ReactNative
1.RN 빌드 속도 올리기 (reference 모음)

우와 이거 신기하네 미리보기 바로 보인다아아앙마크업 까먹었는데 우측하단이나 그런데 툴바나 미리보기 형식으로 있었으면 좋겠다아아gradle.properties에서 건드려 주면 되는데 해보니까 내 앱은 왜 충돌이 나는걸까 ㅠㅠ설정 설명org.gradle.daemon : 데
2.[RN]소스 참고 할만한것

회원가입이나 input 입력 받을때 유효성 검사 방법. checkInput ()같은 함수 만들고 return( )안에 함수 checkInput("password") 이런식으로 콜해서, switch - case문으로 유효성 체크 해주면 된다. 함수 정의는 return
3.RN - Navigation

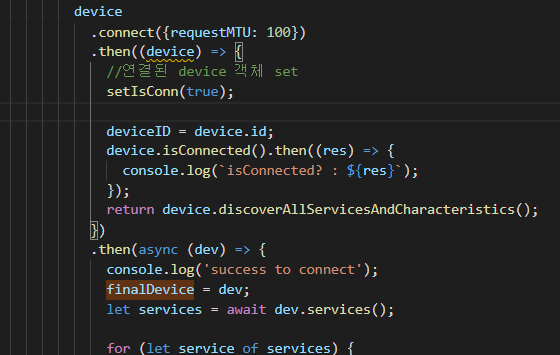
Navigation actions are handled by current navigator and bubble up if couldn't be handled Home 컴포넌트에 "Feed"서 "Messages" 갈때 navigation.navigate()는 Tab.
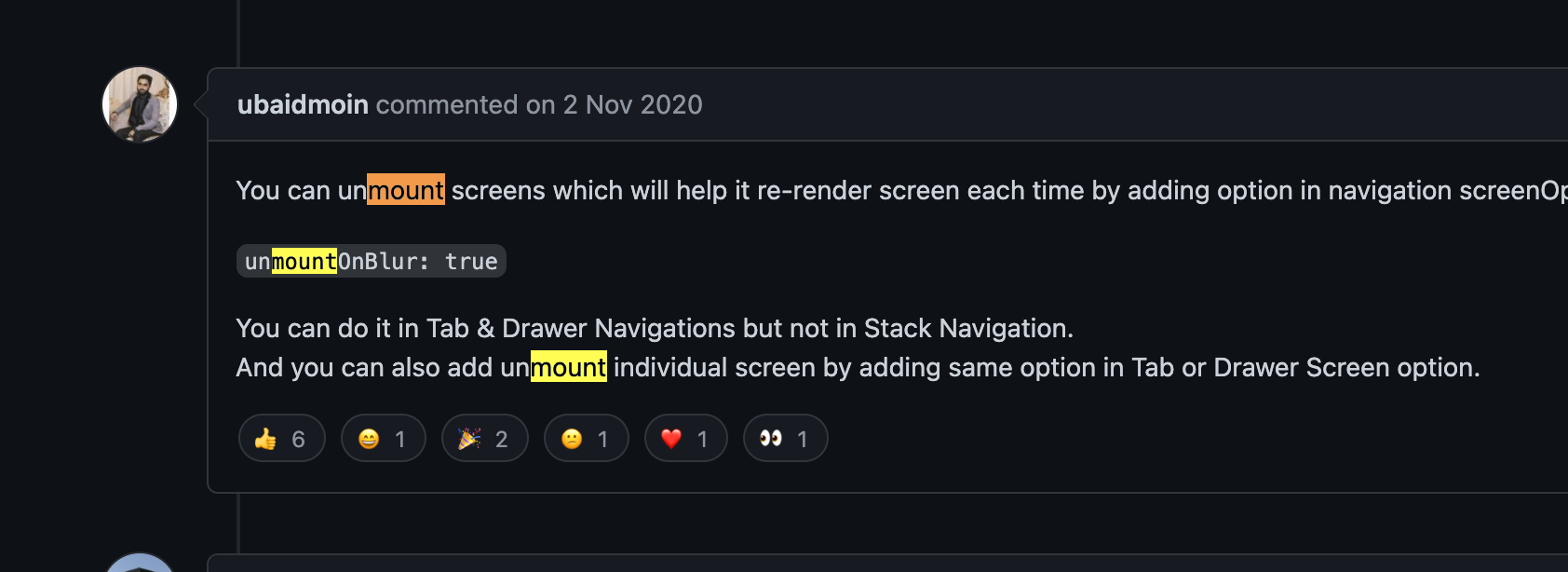
4.RN navigation에서 tab은 탭 전환시 랜더링이 안된다.

말 그대로 rn navigation에서 tab을 사용하여 페이지 전환시 각 탭 페이지는 re-rendering을 시키지 않는다. 처음에 mount 할때 랜더링 시키고 그 다음부턴 효율때문인지 걍 랜더링 되있는 페이지를 사용한다. 탭 페이지를 어떻게 화면 전환시 랜더링
5.ReactNative 안드로이드 배포 빌드 스크랩(트러블슛팅 포함)

1.벨로그 쉽게나옴, 안드로이드 파일 apk로 만드는 법https://velog.io/@kimhyo_0218/React-Native-Android-%EB%B0%B0%ED%8F%AC%EC%9A%A9-%EB%B9%8C%EB%93%9C%ED%95%98%EA%B8%B
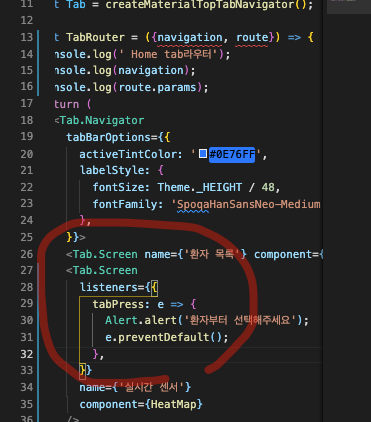
6.ReactNative Navigation Tab 의 Event Listener 받기 / Tab Disabled 만들기

RN navigation의 Tab중에 한 탭을 press 할때 페이지 이동을 disable 시키고 싶다...그래서 boolean 의 parameter를 전달해서 받는 페이지에서 조건 분기에서 if문 사용하여 처리하려 했다가, 받는 페이지에서 랜더링 후 initParam
7.스크랩분 임시(작성중)

https://yuddomack.tistory.com/entry/React-Native-Firebase-%ED%91%B8%EC%8B%9C-%EC%95%8C%EB%A6%BCpush-notification-background-listener-1Android-%EC%84%B