
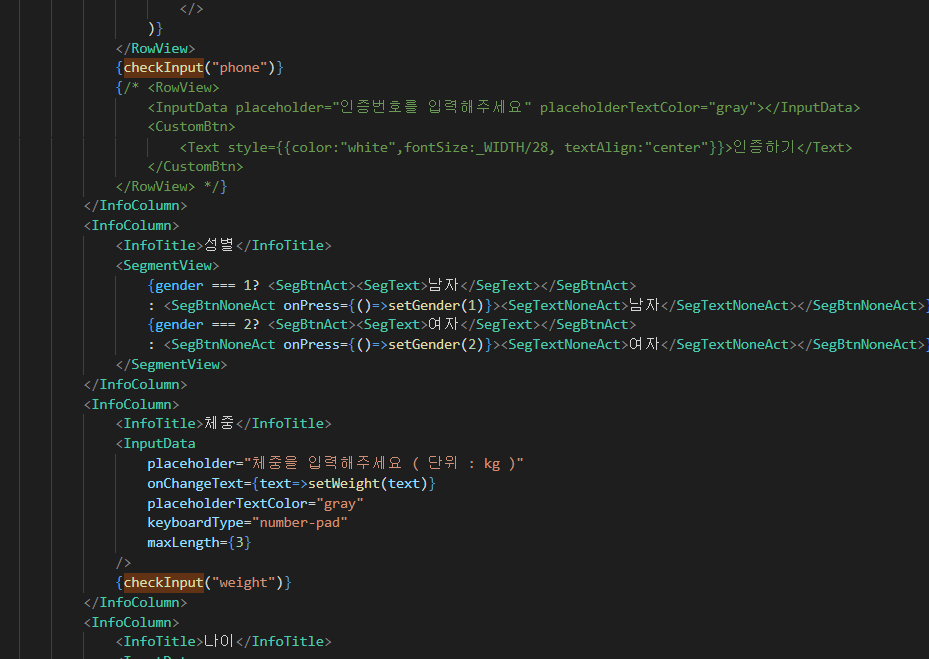
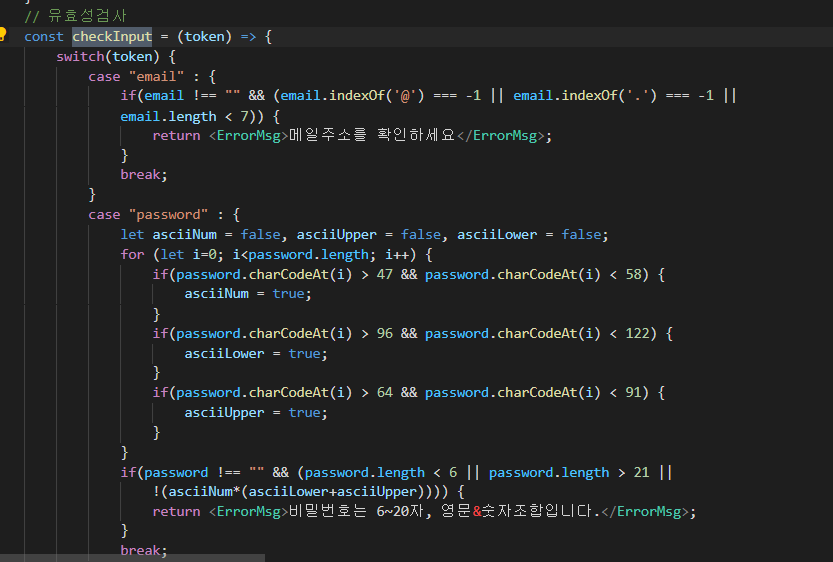
회원가입이나 input 입력 받을때 유효성 검사 방법.
checkInput ()같은 함수 만들고 return( )안에 함수 checkInput("password") 이런식으로 콜해서,
switch - case문으로 유효성 체크 해주면 된다. 함수 정의는 return 안이 아닌 컴포넌트 안에서 정의한다. 좋은 방법👍


