Chapter
📗 1. 기본차트 만들기
📝 (1) 테이블
📝 (2) 막대차트
📝 (3) 라인 차트
📝 (4) 파이차트
📝 (5) 트리맵
📝 (6) 누적막대
📝 (7) 대시보드
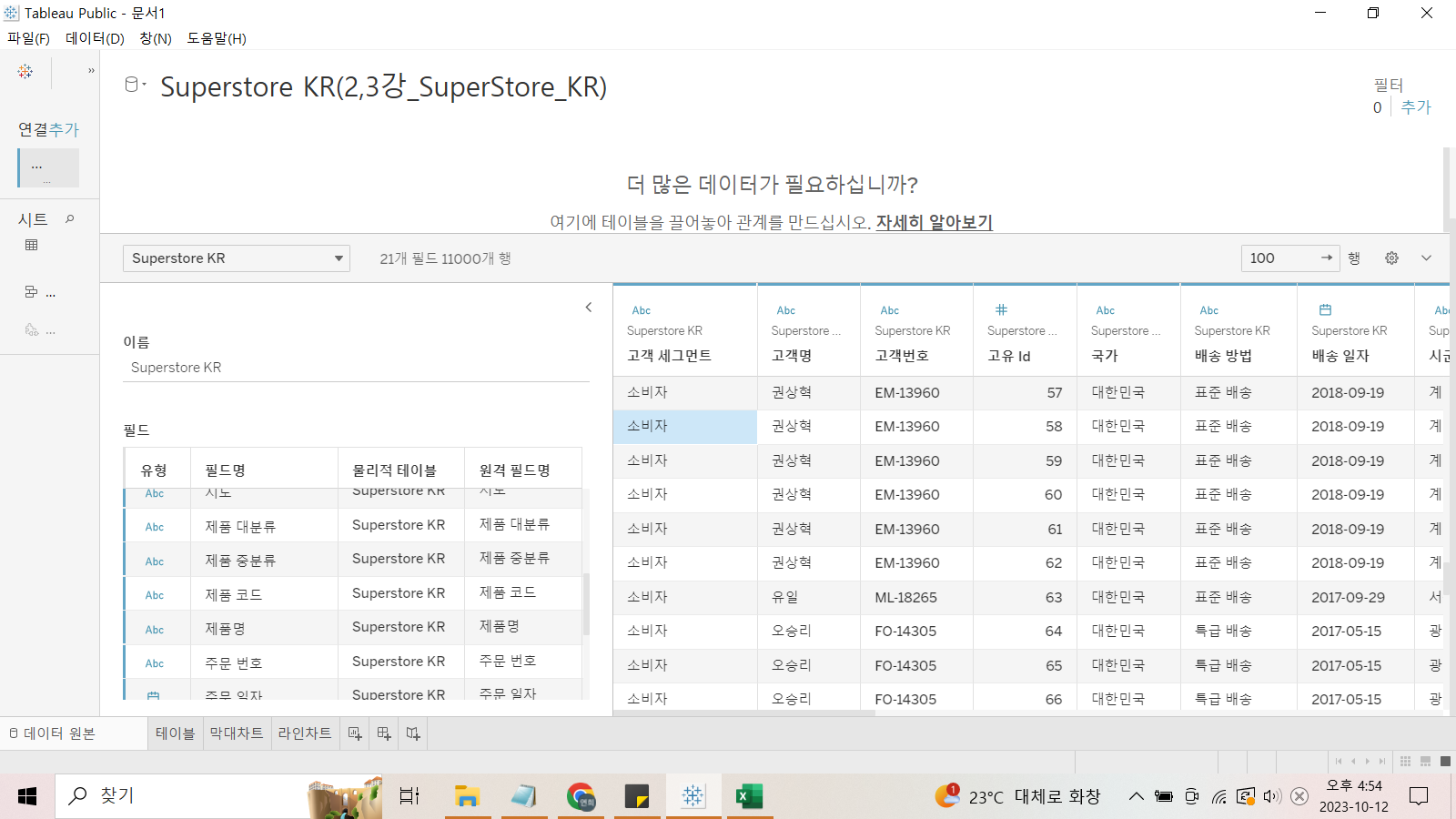
❗ 이번 시간에는 제로베이스에서 제공받은 데이터(SuperStore)를 이용하여 차트를 만들었다.

📗 1. 기본차트 만들기
📝 (1) 테이블
정확한 값과 약간의 시각화를 위해 테이블을 사용하는 경우가 있다.
이전 시간에 필드를 뷰에 드래그해서 내려놓으면 집계값이 생성된다는 것을 배웠는데, 이것을 이용한다.
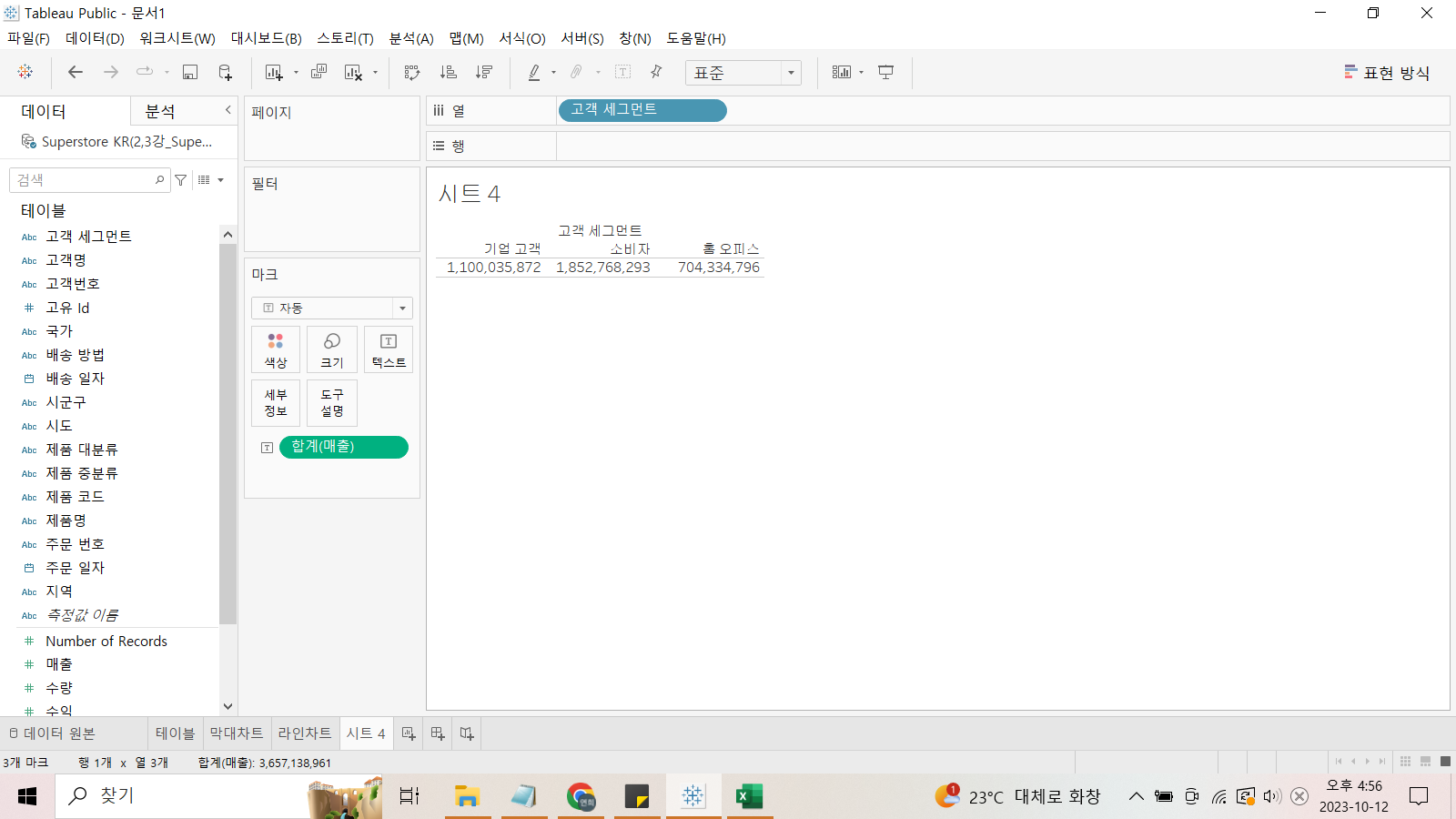
'매출'필드를 뷰에 내려놓은 다음 '고객 세그먼트'를 열에 놓아 고객 세크먼트별 매출액 집계액을 테이블을 확인할 수 있다(ⓐ).
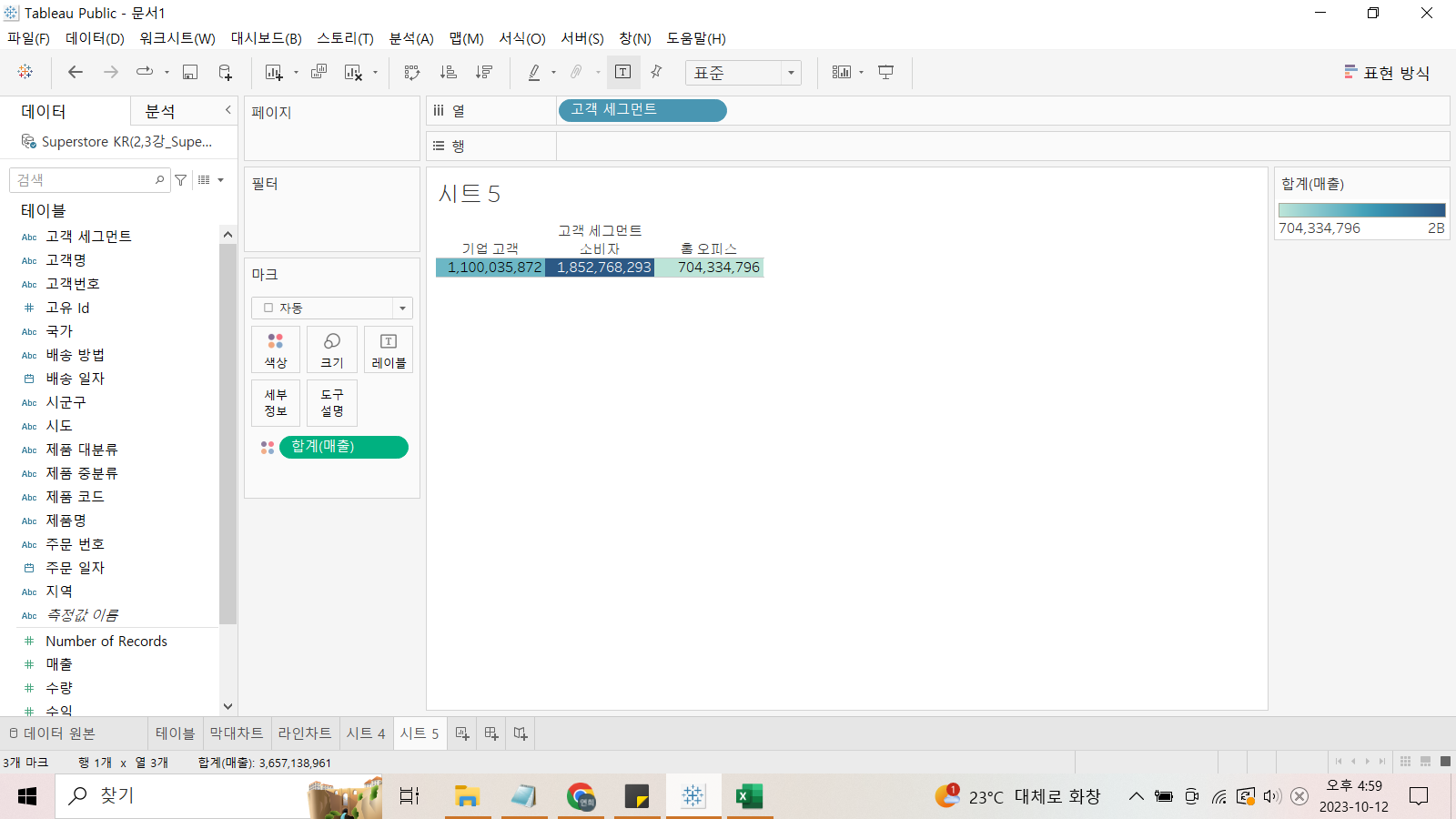
이때, 마크 카드에 놓인 '합계(매출)'을 끌어다가 색상에 놓은 다음, 텍스트를 눌러 마크 레이블을 표시하게 하면 가장 큰 값의 색상을 진하게 놓을 수 있다.(ⓑ)
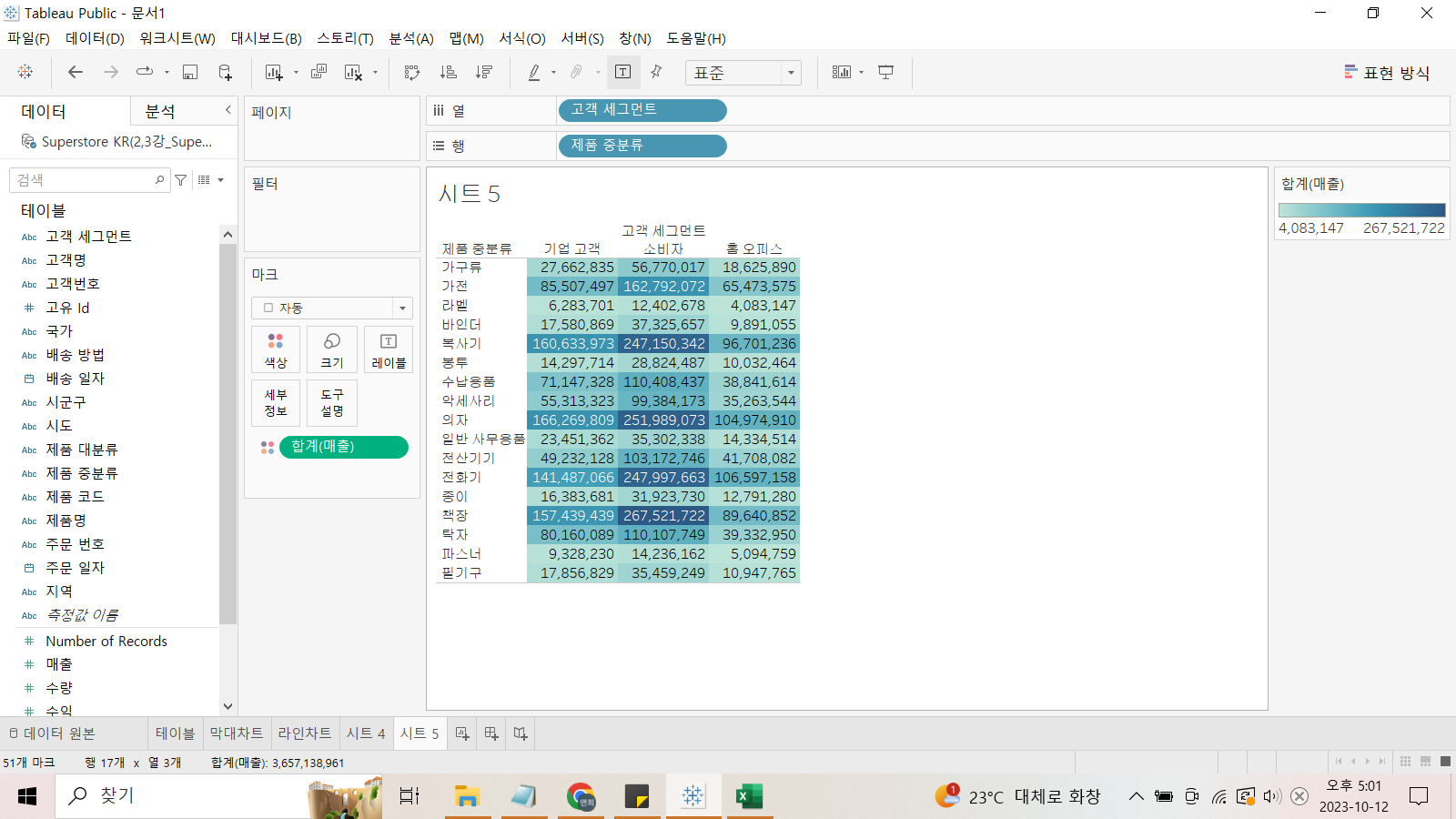
세그먼트의 종류가 많아지면 시각화의 효과가 힘을 발휘하게 된다. '제품 중분류' 필드를 행에 놓아 테이블을 좀 더 세부적으로 표현했더니 다음과 같은 색상표를 확인할 수 있었다.(ⓒ)
ⓐ | ⓑ | ⓒ |
|---|
.
.
