[flutter] Check if current device has notch (check top and bottom padding)
Check if current device has notchflutter Check has notchflutter Check if current device has notchflutter iphone notich checkflutter iphoneX 이상기기 확인
Flutter Widget
목록 보기
9/11
# check notch
bool isNeedSafeArea = MediaQuery.of(context).viewPadding.bottom > 0;# result
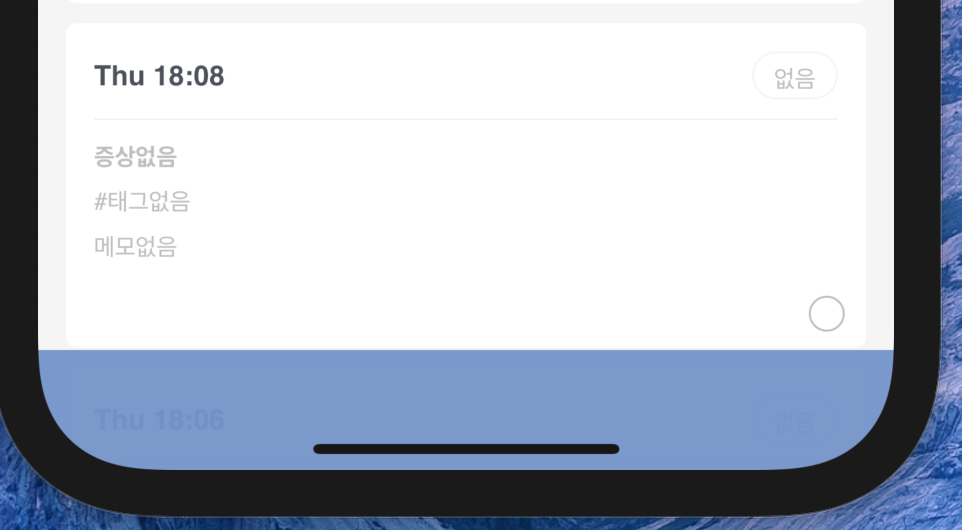
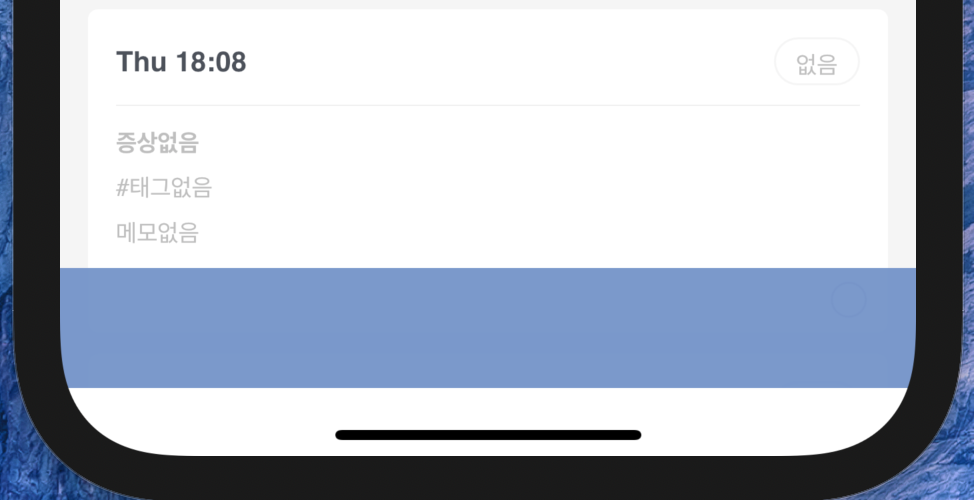
before
SafeArea(
top: true,
bottom: false,
child: Scaffold(
...
bottomSheet: Container(
height: 60,
color: CustomColors.skinlogMain140.withOpacity(0.95),
...
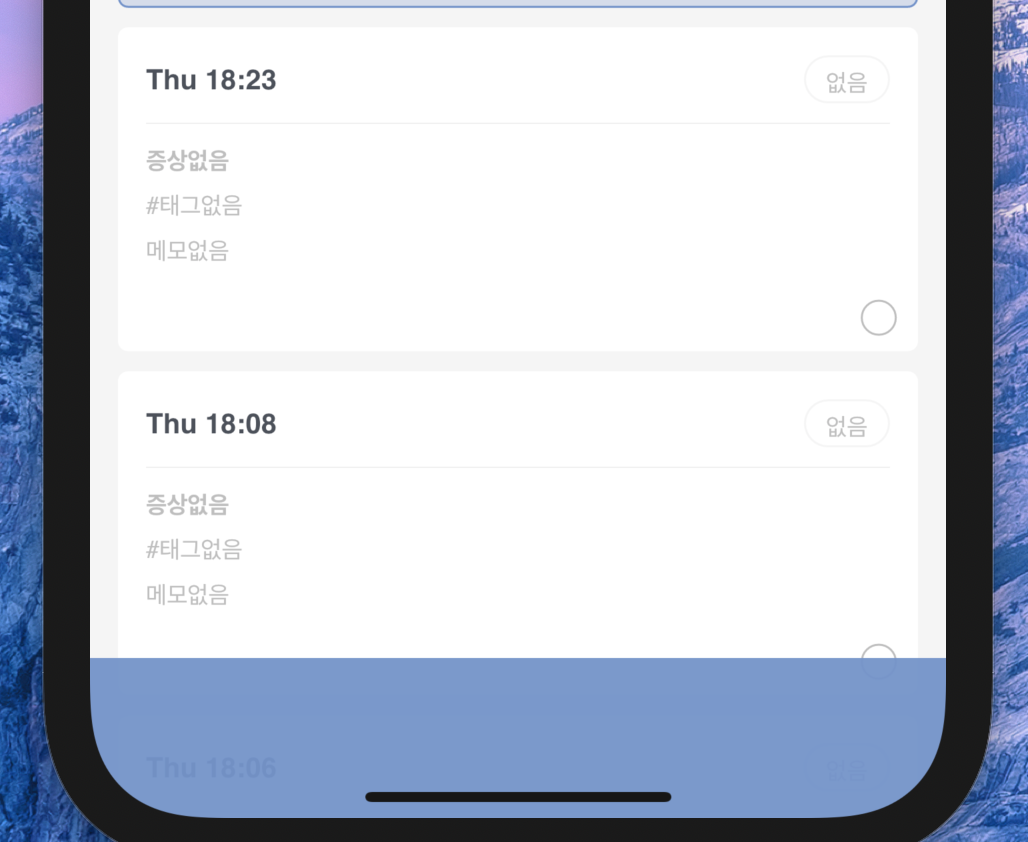
after
SafeArea(
top: true,
bottom: false,
child: Scaffold(
...
bottomSheet: Container(
height: isNeedSafeArea ? 80 : 60,
color: CustomColors.skinlogMain140.withOpacity(0.95),
...
SafeArea
before
SafeArea(
top: true,
bottom: true,
child: Scaffold(
...
bottomSheet: Container(
height: isNeedSafeArea ? 80 : 60,
color: CustomColors.skinlogMain140.withOpacity(0.95),
cf.
Whether to avoid system intrusions on the bottom side of the screen.
SafeArea(
top: true,
bottom: false,
child : ...
)top
bottom
cf.
You can check if the top and bottom padding> 0 to see if the user's device has a notch to it:
window.viewPadding