react-native-ble-plx 라이브러리 사용시 알아야할점.
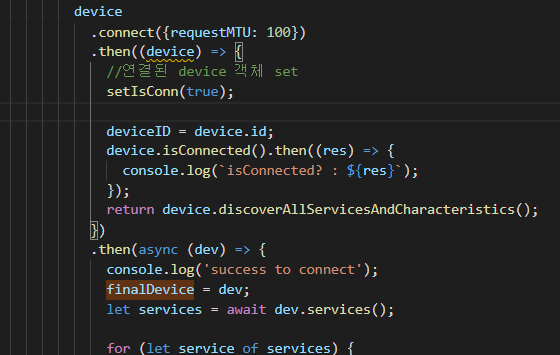
연결된 device 객체 사용해서 페이지내에서 자유롭게 ble 핸들링 하기.
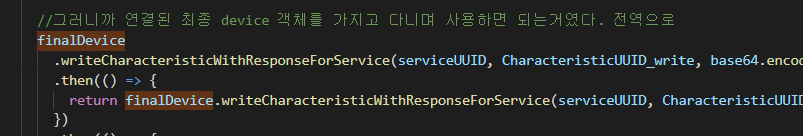
device 객체를 전역으로 설정해서, 다른 함수 등 js파일내 everywhere 에 사용 가능하다. (이걸 뒤늦게 알다니..헿헤)
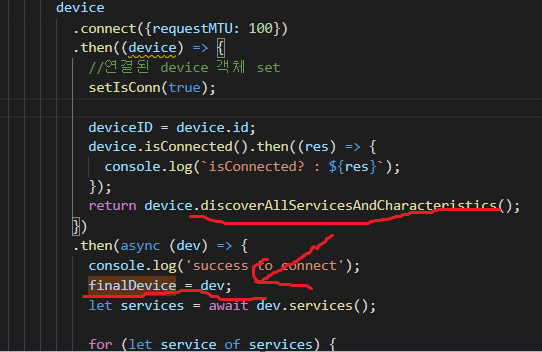
아래 사진은 return discoverAllServciesAndCharacteristics(); 값 이후에 .then((dev) promise 로 받은 device 객체 이다.

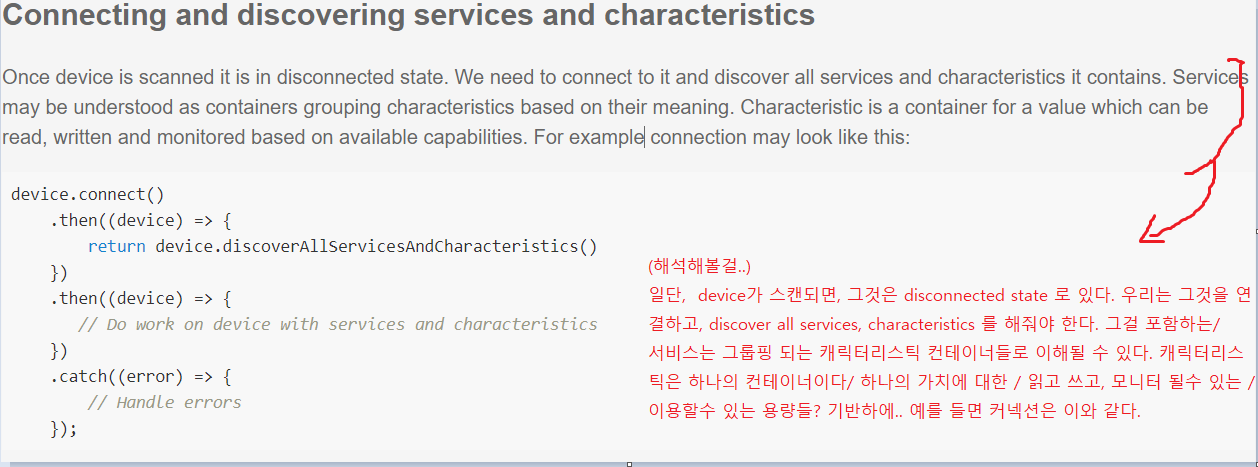
아래 공식 홈페이지에도 나온 내용 처럼 discover.. ()함수 이후에 promise를 받으면 주석으로 //Do work on device with services...
라고 주석이 적혀 있다. 즉 이순간의 device 객체를 저장해서 전역으로 돌리면 페이지내에 자유롭게 사용가능한 원리이다.

요런식으로 전역에 설정하고

다른 함수 내에서 편하게 사용 가능하다.