📝 (2) 막대차트
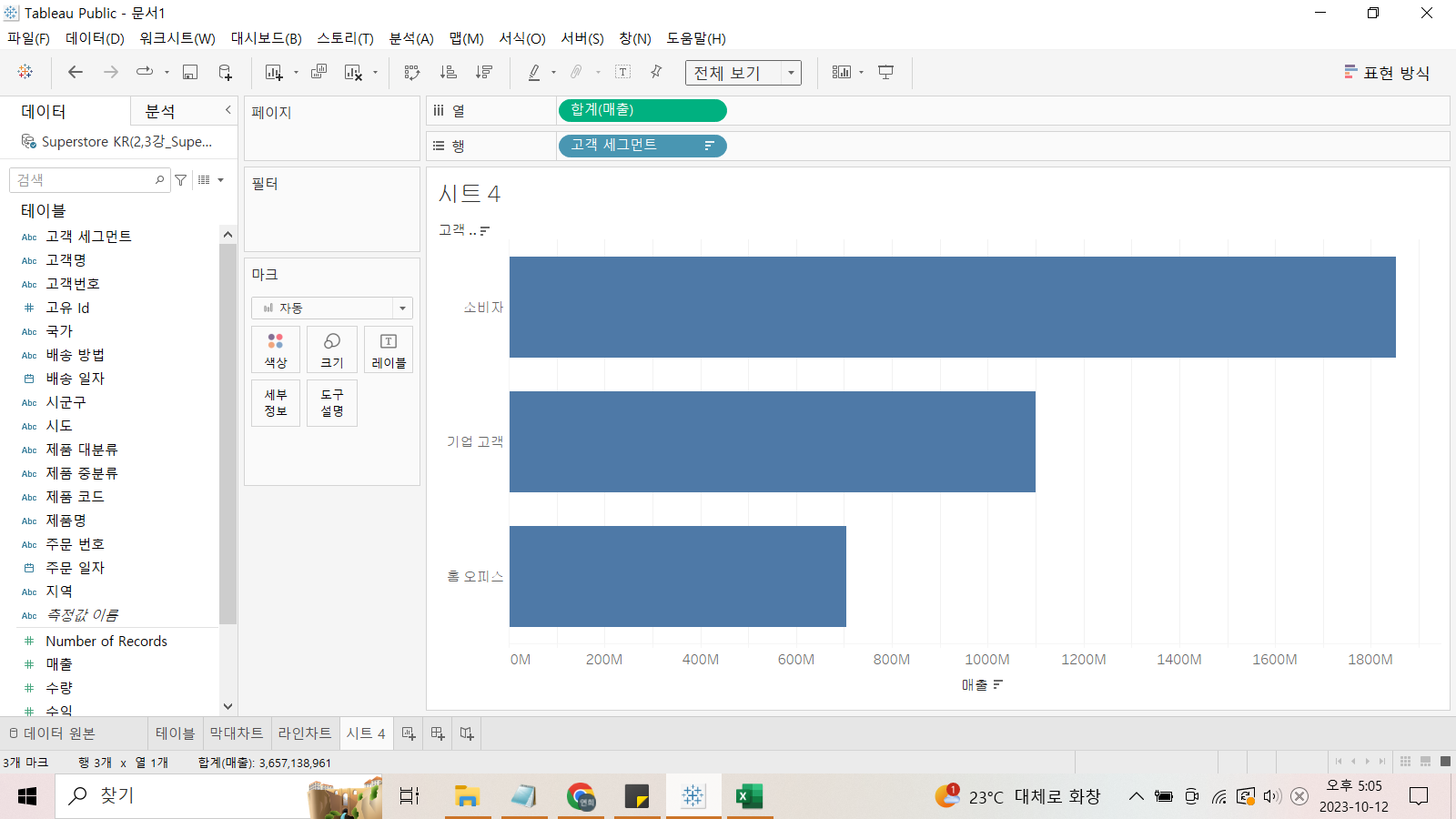
측정값을 먼저 더블클릭하거나 행에 올려놓으면 저절로 인식하여 막대그래프가 그려진다. 고객 세그먼트별 매출액을 막대그래프로 표현하였다. (열-행을 전환하고, 내림차순, 전체보기함)

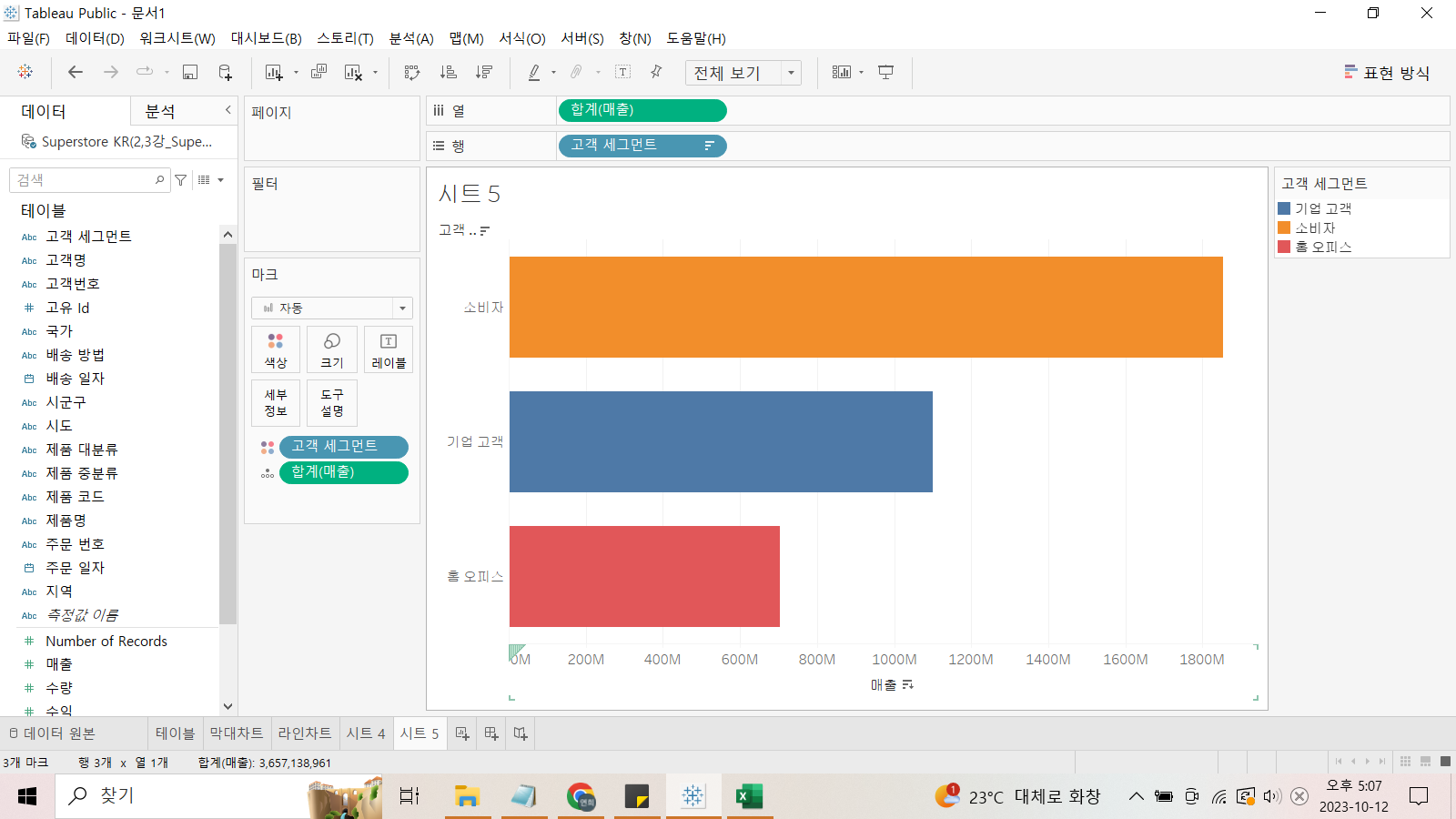
이때, '고객 세그먼트'필드를 ctrl+드래그하여 마크카드의 색상에 올려놓으면 고객 세그먼트별로 그래프의 색상을 달리할 수 있다.(ⓐ).
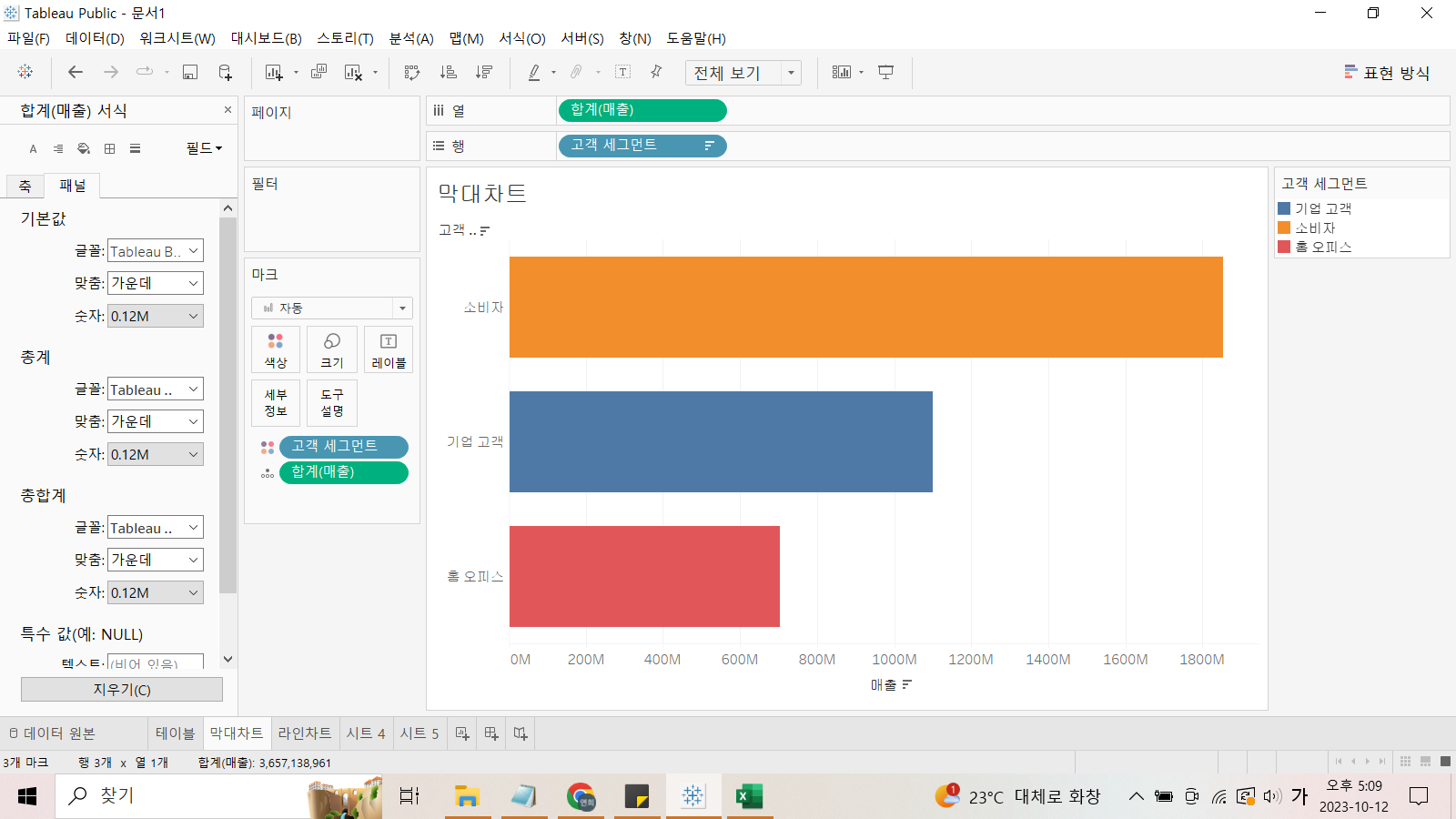
'매출' 필드마저 마크카드에 드래그한 다음 마우스 우측 버튼으로 서식을 조정하여 값을 백만단위별로 표시하고, 가운데 정렬하였다.(ⓑ)
ⓐ | ⓑ |
|---|
.
.
📝 (3) 라인 차트
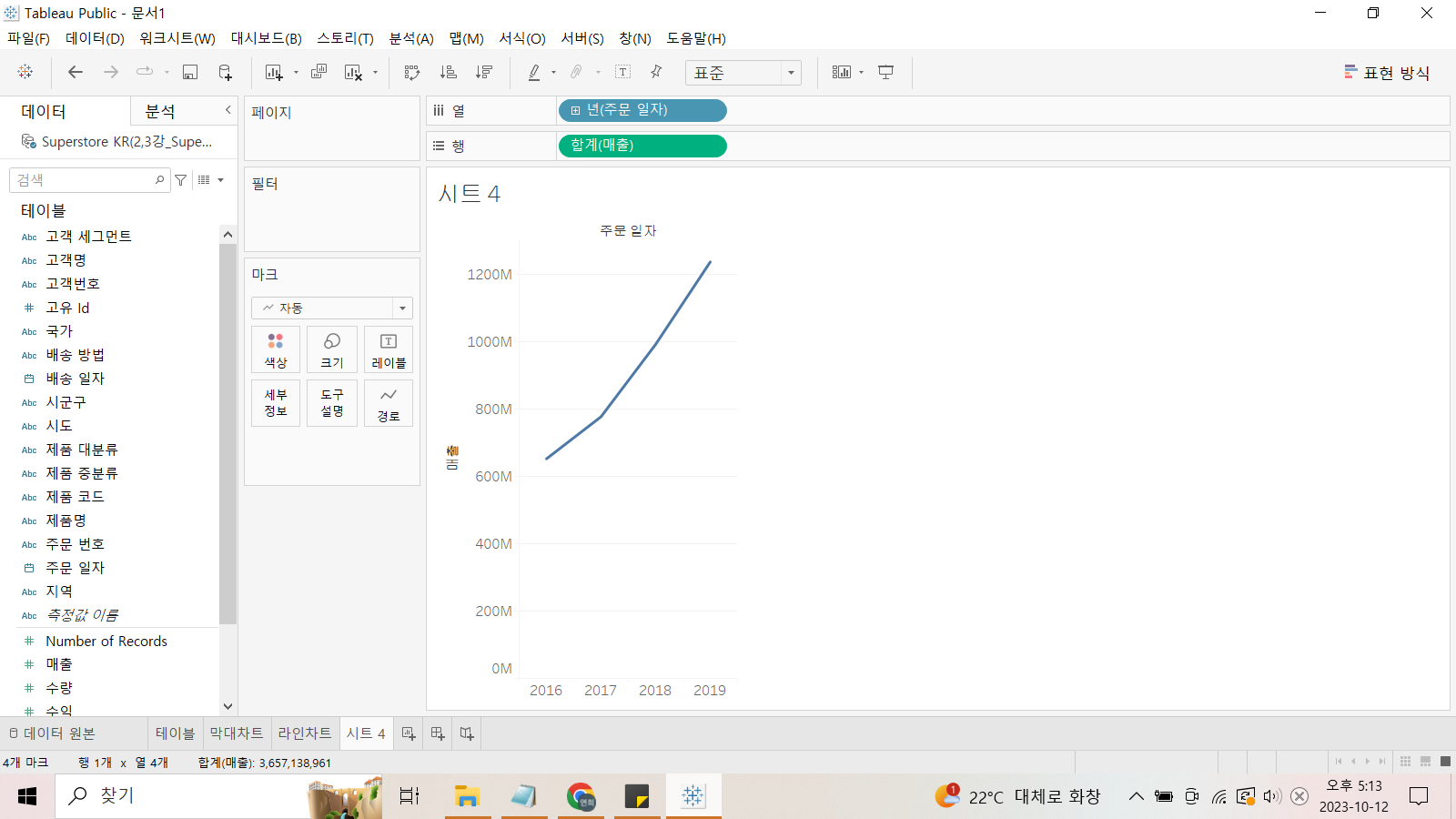
이번에는 똑같이 '매출'필드를 행에 올려놓되, 열에 '주문일자'를 올려놓았더니 라인차트로 그래프가 그려졌다.
