
사용한 라이브러리
https://pub.dev/packages/bezier_chart
add package
dependencies:
bezier_chart: ^1.0.16chart config
https://pub.dev/packages/bezier_chart#getting-started
여기서 조금만 내리면 API 설명란에 아주 잘 나와있습니다.
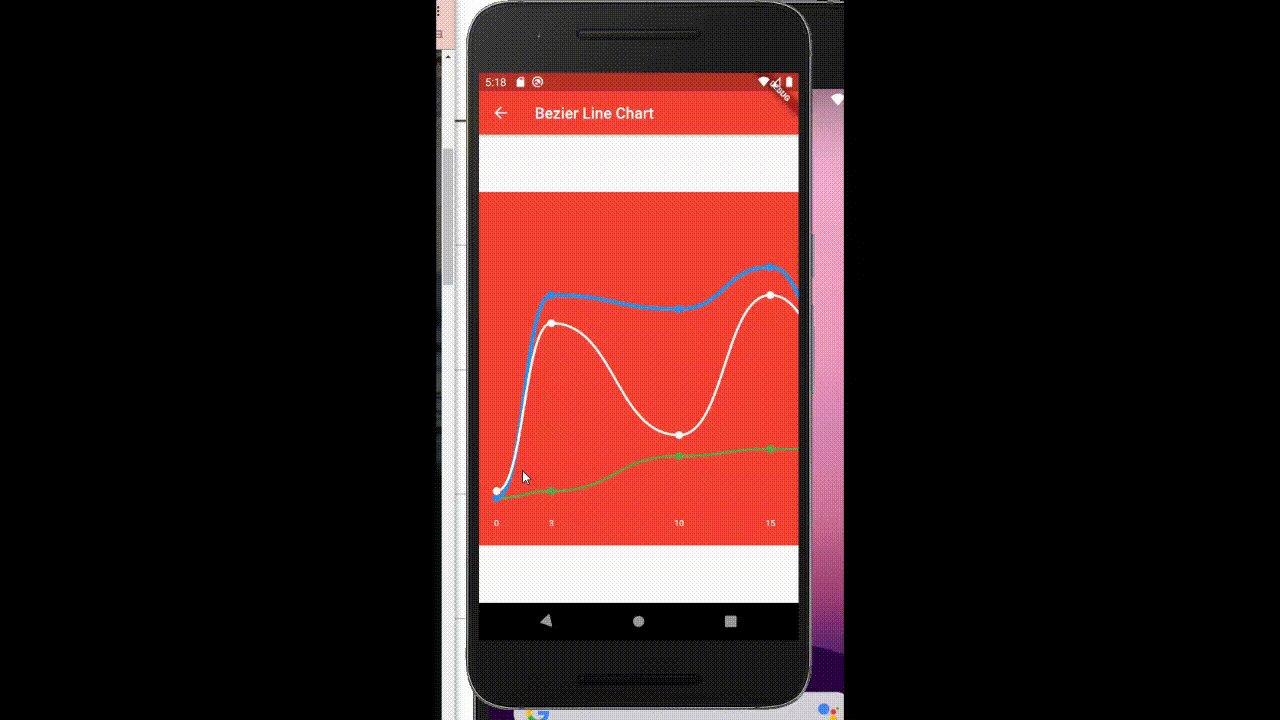
제가 했던 코드 위주로 설명드릴게요.
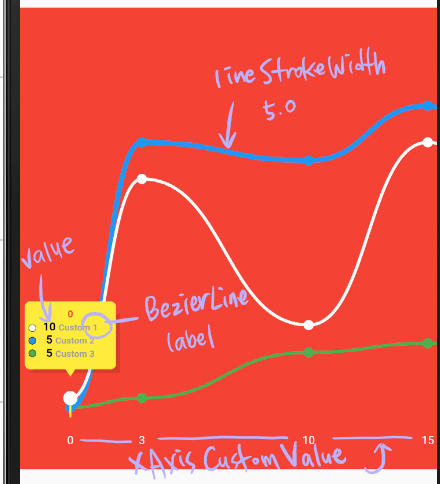
- x축을 커스텀하게 하고싶다면
bezierChartScale: BezierChartScale.CUSTOM,을 먼저 넣어줍니다.- x축 value 개수와 BezierLine에 들어갈 개수가 동일해야합니다.
xAxisCustomValues의 length ==data.length
... xAxisCustomValues: const [0, 3, 10, 15, 20, 25, 30, 35], series: const [ BezierLine( ... data: [ DataPoint<double>(value: 10, xAxis: 0), DataPoint<double>(value: 130, xAxis: 5), DataPoint<double>(value: 50, xAxis: 10), DataPoint<double>(value: 150, xAxis: 15), DataPoint<double>(value: 75, xAxis: 20), DataPoint<double>(value: 0, xAxis: 25), DataPoint<double>(value: 5, xAxis: 30), DataPoint<double>(value: 45, xAxis: 35), ], ), ... - x축 value 개수와 BezierLine에 들어갈 개수가 동일해야합니다.
