Flutter Widget
1.[flutter] datetime to string

pubspec.yaml
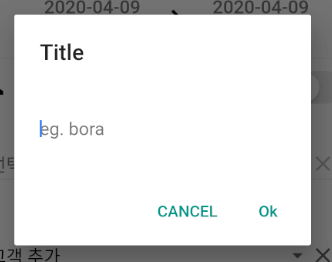
2.[flutter] dialog prompt

View Prompt Code used Prompt Code
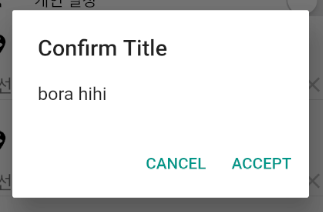
3.[flutter] Confirm Dialog

Result Code
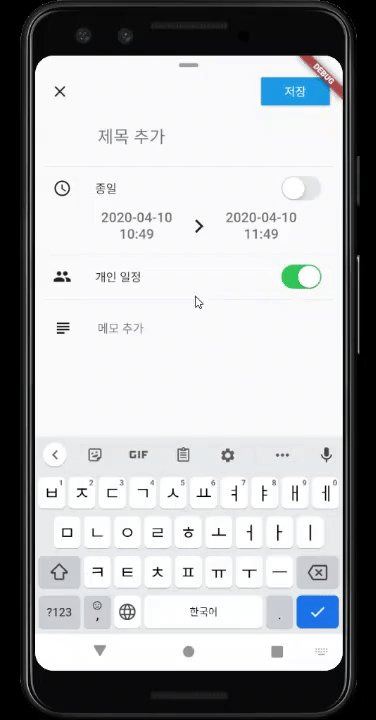