이는 주문일자의 데이터 타입이 날짜로 되어있어서 tableau가 저절로 최적의 그래프를 인식해서 라인차트를 그렸기 때문이다.

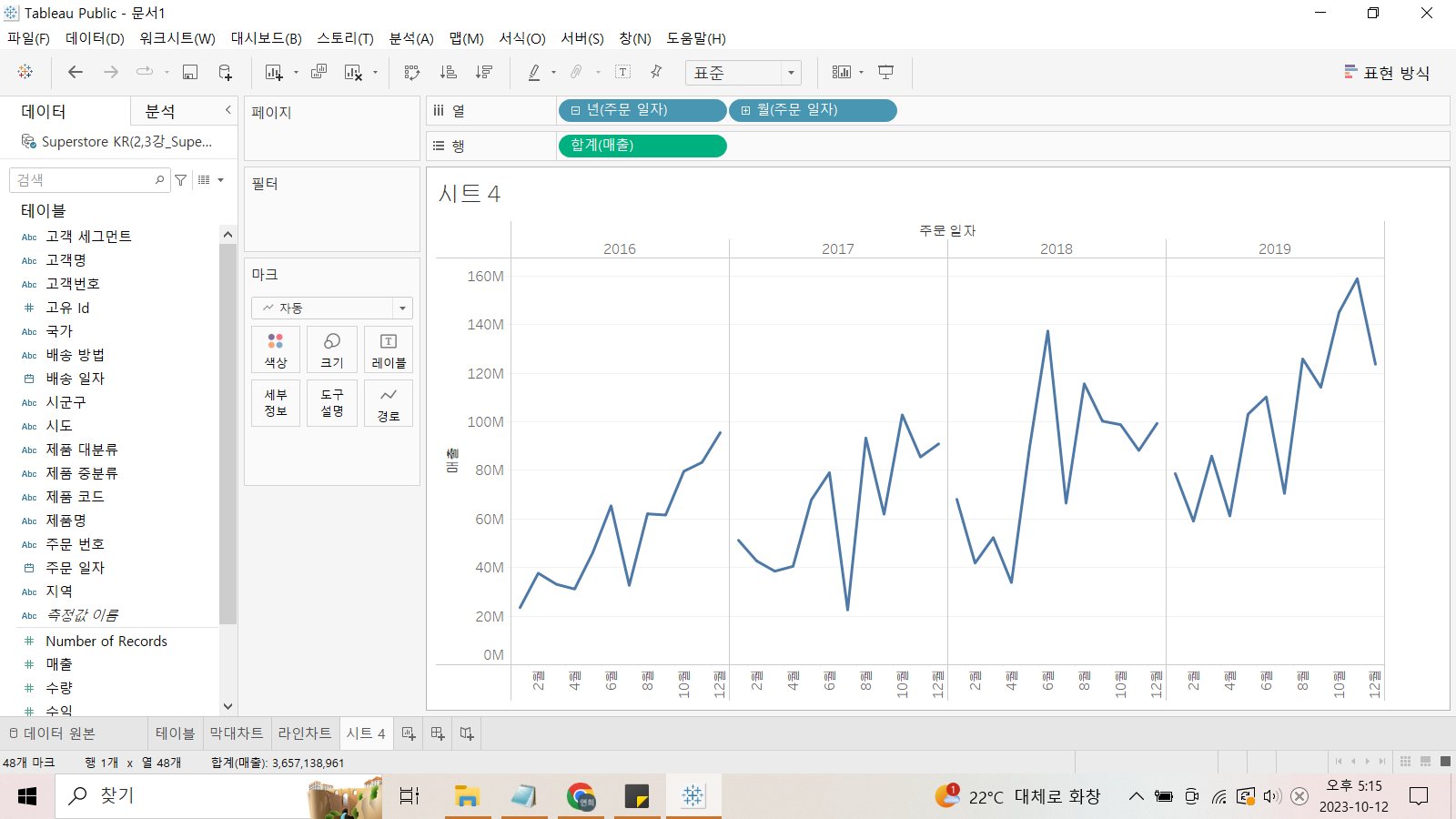
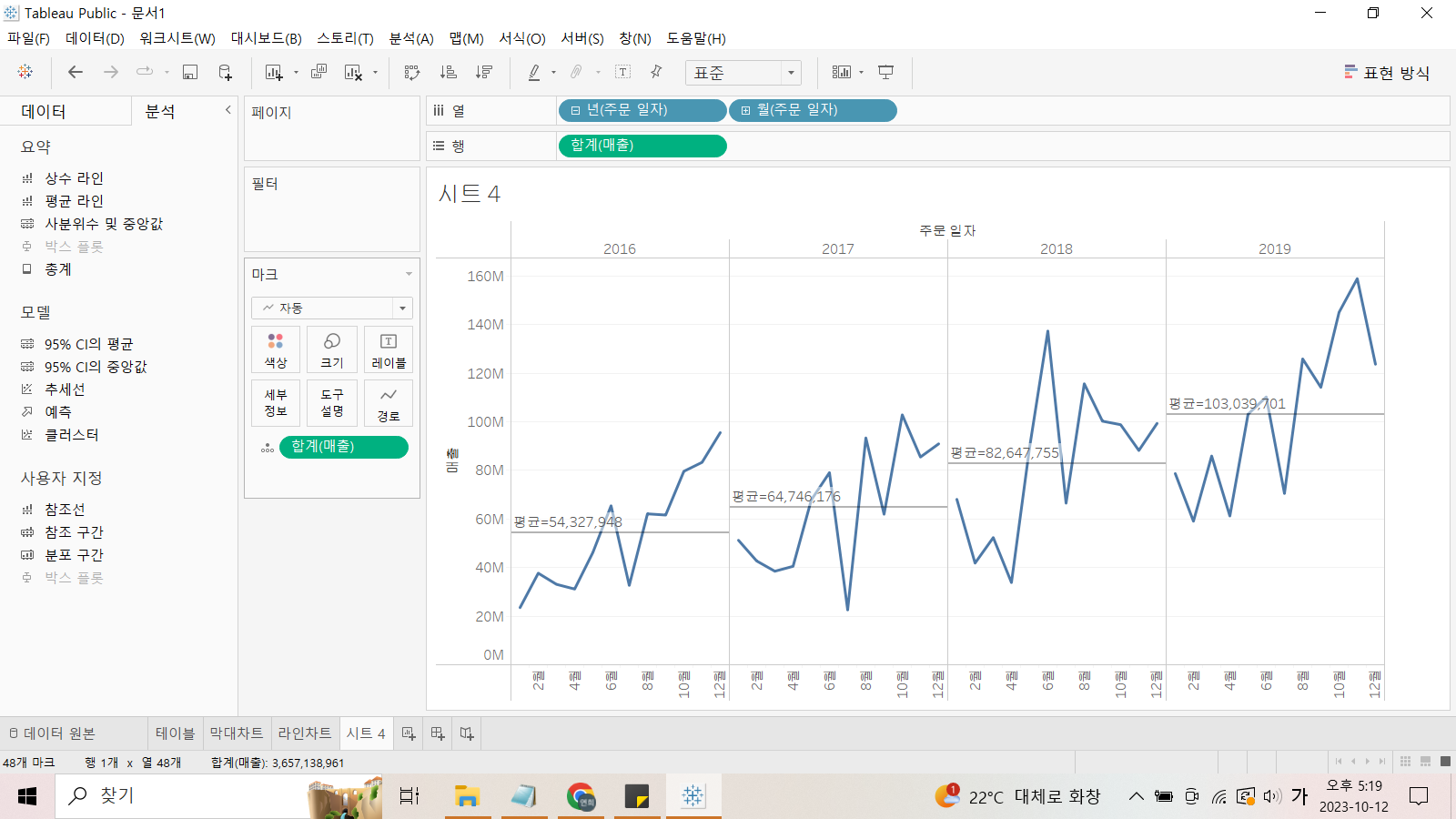
'주문일자'피드를 드릴다운해서 세부적인 날짜로 집계하여서, 2016-2019 월별 매출액을 라인차트로 확인할 수 있다. (간결한 확인을 위해 '분기별'은 제외함)

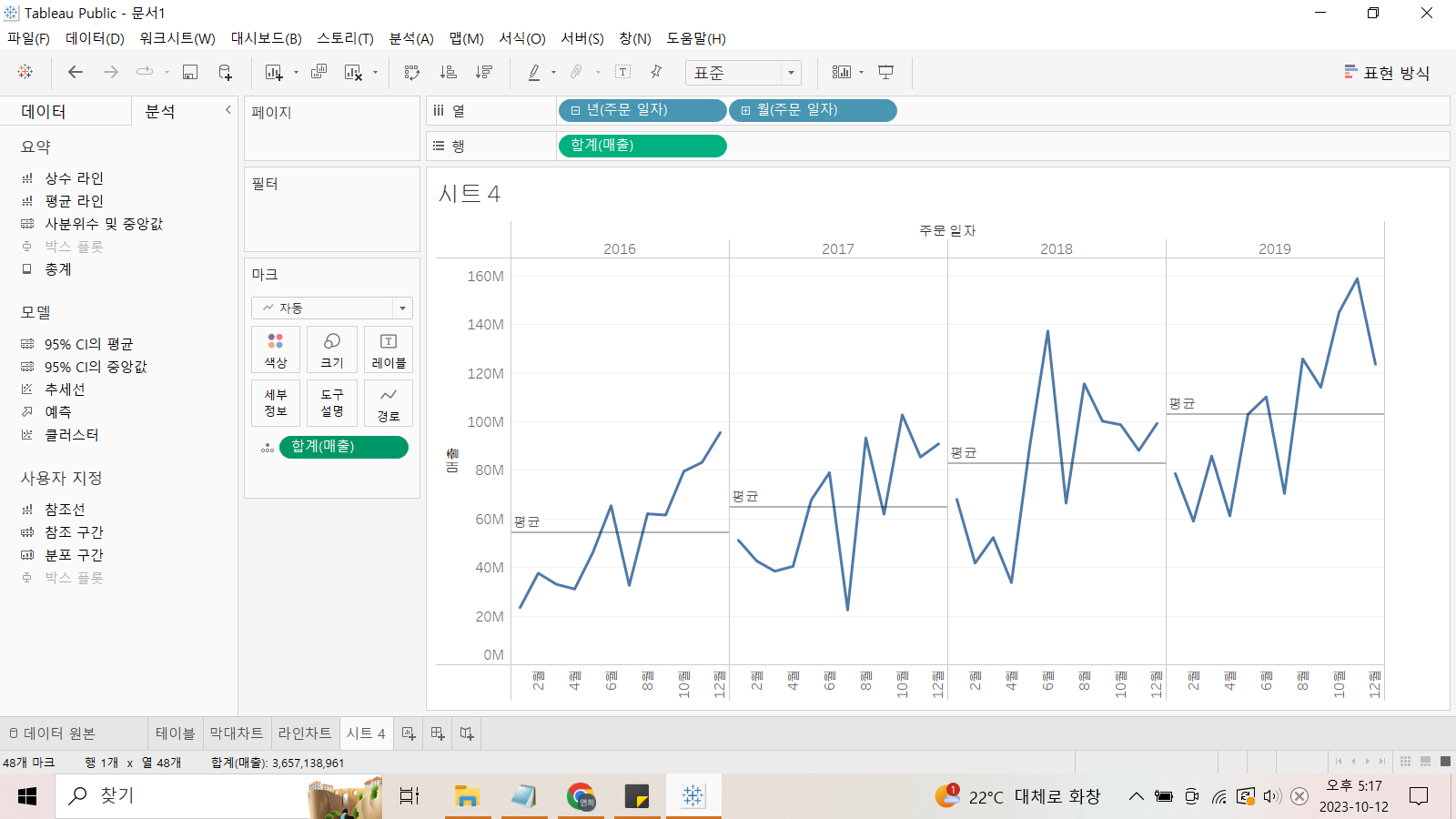
각 연도별 평균 매출액을 시각화할 수도 있다. '매출'필드를 드래그하여 마크카드에 올려놓은 다음 좌측의 분석탭에서 평균라인을 클릭한다.(ⓐ)
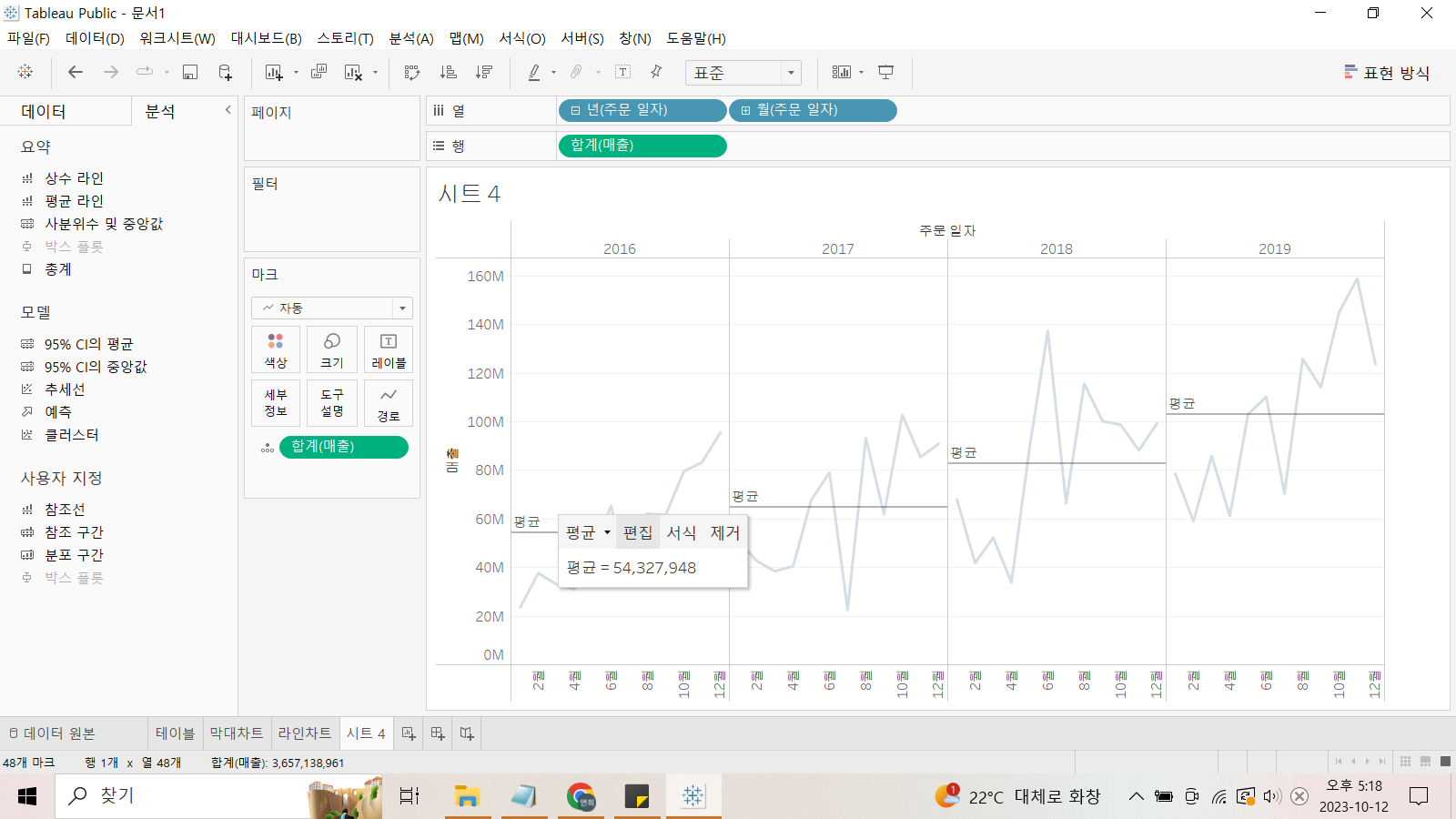
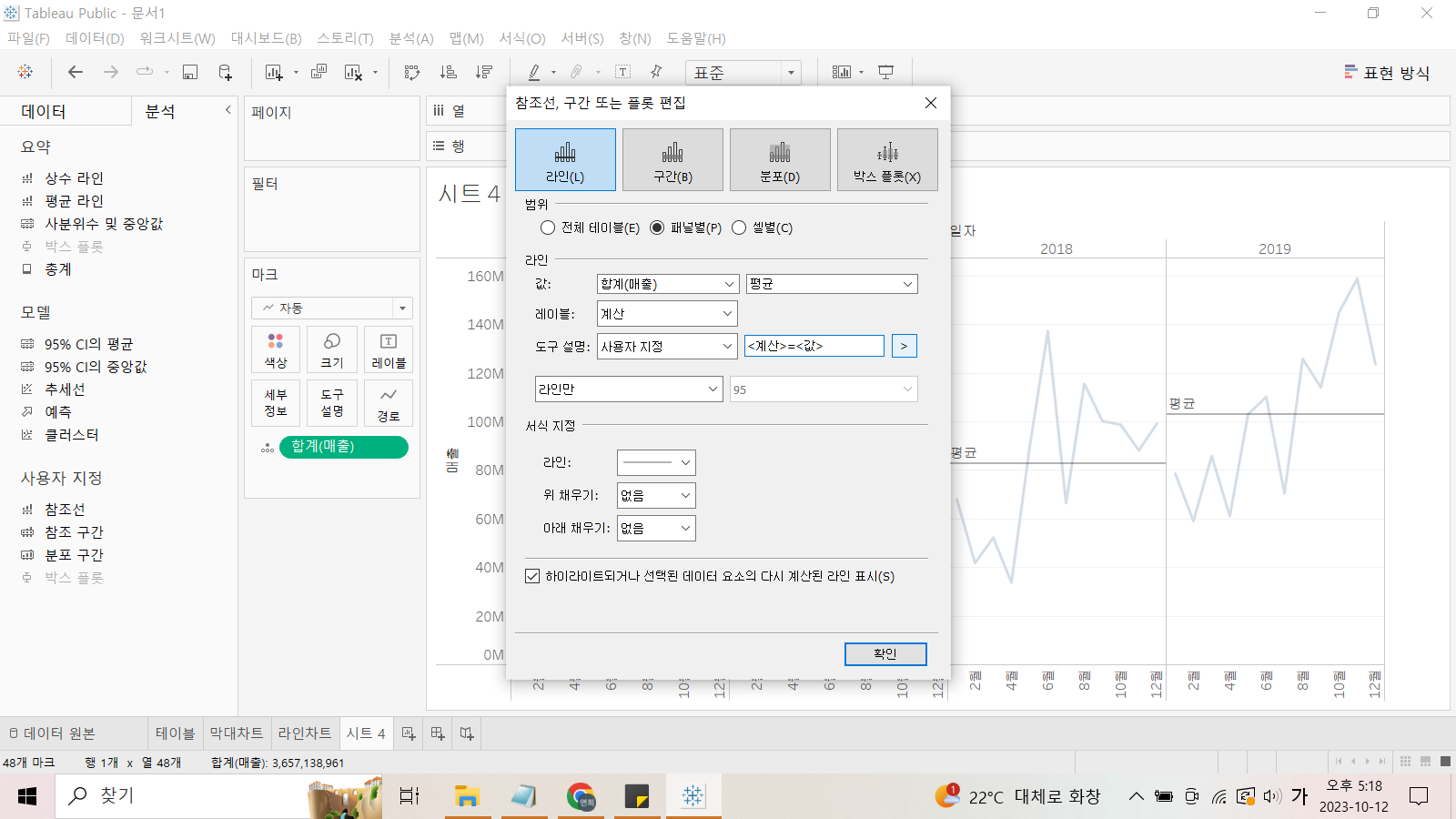
그래프에 그려진 평균선을 클릭하여 편집을 선택하여(ⓑ) 사용자 지정으로 값을 그래프에 표시할 수도 있다.(ⓒ)
ⓐ | ⓑ | ⓒ | 결과 창 |
|---|
.
.
📝 (4) 파이차트
집계별 비중을 쉽게 보고자할 때 이용할 수 있다.
