Chapter
📗 7. 대시보드 만들기
📝 (1) 동작
📝 (2) 개체
📝 (3) 레이아웃
📗 8. 스토리 만들기

📗 7. 대시보드 만들기
📝 (1) 동작
1) 필터와 하이라이트
먼저 대시보드에 사용할 시트를 다음과 같이 만들었다.
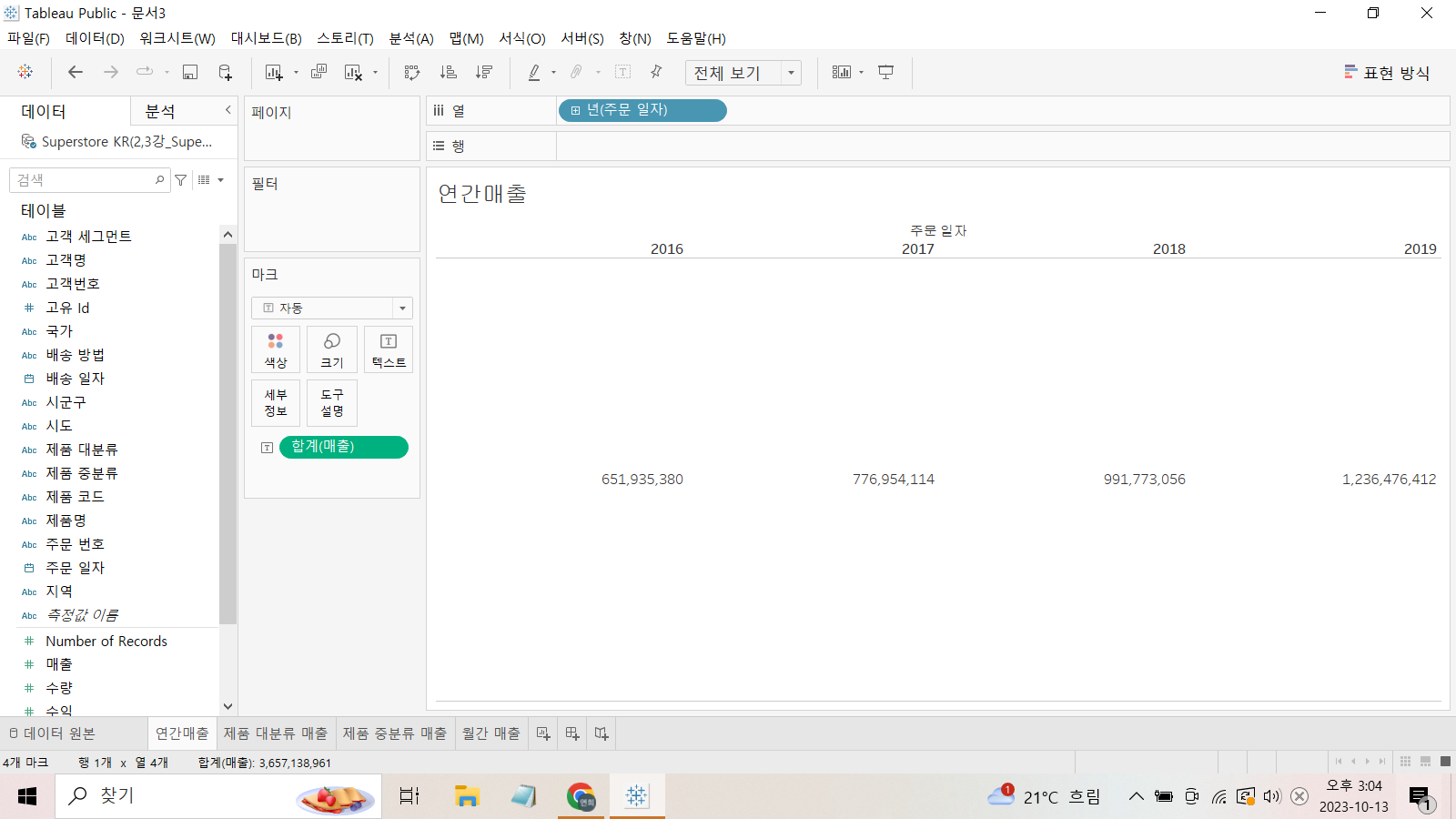
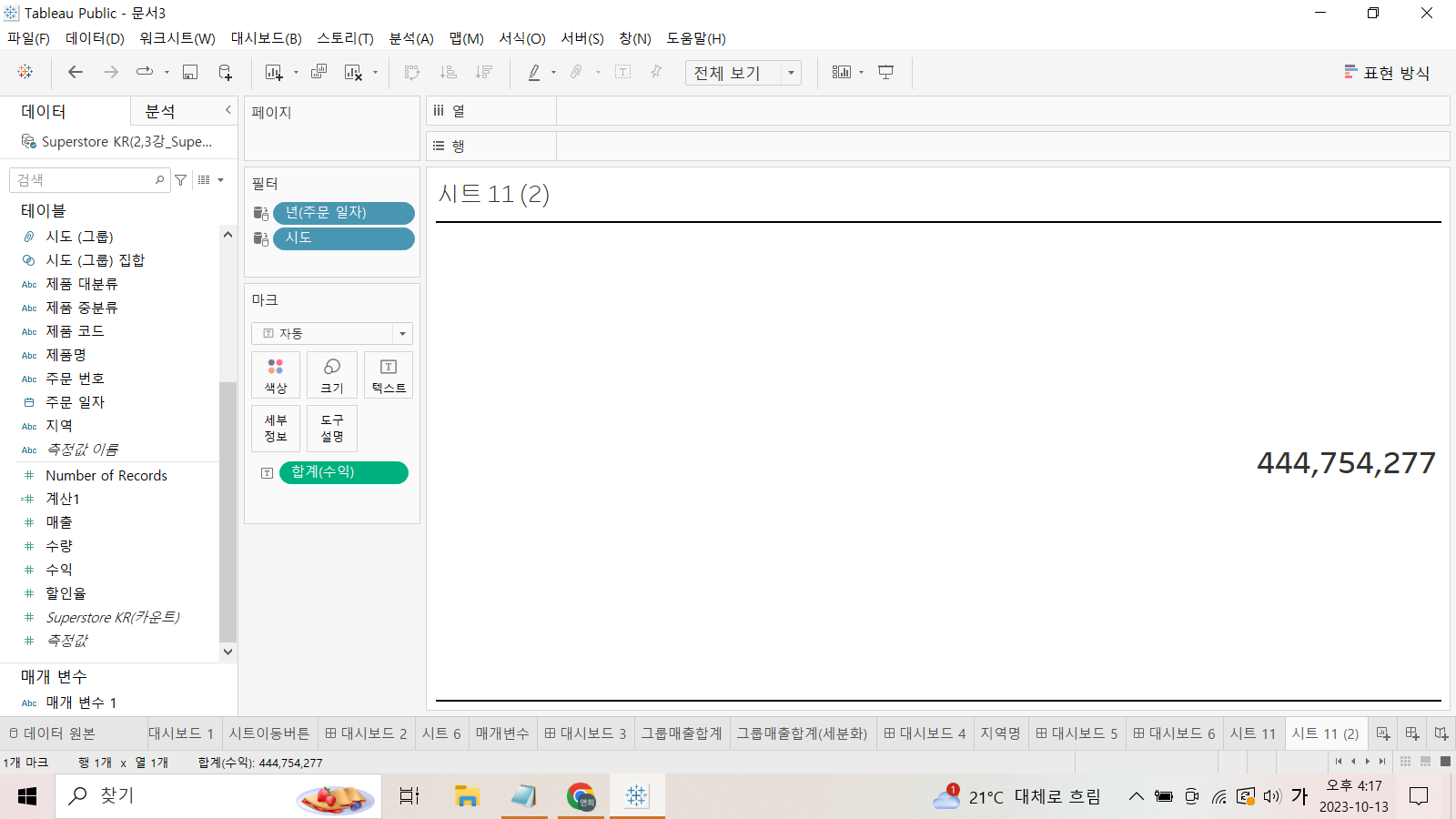
- 연간매출: 2016-2019 매출 합계액의 테이블
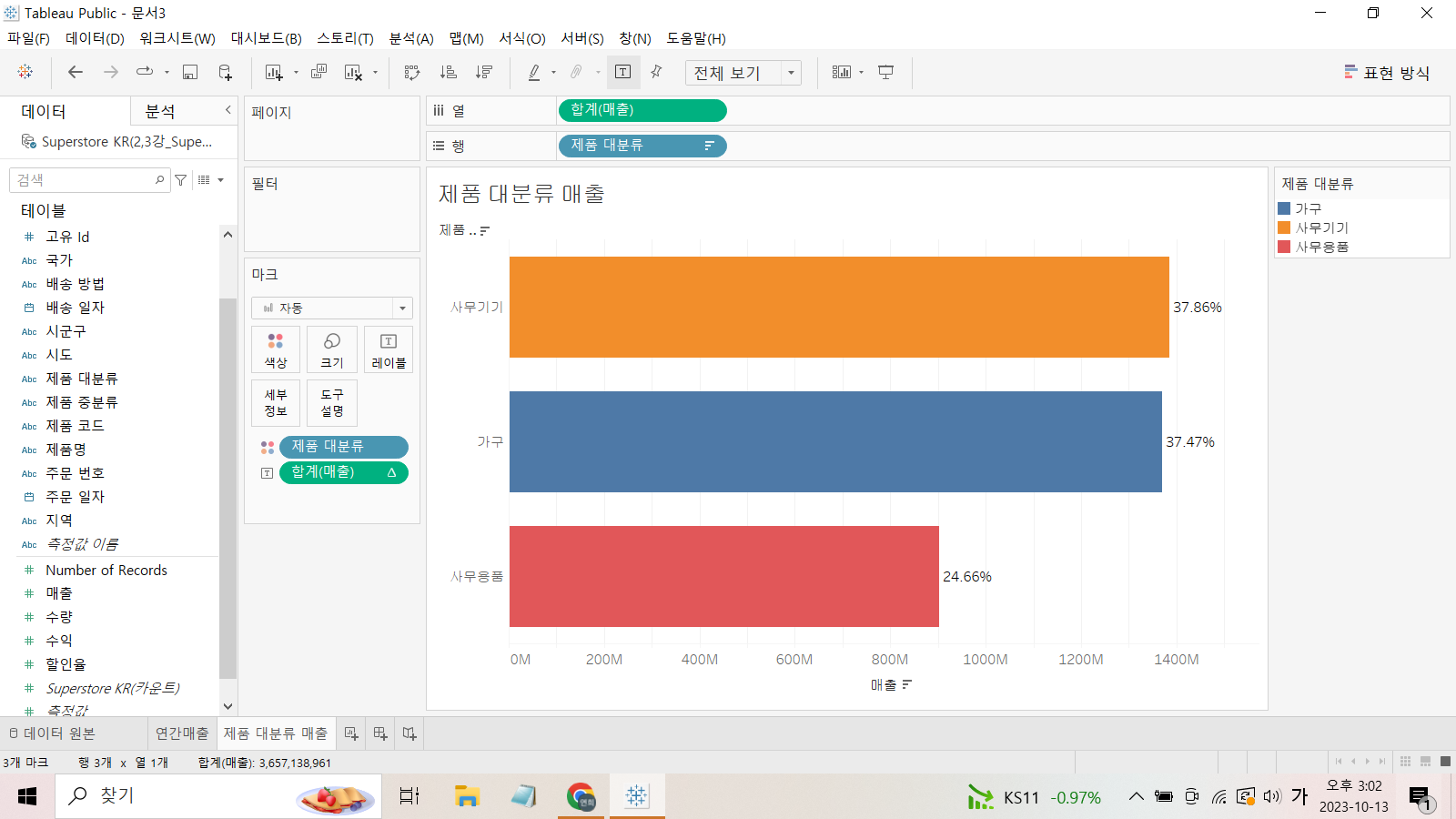
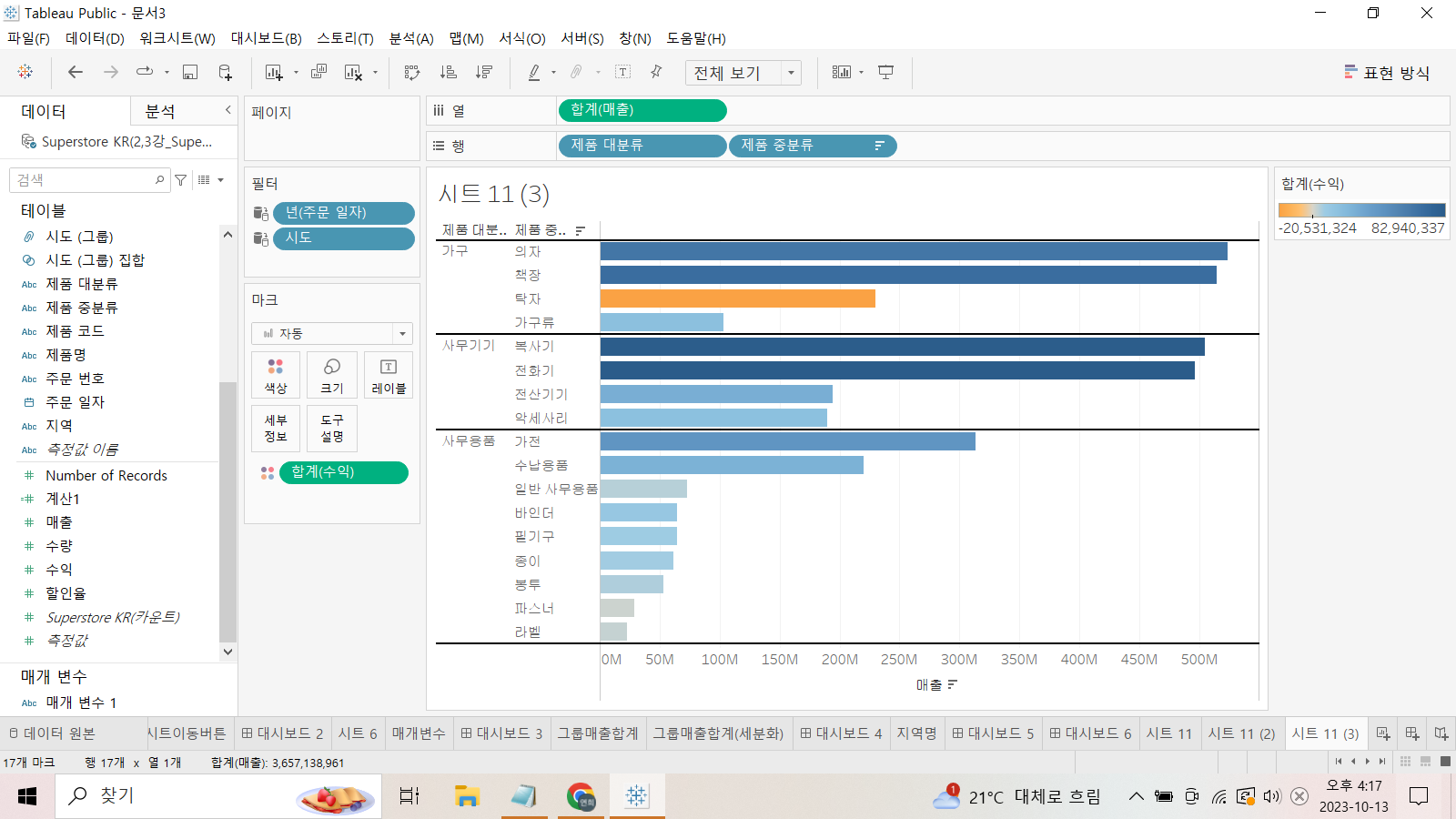
- 제품 대분류 매출: 제품 대분류별 매출합계액의 가로막대그래프
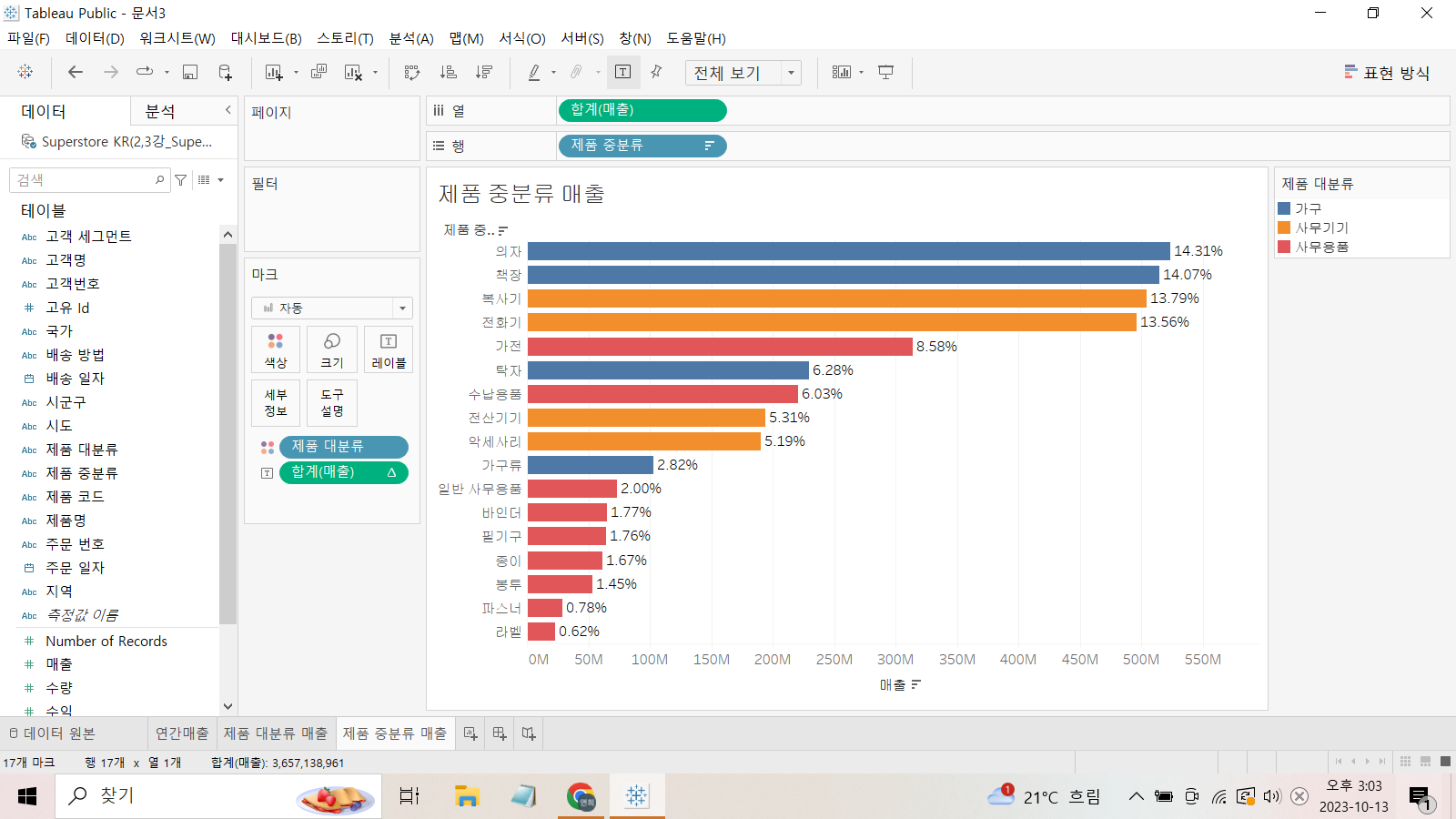
- 제품 중분류 매출: 제품 중분류별 매출합계액의 가로막대그래프
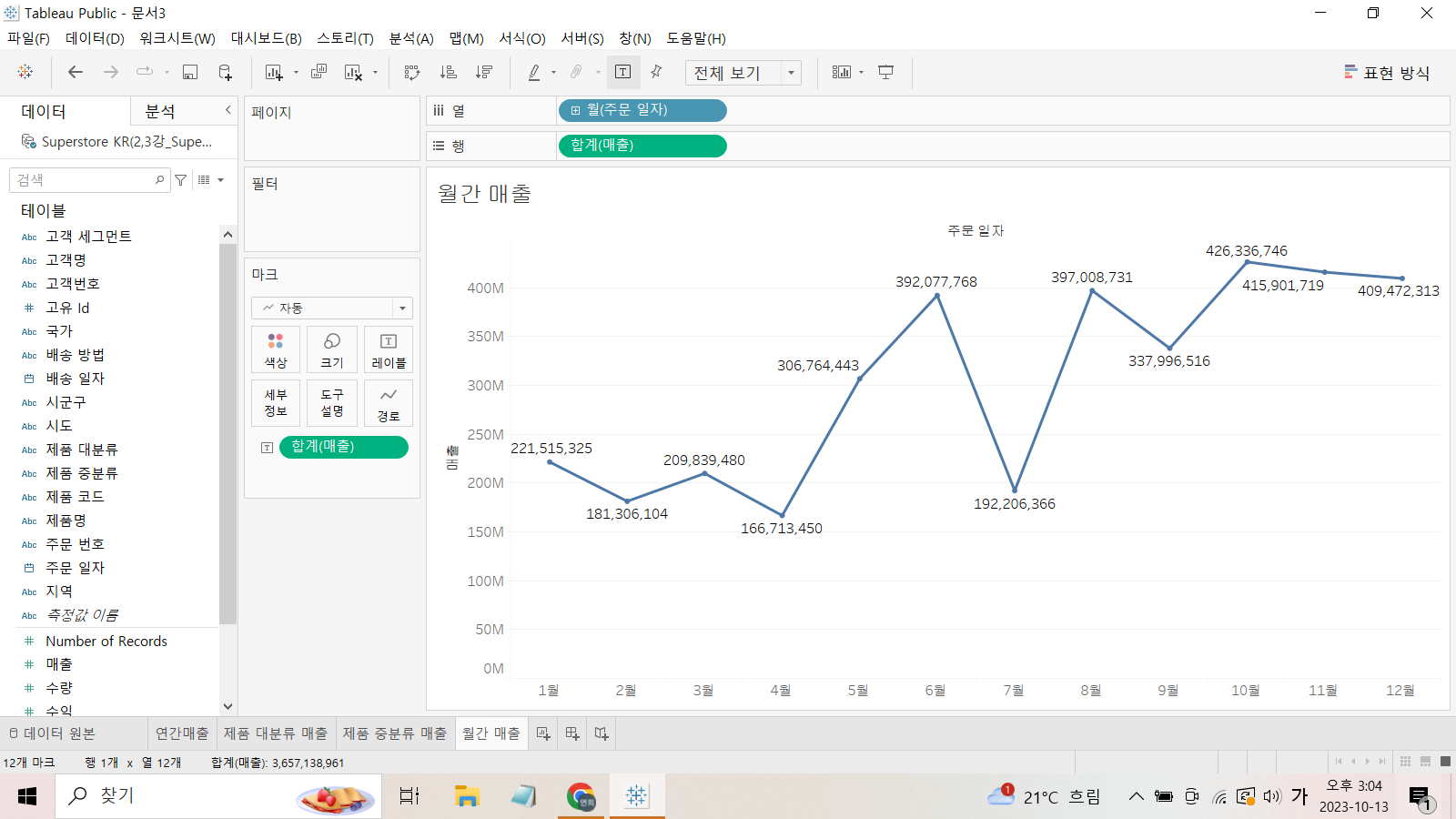
- 월간매출: 2016-2019 월별 매출 합계액의 라인그래프
1.연간매출 | 2. 제품 대분류 매출  |
|---|
3.제품 중분류 매출 | 4.월간매출 |
|---|
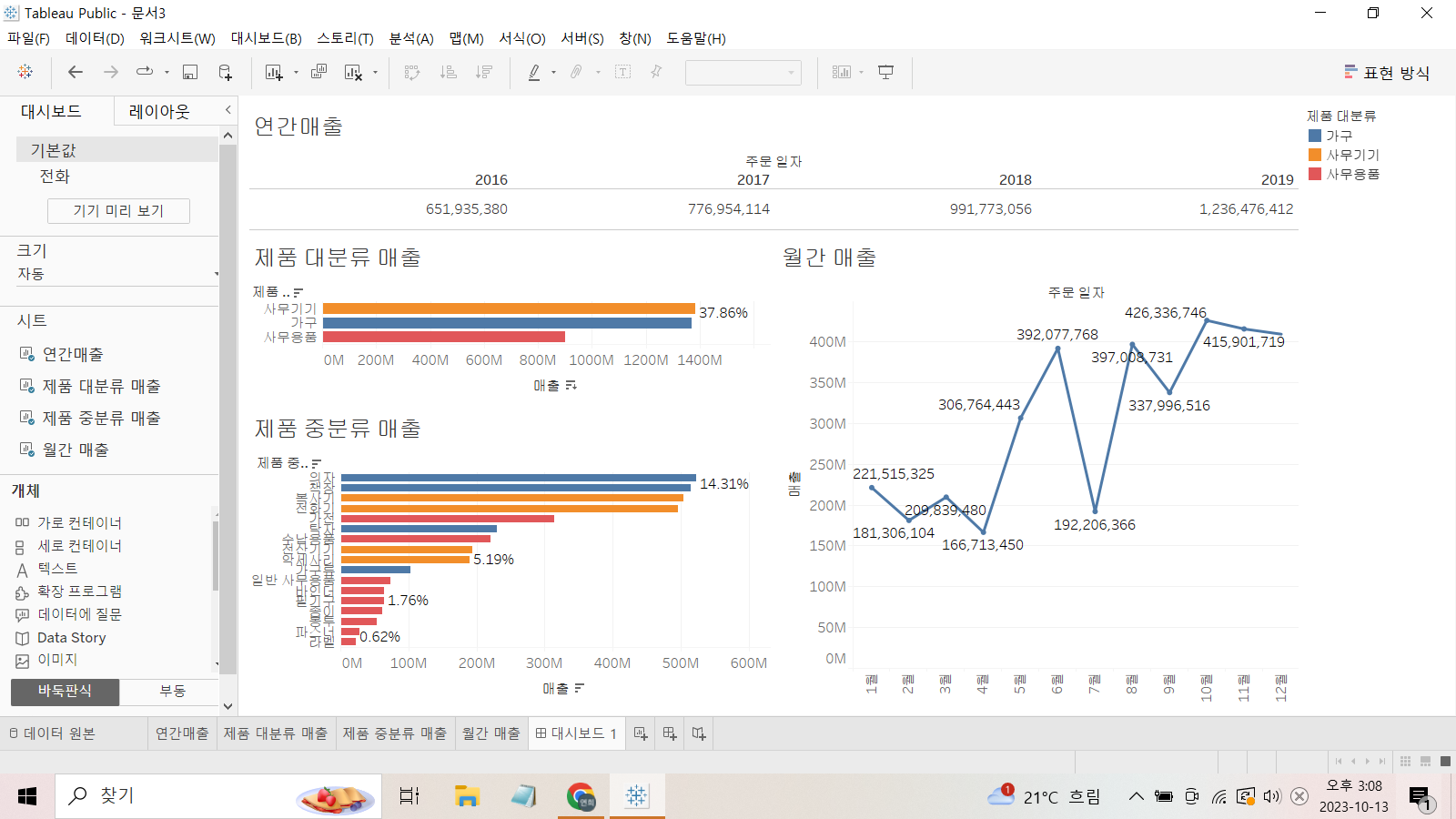
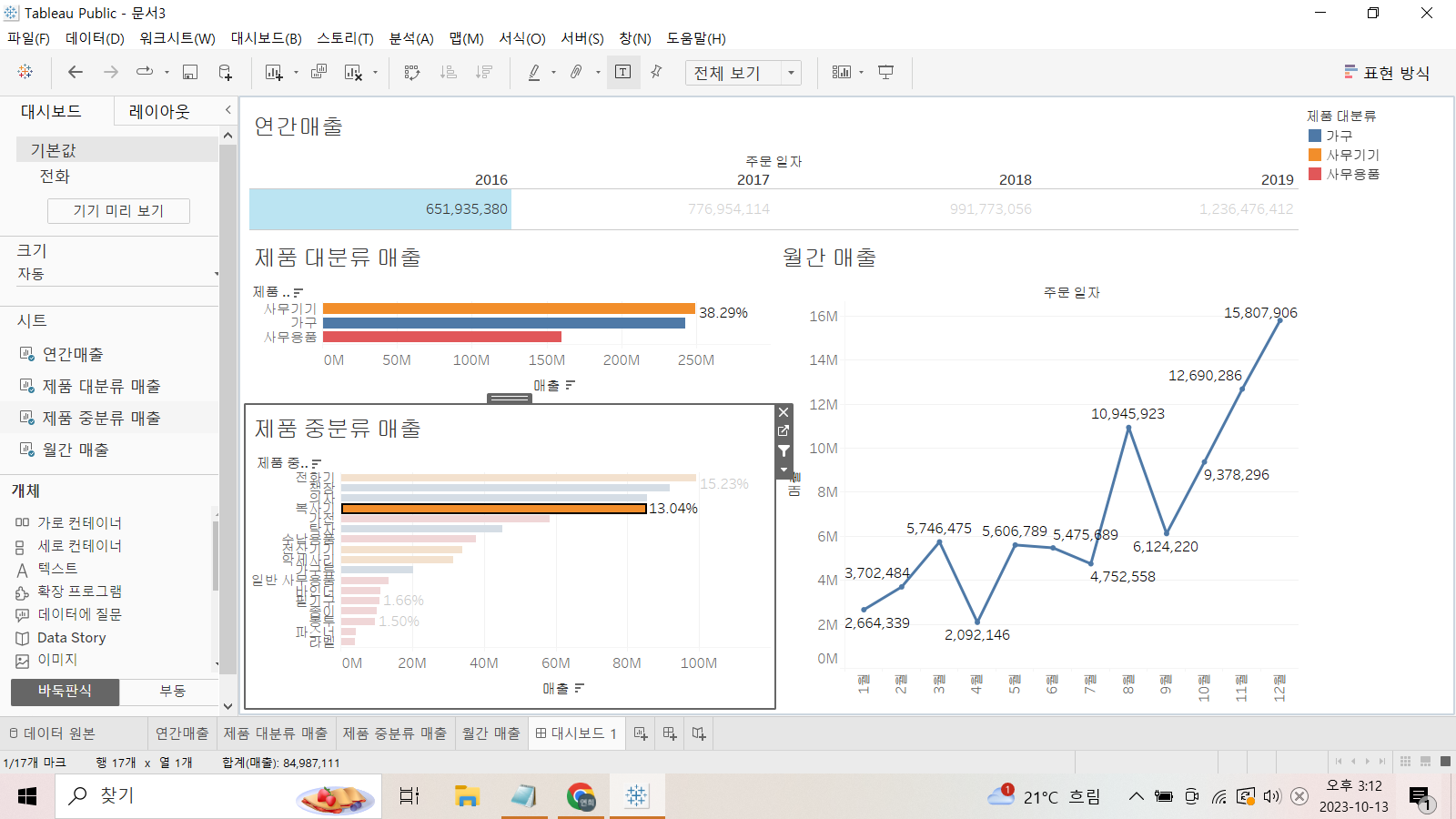
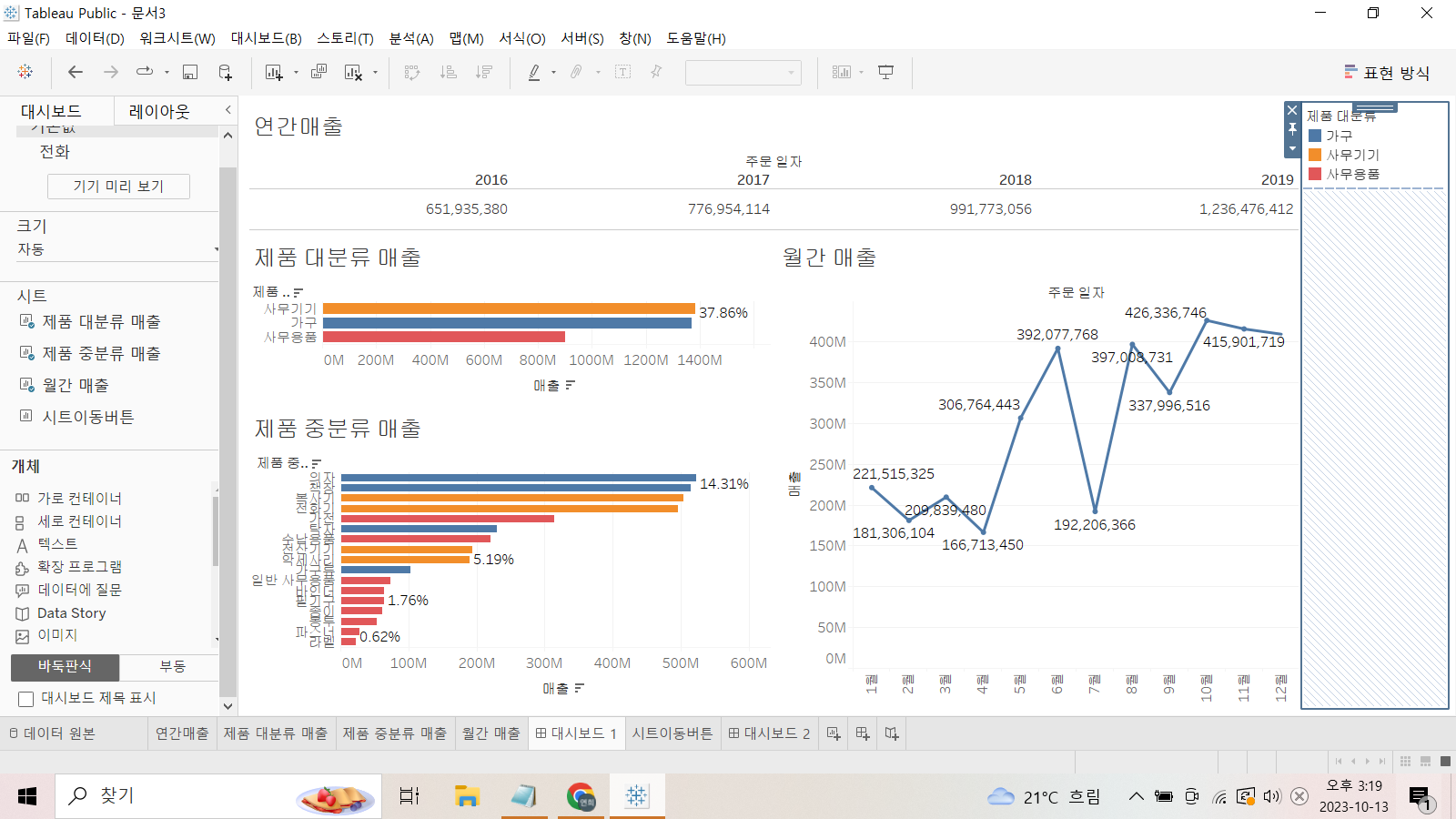
위의 차트를 시트들을 이용해서 다음과 같은 대시보드를 구성했다.