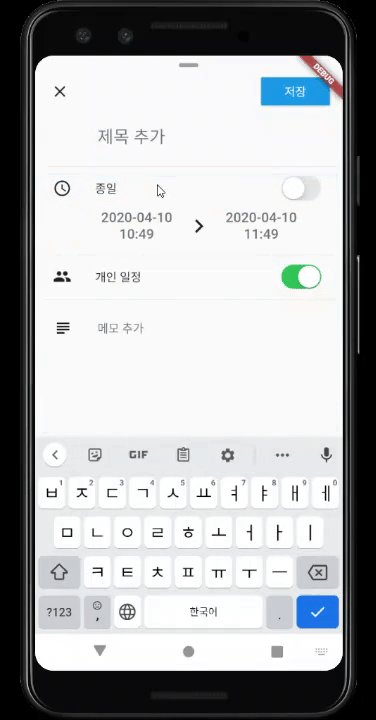
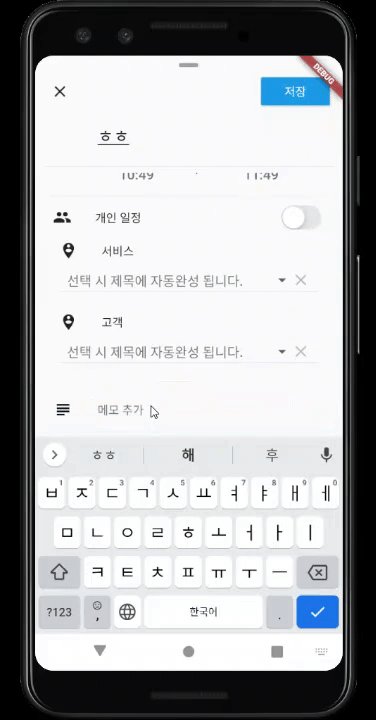
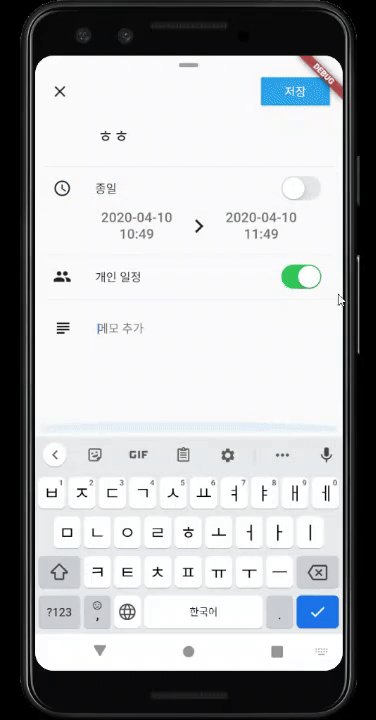
4.[flutter] 상단 고정 body를 appbar처럼 사용하기

결론 결과물 Code
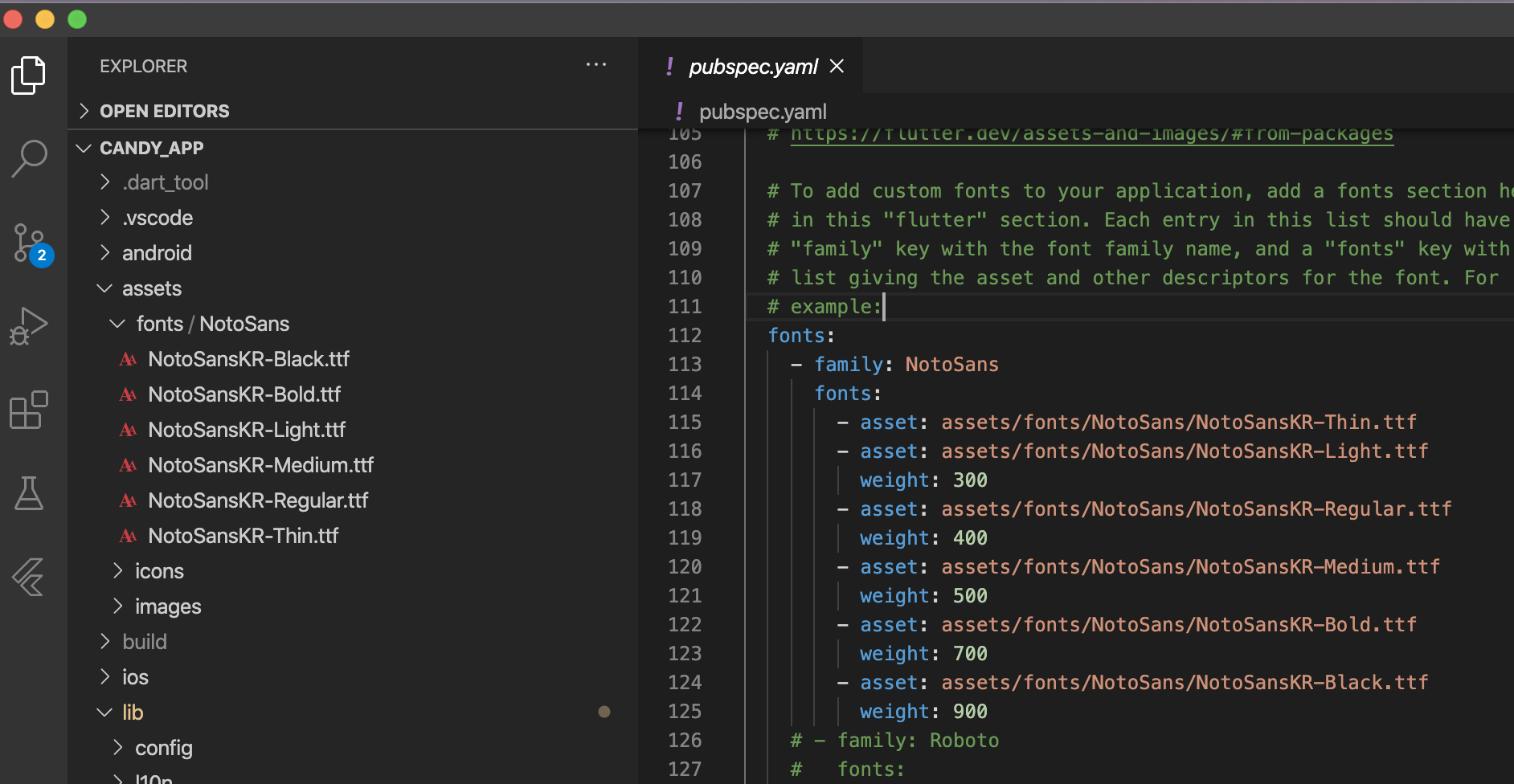
5.[flutter] font 적용

