CORS 에러
React에서 백엔드로 요청중에 CORS 에러가 났다.
Access to fetch at '서버 url' from orgin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response servers your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
-> 해석 :
너의 서버url로 http://localhost:3000에서 데이터 갖고 오기 위해 접근이 CORS 정책에 의해 블락되었어! 니가 요청한 자원에서 Access-Control-Allow-Origin이 헤더에 존재하지 않네. 만약 불투명한 응답 서버를 니가 원하지 않는다면??(이거 문법이 이상한데?), CORS가 disabled 된 리소스를 가져오기 위해 'no-cors'로 request의 모드를 수정해!
로 해석할수 있다.
CORS : Cross-Origin Resource Sharing, 즉 교차 출처 리소스 공유지만 사실상 개념으로 의역을 하면 Cross는 "다른"으로 해석하는게 맞다. 크로스 플랫폼도 교차 플랫폼이 아니라 다른 플랫폼으로 이해하는게 맞으니까.
즉 같은 출처끼리 리소스 공유하는 정책
SOP(Same-Origin Policy) : 이건 반대로 같은 출처 끼리만 리소스 공유가 가능한 정책!
(추후 내용정리)
아래 블로그에서 잘 정리됨.
[내용 출처 : https://evan-moon.github.io/2020/05/21/about-cors/]
해결책
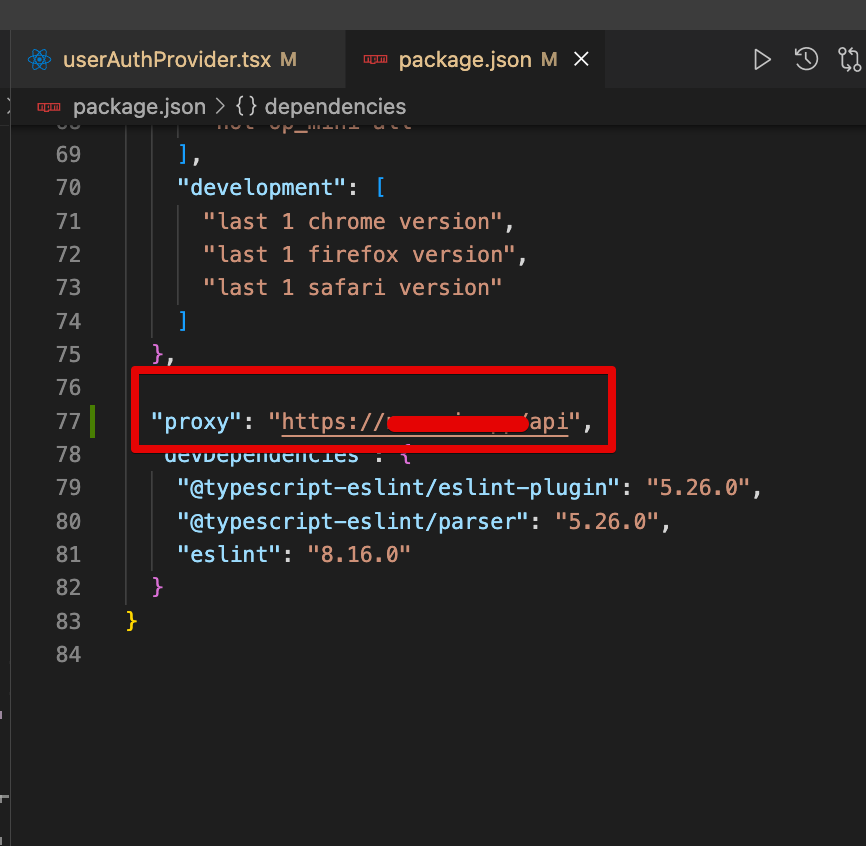
package.json파일에 "proxy" 속성에 값으로 서버 api url을 입력한다.

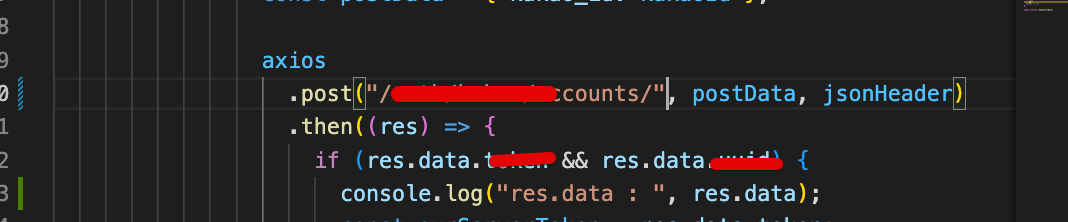
그리고 api 호출시 proxy에 걸린다 생각하면된다. 즉 proxy에 설정한 url을 제외하고 그 뒤에 url을 메서드에 넣어 호출하면 된다(아래처럼)

즉 proxy 에 url과 합쳐보면
위 api호출 url은
axios.post("https://~~~~/api/~~~~~counts/", postData,...)이런 완전한 형식으로 요청하게 된다.
https://evan-moon.github.io/2020/05/21/about-cors/
https://react.vlpt.us/redux-middleware/09-cors-and-proxy.html