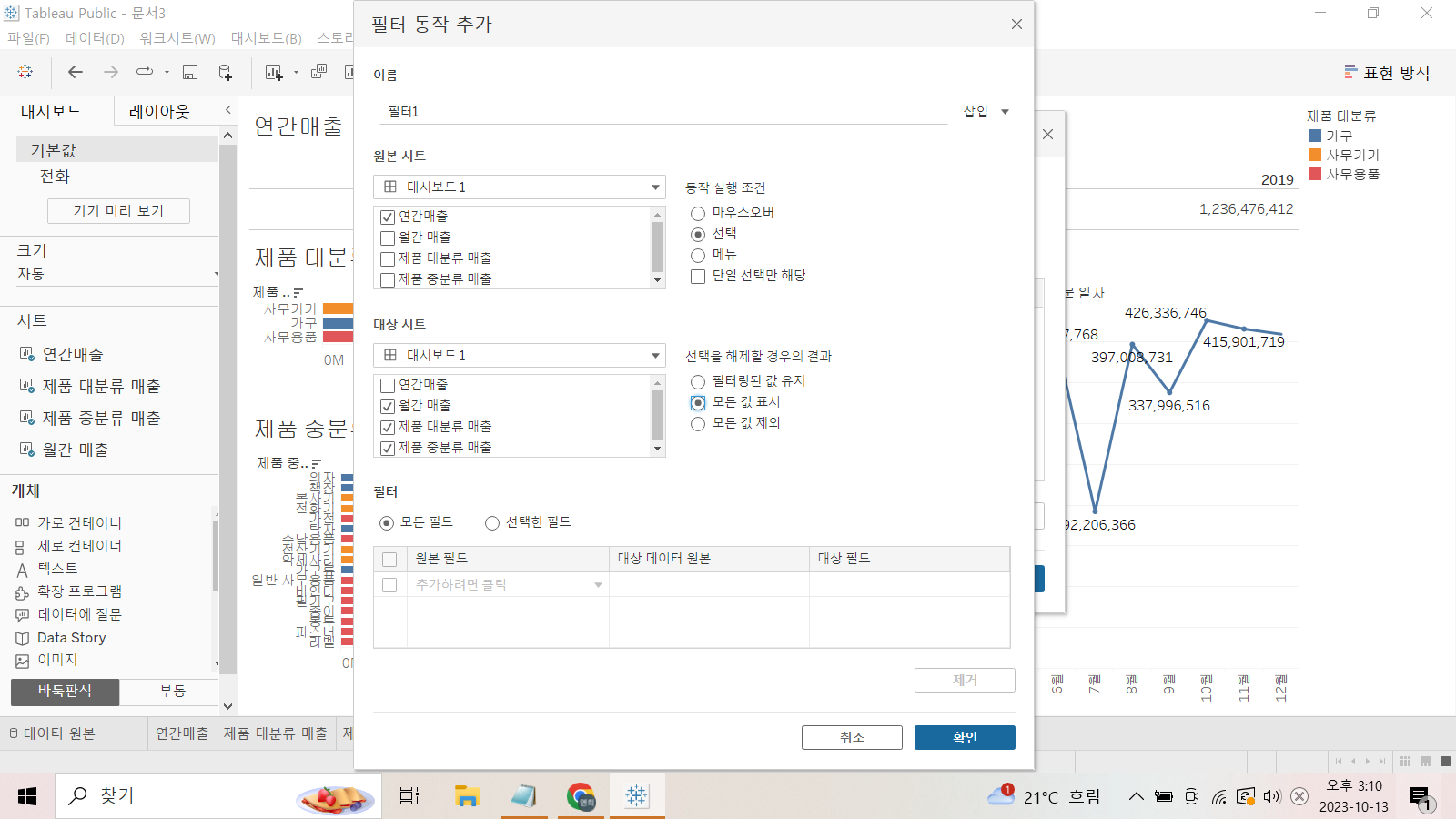
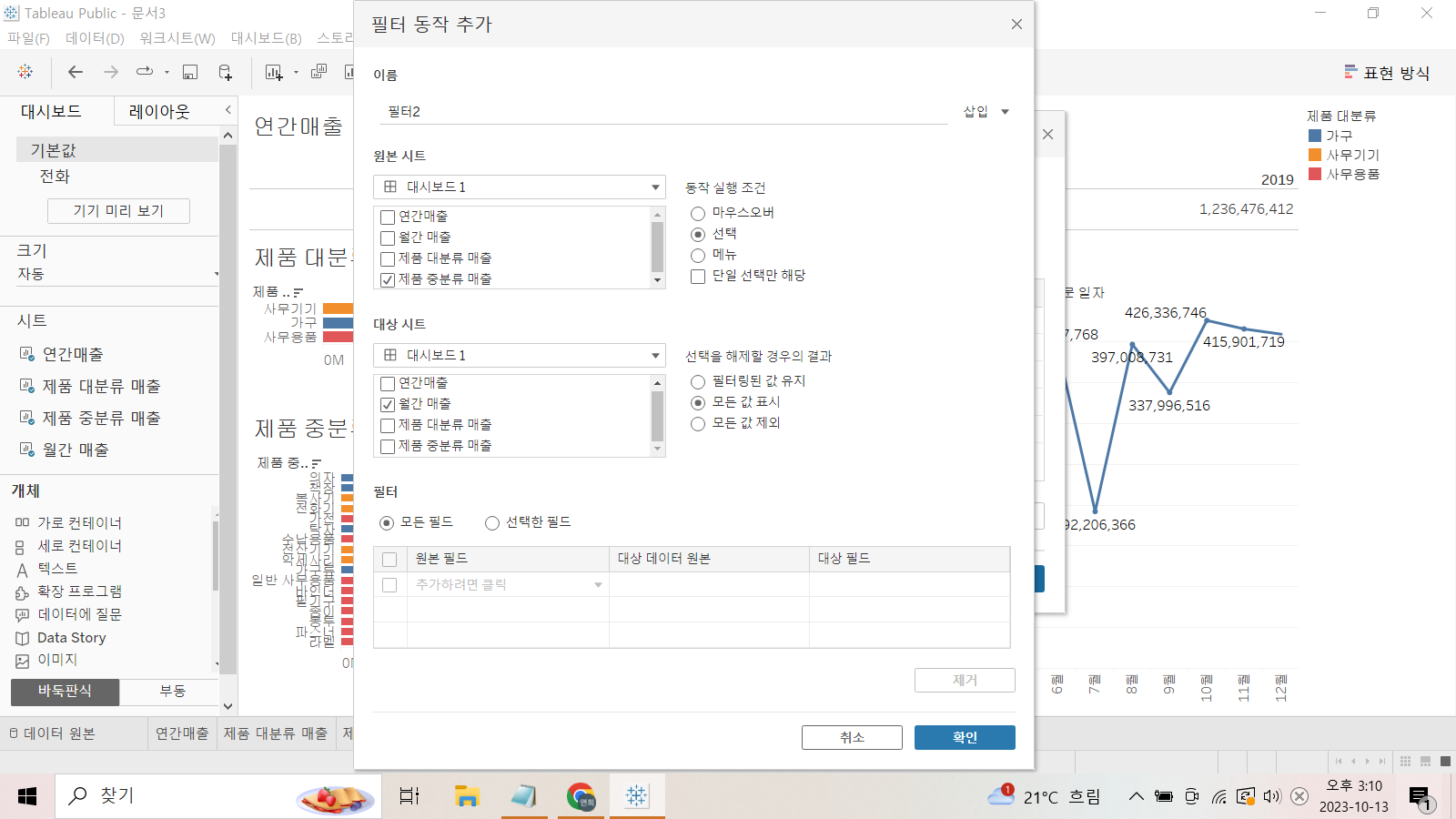
이제 동작기능을 넣어보자. 두 개의 필터와 한 개의 하이라이트 동작을 추가해주었다.
- 필터A: '연간매출' 테이블에서 하나의 연도를 선택했을 때 나머지 3개의 그래프의 해당 연도 값을 표시함
- 필터B: '제품 중분류 매출' 그래프에서 해당 중분류 값을 선택했을 때 '월간 매출'그래프에서 해당 값의 월매출을 표시함
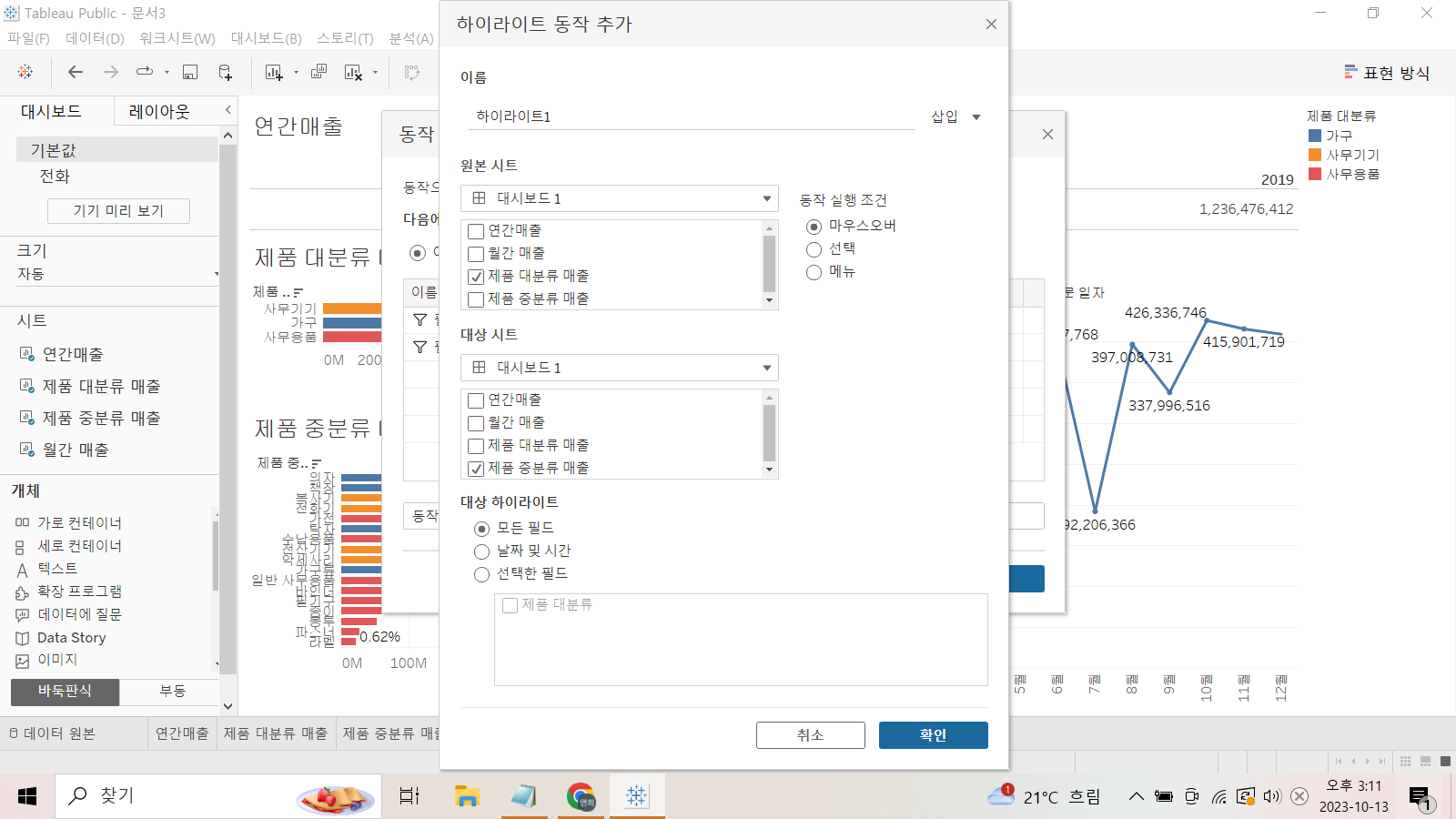
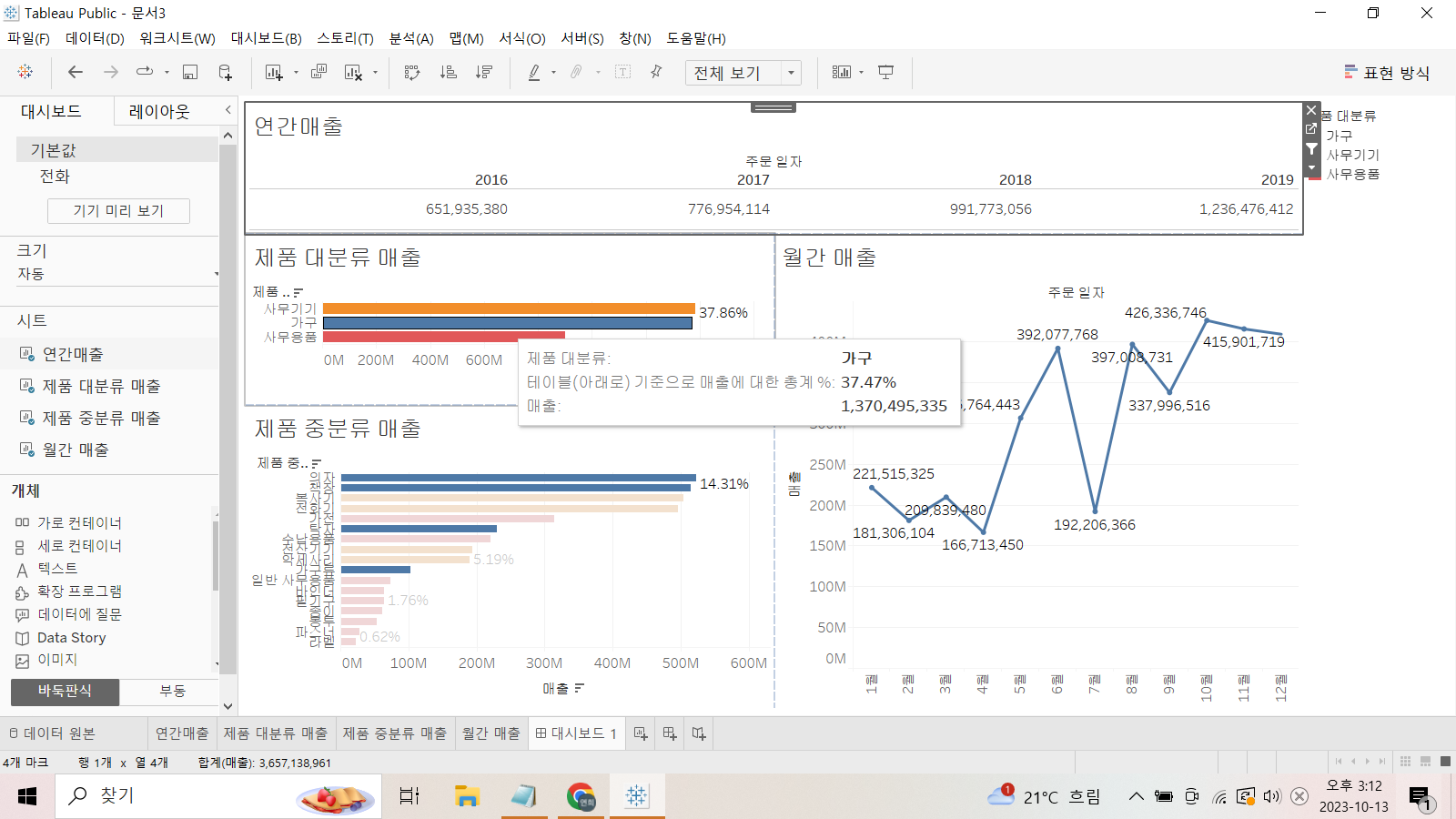
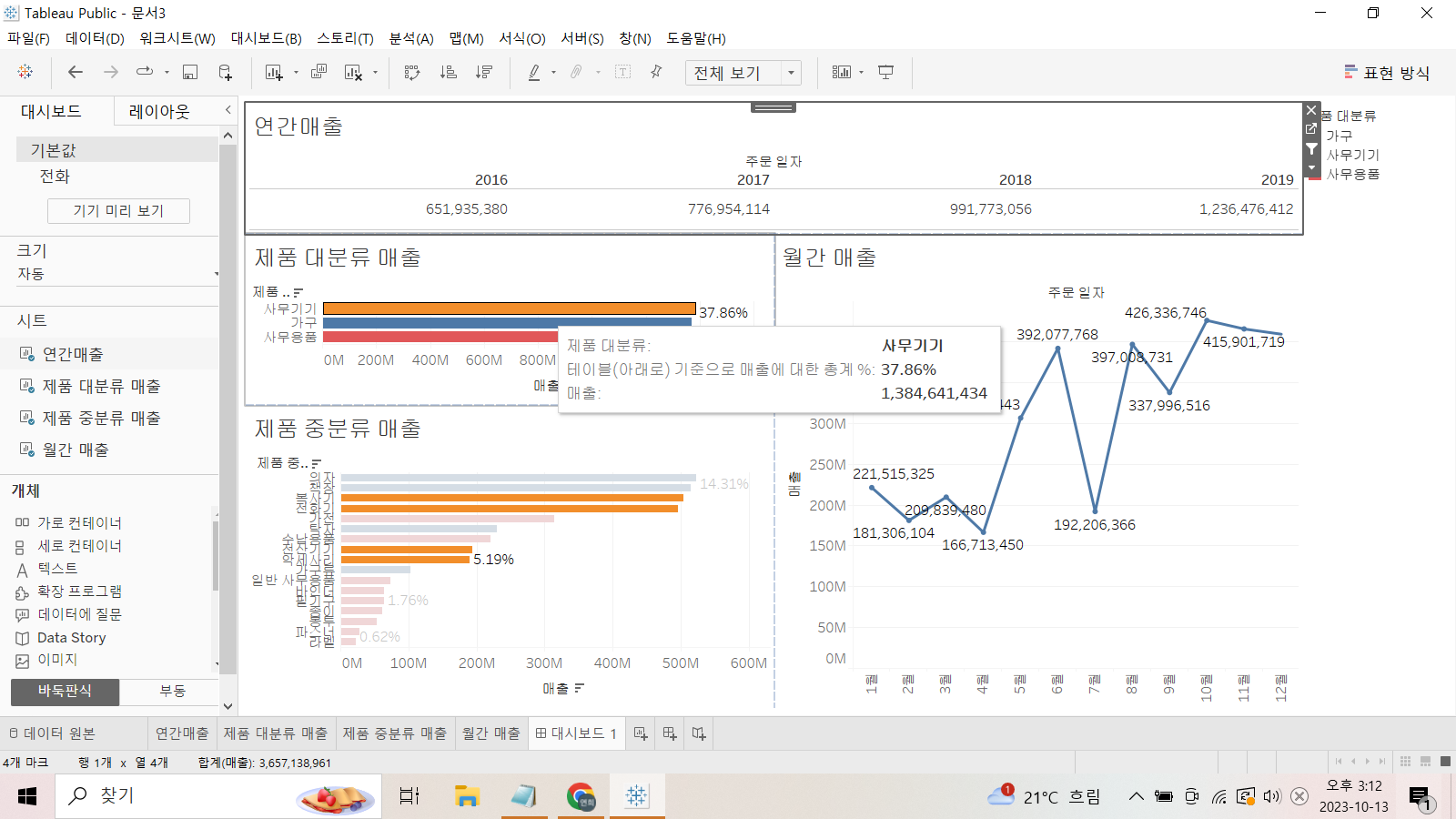
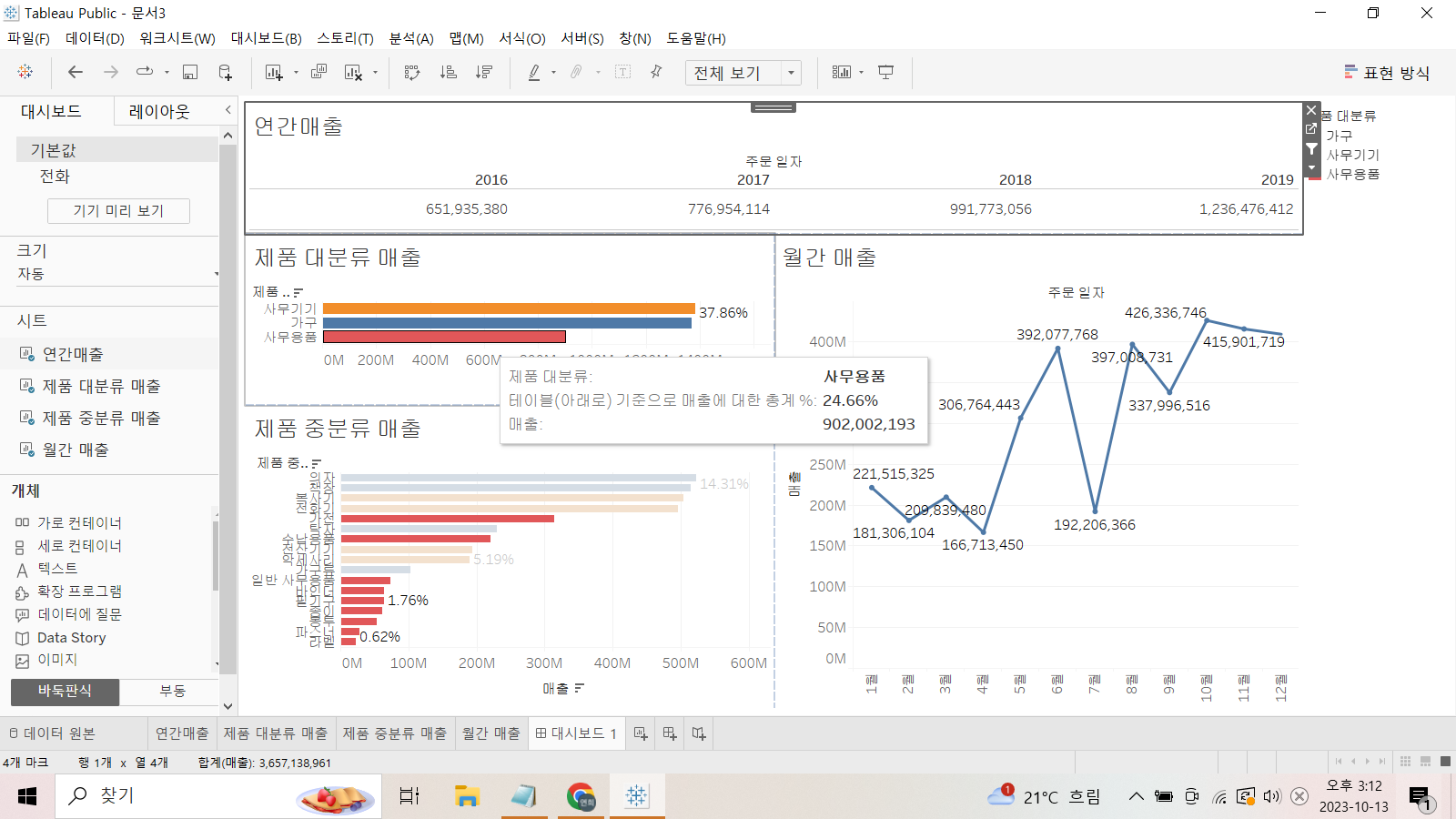
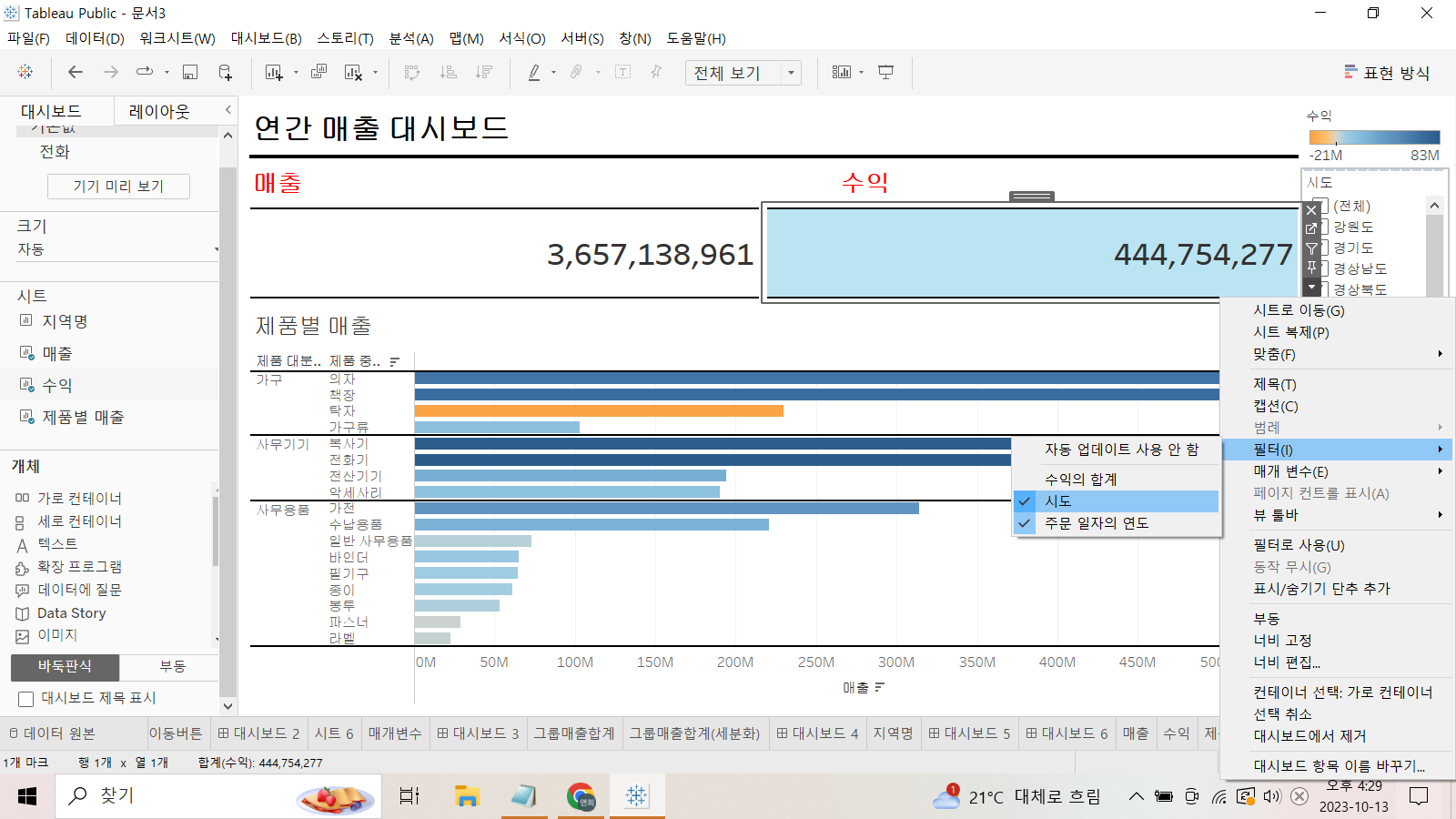
- 하이라이트C: '제품 대분류 매출' 그래프에서 해당 대분류 값을 마우스오버했을 때 '제품 중분류 매출' 그래프를 통해서 해당 값의 중분류 매출합계액을 하이라이트함
필터A | 필터B | 하이라이트C |
|---|
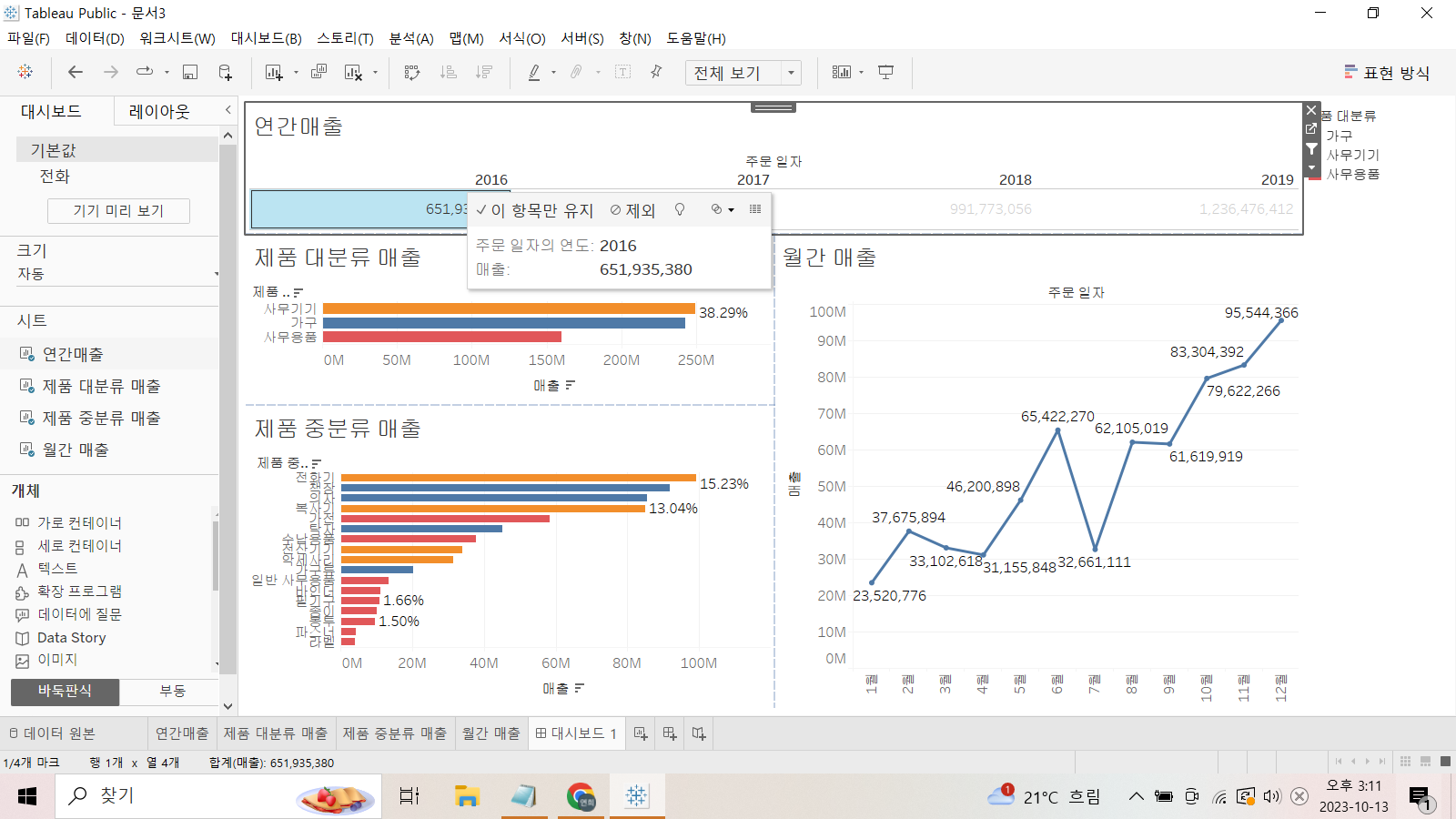
이제 동적 결과를 확인해보자.
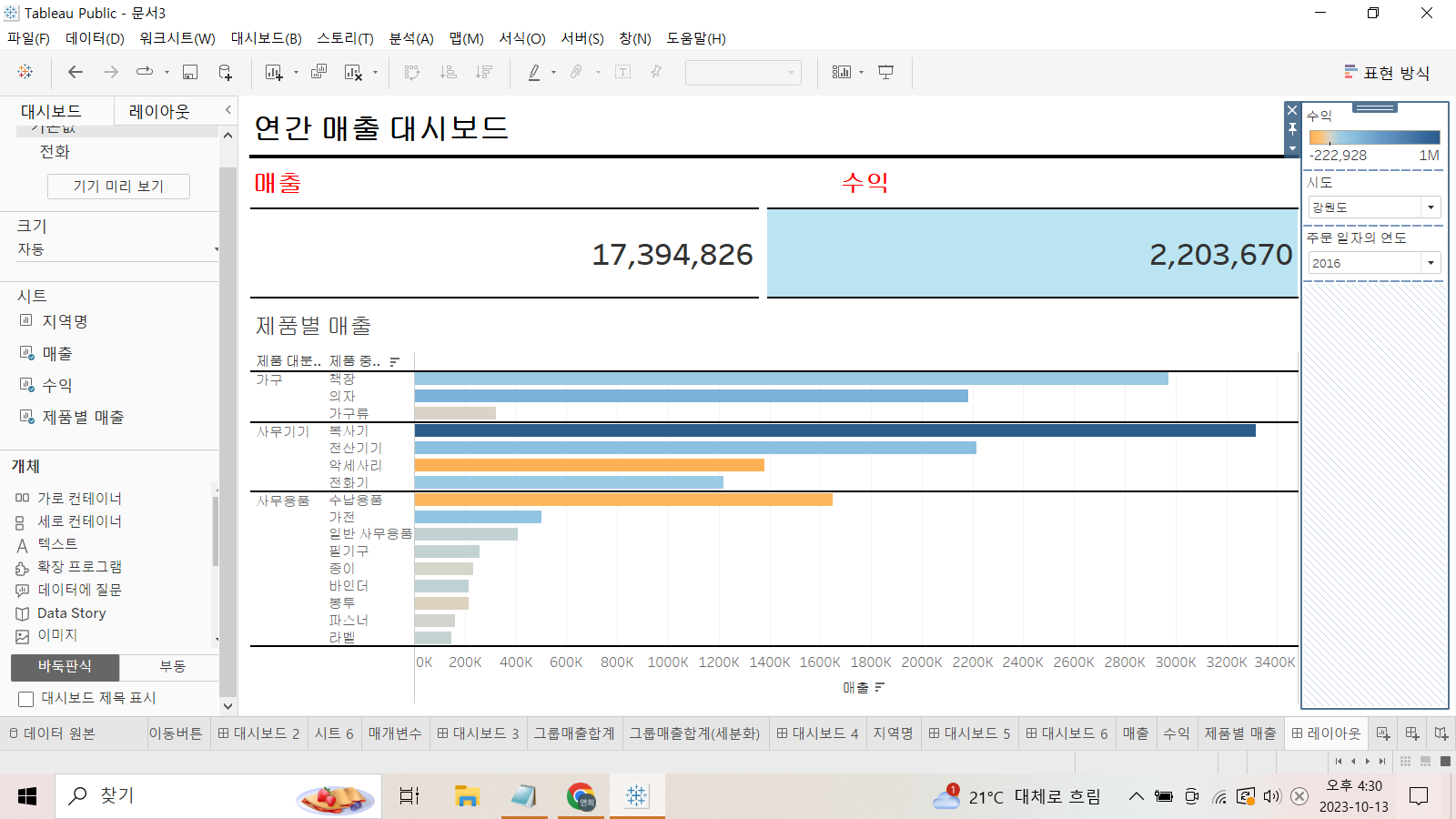
먼저 필터A의 동작 대시보드이다.

