- 기본형 타입에서
기본형 타입에선 복사한 데이터 변경할 때, 원본에 대한 변경이 없다
원시값은 값을 복사할 때, 복사된 값을 다른 메모리에 할당하기 때문에 원래의 값과 복사된 값이 서
로 영향을 미치지 않음.
let a = 1;
let b = a;
b = 2; //a는 변화없다.
console.log(a); // 1
console.log(b); // 2
let c = 'test';
let d = c;
d = 'test2';
console.log(c); // test, string도 원시값이다. true도...
얕은 복사
원본을 참조하도록 복사 하는 것
정의 내리기가 좀 힘든 개념이라 생각되는데, 원본 메모리 값을 참조하는 주소값을 복사 하는것. 즉 원시값을 복사하는 것이 아니라, 레퍼런스 복사, 즉 주소값 복사를 하는걸 얇은 복사. 즉 복사 되는 원본의 주소를 가져오는 것이라 (겉으론 복사 되어 보여도) 다른 값을 할당하면 원본 값이 바껴버린다.
let arr1 = [1, 2, 3, 4];
let arr2 = arr1;
arr2[0] = 2;
console.log(arr1); // [2,2,3,4]
console.log(arr2); // [2,2,3,4]
//또다른 예시
const test = {num : 0};
let test2 = test;
test2.num = 1;
console.log(test); // {num: 1}
console.log(test2); // {num: 1}
깊은 복사
정의 내리기가 좀 힘든 개념이라 생각되는데, 원본 메모리 값을 참조하는 주소값을 복사 하는것. 즉 원시값을 복사하는 것이 아니라, 레퍼런스 복사, 즉 주소값 복사를 하는걸 얇은 복사. 즉 복사 되는 원본의 주소를 가져오는 것이라 (겉으론 복사 되어 보여도) 다른 값을 할당하면 원본 값이 바껴버린다.
const coffee = {name:'latte', color:'white'}
const clone = {...coffee}
//사실 이건 말은 깊은 복사인데, 사실 객체 => {} 하나를 새롭게 만들어 버리고(=새 주소값)
//coffee에 properties, vaules를 복붙하는 개념
clone[0].name = 'americano'
console.log(coffee)
//[{name:'latte', color:'white'}]
console.log(clone)
//[{name:'americano', color:'white'}]
// 핵심 : {} 하나를 새롭게 만들어서 복붙하니, 결과적으론 레퍼런스 참조가 아닌
// 새로운 주소값, 메모리 포인트에서 생성 되므로 원본과는 별개이라 영향을 받지 않는다.참조형 변수를 그냥 할당하면 얕은 복사인데, 아래 방법을 사용하면 깊은 복사이다.
-
재귀함수 이용해 복사
간단히 말해 for in이나 for문 돌려서 재귀 형식으로 하나하나 복사하는것 -
JSON.stringify()
JSON.parse(JSON.stringify(object))
3.lodash 라이브러리 사용
전개연산자로 깊은복사는 안하는 걸 추천, 현재 Depth 이상에는 복사를 하지 않고 원본을 참조한다.
(참고 : https://helloinyong.tistory.com/267)
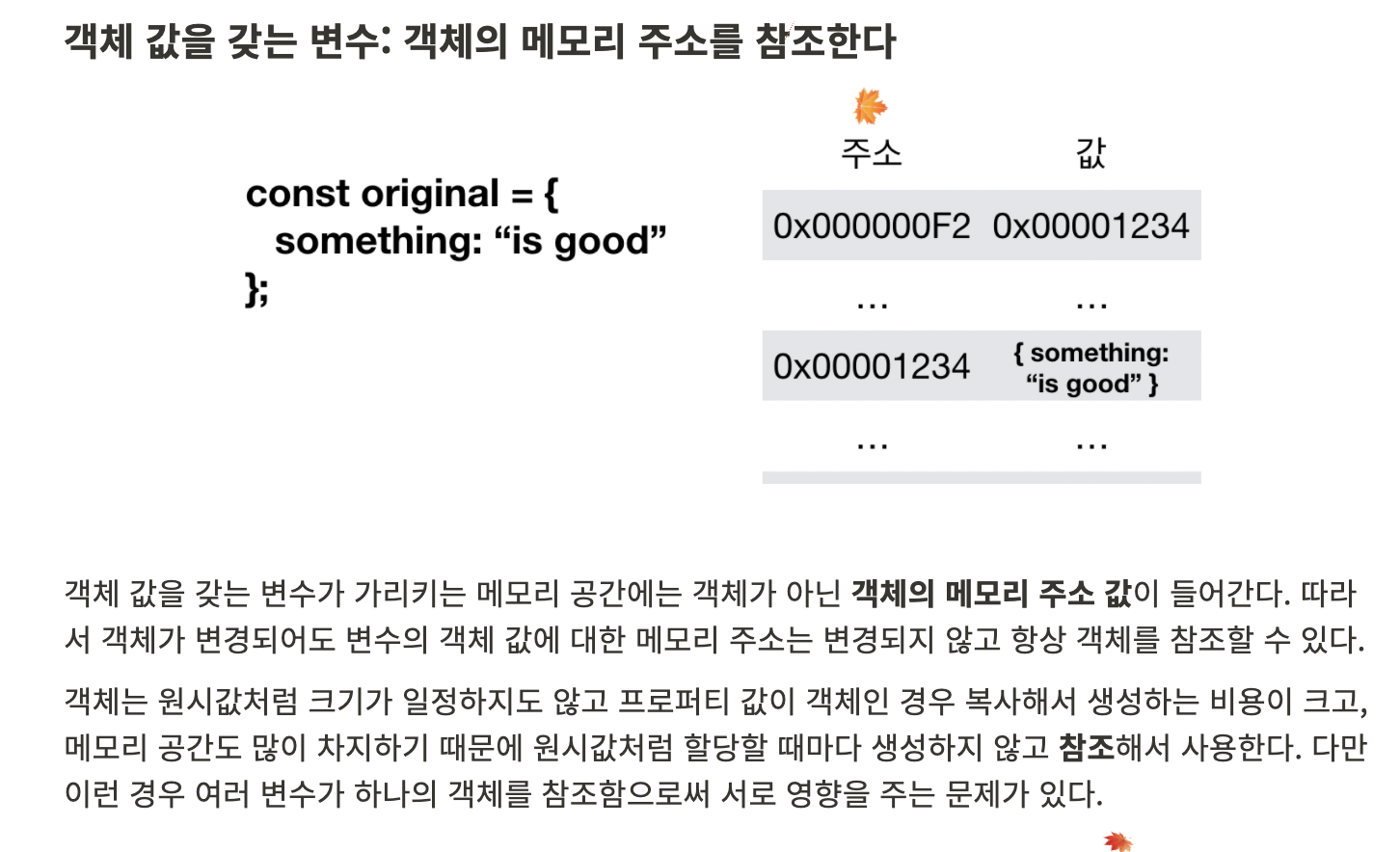
객체에 대해서

위 자료 출처 : https://roseline.oopy.io/dev/javascript-back-to-the-basic/shallow-copy-deep-copy
참고 사이트 :
https://helloinyong.tistory.com/267
https://roseline.oopy.io/dev/javascript-back-to-the-basic/shallow-copy-deep-copy