- line별 상세 커스텀 조정가능
BezierLine(
lineColor: Colors.blue,
lineStrokeWidth: 5.0,
label: "Custom 2",
data: [
DataPoint<double>(value: 5, xAxis: 0),
DataPoint<double>(value: 150, xAxis: 3),
DataPoint<double>(value: 140, xAxis: 6),
DataPoint<double>(value: 170, xAxis: 10),
DataPoint<double>(value: 50, xAxis: 20),
DataPoint<double>(value: 40, xAxis: 25),
DataPoint<double>(value: 10, xAxis: 30),
DataPoint<double>(value: 30, xAxis: 35),
],
),
- 상세 config
config: BezierChartConfig(
showVerticalIndicator: true,
verticalIndicatorColor: Colors.yellow,
verticalIndicatorStrokeWidth: 2.0,
bubbleIndicatorColor: Colors.yellow,
bubbleIndicatorTitleStyle:
TextStyle(color: Colors.red, fontWeight: FontWeight.w700),
backgroundColor: Colors.red,
displayLinesXAxis: true,
contentWidth: MediaQuery.of(context).size.width * 2,
updatePositionOnTap: true,
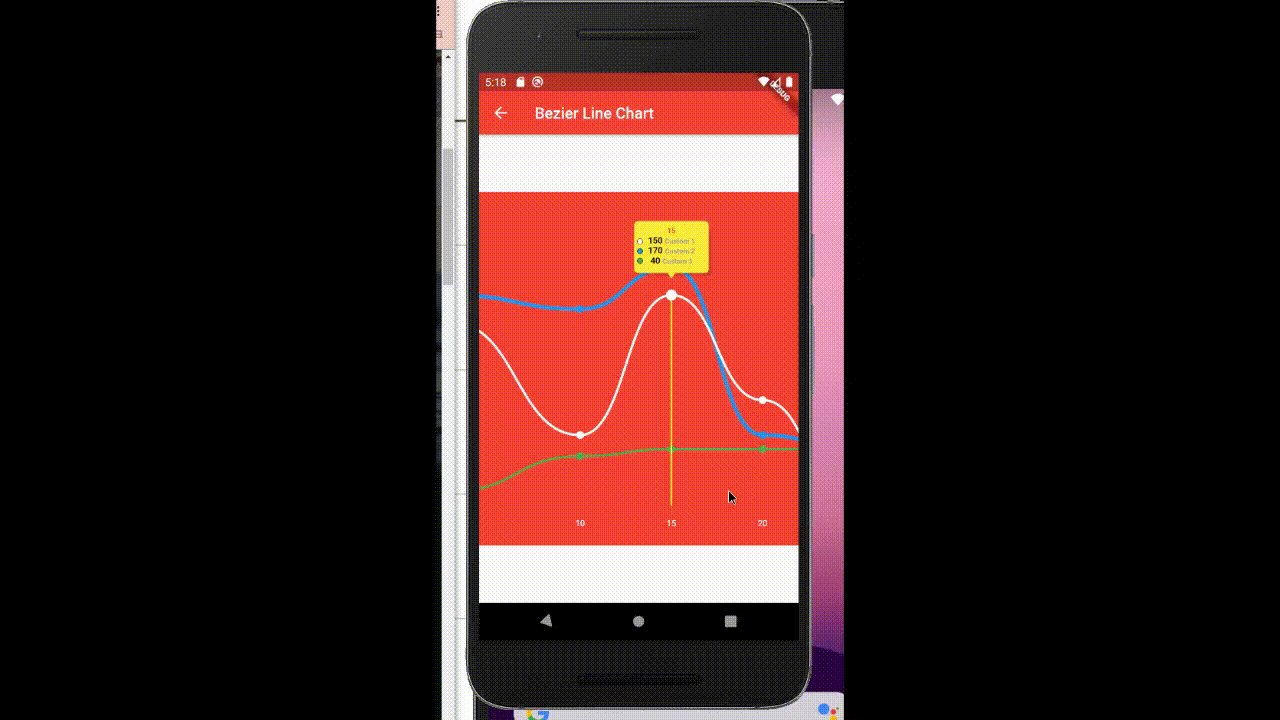
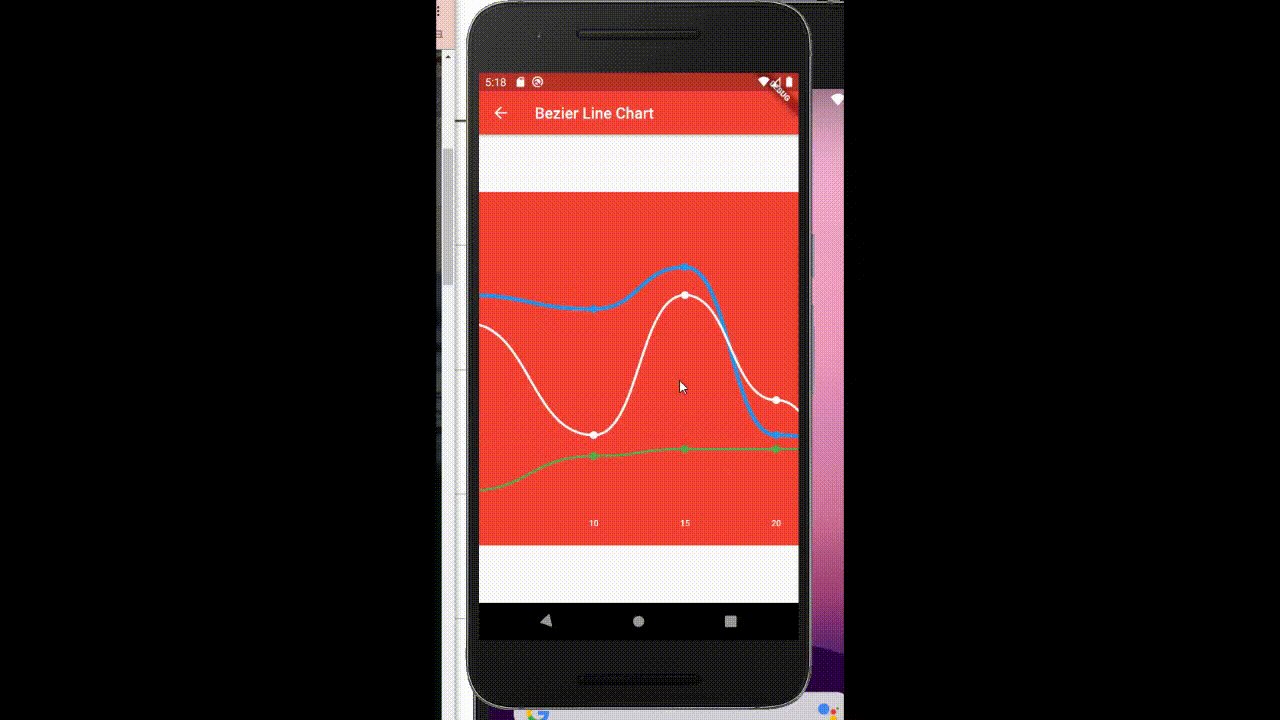
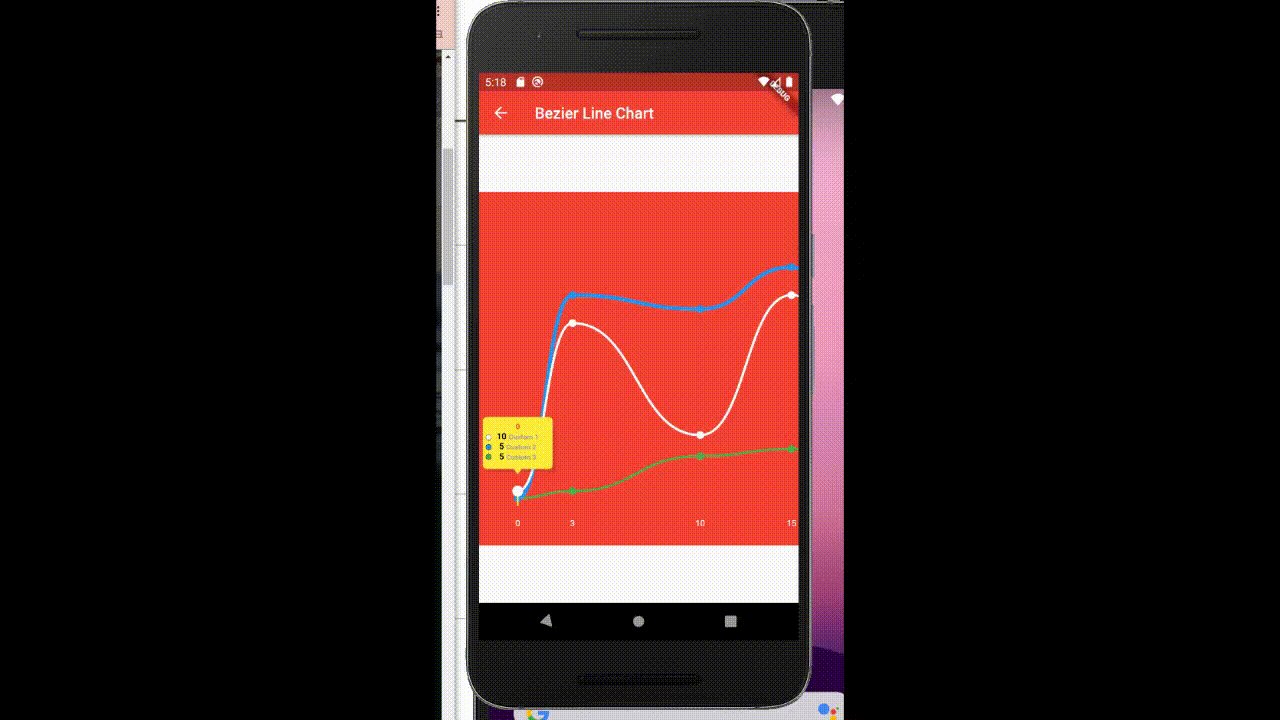
),indicator(지표) 표시 설정
Long press and drag to display the indicator
길게 눌러 드레그하면 indicator가 표시됩니다.