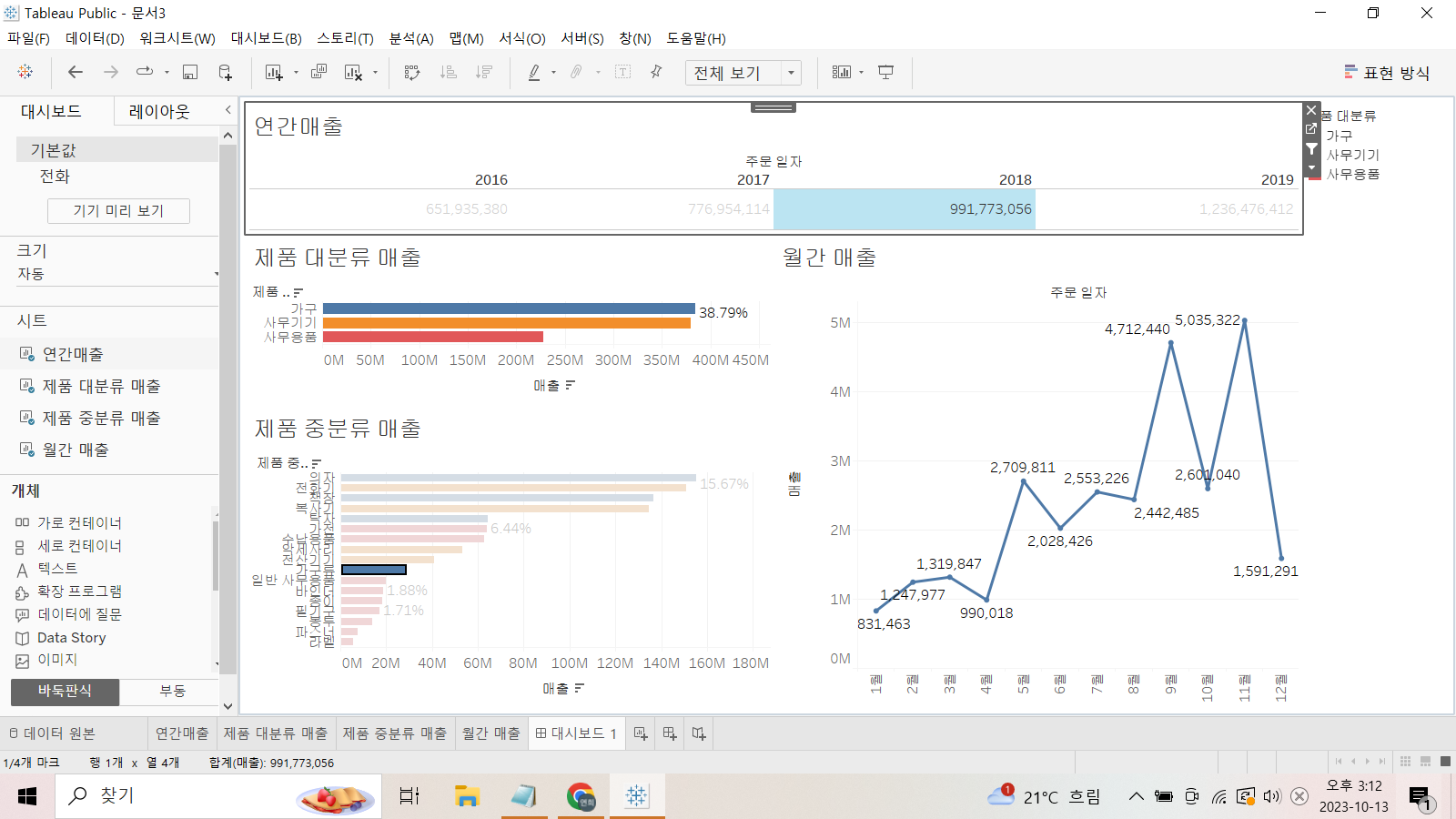
필터B의 동작 대시보드이다.
 |  |
|---|
마지막으로 하이라이트 효과이다.
 |  |  |
|---|
.
2) 시트 이동
필터를 이동하지 않고, 다른 대시보드나 시트로 이동하는 기능이다.
동작의 시트기능을 이용하여 버튼을 눌렀을 때 다른 대시보드로 이동하는 대시보드를 만드려고 한다.
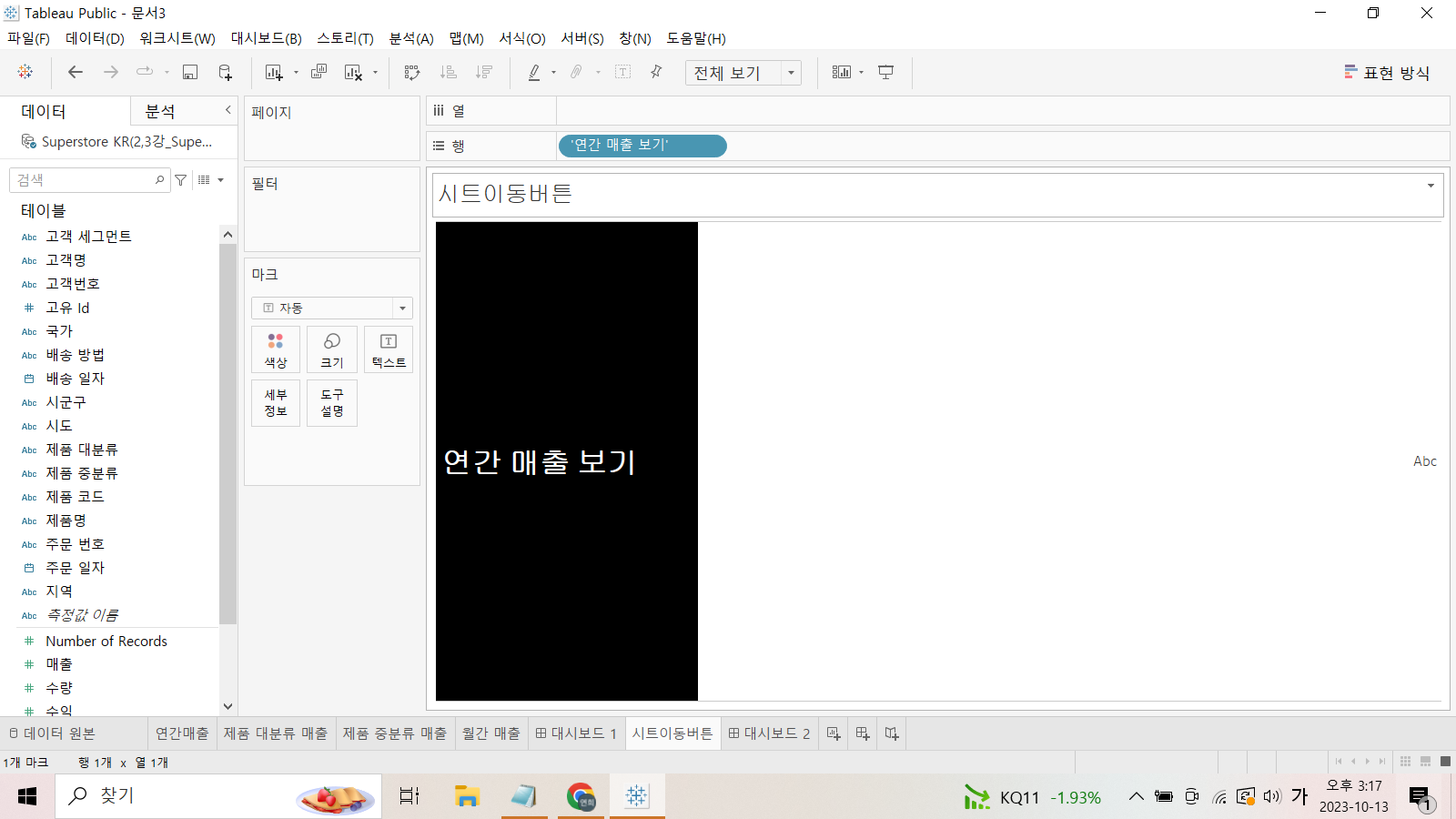
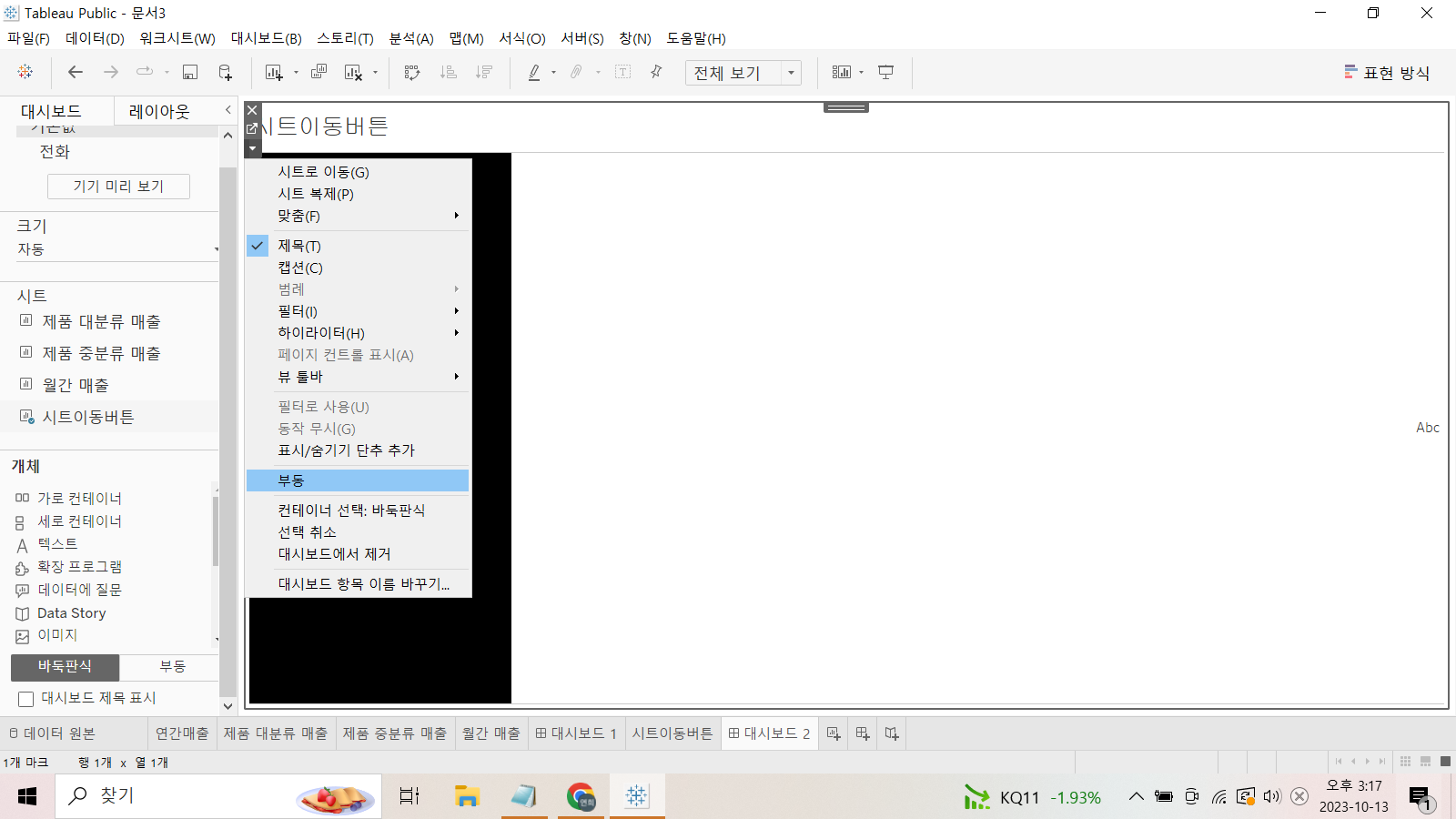
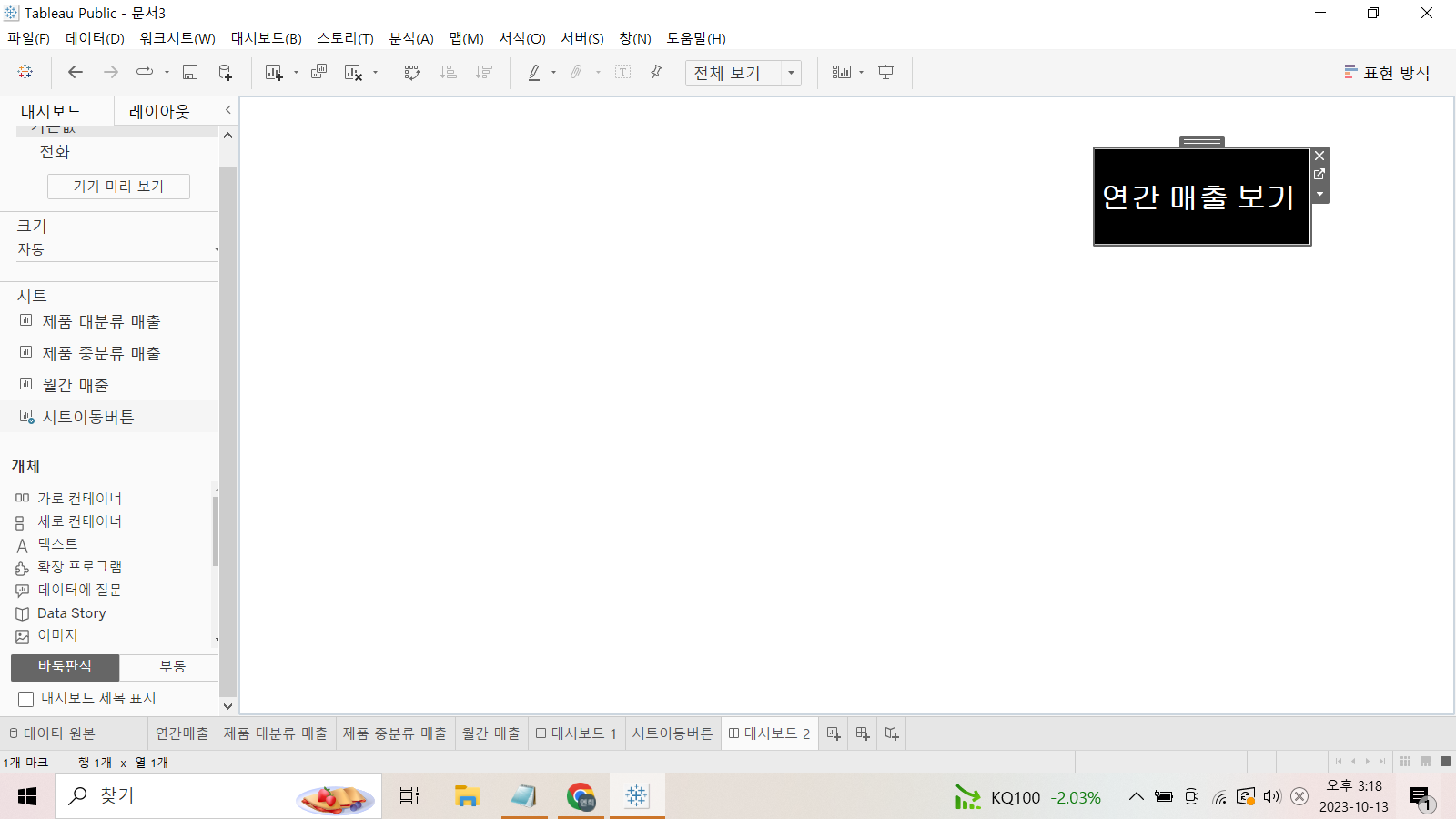
우선 버튼을 만들기 위해서 새로운 시트에 버튼 모양을 만들어주었다(a). 그 다음 대시보드에 위치시켜서 부동기능(b)으로 크기와 위치를 조절해주었다(c).
a | b | c |
|---|
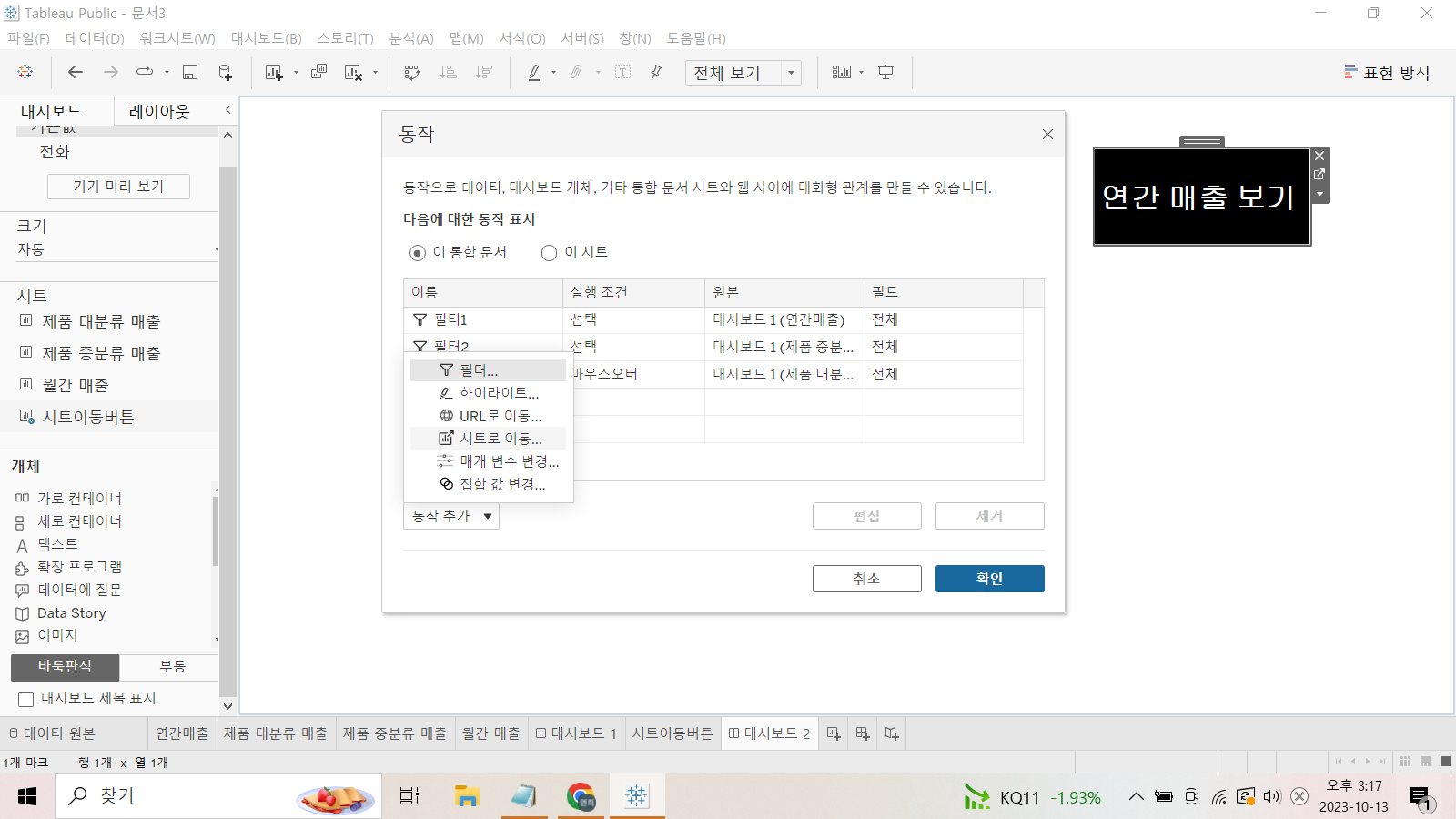
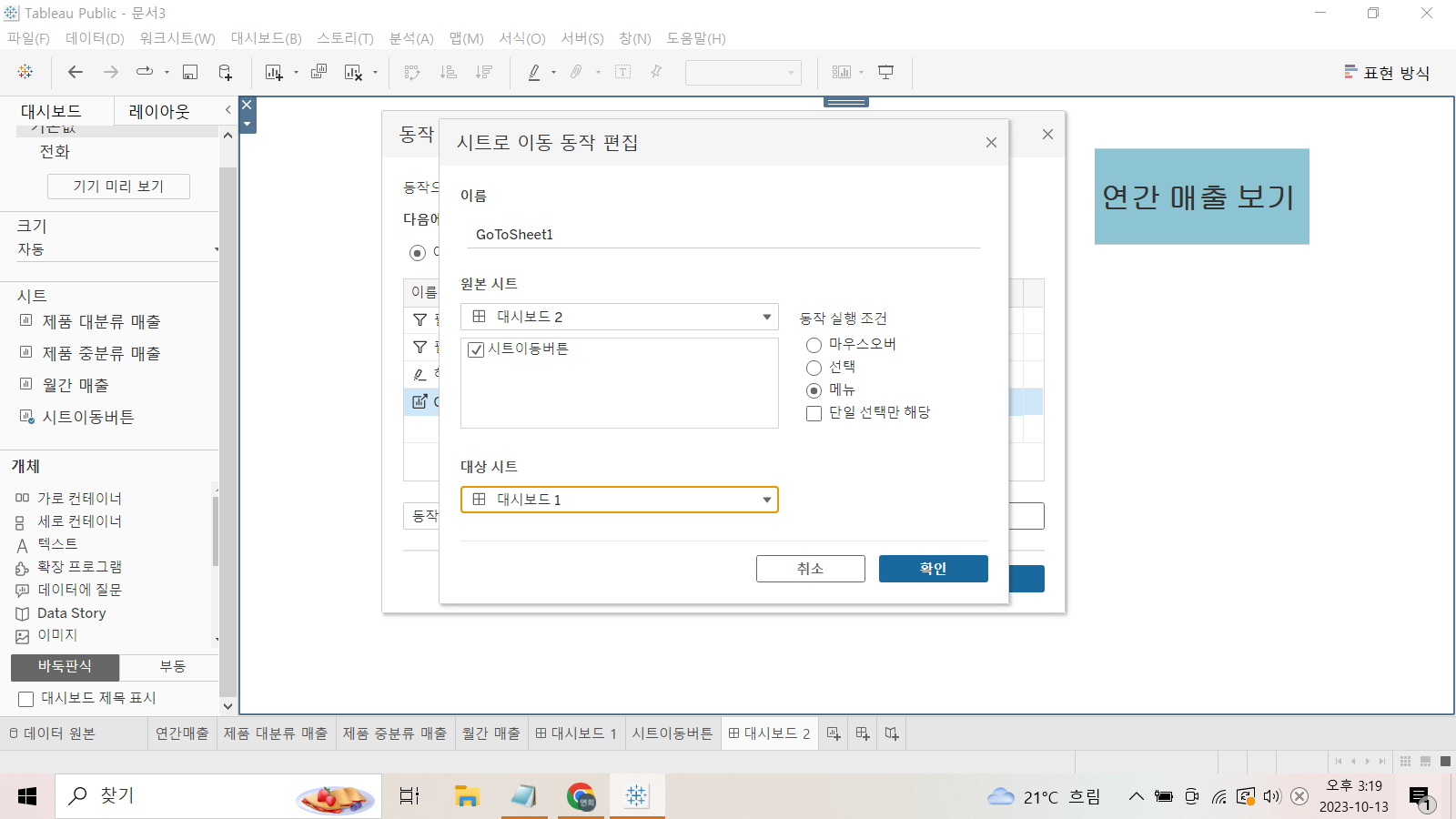
이제 버튼에 동작기능을 입혀서 이전에 만든 대시보드1로 이동할 수 있게 만든다.
 |  |
|---|
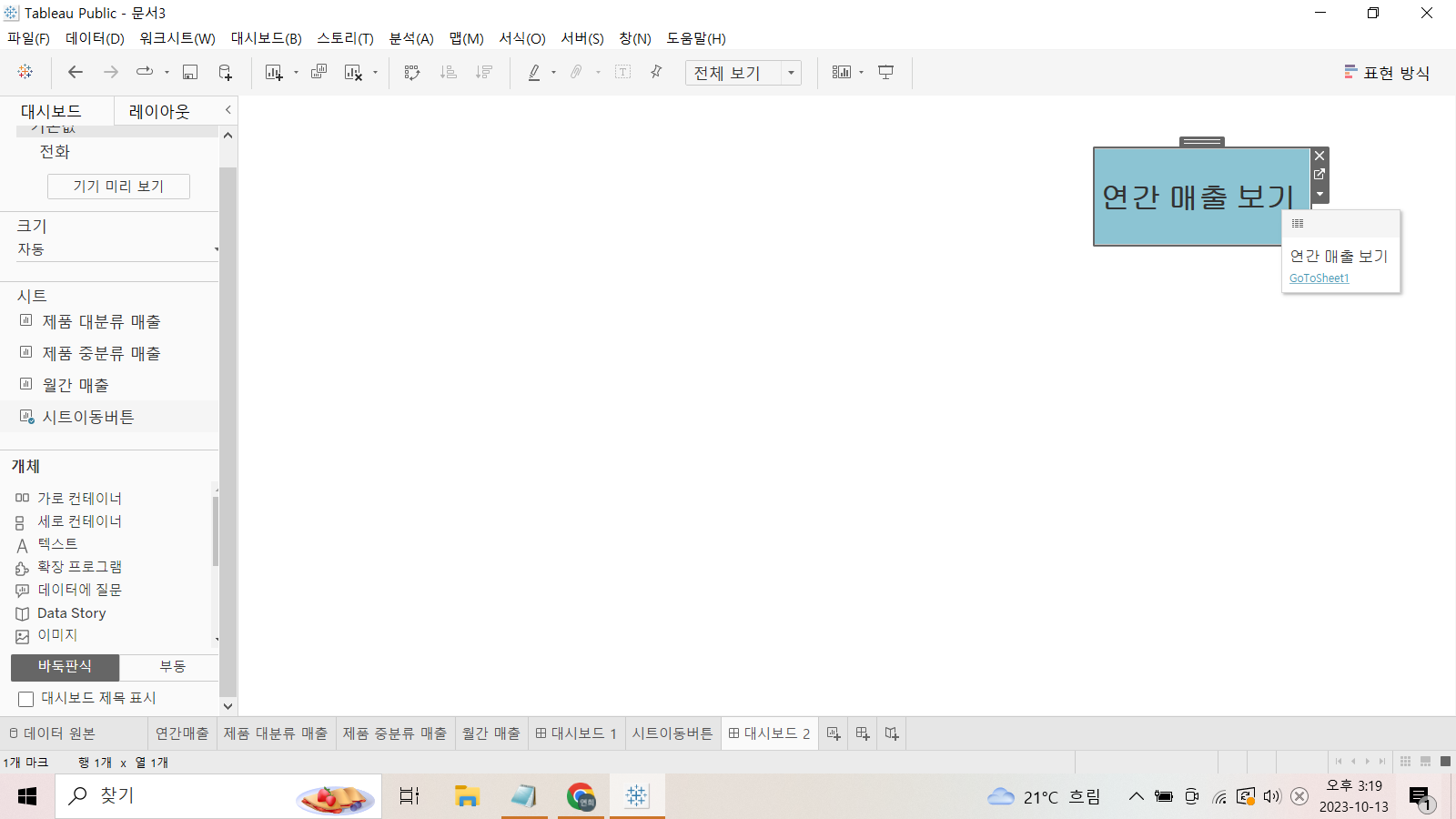
다음과 같이 버튼을 눌렀을 때 나오는 링크를 눌러서 다른 대시보드로 이동할 것을 확인할 수 있다.
 |  |
|---|
.
3) 매개변수 변경
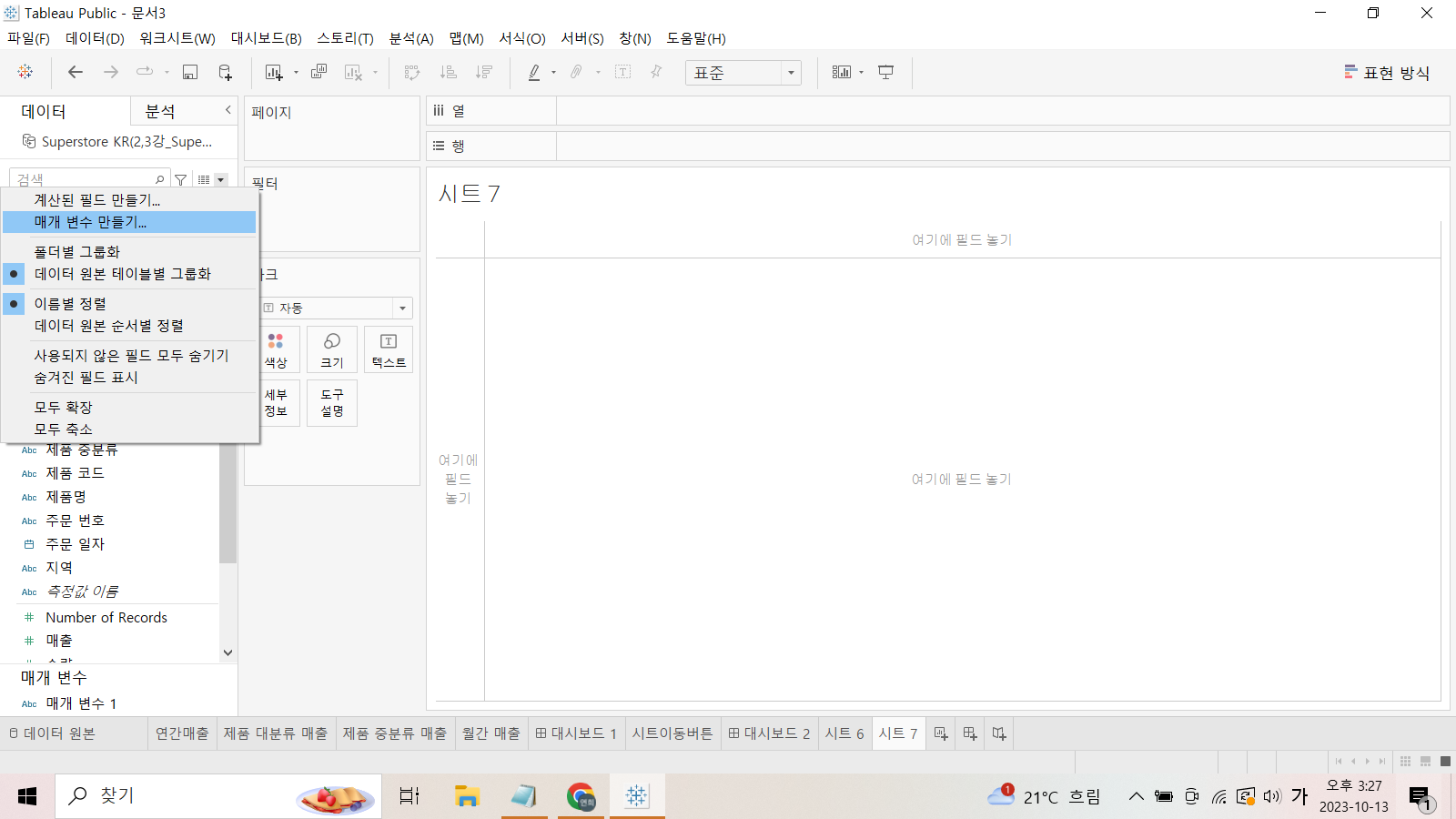
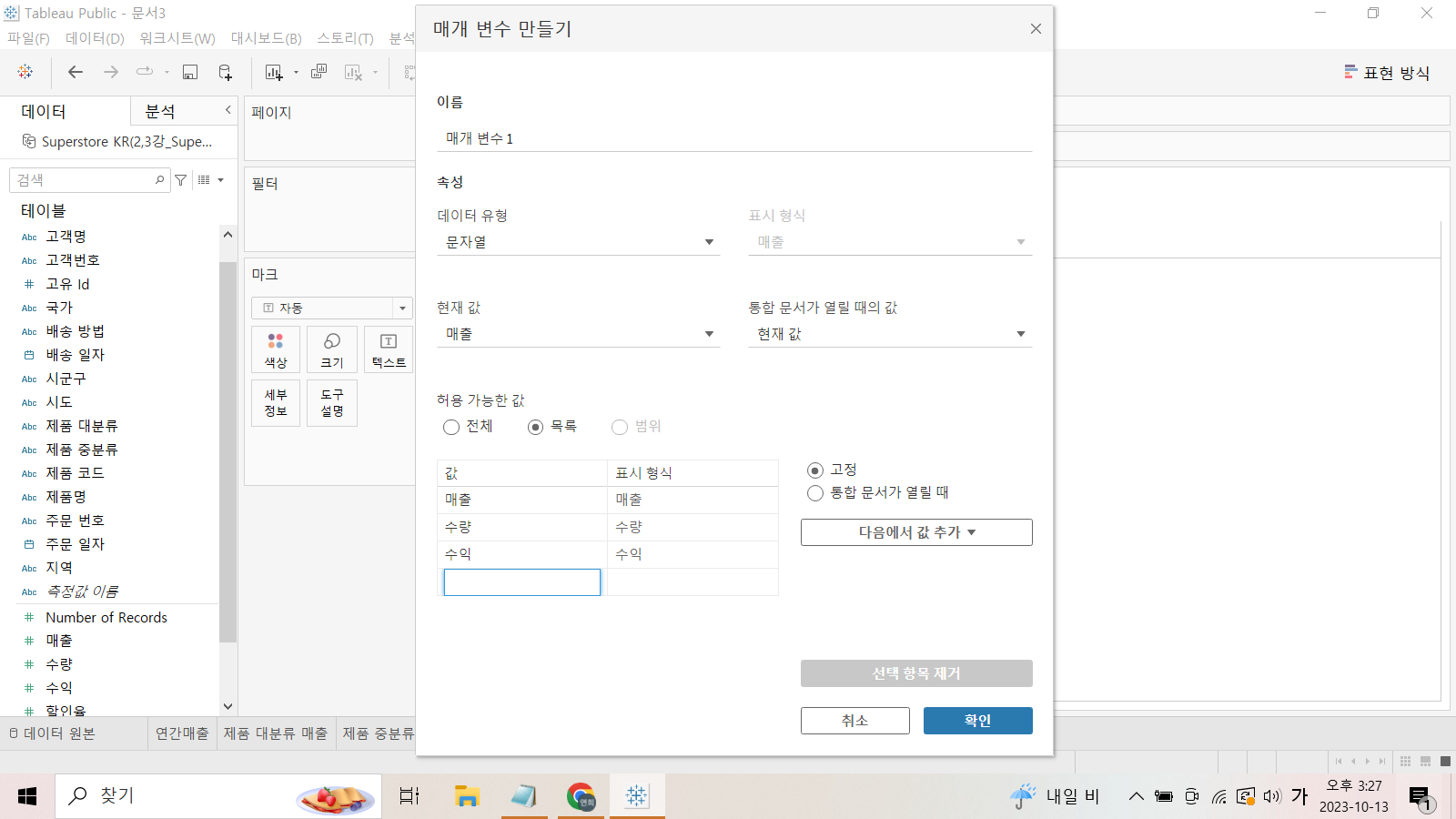
매개변수를 만들어준다.

'허용 가능한 값' 부분에서 '목록'을 선택해서 직접 매개변수 목록을 세 가지 작성해주었다. 목록을 다 작성했다면 '확인'버튼으로 변수 생성을 마무리한다.

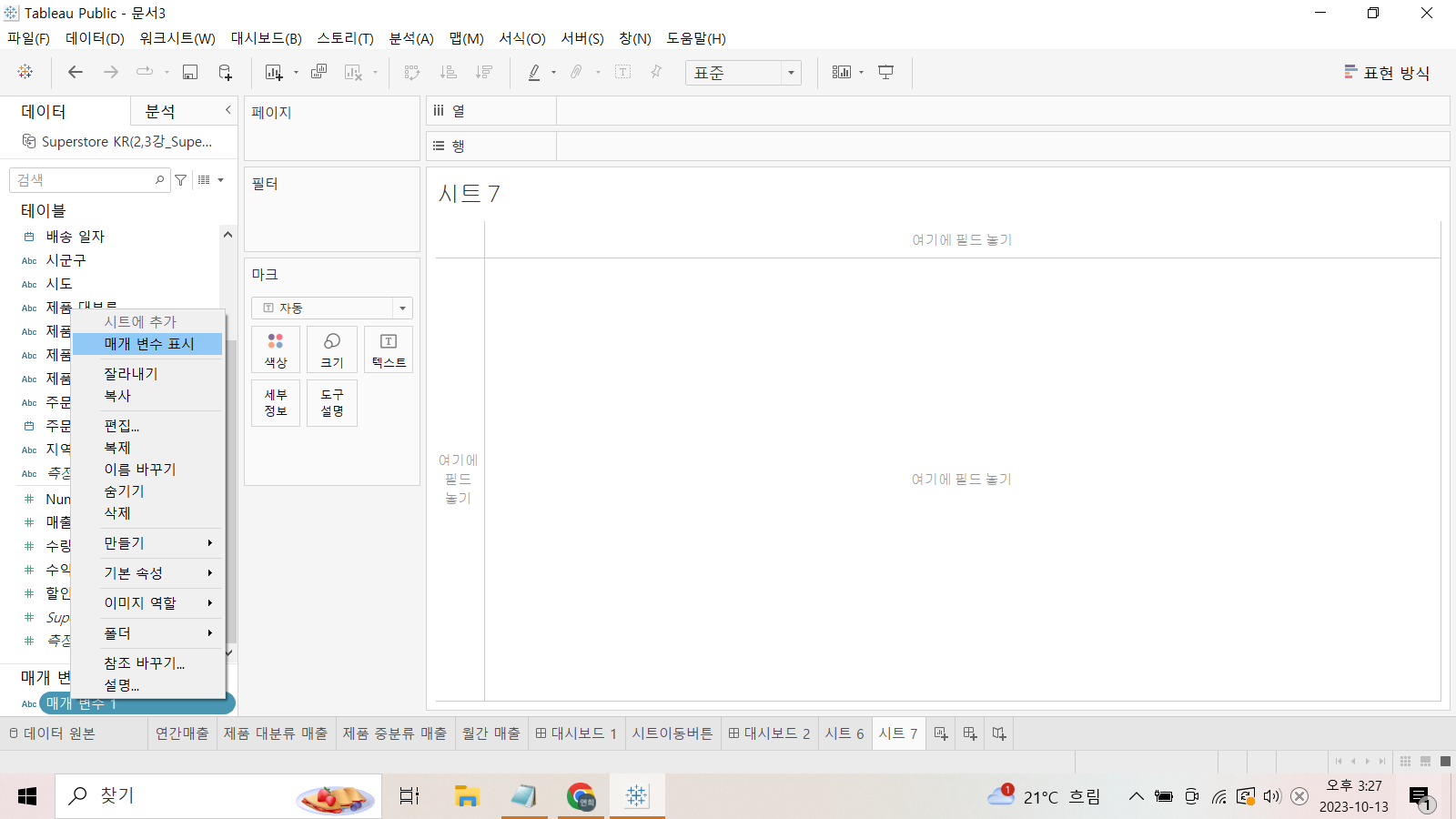
좌측 패널 맨 마지막에 매개 변수가 만들어지는데 우측 마우스 클릭에서 '매개 변수 표시'를 선택해서 매개 변수를 사용한다.

하지만 매개변수는 단독으로 사용할 수 없고, 계산된 필드나 참조선들과 같이 사용해야만 한다.
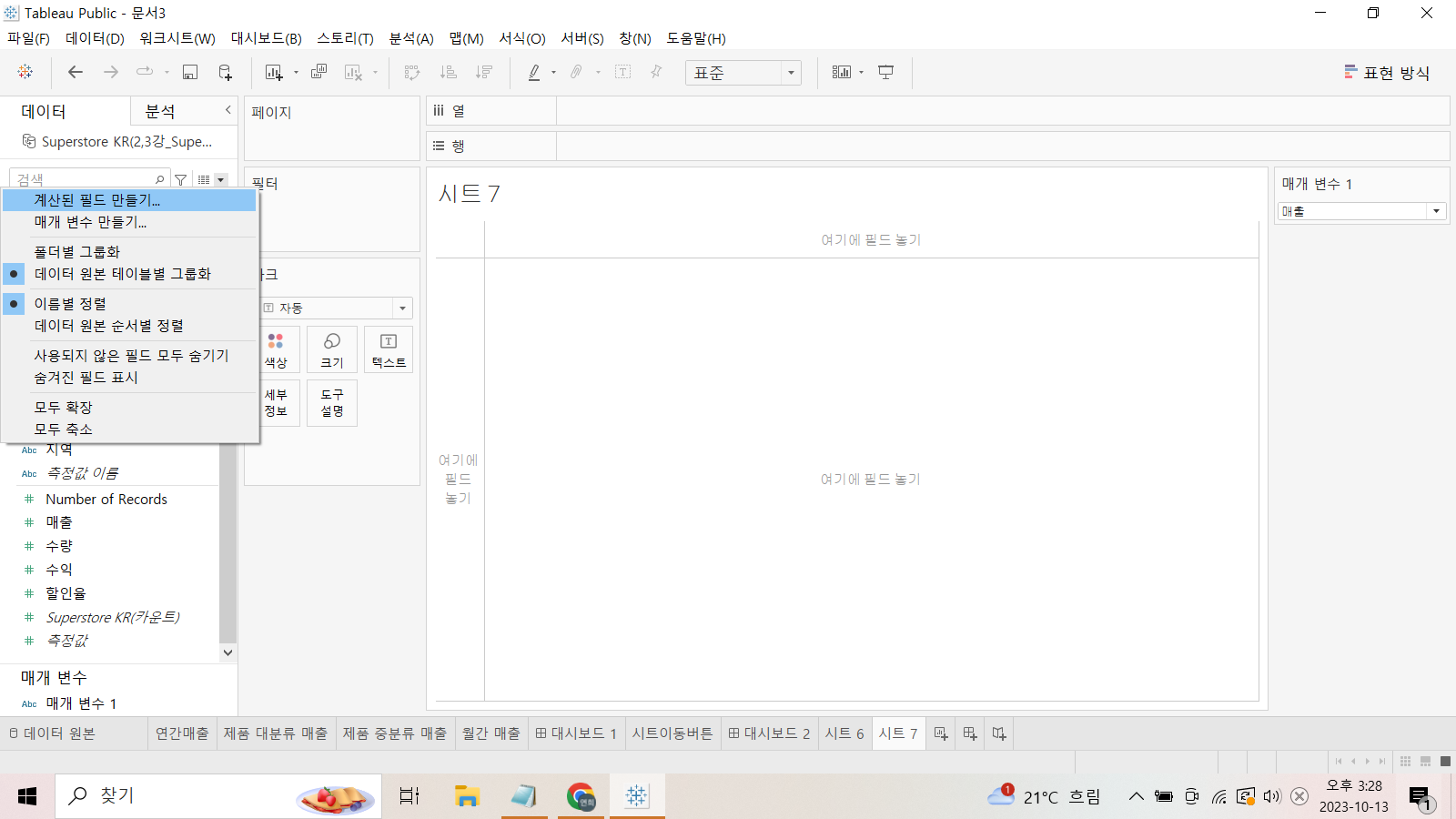
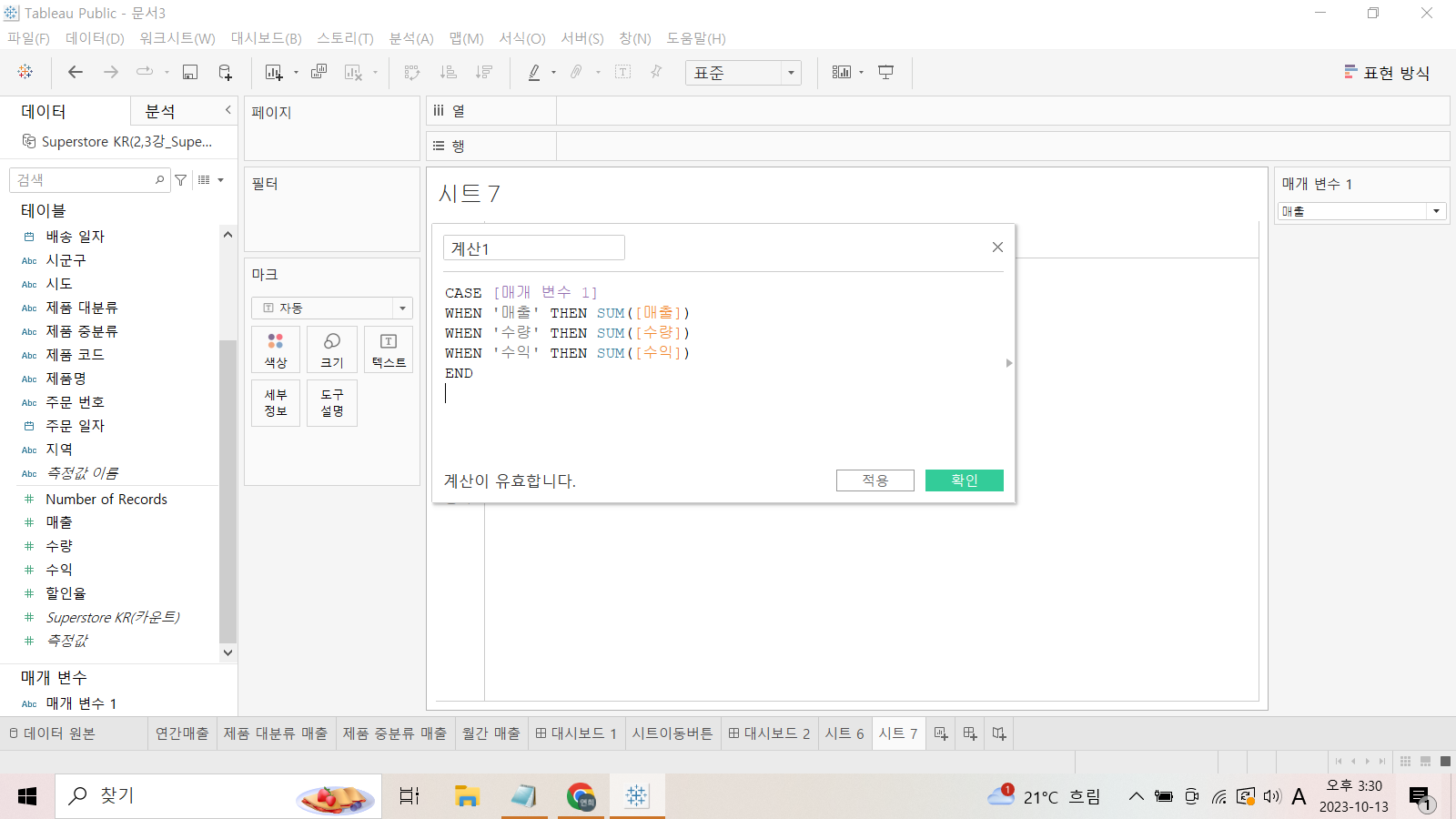
매개변수에 사용될 계산된 필드를 만들어 보자.

직접 함수를 작성해줘야한다. 해당 필드를 선택했을 때, 합계를 구하는 함수이다.

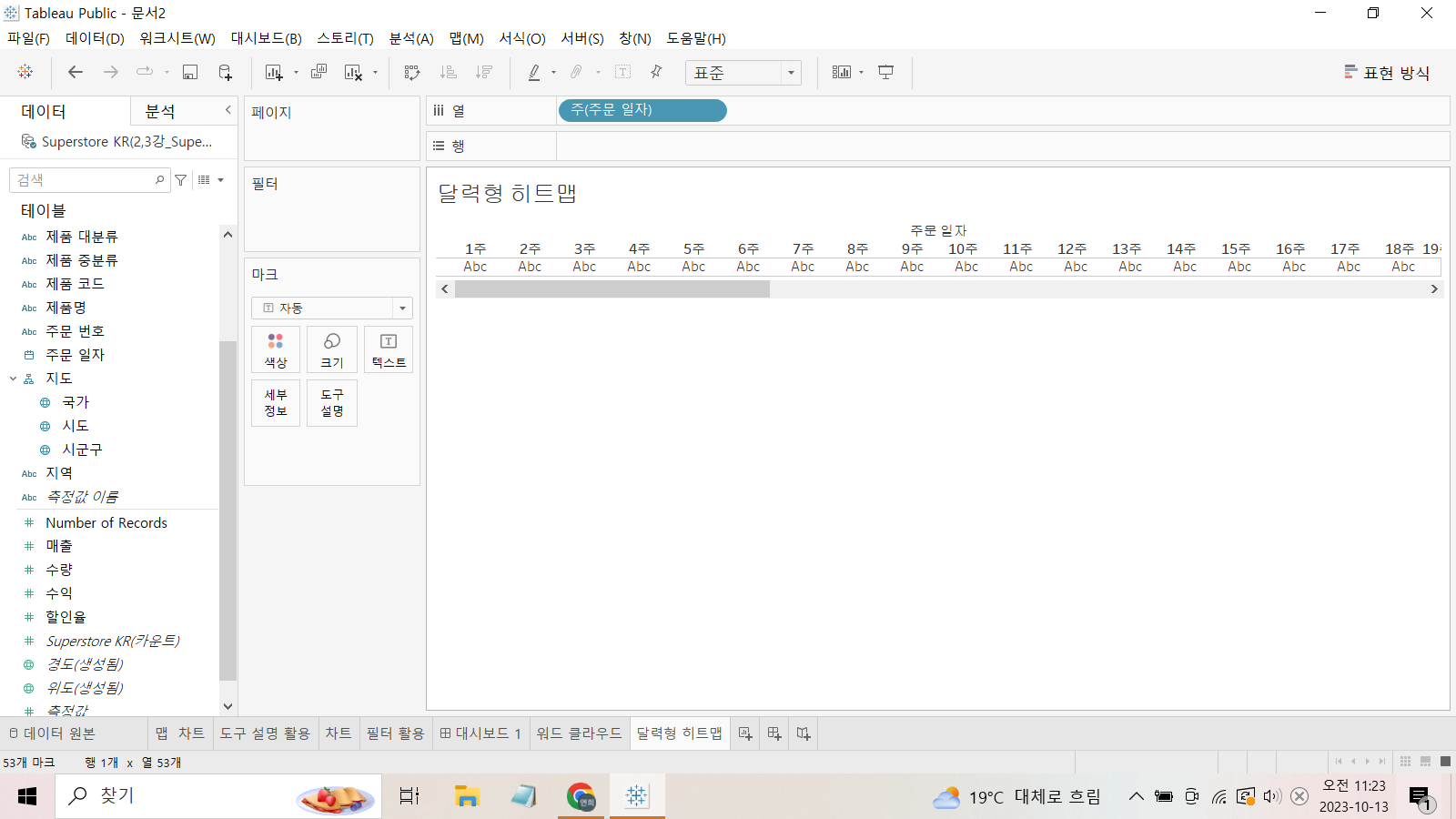
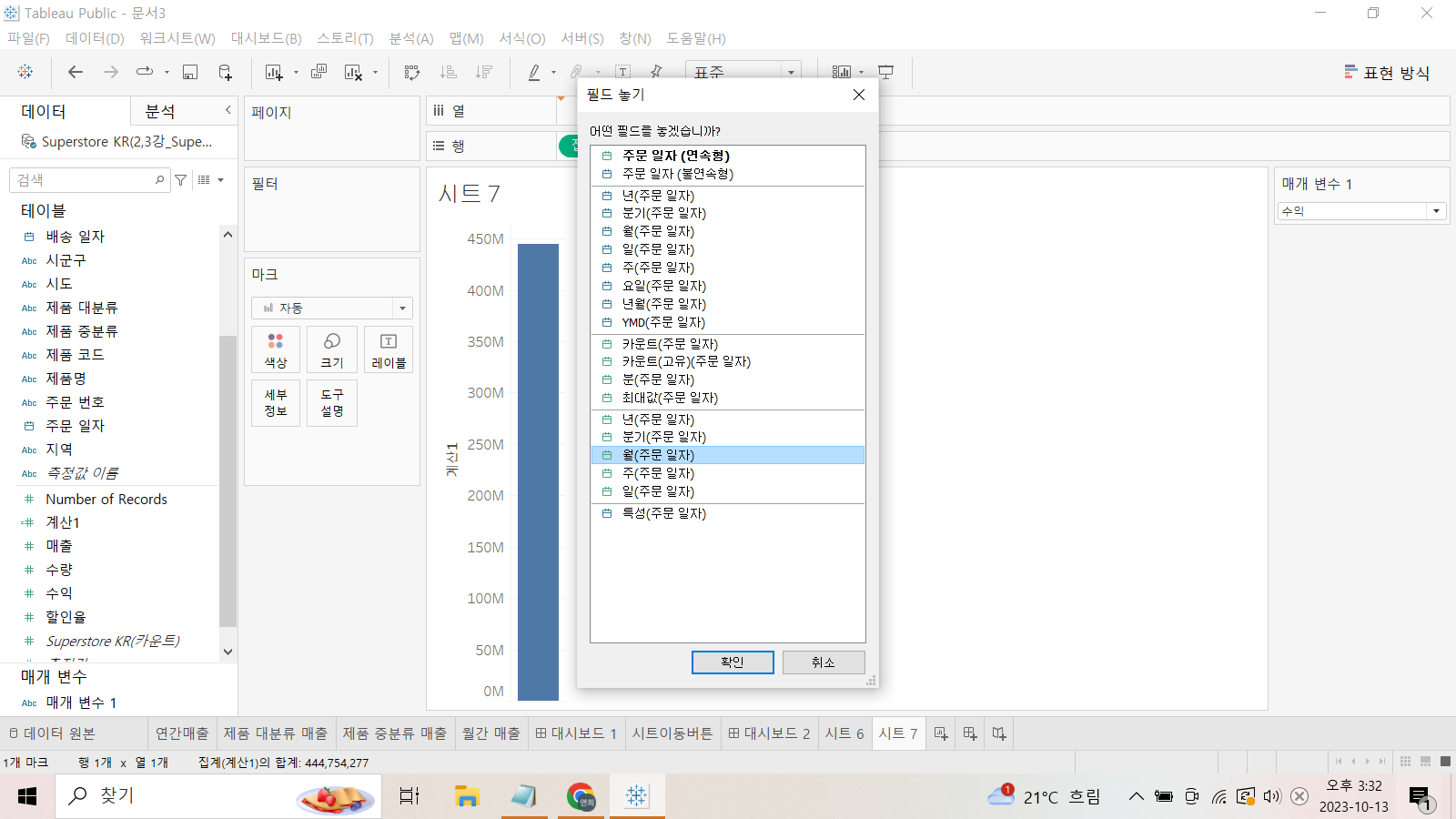
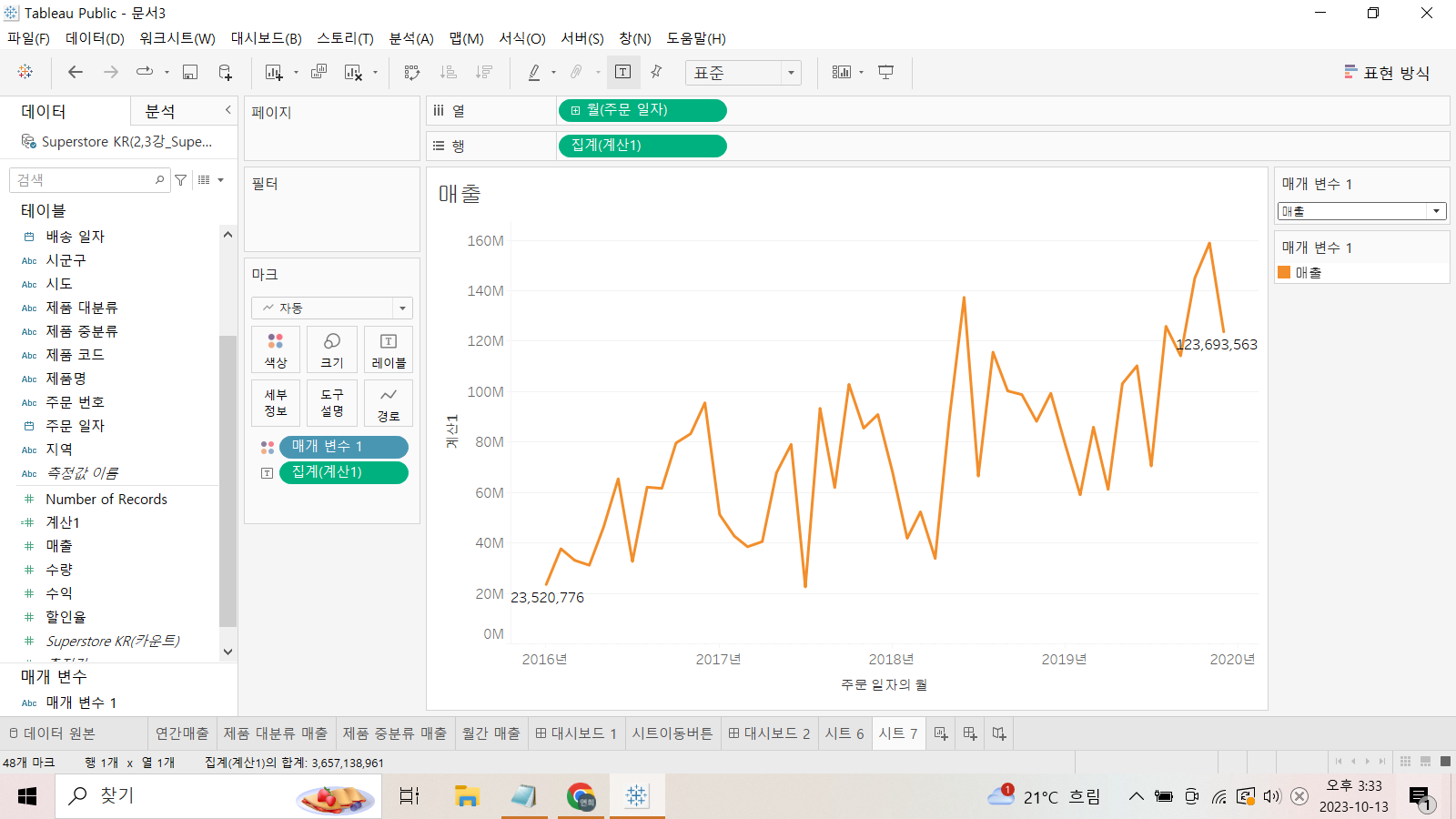
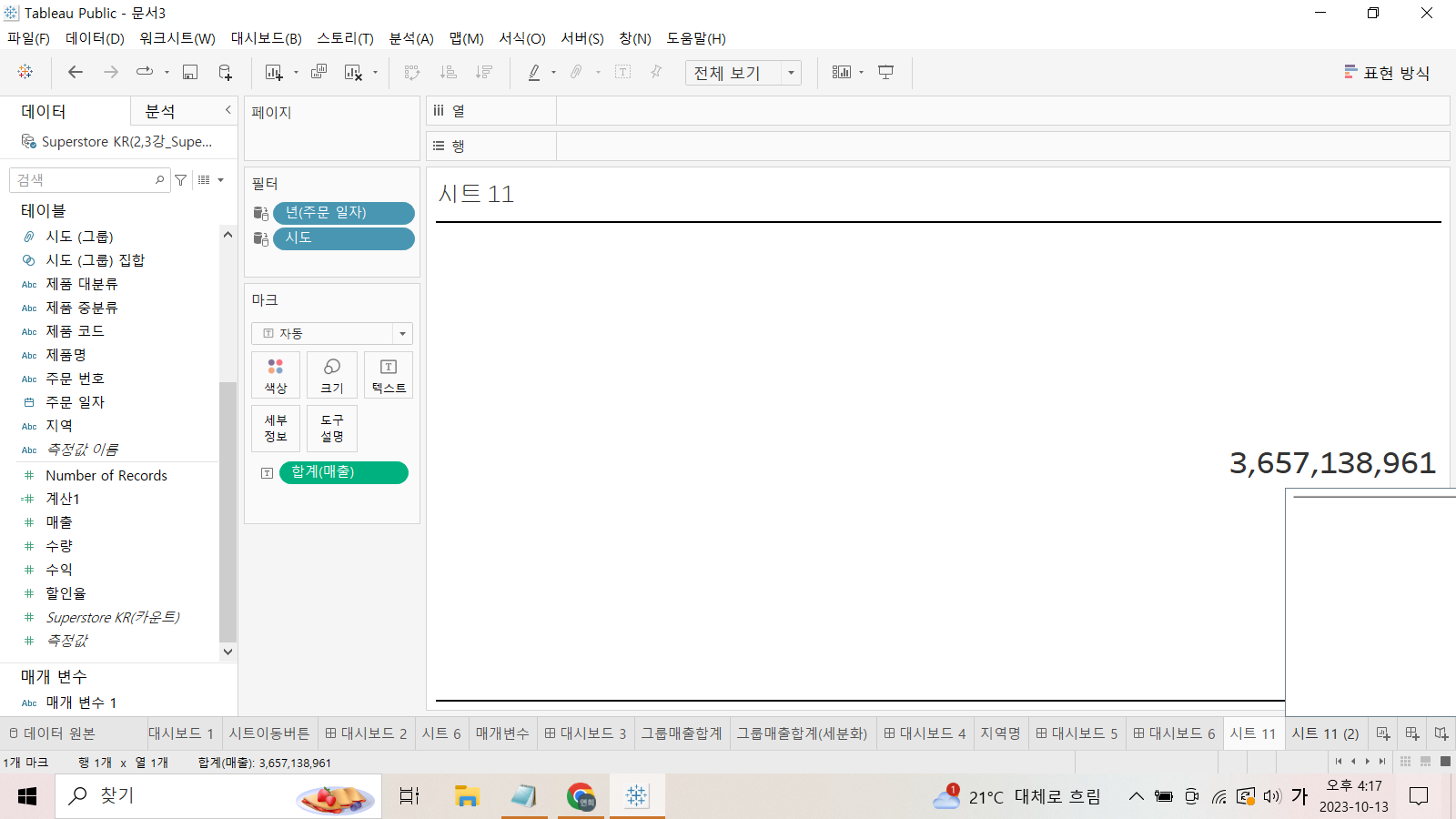
이제 이용해서 그래프를 그려보자. 우선 '주문 일자'를 월별로 연속형 데이터로 만들어 열에 올려주었다.