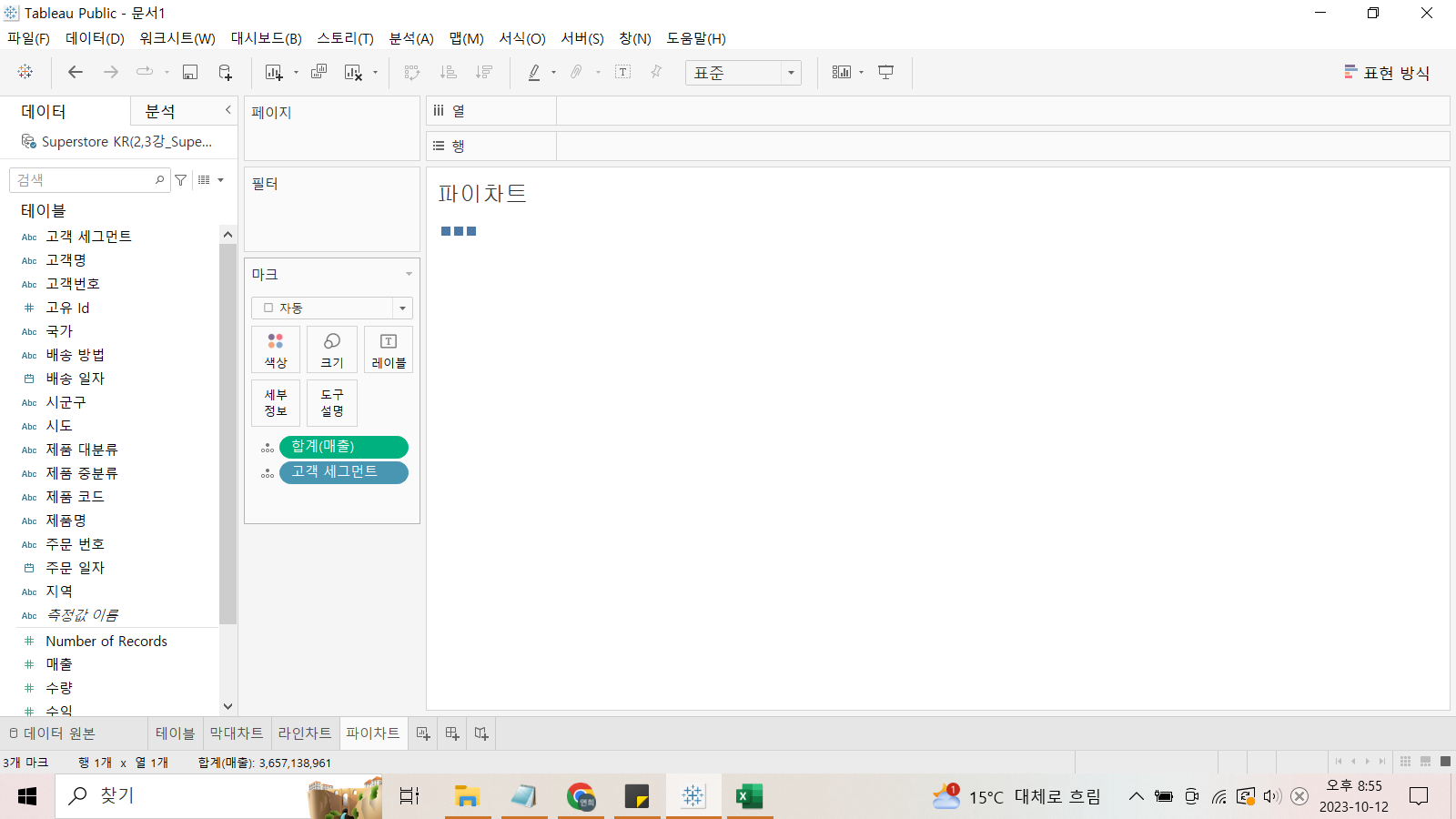
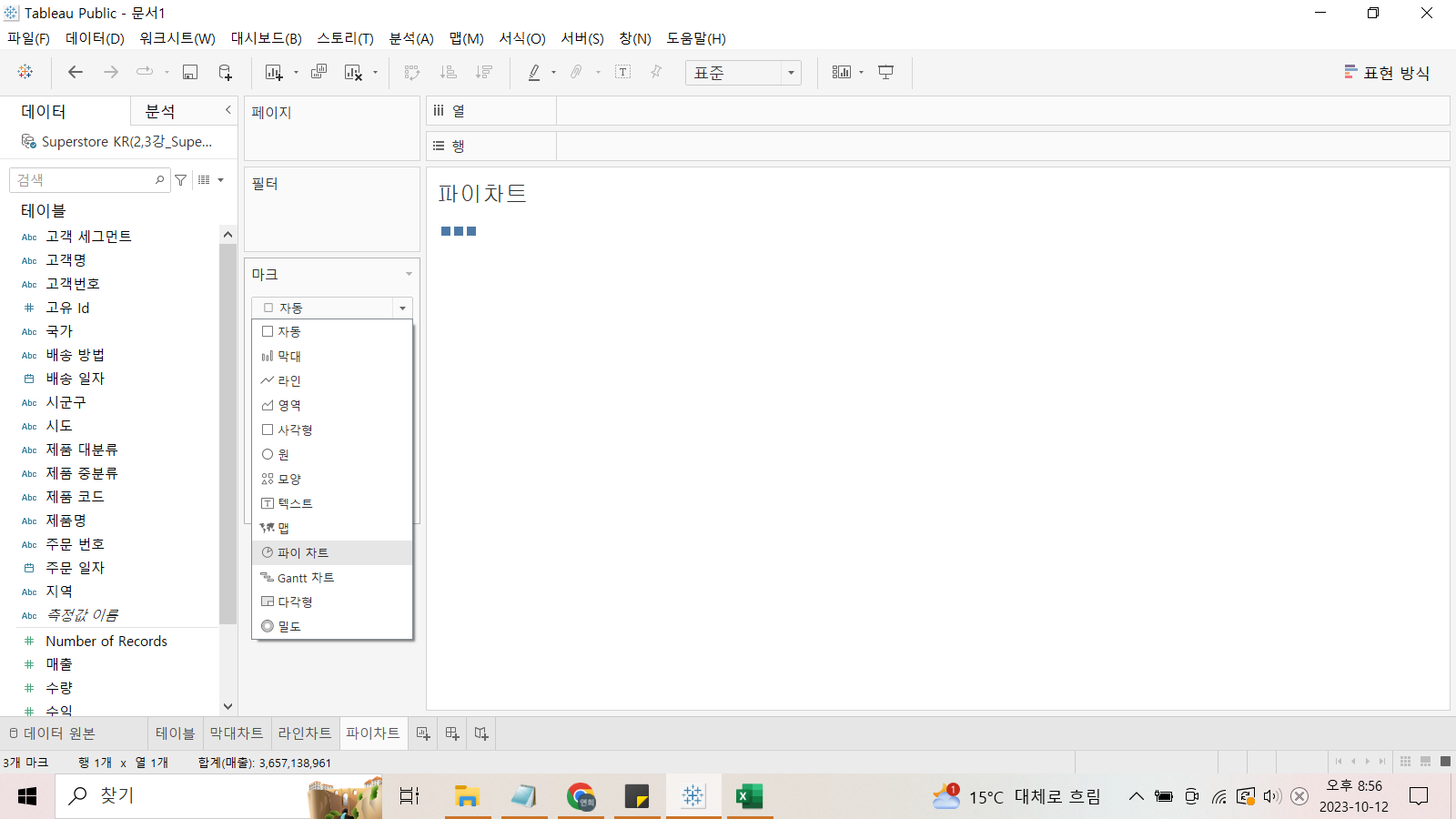
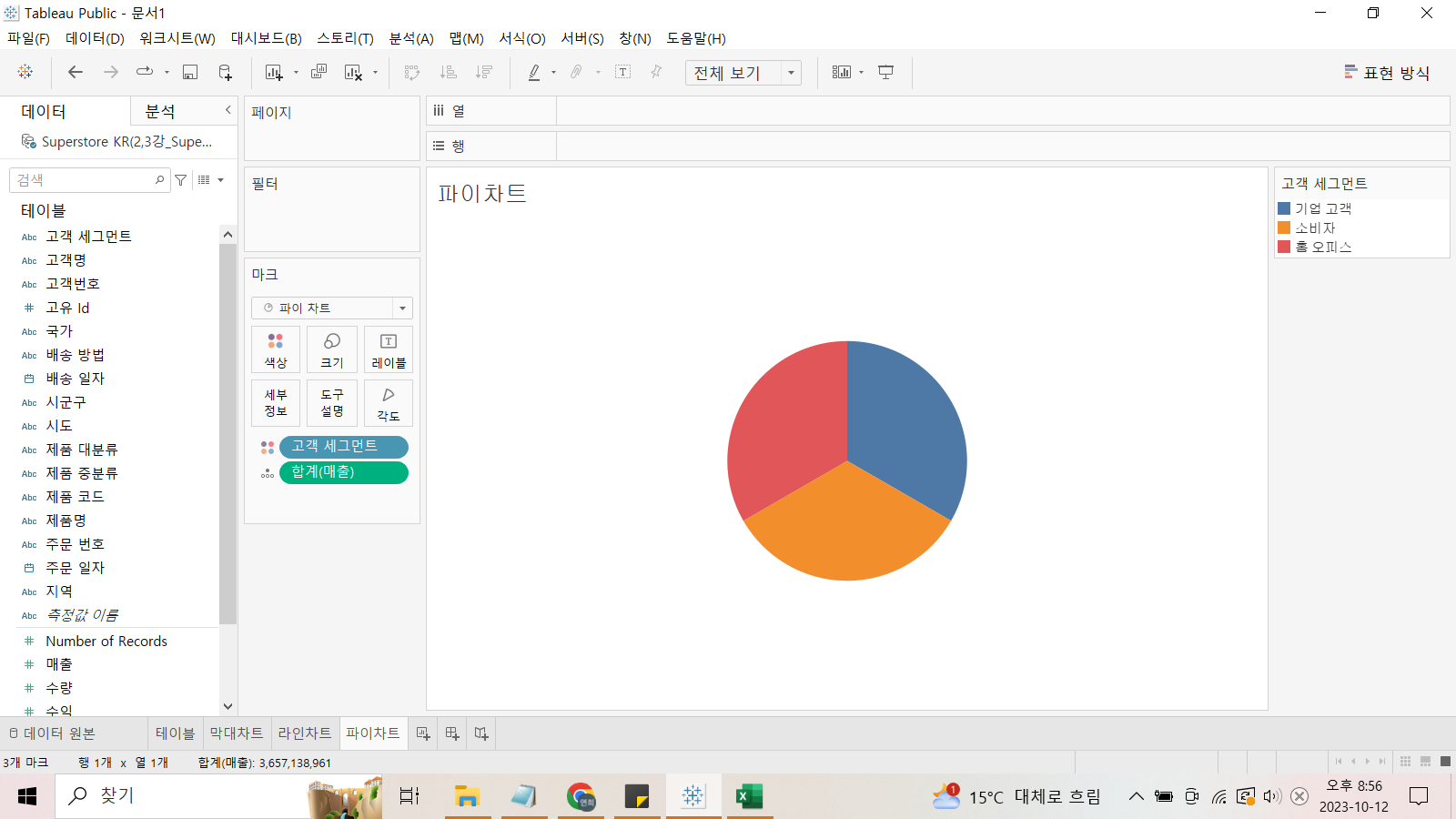
이번에는 '고객 세그먼트' 필드와 '매출'필드를 모두 마크카드 안에 넣은 후(A), 마크카드에서 그래프를 파이차트로 수정한다(B).
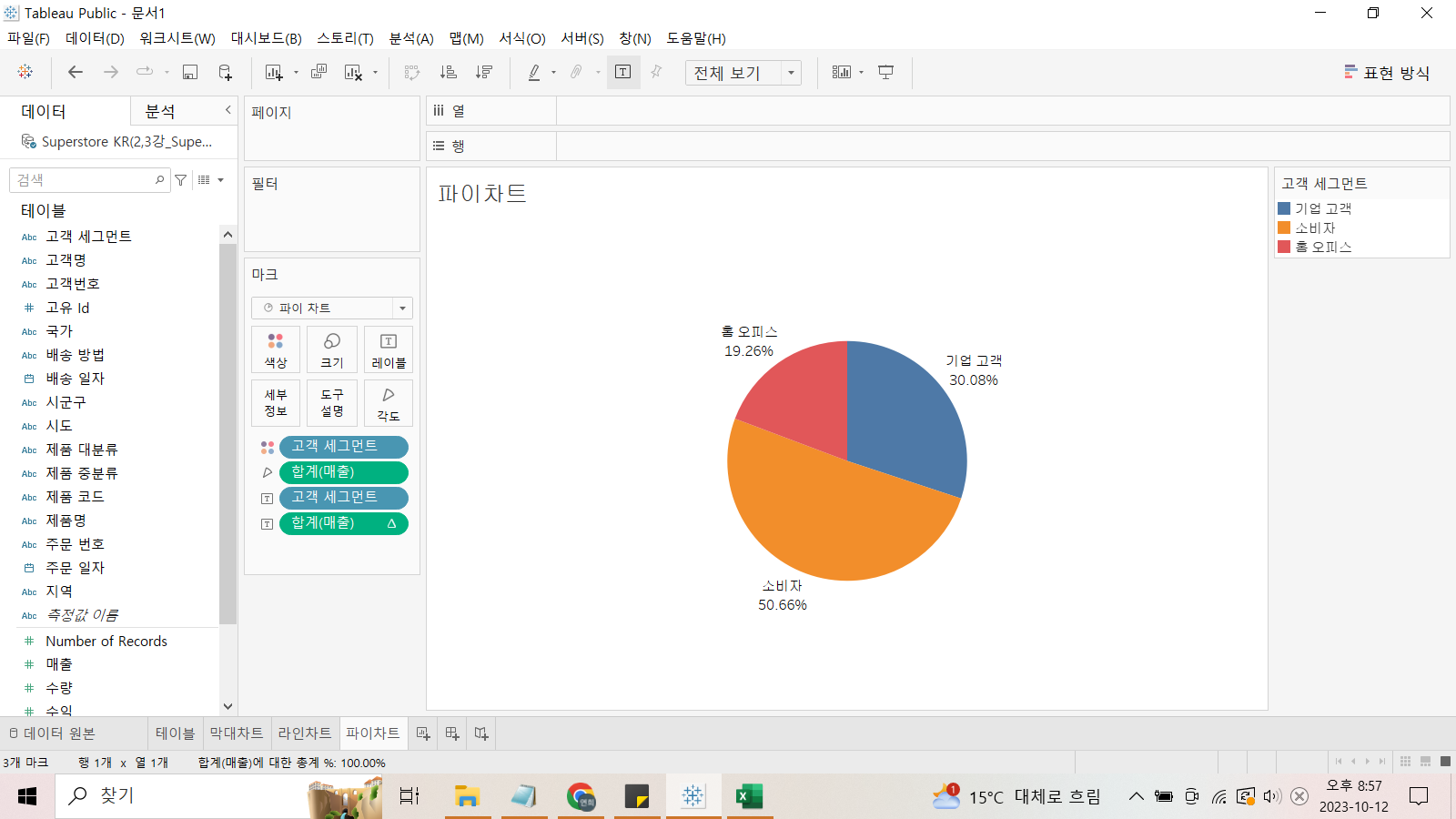
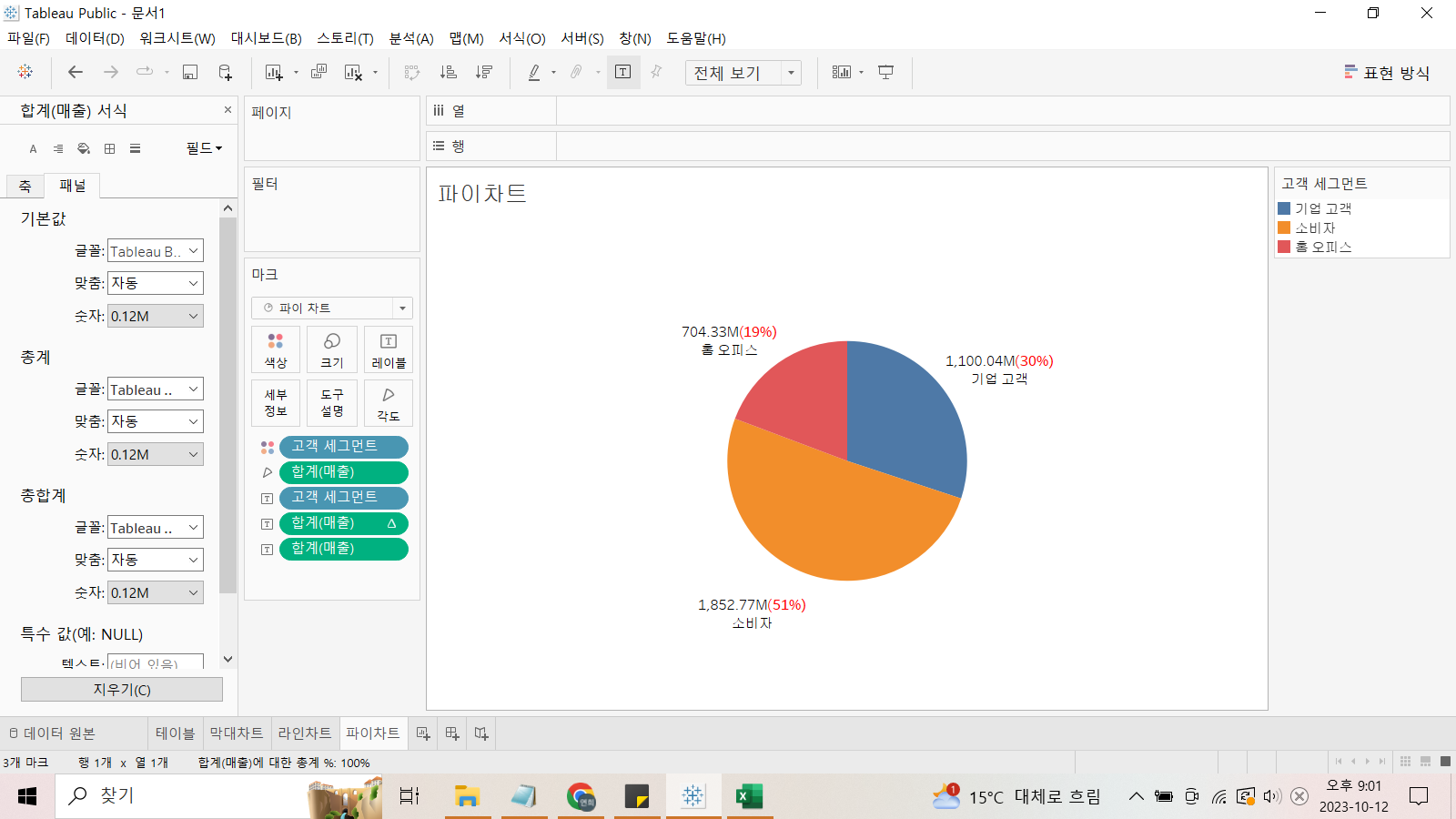
아래와 같은 파이차트를 만들 수 있다.
A | B | 결과창 |
|---|
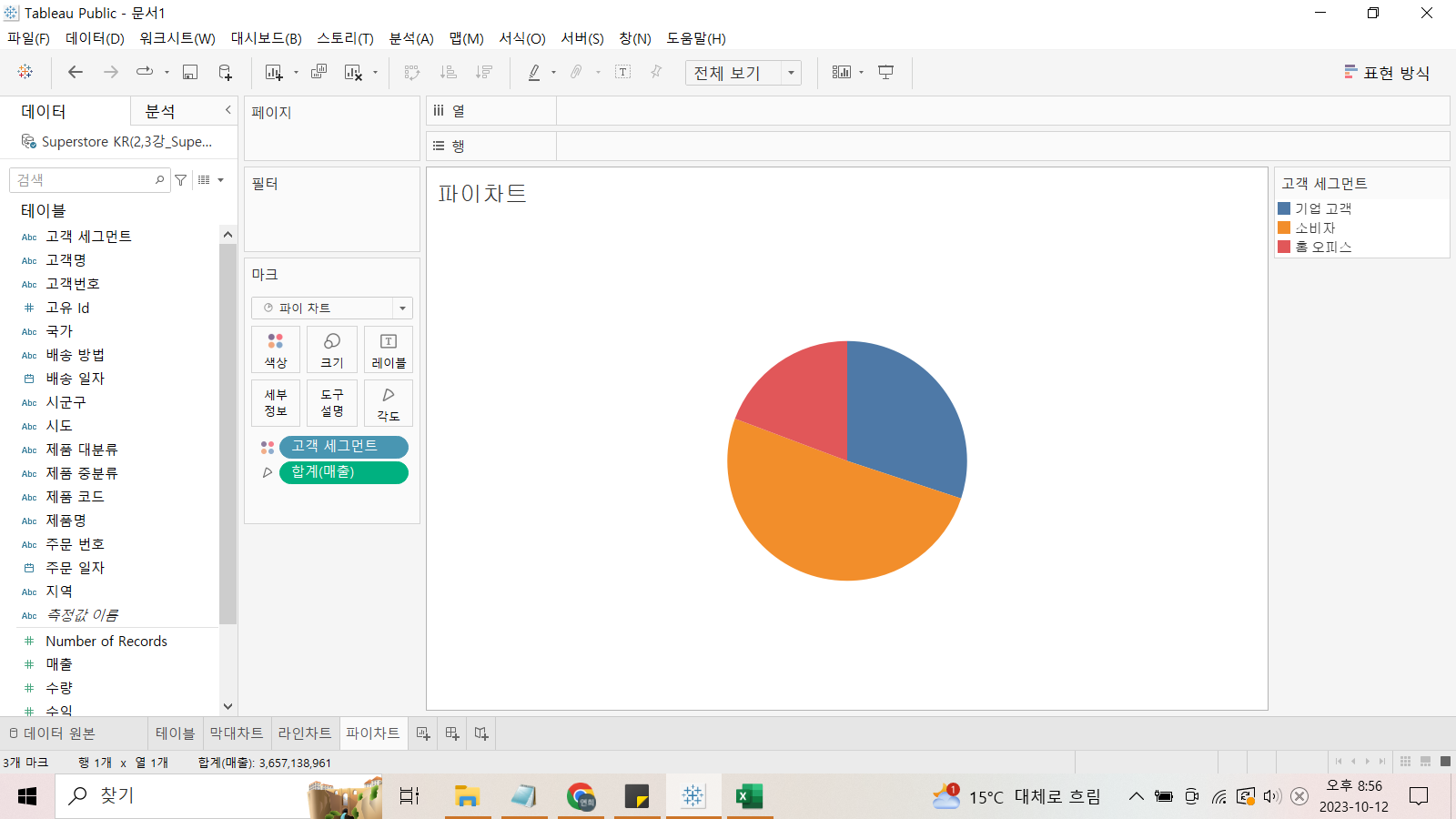
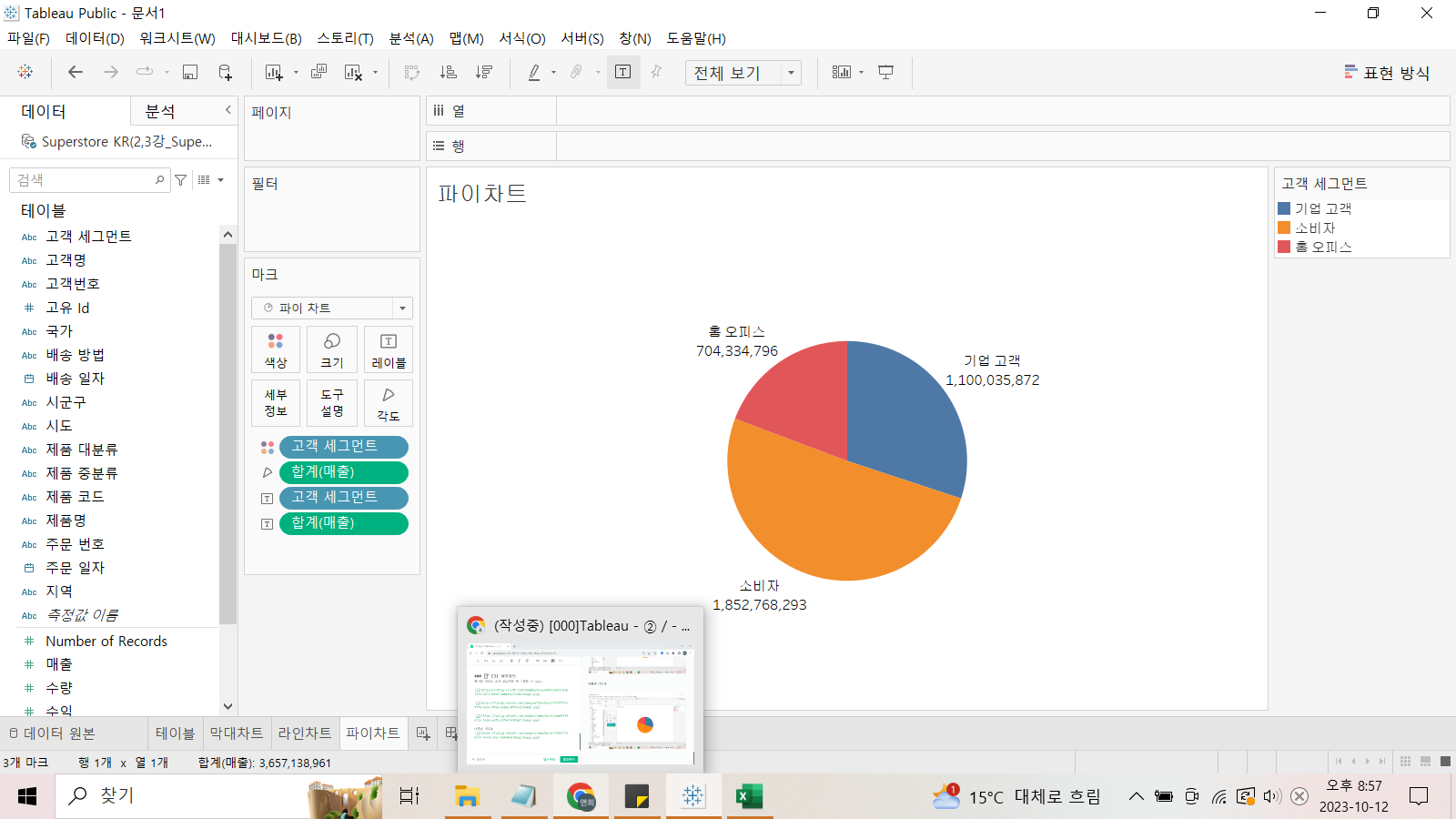
이제 차트를 다듬는다. '매출'필드를 각도에 끌어다 놓고(C), '매출'과 '고객 세그먼트'필드를 레이블에 끌어놓으면 두 데이터의 정보가 레이블에 표시된다(D).
