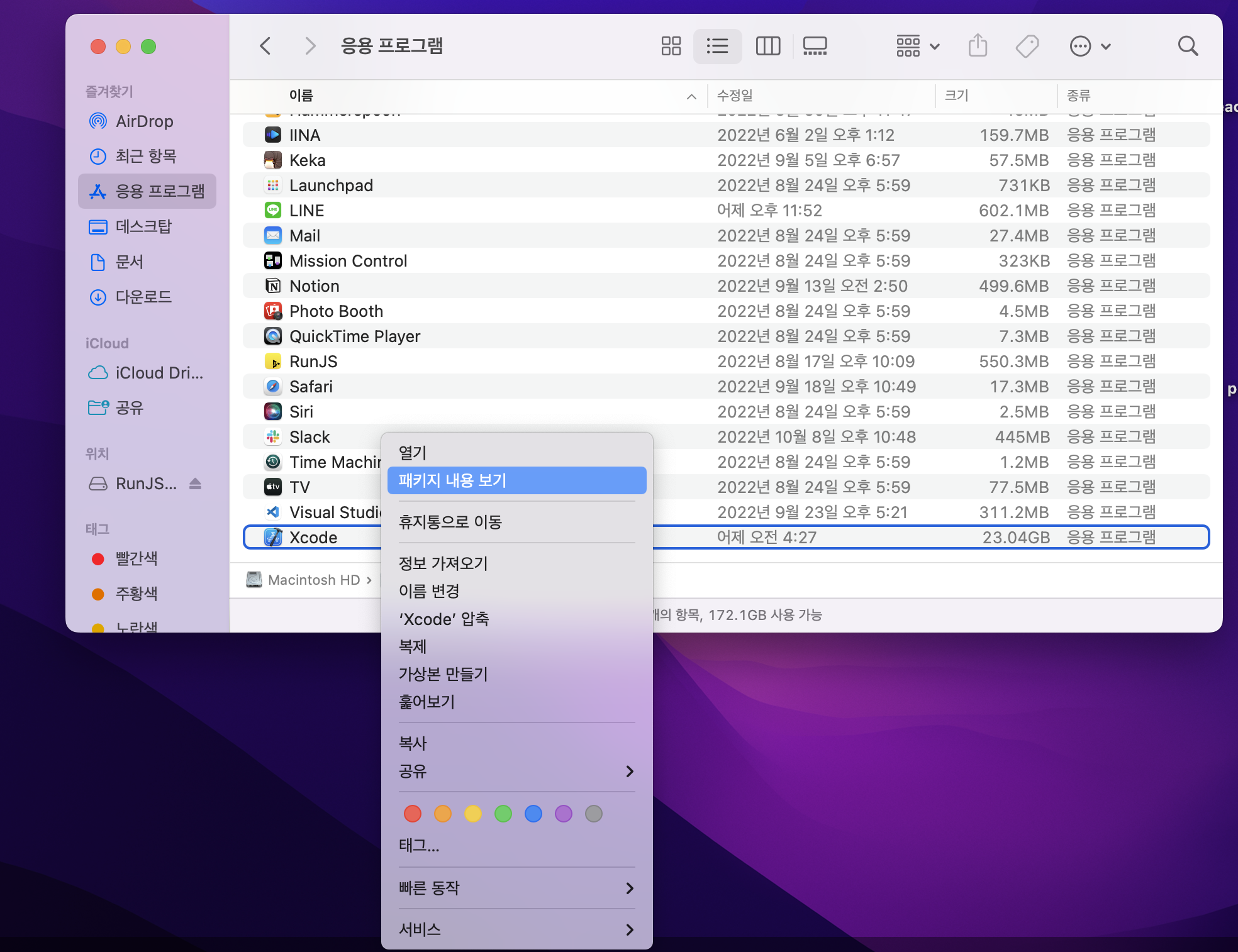
6.[React-Native] 번외 - xcode 시뮬레이터