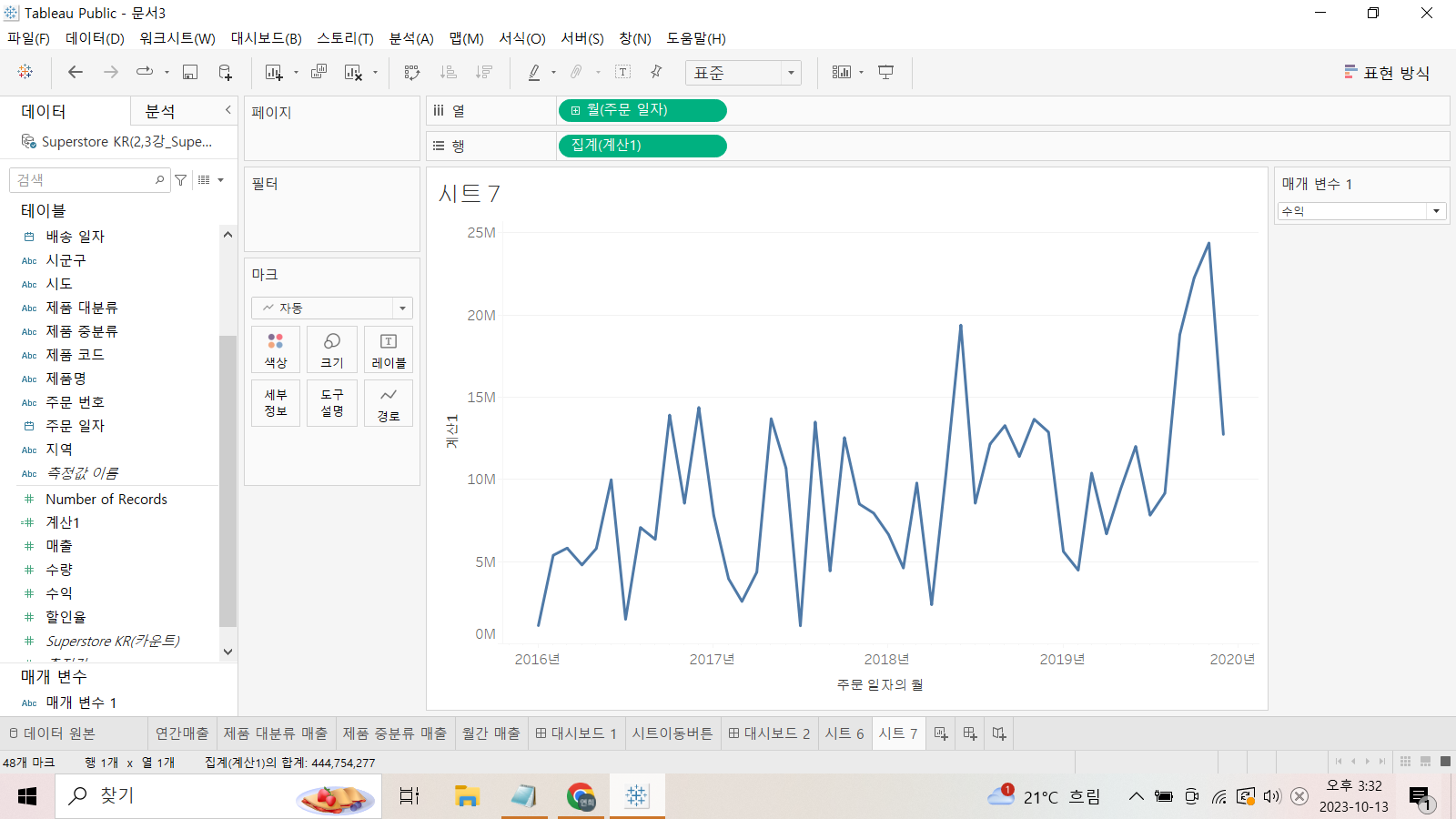
다음으로 행에 만들어 놓은 '계산1' 필드를 올여놓으면 자동으로 라인그래프가 그려진다.

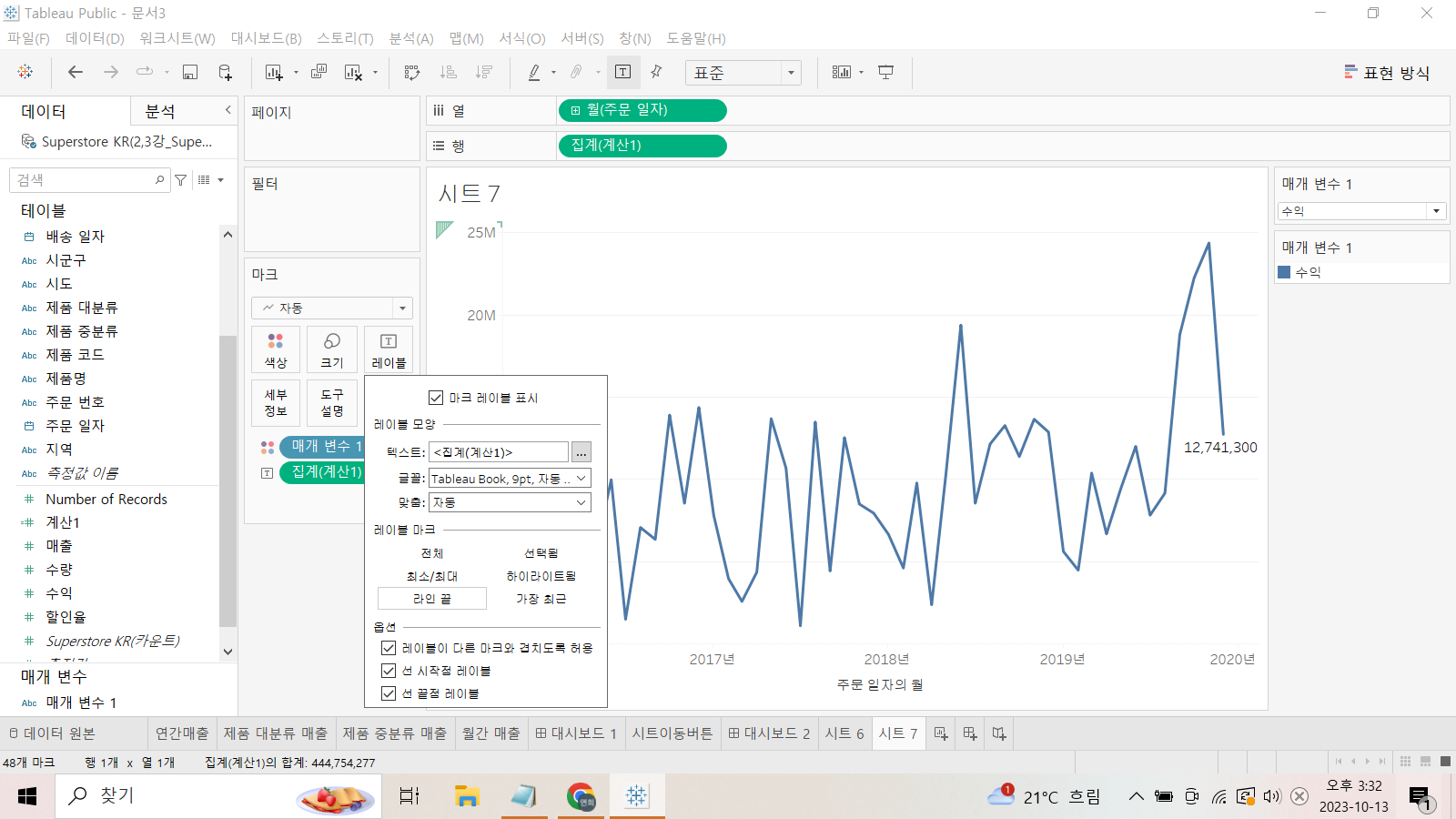
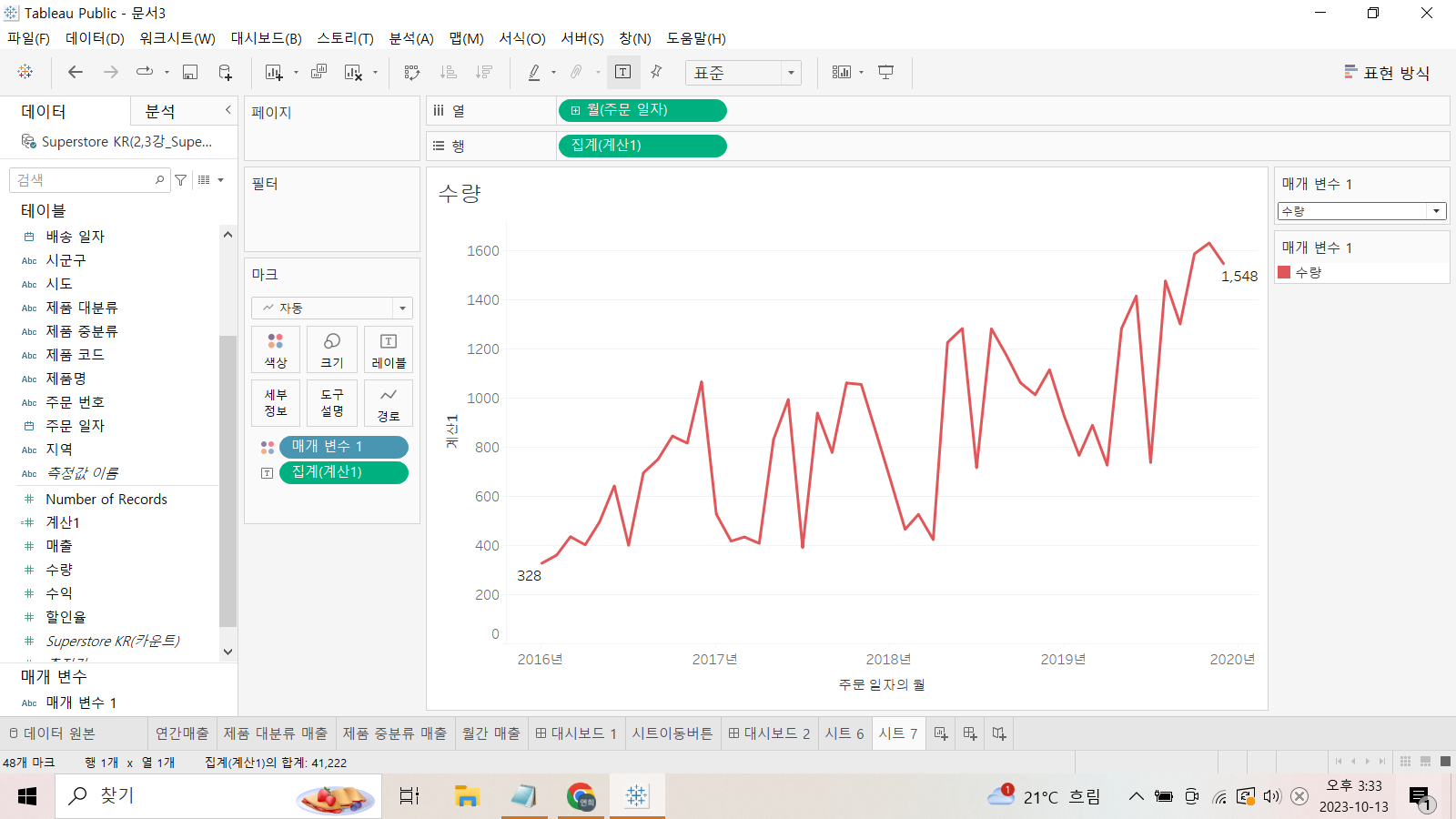
그 다음 마크카드위 '색상'위에 '매개 변수1' 필드를 올려주었는데, 매개변수 별로 색상을 다르게 표시해주었다. 또한 '레이블' 위에 '계산1'필드를 놓여놓아 매출 합계를 표시하되, 라인의 맨 끝값만 표시해주었다.

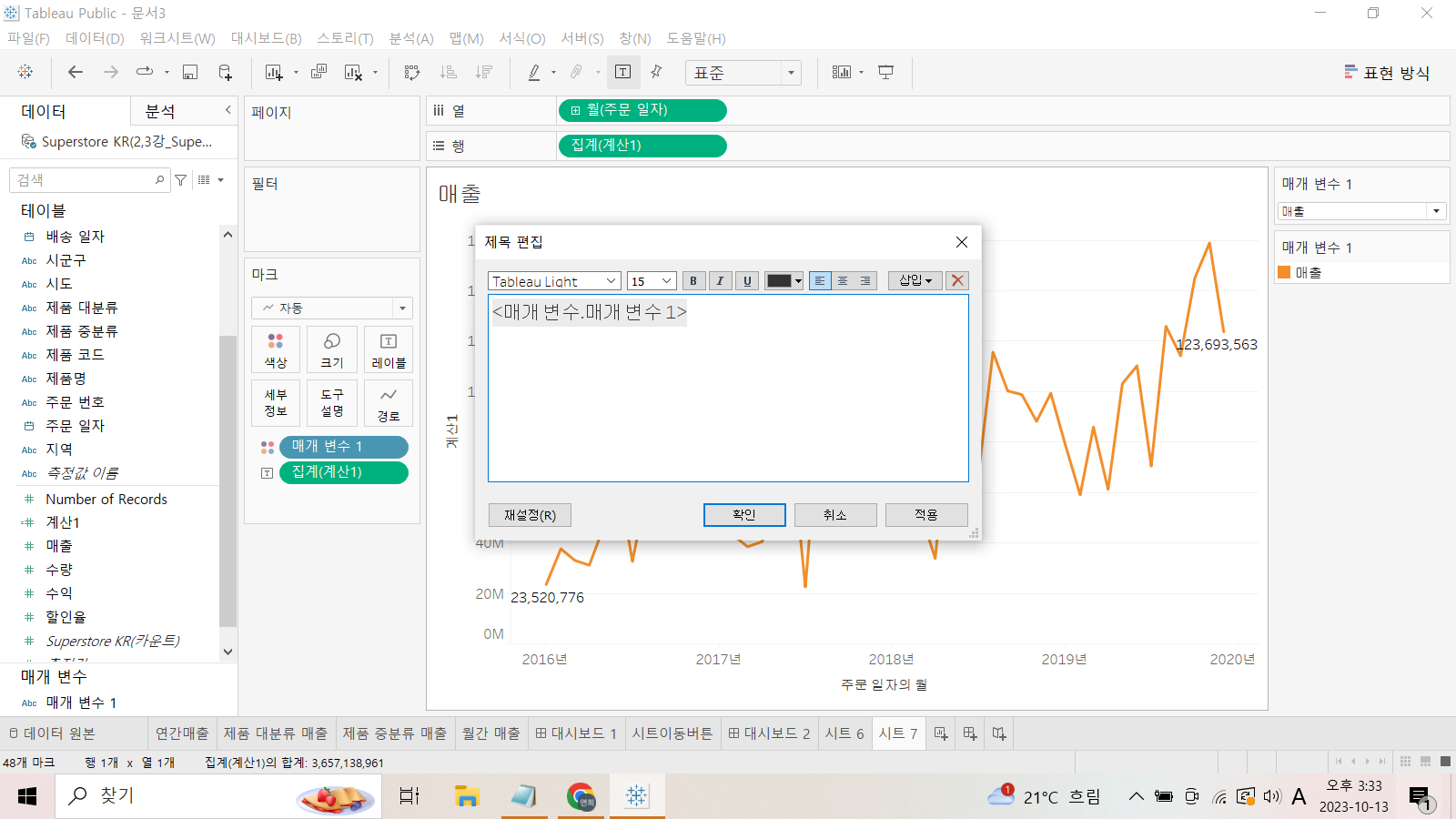
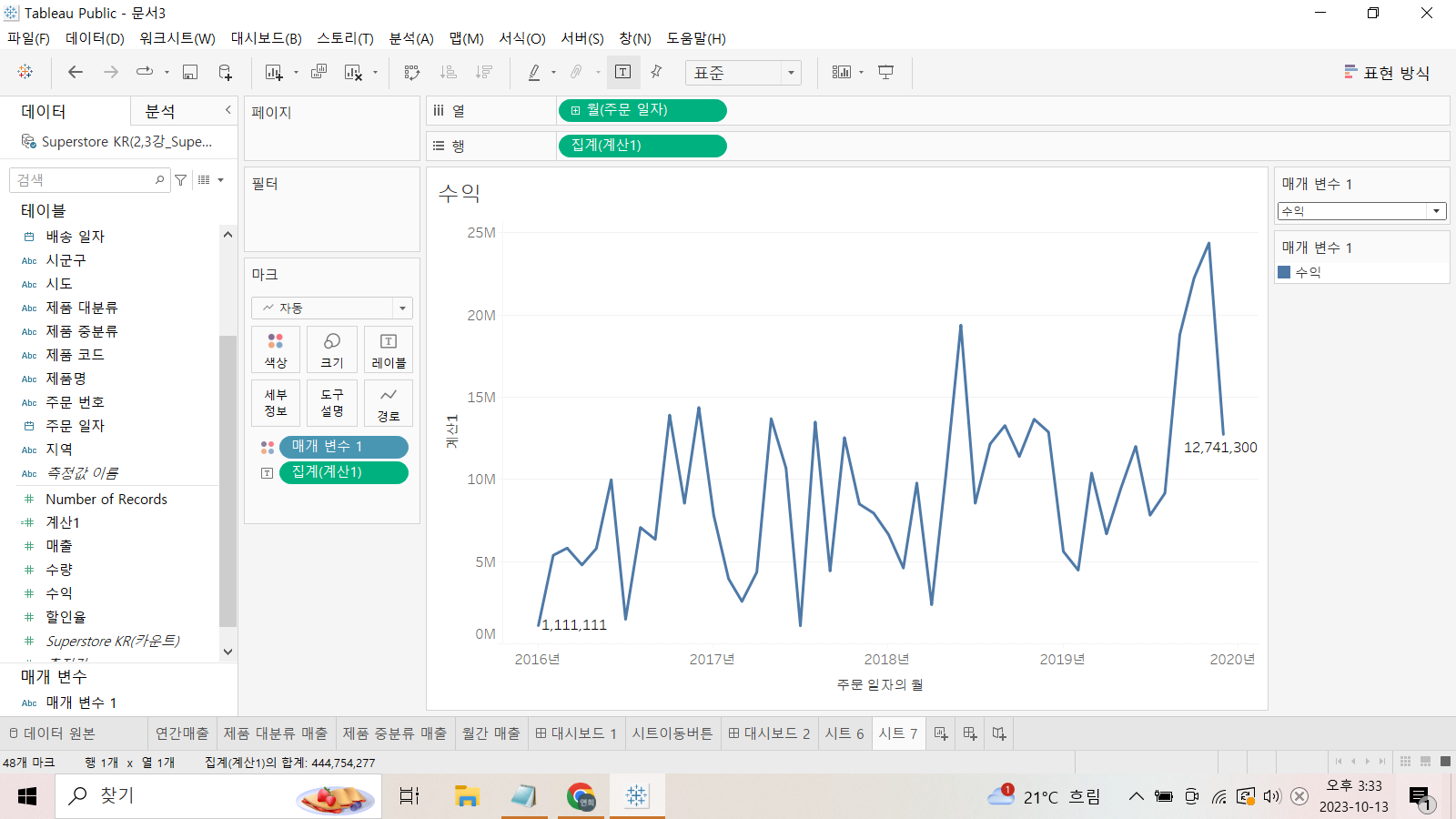
또한 매개변수를 각각 선택했을 때, 그래프 제목을 매개 변수별로 다르게 출력할 수 있게 제목을 편집해주었다.

제목 편집 결과
 |  |  |
|---|
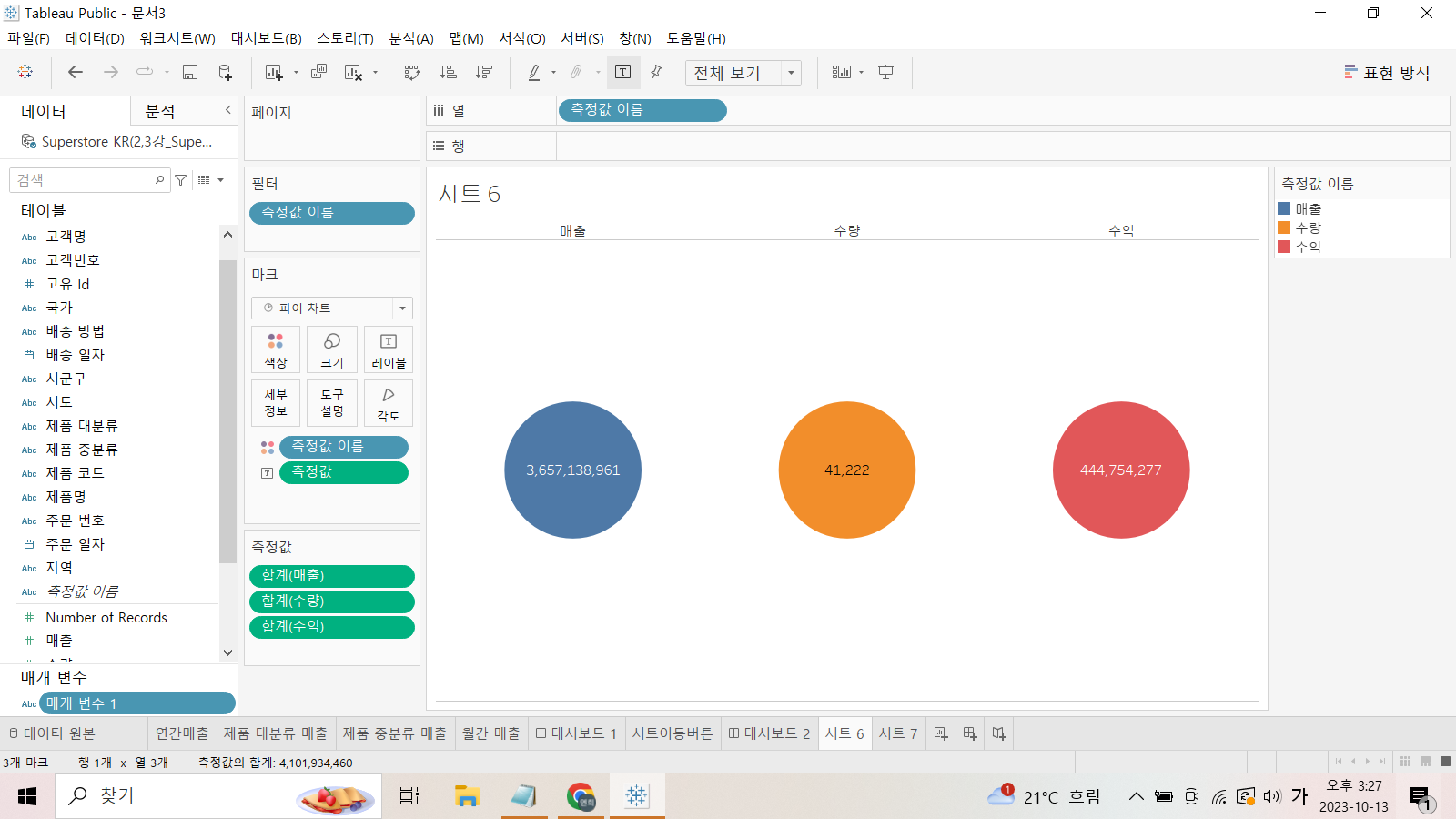
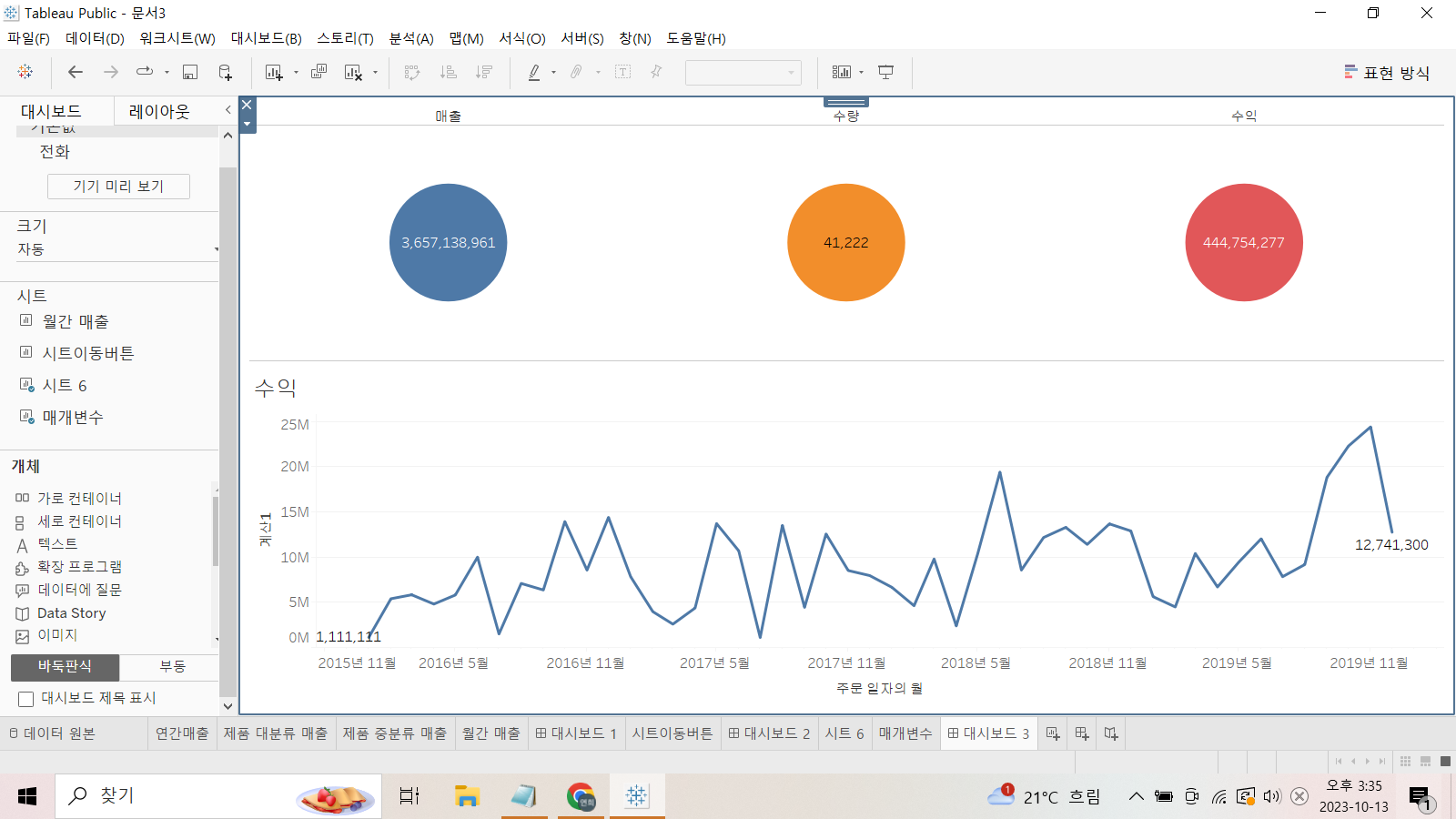
하나의 시트를 더 만들어 대시보드로 활용해보자.
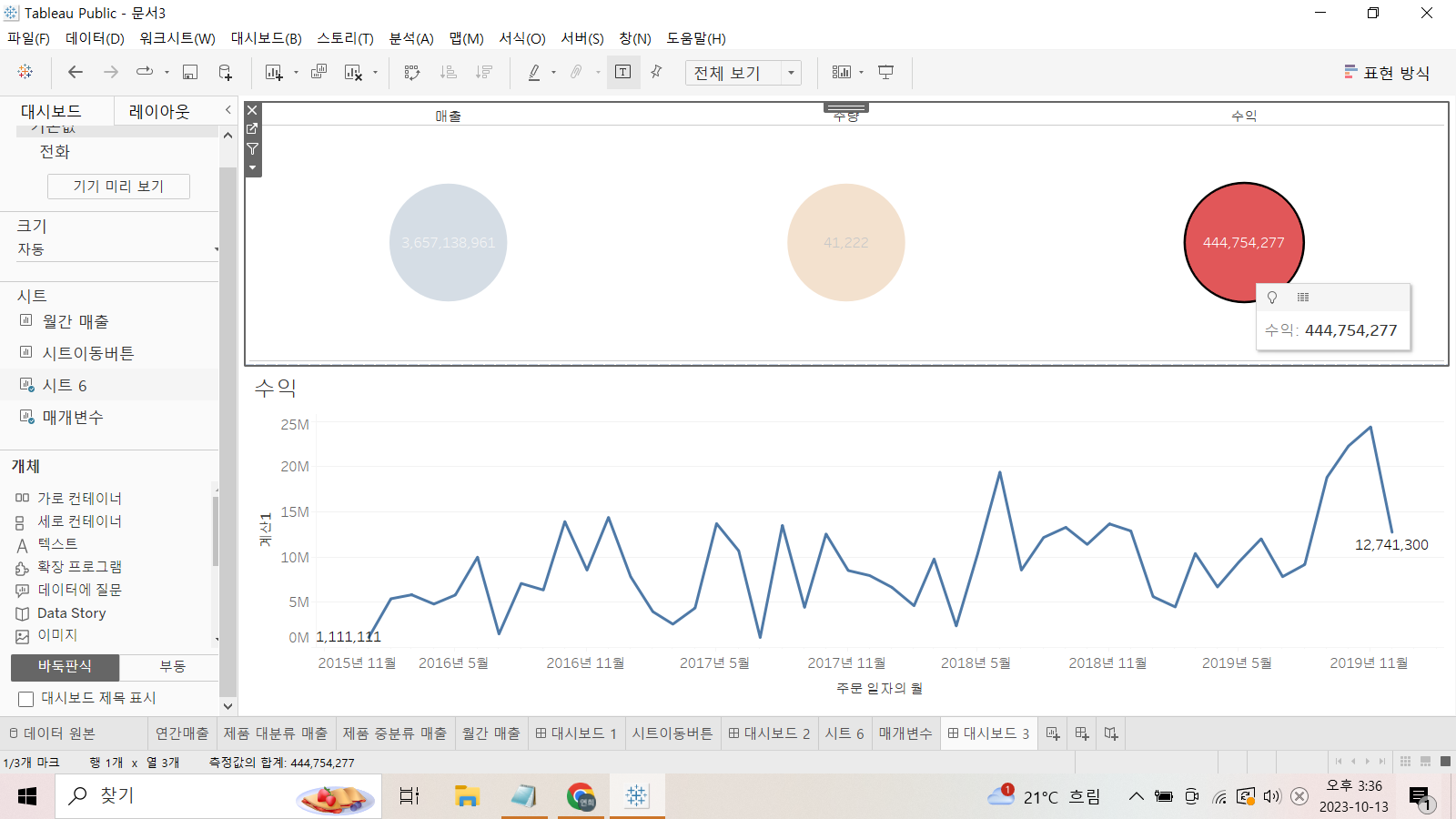
아래와 같은 그래프를 만들어 주었다.

이제 대시보드 이용해보자.
두 개의 시트를 아래와 같이 대시보드에 배치해주었다.

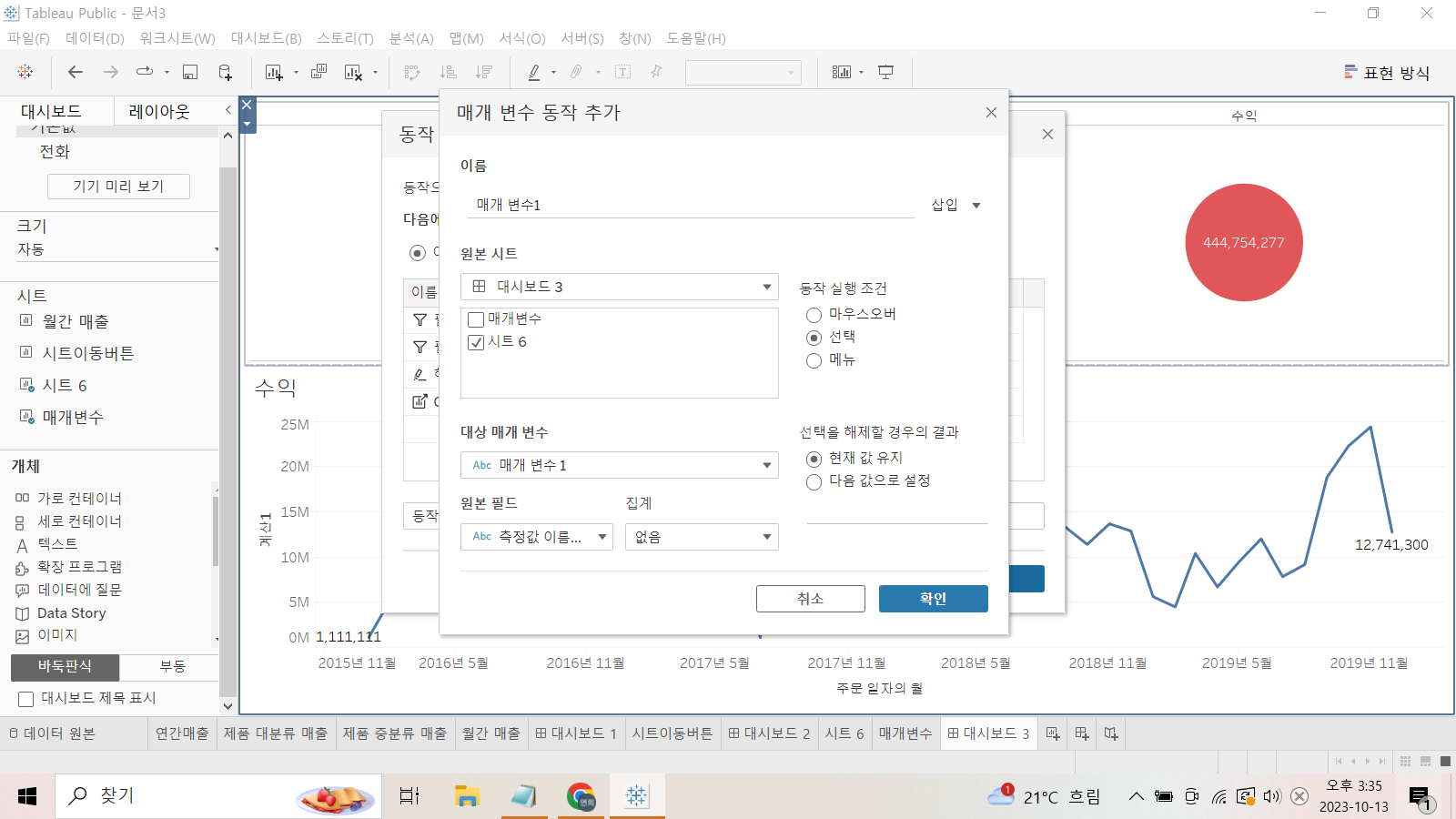
동작 기능을 추가한다. 동작의 '매개 변수 변경' 동작을 사용해서 파이차트의 매개 변수를 각각 선택했을 때, 라인 그래프를 해당 변수의 그래프로 출력하는 동작이다.

