1. 폰트가져오기(다운로드)
저는 얇고 길죽한 폰트를 좋아해요..
그래서 NotoSans로 할 예정입니다 :)
Google Fonts
https://fonts.google.com/
2. 폰트 ttf 파일 프로젝트에 넣어주기
project
ㄴ android
ㄴ assets
ㄴ fonts
ㄴ {파일 넣는 곳}
ㄴ ...
ㄴ build
ㄴ ios
ㄴ lib
ㄴ ...3. pubspec.yaml 수정
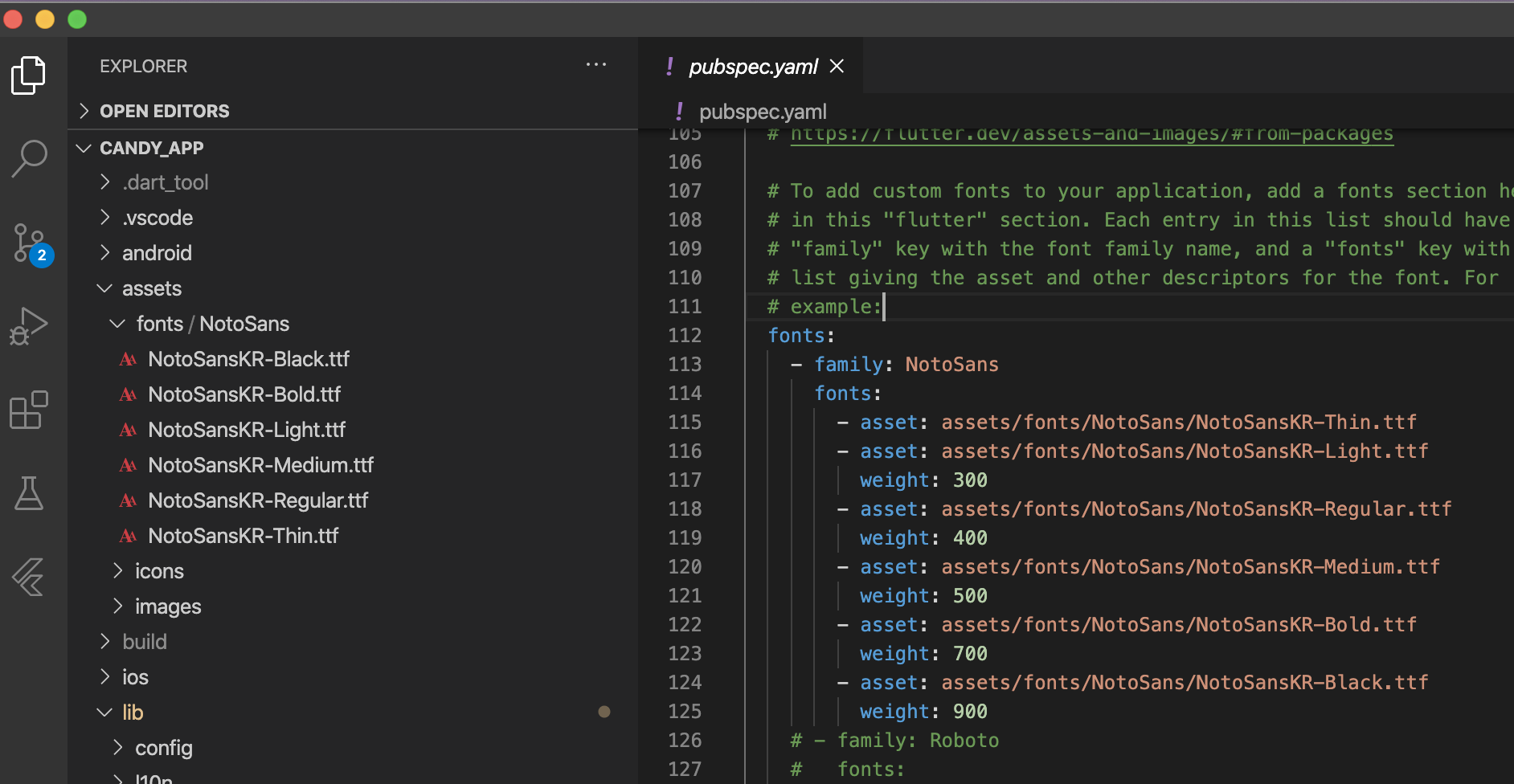
(pubspec.yaml 60라인쪽에있음, 원래 주석되어있던 부분을 품)

fonts:
- family: NotoSans
fonts:
- asset: assets/fonts/NotoSans/NotoSansKR-Thin.ttf
- asset: assets/fonts/NotoSans/NotoSansKR-Light.ttf
weight: 300
- asset: assets/fonts/NotoSans/NotoSansKR-Regular.ttf
weight: 400
- asset: assets/fonts/NotoSans/NotoSansKR-Medium.ttf
weight: 500
- asset: assets/fonts/NotoSans/NotoSansKR-Bold.ttf
weight: 700
- asset: assets/fonts/NotoSans/NotoSansKR-Black.ttf
weight: 900
- family: Roboto
fonts:
- asset: assets/fonts/Roboto/Roboto-Thin.ttf
- asset: assets/fonts/Roboto/Roboto-Light.ttf
weight: 300
- asset: assets/fonts/Roboto/Roboto-Regular.ttf
weight: 400
- asset: assets/fonts/Roboto/Roboto-Medium.ttf
weight: 500
- asset: assets/fonts/Roboto/Roboto-Bold.ttf
weight: 700
- asset: assets/fonts/Roboto/Roboto-Black.ttf
weight: 900cf. blod weight
From the docs we get this list of constants:
w100 Thin, the least thick
w200 Extra-light
w300 Light
w400 Normal / regular / plain
w500 Medium
w600 Semi-bold
w700 Bold
w800 Extra-bold
w900 Black, the most thick
cf. https://stackoverflow.com/questions/53687104/flutter-not-picking-custom-fonts-based-on-fontweight
4. 적용

특정부분 적용 예시 코드
commons_text_style.dart
static TextStyle appBarTitleStyle = TextStyle(
fontSize: 20.0,
color: Colors.black,
fontWeight: FontWeight.w500,
);widget_page.dart
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'appbar',
style: CandyFontStyle.appBarTitleStyle,
),
),
...
전체 적용 하고 싶을 때
main.dart
import 'package:flutter/material.dart';
import 'package:lenah_basic/home.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
fontFamily: 'NotoSans',
...
),
home: HomePage(),
);
}
}
안녕하세요 NotoSans TTF 글꼴 fontWeight별로 넣게되면 앱 용량이 상당히 커지지않나요?? 개당 18MB정도되는데 사용자입장에선 무거운 앱보다 가벼운 앱을 선호하잖아요.
혹시 관련해서 용량 개선하셨나요? 만약 하셨다면 조언 부탁드립니다!