C | D |
|---|
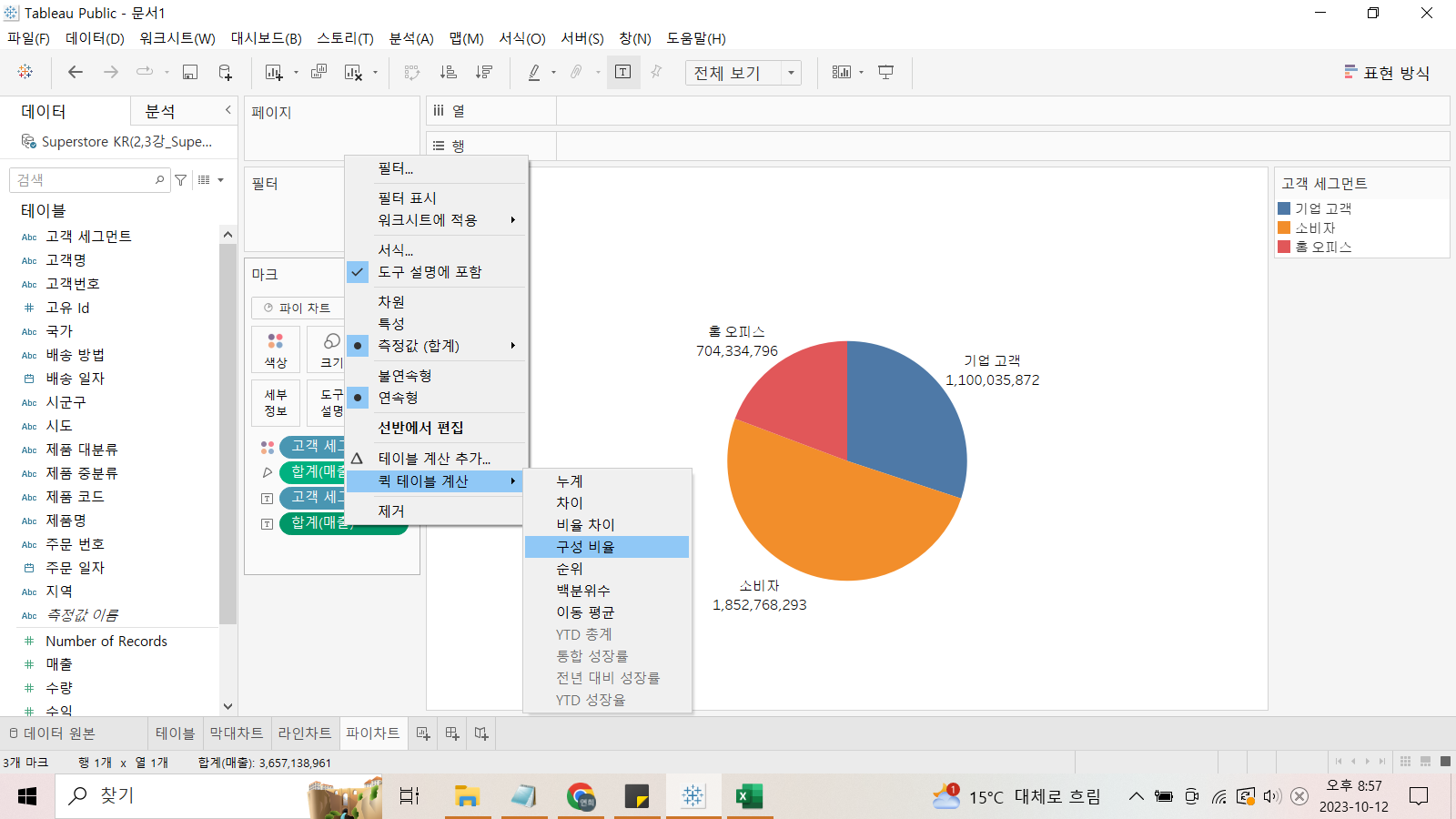
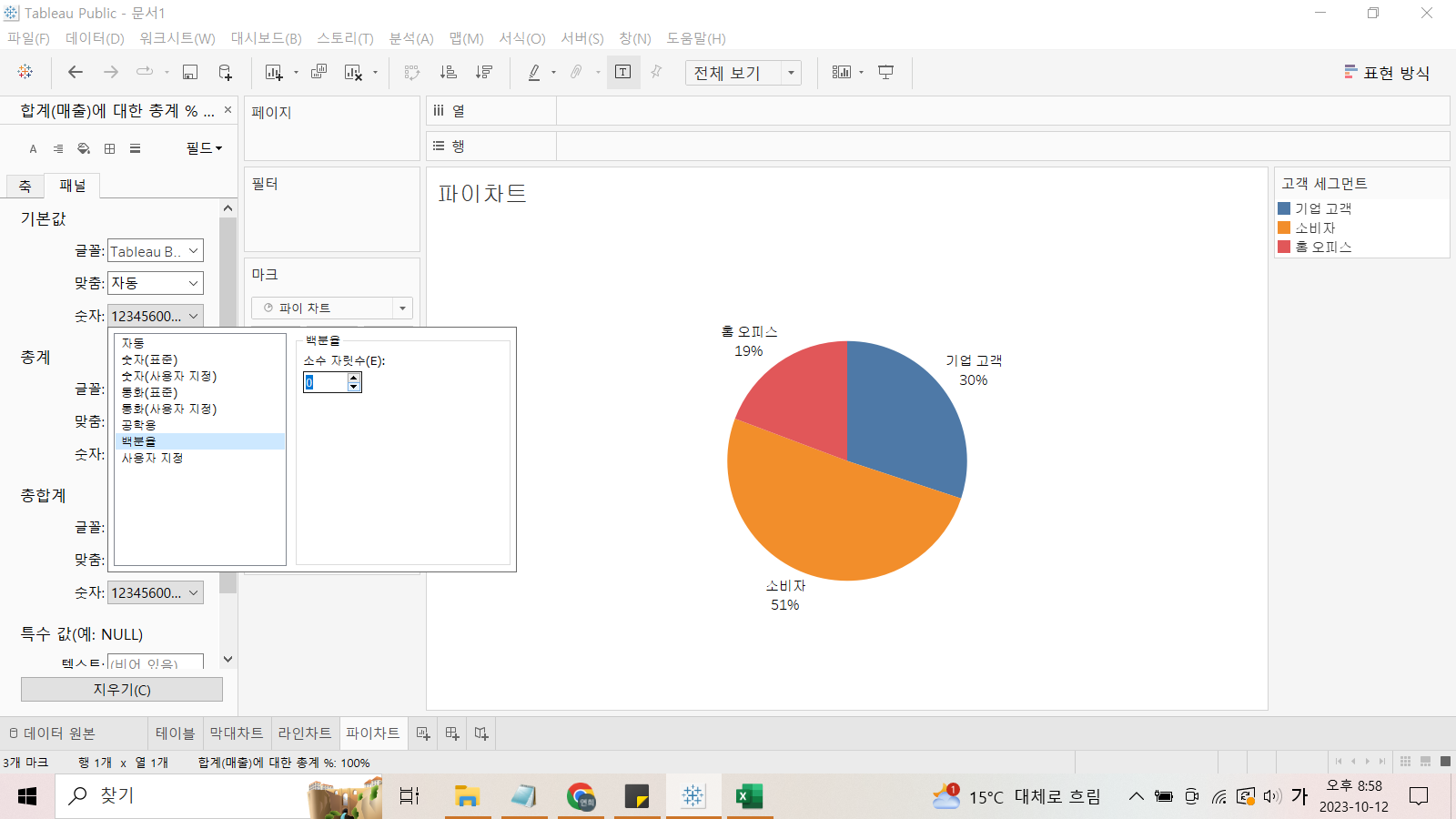
다음으로 파이의 비율을 나타내기 위해 마크카드 안의 '매출' 필드를 우측클릭해서 퀵 테이블 계산 > 구성비율을 누르면(E), 다음과 같이 레이블에 합계액이 아닌 비율이 표시된다(F). 또한 서식을 통해서 비율의 소수점을 없앴다(G).
E | F | G |
|---|
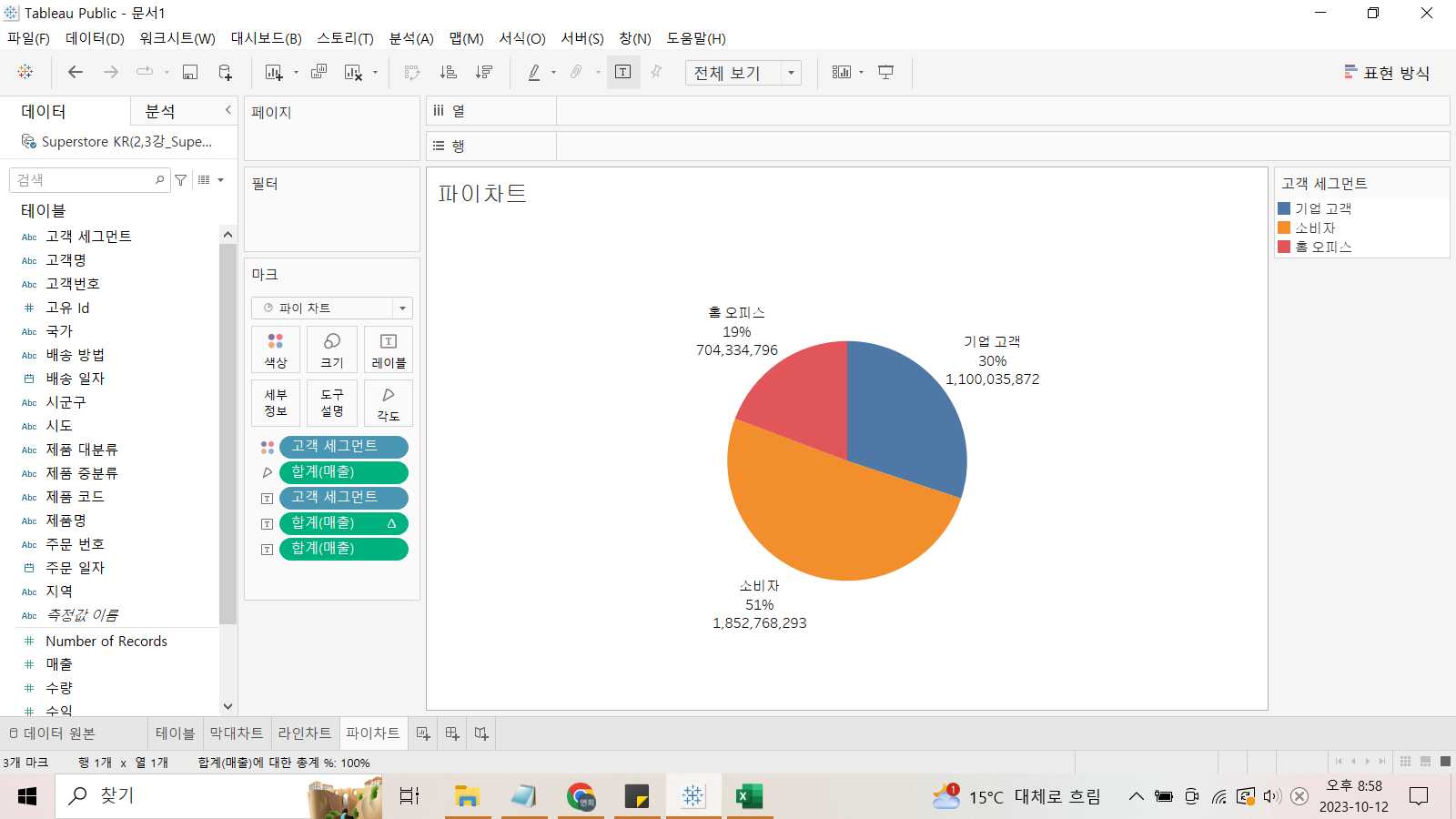
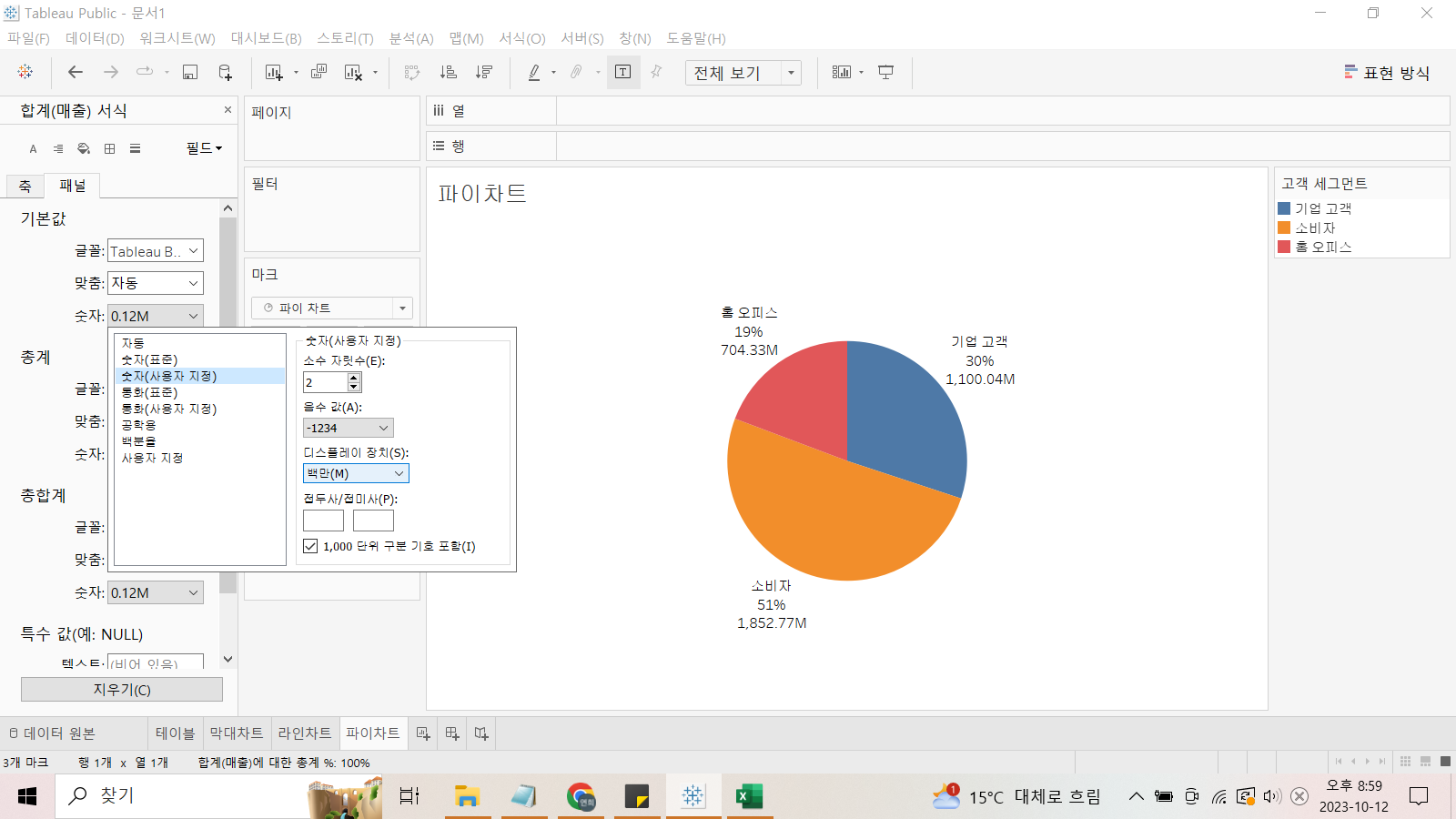
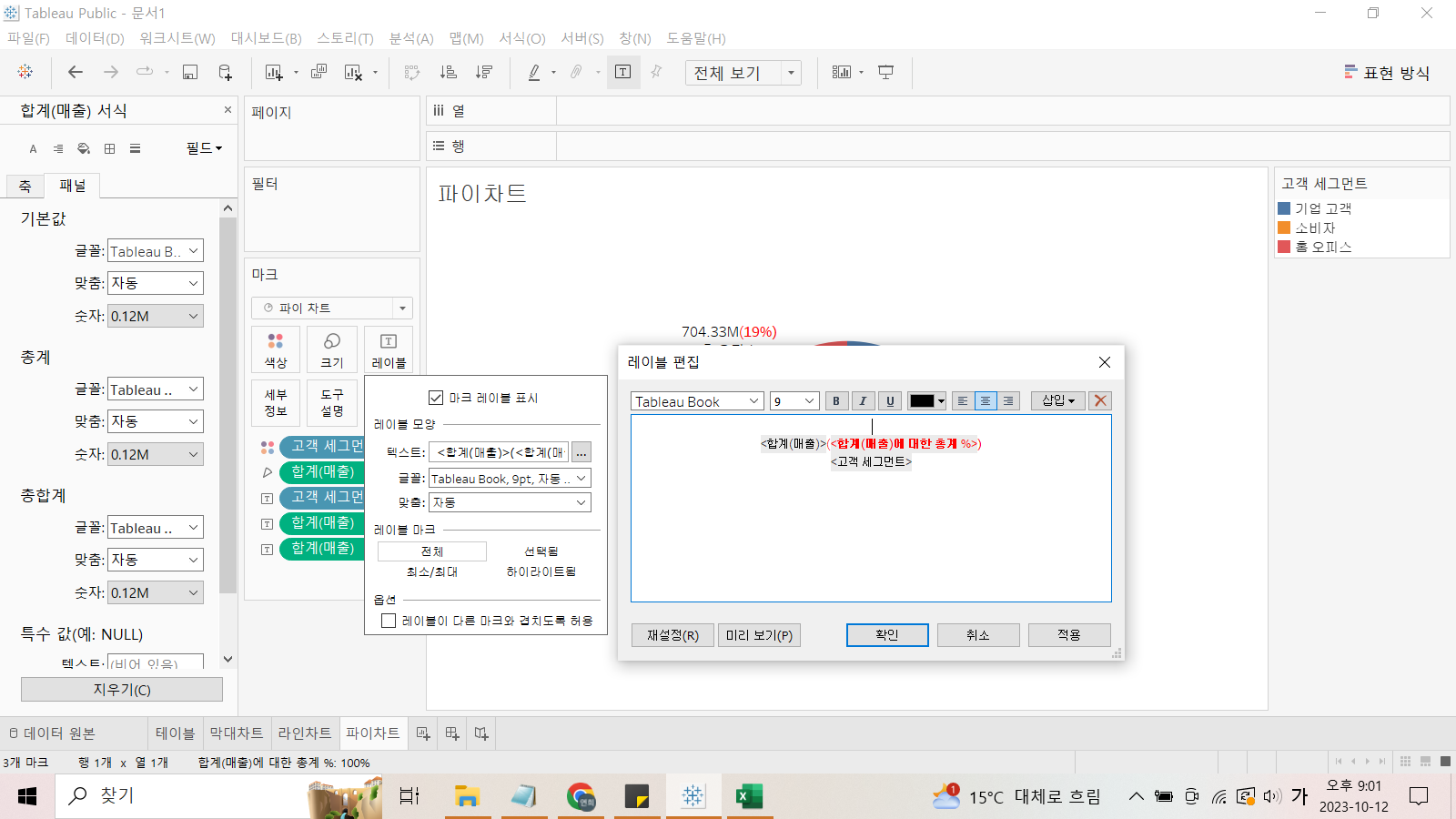
다시 '매출'필드를 레이블에 끌어서 합계액까지 표시해주고(H), 다시 서식을 이용해서 백만단위로 표시해주었다(I). 마지막으로 레이블 편집기를 이용해서 원하는 대로 레이블 텍스트 형식을 정해준다(J).