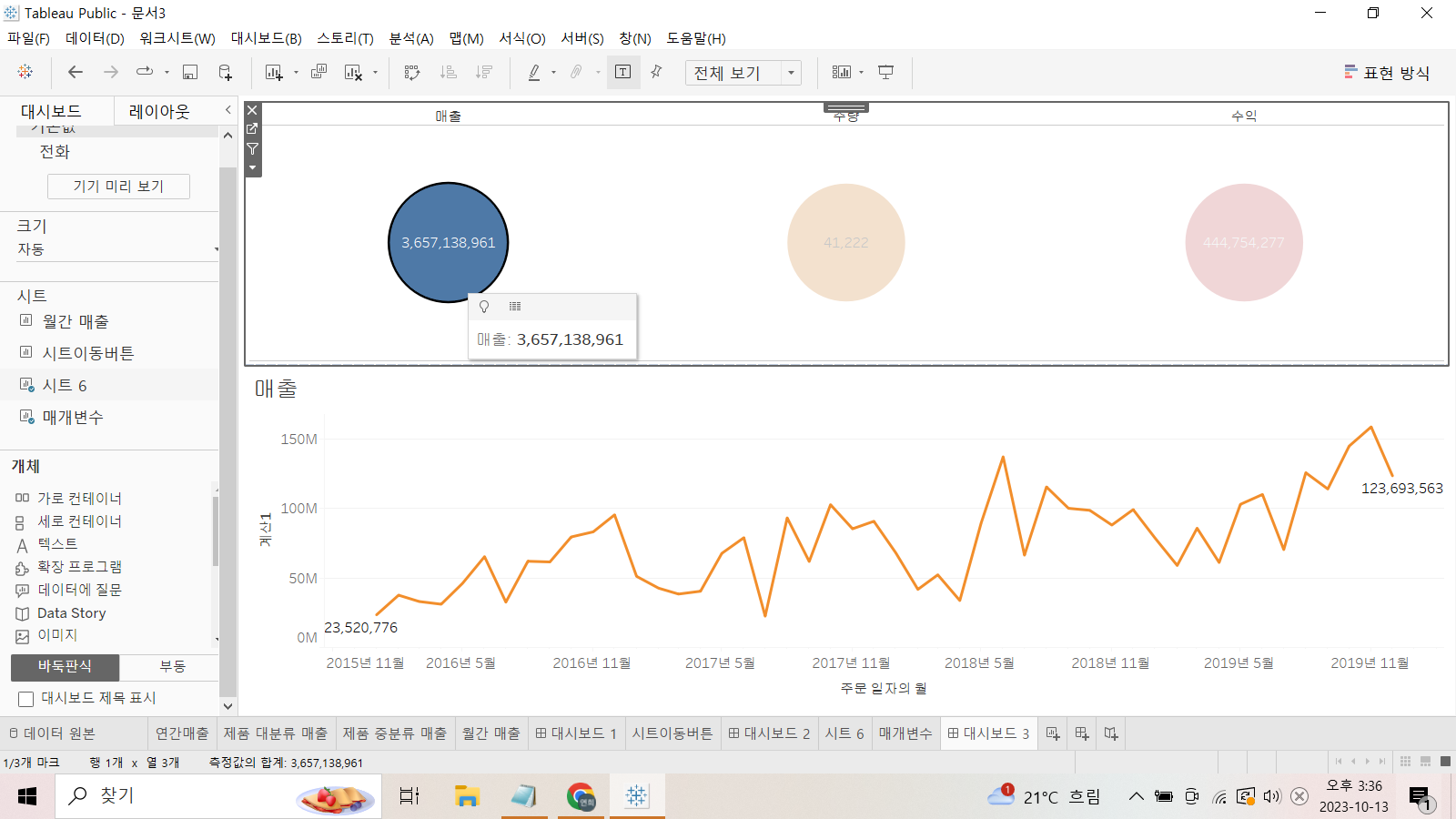
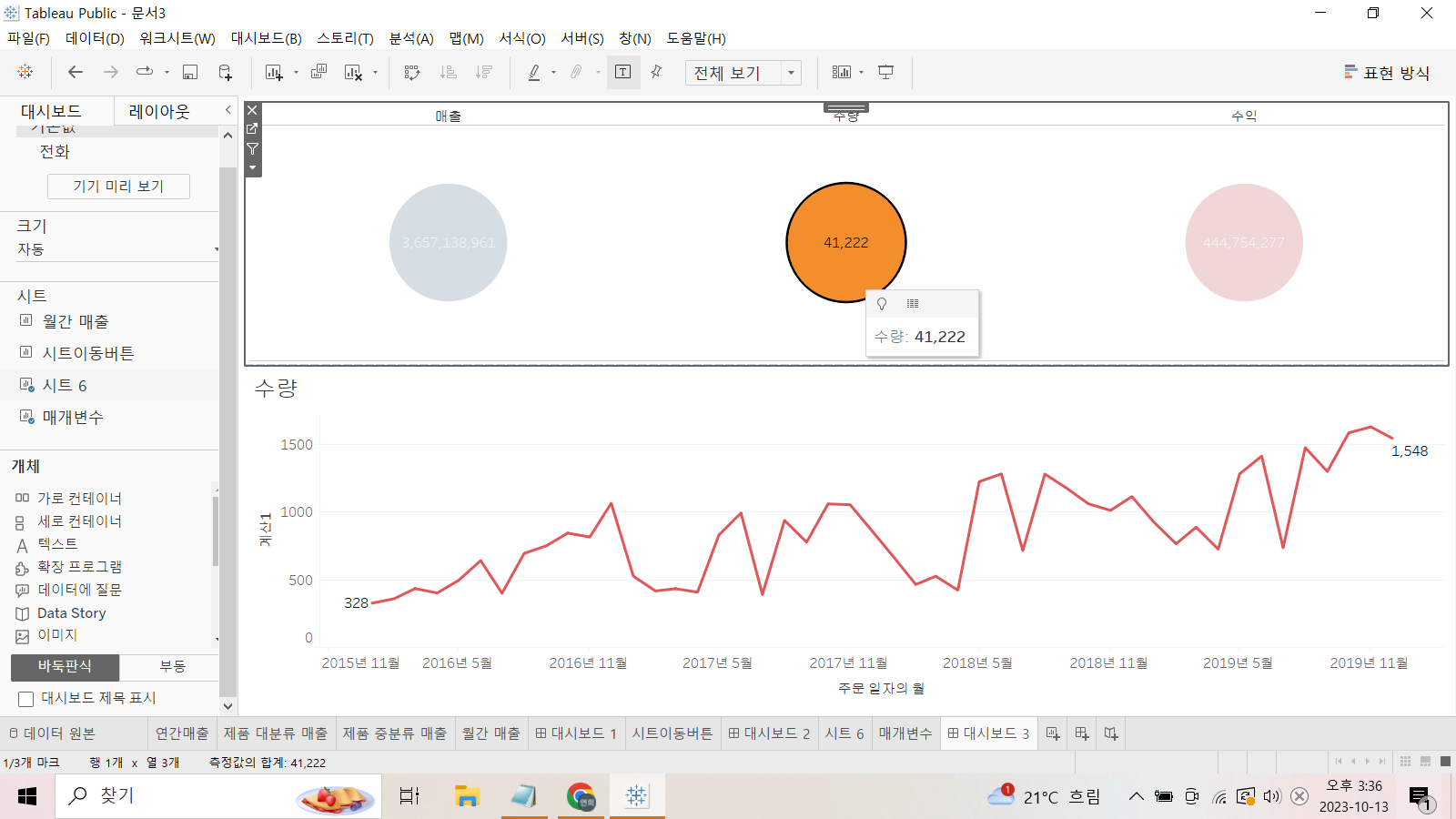
결과 대시보드이다.
 |  |  |
|---|
.
4) 집합 값 변경
집합에 속해있는 값을 변경하는 동작기능이다.
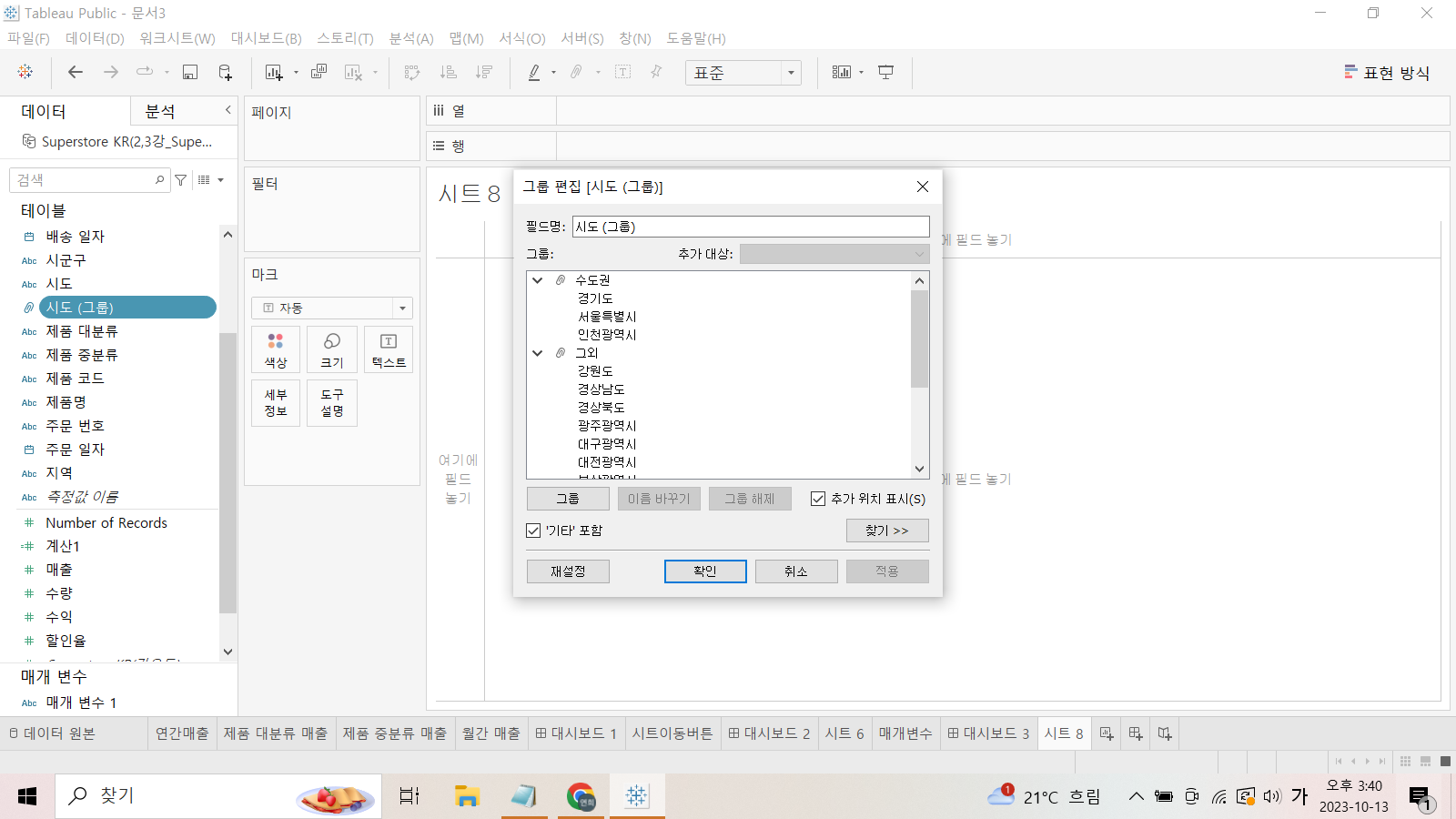
그룹을 설정할 시트를 만든다. 수도권과 그외 지역의 그룹을 만든다.

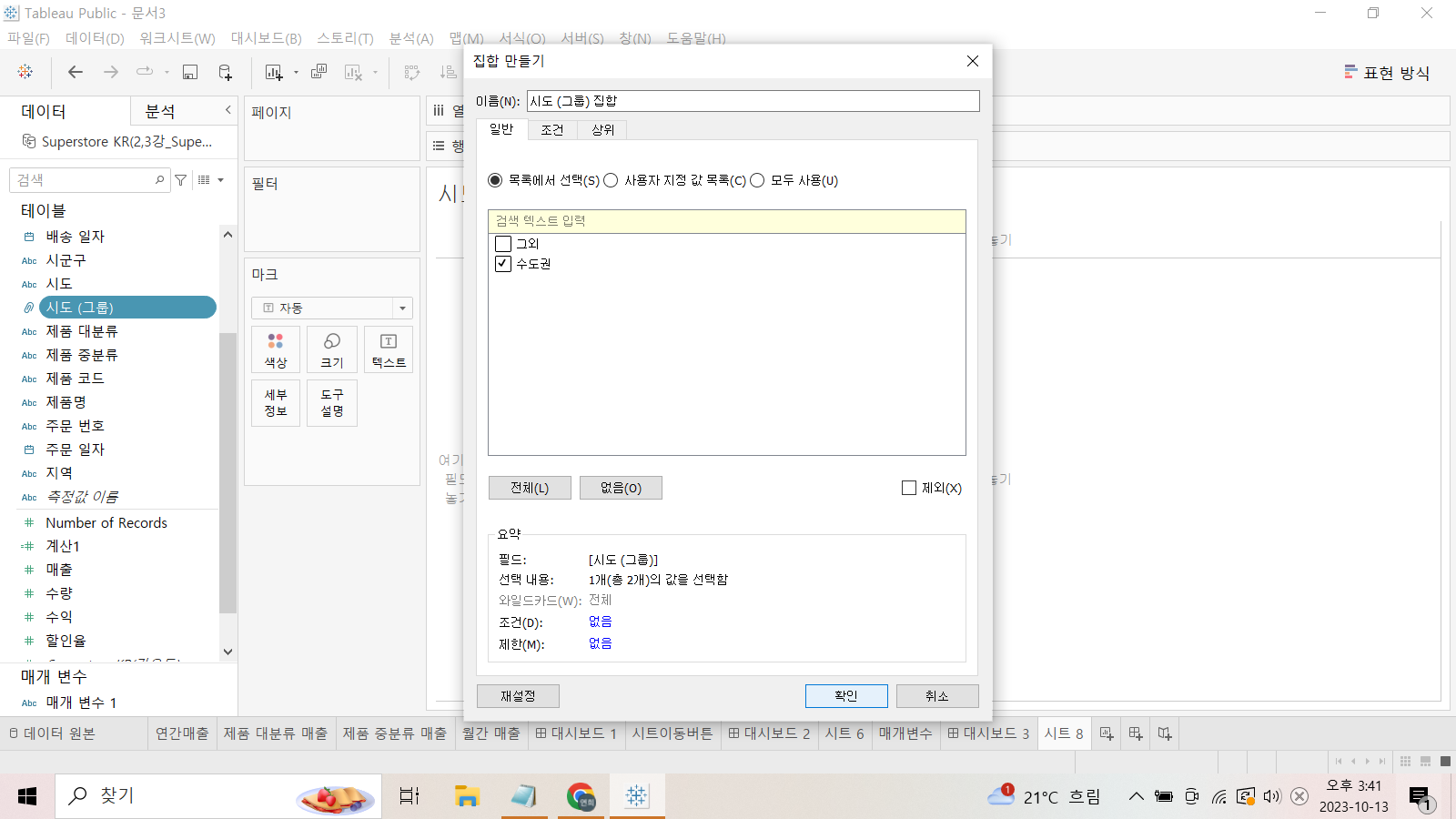
집합도 만든다.

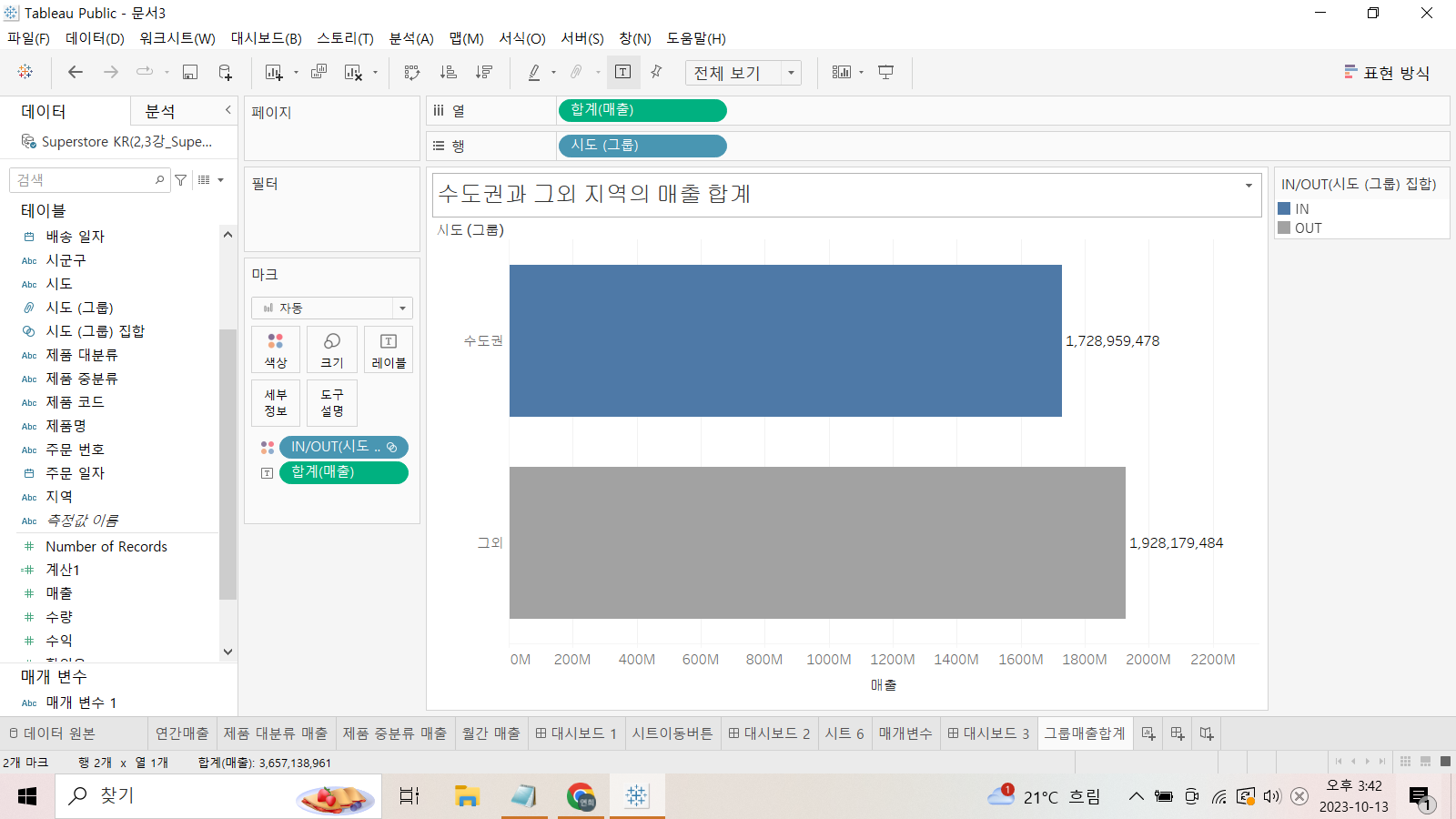
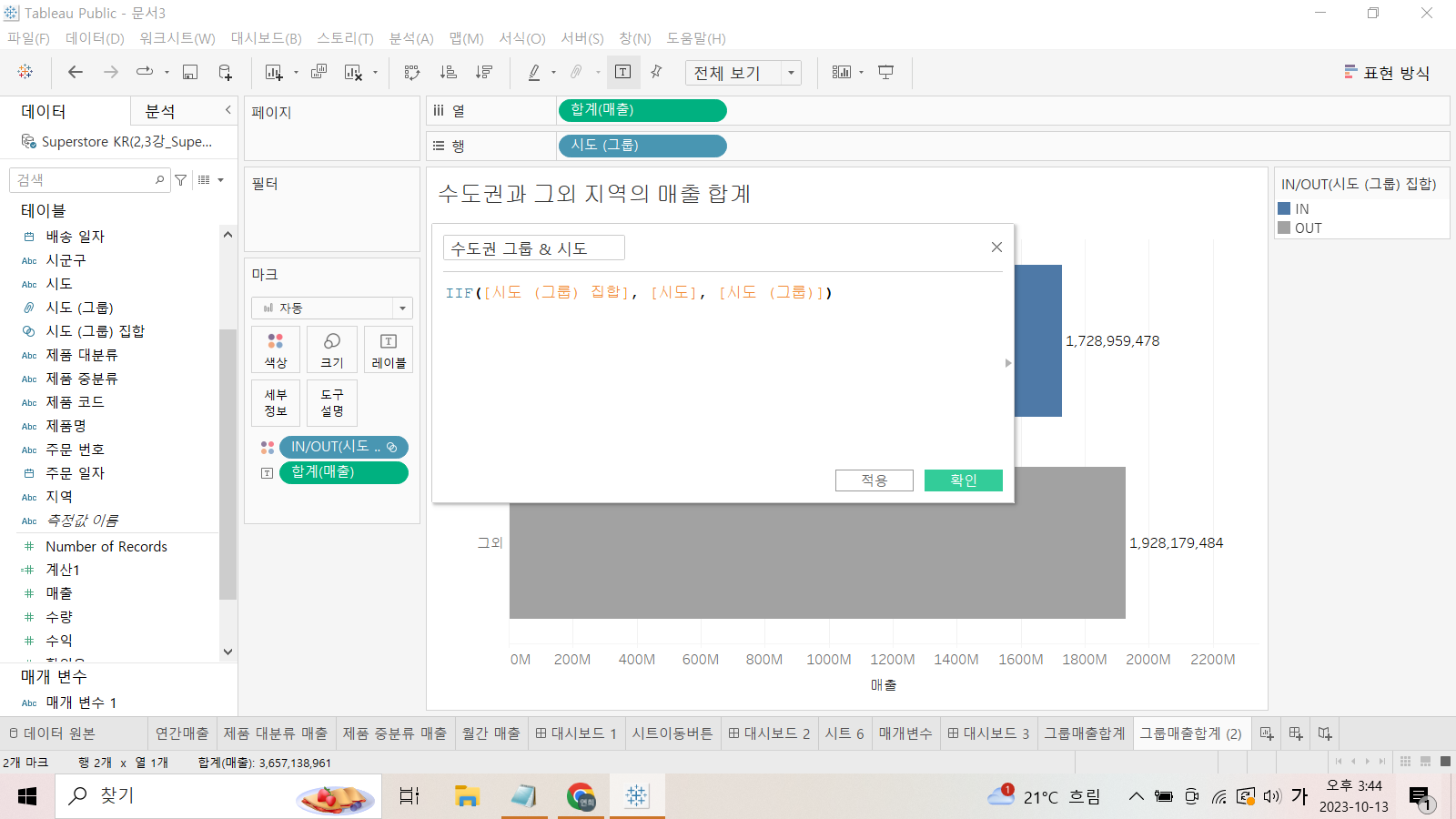
방금 만든 집합을 이용해서 동작기능에 사용할 시트를 만들어 주었다.
수도권과 그외 지역의 매출합계액 가로막대그래프이다.

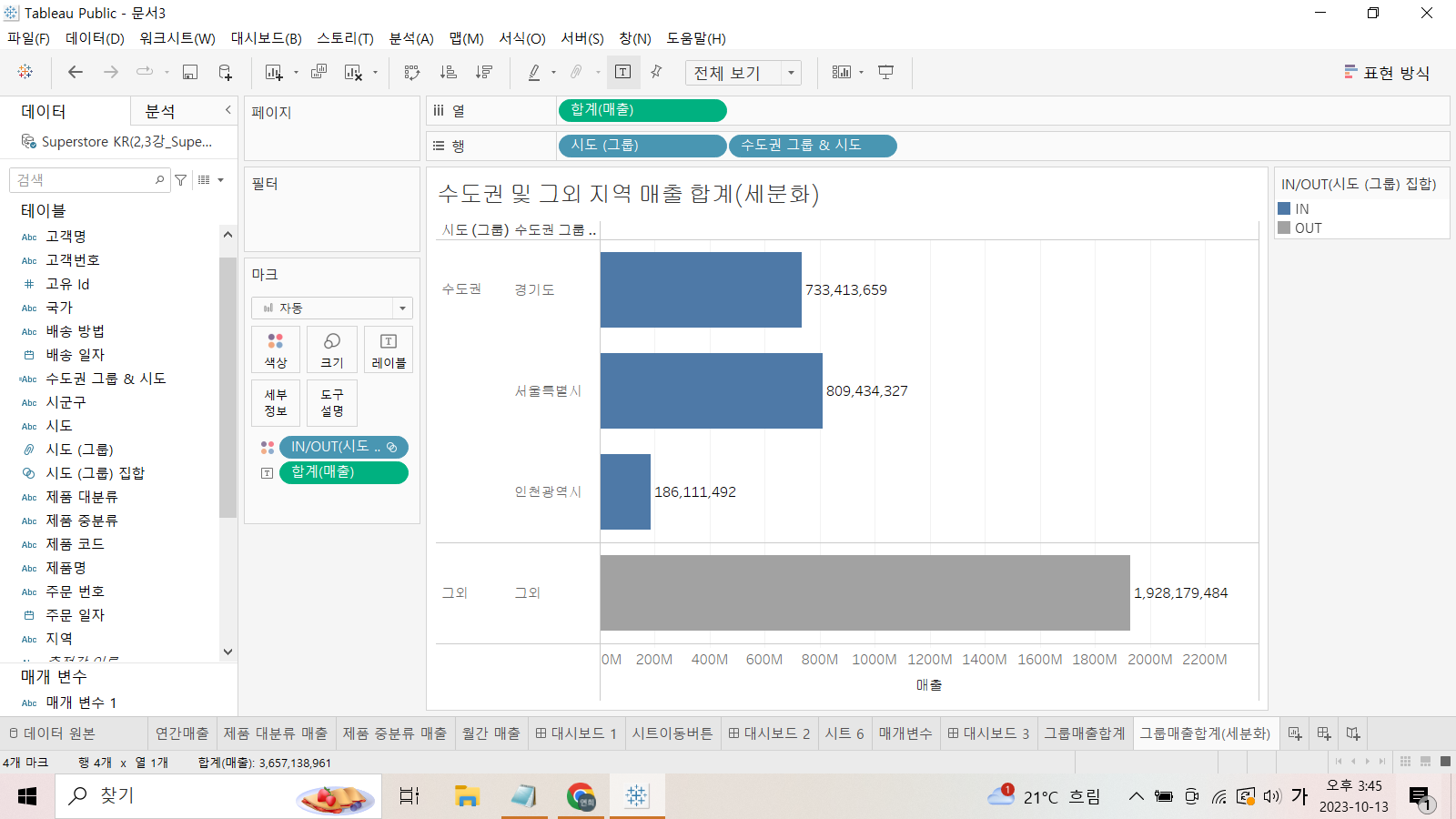
그래프에 '시도' 별로 세분화해서 하나 더 만들어주었다.
 |  |
|---|
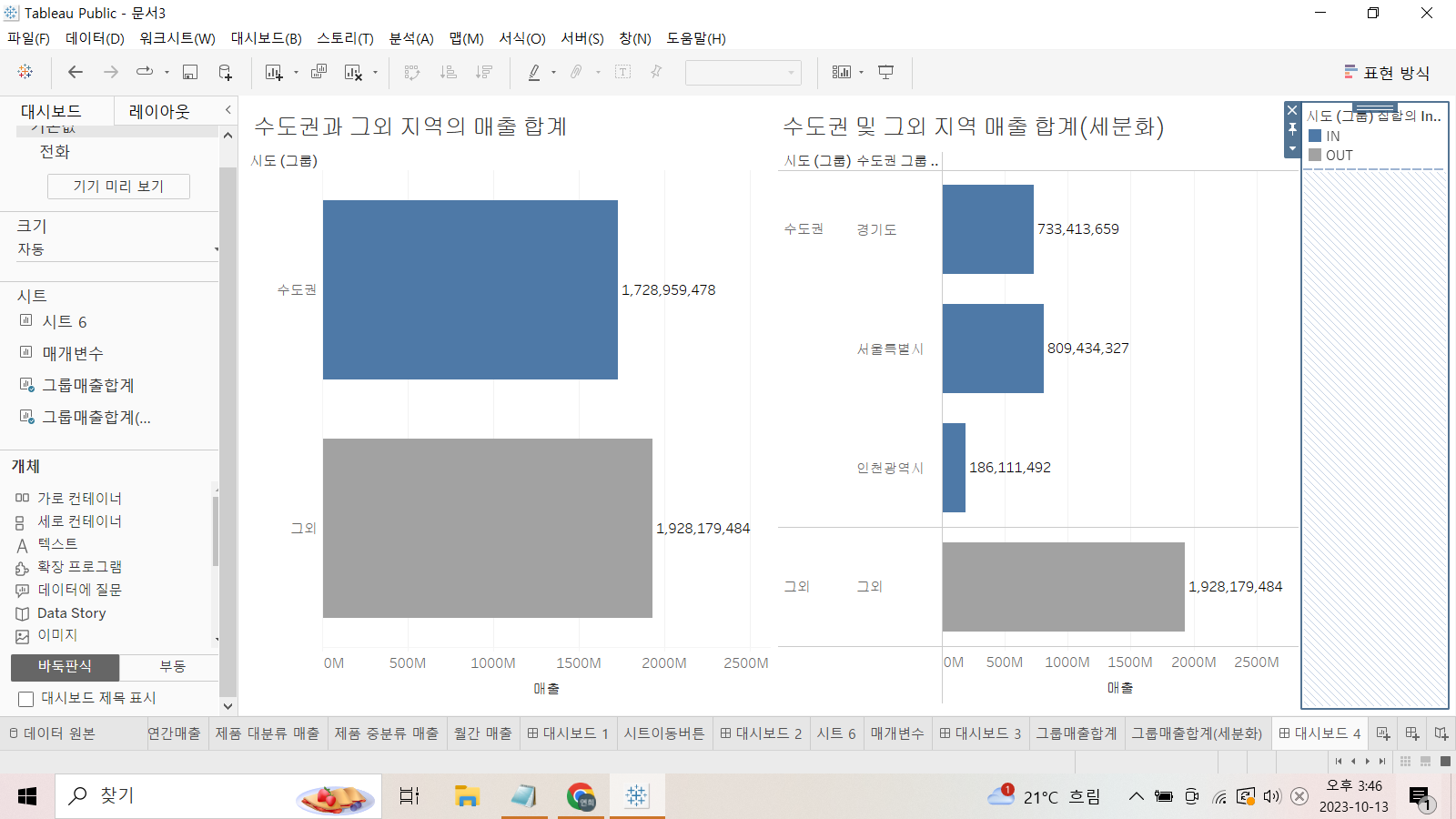
이제 대시보드에 두 가지 시트를 다음과 같이 배치해준다.