리액트 네이티브 xcode로 아이폰 시뮬레이터 실행하기
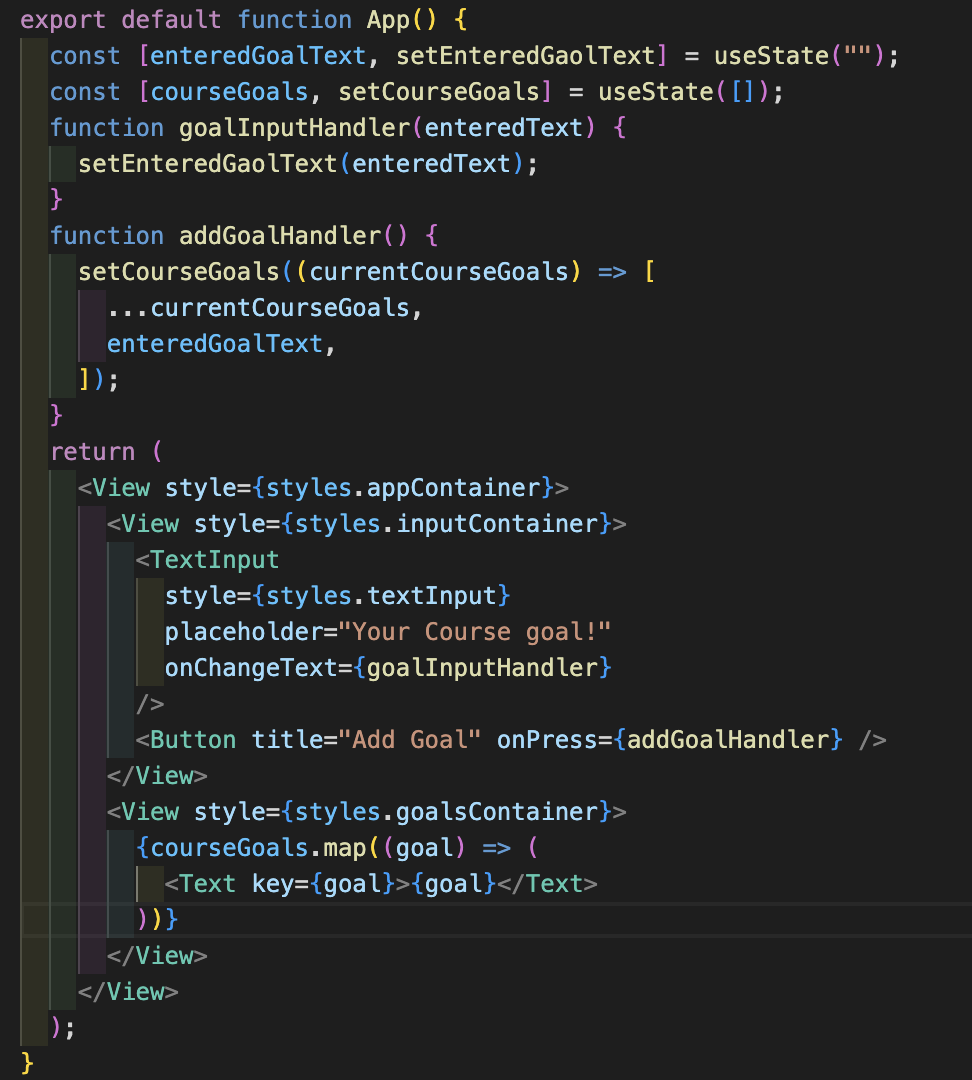
