
들어가며
프로젝트를 시작하며 UI 프레임워크를 사용할 지 sass로 작업하며 필요한 UI들을 따로 라이브러리를 설치해서 작업할지 고민했다. UI를 구성하는고 만드는 곳에 쓸 시간이 많지 않았고 UI 프레임워크를 써본 적이 없어 이번 프로젝트를 통해 배울 수 있을 것 같아 시도했다.
Vue UI 프레임워크 중에 Bootstrap Vue와 Vuetify를 놓고 고민했다.
Vuetify? why?
첫 인상
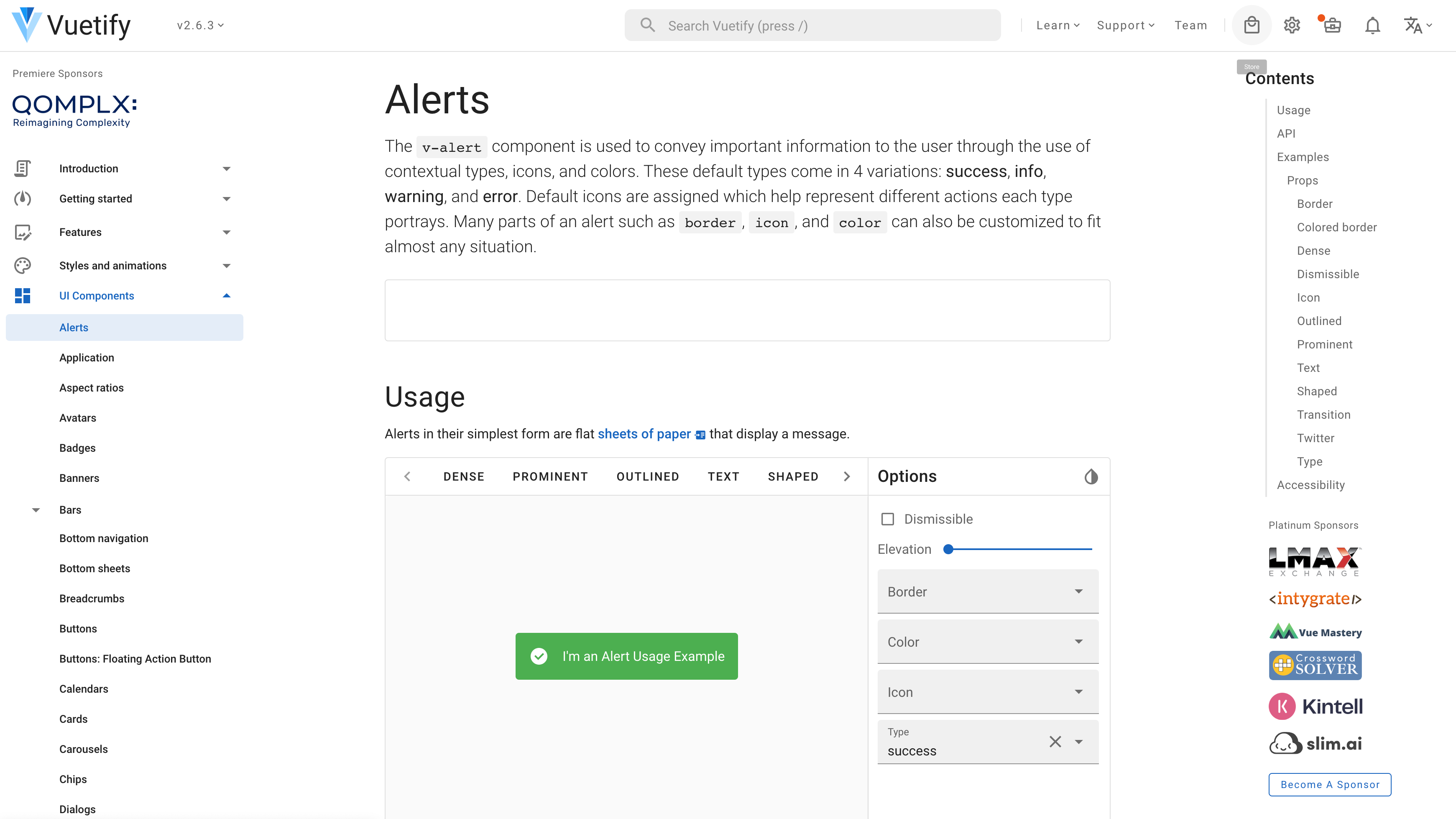
Vuetify홈페이지의 구조와 UI component들을 보며 한 눈에 봐도 깔끔하다는 인상을 주었다.