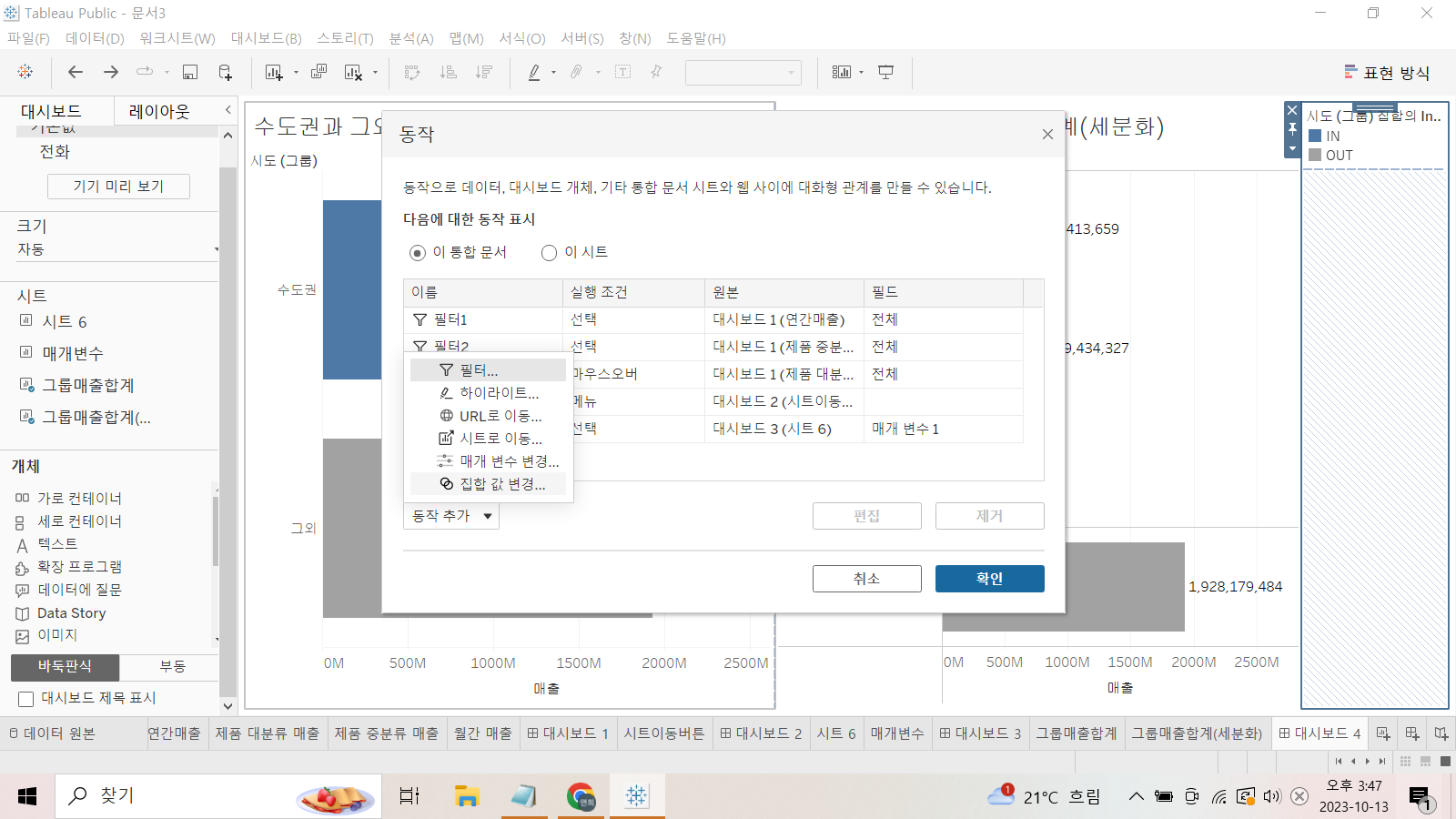
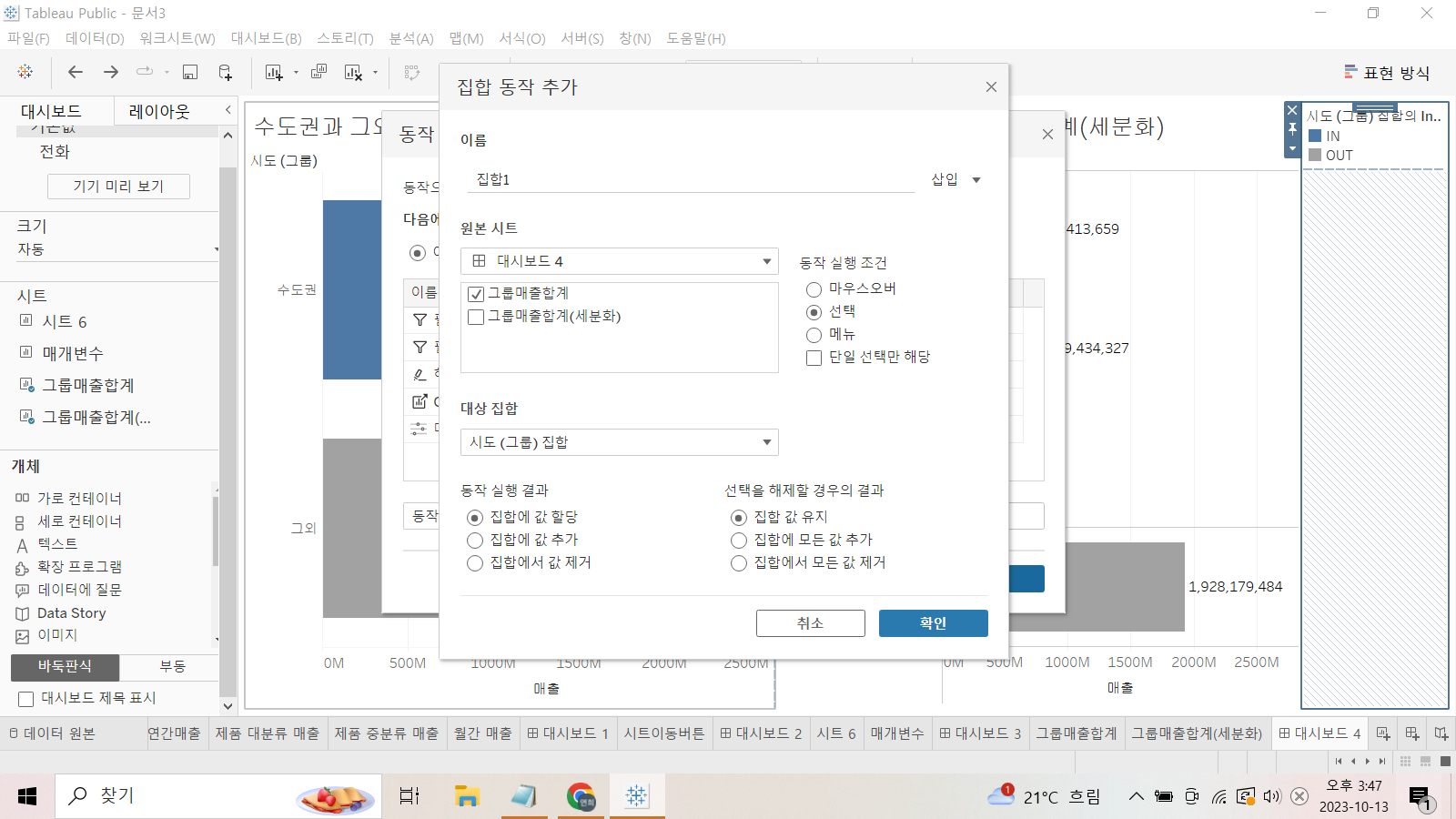
여기에 '집합 값 변경' 동작 기능을 추가한다. 동작은 '그룹매출합계'의 그래프에서 그룹을 선택하면 해당 그룹을 IN으로 표시해서 '시도'별로 세분화해서 보여주는 동작이다.
 |  |
|---|
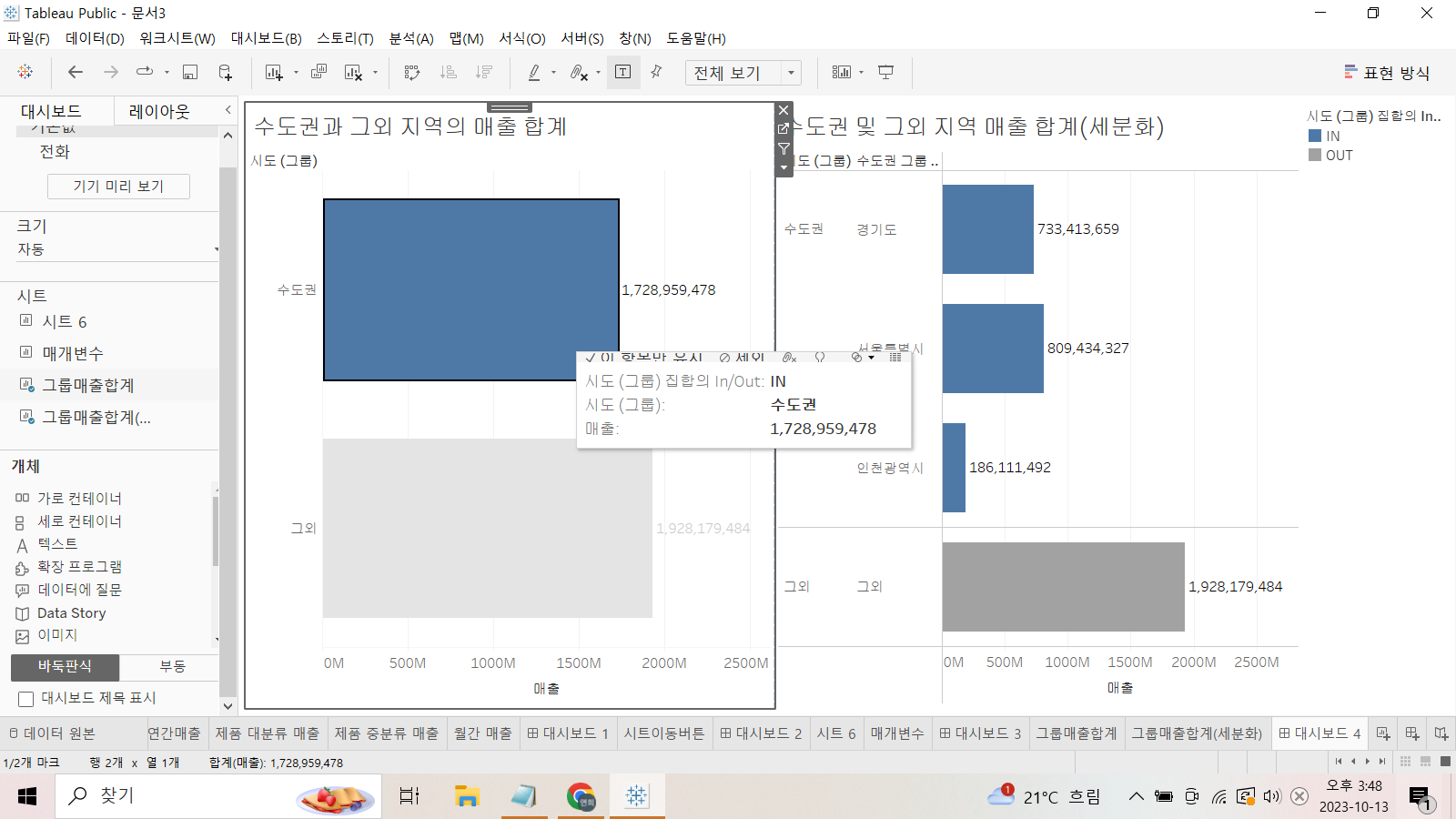
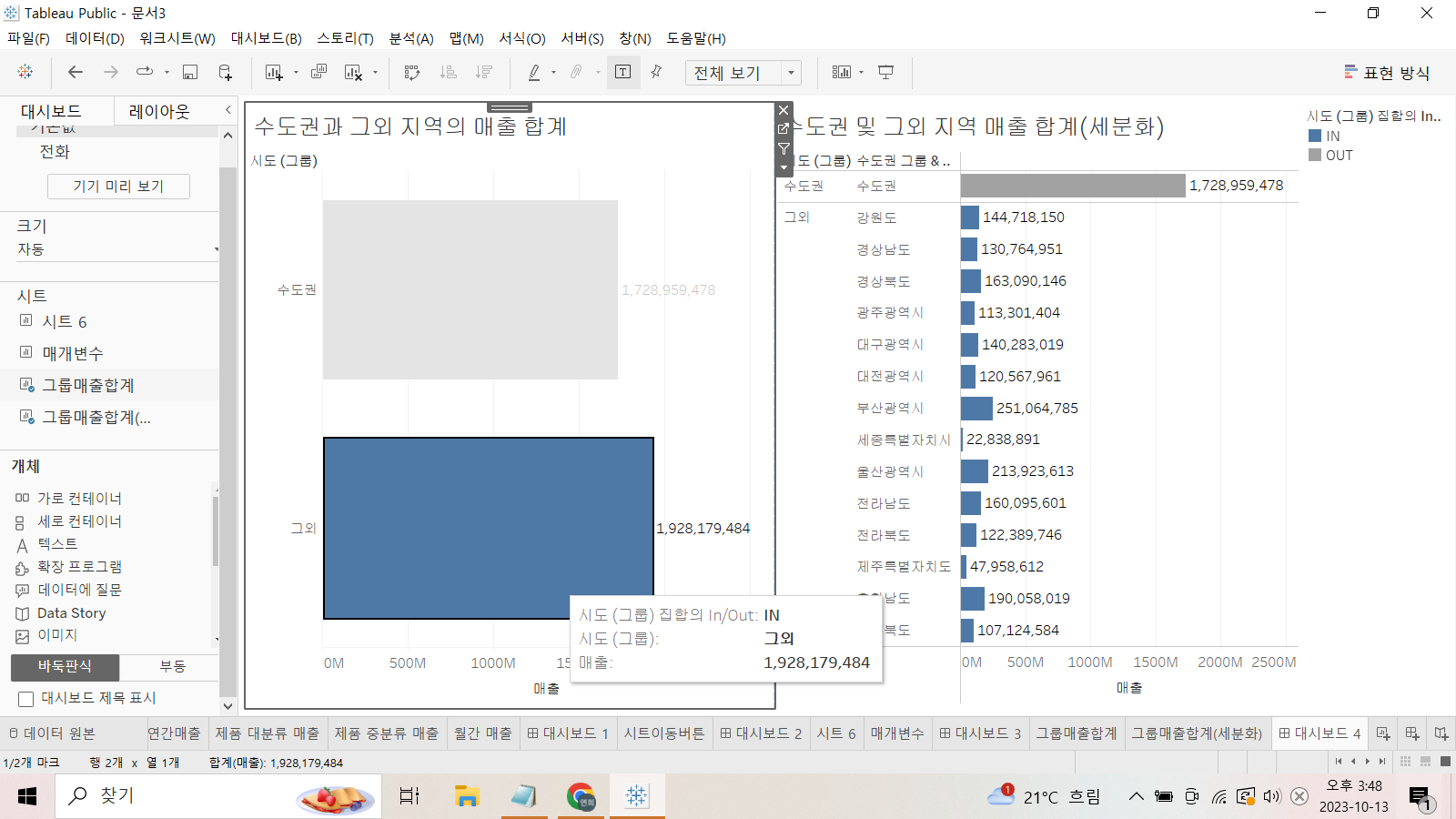
선택된 그룹이 IN으로 동적변경된 것을 확인할 수 있다.
 |  |
|---|
.
5) URL
지역을 선택했을 때, NAVER검색 결과가 화면에 보이는 동작기능을 수행하려고 한다.
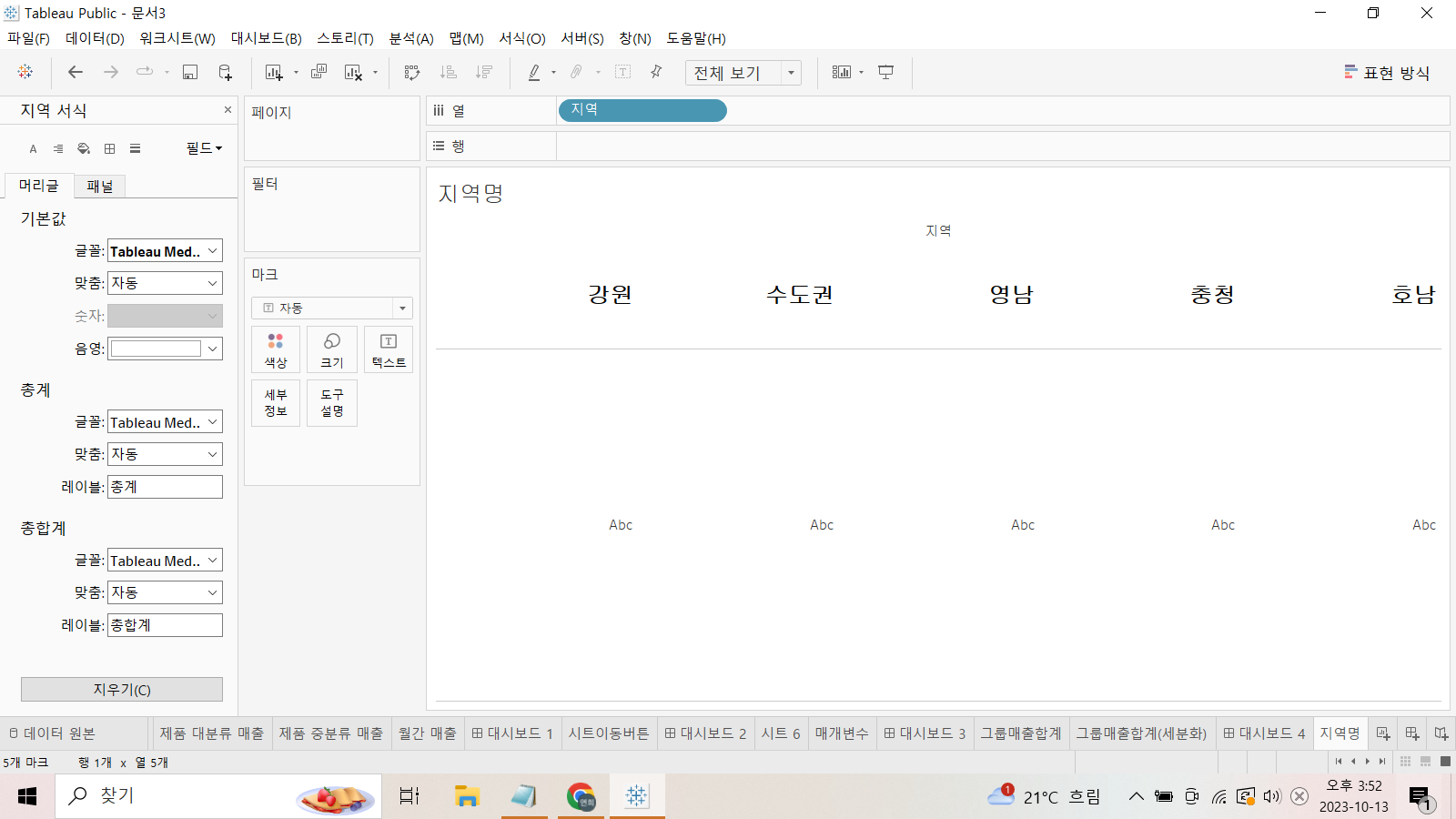
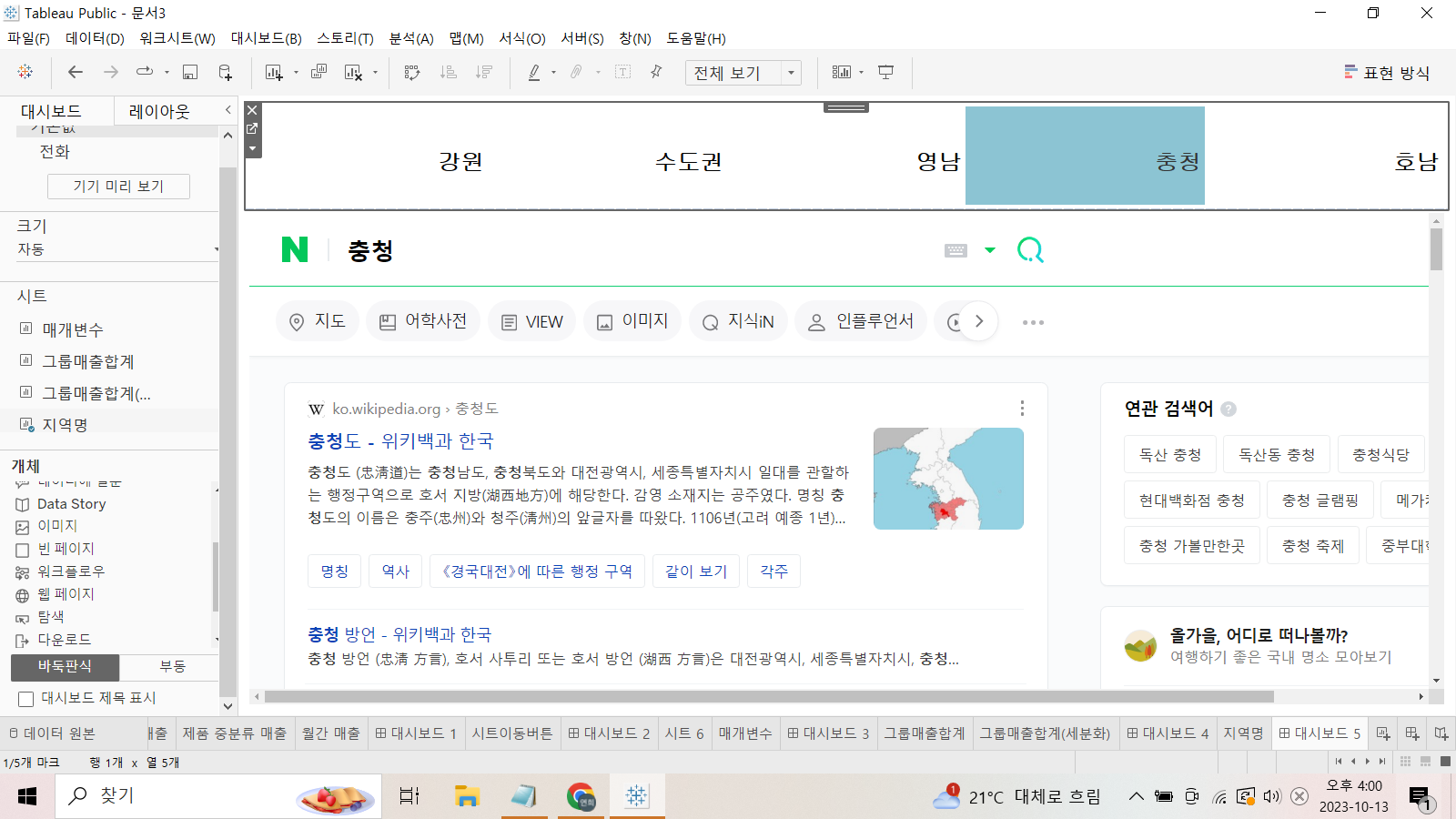
먼저 지역리스트를 보여줄 시트를 만든다.

대시보드를 이용한다.
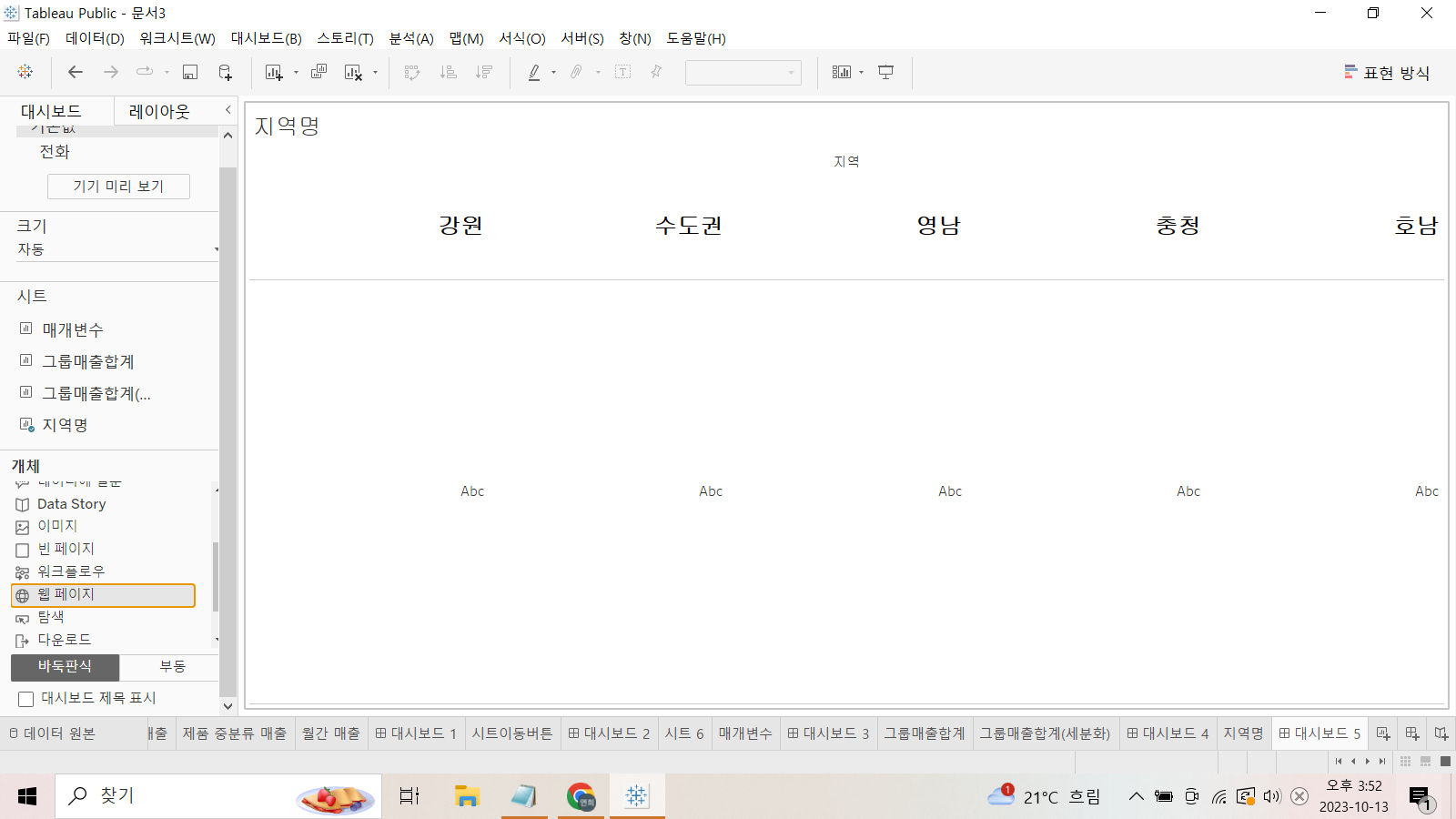
시트를 배치한다음 개체 > 웹 페이지를 선택해서 지역명 아래에 배치해준다.

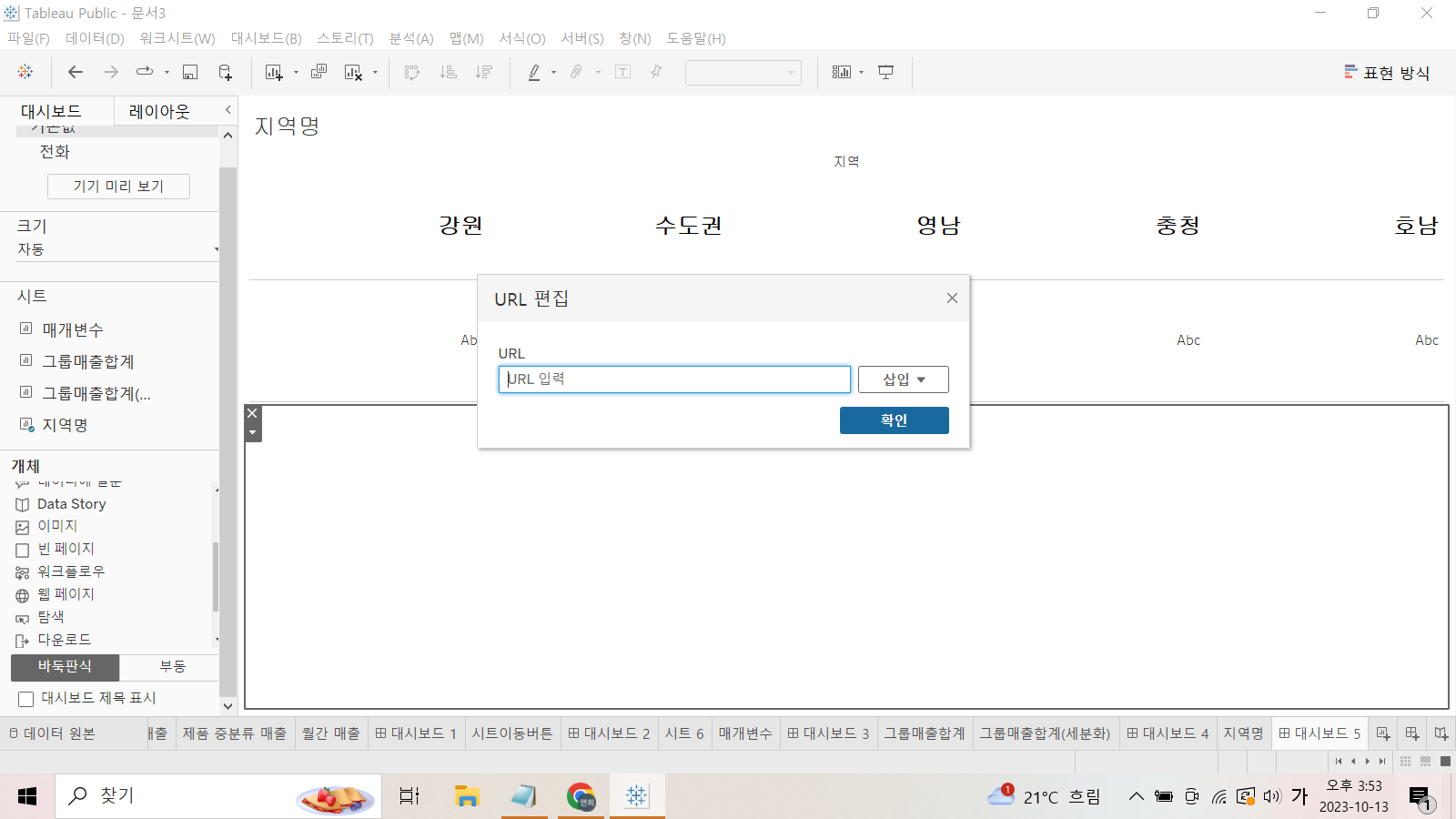
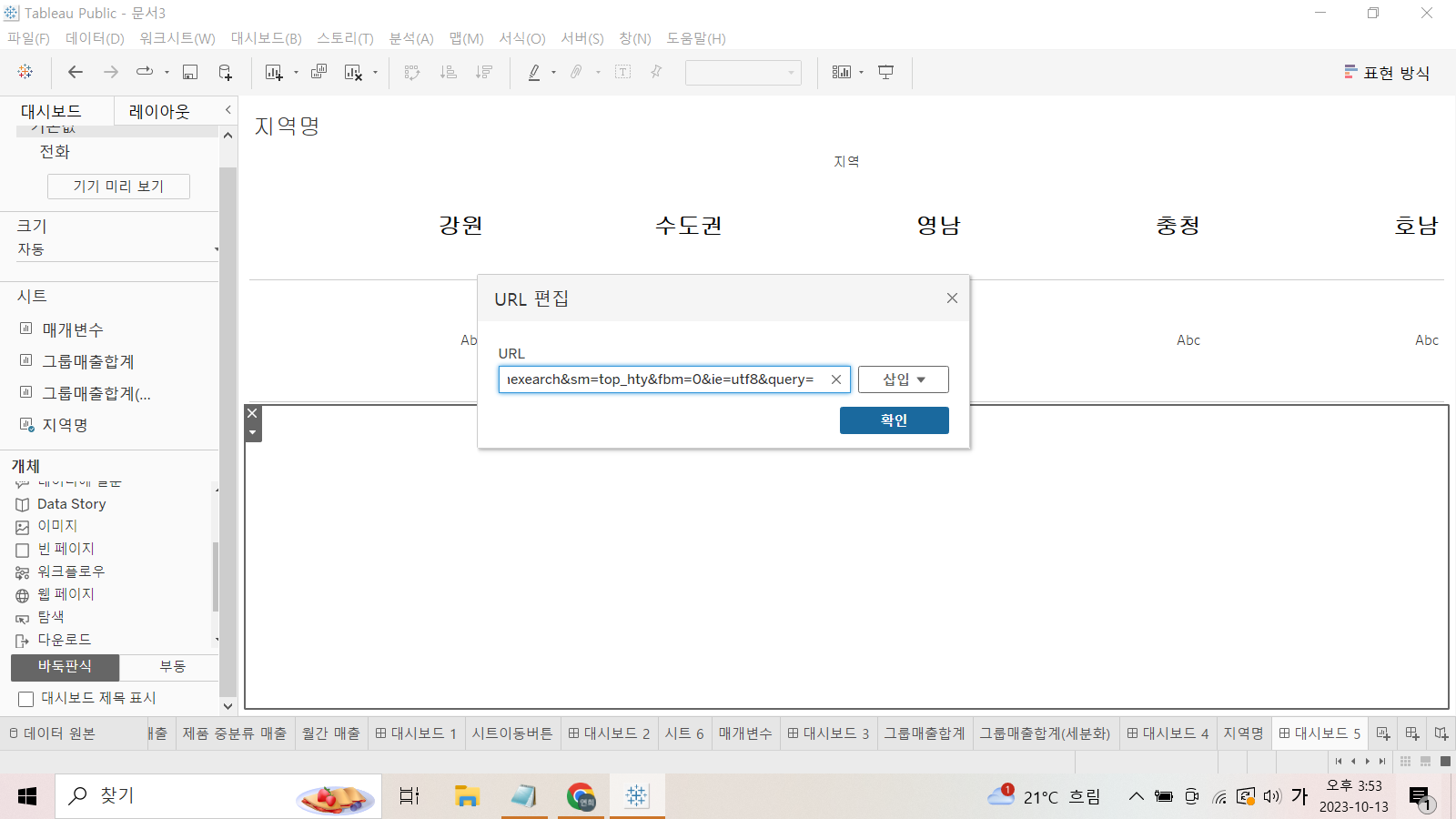
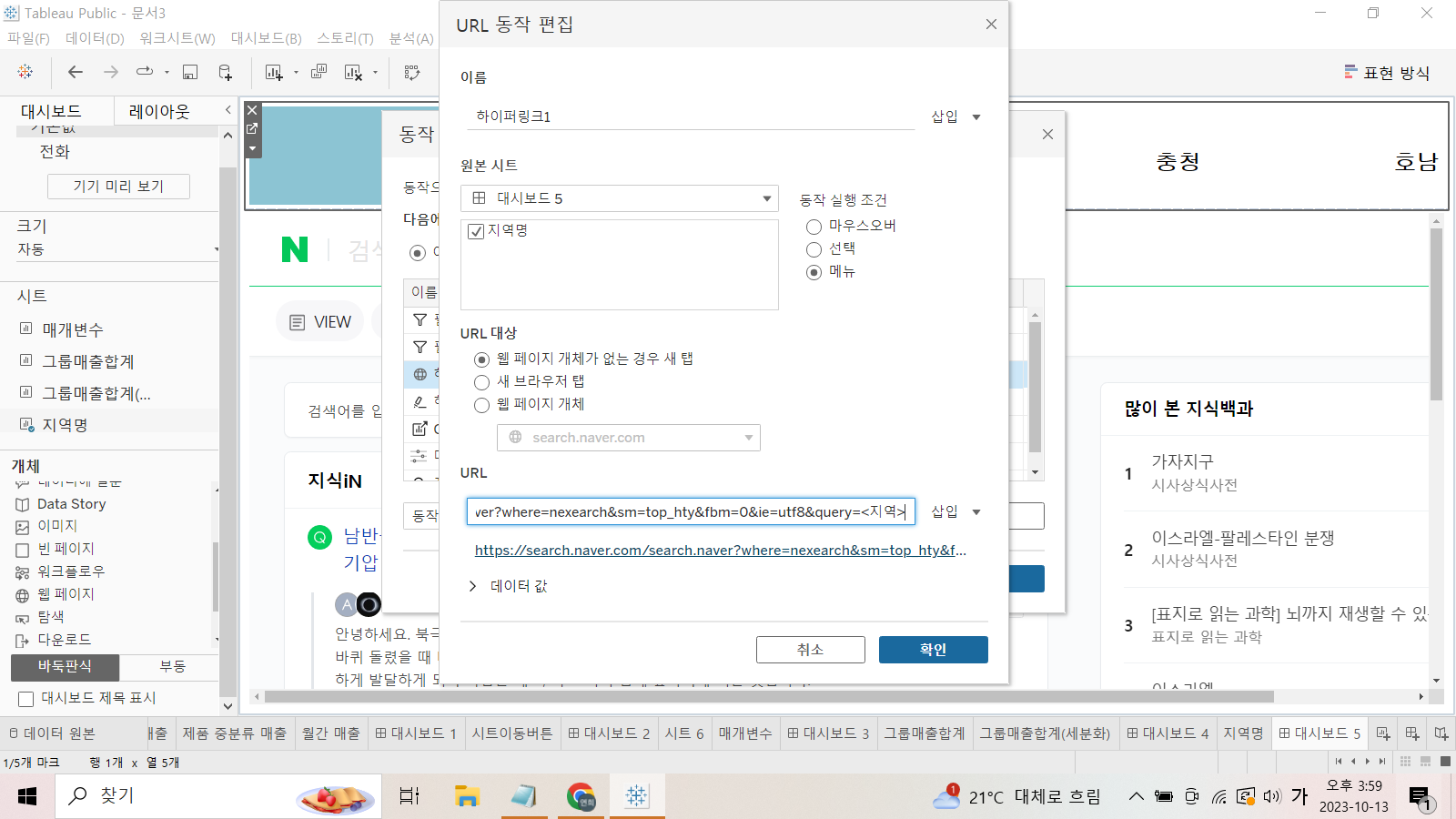
그런 다음 URL 입력 창에 원하는 URL 주소를 넣어준다.
 |  |  |
|---|
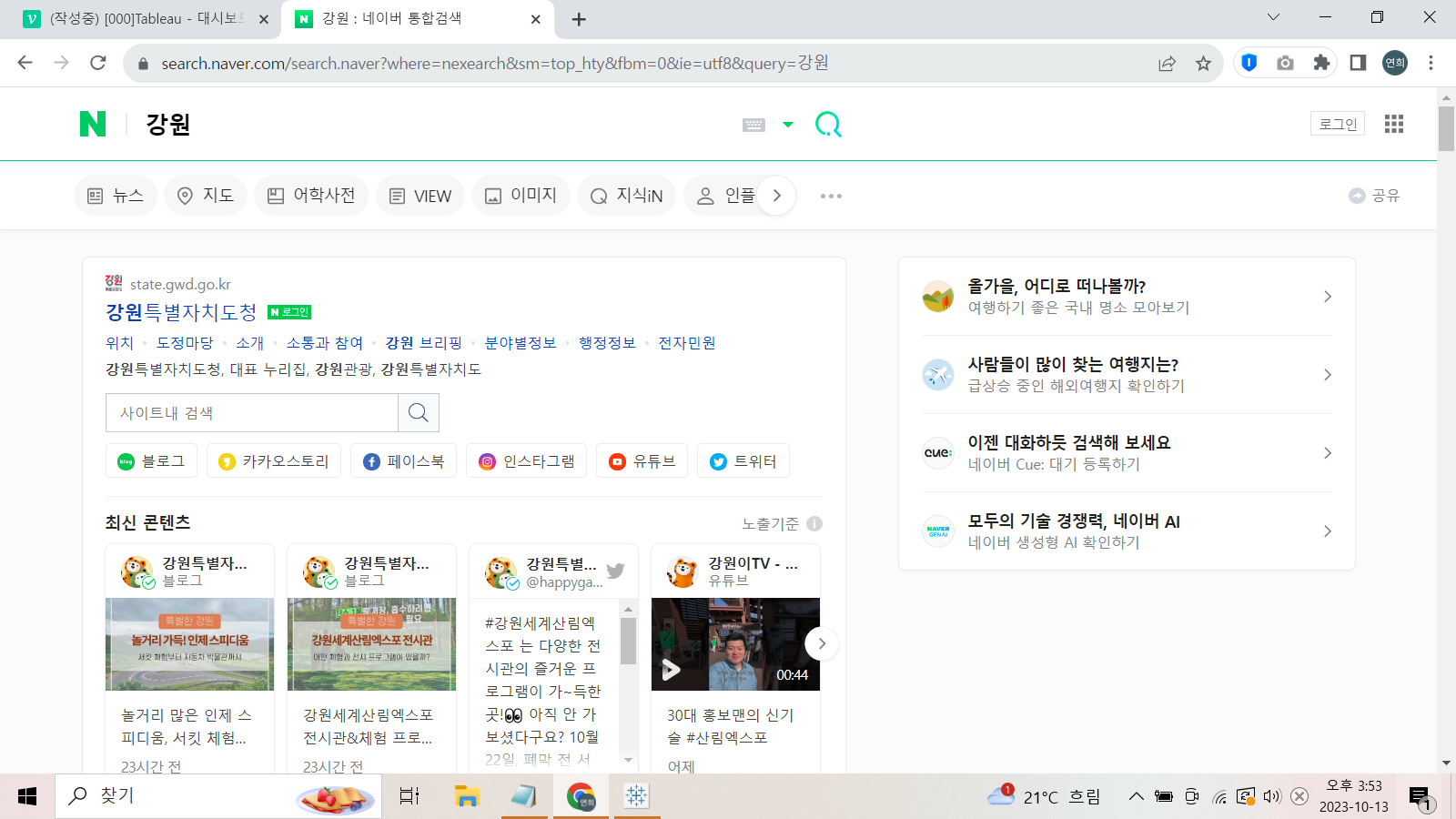
다음과 같은 URL 페이지가 출력되는 것을 확인할 수 있다.

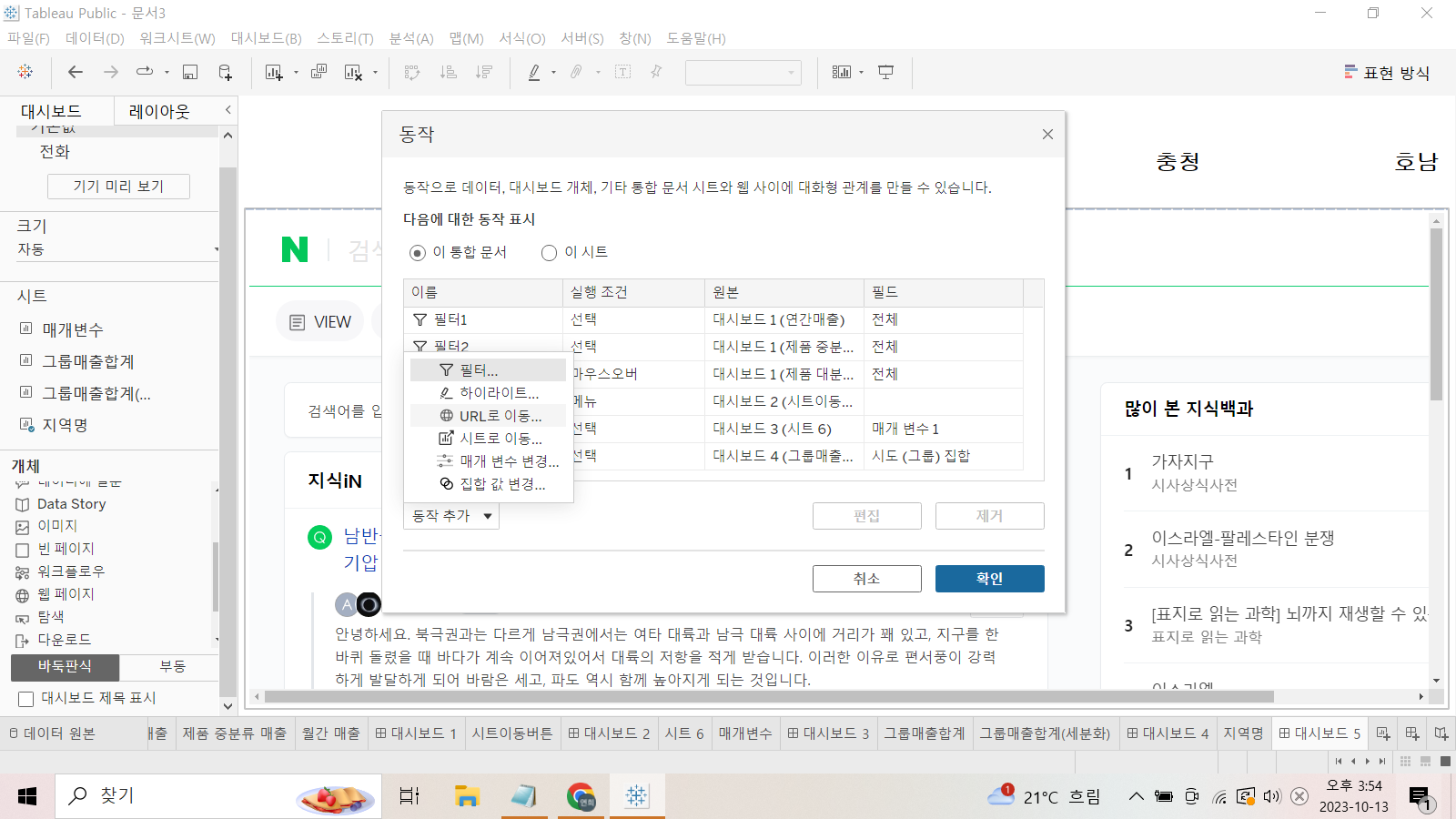
여기에 'URL 이동' 동작을 추가해 주었다. '지역명'시트에서 원하는 지역명을 선택했을 때 해당 네이터 지역 검색 결과를 보여주는 동작 기능이다.
 |  |
|---|
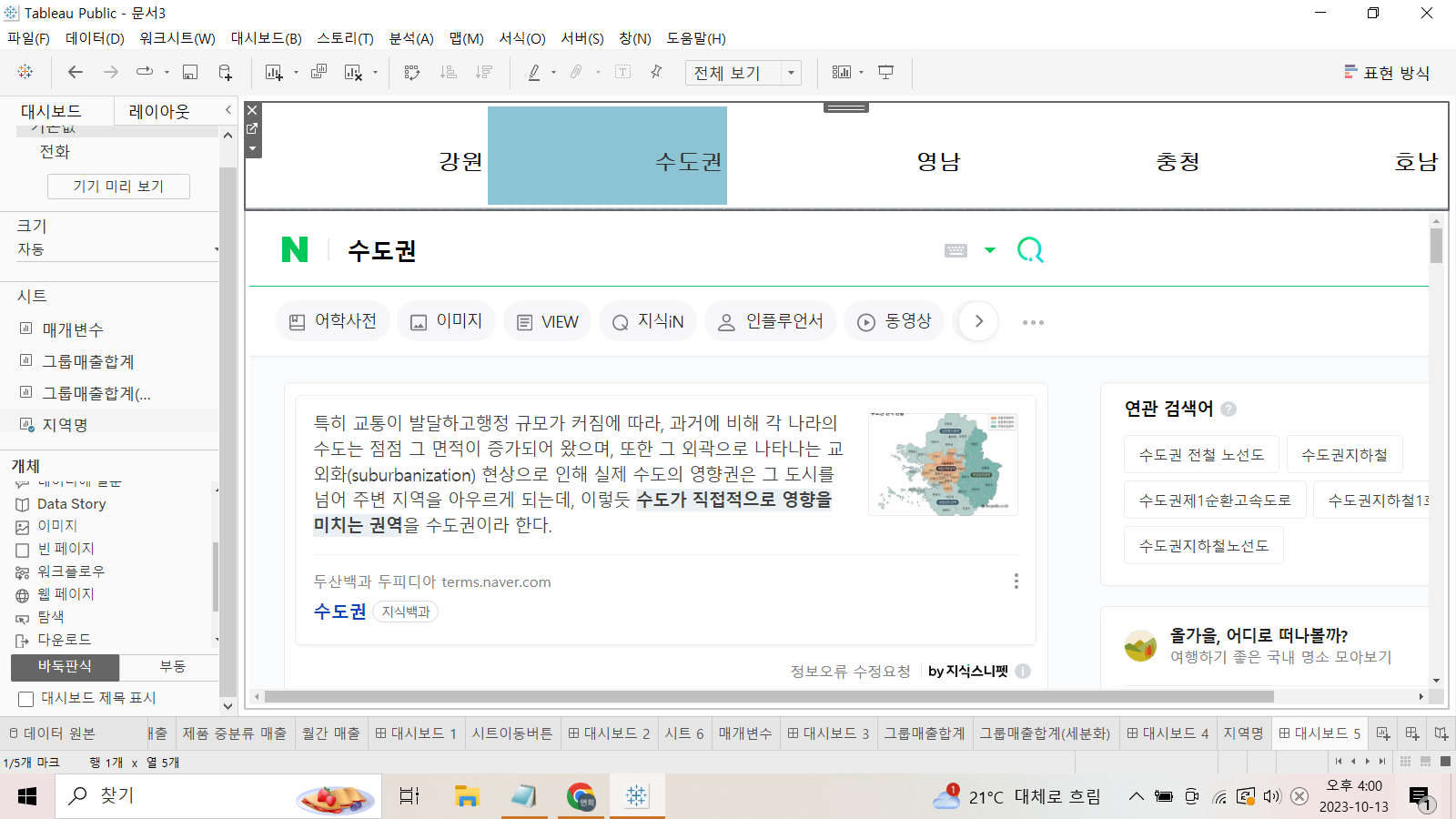
동작 결과를 확인해보자.
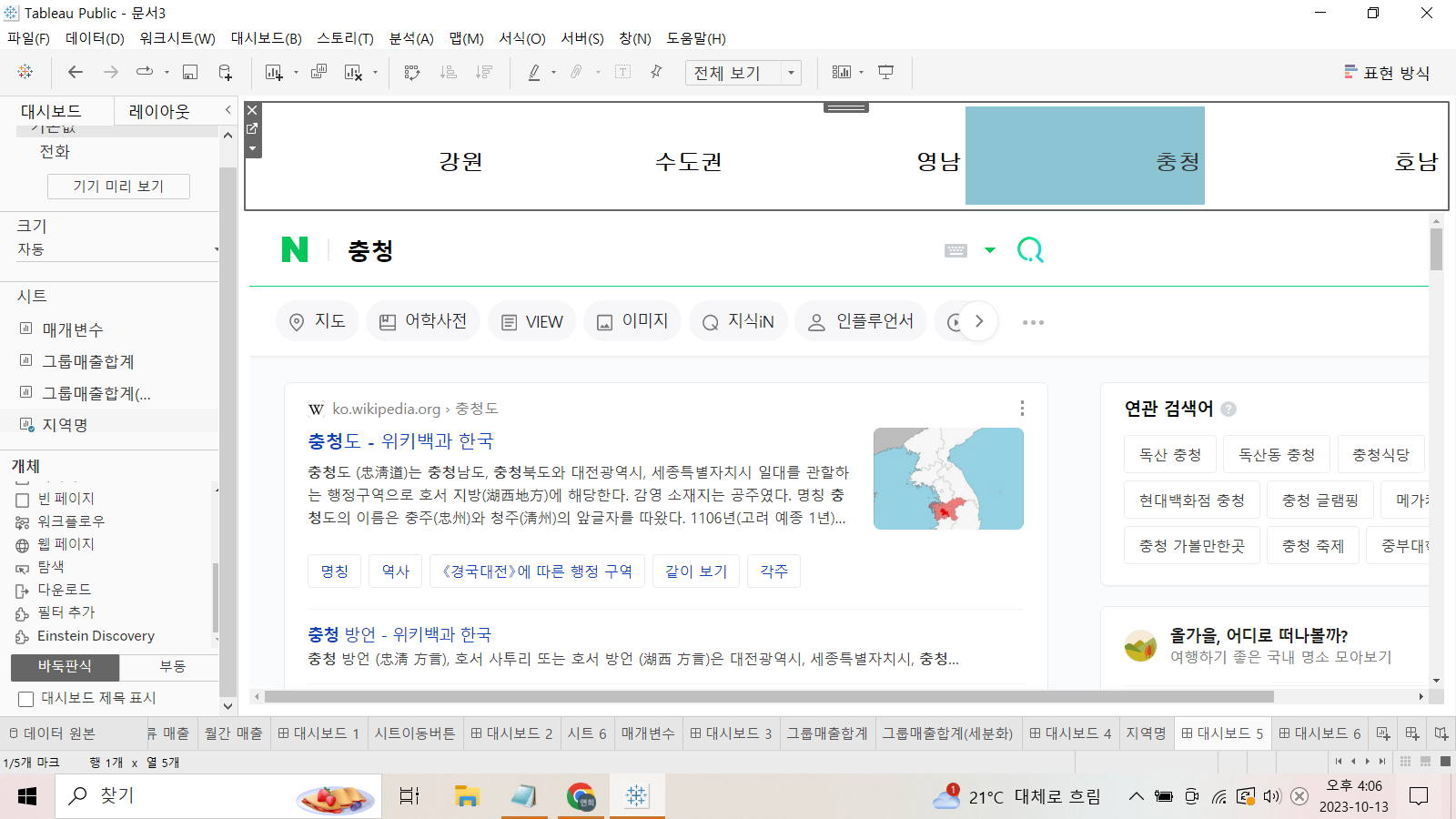
다음과 같이 URL이 이동하는 것을 확인할 수 있다.
 |  |
|---|
.
.
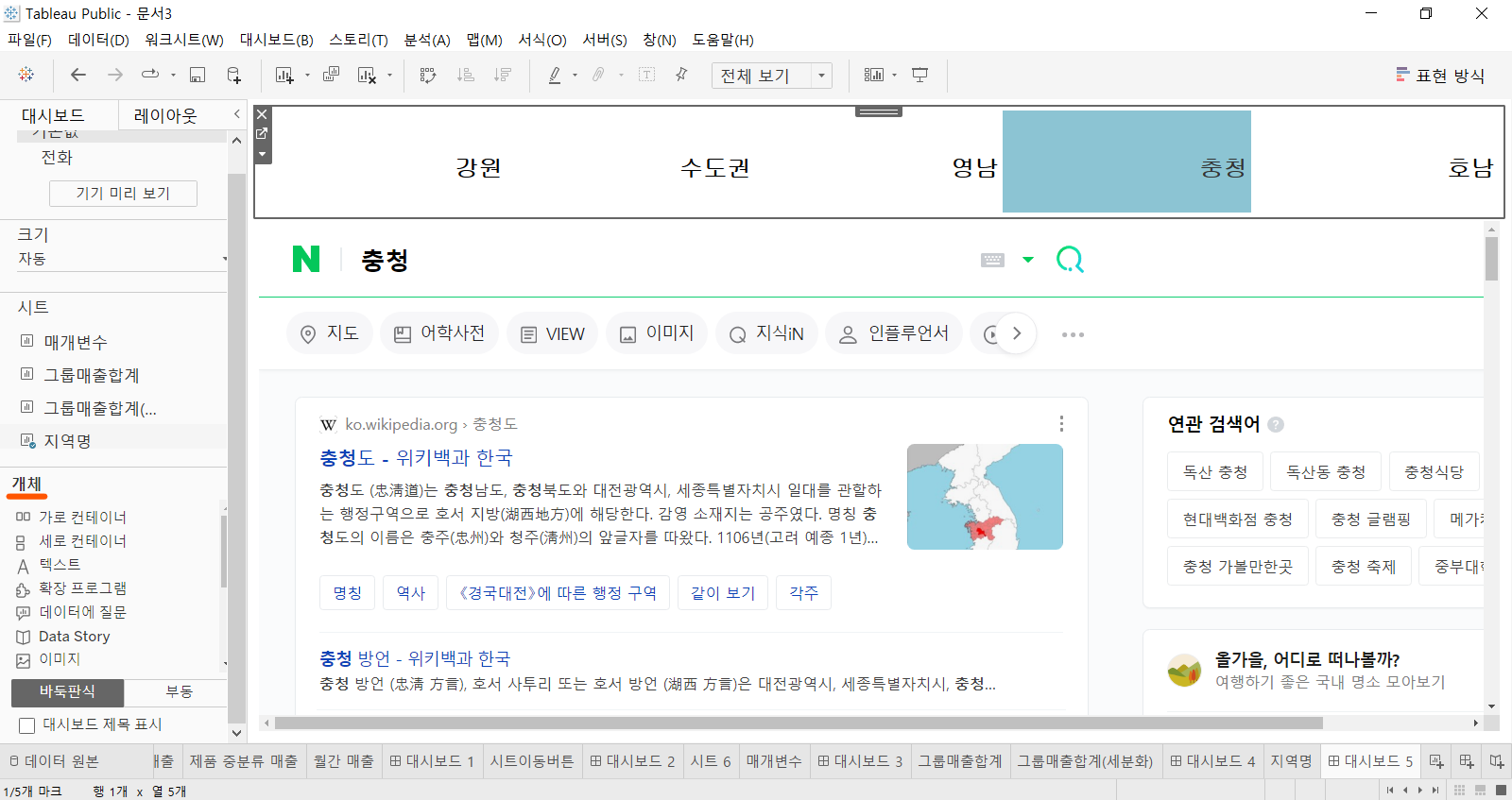
📝 (2) 개체
다음과 같이 대시보드 좌측 하단에 위치한다.

