문제
말 그대로 rn navigation에서 tab을 사용하여 페이지 전환시 각 탭 페이지는 re-rendering을 시키지 않는다. 처음에 mount 할때 랜더링 시키고 그 다음부턴 효율때문인지 걍 랜더링 되있는 페이지를 사용한다.
탭 페이지를 어떻게 화면 전환시 랜더링 시킬수 있는가?
해결
그래서 해결법으론 만약 다른 평범한 bottomTab 이라면
https://github.com/react-navigation/react-navigation/issues/1171#issuecomment-720397200
위 링크처럼 
unmountOnblur 해주면 된다
근데 만약 MaterialNavi라면?
근데 웃긴게 내가 사용하는 Material Top Tabs Navigator 에는 위 기능이 없다.
그래서 탭눌렀을때 랜더링 시키려면 방법이 몇개 있는데
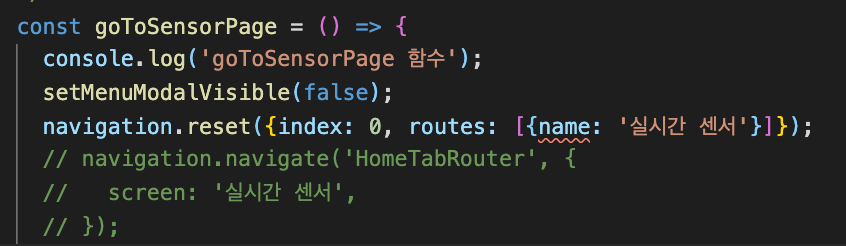
1. 만약 탭전환이 아니라 버튼 등등이면 아래처럼 navigation.reset 써서 초기화시켜 버린다.

그러면 랜더링 하게 됨
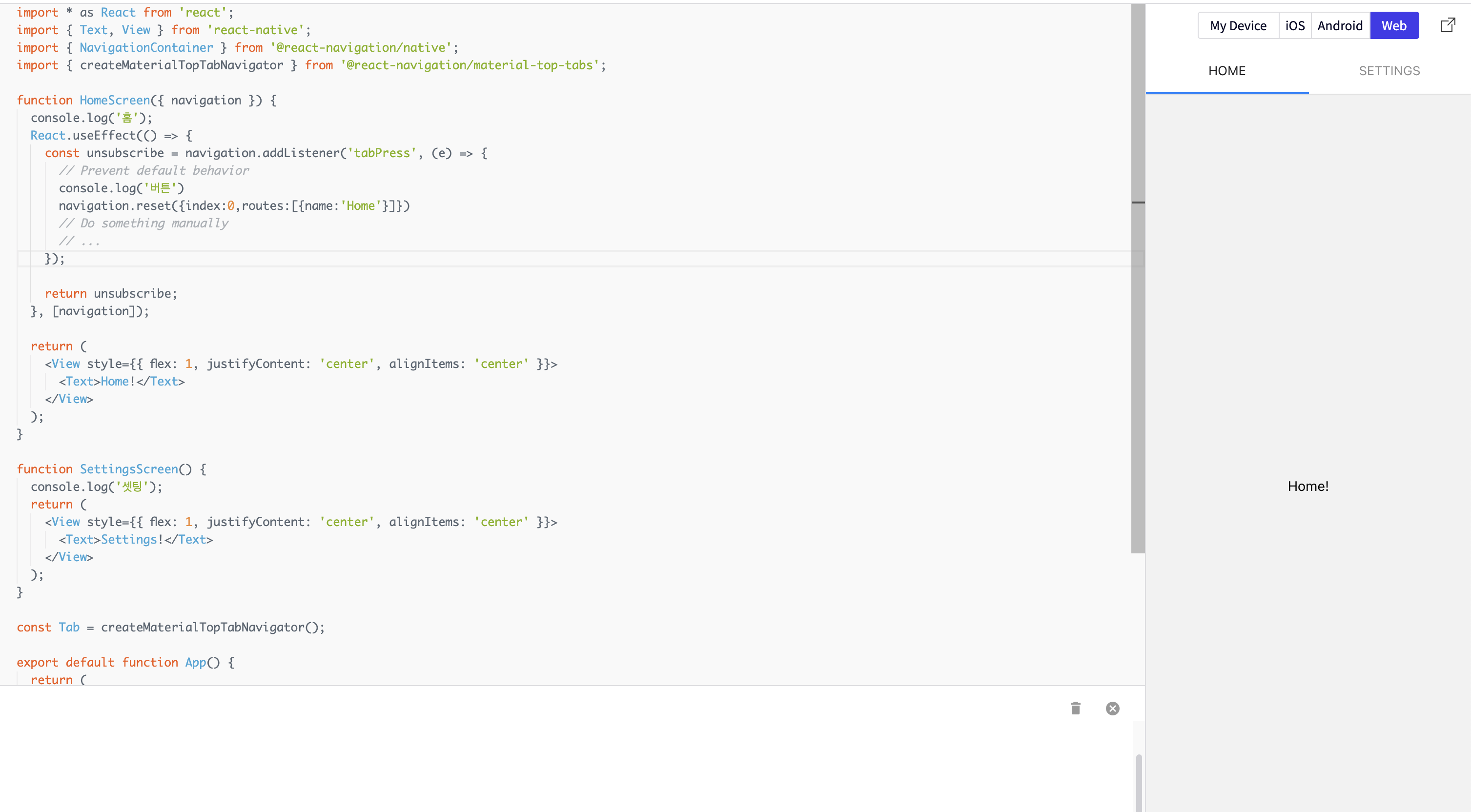
- navigation.addListenner('tabPress', (e)=> {}
리스너 사용이 가능한데 그러면 navigation.reset을 리스너에 연결한다

