문제
로그인 후 localstorage에 access_token 기록후, 브라우저 종료 후 앱에 접속시 app내 state에 user정보가 없을시 재 로그인(여기선 kakao로그인) 함수 call을 한다. 이때 로그인 함수 호출 하면 내부에 location.href 로 페이지 이동이 일어나고(소셜 로그인 중 페이지 이동 필요) 그 페이지 이동으로 인해
최상단 컴포넌트(context.provider형식)부터 re-mount(re-rendering도 아니다. 전체 state 가 무슨 수를 써도 무조건 초기화 되는걸 보아 remount로 추정됨)되어 버려, getUserInfo()란 함수가 다시 호출을 해버리니 로그인 함수가 다시 콜 되는.. 무한 루프 현상이 발현됨.
즉 요약 하자면, location.href가 remount 시켜버려서 모든 조건이 무력화 되어 무한 루프에 빠지는 현상
상세 화면

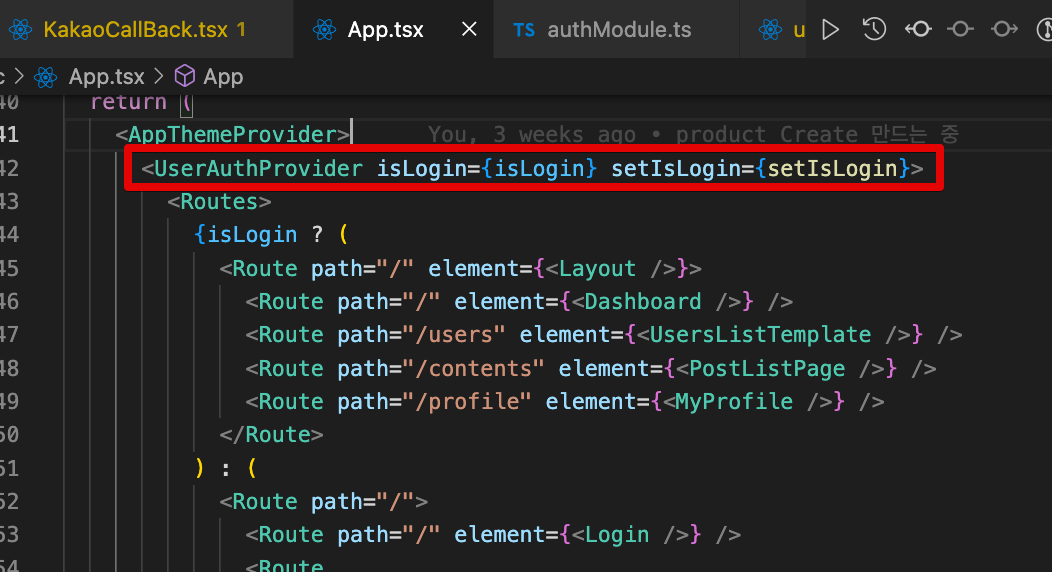
현재 UserAuthProvider가 상단에 셋팅 되어 있고,

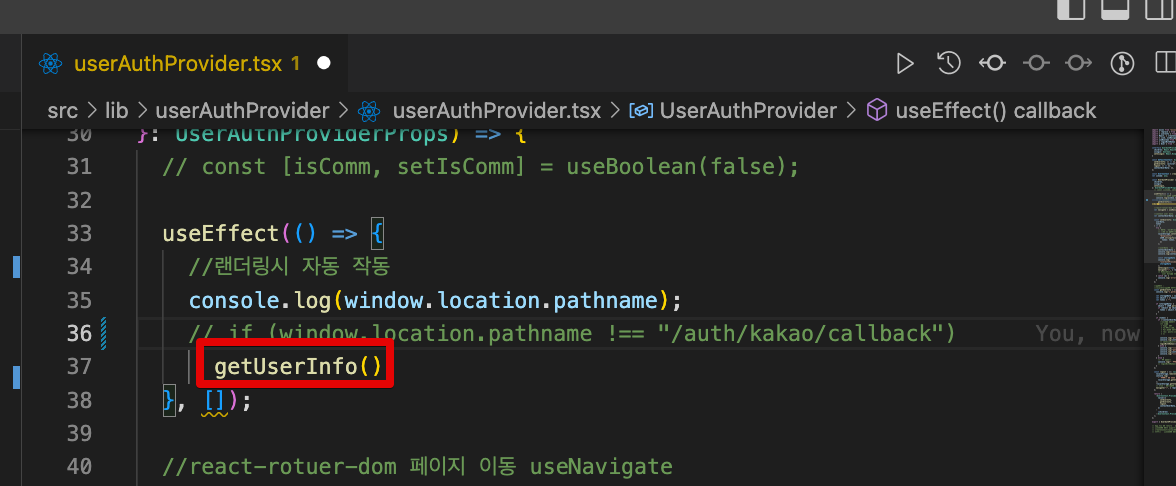
앱 접속시 getUserInfo()호출

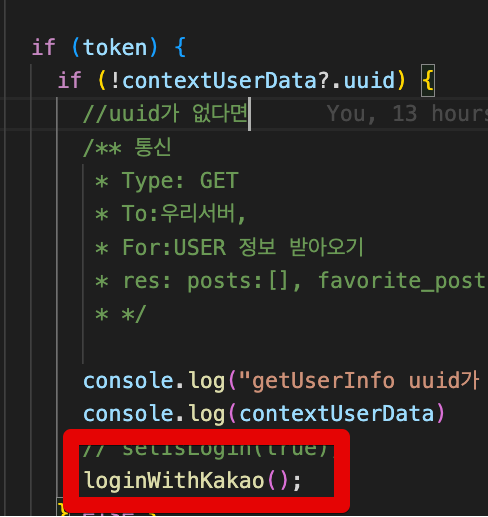
getUserInfo() localStorage 내에 token은 있는데 userData가 없다면
loginWithKakao()호출

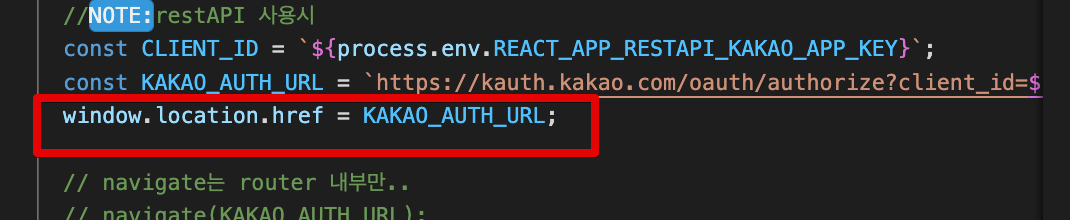
loginWithKakao()내부에 카카오에서 code를 받아오기 위해 다른 page로 이동함.
location.href 설정, 이 location.href가 문제가 되는게 작동 되면서 앱 전체를 새로고침 시켜버림.