예시로 하나의 개체에 대해서 확인해보자.
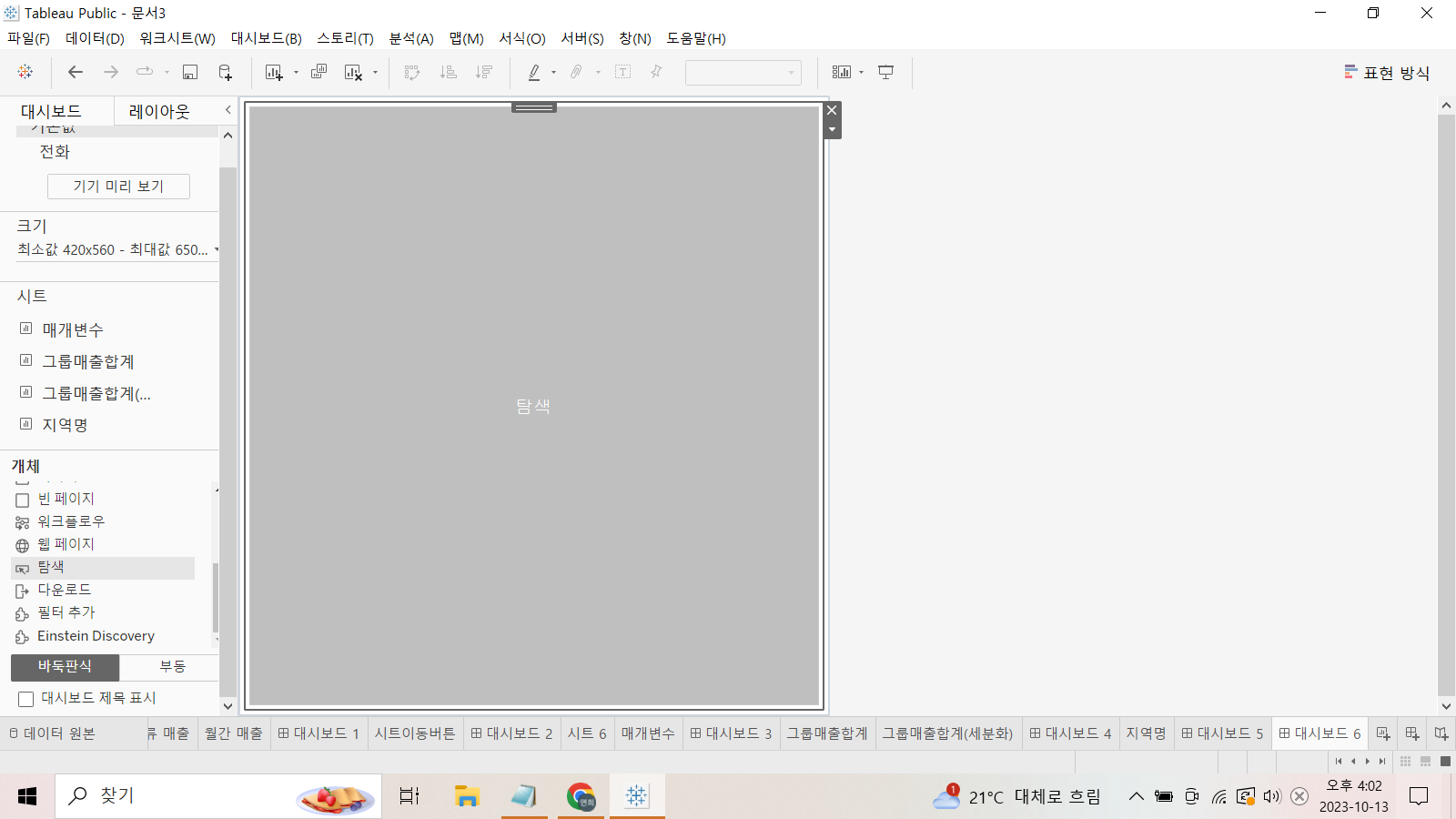
이번시간에는 '탐색'에 대해서 알아본다.

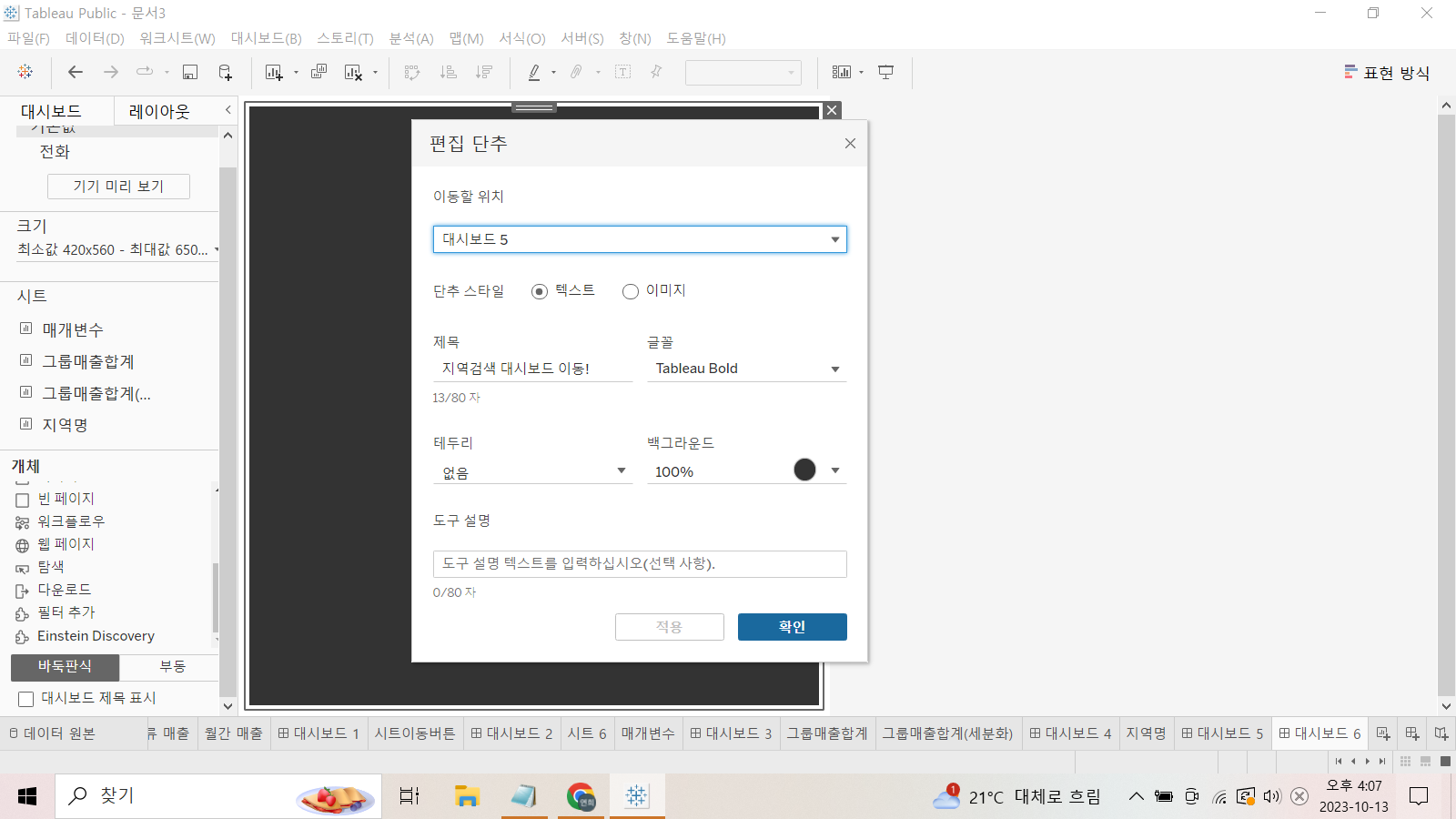
대시보드에 단추를 만들어 해당 단추를 클릭했을 때 원하는 위치로 이동하는 기능이다. '대시보드 3'으로 이동할 수 있게 설정해주었다.

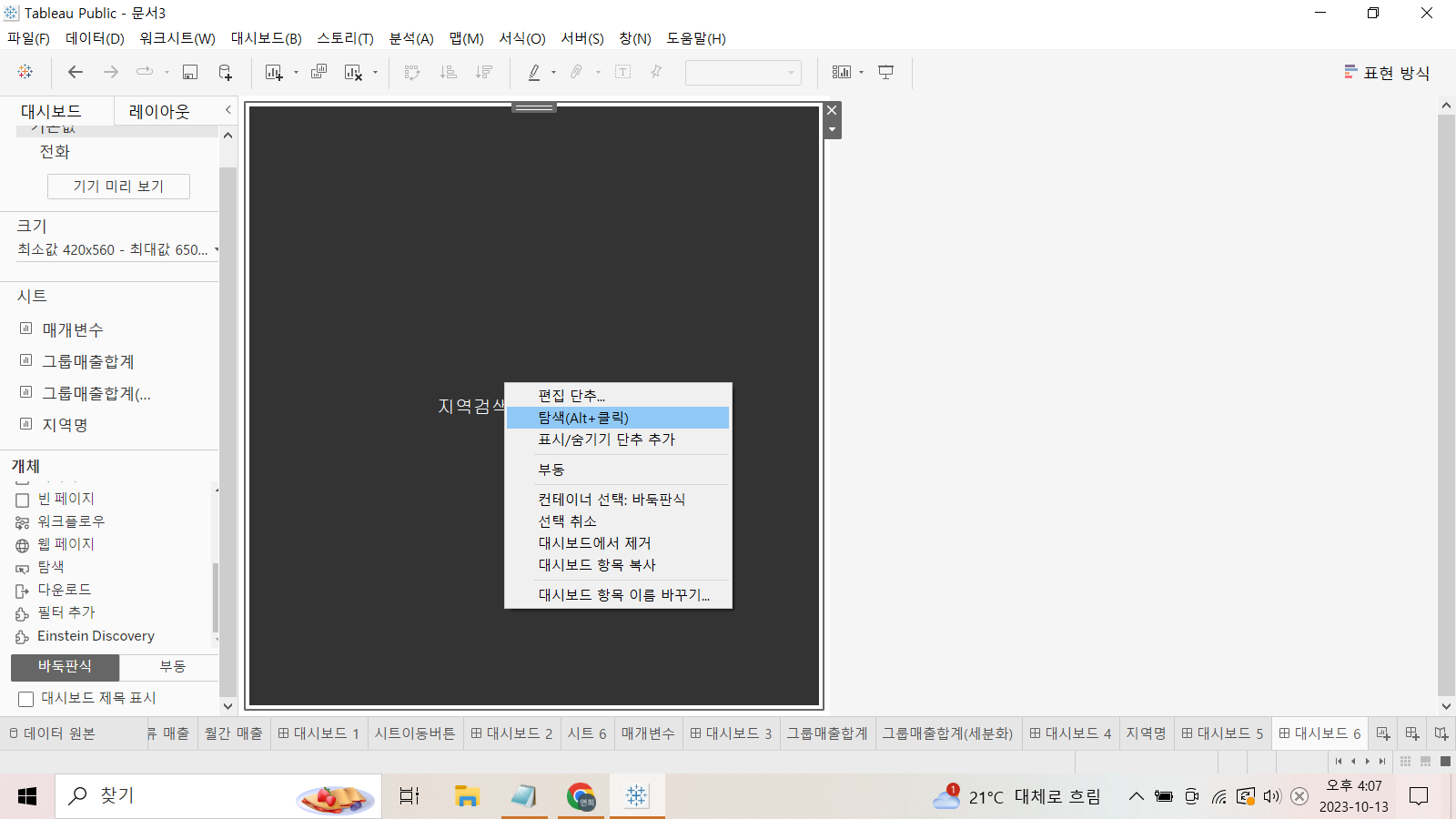
다음과 같이 우측 마우스 > '탐색'을 누르거나 'ALT+클릭'으로 동작기능을 수행할 수 있다.

해당 페이지로 이동한 것을 확인할 수 있다.

.
.
📝 (3) 레이아웃
레이아웃은 좌측 하단에서 확인할 수 있다.

부동과 바둑판식이 있다.
기본은 바둑판식으로 겹치지 않고 대시보드 크기에 따라 시트에 조정된다.
부동은 겹칠수도 있고, 사이드를 지정하면 그대로 유지된다.
레이아웃을 잡기 위해 아래와 같이 세 가지 시트를 만들어주었다.
 |  |  |
|---|
대시보드에 원하는 개체를 이용해서 레이아웃을 배치할 수 있다.
우선 세로 컨테이너를 넣어서 바깥 레이아웃을 잡아주었다.

그다음 제목을 만들어준다.
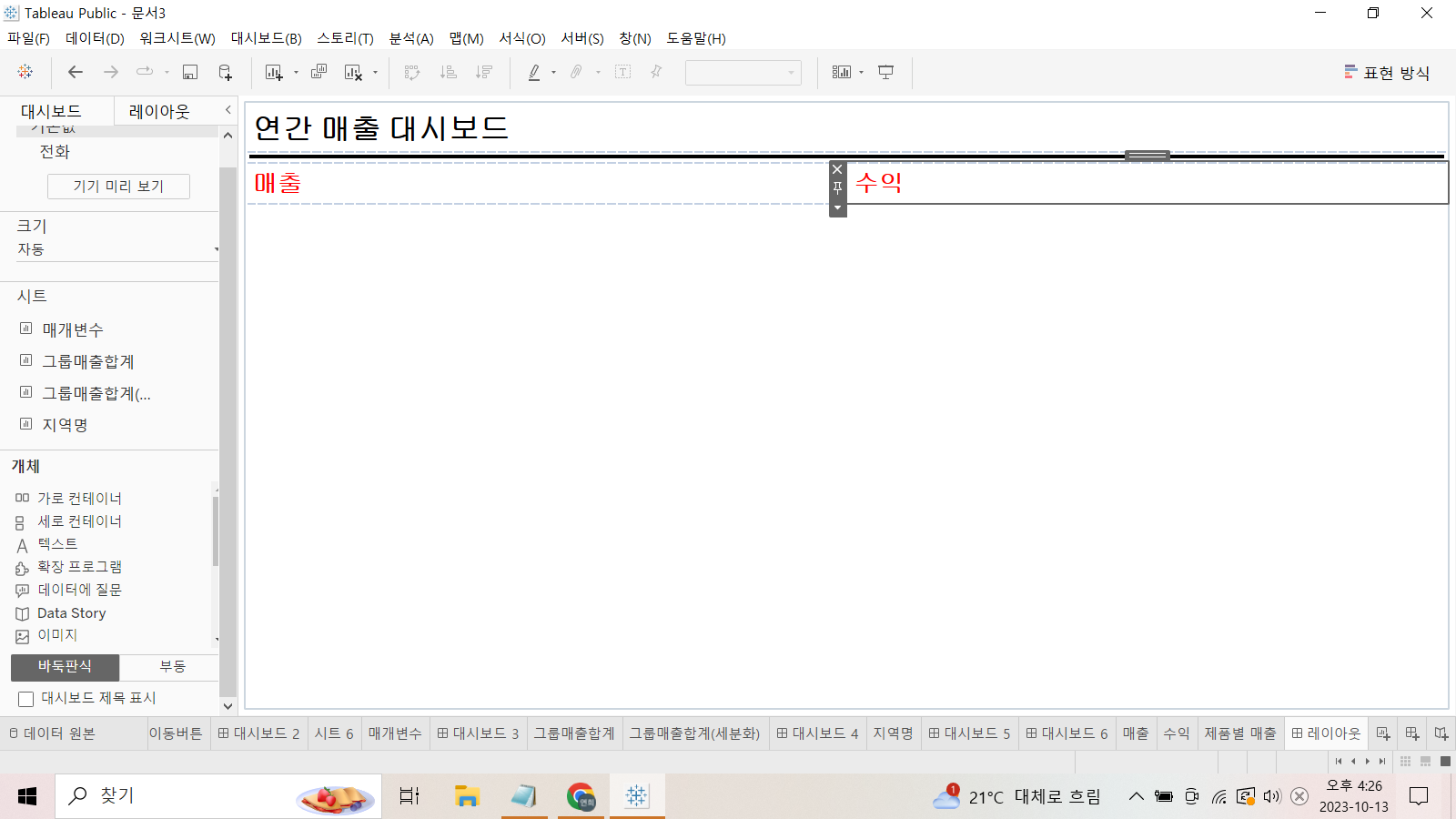
가로 컨테이너를 위쪽에 배치한 다음 텍스트 개체를 넣어서 제목을 작성해준다.
 |  |  |
|---|
제목과 배치된 시트들 사이에 경계선을 넣어주려고 한다.
개체에서 빈페이지를 넣은 다음 배경을 검정으로 칠해서 높이를 12로 지정해서 라인을 만들어 주었다.

이제 첫 번째 시트와 두 번째 시트의 소제목을 넣어주려고 한다.
가로 컨테이너에 텍스트 박스를 두 개 넣어주었다.
 |  |
|---|

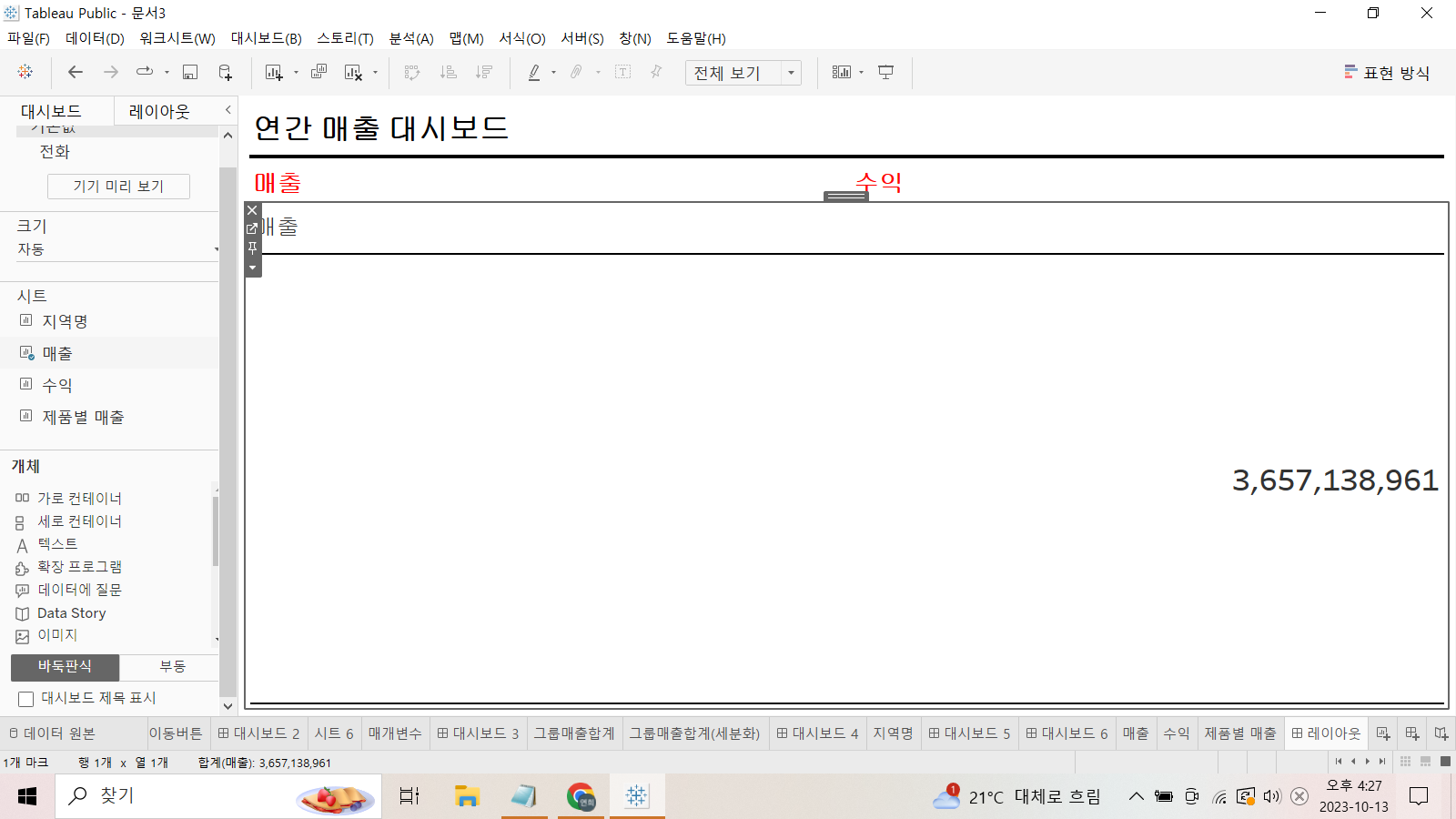
이제 하단에 가로컨테이너를 추가한뒤, 매출 시트를 넣어준다.

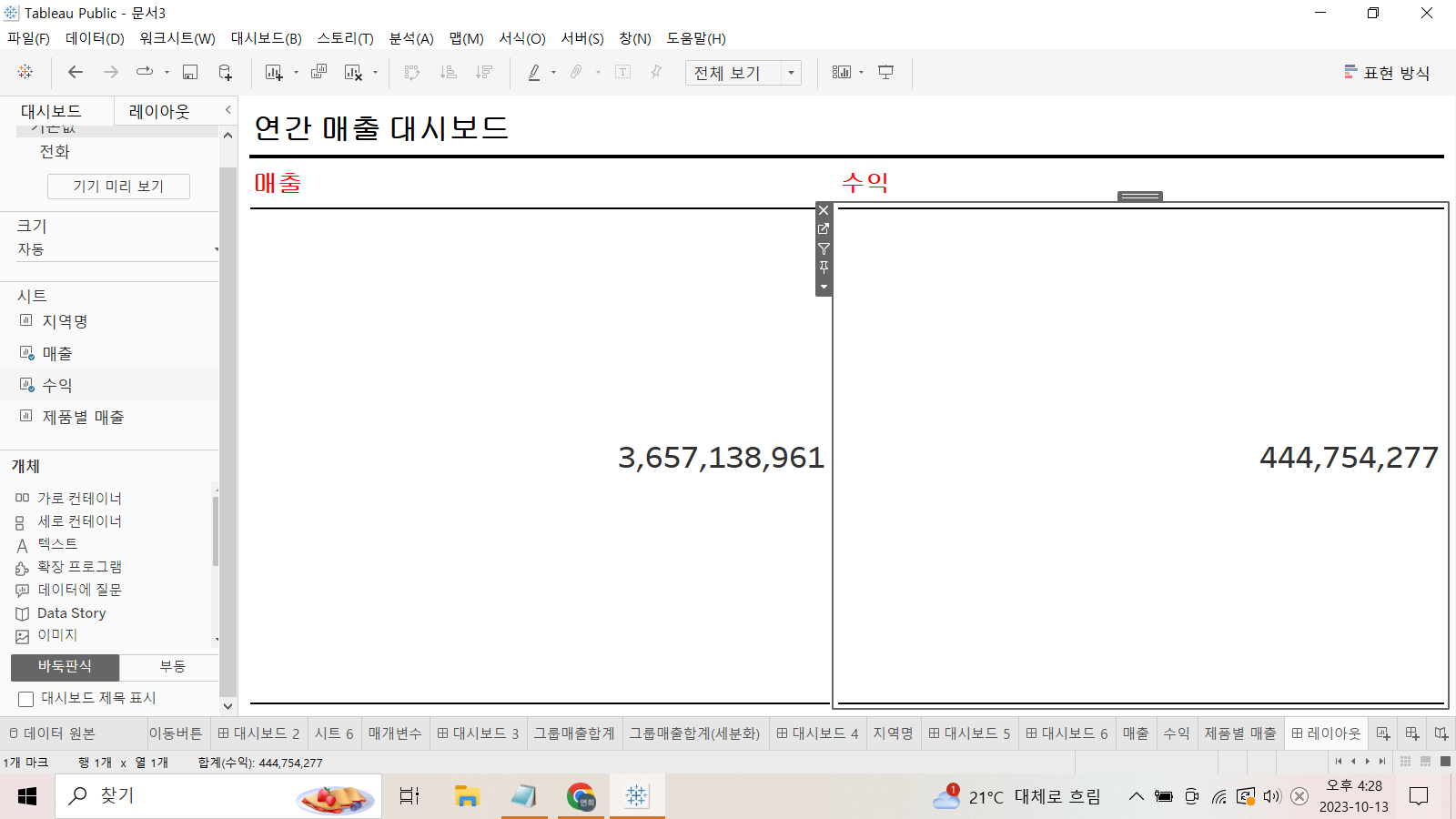
마찬가지로 옆에 수익 시트도 넣어준다.

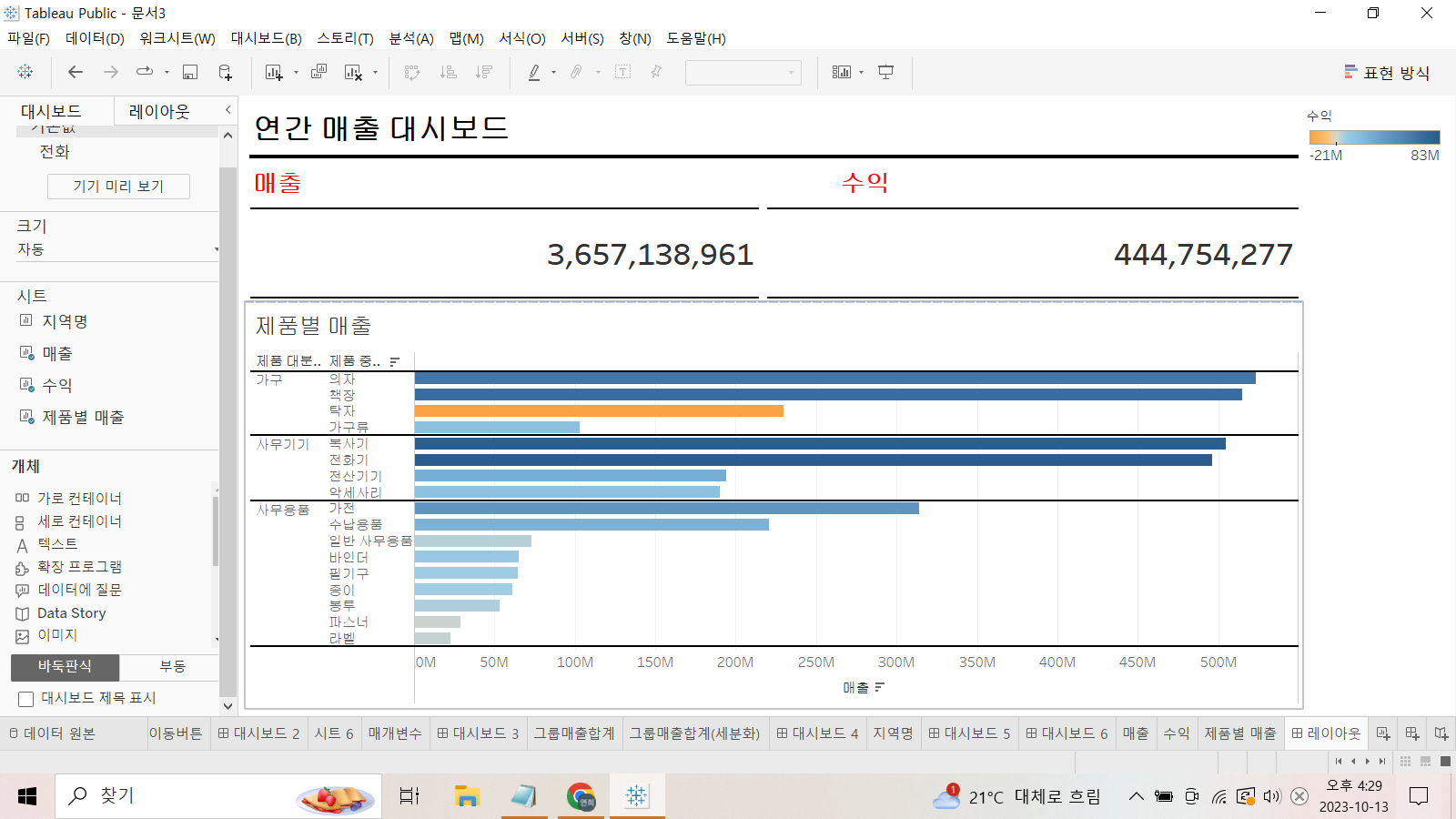
그 아래 가로 컨테이너를 하나 더 추가해 마지막 시트도 넣어준다.

필터 추가해서 모양을 잡아 원하는 '시도'를 선택했을 때 해당 집계값을 출력할 수 있도록 해주었다.
시도 필터 만들기 | 단일값 드롭다운으로 모양 변경 |
|---|
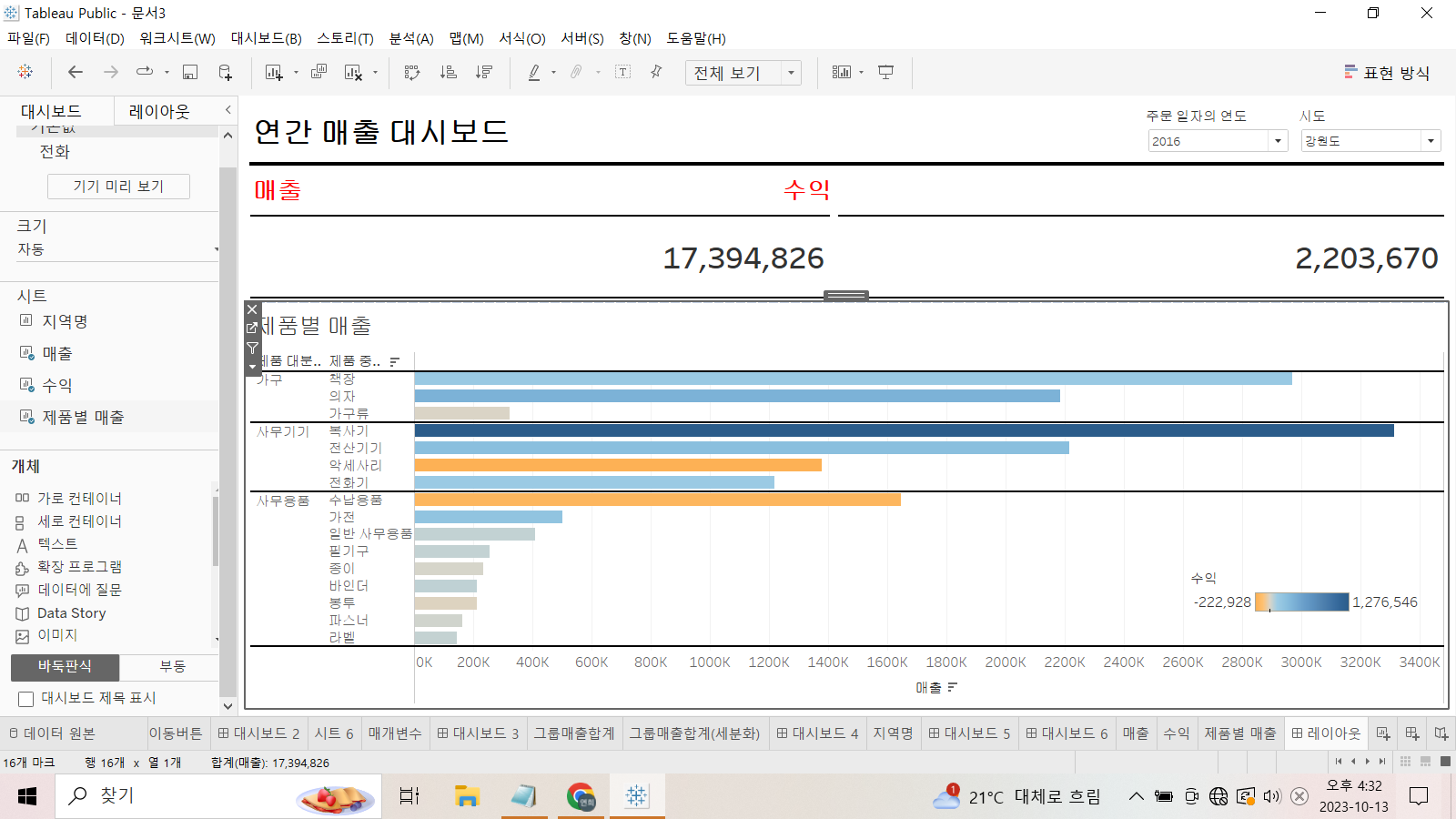
마지막으로 원하는 곳에 필터 위치를 조정해주었다.

