1. 설치하기
npm install react-router-dom
2. Router 세팅하기
App.js에서
가. BrowserRouter, Route, Routes를 import 한다
나. BrowserRouter로 전체를 감싸준다.
다. Routes로 Route를 감싼다.
라. Route는 내가 만든 페이지들을 의미함
이때 path로 경로를 지정하고 element에 원하는 컴포넌트를 삽입한다.
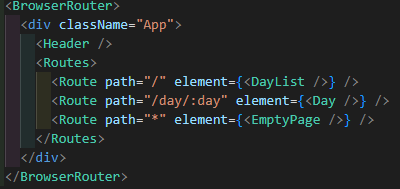
최종 완성 모습

3. 페이지 이동하기
Link태그를 이용해서 페이지 간 연결을 한다.

4. 동적 라우팅을 하고 싶다면??
path에서 :을 이용해서 동적라우팅을 할 수 있다.
마치 next.js에서 폴더나 컴포넌트를 []로 감싸준 것과 동일한 역할
5. 동적라우팅한 값을 컴포넌트에서 사용하고 싶다면??
useParams() 훅을 이용하면 된다.
가. 동적라우팅을 지정한 컴포넌트에서 useParams()를 사용한다.

나. useParams()를 이용해서 동적라우팅 한 값을 가져온다.

이때 useParams()로 넘어온 값은 String이니 확인하고 사용해야 한다.