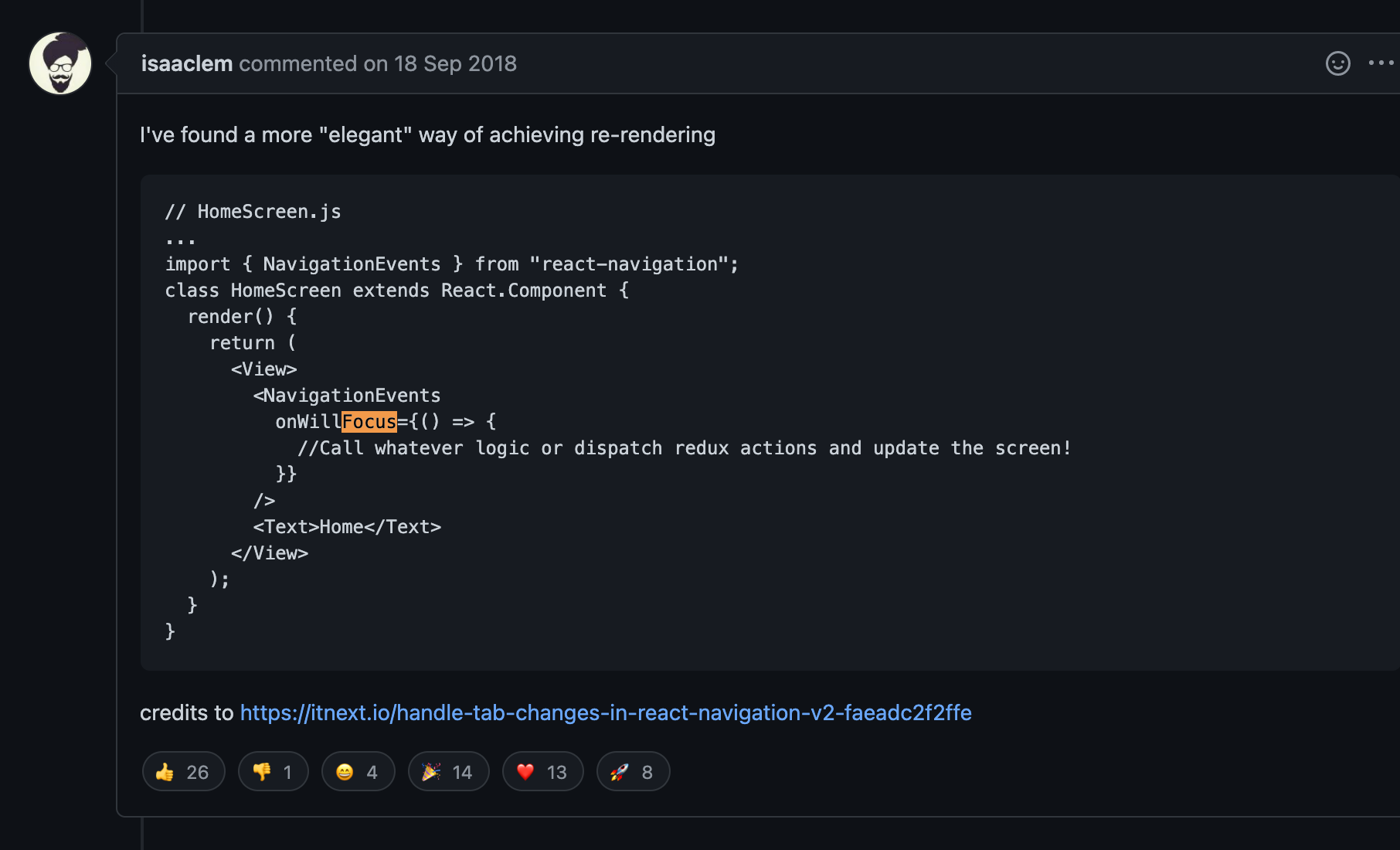
- navigation event에 focus를 사용한다
https://reactnavigation.org/docs/navigation-events/
navigation 하위 버전에는 아래 사진처럼 onWilllFoucus 가 있었는데 지금은 focus로 존재한다. 즉 focus 뜻은 유저가 페이지 focus 시 작동하는 프로퍼티라, 랜더링 시키는건 아니지만 api콜이나 다른 효과가 있을시 적용하면 된다.

https://github.com/react-navigation/react-navigation/issues/1171#issuecomment-422292638