font weight setting, Font size settings that do not depend on device font size settings
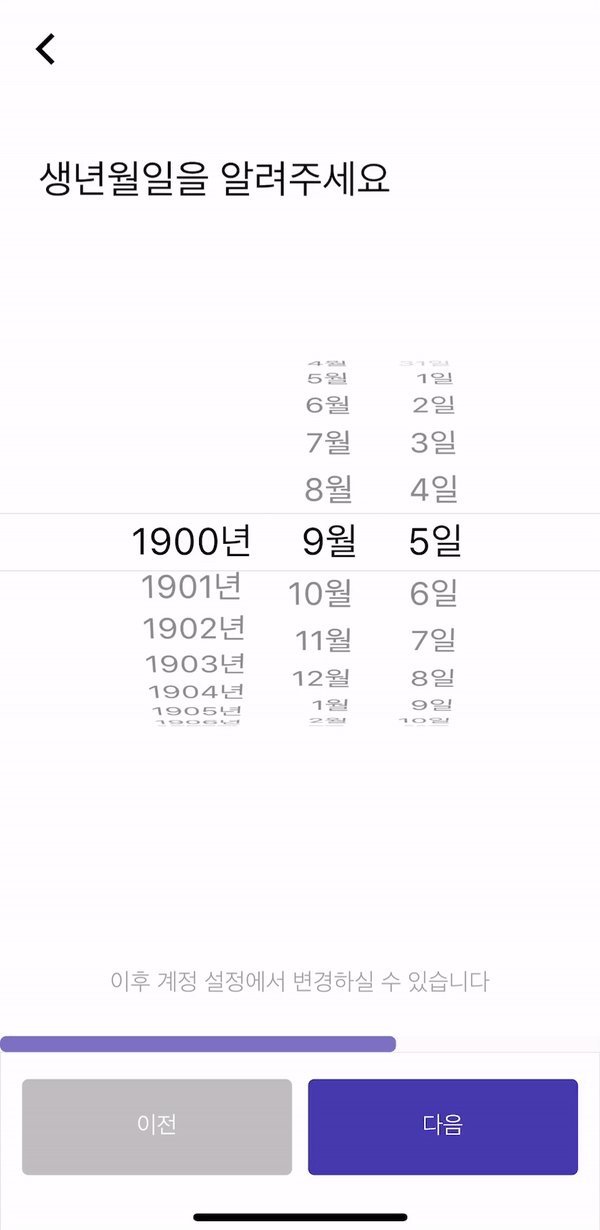
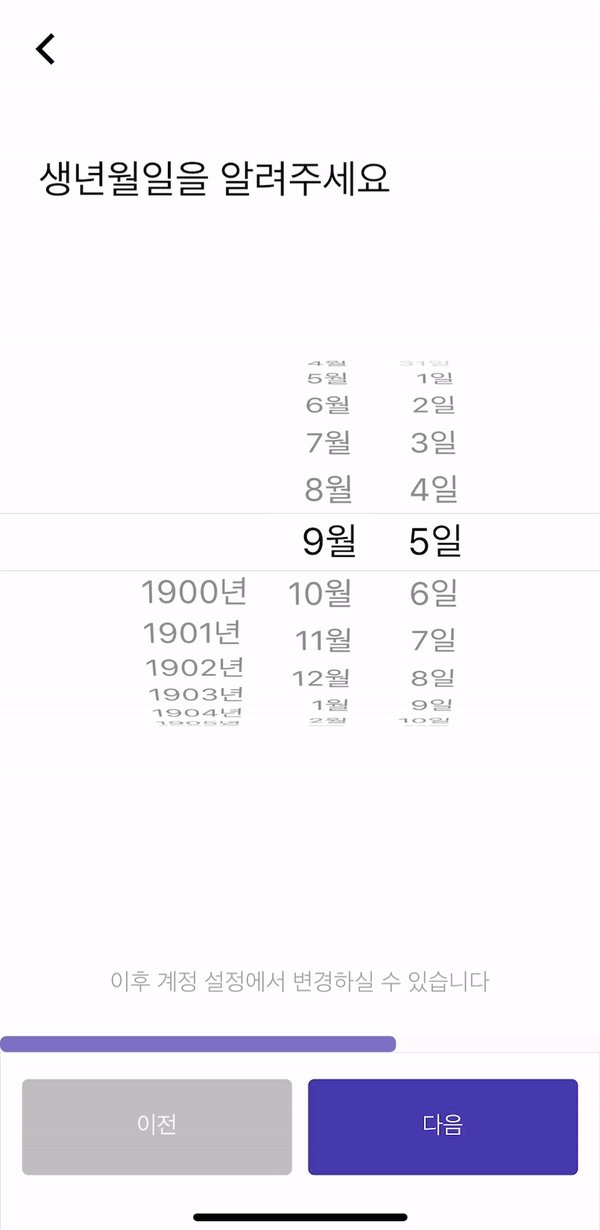
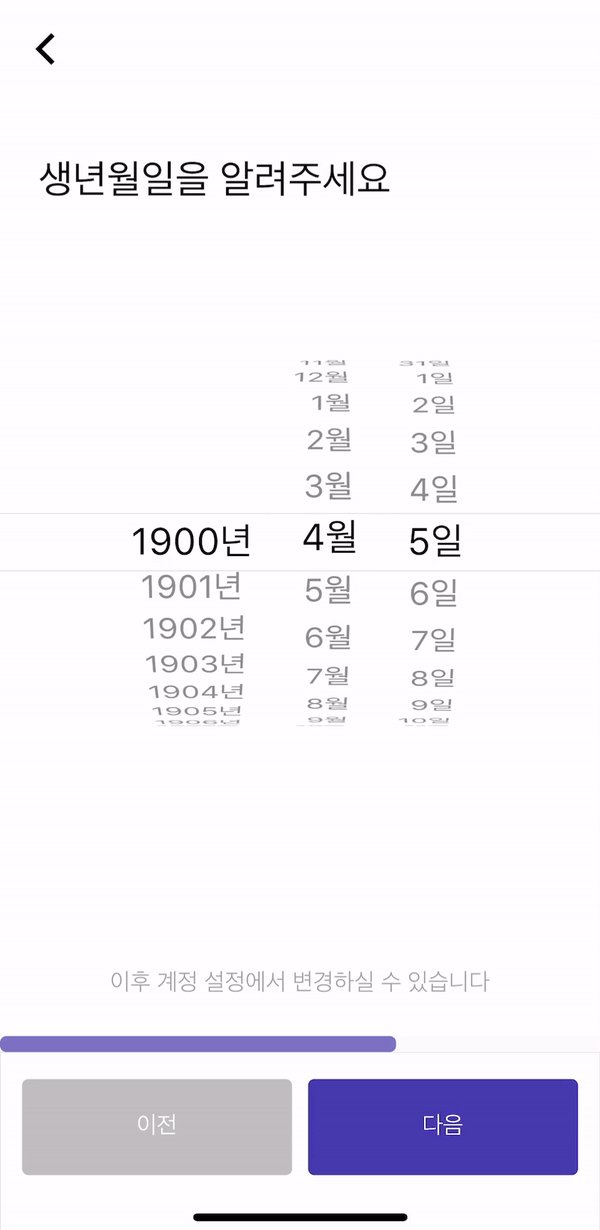
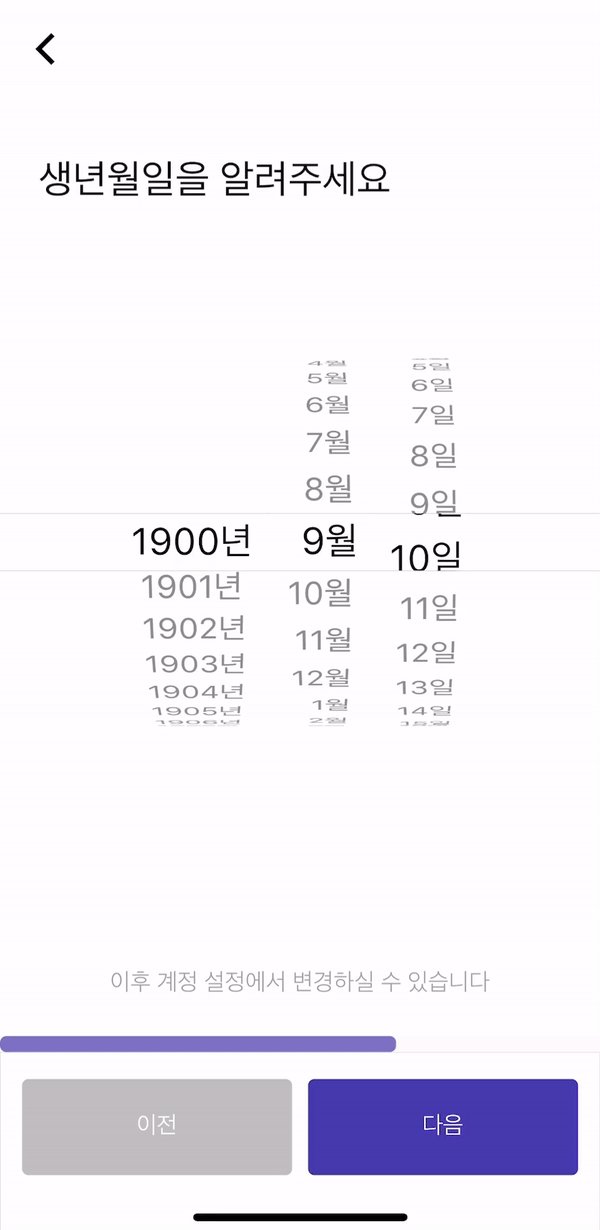
6.[flutter] Cupertino (iOS-style) datepicker 쿠퍼티노 디자인 datepicker 설정

