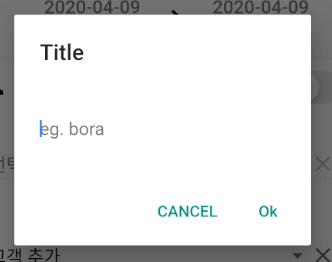
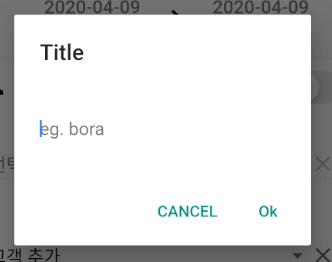
View

Prompt Code
Future<String> _asyncInputDialog(BuildContext context) async {
var name = '';
return showDialog<String>(
context: context,
barrierDismissible:
false,
builder: (context) {
return AlertDialog(
title: Text('Title'),
content: Row(
children: <Widget>[
Expanded(
child: TextField(
autofocus: true,
decoration: InputDecoration(
labelText: 'Team Name', hintText: 'eg. bora'),
onChanged: (value) {
name = value;
},
))
],
),
actions: <Widget>[
FlatButton(
child: const Text('CANCEL'),
onPressed: () {
Navigator.of(context).pop();
},
),
FlatButton(
child: Text('Ok'),
onPressed: () {
Navigator.of(context).pop(name);
},
),
],
);
},
);
}
used Prompt Code
...
onTap: (value) async {
if (value == "") {
await _asyncInputDialog(context);
}
...
}
...
cf
https://androidkt.com/flutter-alertdialog-example/