1. babel이란?
babel이란 자바스크립트로 결과물을 만들어주는 컴파일러이다.
즉 다양한 브라우저를 지원할 수 있도록 해주는 것으로 트랜스파일러라고도 한다.
기술이 발전하지만 아직은 이전의 기술들을 사용하는 사람들을 위해서 최신의 기술로 개발을 했어도 이전 기술 이용자들을 위해서 변형시켜주는 것이다.
2. 절대경로 vs 상대경로
개발을 하다보면 모듈을 import 시킬 때 "../../../뭐시기.js와 "/뭐시기.js"가 있는 것을 볼 수 있다.
전자를 상대경로 후자를 절대경로라고 하는데
상대경로란 내 위치를 기준 즉 내가 작성하고 있는 컴포넌트 기준에서 상대가(import 대상 컴포넌트) 어디에 있는지를 알려주는 것이고 절대경로란 기준이 되는 폴더에서 상대가 어디있는지 알려주는 것이다.
실생활에서 예시를 들자면

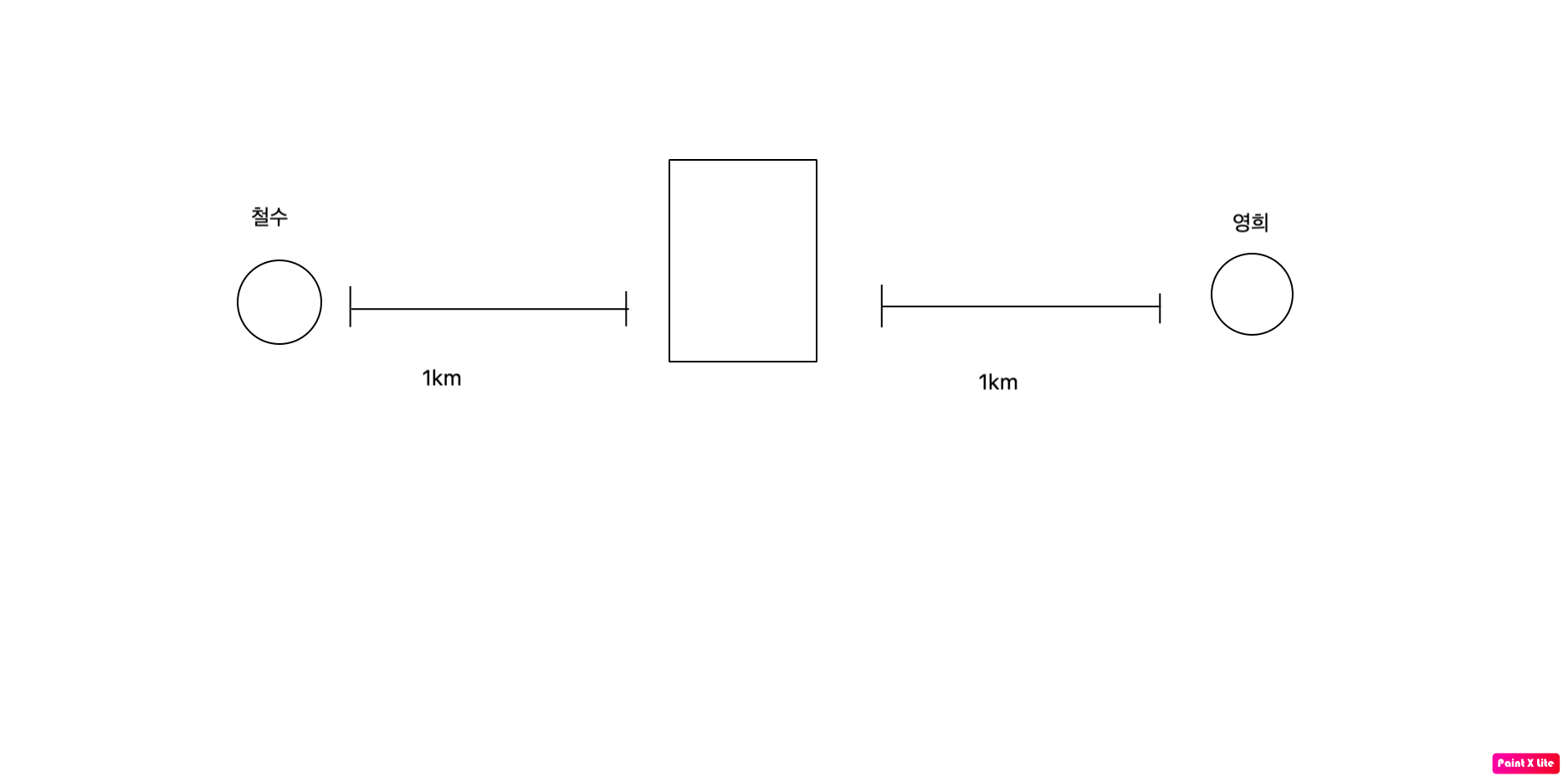
그림처럼 철수와 영희는 가운데에 건물을 사이로 1km씩 떨어져 있다.
철수는 영희에게 어디냐고 위치를 물어봤을 때 두 가지 대답을 할 수 있다.
1번) 너랑 지금 2km 떨어져 있어
2번) 건물 기준으로 1km 떨어져 있어
여기서 1번은 상대경로고 2번이 절대경로이다.
1번의 경우 영희는 자신을 기준으로 철수의 위치와 얼마나 떨어져 있는지 알려줬고
2번의 경우 건물을 기준으로 자신의 위치를 알려준 것이다.
이 상대경로와 절대경로를 설정해주는 것이다.
물론 이는 취향차이이기 때문에 편한대로 사용하면 된다.
3. react native에서 절대경로 변경하기
이제 babel.config에서 경로를 절대경로로 바꿔주어야 한다.
module.exports = function(api){
api.cache(true)
return{
presets:["babel-preset-expo"]
}
}
처음에 세팅이 이렇게 되어 있다.
이제 plugins를 추가해서 절대경로를 지정해주면 된다.
plugins:[
["module-resolver",
{
root:["./"],
alias:{
"@assets": "./assets",
"@components": "./src/components",
"@screens": "./src/screens",
"@utils": "./src/utils",
}
}
]
]여기서 root는 기준이 될 경로 즉 나는 최상단을 기준으로 삼았다.
alias는 import를 어떻게 해줄지 규정을 해주는 것으로 ./assets는 @assets라고 명명하는 것이다.
폴더구조는 다음과 같다.
root
->assets
->src
->components
->screens
->utils
와 같이 되어 있다.
이렇게 설정하고 다시 시작하는데 이때 캐시를 삭제해 주어야 된다.
서버를 종료하고
npm install --clear -cache혹은 expo -r c로 시작해주면 된다.
이렇게 설정하면
기존의 ../../../../assets/뭐시기에서 @assets/뭐시기로 import 해주면 동일한 결과를 얻을 수 있다.
