vue 프로젝트 기록
1.[vue 프로젝트] vue? why?

첫 프론트엔드 프레임워크 공부를 했을 때 vue를 먼저 시작했다. 처음 선택한 이유는 단순했다.구조가 보기 좋게 Template, script, style로 나눠져 있어서 친숙했고 공부했던 인터넷 강의가 맘에 들었고 강의에서 vue를 사용하고 있었다.(다른 프레임워크와
2022년 3월 1일
2.[vue 프로젝트] Vuetify? why?

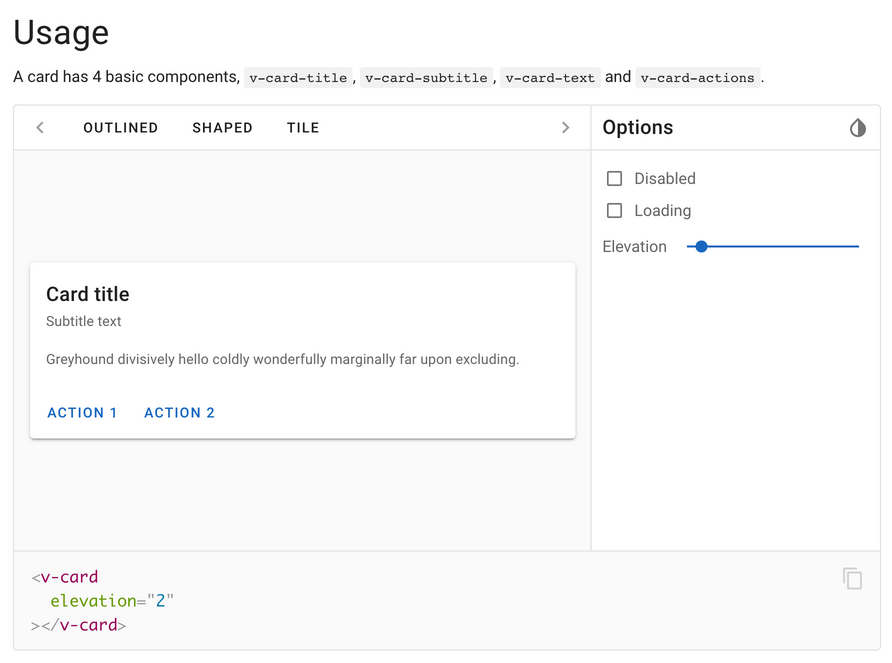
vuetify 들어가며 프로젝트를 시작하며 UI 프레임워크를 사용할 지 sass로 작업하며 필요한 UI들을 따로 라이브러리를 설치해서 작업할지 고민했다. UI를 구성하는고 만드는 곳에 쓸 시간이 많지 않았고 UI 프레임워크를 써본 적이 없어 이번 프로젝트를 통해 배울
2022년 3월 2일
3.[vue 프로젝트] vuetify sass 설정

Vuetify를 UI 프레임워크를 쓰며 sass를 같이 사용하기로 했다.Vuetify에서 sass를 이용해 특정 스타일을 지정하고 바꿀 수 있고, 프로젝트에서 css 대신 sass를 이용해 변수, mixin, placeholder 등을 통해 간편하게 스타일을 적용 할
2022년 3월 8일
4.[vue 프로젝트] html2pdf.js 적용

프로젝트에서 특정영역을 pdf로 저장이 필요해 라이브러리를 찾아봤다.html2pdf.js와 vue-html2pdf가 있었다.vue용 html2pdf.jsvue-html2pdf github 페이지vue-html2pdf은 html2pdf.js를 vue 컴포넌트 형식으로 제
2022년 4월 2일
5.[vue project] html2pdf.js 인쇄 기능 추가

프로젝트에서 특정 영역을 인쇄기능이 필요하여 라이브러리를 찾아봤다. html2pdf.js 라이브러리를 이용해 pdf저장 기능을 사용중이라 인쇄기능도 되는지 찾아봤다.다행히 지원이 됐다. 하지만 ie11은 지원이 안 된다! (ie11은 이제 그만\~~ 하고싶다..)
2022년 4월 2일