H | I | J | 결과창 |
|---|
.
.
📝 (5) 트리맵
마찬가지로 비중을 나타내지만, 데이터 항목이 많을 때 효과적이다.
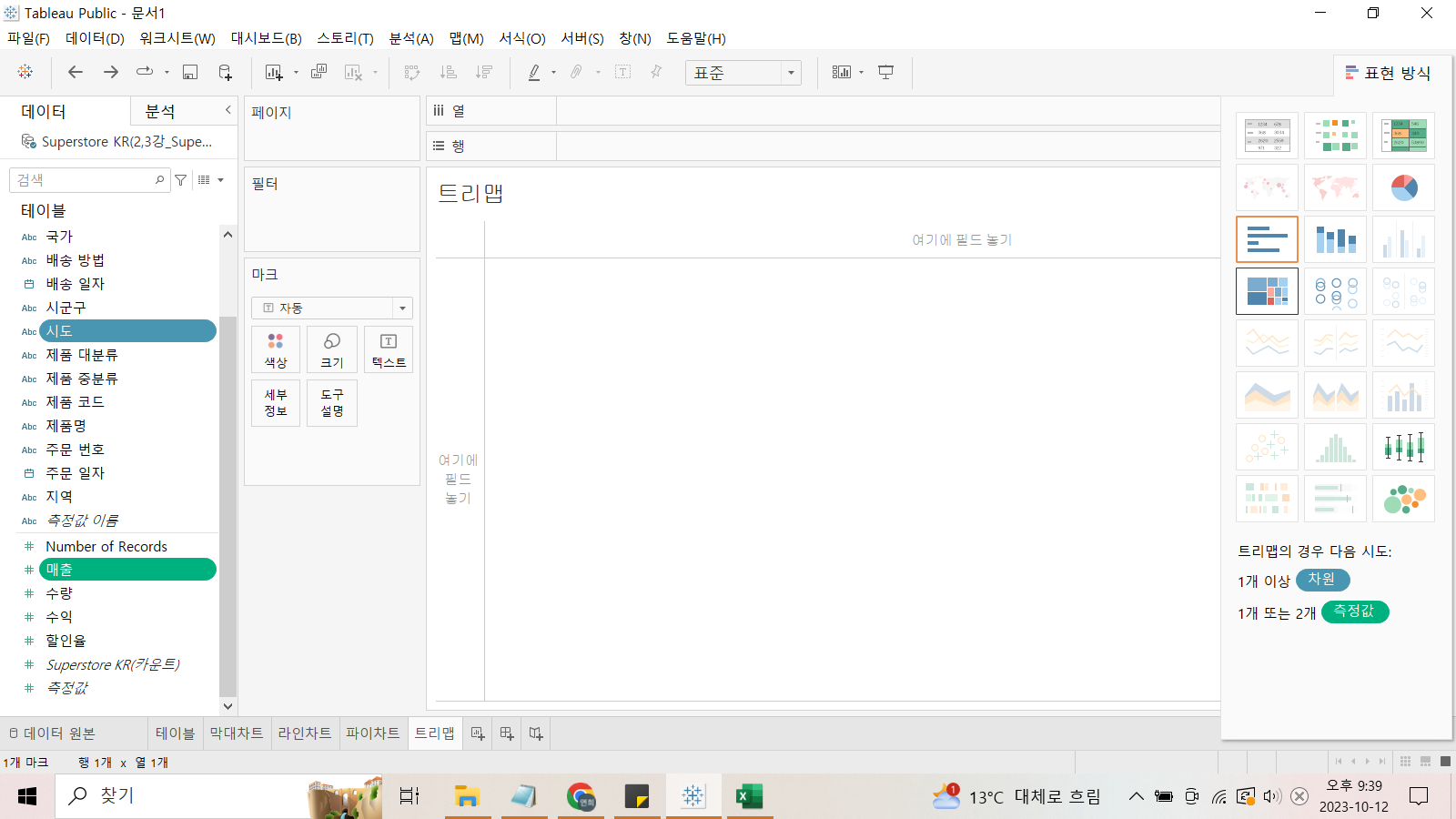
'시도' 필드와 '매출'필드를 ctrl을 이용해서 동시 클릭하면 아래와 같이 표현방식에 트리맵 차트가 표현될 수 있게 활성화된다(A).
A | 결과창 |
|---|
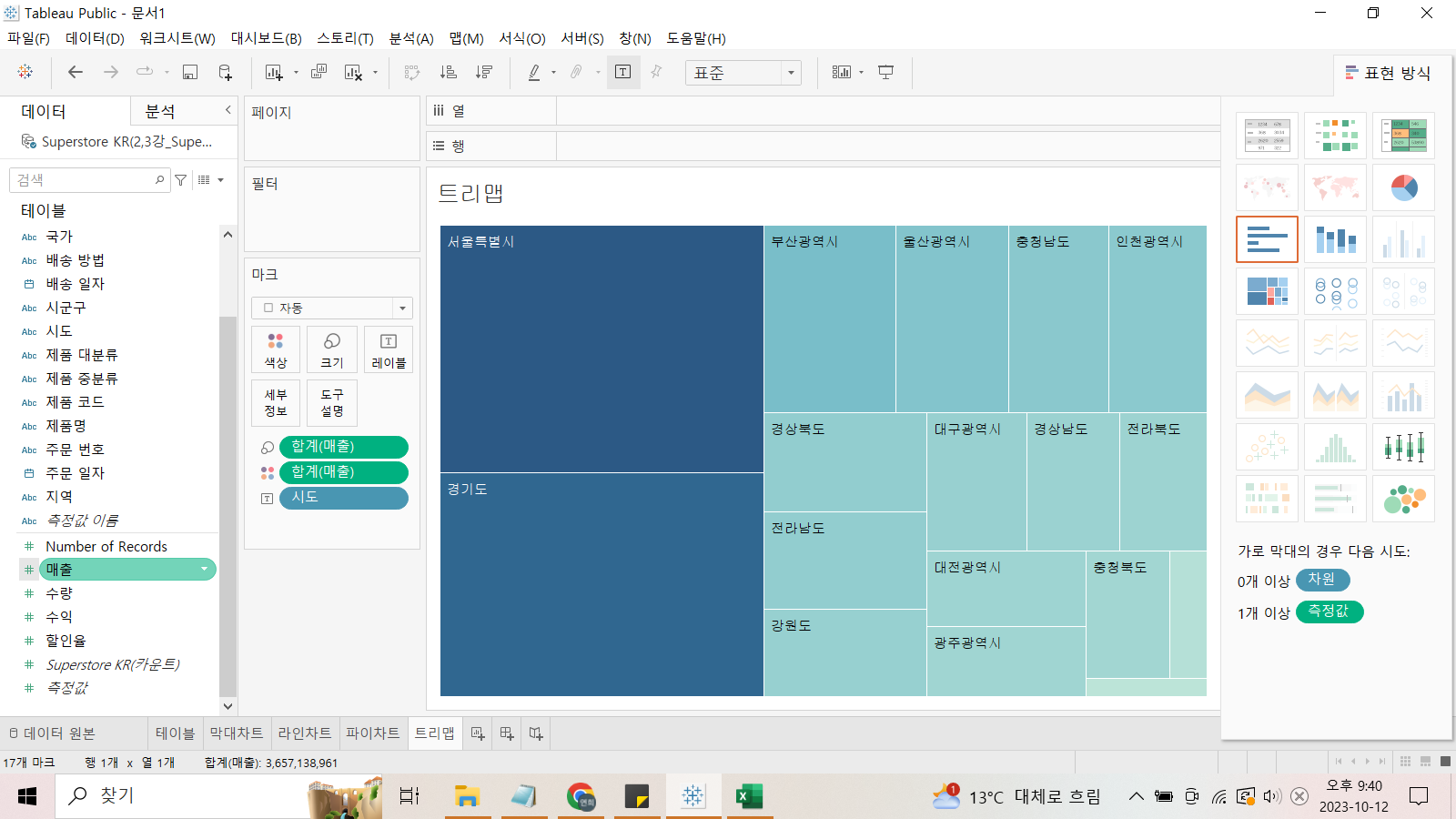
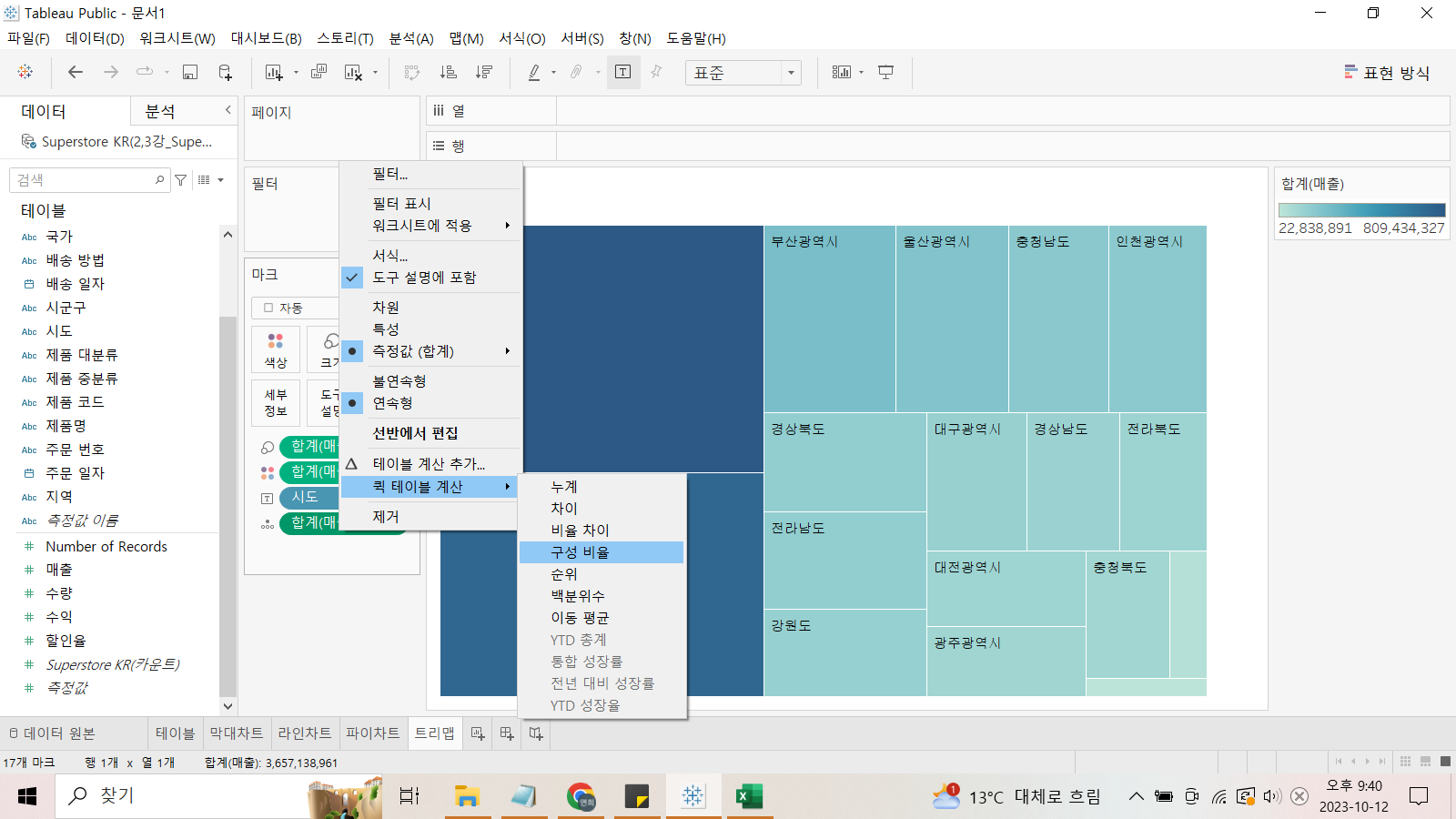
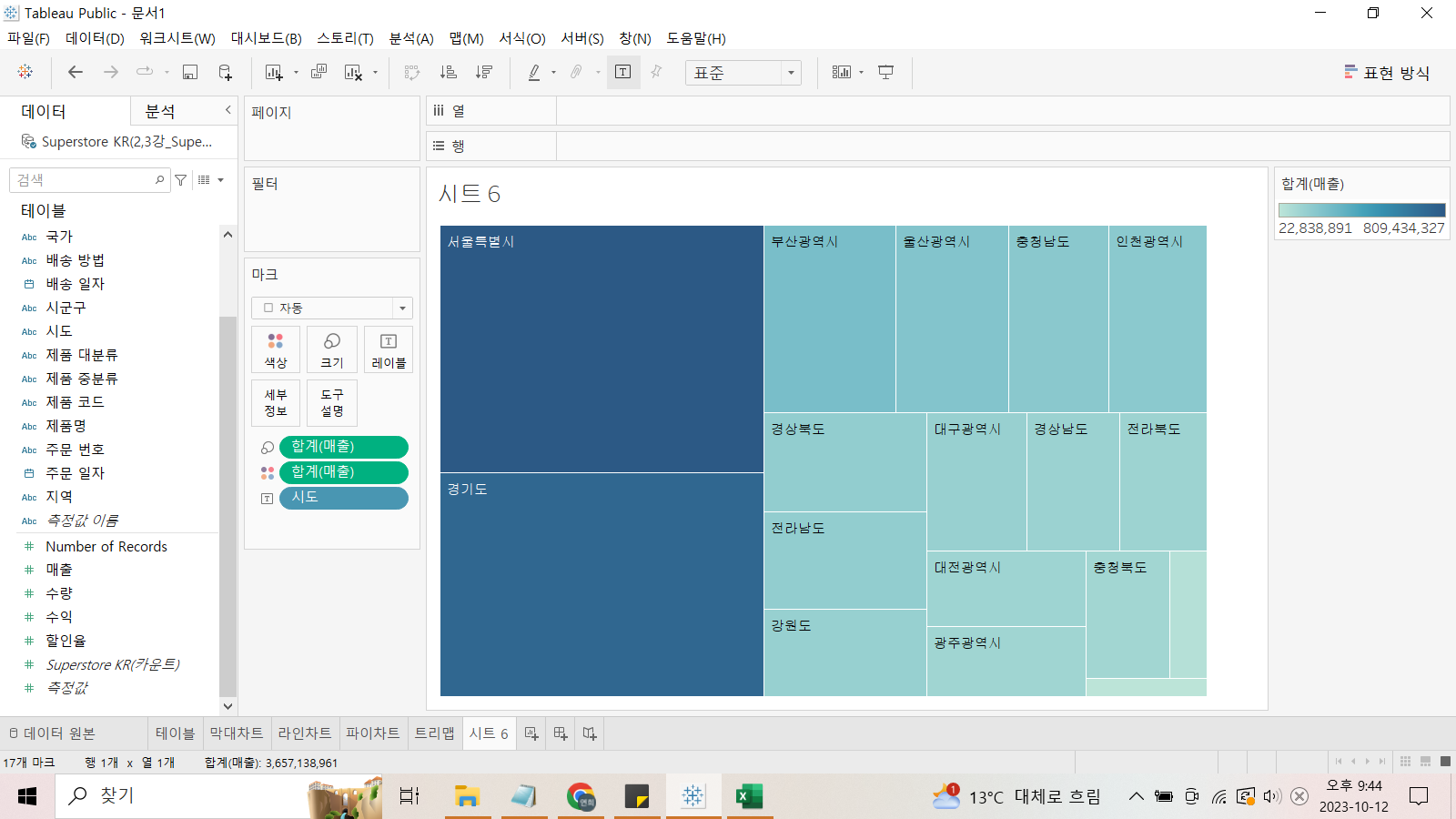
그런 다음 '매출'필드를 구성비율로 퀵테이블 계산해준다음(B), 레이블에 올리면 다음과 같은 트리맵 차트를 확인할 수 있다(C).
B | C |
|---|
.
.