(지극히 개인적인 의견이다)

vuetify 홈페이지

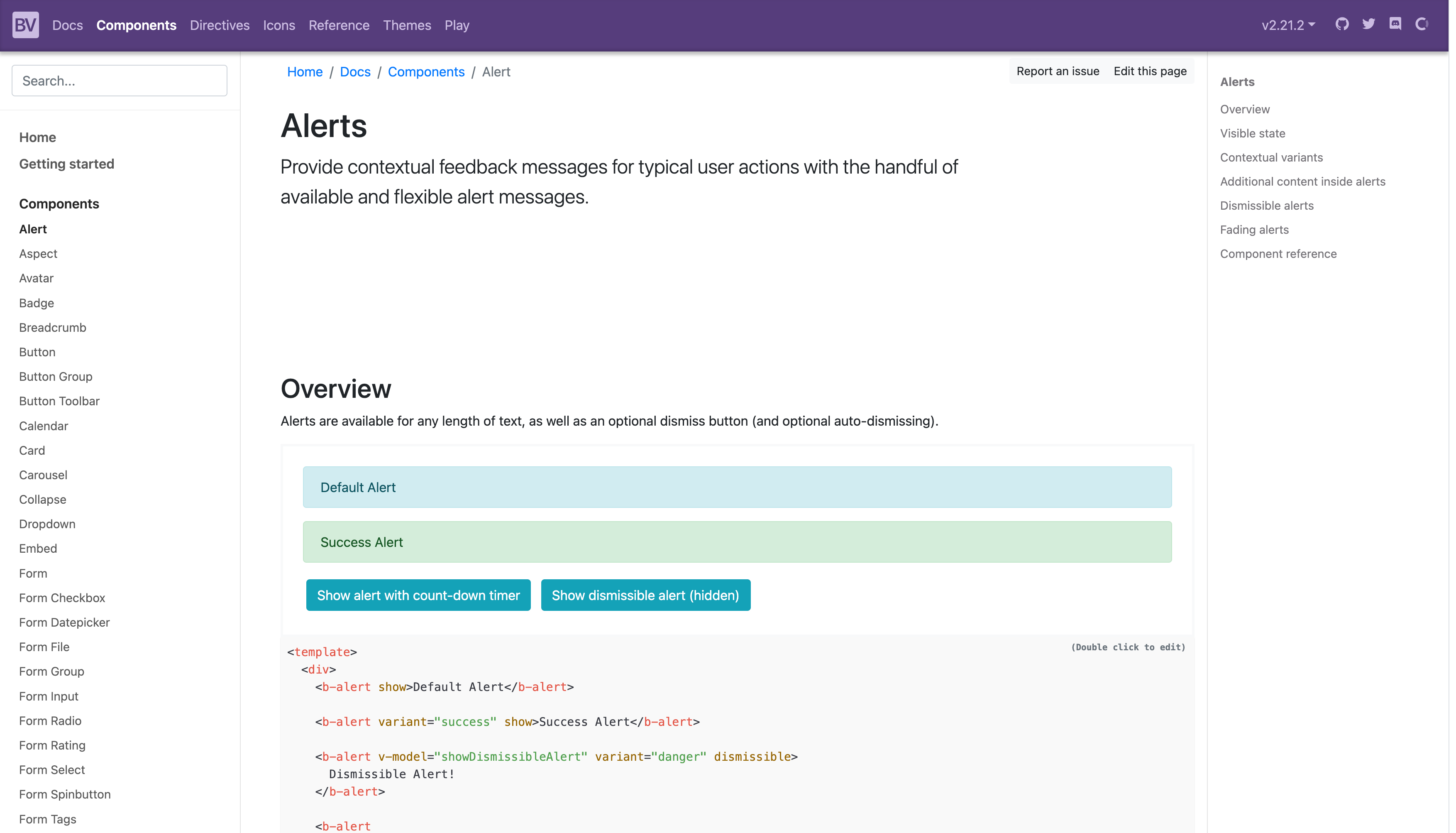
Bootstrap Vue
디자인
Vue의 Material Design을 추구하고 있어 디자인이 마음에 들었다.
