코어자바스크립트 책을 보다 p135 코드 8행에
Array.prototype.slice.call(originalPartialArgs, 1); 부분에 작동원리 이해가 잘 안됐다. 그래서 찾아보고 기록을 한다.
binding의 의미
우선 binding의 의미를 잘 이해해야 하는데
binding은
메서드와 객체를 묶어 놓은 것이라 아래 블로그에 잘 정의되어 있다.
(출 : https://uxicode.tistory.com/entry/%EB%B0%94%EC%9D%B8%EB%94%A9%EC%9D%B4%EB%9E%80)
묶어 놓는다 의미는 다시 말해, 어떤 메서드를 객체의 프로퍼티로 둔다 로 설명할 수 있다.
즉 A.bind(obj) 라 하면 A객체의 this를 obj라고 명시하여 지정할수 있다고 대강 알아왔는데
다시 말해 A객체의 this가 obj란 뜻은, 어떤 객체의 this는 상위 object를 의미하는거라, obj의 따까리가 A이다 즉 obj의 property로 A를 추가한다는 의미이다.
즉 obj가 상위 객체, A가 (하위)메서드가 되게 하는 과정임
메서드 빌려오기
위 블로그 링크해둔곳에서 설명을 잘해줬는데 결국
A.bind(obj) A메서드를 객체 obj가 빌려 사용한다로 해석 할수 있고,
다시 위 코드를 보면
Array.prototype.slice.call(originalPartialArgs, 1);메서드 부분을 Array.prototype.slice ,
객체부분을(상위 개념..) originalPartialArgs 로 볼수 있다.
즉
originalPartialArgs = {
'0': func add,
'1': 1,
'2': 2,
'3': 3,
'4': 4,
length: 5
}라 한다면 .call( )이 작동하면서
originalPartialArgs = {
'0': func add,
'1': 1,
'2': 2,
'3': 3,
'4': 4,
length: 5,
slice(1) //call(,1) call의 두번째 파라미터는 메서드를 실행하며 인수로 바로 사용된다 (참고 : apply는 []이 인자로 사용되는 차이)
}이런 개념이라,
const test = Array.prototype.slice.call(originalPartialArgs, 1);
console.log(test); // [1,2,3,4] 로 출력된다.
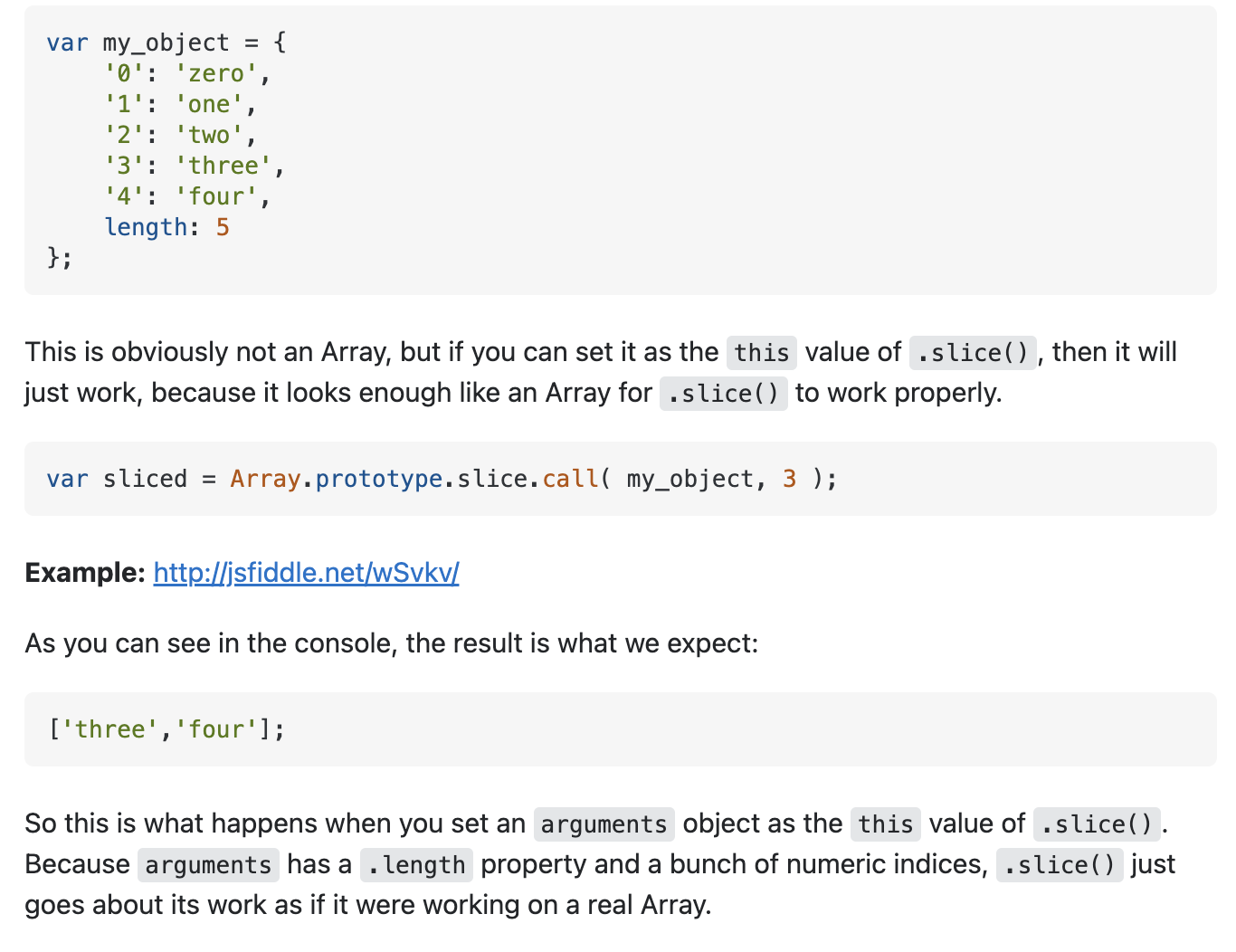
아래 스택오버플로우에도 잘 나옴.