.
.
.
.
📗 8. 스토리 만들기
스토리는 여러 개의 대시보드로 구성된다.
먼저 여러 개의 대시보드를 만들기 위해 다음과 같이 네 개의 시트를 만들어 주었다.
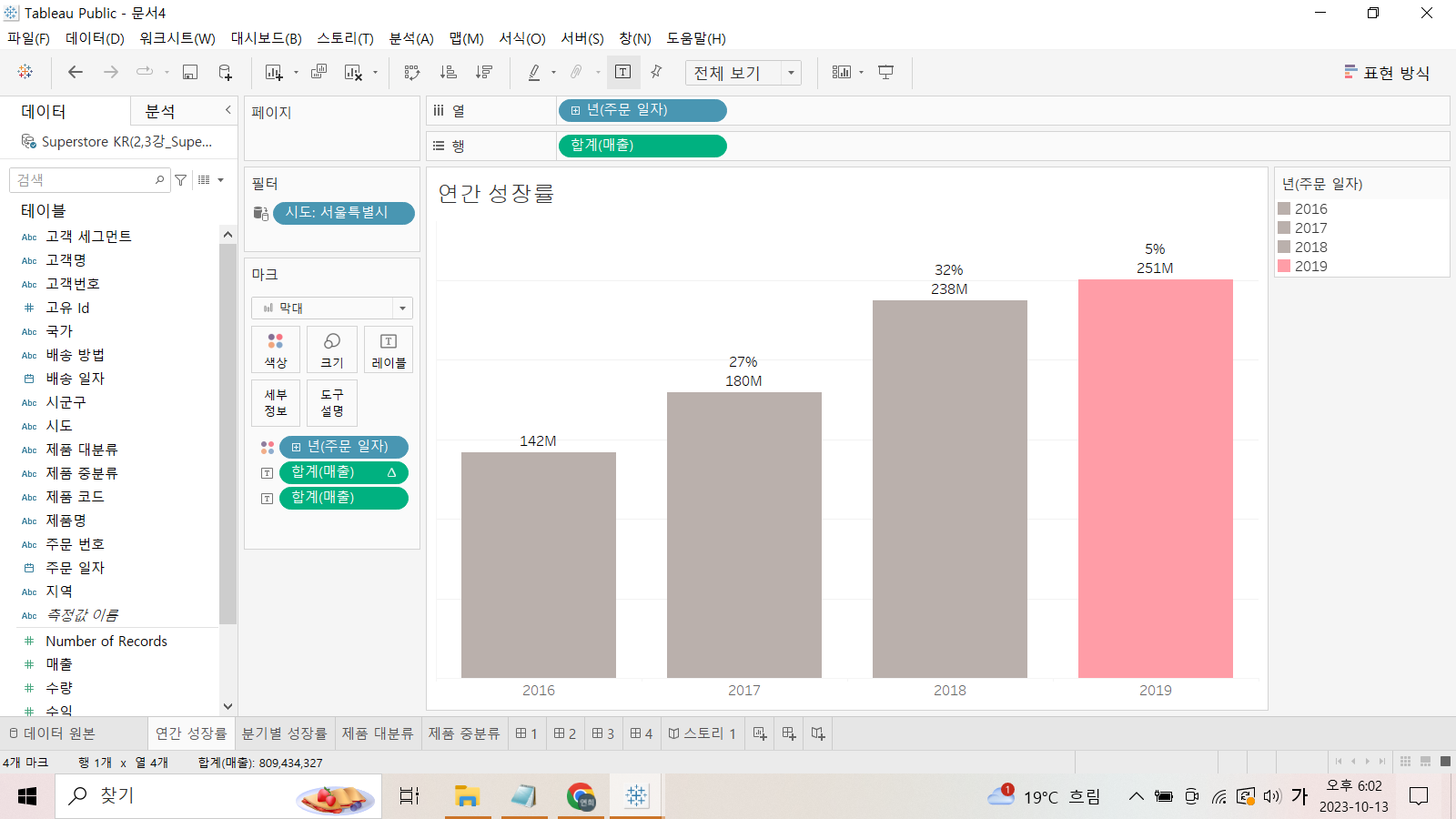
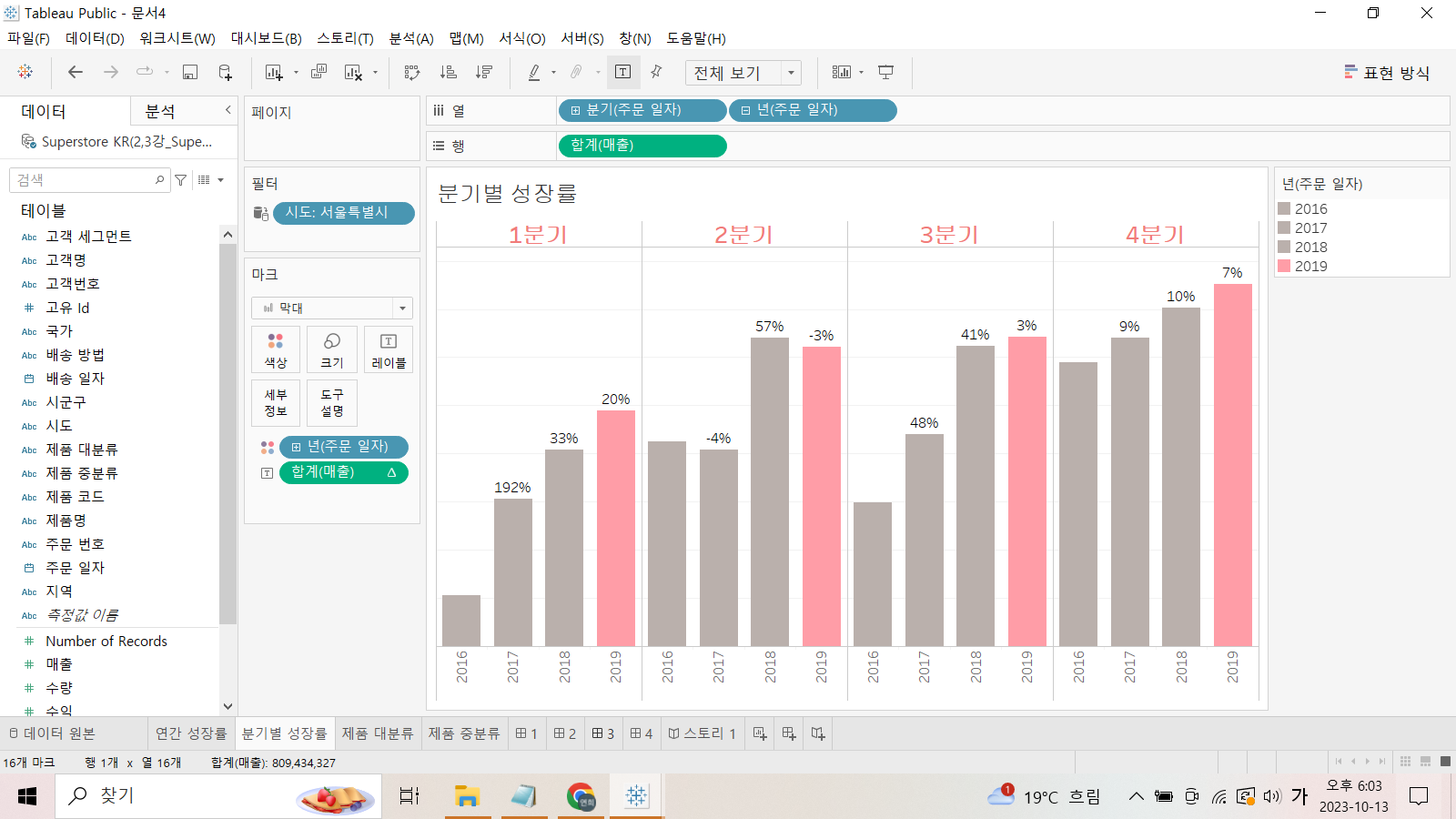
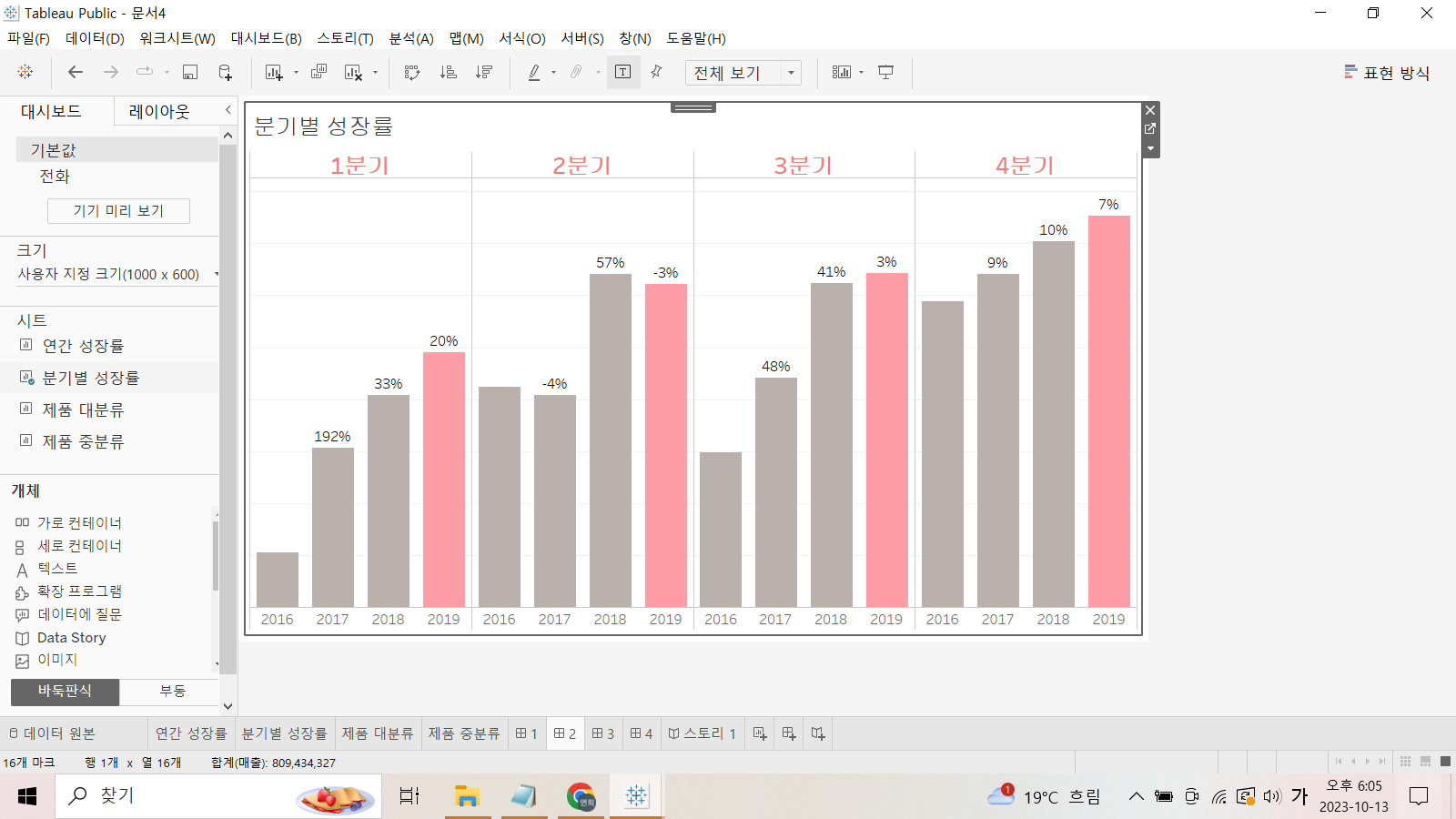
서울시 연간 매출 성장률 | 서울시 분기별 매출 성장률 |
|---|
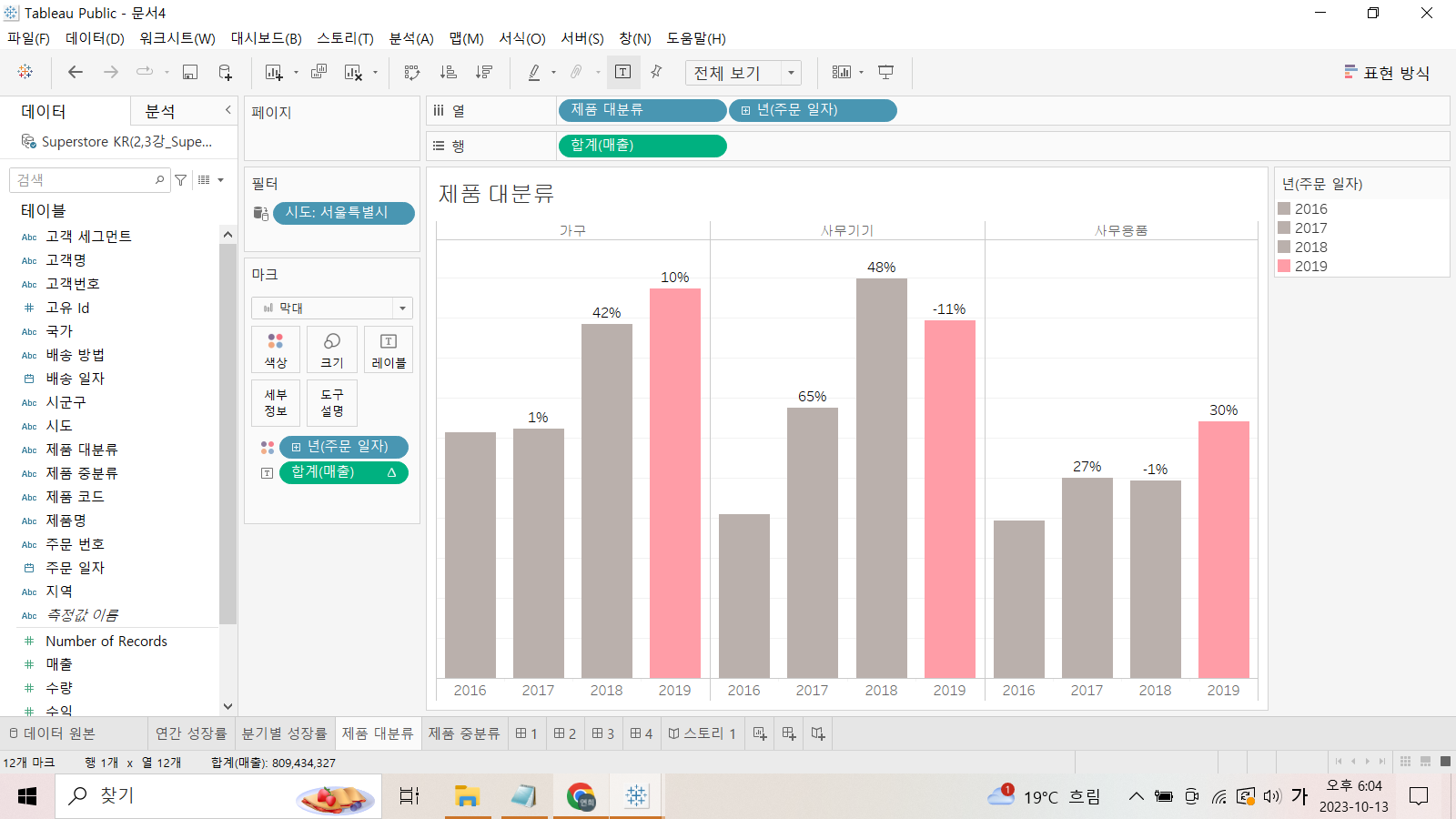
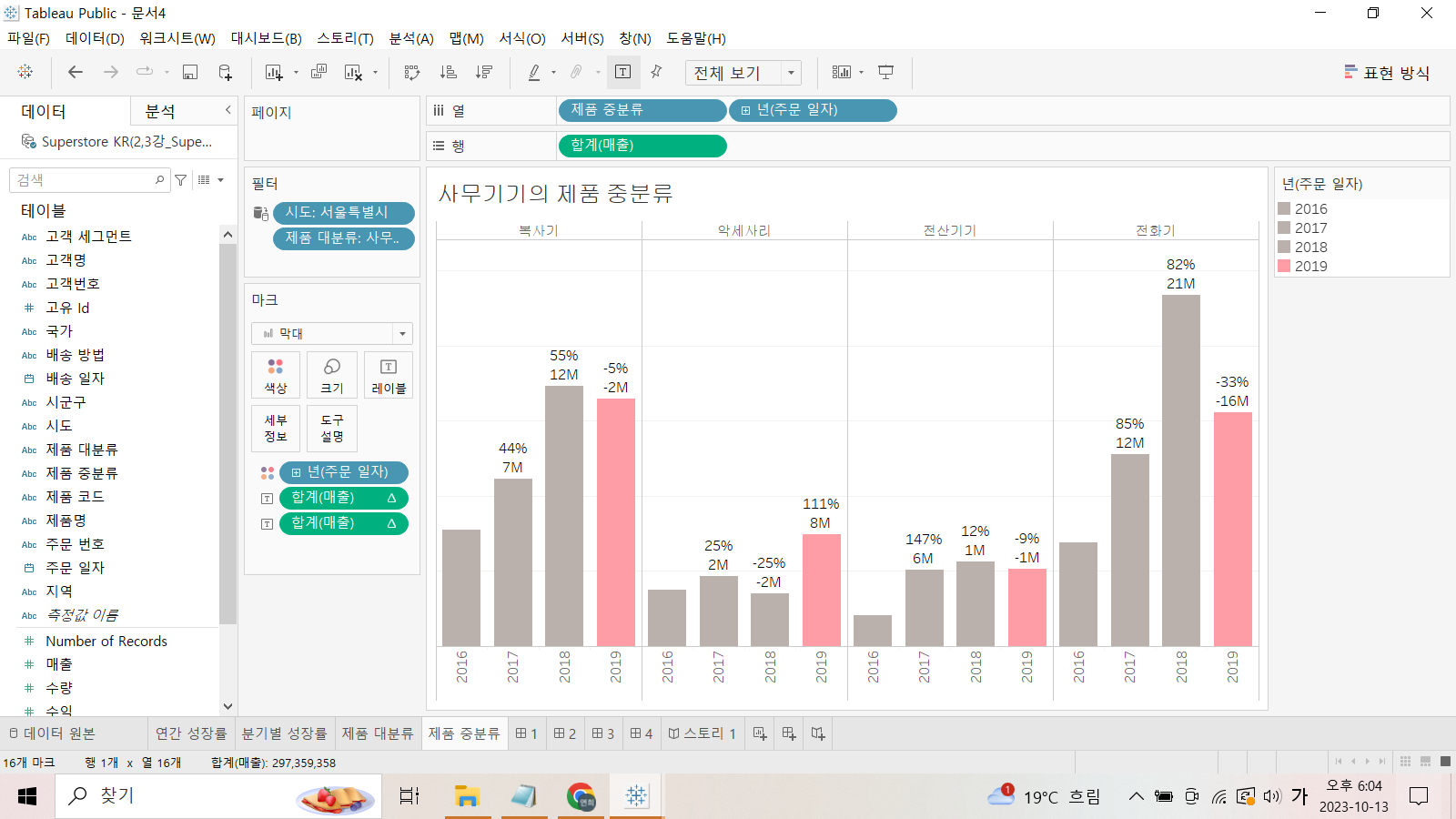
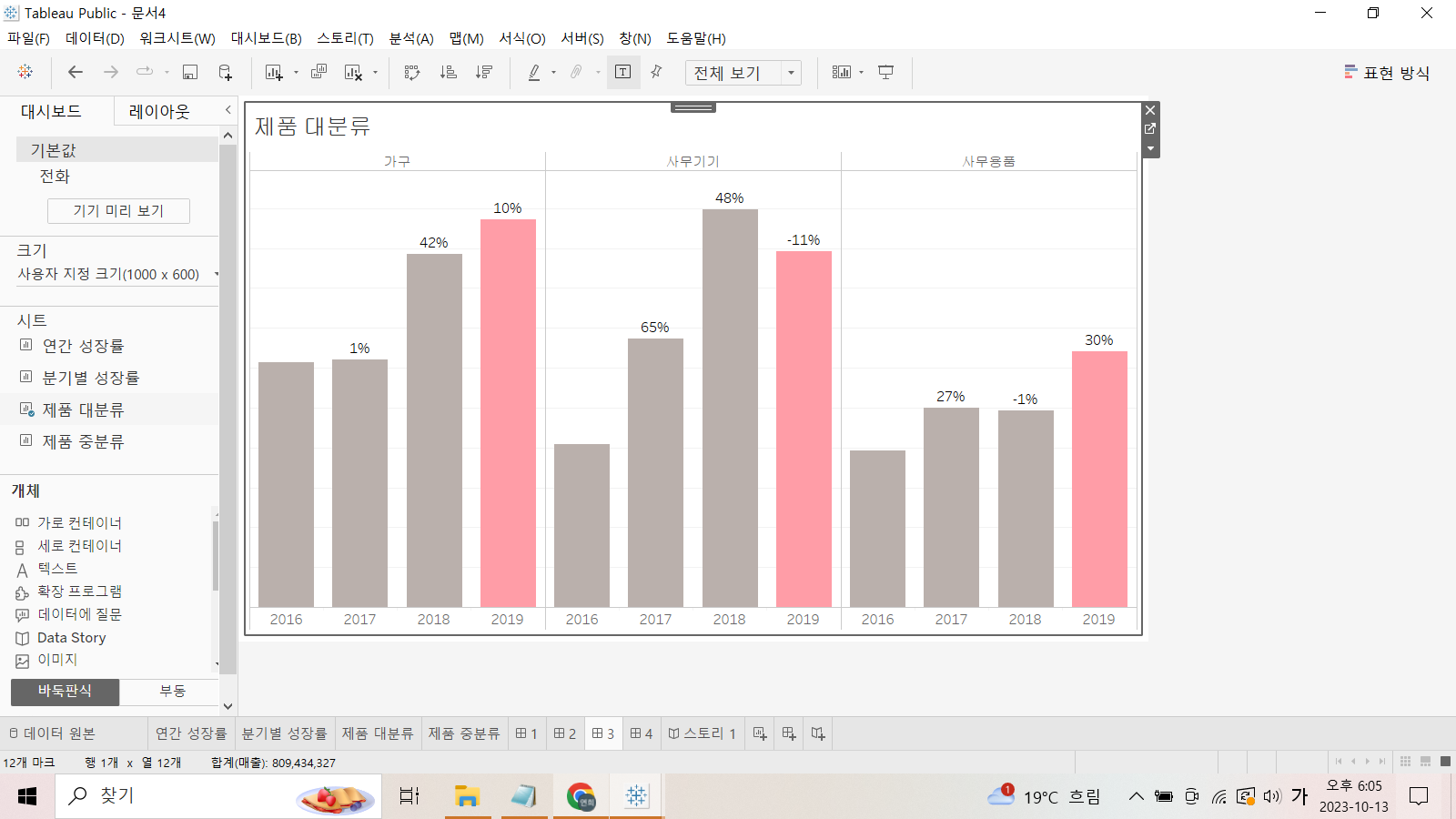
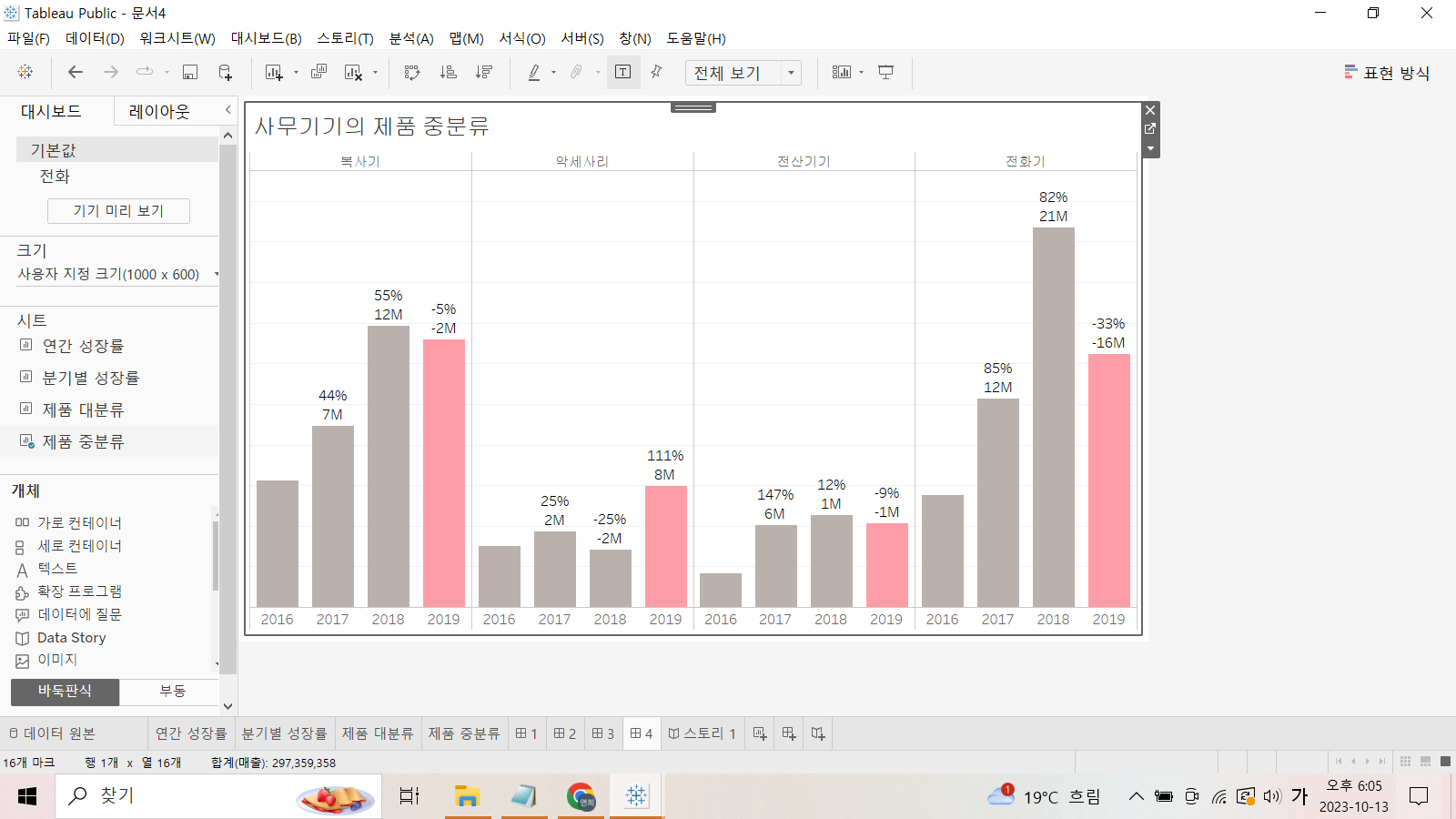
제품 대분류별 매출 성장률 | 사무기기의 제품 중분류별 매출 성장률 |
|---|
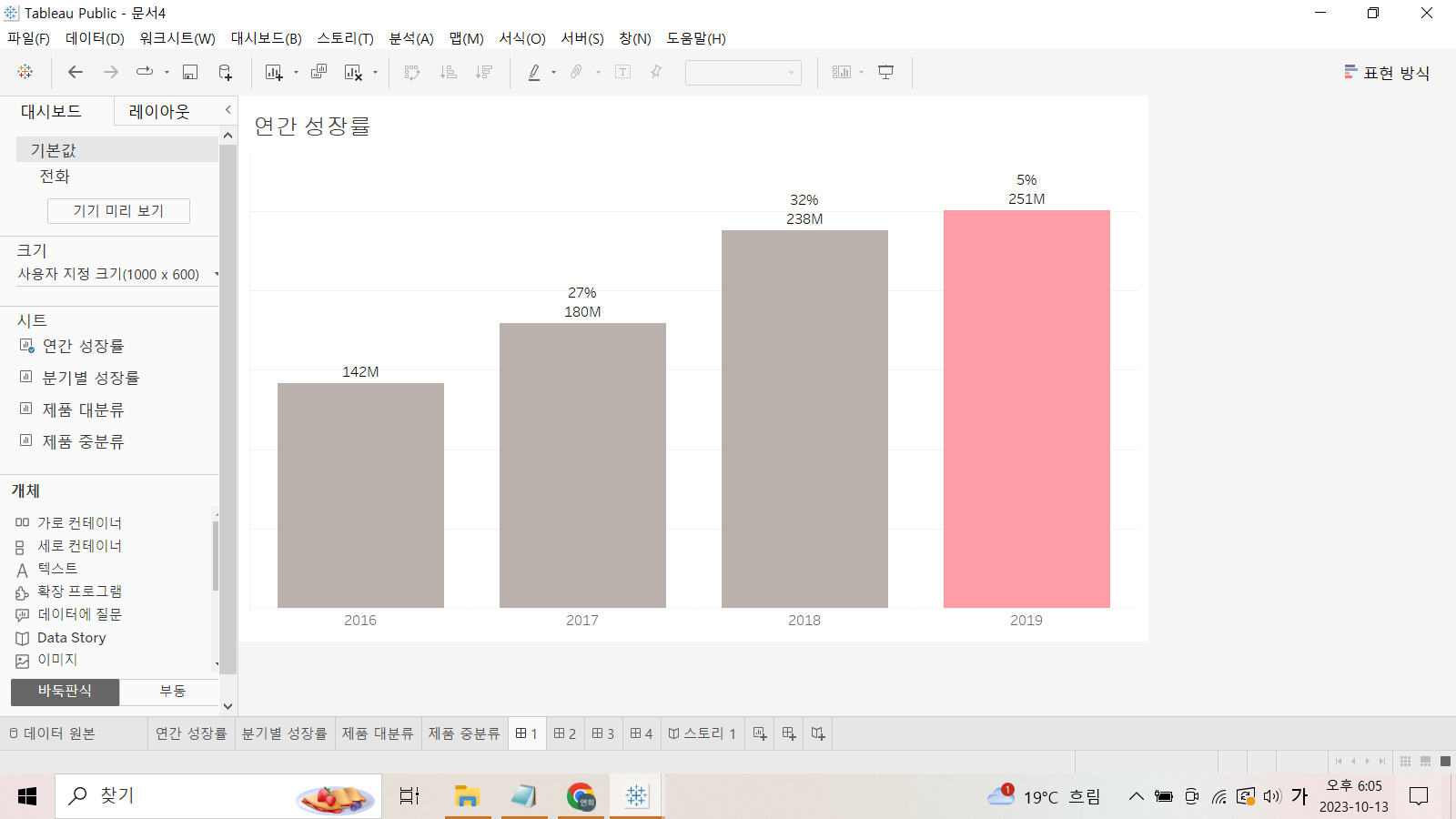
시트를 이용해 다음과 같은 네 개의 대시보드를 만들어주었다.
1 | 2 |
|---|
3 | 4 |
|---|
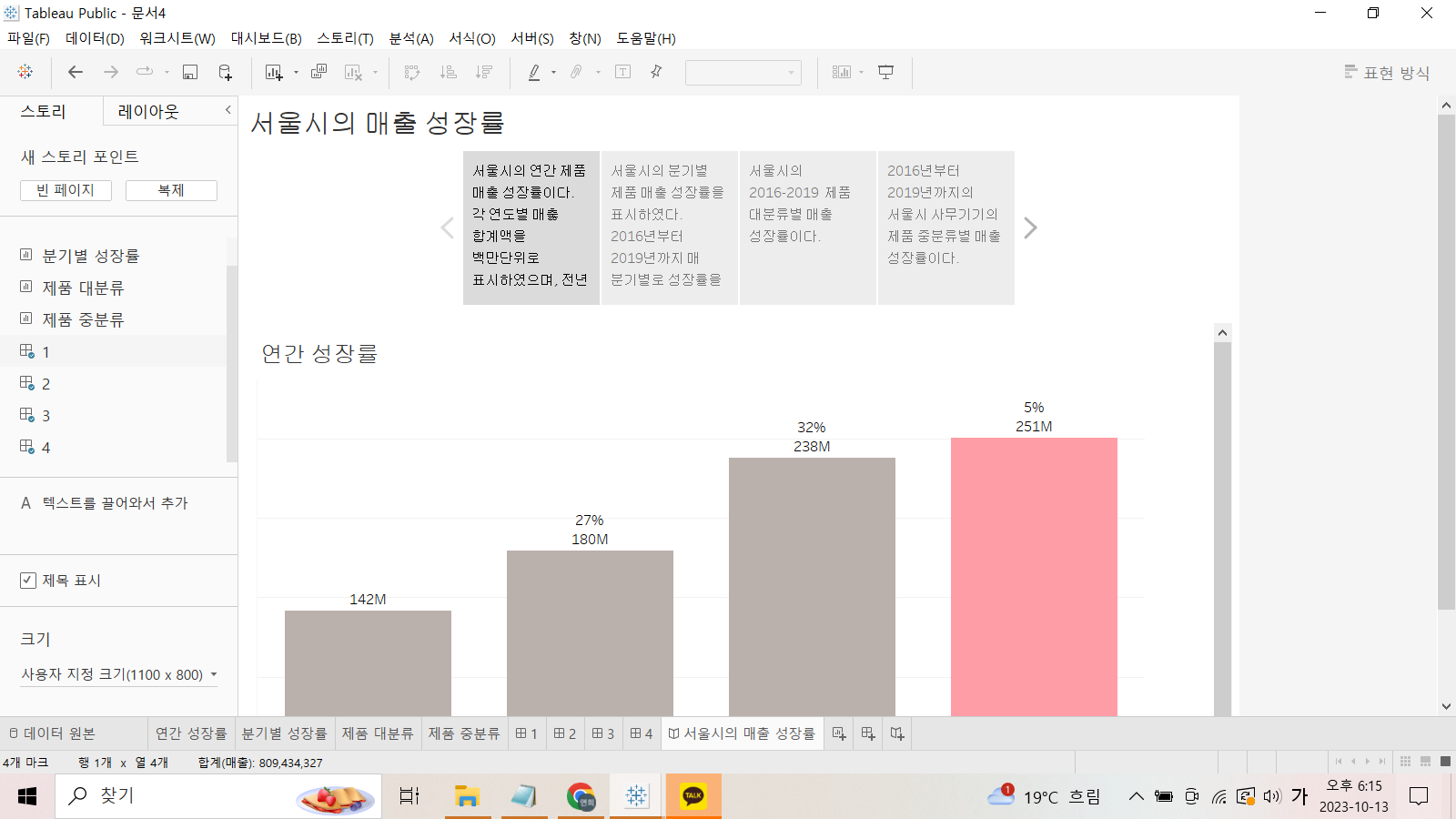
이제 대시보드를 이용해서 스토리를 만든다.
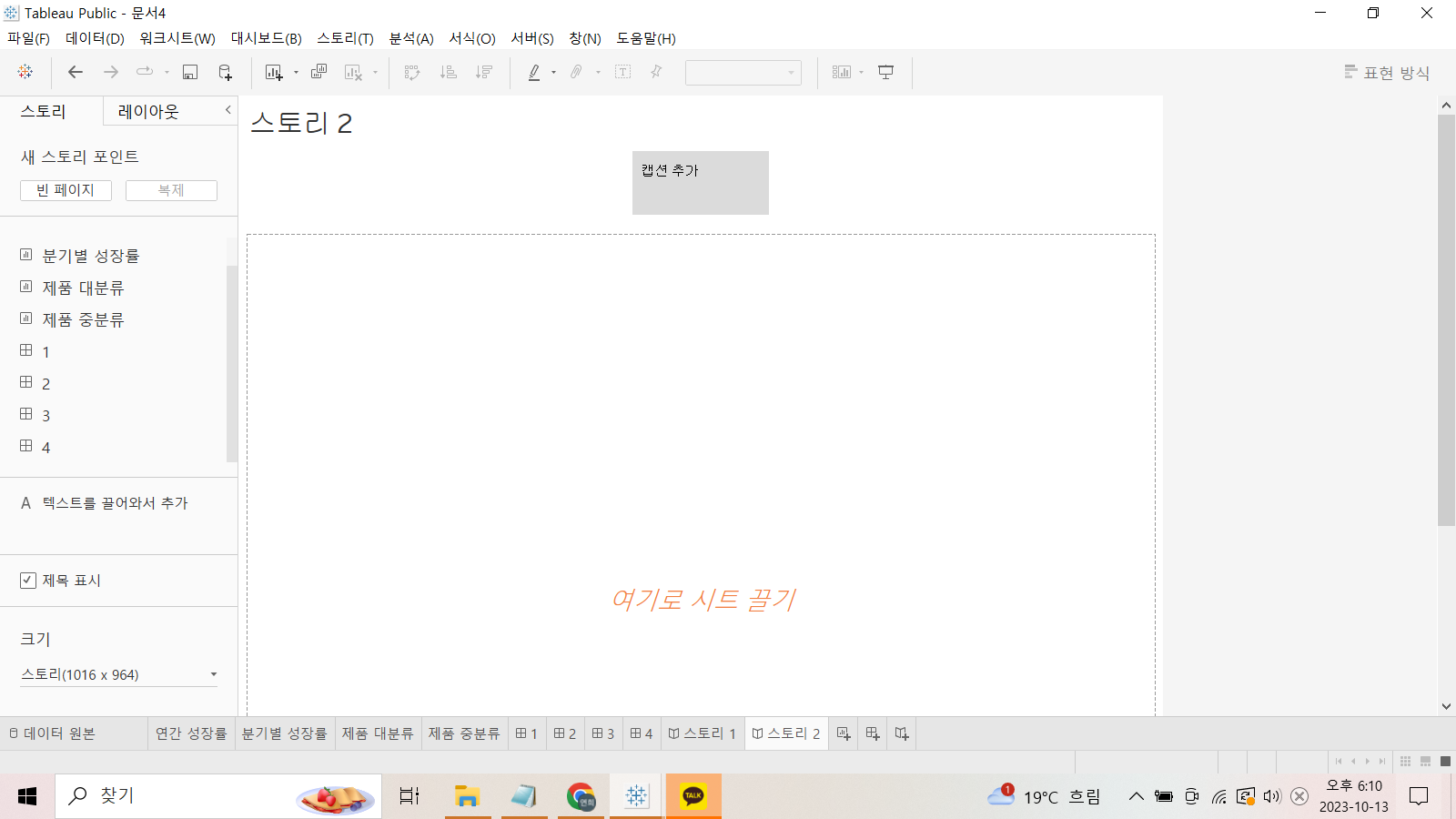
tableau 하단의 '새 스토리'를 클릭해서 스토리를 만들면 다음과 같이 하나의 캡션과 하단에 캡션에 해당하는 대시보드 뷰를 확인할 수 있다.

원하는 대시보드의 수 만큼 캡션을 추가한다. 위에서 네 개의 대시보드를 만들었으므로 총 네개의 캡션을 만들었다. 좌측의 '빈페이지'를 누르면 캡션을 추가할 수 있다.

이제 좌측의 대시보드를 '여기로 시트 끌기'에 끌어오면 다음과 같이 스토리를 구성할 수 있다.
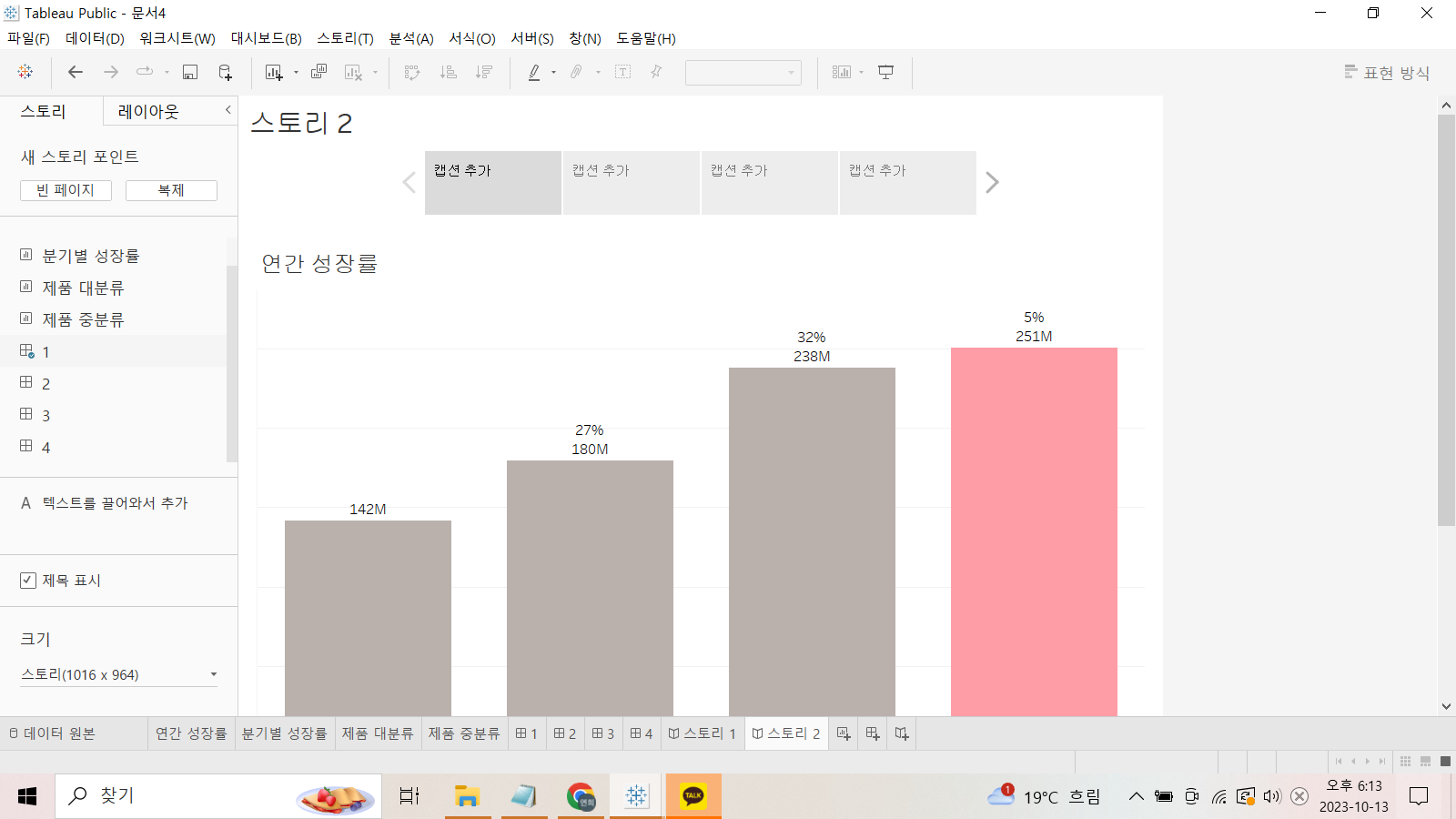
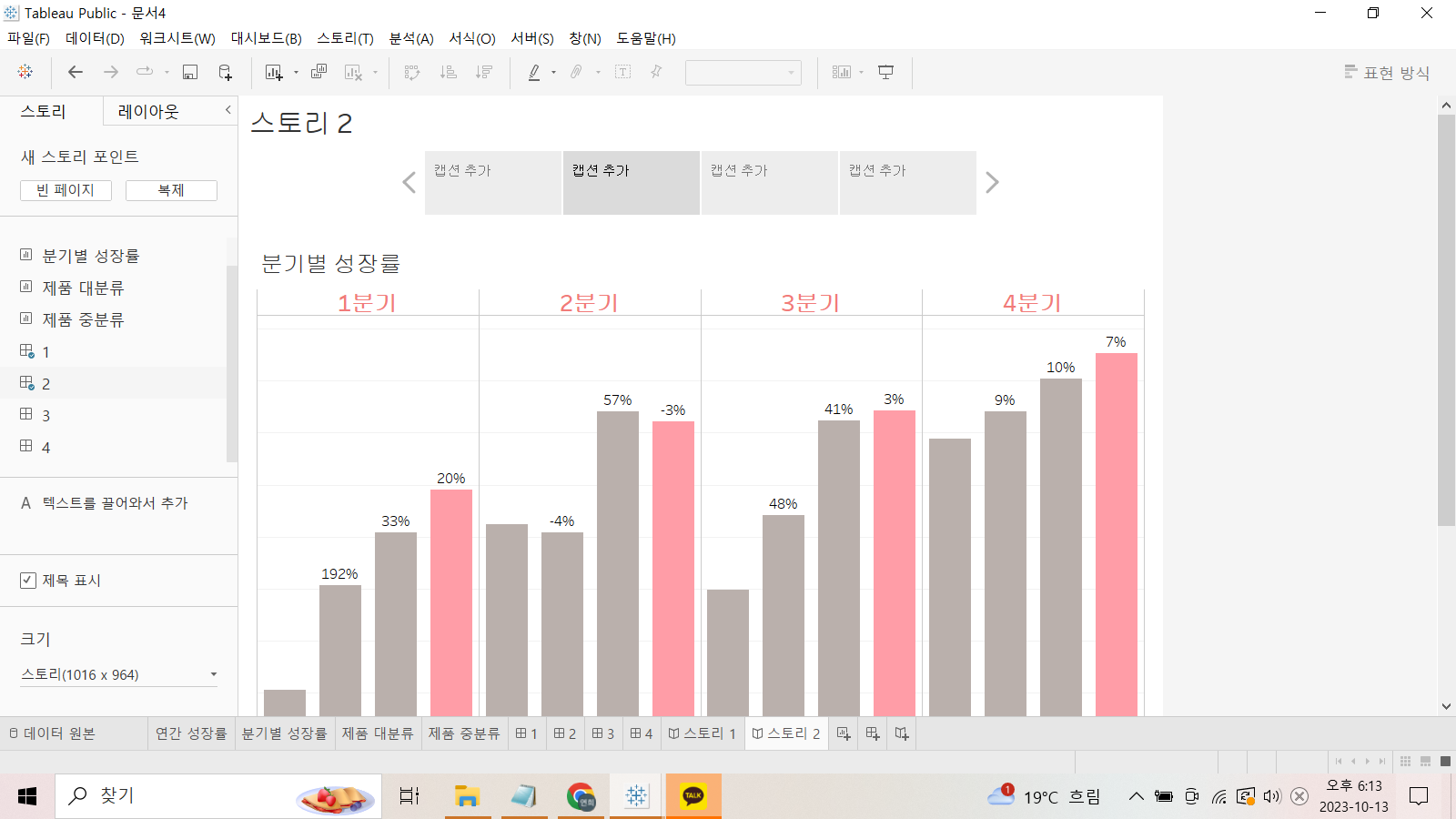
 |  |
|---|
원하는 만큼 대시보드를 가져왔으면 해당 캡션에 대시보드에 대한 설명을 첨가할 수 있다.