처럼 길게 누르면 지표(indicator)가 출력되고,
한번 클릭할 경우 사라지는 구조인데 그게 싫고 한번 클릭으로 출력을 원한다면
updatePositionOnTap: true, 속성을 추가해주면 된다.
full Code
import 'package:bezier_chart/bezier_chart.dart';
import 'package:flutter/material.dart';
class BezierLiseChartPage extends StatefulWidget {
BezierLiseChartPage({Key key}) : super(key: key);
_BezierLiseChartPageState createState() => _BezierLiseChartPageState();
}
class _BezierLiseChartPageState extends State<BezierLiseChartPage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bezier Line Chart'),
),
body: Center(
child: sample2(context),
),
);
}
Widget sample2(BuildContext context) {
return Center(
child: Container(
color: Colors.red,
height: MediaQuery.of(context).size.height / 1.5,
width: MediaQuery.of(context).size.width,
child: BezierChart(
onValueSelected: (value) => print('val = $value'),
bezierChartScale: BezierChartScale.CUSTOM,
xAxisCustomValues: const [0, 3, 10, 15, 20, 25, 30, 35],
series: const [
BezierLine(
label: "Custom 1",
data: [
DataPoint<double>(value: 10, xAxis: 0),
DataPoint<double>(value: 130, xAxis: 5),
DataPoint<double>(value: 50, xAxis: 10),
DataPoint<double>(value: 150, xAxis: 15),
DataPoint<double>(value: 75, xAxis: 20),
DataPoint<double>(value: 0, xAxis: 25),
DataPoint<double>(value: 5, xAxis: 30),
DataPoint<double>(value: 45, xAxis: 35),
],
),
BezierLine(
lineColor: Colors.blue,
lineStrokeWidth: 5.0,
label: "Custom 2",
data: [
DataPoint<double>(value: 5, xAxis: 0),
DataPoint<double>(value: 150, xAxis: 3),
DataPoint<double>(value: 140, xAxis: 6),
DataPoint<double>(value: 170, xAxis: 10),
DataPoint<double>(value: 50, xAxis: 20),
DataPoint<double>(value: 40, xAxis: 25),
DataPoint<double>(value: 10, xAxis: 30),
DataPoint<double>(value: 30, xAxis: 35),
],
),
BezierLine(
lineColor: Colors.green,
lineStrokeWidth: 3.0,
label: "Custom 3",
data: [
DataPoint<double>(value: 5, xAxis: 0),
DataPoint<double>(value: 10, xAxis: 5),
DataPoint<double>(value: 35, xAxis: 10),
DataPoint<double>(value: 40, xAxis: 15),
DataPoint<double>(value: 40, xAxis: 20),
DataPoint<double>(value: 40, xAxis: 25),
DataPoint<double>(value: 9, xAxis: 30),
DataPoint<double>(value: 11, xAxis: 35),
],
),
],
config: BezierChartConfig(
showVerticalIndicator: true,
verticalIndicatorColor: Colors.yellow,
verticalIndicatorStrokeWidth: 2.0,
bubbleIndicatorColor: Colors.yellow,
bubbleIndicatorTitleStyle:
TextStyle(color: Colors.red, fontWeight: FontWeight.w700),
backgroundColor: Colors.red,
displayLinesXAxis: true,
contentWidth: MediaQuery.of(context).size.width * 2,
updatePositionOnTap: true,
),
),
),
);
}
}