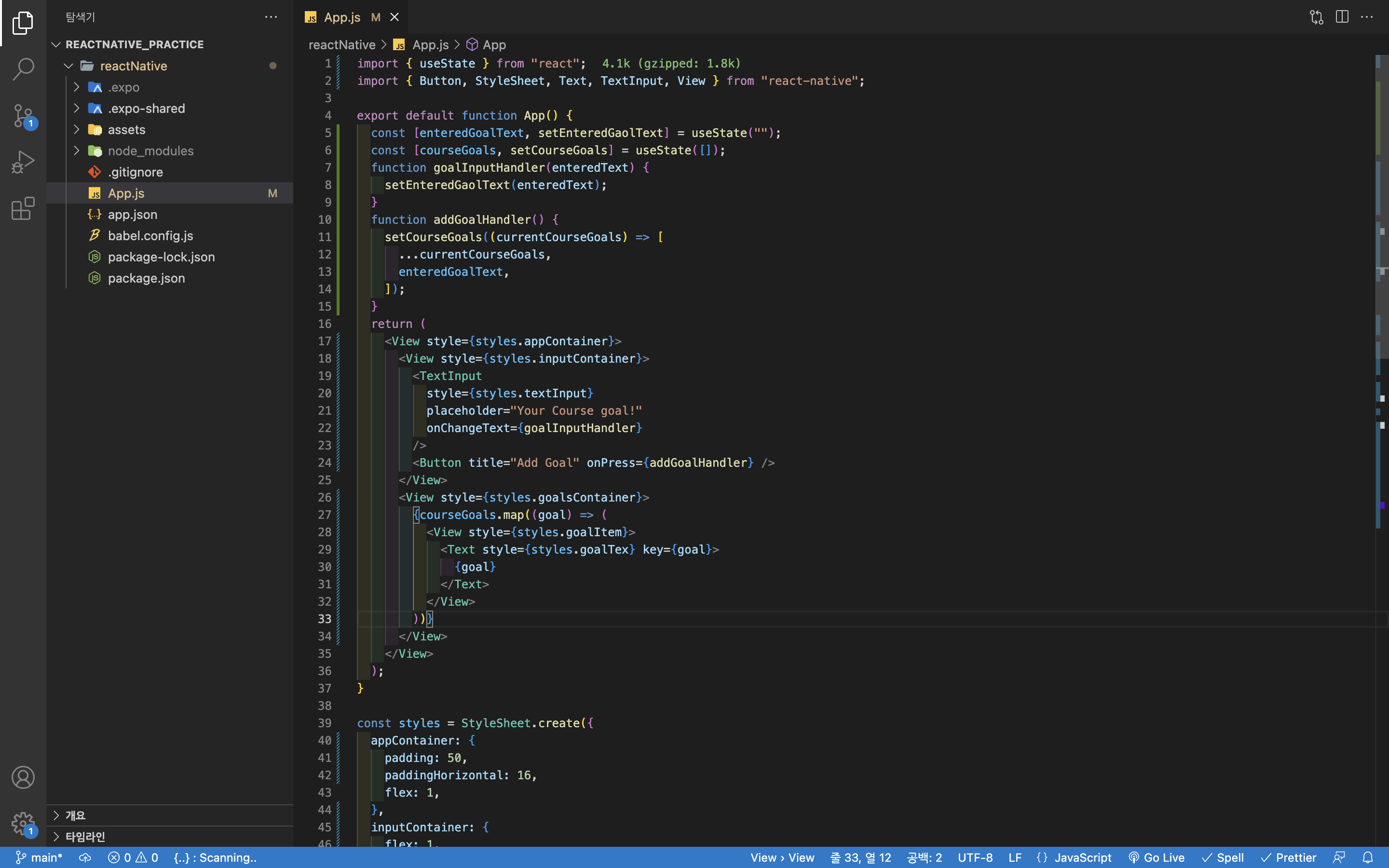
7.[React-Native] 6. useState를 이용하여 간단하게 상태관리 해보기