즉 아래 사진의 geUserInfo()함수에 조건 작동이 불가능함.

const [isCommunication, setIsisCommunication]= useState(boolean)같이 hook을 만들어
!isCommunication && getUserInfo();같은 조건을 걸어둔다 해도 location.href 때문에 isCommuncation은 해당 컴포넌트가 항상 리마운트 되므로, 항상 false를 가르킬수 밖에 없다.
따라서 getUserInfo()란 함수가 무한 루프를 타게됨
getUserInfo() -> locaiton.href -> getUserInfo() -> locaiton.href...
관건은 location.href = "블라블라 페이지" 해서 페이지 이동이 되었을때
(나같은 경우는 내호스트/auth/kakao/callback) getUserInfo()를 호출 안되게 하는법
해결
이건 react 구조상으로 해결책을 찾기가 힘들었고, 비슷한 유형의 문제도 stakOverFlow나 다른 레퍼런스에서 찾기가 어려웠다. 그래서 결국 아이디어로 문제를 풀던, 아니면 해쉬화를 해서 uuid를 로컬스토리지에 저장하고 호출을 안하도록 로직을 다시짜던.. 해결책이 나올수가 있었다.
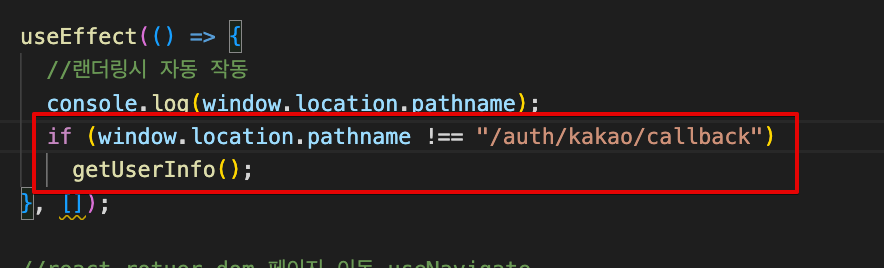
따라서 생각해 낸 해결책은 url이 바뀌면 호출하지마! 라는 조건을 달면 되는 것이었다.

조건을 위처럼 걸어주면 카카오 로그인으로 인해 페이지 이동이 되었을 때는 함수 호출을 안하게 할 수 있다. 다양한 환경을 활용해 조건을 설정해주는게 어떤 경우는 훨씬 좋은 해결책이 될 수 있다는 점을 알 수 있었다.
문제가 생겼을 때,
if(condition) 에서 condition은 항상 다양한 가능성을 생각해야 문제가 수월하게 풀리는 것 같다.