flutter 별도의 라이브러리 붙이지않고 기본 cupertino style datepicker 만드는 코드
7.[flutter] FontWeight 마다 font 다르게 적용 (different font weights for each weight)

flutter different font weights for each weight, fontwight마다 폰트 다르게 적용
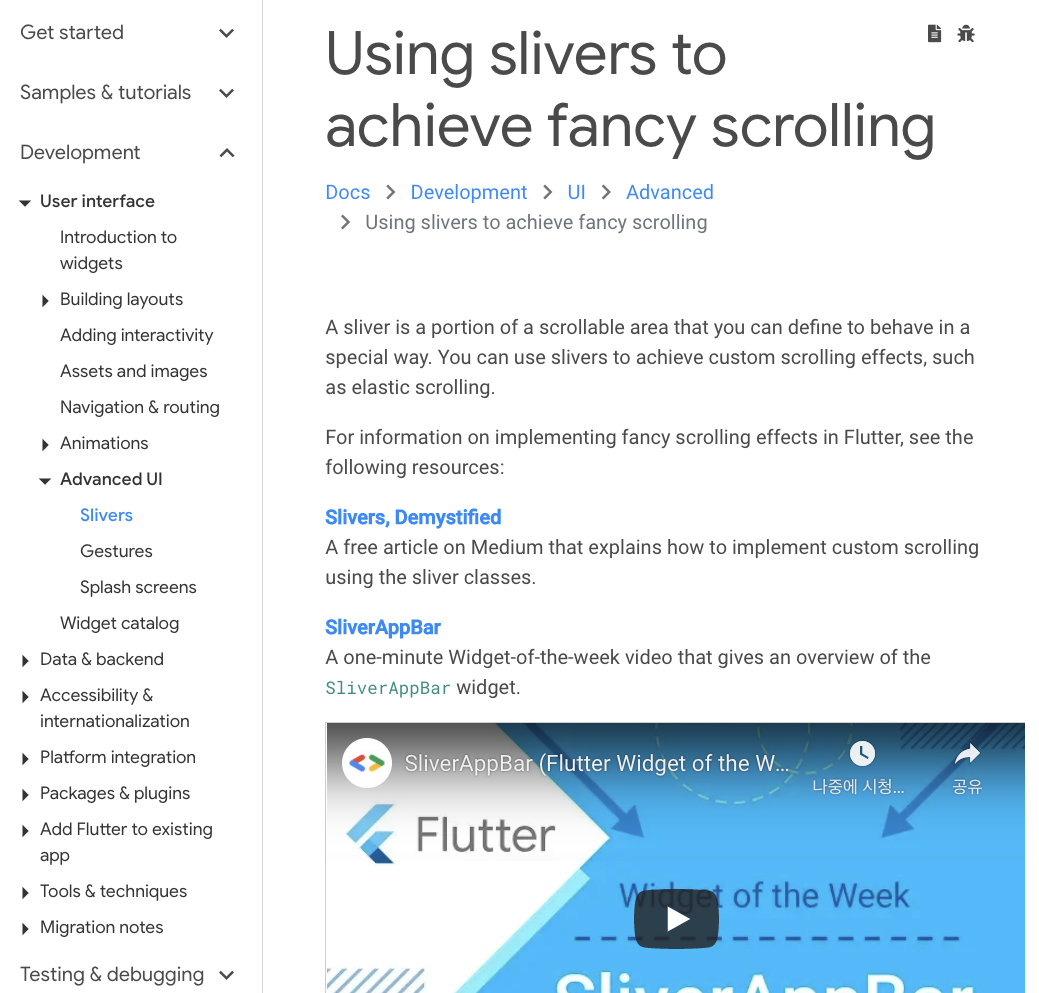