uesState와 상태변경 함수로 넘겨주는 방법
8.[React-Native] 7. IOS와 Android의 스타일링 차이

IOS와 Android의 스타일링 방식
9.[React-Native] 8. 리액트네이티브에서 스크롤 하는방법

ScrollView, FlatList
10.[React-Native] 9. 컴포넌트 쪼개기

컴포넌트 쪼개기
11.[React-Native] 10. Pressable

pressable다루기
12.[React-Native] 11. Modal 열고 닫기

React-Native Modal
13.[React-Native] 12. 이미지와 상태바 스타일

이미지 및 상태바
14.[React-Native] 13. 버튼 개선하기

버튼 피드백 개선
15.[React-Native] 13. 버튼 개선하기

버튼 피드백 개선
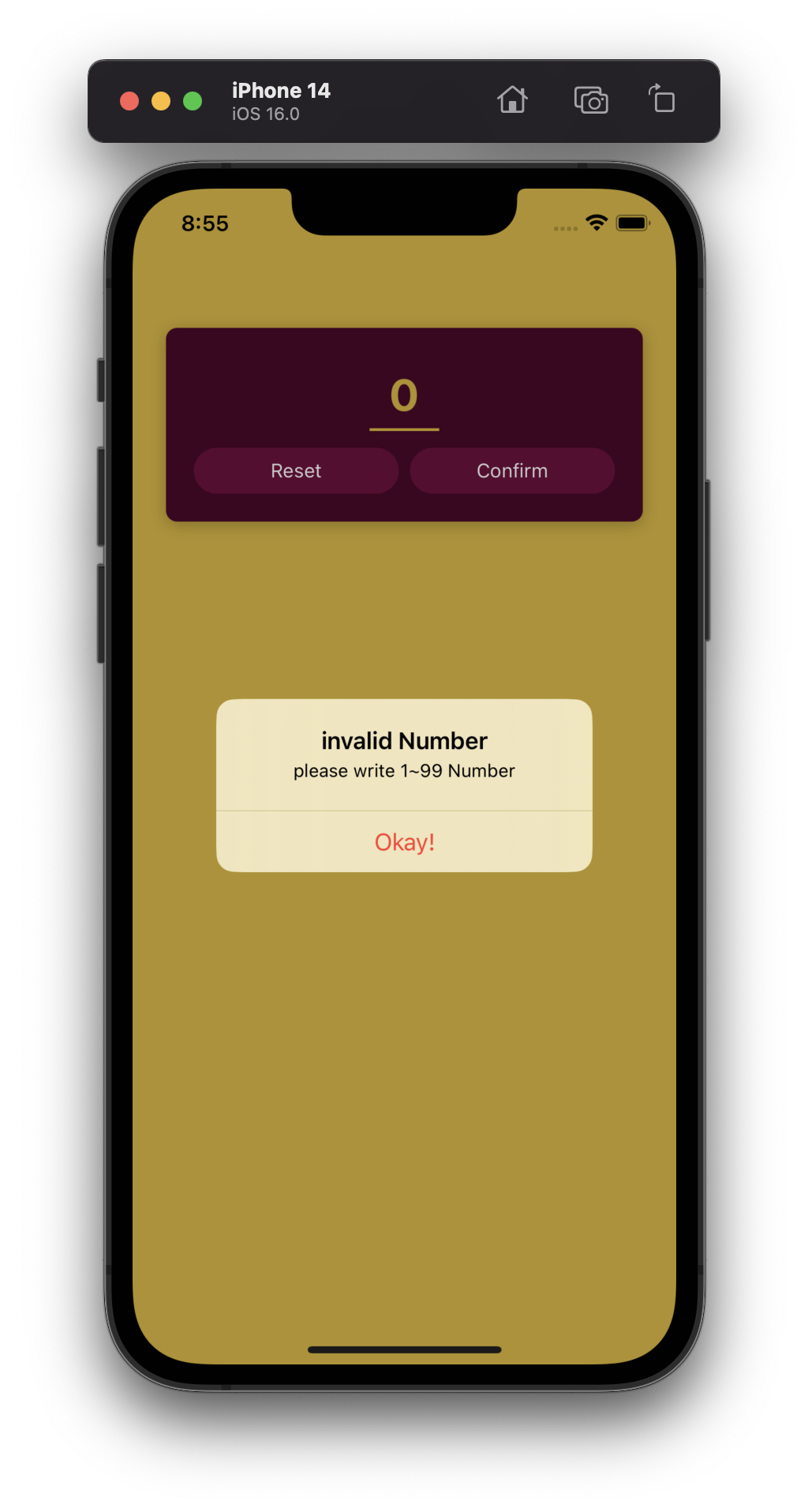
16.[React-Nativ] 14. Alert창 만들기

Alert창 만들기
17.[React-Native] 15. useNavigation을 이용해 data 넘기기

useNavigation을 이용해 data넘기기
18.[React-Native] 16. 앱 방향전환에 따른 스타일 조정

방향전환에 따른 스타일링
19.[React-Native] 17. platform 구분하기

Platform구별하기
20.[React-Native] 18. 다중 선택 View 만들기

우선 부모 컴포넌트에서 DATA_EXAMPLE과 같은 데이터를 가진 결과값을 setList로 넣어준다.listHandler함수에서 조건을 추가해 주는데만약에 listHandler 파라미터로 넘어온 num값이 선택된 데이터의 아이디를 저장해 두는 selectList에 있
21.[React-Native] Webview 사용하기