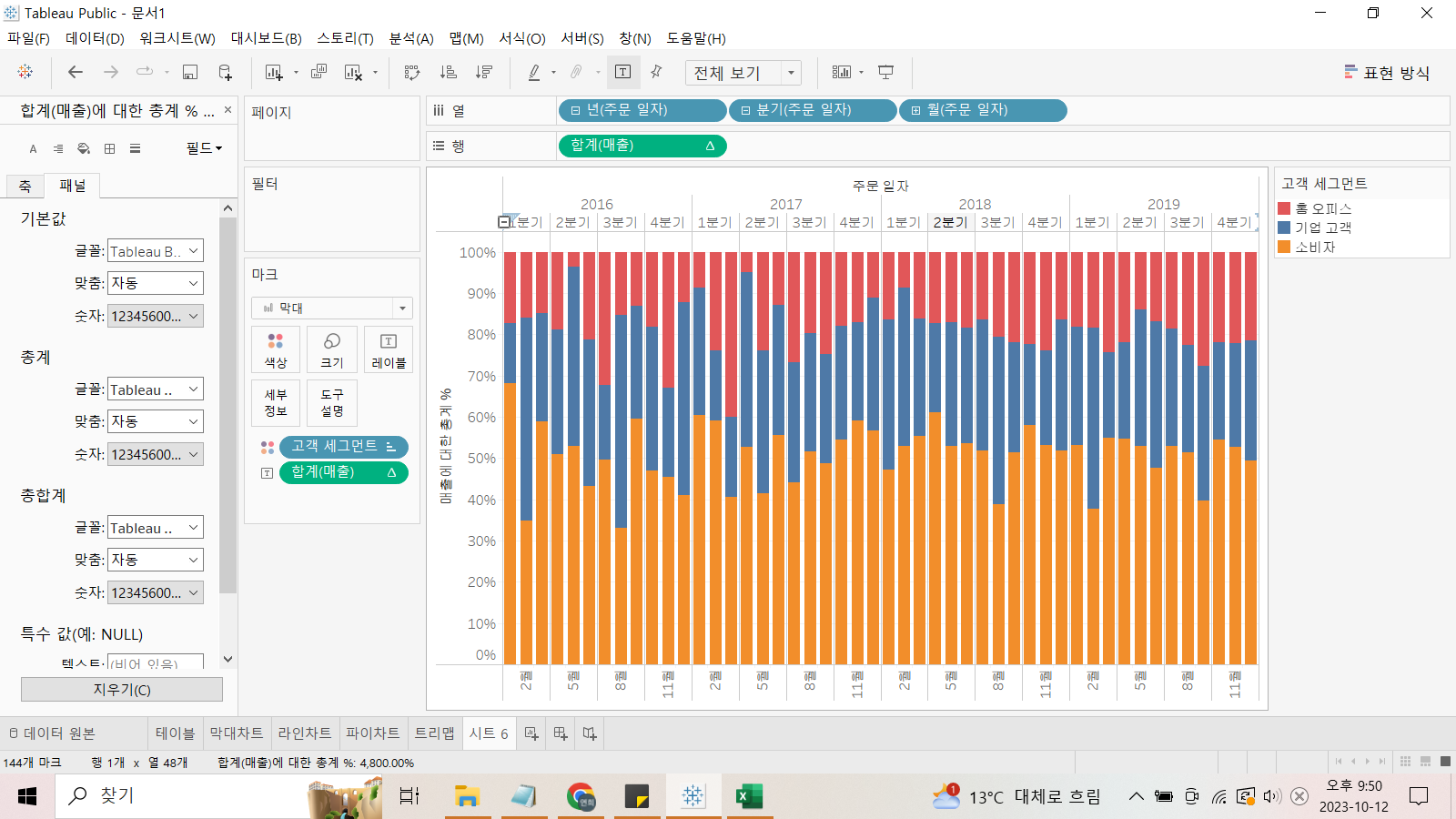
📝 (6) 누적막대
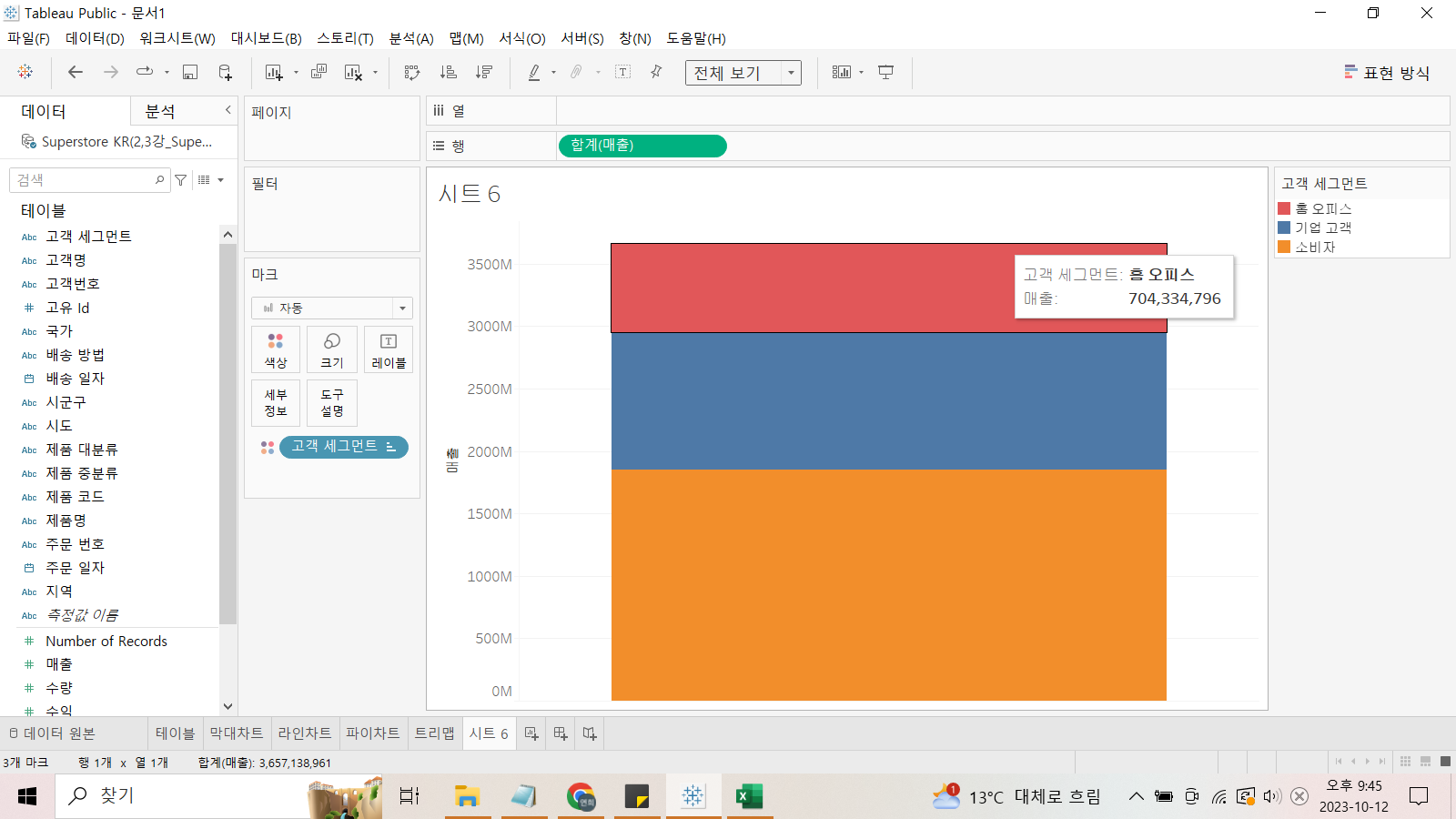
'매출' 필드를 행에, '고객 세그먼트'를 마크카드의 색상위에 올려놓은다음 오름차순하면 다음과 같은 누적막대 차트를 확인할 수 있다.(전체보기함) 색상의 크기는 매출의 크기별로 나타낸다.

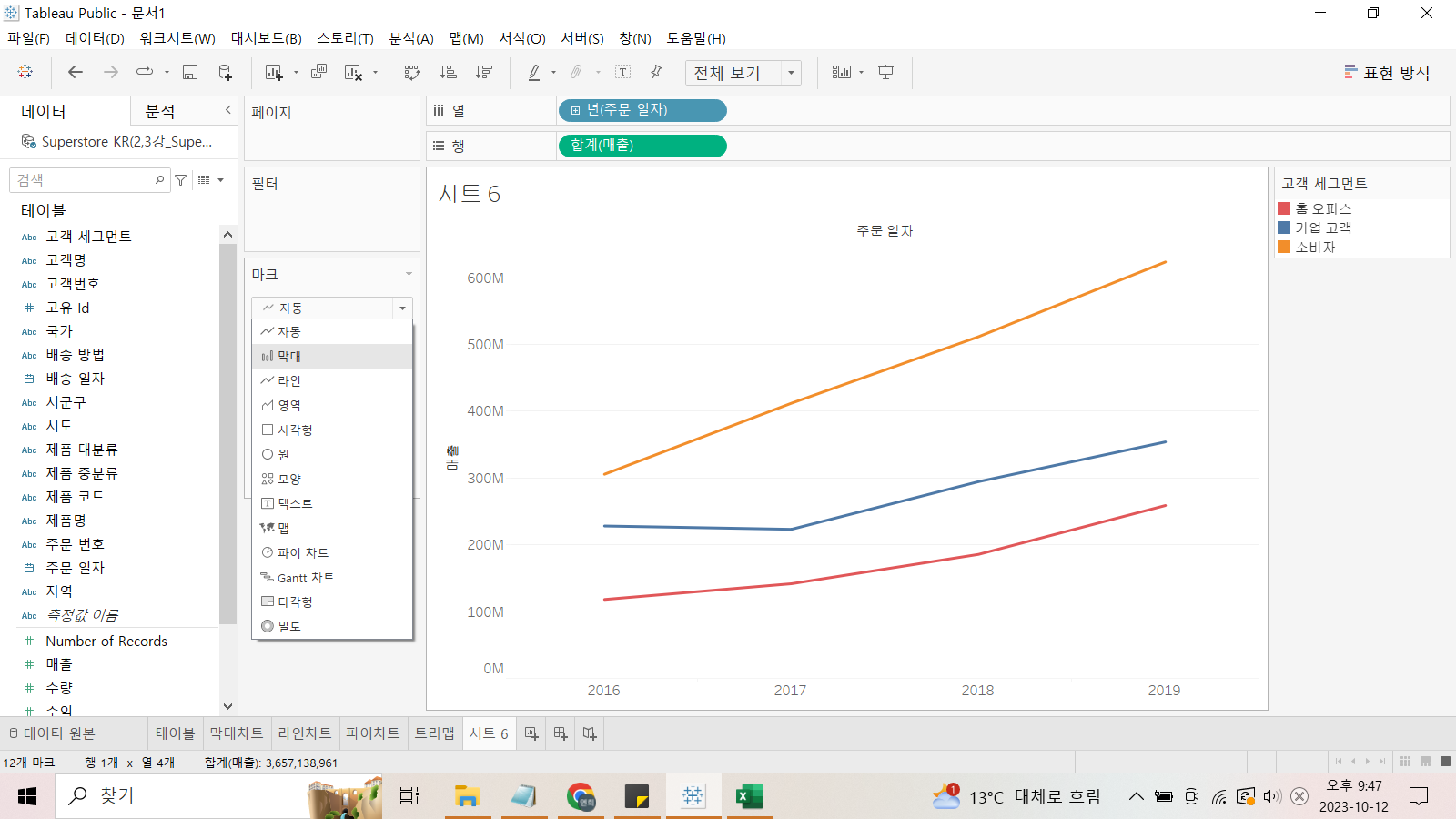
필드를 추가해보자. '주문 일자'를 추가하여 막대그래프로 변경하면,
연도별 고객세그먼트별 매출액 크기를 확인할 수 있다.

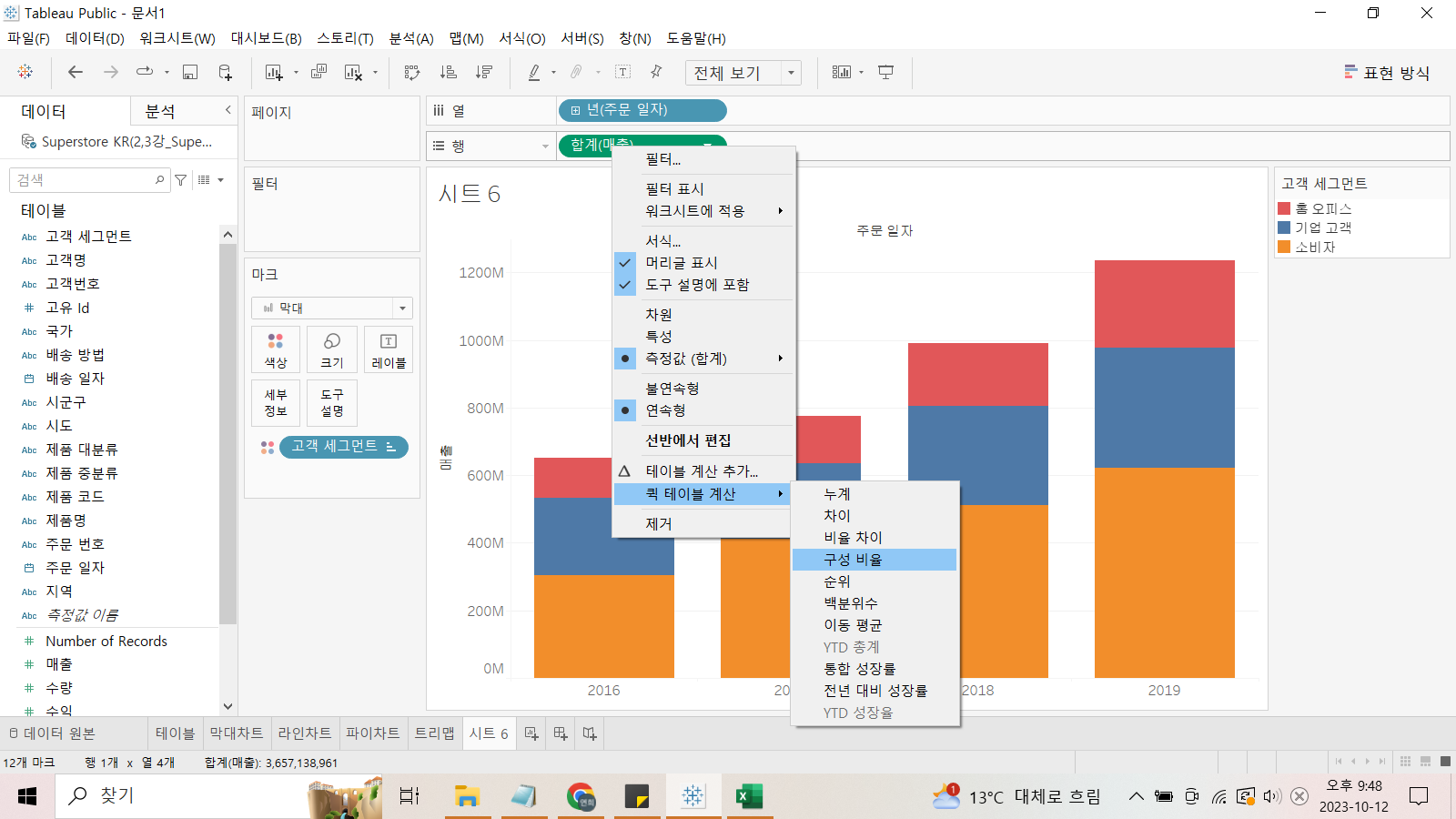
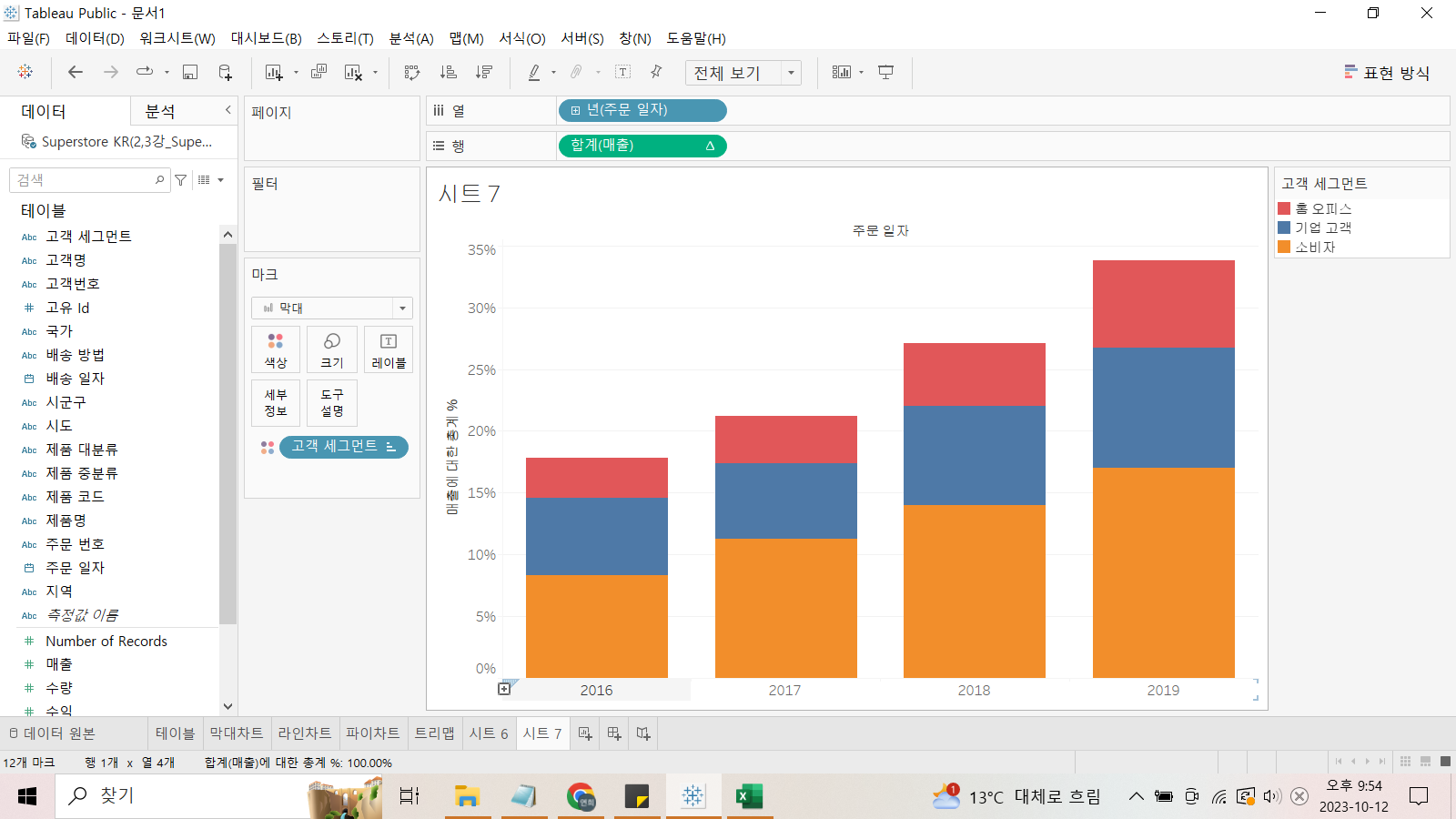
하지만 이때 각 막대 색상의 면적은 비율이 아닌 매출액 크기이므로 퀵 테이블 계산을 통해 구성 비율로 변경해준다.
 | 결과창 |
|---|
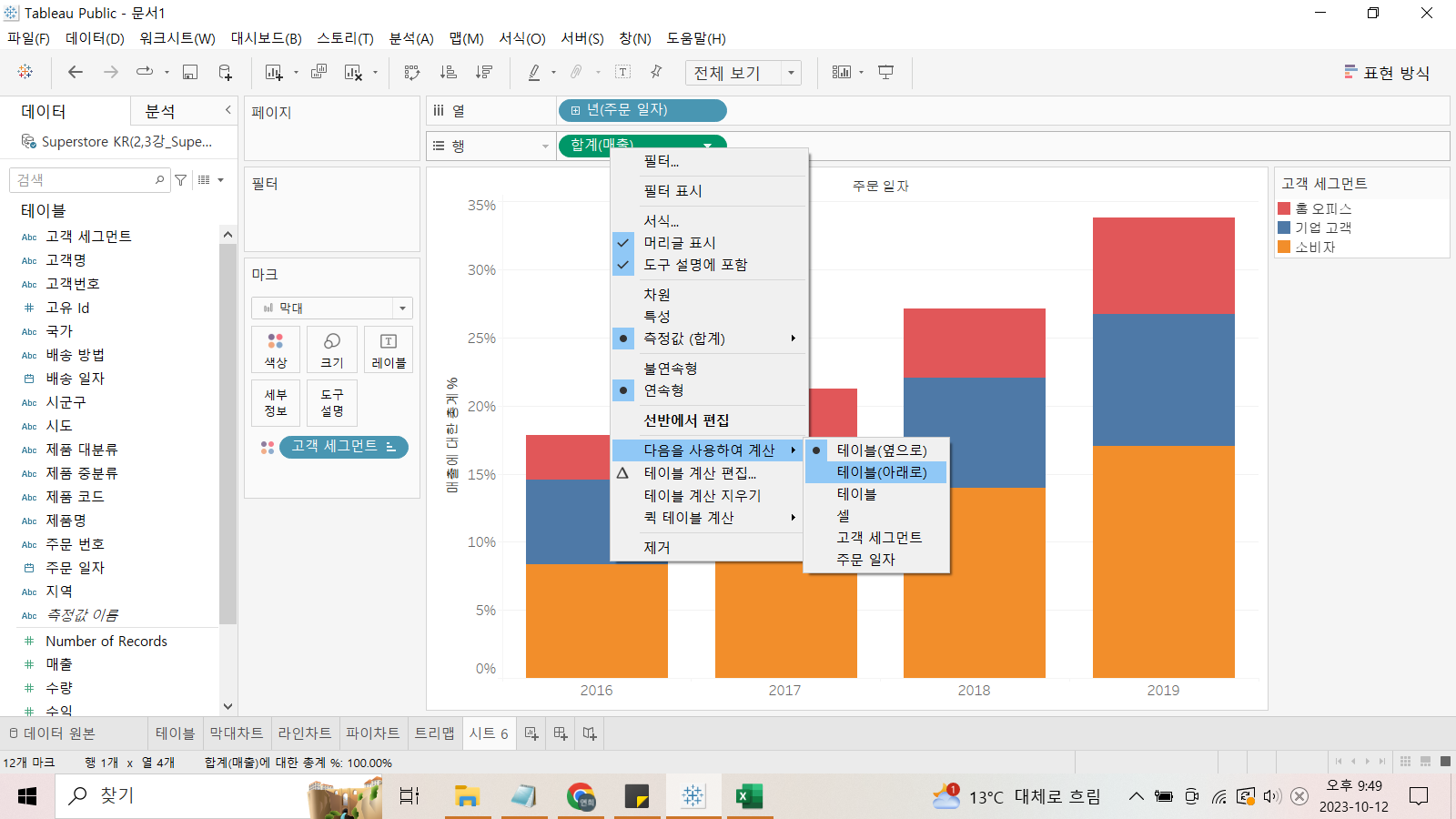
그런데 이때, 각 연도별 비중의 총합을 보면 100%가 아닌 것을 확인할 수 있는데, 이는 4동안의 비중으로 나눠서 계산했기 때문이다.