8.[flutter] Sliver 설명 정리본 (Slivers explained - Making dynamic layouts)

Flutter공홈 기준으로 Development > UI > Advenced UI에서 소개되는 Slivers영상 3개와 함께 설명이 아주 잘 나와있습니다.slivers = 스크롤의 끝판왕
9.[flutter] Check if current device has notch (check top and bottom padding)

Whether to avoid system intrusions on the bottom side of the screen.topbottomhttps://stackoverflow.com/questions/58848681/how-do-i-check-if-devic
10.[flutter] scrolling to widget focus 특정 위치로 스크롤링 포커싱

focusNode를 list 형태로 만들어서 똑같이 onTap으로 FocusScope.of(context).requestFocus(focusNodes\[index+1]), 이렇게 해줘도 가능하긴 합니당이번에는 focusNode가 아닌 GlobalKey의 globalKe
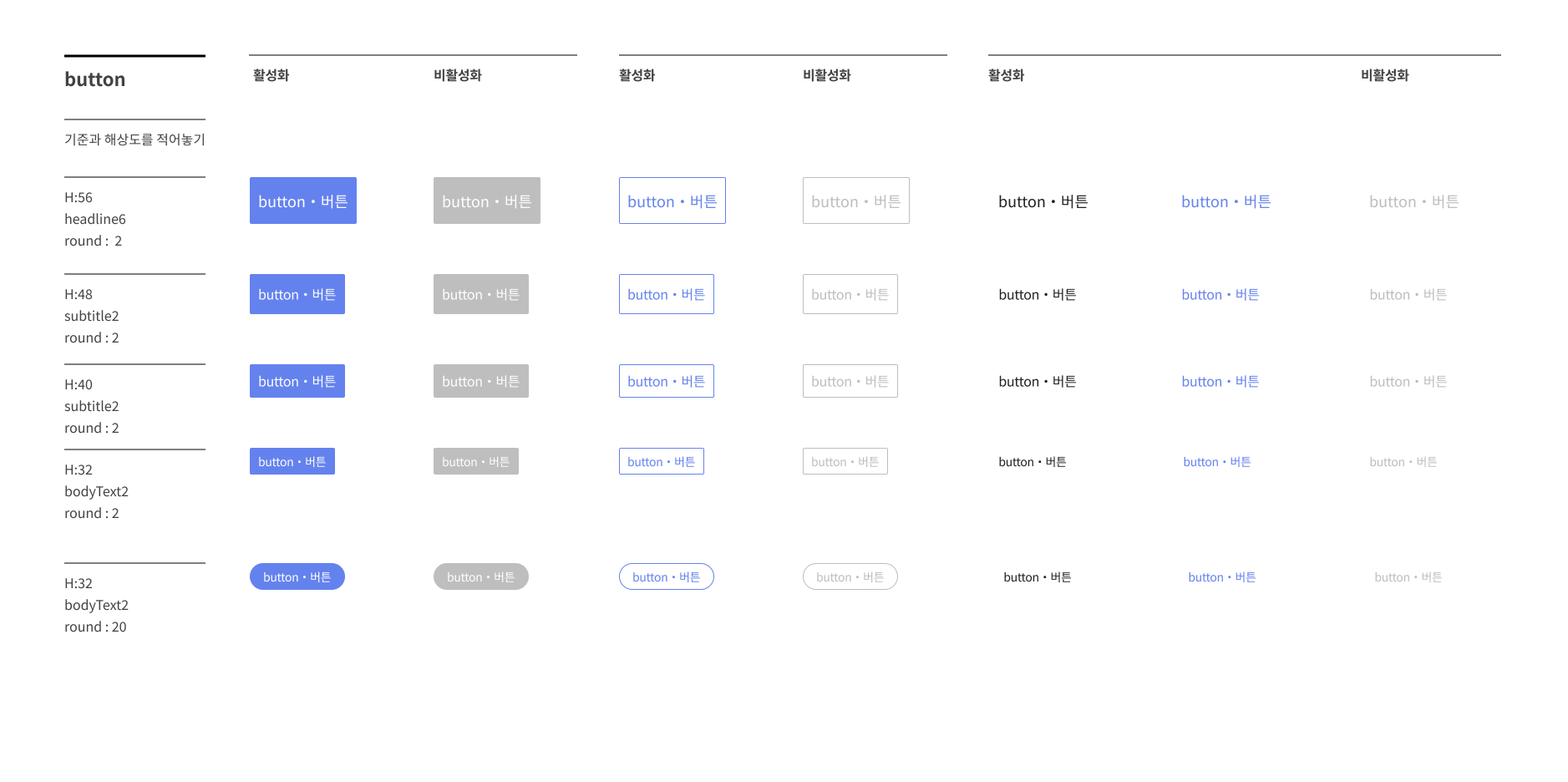
11.flutter 2.0 새로운 버튼들 스타일 및 높이 적용

# 컴포넌트 1. 기존 컴포넌트 버튼 코드 flutter 2.0 부터 새로운 버튼 테마들과 함께 스타일 선언방식이 바뀌었다. Material Design variation을 만들려는 경우 styleFrom()를 사용하여 ButtonStyle을 만드는 것이 좋습니다.