웹뷰(WebView)란 프레임워크에 내장된 웹 브라우저 컴포넌트로 뷰(View)의 형태로 앱에 임베딩하는 것을 말한다.즉, 앱 안에 HTML iframe을 넣어놓은 것이다.즉, WebView는 앱 내에 웹 브라우저를 넣는 것이다.웹 페이지를 보기 위해서 혹은 앱 안에서
22.[React-Native] FireBase를 이용한 IOS-APN 연결

APNs란 Apple Push Notification Service의 줄인 말로 애플에서 원격으로 알림 서비스를 제공 해주는 것으로 Apple 장치로 간단하고 효율적이며 안전한 경로를 제공한다.파이어베이스에 로그인 한 뒤 프로젝트 밑에 앱추가 버튼을 눌러서 IOS 설정
23.[React-Native] FlatList를 이용한 무한스크롤 구현하기

무한스크롤이란 인스타그램처럼 화면 밑으로 슬라이드 해서 내려갈 경우 데이터를 불러오는 것을 말한다.FlatList는 ScrollView와 더불어 React-Native에서 스크롤을 담당해준다.둘의 차이는 FlatList는 보이는 화면에서 보이는 데이터만 가져오는 반면
24.[React-Native] TextInput 높이를 줬을 때 최상단으로 안올라가는 문제

IOS에서는 이상이 없지만 안드로이드의 경우 높이의 중간값으로 텍스트가 움직인다.style에서 textAlignVertical: 'top',를 넣어주면 해결 가능
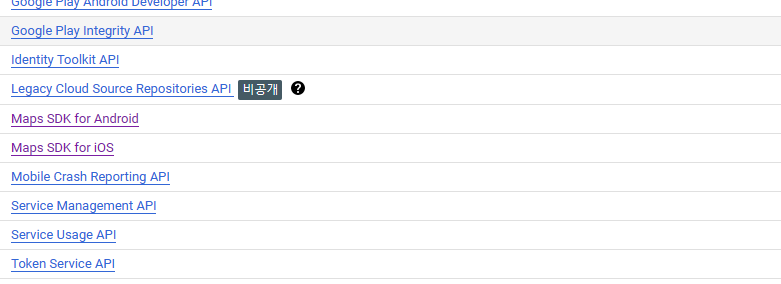
25.[React-Native] Expo를 이용해서 google Maps 불러오기

Expo에서 google 맵을 불러오기 위해서는 우선 라이브러리 설치가 필요하다.터미널을 열고 npm install react-native-maps를 입력해서 라이브러리를 설치해준다.라이브러리를 설치했으면 구글 api를 가져와서 설정을 해준다.구글 https:
26.[React-Native] 커스텀 헤더 만들기

1. custom Header 2. navigation
27.[React-native] babel을 이용해 절대경로 설정하기

babel이란 자바스크립트로 결과물을 만들어주는 컴파일러이다.즉 다양한 브라우저를 지원할 수 있도록 해주는 것으로 트랜스파일러라고도 한다.기술이 발전하지만 아직은 이전의 기술들을 사용하는 사람들을 위해서 최신의 기술로 개발을 했어도 이전 기술 이용자들을 위해서 변형시켜
28.[React-Native] env파일을 이용해 환경변수 설정하기

라이브러리 설치 npm install -dev react-native-dotenv dev에 라이브러리를 설치한다. babel 설정 babel.config.js에서 플러그인을 설정해주어야 한다.
29.[React-Native] react-native-google-autocomplete를 이용해서 위치 자동완성 기능 만들기

라이브러리 설치 npm install --save react-native-google-places-autocomplete
30.[React-Native] app.json에서 env 파일 사용하기

루트 폴더에 app.config.js를 생성한다.app.json에서 env파일을 사용하기 위해서는 직접 app.json에서 process.env.뭐시기로 사용할 수 없는데 이를 app.config.js에서 export해서 사용해야만 한다.app.config.js에서 모