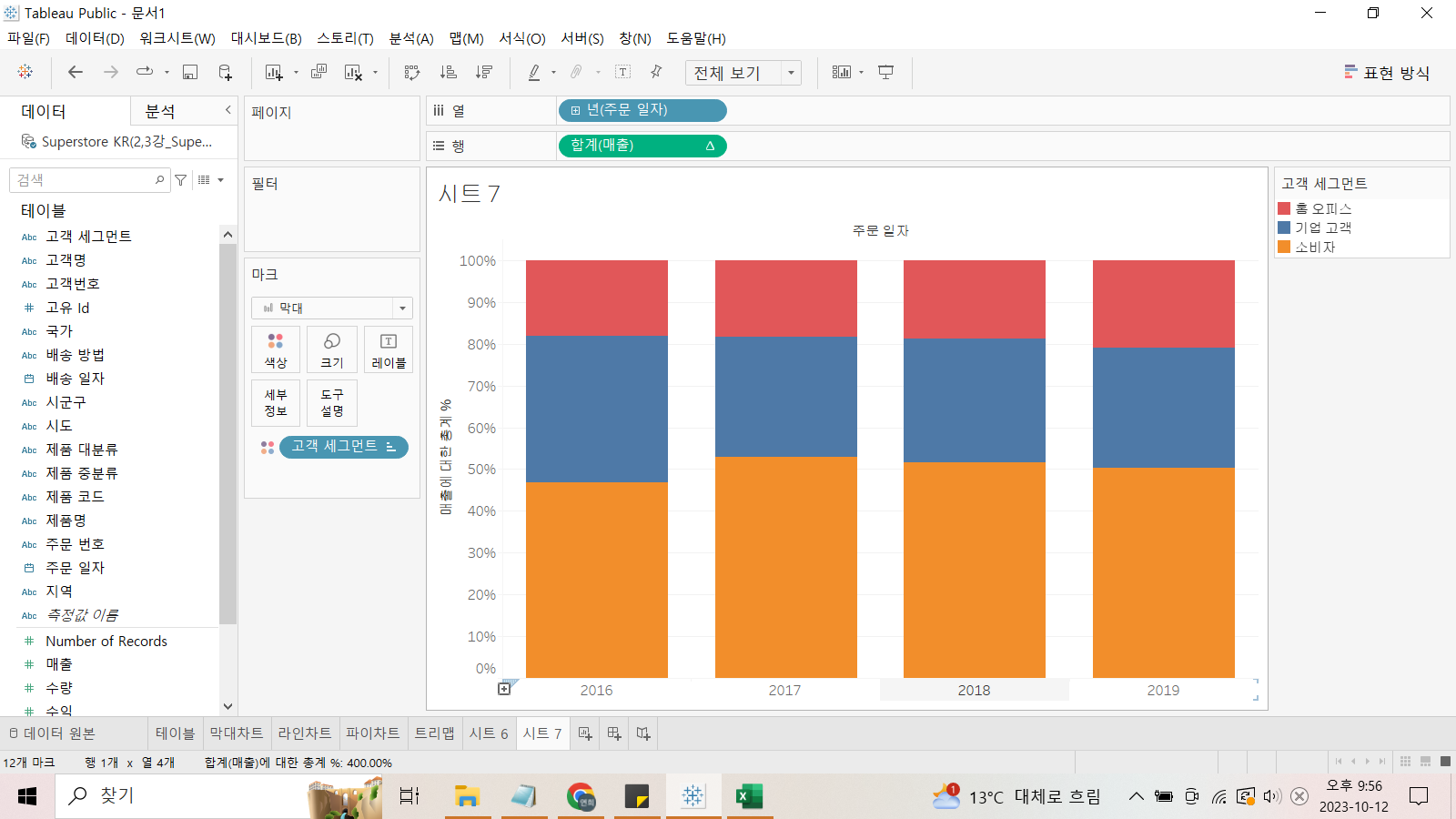
따라서 아래와 같이 각 연도별 세그먼트별 매출비중으로 변경해야한다.
결과창을 통해 각 연도별 총합이 100%가 된 것을 확인할 수 있다.
 | 결과창 |
|---|
마지막으로 '매출일자'를 드릴다운해서 월별 고객 세그먼트별 매출액 비중을 확인할 수 있다.

.
.
📝 (7) 대시보드
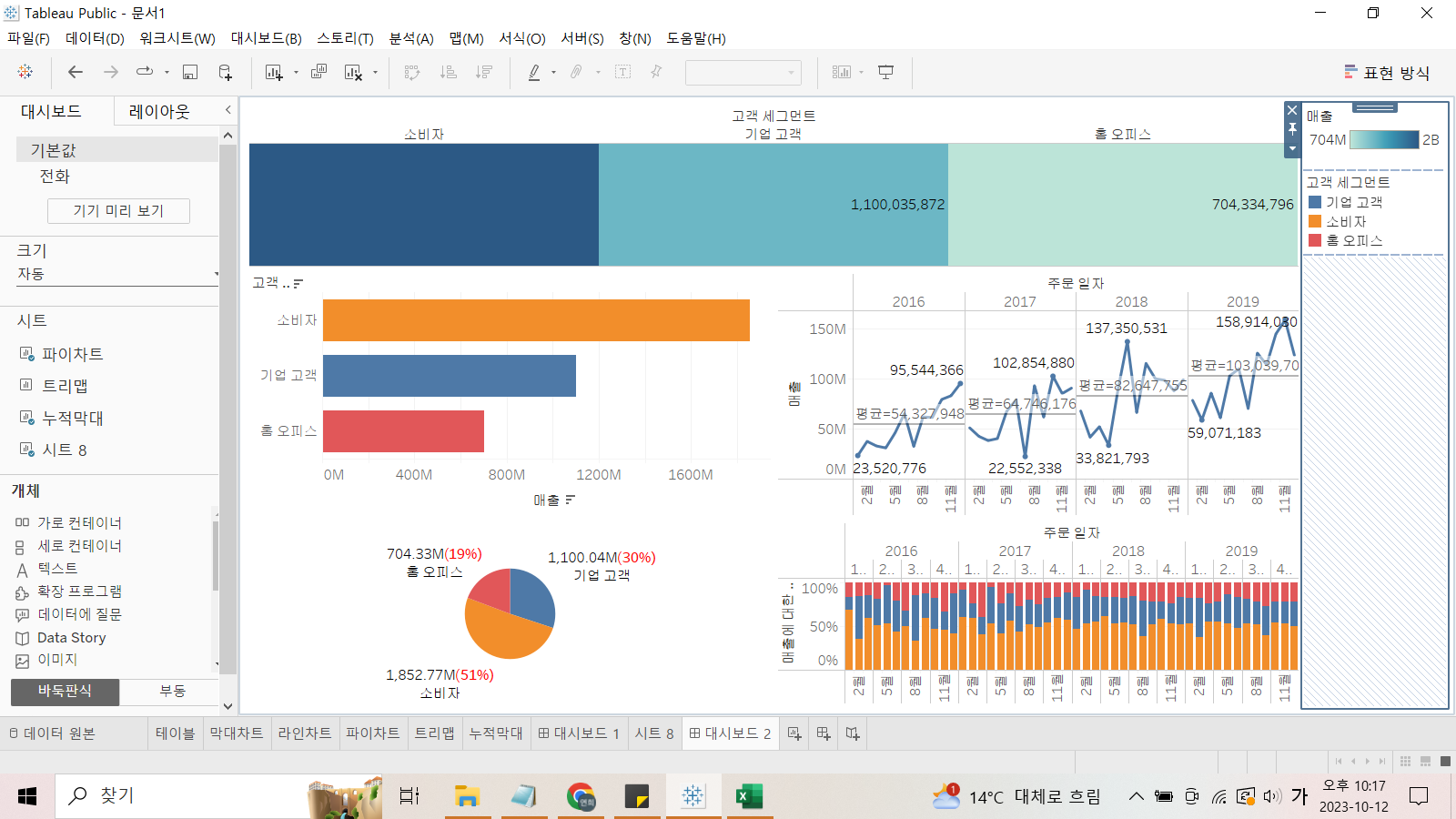
이전까지 만든 차트를 이용해서 데이터를 한 번에 비교할 수 있도록 대시보드를 만들어보자.
❗ 고려해야할 점
▪ 목적: 누가 사용하는가? 전달하려는 정보는?
▪ 어떤 디스플레이 환경에서 보여지는가?
▪ 레이아웃 배치: 핵심 내용은 왼쪽 상단에 위치
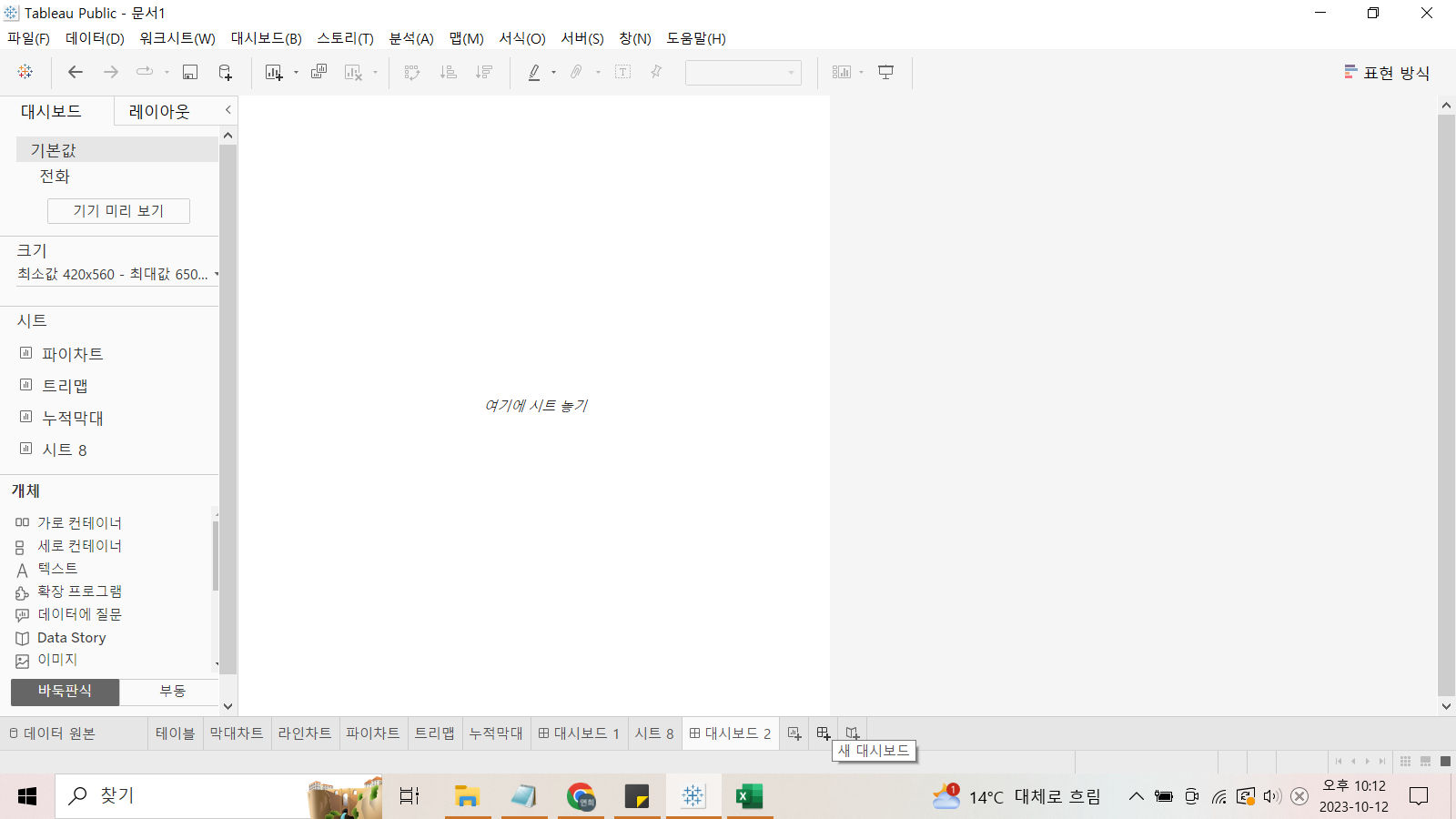
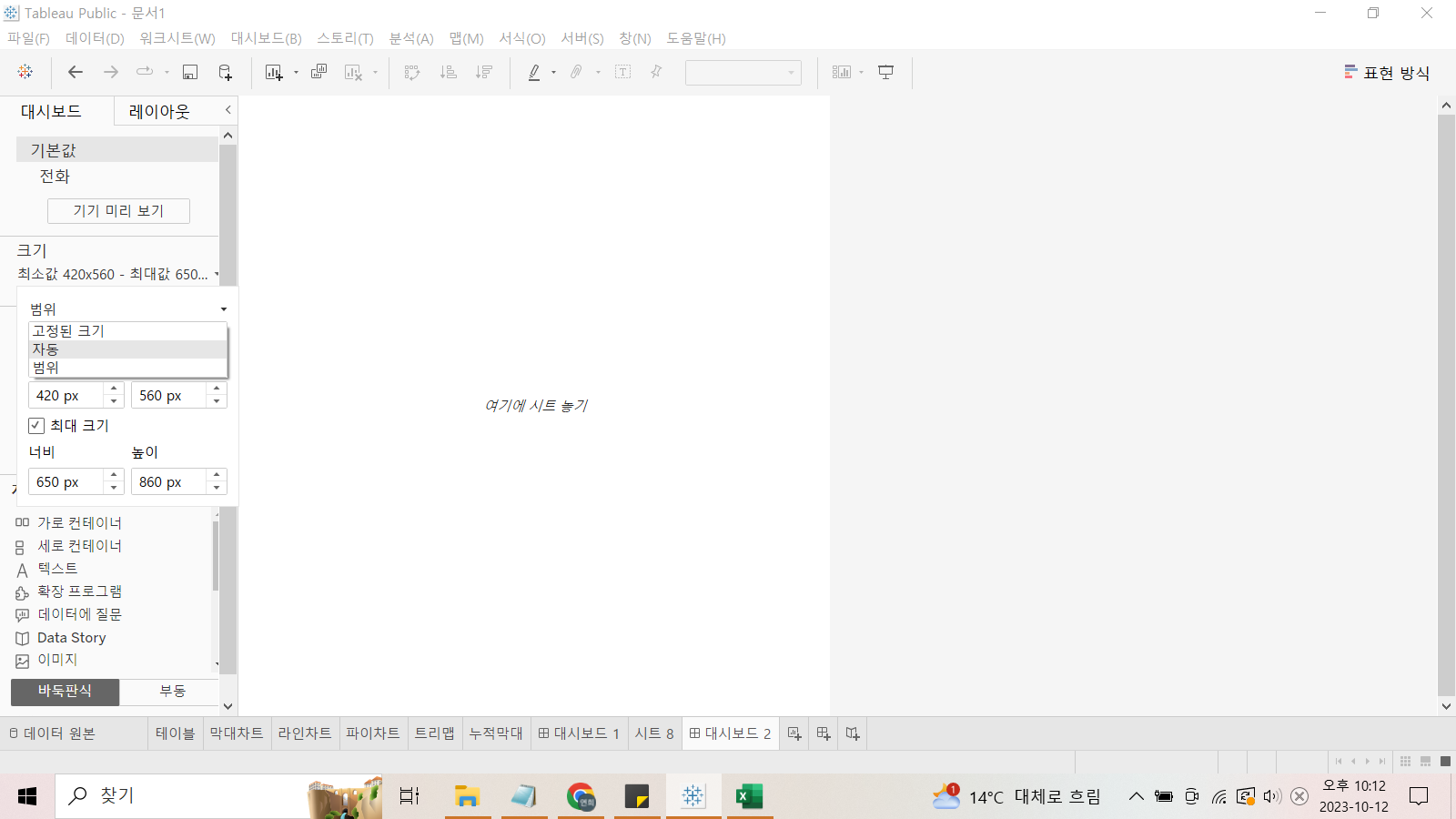
먼저 하단의 '새 대시보드'를 클릭한다. 그 다음, 현재는 정해진 대시보드 크기가 없으므로 크기를 자동으로 설정했다.
새 대시보드 만들기 | 크기 자동조정 | 결과창 |
|---|
그 다음 좌측 패널을 살펴보면 이전에 만든 워크시크에 든 차트를 확인할 수 있는데 대시보드에 끌어다가 원하는 곳에 놓으면 된다.
원하는 대로 마우스를 조정하면서 각 차트의 크기를 조정하면 다음과 같은 대시보드를 만들 수 있다.
(좀 더 차트에 집중하기 위해 제목을 다 숨기고, 크기가 작으면 '전체보기'로 영역에 꽉 차게 크기를 조정했다.)