주어진 프로젝트의 디자인 시안이 vuetify의 UI component들과 비슷했다.
component
사용하려던 컴포넌트들이 모두 존재했다.
- 팝업 창
- Toast message 창
- 로딩 스피너
- 테이블
- Text Field, check box
- 달력
등등
공식문서
공식문서를 찾아보면 잘 구성되어있다.
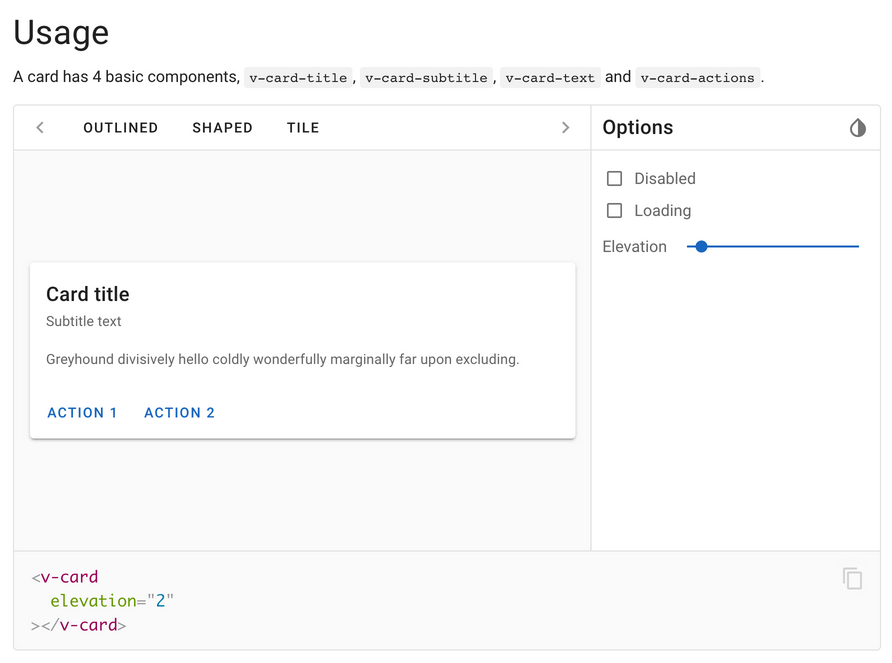
UI들은 직접 시연된것을 보는게 중요한데 공식문서에서 확인이 가능하게 되어있고 또한 옵션들을 직접 만져가며 다양한 UI들을 볼 수 있다.
구성한 UI들의 코드도 직접 확인 할 수 있고 바로 복사해서 가져다 쓸 수 있는게 엄청 편하다.

vuetify 부족한 점
불편한 커스텀
프로젝트의 디자인에 맞추다보면 vuetify의 UI 컴포넌트들이 디자인에 딱 맞는것이 아니다.
그래서 커스텀이 필요한데 커스텀을 해보면 알겠지만 생각보다 쉽지않다.
큰 틀에 커스텀은 vuetify 컴포넌트 자체에서 많은 slot을 지원해서 쉽게 할 수 있다.
하지만 조그만 스타일 커스텀 예로 text field의 스타일, 테이블 정렬 아이콘 변경, border-radius 해제 등 바꾸는데 시간 많이 소비했다. (안 되는 것은 없지만 시간이...)
공식문서의 한국어 지원
공식문서에서 한국어를 지원하지 않는다.
그래서 공식문서 보면서 불편할 때도 있다.